Prekrivne slike so eden od odličnih načinov za pritegnitev obiskovalcev s prikazovanjem dodatnih informacij vašim obiskovalcem. Običajno se to zgodi, ko miška lebdi nad elementom ali sliko. Ker je to zelo priljubljeno, ste morda že opazili številne vtičnike WordPress, ki vam pomagajo doseči to. Če imate radi Divi kot jaz , se morda sprašujete, kako to narediti z Divi? To je tisto, o čemer bomo danes govorili.

V tej vadnici vam bomo pokazali, kako oblikovati prekrivne slike po meri v Divi Builderju . Ti prekrivni elementi bodo preklopili in razkrili elemente, ko se miška premakne nad njimi. Zanimivo bi lahko opazili, da imate boljši nadzor nad zasnovo le z uporabo vgrajenih možnosti Divi. Morda bomo na koncu uporabili kodo CSS, zaradi česar bo stvari videti še bolje.
pričakovani rezultati
Tukaj je kratek pogled na to, kaj bi lahko dobili na koncu te vadnice.
Zahtevane komponente pred začetkom
Preden skočite v vadnico, morate izpolniti nekatere zahteve, saj so potrebne, da lahko reproducirate to vadnico. Zato boste potrebovali:
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Namestite in aktivirajte Divi
- Ustvarite novo stran v WordPressu in uporabite Divi Builder na sprednji strani
- Izberite možnost "Zgradi iz nič".
Če imate po tem prazno stran, ste pripravljeni.
Ustvarjanje prekrivnih slik po meri v Divi
Izdelava odseka, vrstice in stolpcev
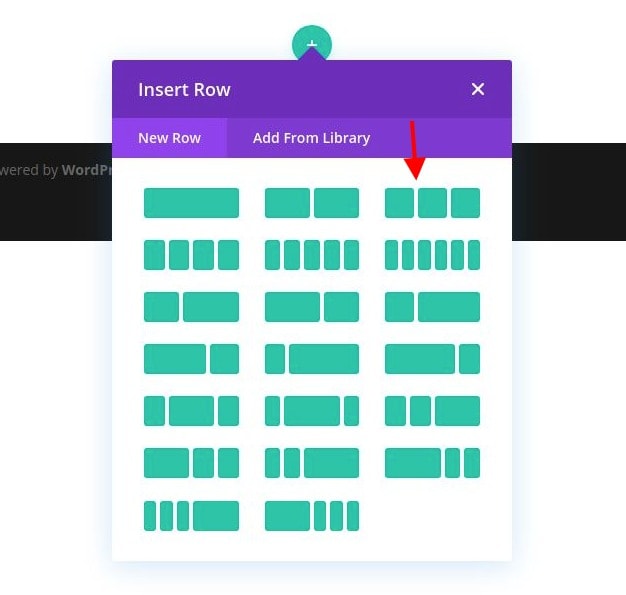
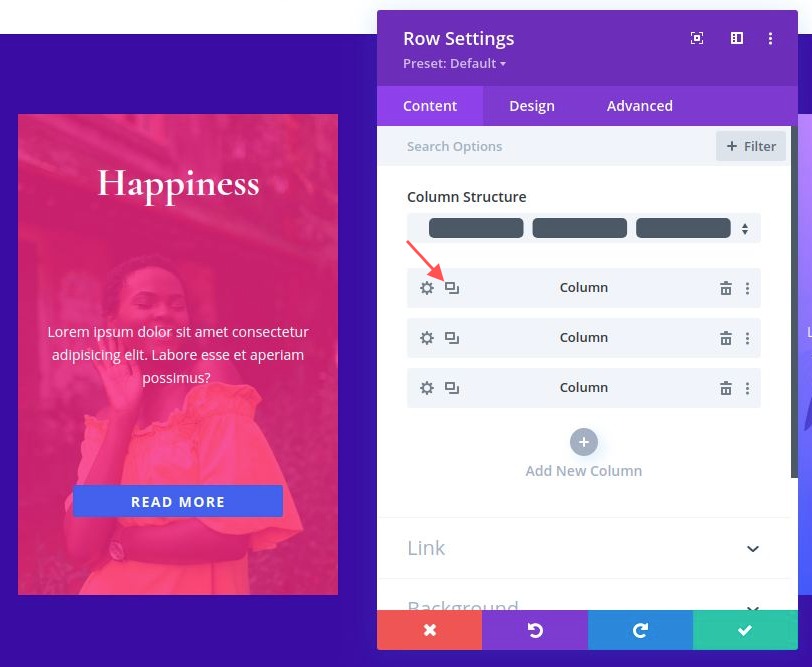
Začeli bomo z izbiro vrstice s tremi stolpci znotraj privzetega razdelka.

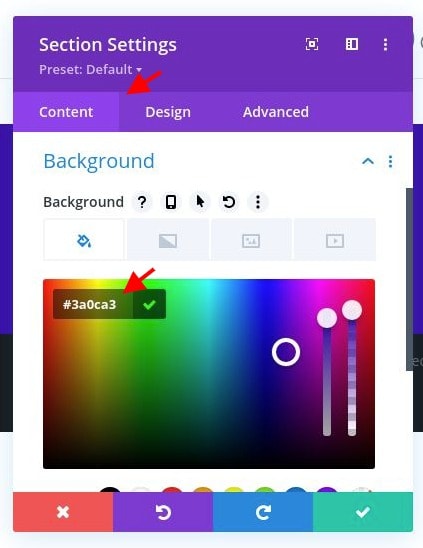
Odprite nastavitve razdelka in uporabite naslednjo barvo ozadja:

