Ali ste seznanjeni z ustvarjanjem osupljivih spletnih mest z uporabo Divi ? Verjetno bi morali vedeti, da je postavitev mreže glavna značilnost Divi Builderja. Običajno začnete z ustvarjanjem vrstice in se odločite za ustvarjanje več stolpcev za to vrstico. Ko je stolpec na mestu, boste dodali module. Stvari lahko dosežemo dlje, tako da dodamo več mrež za te module.

V tej vadnici bomo raziskali, kako razširiti postavitev mreže Divi z ustvarjanjem postavitev mreže CSS za module Divi z enim samim stolpcem. Mreža CSS je (z uporabo CSS Flex ) zelo priljubljena za ustvarjanje odzivnih mrež za vsebino z le nekaj vrsticami CSS. Nato lahko vse naše module organiziramo tako, da so odzivni. Razmislite o tem kot o dodatni postavitvi modulov, ki jih lahko dodate v stolpec Divi. Dobra točka pri tem je, da bodo vsi naši ugnezdeni moduli imeli enako višino in širino, ne da bi bilo treba nastaviti vrednosti oblazinjenja in višine.
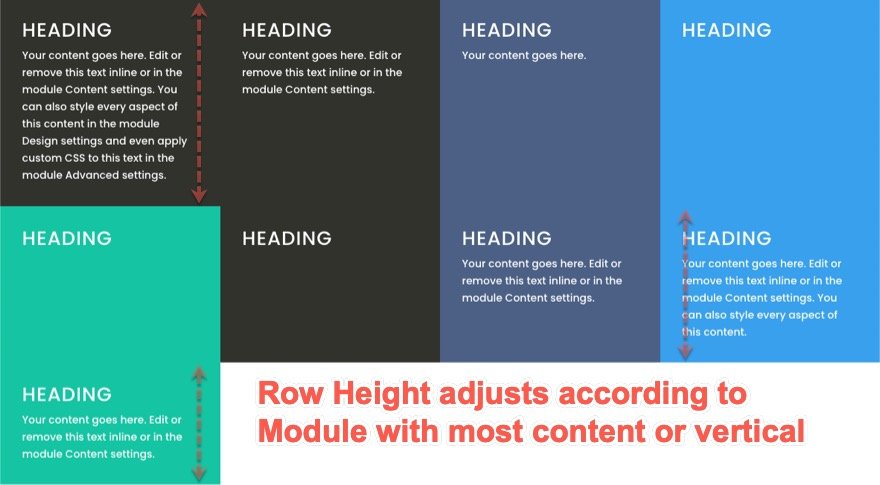
Predogled končnega rezultata
Preden začnemo, poglejmo, kaj boste lahko dosegli do konca te vadnice.
Ustvarjanje postavitve mreže CSS po meri za module Divi
1. del: Dodajanje modulov v stolpec Divi
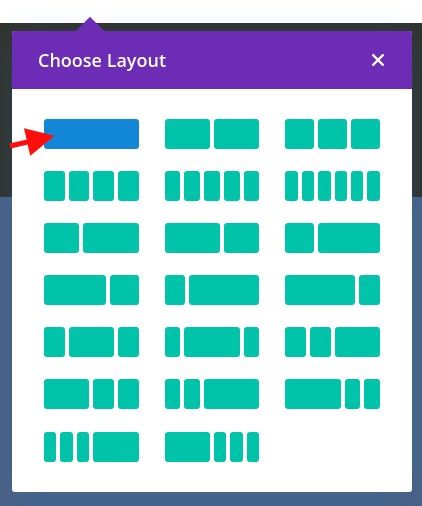
Ena prvih stvari, ki jih moramo narediti, je organizirati naše module v mrežne postavitve. V naš stolpec bomo dodali vse module, ki jih želimo uporabiti. Začnimo z ustvarjanjem nove vrstice z enim stolpcem v privzetem običajnem razdelku.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Ustvarjanje modulov
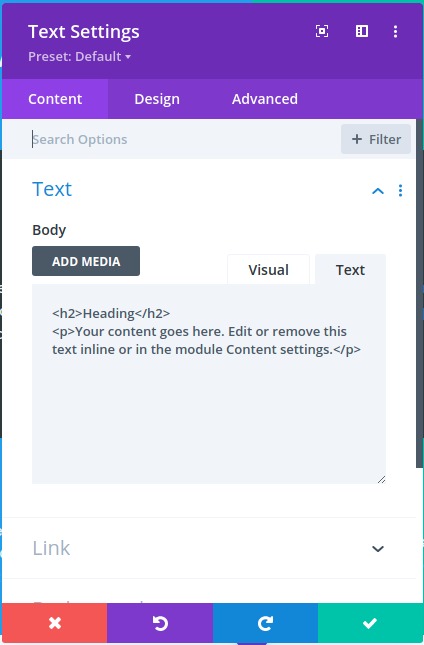
Znotraj stolpcev bomo dodali besedilni modul. Nato bomo spremenili nastavitve vsebine na naslednji način:
- Nad besedilo odstavka dodajte naslov H2
- Barva ozadja: #444444

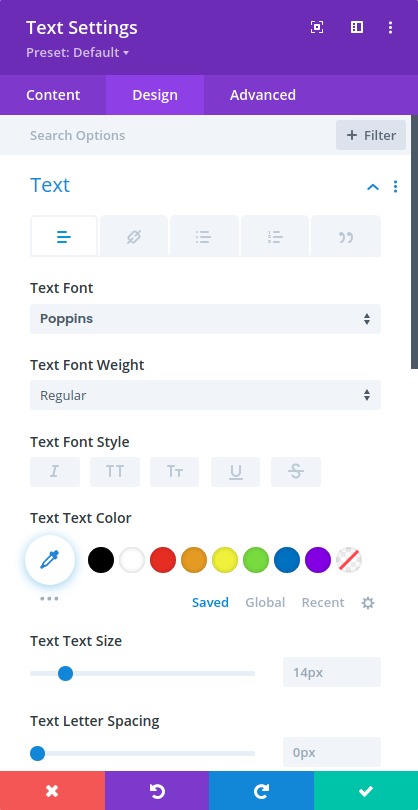
Posodobili bomo tudi nastavitve oblikovanja, kot sledi:
- Pisava besedila: Poppins
- Barva besedila: Svetla
- Izberite zavihek H2 pod Besedilo naslova
- Slog pisave naslova 2: TT
- Oblazinjenje: 10% zgoraj, 10% spodaj, 10% levo, 10% desno

OPOMBA : Da bi bilo zelo preprosto, bomo še naprej uporabljali več besedilnih modulov z različnimi barvami ozadja, da bomo pokazali razliko med posameznimi moduli.
