Ko je povezava v skupni rabi poleg vsebine z našega spletnega mesta, iskalniki sledijo tej povezavi, da ocenijo smer naše vsebine in s tem na podlagi tega utemeljijo svojo uvrstitev.

Medtem ko delimo povezavo z našega spletnega mesta, se odločimo za povezavo »povezave Nofollow« z dodajanjem atributa Nofollow. To bi bil naš način, da pajkom in uporabnikom sporočimo, naj ne sledijo povezavi. V tej vadnici bomo razumeli, zakaj in kako ustvariti povezavo Nofollow v WordPressu.
Zakaj bi morali ustvariti povezavo Nofollow
Pajki uporabljajo ta trik, da sledijo povezavam na vašem spletnem mestu, da razumejo smer vaše vsebine, za kaj gre in kdo naj jo prebere. Če sledite dobremu vzorcu, lahko ta trik uporabite za dobro splošno SEO uvrstitev spletnega mesta.
Težava nastane, ko delimo povezave, ki niso povezane z vsebino, ki jo ustvarjamo. zlasti za sponzorirane in pridružene povezave za spodbujanje prodaje ali povezave do dvomljivih virov lahko povzročijo izgubo uvrstitve, hkrati pa vodijo do zlonamernih spletnih mest.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajV takem primeru imamo možnost izbire dodati atribute Nofollow povezavam, ki jih delimo na našem spletnem mestu. To nam pomaga ohraniti našo uvrstitev in položaj v iskalnikih. Pojdimo naprej in razpravljajmo o nekaterih načinih dodajanja povezave Nofollow.
1. Ustvarite povezavo NoFollow s klasičnim urejevalnikom WordPress
Pri uporabi klasičnega urejevalnika WordPress je dodajanje atributa Nofollow precej enostavno. Samo tako, da dodate rel="nofollow" v HTML vaše povezave, jo lahko naredite kot povezavo Nofollow. Tukaj točno gre atribut.

Dodajte povezavo, ki jo želite spremeniti, in postavite atribut v besedilo točno tako, kot je prikazano na spodnji sliki.

Ko končate, pritisnite Shrani spremembe ali Objavi objavo.
2. Ustvarite povezavo Nofollow z urejevalnikom Gutenberg
Ustvarjanje povezave Nofollow z urejevalnikom Gutenberg je tako enostavno, kot je bilo s klasičnim urejevalnikom WordPress.
Tukaj je povezava, ki ji sledijo iskalniki:
<a href="https://jonesblogs.com/">blogging</a>In tukaj je povezava Nofollow:
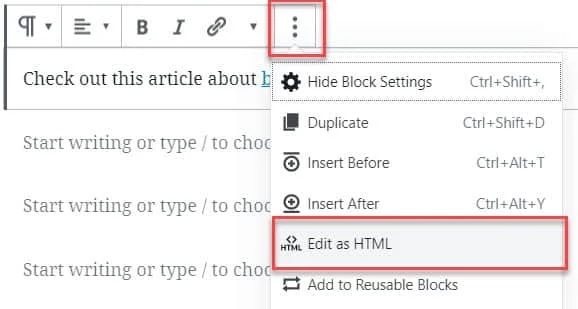
<a href="https://jonesblogs.com/" rel="nofollow">blogging</a>Če želite svoji povezavi dodati atribut Nofollow, pritisnite ikono Več možnosti na bloku in izberite Uredi kot HTML .

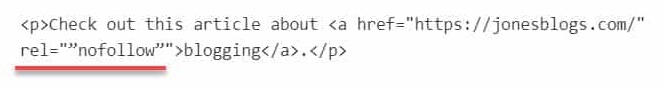
Zdaj boste lahko na povezavo dodali atribut Nofollow, tj. rel="nofollow" .

Ko končate, shranite ali objavite povezavo.
3. Ustvarite povezavo Nofollow z vtičnikom EditorsKit
Tako kot v WordPressu obstaja vtičnik za vsako rešitev, obstaja tudi vtičnik za pretvorbo vaših običajnih povezav v povezave Nofollow. EditorsKit je brezplačen komplet orodij, ki ponuja vrsto možnosti gradnje strani.

Z EditorsKit imate nadzor nad oblikovanjem, oblikovanjem in potekom dela vaših Gutenbergovih blokov. Najpomembneje je, da lahko z EditorsKit enostavno omogočite atribut Nofollow za katero koli povezavo.
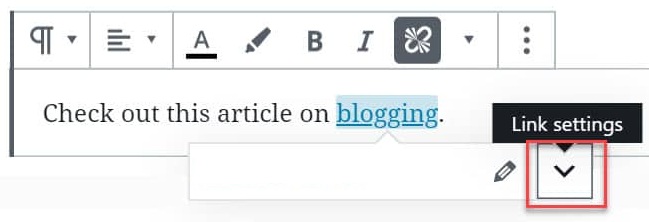
Ko namestite in aktivirate EditorsKit v svojem WordPressu, pojdite na objavo, ki jo želite urediti. Pritisnite povezavo, ki jo želite spremeniti, in nato izberite Nastavitve povezave .