- Barva ozadja: #3a0ca3

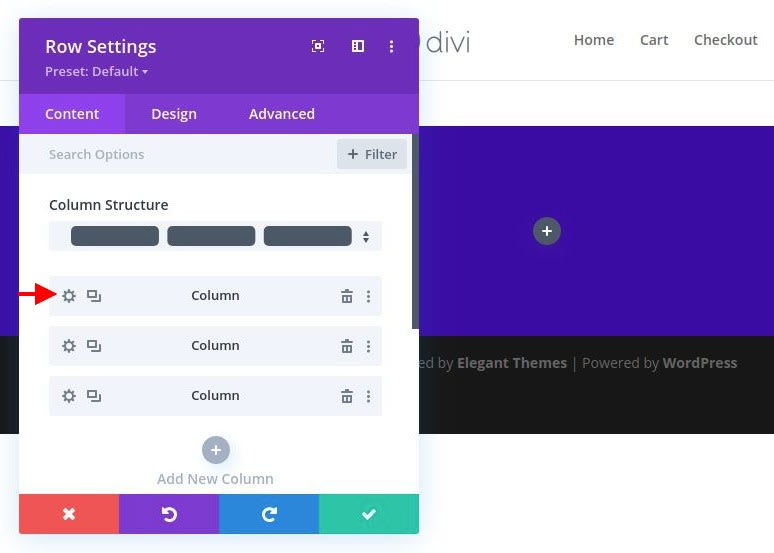
Nato se pomaknite na nastavitve za stolpec 1 in spremenite naslednje možnosti:

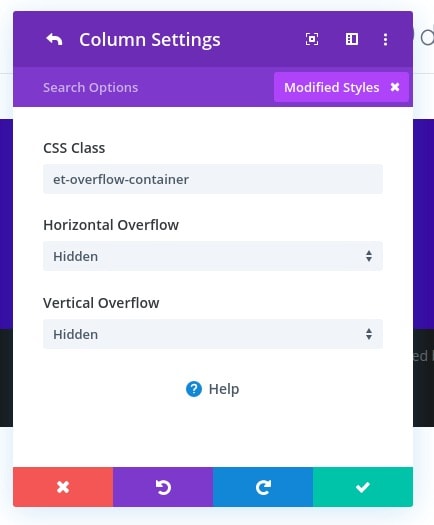
- Razred CSS: et-overflow-container
- Horizontalni preliv: skrito
- Navpični preliv: skrito
Razred CSS je potreben za sprožitev lebdečih učinkov elementov prekrivanja, ki jih bomo zgradili. Skrito prelivanje je potrebno, ker bomo imeli učinek lebdenja, ki poveča sliko preko vsebnika stolpca.

Dodajanje slike
Zdaj, ko so odsek, vrstica in stolpec pripravljeni, nadaljujte in dodajte nov slikovni modul v stolpec 1. To bo glavna slika za našimi prekrivnimi dizajni.

Naložite sliko, ki je v portretu. I’m z uporabo enega, ki je približno 1280 x 1920 slikovnih pik. Prepričajte se, da je dovolj širok, da zajema celotno širino stolpca v vseh velikostih brskalnika.

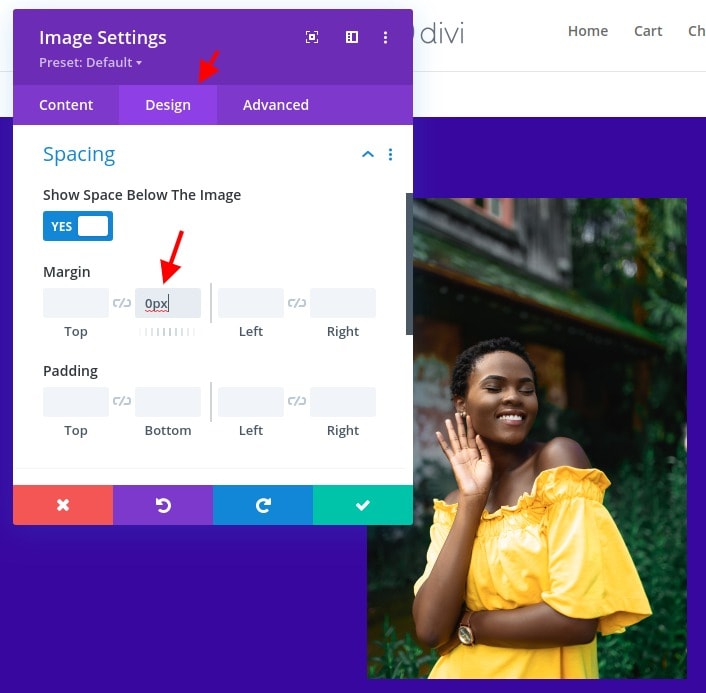
Na zavihku načrtovanje spremenite naslednje:
- Rob: 0px spodaj

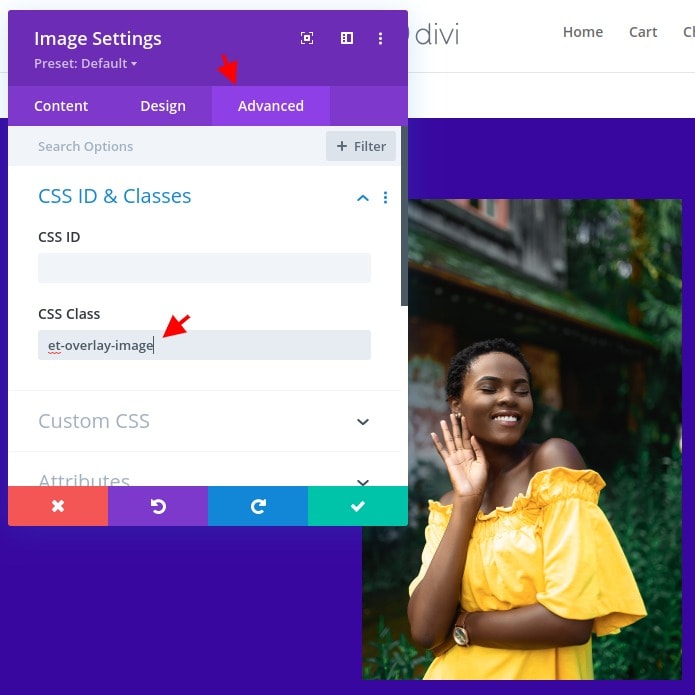
Na zavihku napredno dodajte naslednji razred CSS:
- Razred CSS: et-overlay-image

Izbira barve prekrivanja slike z uporabo ločilnega modula
Da bi ustvarili barvo prekrivanja slike, bomo uporabili ločevalni modul. Ideja je ustvariti pokrov nad sliko tako, da določite delilnik v polni višini in širini, ki pokriva stolpec, da se popolnoma prilega sliki. Ko je nastavljen, lahko prilagodite barvo ozadja delilnika, da dobite barvo prekrivanja, kot želite.
Torej najprej dodajmo delilni modul pod sliko.
Nato postavite delilnik kot absolutno, tako da se bo pojavil na vrhu slike:
- Položaj: Absolutno