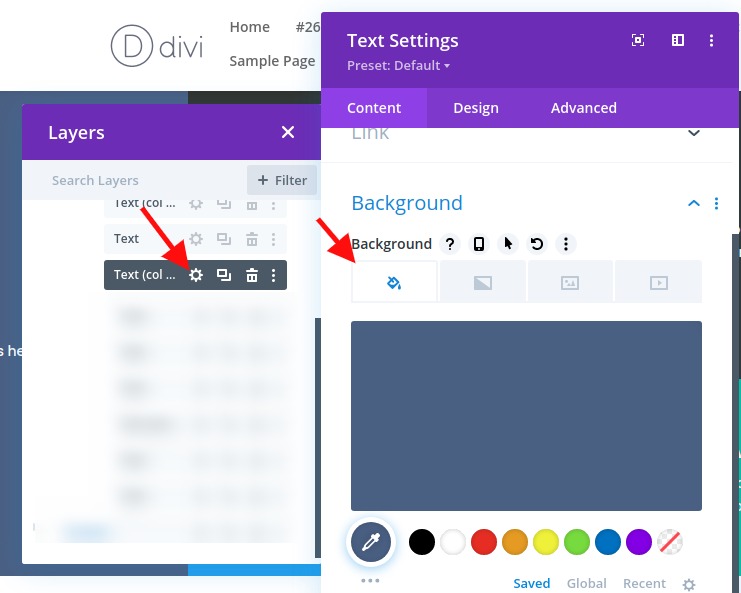
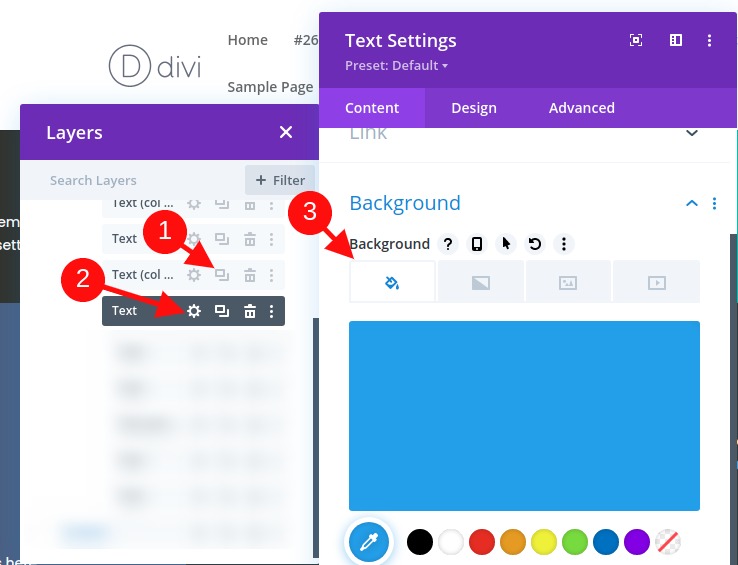
Preklopite na pogled plasti in ustvarite naslednji besedilni modul, kot sledi:
- Podvojite besedilni modul.
- Odprite nastavitve besedila za podvojeni modul.
- Posodobite barvo ozadja
- Barva ozadja: #4c6085

Ta postopek lahko ponovite, da ustvarite tretji besedilni modul, kot sledi:
- Podvojite prejšnji besedilni modul.
- Odprite nastavitve besedila za podvojeni modul.
- Posodobite barvo ozadja
- Barva ozadja: #39a0ed

Postopek bomo ponovili še enkrat, da bomo ustvarili četrti besedilni modul, kot sledi:
- Podvojite prejšnji besedilni modul.
- Odprite nastavitve besedila za podvojeni modul.