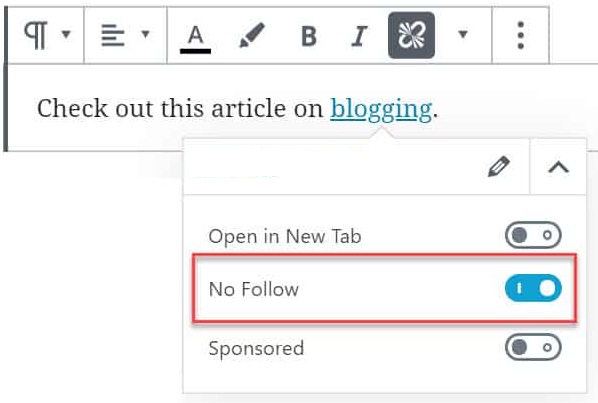
Preprosto preklopite stikalo Nofollow, da povezavi dodate atribut Nofollow.

To bo povezavi samodejno dodalo atribut Nofollow. Ne pozabite shraniti ali objaviti .
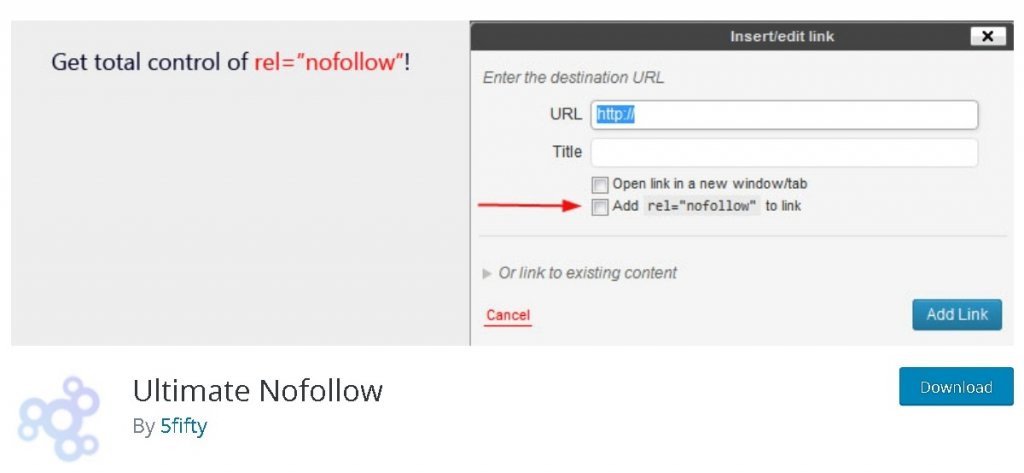
4. Ustvarite povezavo Nofollow z Ultimate Nofollow vtičnikom
Če uporabljate WordPress Classical Editor, vam lahko vtičnik Ultimate Nofollow pomaga dodati povezave Nofollow svoji vsebini.

S tem vtičnikom lahko dodate ali odstranite atribute Nofollow iz posameznih in več povezav, ponuja pa tudi več kratkih kod Nofollow, ki jih lahko uporabite.
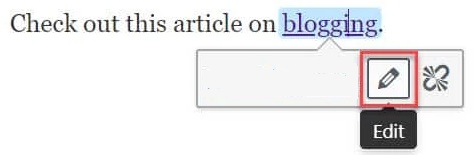
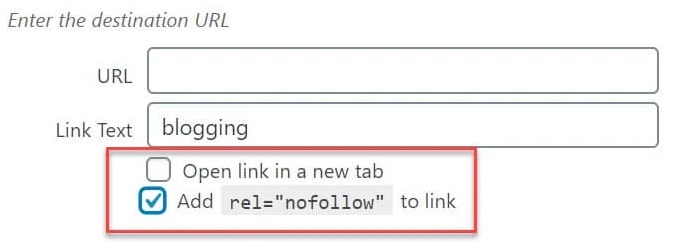
Ko namestite in aktivirate vtičnik , pritisnite povezavo, ki jo želite urediti, in možnosti se bodo pojavile. Najprej izberite Uredi in nato pojdite na Možnosti povezave .

Potrdite polje Dodaj rel="nofollow" v povezavo , da svoji povezavi samodejno dodate atribut Nofollow.

Ko končate s spremembami, obvezno shranite ali objavite objavo.
Tukaj je, kako lahko ustvarite povezave nofollow v WordPressu. Ustvarjanje povezav nofollow je enostavno in preprosto, nasprotno pa lahko vodi do oslabljene uvrstitve SEO in nestrukturirane vsebine.
Upamo, da vam je ta vadnica pomagala razumeti pomen ustvarjanja povezav Nofollow. Spremljajte nas na našem Facebooku in Twitterju, da ne boste nikoli zamudili objave.