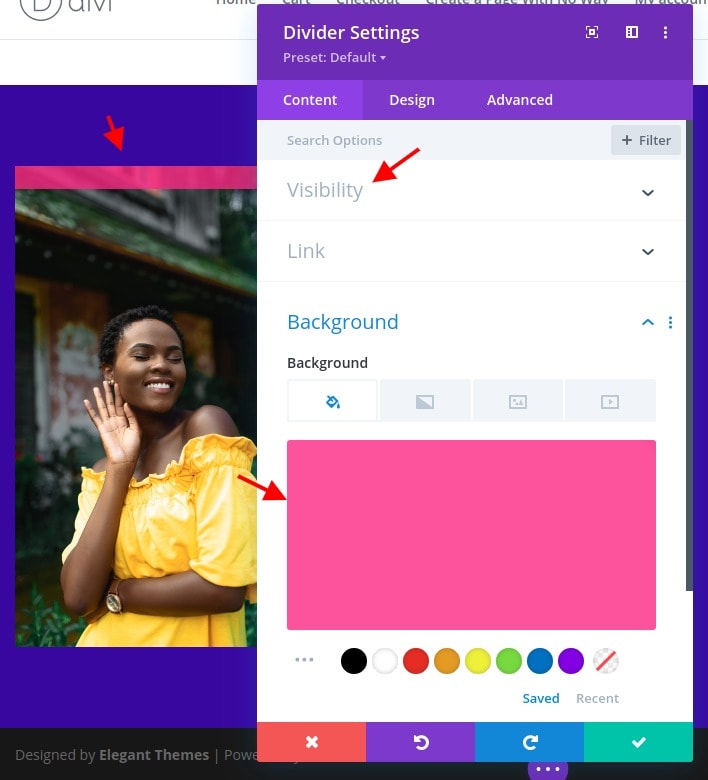
Na zavihku z vsebino posodobite naslednje:
- Razdelilnik: NE
- Barva ozadja: rgba(247,37,133,0.8)

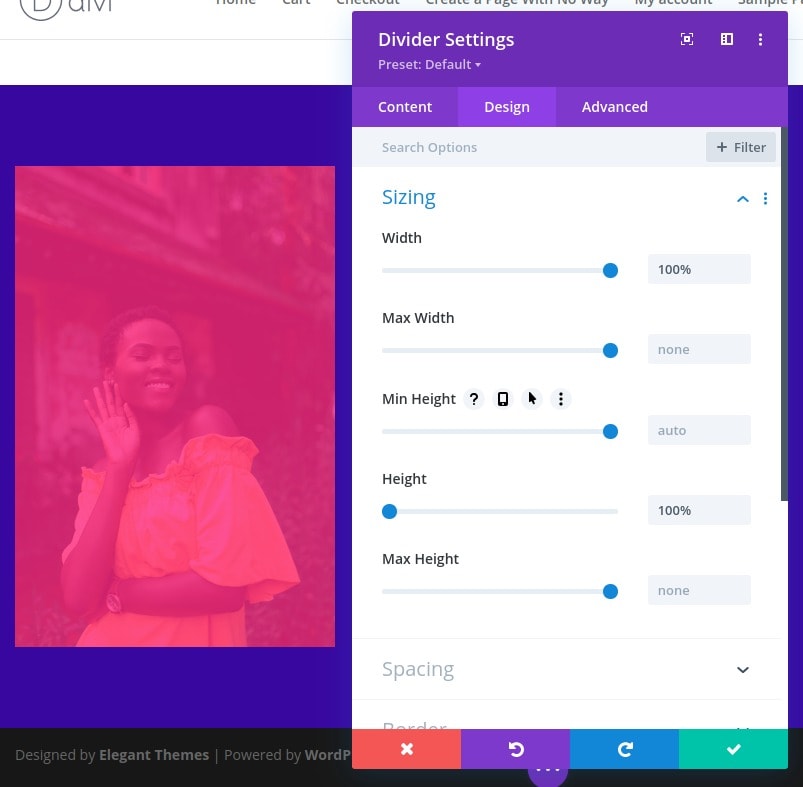
Nato spremenite višino in širino delilnika:
- Širina: 100%
- Višina: 1000 x 025

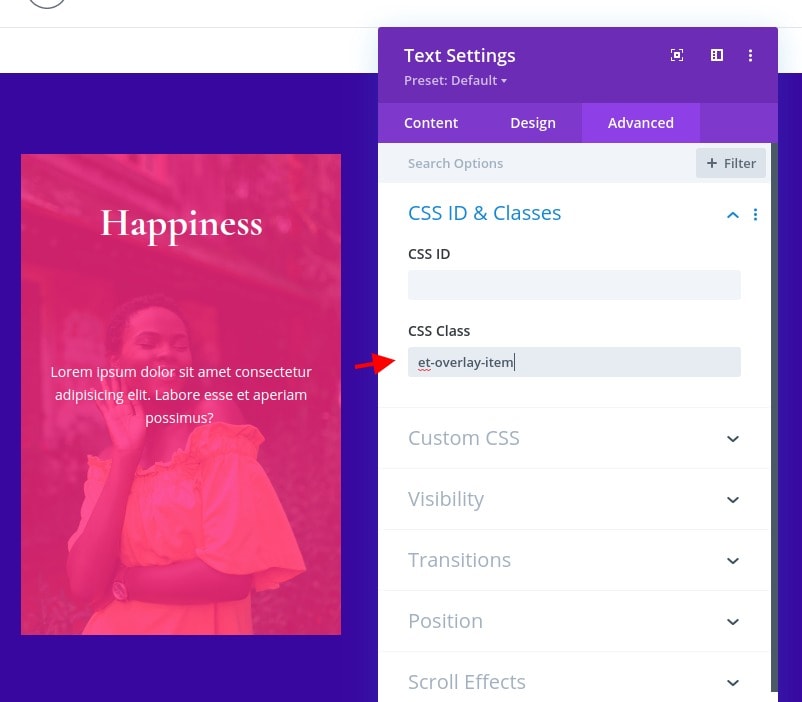
Ko je dizajn definiran, dodajte naslednji razred CSS v delilnik:
- et-prekrivni element
Opozorilo : ta razred je treba dodati vsem komponentam oblikovanja prekrivanja, ki jih želite prikazati samo ob lebdenju. Če ne želite, da je element na začetku skrit, ga ne uporabite.