- Posodobite barvo ozadja
- Barva ozadja: #13c4a3
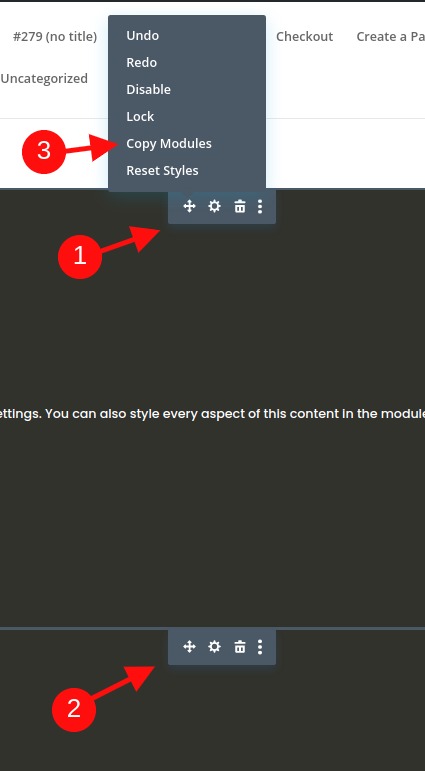
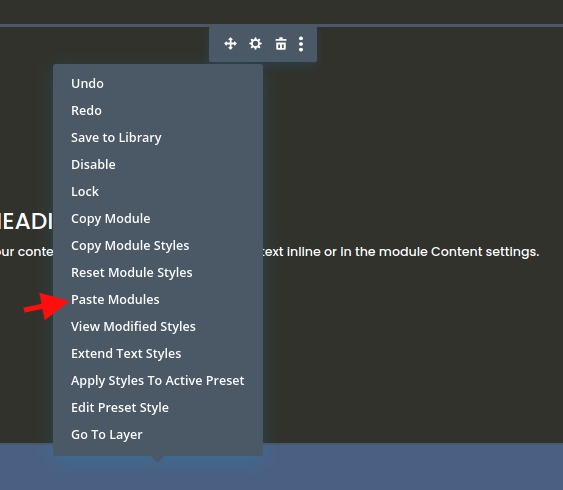
Če želite ustvariti naslednje štiri module, uporabite funkcijo izbire več, da izberete vse štiri module. Nato kopirajte in prilepite module v isti stolpec, da ustvarite skupno osem besedilnih modulov.


2. del: Ustvarimo postavitev mreže CSS za module
Zdaj, ko so dodani vsi naši moduli, ustvarimo mrežo zanje.
Nastavitve vrstic
Za ta primer uporabljamo postavitev z enim stolpcem, tako da lahko prikažemo našo mrežo modulov v postavitvi celotne širine. Zdaj bomo morali posodobiti nastavitve vrstice, da zagotovimo, da vrstica zavzame celotno širino strani. Prav tako bomo morali odstraniti privzeto širino žleba, da našim modulom ne bodo dodani dodatni robovi.
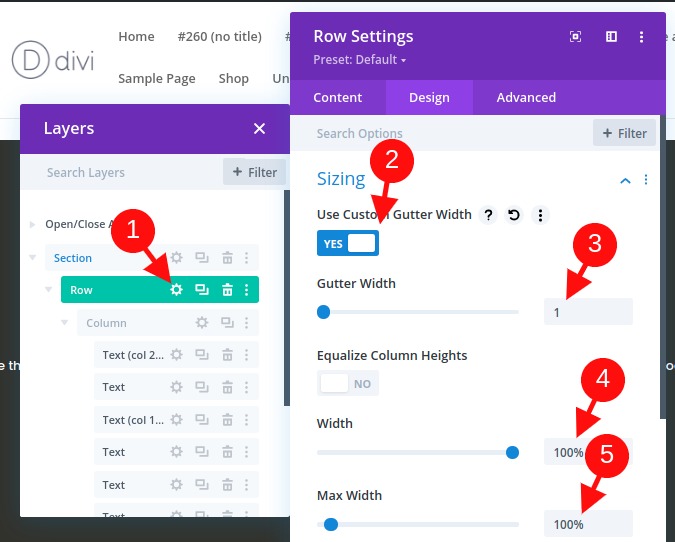
Odprite nastavitve vrstice in posodobite naslednje:
- Širina žleba: 1
- Širina: 100%
- Največja širina: 1000 x 025

Dodajanje mreže CSS v stolpec, da zgradite postavitev mreže za module
To je pomemben korak v vadnici, ki ustvari postavitev za module z lastnostjo CSS Grid.
Da bi to naredili, bomo stolpcu dodali tri vrstice CSS, ki bodo določale postavitev naših modulov.
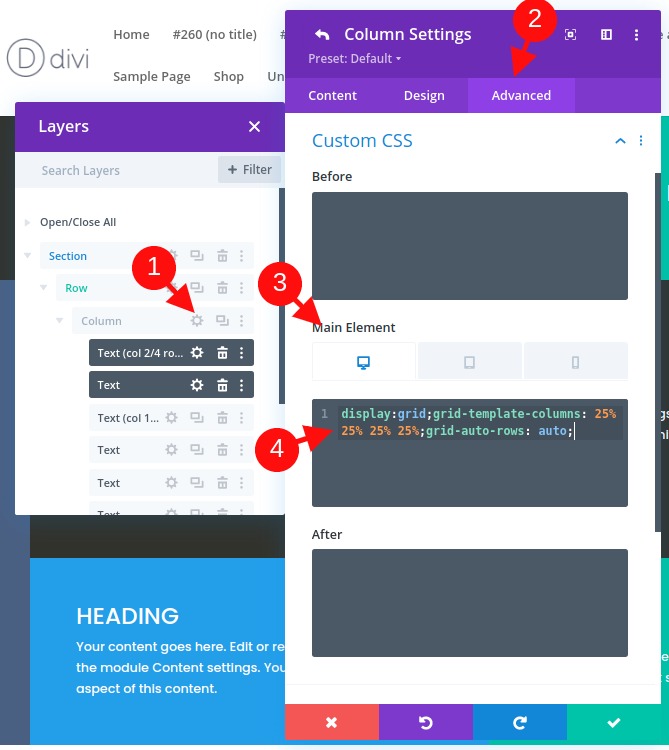
Odprite nastavitve stolpcev in pod zavihkom napredno prilepite naslednji CSS v glavni element:
display:grid;grid-template-columns: 25% 25% 25% 25%;grid-auto-rows: auto;
Prva vrstica CSS razporedi vsebino (ali module) v skladu z modulom mreže CSS .
zaslon: mreža
V drugi vrstici CSS bomo definirali predlogo stolpca mreže. V tem primeru bo naša mreža imela štiri stolpce, ki imajo širino 25%.
grid-template-stolpci: 25% 25% 25% 25%
Tretja vrstica omenja vrstice, ki bodo samodejno ustvarjene. To pomeni, da bo višina vsake vrstice določena z navpično višino vsebine (ali modulov) znotraj vrstice.
grid-auto-rows: auto
Prilagodite postavitev mreže v mobilnih napravah
Zdaj bomo morali po potrebi prilagoditi tudi postavitev mreže na mobilnih napravah.