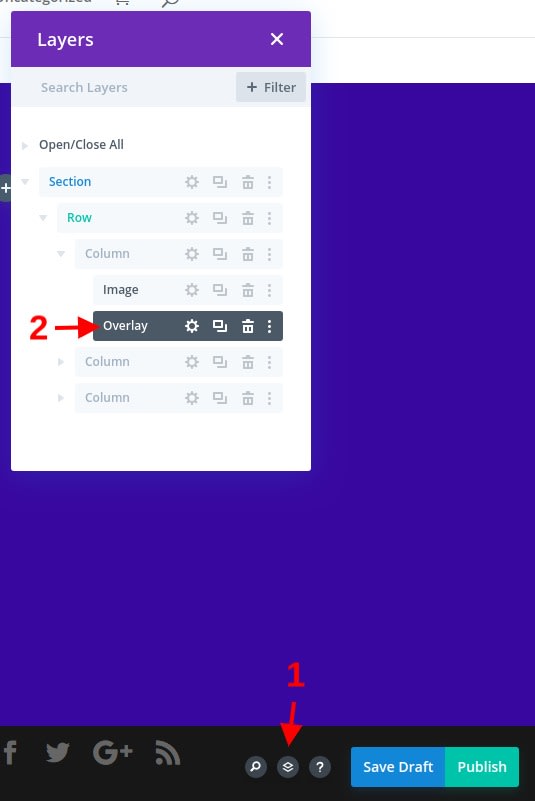
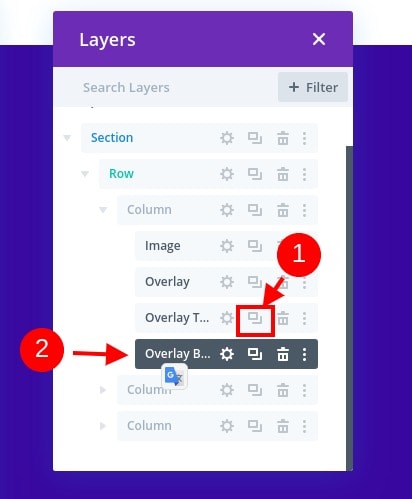
Po želji lahko razdelilnik, ki je bil spremenjen v prekrivni element, označite z jasno prepoznavnim imenom. To lahko naredite iz plasti in lahko uporabite "Prekrivanje".

Dodajanje besedila prekrivnega naslova
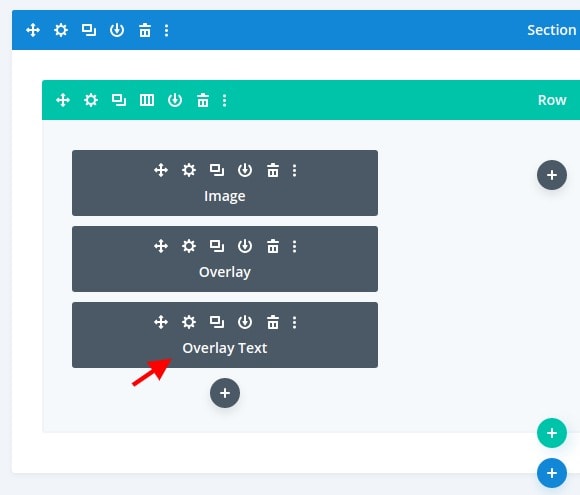
Pod ločilnim modulom dodajte nov besedilni modul. To bo uporabljeno kot besedilo našega prekrivnega naslova in se bo prikazalo na vrhu slike ob lebdenju.
Spremenite vsebino z naslovom H2:
<h2>Happiness</h2>
Spremenite lahko tudi oznako besedilnega modula za kasnejše sklicevanje.

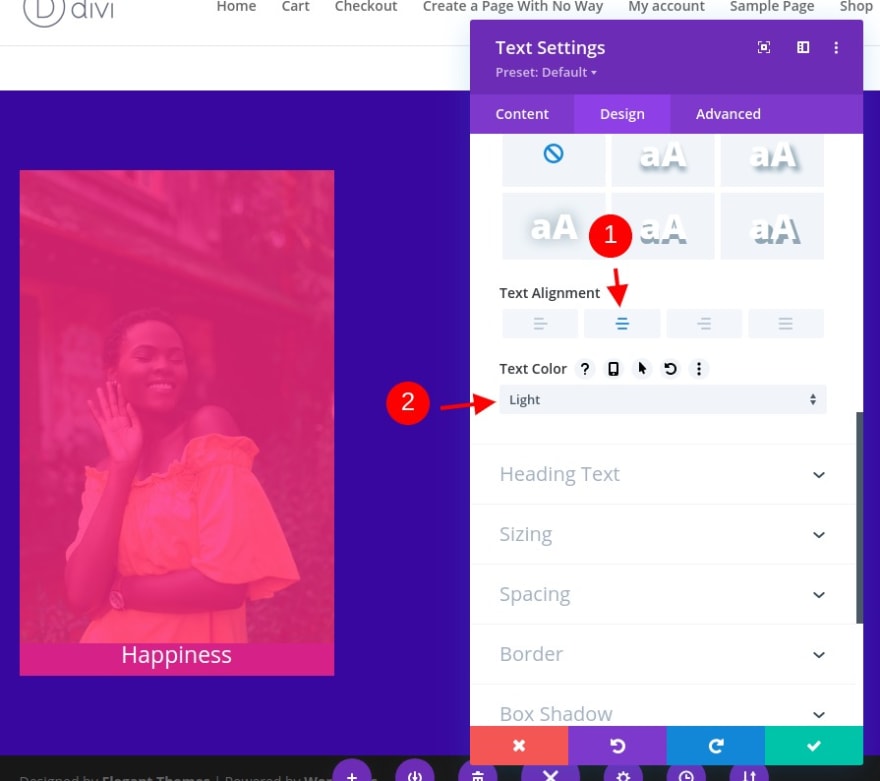
V nastavitvah oblikovanja besedila spremenite to:
- Poravnava besedila: na sredino
- Barva besedila: Svetla