Da bi to lahko storili, bomo morali dodati nekaj CSS tako v tablični računalnik kot v mobilni telefon, ki spremeni število stolpcev in širino vsakega stolpca.
V tem primeru bomo spremenili postavitev mreže za module na tablicah tako, da bosta dva stolpca, vsaka široka 50%.
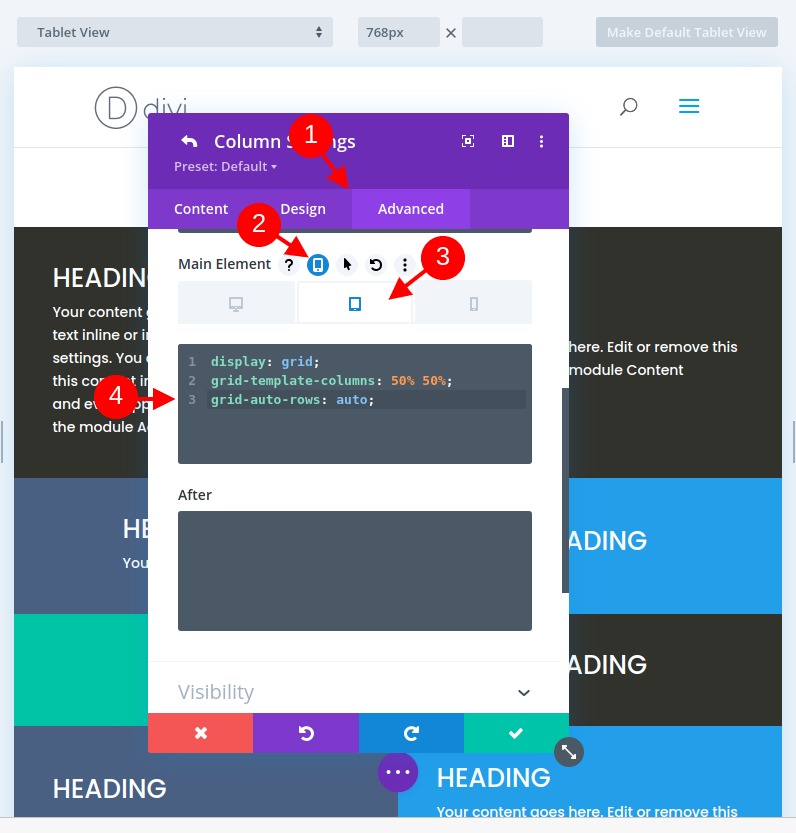
Odprimo odzivne možnosti in izberimo zavihek tabličnega računalnika pod glavnim elementom in prilepimo naslednji CSS:
display:grid;grid-template-columns: 50% 50%;grid-auto-rows: auto;
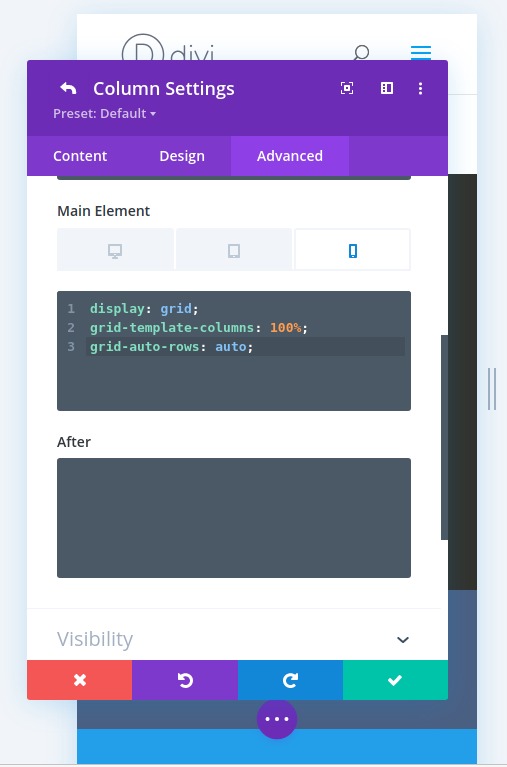
Za zaslon telefona želimo postavitev z enim stolpcem. Če želite to ustvariti, prilepite naslednji CSS pod zavihek Telefon Glavni element:
display:grid;grid-template-columns: 100%;grid-auto-rows: auto;
3. del: Spreminjanje mrežnih modulov
Dodajanje novega modula v mrežo in kako se odzove
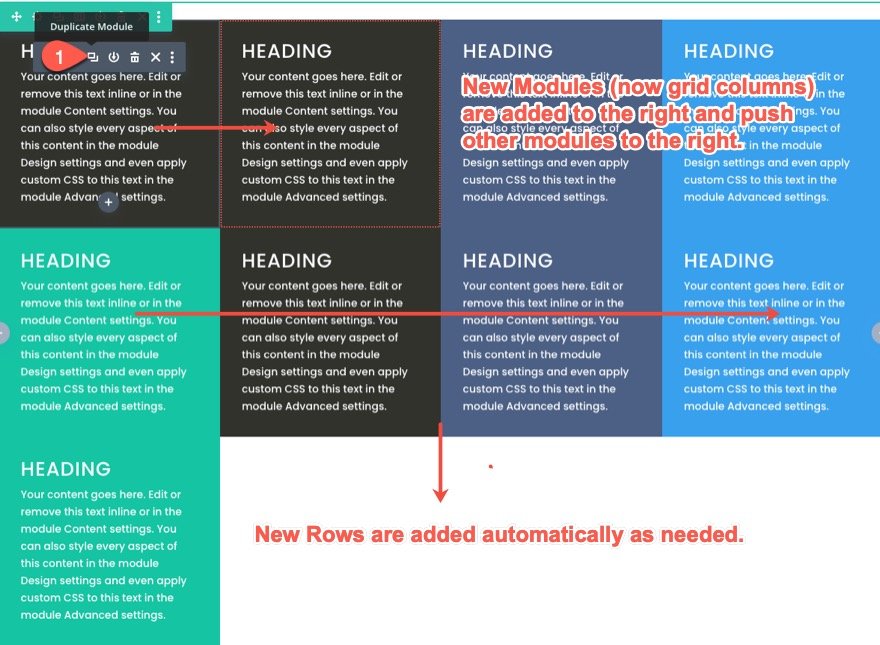
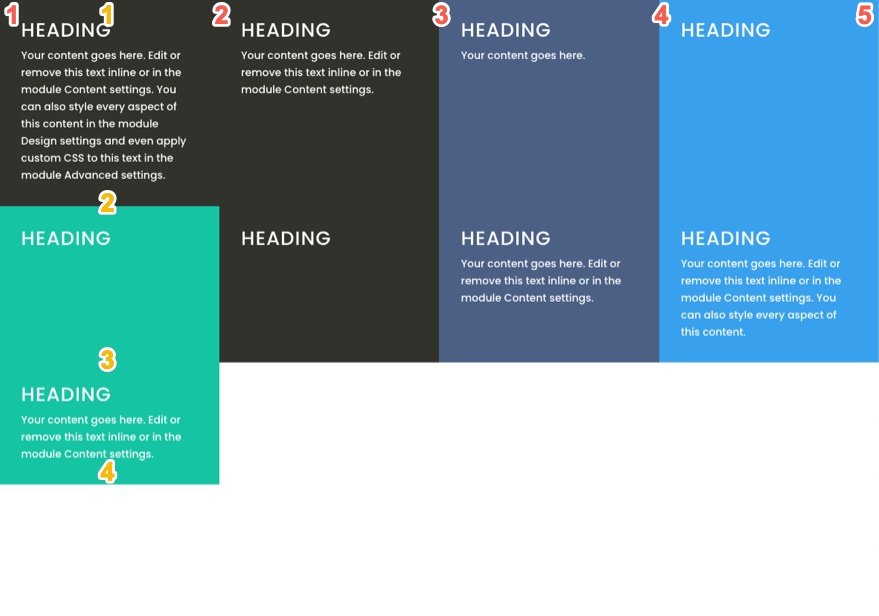
Zdaj, ko imamo vsak modul v mreži, če dodamo več modulov, bo drugi potisnjen v desno in ustvarjene bodo nove vrstice. Ker za to postavitev vseeno potrebujemo še en modul, podvojite prvi besedilni modul, da vidite, kako se drugi moduli prilagajajo znotraj mreže.