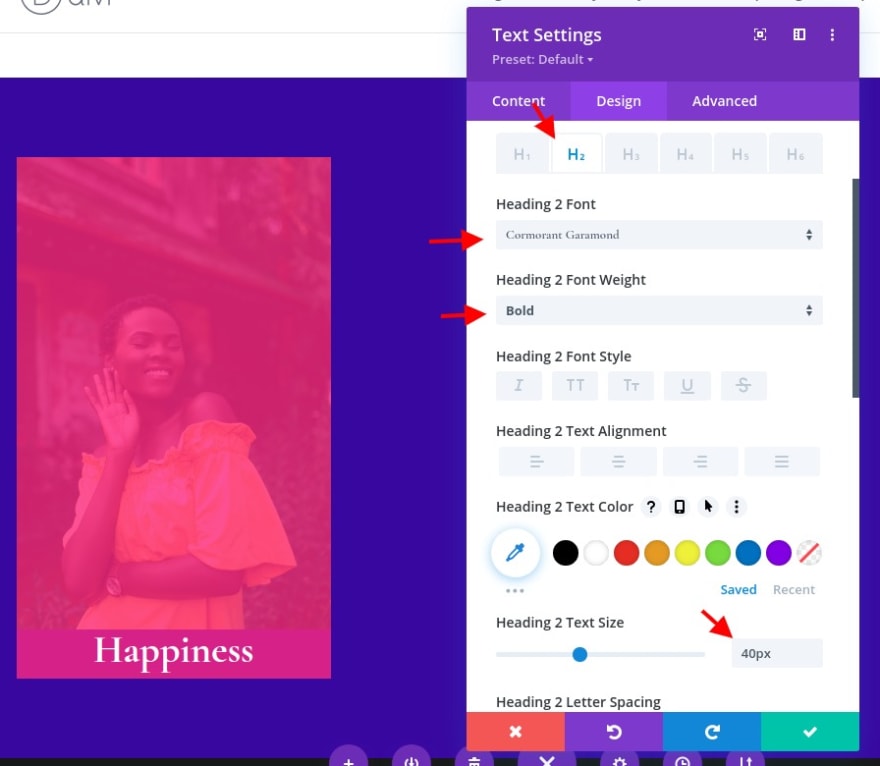
- Pisava naslova 2: Cormorant Garamond
- Teža pisave naslova 2: krepko
- Velikost besedila naslova 2: 40 slikovnih pik

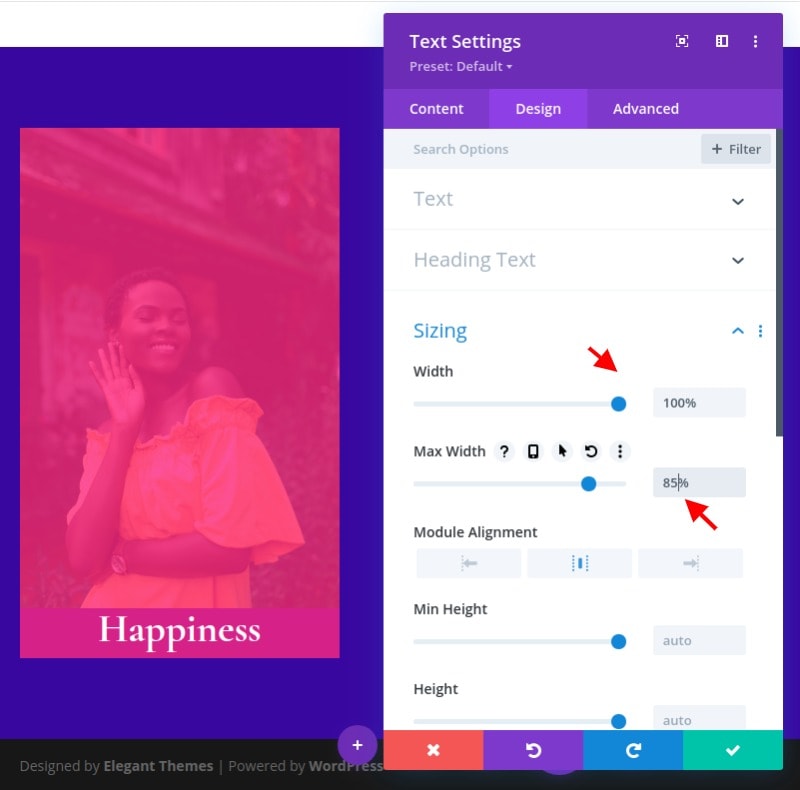
- Širina: 100%
- Največja širina: 850 x 025

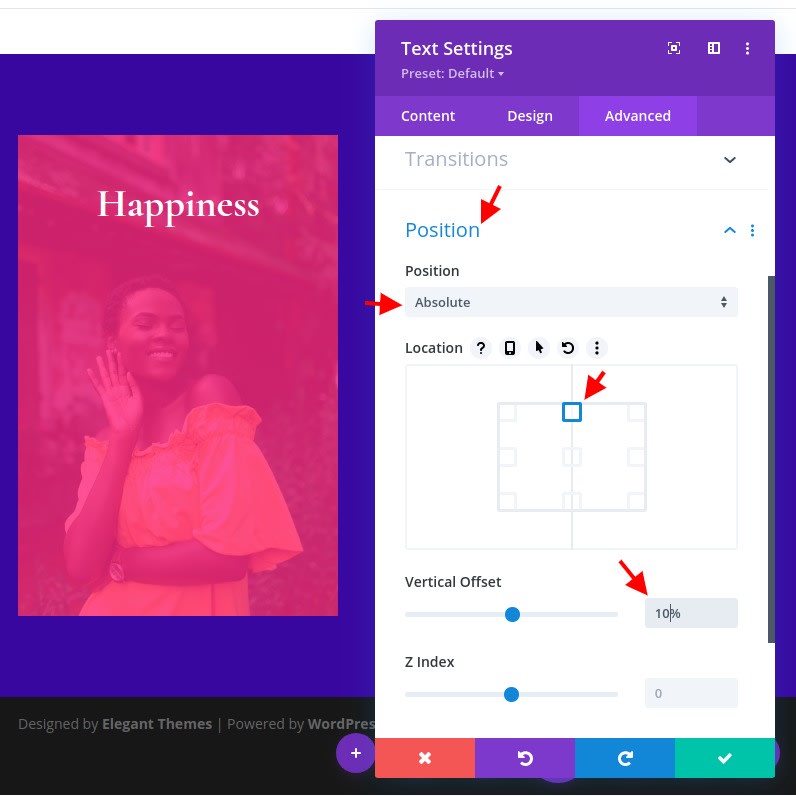
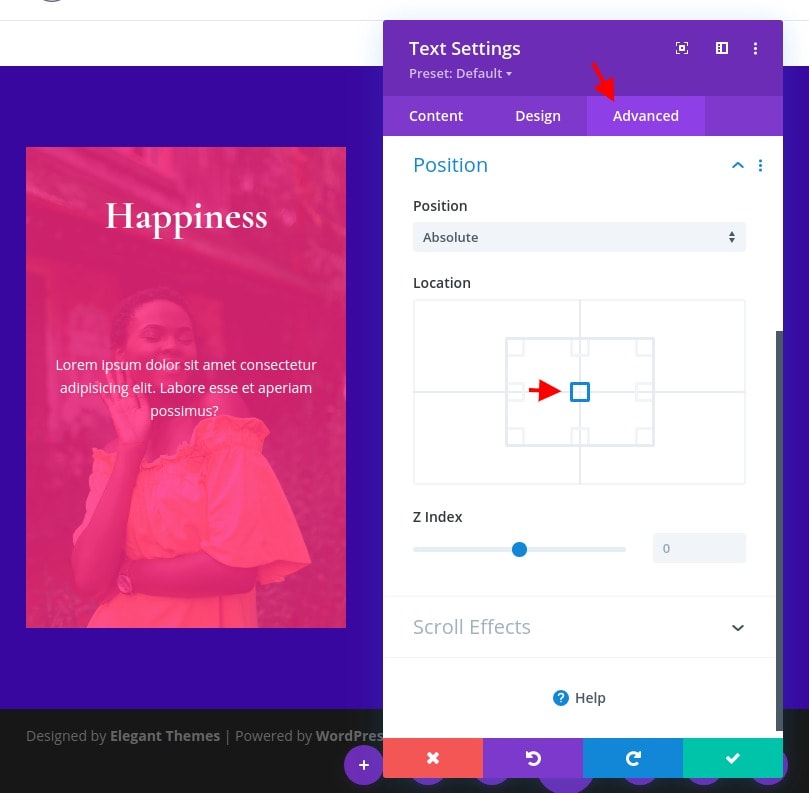
Na zavihku napredno spremenite položaj na naslednji način:
- Položaj: Absolutno
- Lokacija: zgoraj v središču
- Navpični odmik: 10%
Opozorilo: navpični odmik bo morda treba prilagoditi glede na velikost razmerja stranic slike.

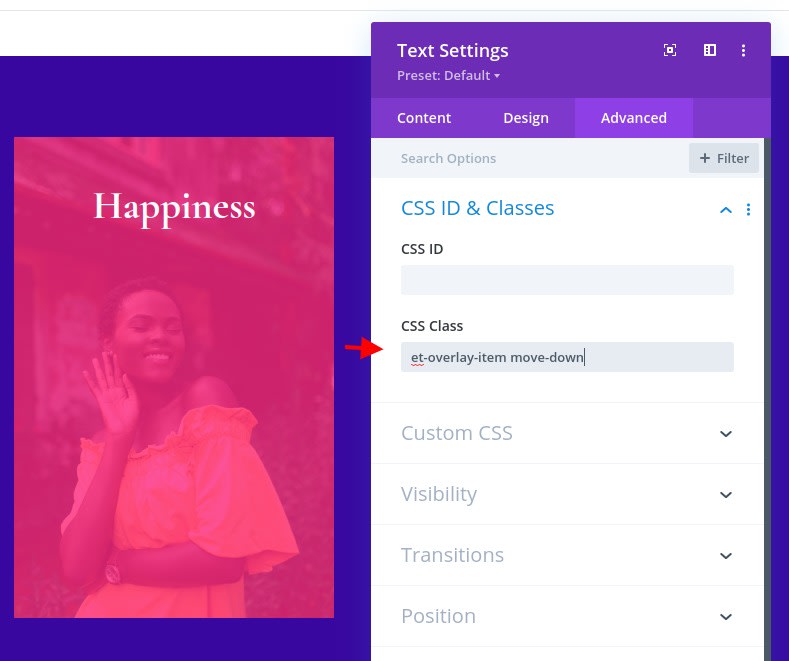
Nato dodajte naslednje razrede CSS v besedilni modul:
- Razred CSS: et-overlay-item move-down
Poleg razreda “et-overlay-item” dodajamo dodaten razred “move-down”, da uporabimo CSS po meri za premikanje naslova nekoliko navzdol ob lebdenju.

Ustvarjanje prekrivnega besedila telesa
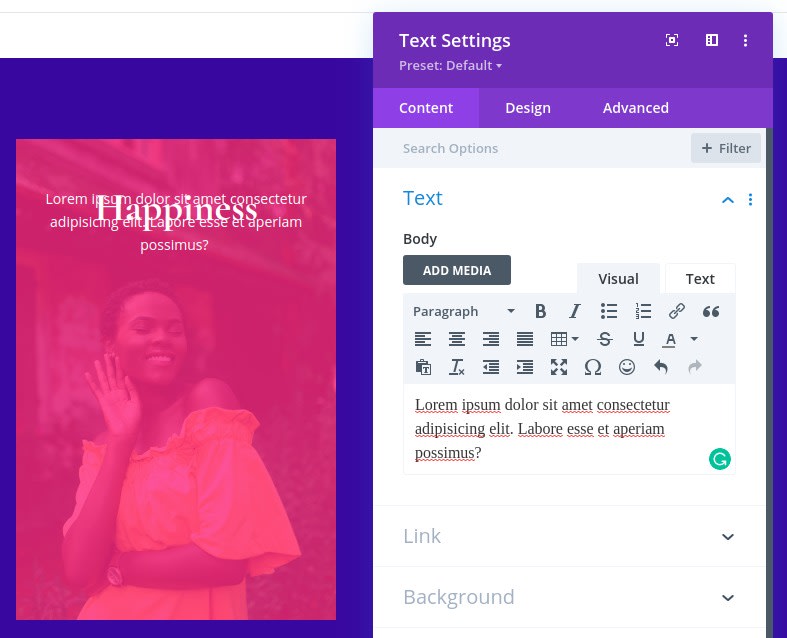
Za ustvarjanje prekrivnega besedila lahko podvojimo besedilni modul, ki se uporablja za naslov prekrivanja. Preden spremenite nastavitve, dajmo temu modulu drugo oznako. Tokrat bomo uporabili "Prekrivno telo".