Kako se Grid odziva na module z različnimi količinami vsebine
Medtem imajo vsi moduli enako količino vsebine, tako da ne moremo zares videti, kako bo mreža ravnala z moduli, ki imajo različne višine. Če želite videti, kako to deluje, spremenite količino besedila odstavka v vsakem modulu. Upoštevajte, da bodo moduli ostali enake višine kot modul z večino vsebine v isti vrstici. Odslej bo višino vrstice določal tudi modul z največ vsebine (ali navpična višina).

Spreminjanje položaja modulov na mreži
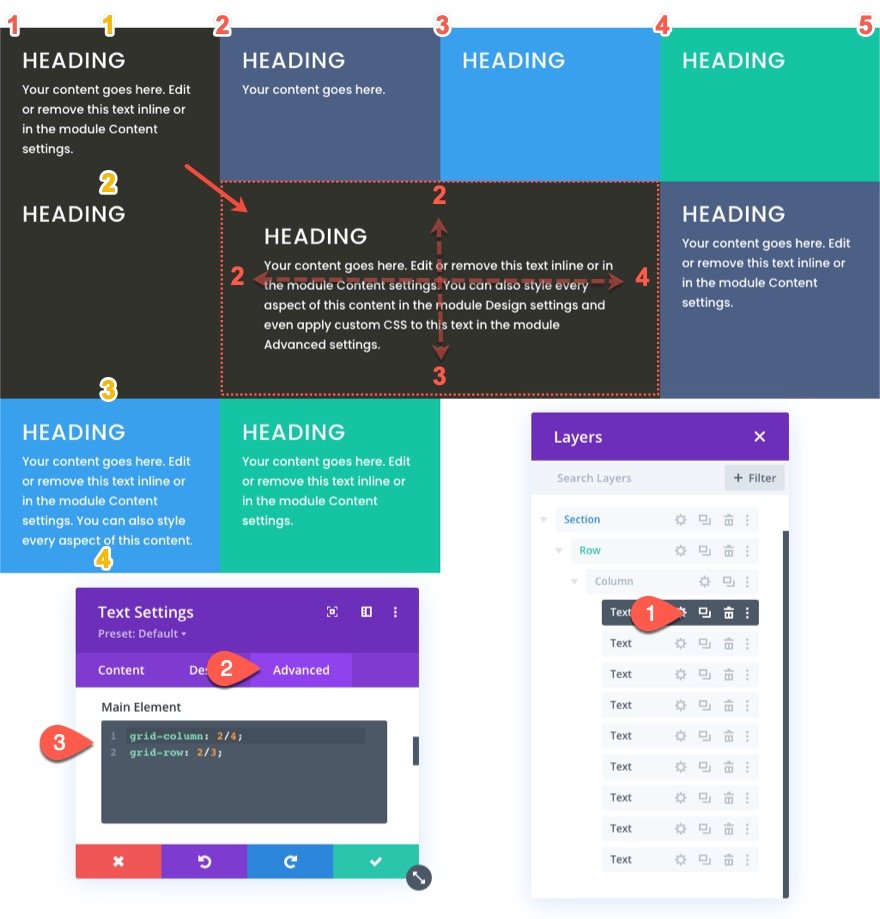
Elemente mreže CSS je mogoče pozicionirati s pomočjo vgrajenega sistema številčenja na modulu mreže. Vsaka vrstica na mreži predstavlja številko. Za stolpce se številke vrstic začnejo pri 1 in se nadaljujejo vodoravno. Številka vsake vrstice je na začetku in koncu vsakega stolpca. Torej, za našo strukturo stolpcev se številka vrstice začne od 1 na levi strani prvega stolpca in se konča pri 5 na desni strani četrtega stolpca. In ker imamo tri vrstice, se številke vrstic za vrstice začnejo pri 1 na vrhu prve vrstice in do 4 na dnu tretje vrstice.