Odprite nastavitve besedila za nov besedilni modul in posodobite vsebino telesa z nekaj stavki besedila odstavka.

Pod zavihkom napredno spremenite absolutno lokacijo modula na sredino.

Ker ne želimo ’, da se ta premakne ob lebdenju (se prikaže), posodobite razred CSS, da bo vključeval samo naslednje:
- Razred CSS: et-overlay-item

Ustvarjanje gumba za prekrivanje
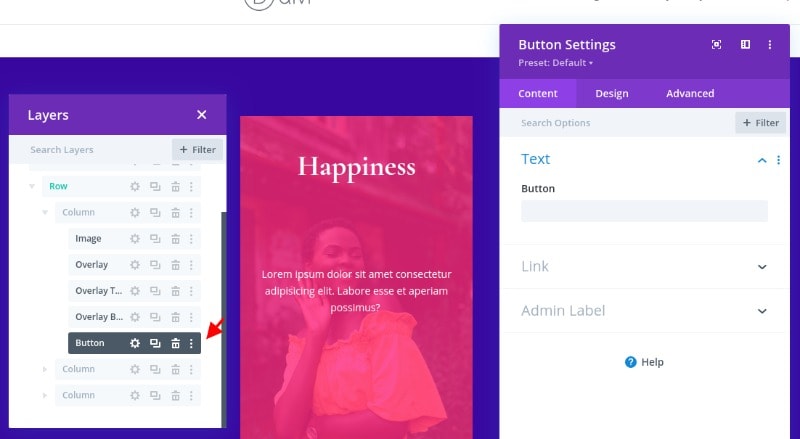
Zadnji element prekrivanja na tej sliki bo gumb. Če želite ustvariti gumb, dodajte nov modul gumbov pod besedilni modul “body text”.

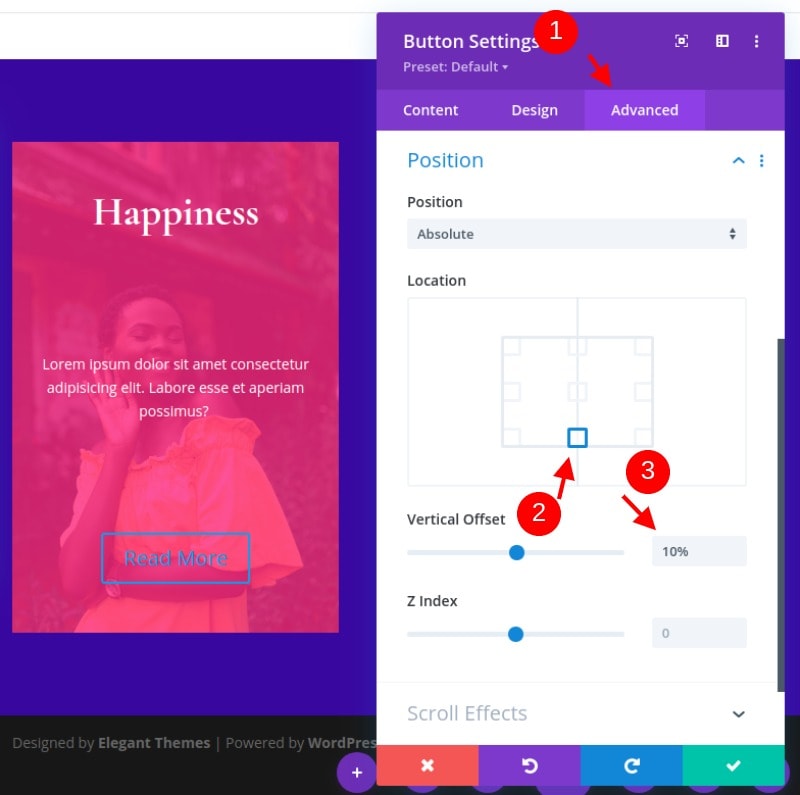
Pred posodobitvijo zasnove spremenimo položaj gumba na naslednji način:
- Položaj: absolutno
- Navpični odmik: 10%

Zdaj mora biti gumb na sredini spodnjega dela slike.
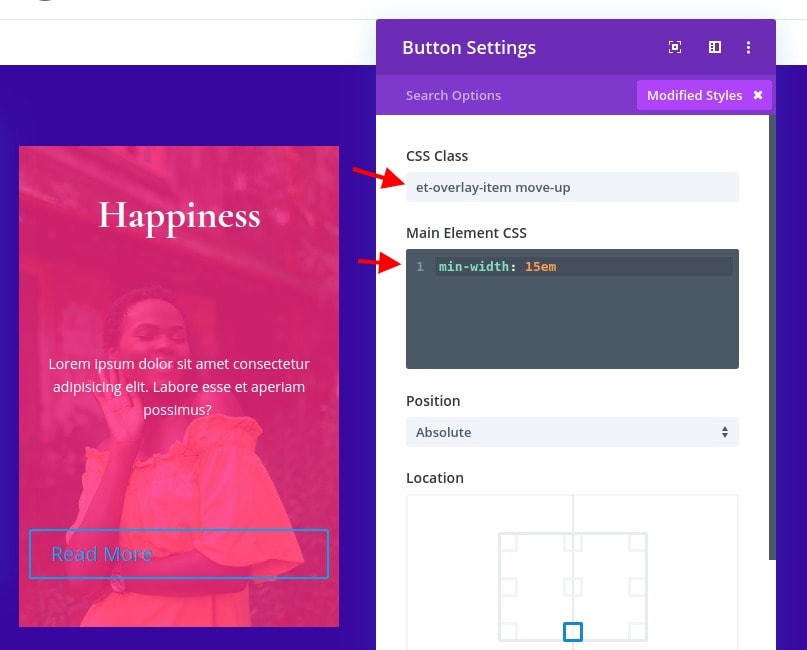
Medtem ko ste na zavihku napredno, posodobite razred CSS in glavnemu elementu dodajte delček CSS po meri, kot sledi:
- Razred CSS: et-overlay-item move-up
- Glavni element CSS
min-width: 15em
Upoštevajte, da je tu gumbu dodan dodaten razred, da ga ob lebdenju rahlo premaknete navzgor. To bo dopolnilo gibanje besedila naslova navzdol pri lebdenju.