Če želimo spremeniti položaj modula (ali elementa mreže) v mreži CSS, lahko določimo, kje želimo, da se določen modul postavi v mrežo. S tem boste preglasili privzeto postavitev modula v mrežo.
V tem primeru bomo prvi besedilni modul premaknili na drug položaj. Za to moramo modulu dodati le dve vrstici CSS.
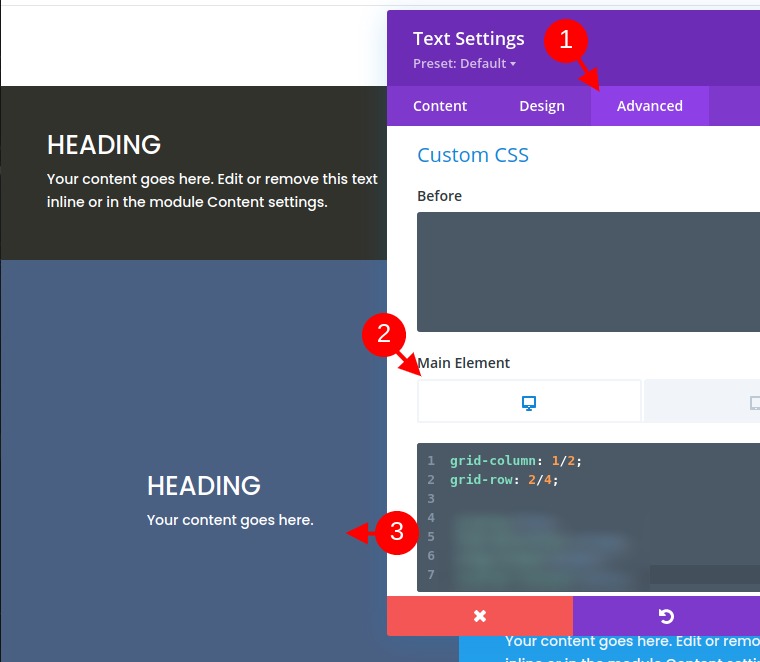
Odprite nastavitve za prvi besedilni modul in v glavni element prilepite naslednji CSS po meri:
grid-column: 2/4;grid-row: 2/3;
Prva vrstica CSS definira položaj modula vodoravno tako, da modulu pove, da se začne v vrstici stolpca 2 in konča v vrstici stolpca 4.
mreža-stolpec: 2/4
Druga vrstica CSS definira položaj modula (ali elementa mreže) navpično tako, da modulu pove, da se začne v vrstici 2 in konča v vrstici 3.
mrežna vrstica: 2/3
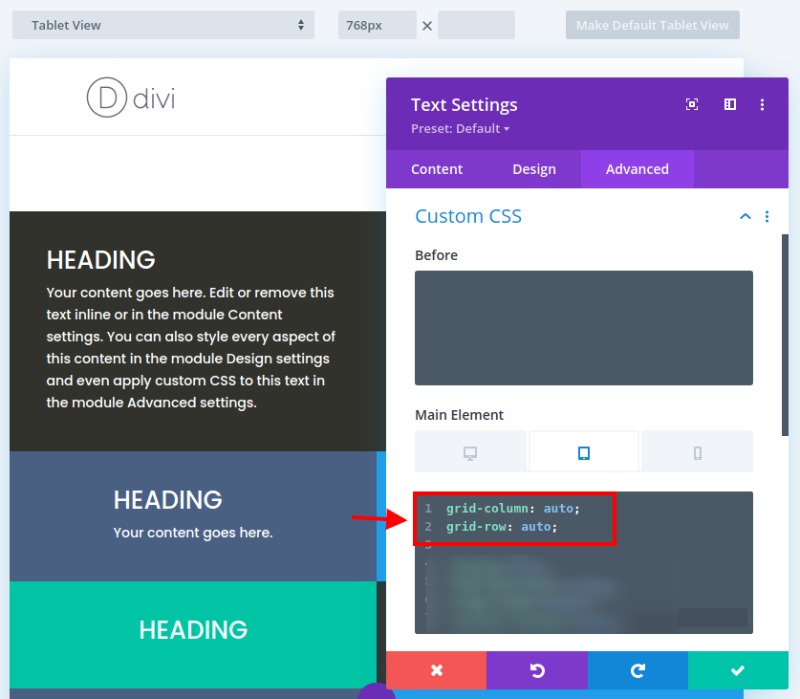
Za zaslon tablice in telefona bomo modul vrnili na prvotno lokacijo. To je koristno, če vaša glavna glava ostane na vrhu strani.
Za to izberite zavihek tabličnega računalnika pod odzivno možnostjo za glavni element in prilepite naslednji CSS:
grid-column: auto;grid-row: auto;
Zdaj se bo položaj modula vrnil na prvotni (samodejni) tok elementov mreže.
Pustite ’s naprej in pozicionirajte še nekaj modulov (ali elementov mreže) s to metodo.
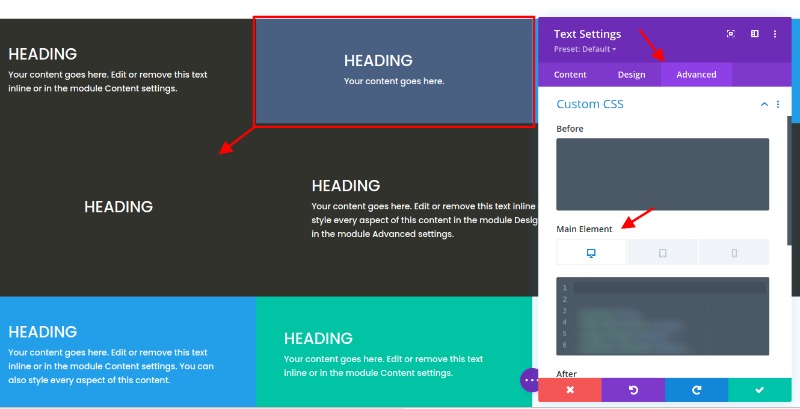
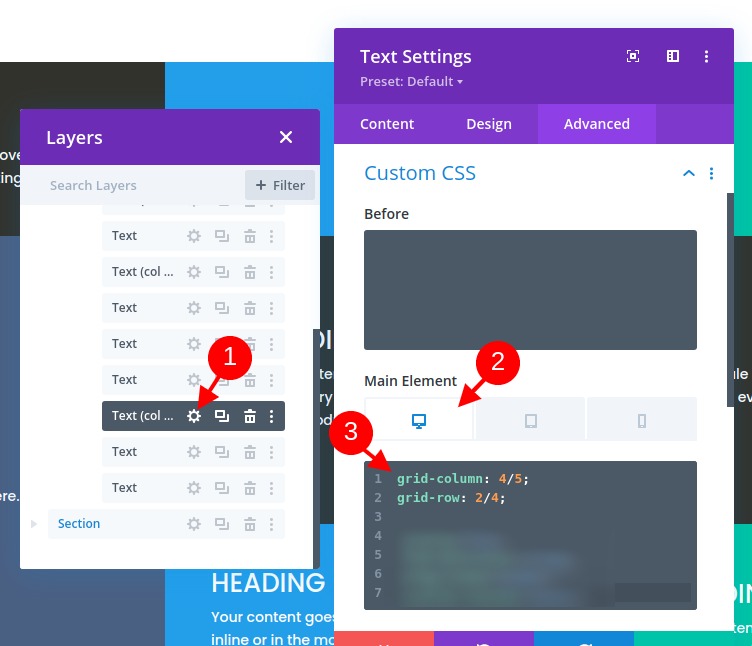
Tretji besedilni modul (zdaj v drugem stolpcu zgornje vrstice) bomo zdaj postavili na novo nastavljeno lokacijo znotraj mreže. Ta novi položaj se bo začel v vrstici stolpca 1 in končal v vrstici stolpca 2 ter se začel tudi v vrstici vrstice 2 in končal v vrstici vrstice 4.

Če želite to narediti, odprite nastavitve za tretji besedilni modul in v glavni element prilepite naslednji CSS po meri:
grid-column: 1/2;grid-row: 2/4;
Zdaj lahko spremenimo položaj za mobilne naprave tako, da dodamo naslednji CSS za tablični računalnik:
grid-column: auto;grid-row: auto;
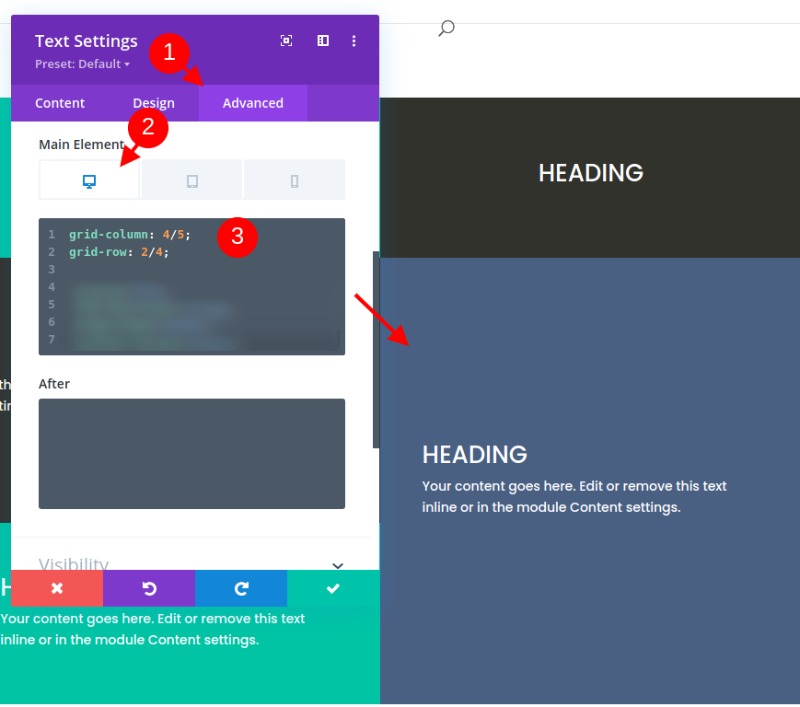
Za našo zadnjo spremembo bomo sedmi modul postavili na novo nastavljeno lokacijo znotraj mreže. Ta novi položaj se bo začel v vrstici stolpca 4 in končal v vrstici stolpca 5 ter se začel tudi v vrstici vrstice 2 in končal v vrstici vrstice 4.