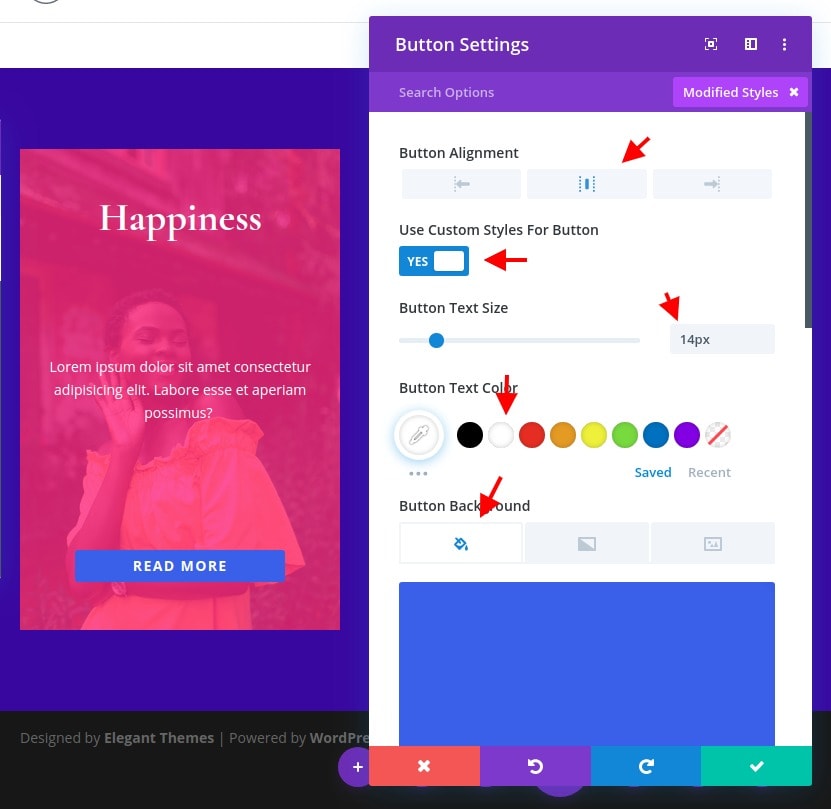
Nato posodobite naslednje nastavitve oblikovanja:
- Poravnava gumbov: na sredini
- Velikost besedila gumba: 14px
- gumb Barva ozadja: #4361ee
- širina obrobe gumba: 0px
- Razmik med črkami gumbov: 0,1 em
- Teža pisave gumba: krepko
- Slog pisave gumba: TT
- Oblazinjenje: 0,8em zgoraj, 0,8em spodaj, 0px levo, 0px desno

Dopolnjevanje z modulom kode po meri
Preden se premaknemo na drugo različico, dodajmo nekaj CSS, da dodamo učinek lebdenja. Če želite to narediti, dodajte kodni modul pod gumb.

Nato v vsebino kode prilepite naslednji CSS. Ne pozabite zaviti kode v potrebne oznake skripta.
<style>@media alland (min-width: 981px) {.et-fb-root-ancestor .et-overlay-item {opacity: 1; /*shows hidden overlay items when using the visual Divi Builder*/}.et-overlay-item {opacity: 0; /*hides overlay items by default*/margin-bottom: 0px;}.et-overlay-item, .et-overlay-image {transition: all400ms !important; /*sets transition speed of all overlay items*/}.et-overlay-container:hover .et-overlay-item {opacity: 1; /*reveals hidden overlay items on hover*/}.et-overlay-container:hover .et-overlay-image {/*add new styles here to change image on hover*/}.et-overlay-container:hover .et-overlay-image.et-scale{transform: scale(1.2); /*adjust scale of image here*/}.et-overlay-container:hover .et-overlay-image.et-rotate{transform: scale(1.4)rotateZ(10deg)!important; /*adjust rotation of image and scale needed for rotation here*/} .et-overlay-container:hover .et-overlay-item.move-up {margin-bottom: 15%!important; /*adjust how far you want the overlay item to move up*/}.et-overlay-container:hover .et-overlay-item.move-down {margin-top: 10%; /*adjust how far you want the overlay item to move down*/}}</style>

Koda ima nekaj komentarjev, tako da lahko razumete, kje lahko po potrebi prilagodite CSS.
Podvajanje stolpca za druge razdelke
Čeprav imamo za delo že dva dodatna prazna stolpca, je lažje prenesti vse module in dizajn znotraj prvega stolpca v nov stolpec tako, da podvojimo celoten stolpec. Če želite to narediti, odprite sloje modalno, izbrišite dva prazna stolpca in nato dvakrat podvojite stolpec, ki vsebuje zasnovo prekrivanja slike. Imeti bi morali skupaj tri stolpce z enakimi dizajni.

Pustil vam bom, da se odločite, kateri nabor barv boste uporabili za stolpec 2 in 3. Ne bomo videli, kakšen je končni rezultat.
Končni rezultati
Zdaj, ko so naši trije zasnovi končani (upam, da ste spremenili dizajn za 2 preostala stolpca), si dovolite ’s preveriti končne rezultate naših modelov.
Povzetek
Ustvarjanje prekrivanja slike je dejansko možno z Divi . Obstaja nešteto modelov, ki jih lahko vizualno ustvarite z ustvarjalnikom Divi in za uporabo nekaterih učinkov lebdenja potrebujete le majhno količino CSS po meri.