Za to odprimo nastavitve za sedmi besedilni modul in v glavni element prilepimo naslednji CSS po meri:
grid-column: 4/5;grid-row: 2/4;
Zdaj prilepite naslednji CSS za prikaz tabličnega računalnika.
grid-column: auto;grid-row: auto;Poravnava vsebine modula (ali elementa mreže) na sredino
Verjetno ste utrujeni od navodil, a če se tukaj ustavimo, bomo zamudili koristen način za navpično poravnavo (ali sredino) vsebine našega modula. Navpično središčena vsebina modula je lepa lastnost mrežne postavitve, saj naredi vse bolj simetrično in estetsko prijetno.
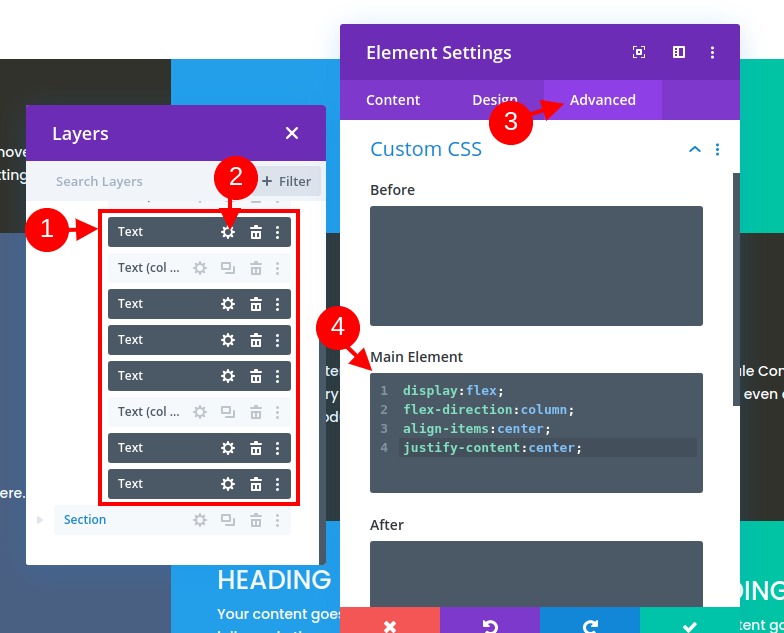
Za to lahko dodamo delček CSS, ki uporablja lastnost flex CSS za poravnavo in utemeljitev vsebine na sredino. Ta delček moramo dodati vsakemu od modulov. Z večnamenskim izborom lahko izberemo vse module (ali elemente mreže), ki don’t že imajo CSS po meri za glavni element (ker teh modulov ne želimo preglasiti s položaji po meri). Nato odprite nastavitve elementa tako, da odprete nastavitve za enega od izbranih modulov. Pod zavihkom Napredno prilepite naslednji CSS na glavni element:
display:flex;flex-direction:column;align-items:center;justify-content:center;
Zdaj se lahko vrnemo na naše druge tri module (modul #1, #3 in #7) posamezno in dodamo isti odrezek CSS poleg CSS-ja, ki je bil uporabljen za dajanje modulu prilagojenega položaja na mreži. Ne pozabite dodati delčka CSS pod obstoječi CSS za namizni in tablični računalnik.
Končni rezultat
Takole izgleda to, kar smo naredili do sedaj.

Ali opazite, kako se moduli (ali elementi mreže) gladko prilagajajo različnim širinam brskalnika za lep odziven dizajn.
Pravi primer uporabe različnih modulov in modelov
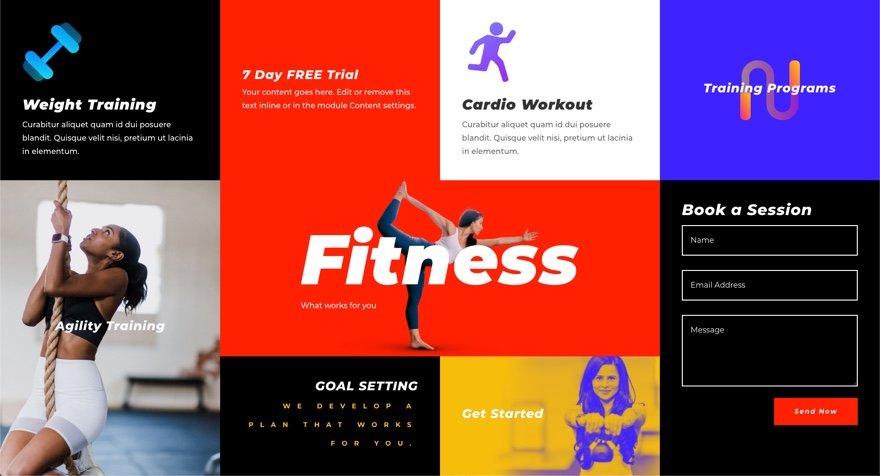
Če želite videti pravi primer uporabe tega mrežnega sistema, lahko uporabite različne module. Tukaj je tisto, kar lahko ustvarite s to tehniko. To je na voljo v paketu Fitness Gym Layout Pack.

V All Your Now
V tej vadnici smo delali na ustvarjanju postavitve mreže CSS za module Divi. Čeprav se postopek zanaša na nekaj CSS po meri, je ’ presenetljivo ne tako veliko, glede na močne rezultate, ki jih lahko dosežemo. Lepo je, da lahko nadzirate postavitev vseh svojih modulov na ravni stolpcev, ko je to potrebno za bolj edinstvene postavitve Divi. Če ste odvisnik od CSS-ja in bi se radi poglobili še naprej, si oglejte ta popoln vodnik in razmislite o več možnostih.
Veseli bomo, zato si oglejte, kako uspešni ste v razdelku za komentarje.




