Pisave so bistveni del jezika blagovne znamke katerega koli spletnega mesta. Poleg tega omogoča tudi večji nadzor nad oblikovanjem spletnega mesta, kaj šele, da bi bil pri njem ustvarjalen in edinstven.

Elementor že prihaja z ogromno knjižnico pisav, vendar za ustvarjalce in oblikovalce, da imajo dodatno personalizacijo in ustvarjalnost pisave po meri, uvaja nov način za nalaganje vaših pisav po meri, ne da bi se morali ukvarjati z vtičniki drugih proizvajalcev. V tej vadnici bomo izvedeli, kako lahko dodate pisave po meri v WordPress.
Kako ročno dodati pisave po meri v WordPress
Obstaja tudi način za ročno dodajanje pisav po meri v WordPress. Vendar pa ne priporočamo uporabe metode, saj je težka in je lahko za začetnike frustrirajoča.
Vendar pa je tukaj opisano, kako lahko v WordPress ročno dodate pisave po meri.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Prek odjemalca FTP dodajte novo mapo s pisavami v mapo s temo vašega spletnega mesta.
- Dodajte vse datoteke pisav v mapo, ki ste jo dodali prej.
- Uporabite spodnjo kodo in jo prilepite v slogovno tabelo teme, tj. style.css
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- Nato boste s temi pisavami konfigurirali vse elemente tako, da jih boste dodali v podobno tabelo s slogi.
Ta postopek je mogoče izvesti, vendar je težaven in vključuje veliko znanja o kodiranju. Zato priporočamo uporabo Elementorja za svobodno ustvarjalnost s svojimi pisavami.
Kako dodati pisave po meri v WordPress z Elementorjem
Z Elementorjem se je precej enostavno ukvarjati s pisavami. Obstaja preprost postopek za njihovo nalaganje in uporabo.
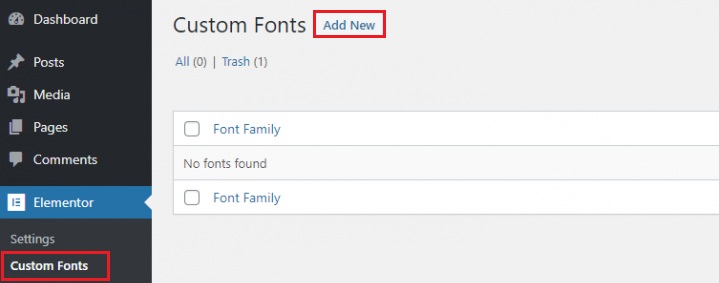
Če želite dodati novo pisavo, morate samo odpreti nadzorno ploščo WordPress , nato Pisave po meri v Elementorju in pritisniti Dodaj novo .

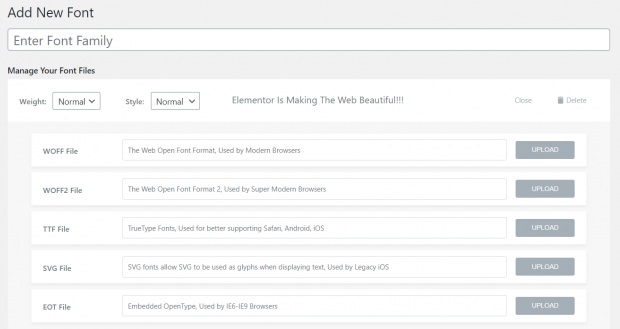
Nato boste morali izbrati pisavo, ki jo želite naložiti. Formati pisav določajo videz vaše pisave v različnih brskalnikih. Zato je dobro dodati pisavo v čim več formatih.

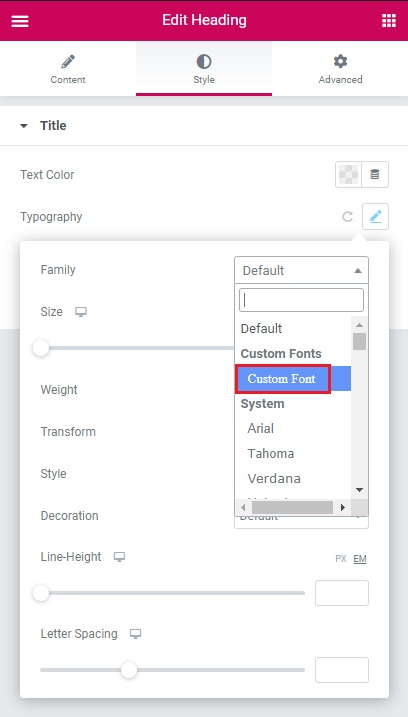
Ko naložite svoje pisave, bo nova pisava po meri na voljo za uporabo v tipografskih kontrolah pripomočka. Pojdite na zavihek Slog in nato izberite pisavo po meri.

Tako lahko z Elementorjem dodate besedila po meri v svoj WordPress.
Kako ustvariti pisave po meri
Za brezplačne pisave so na voljo številna spletna mesta, kot so DaFont, Font Squirrel, Fontsly in še več. Toda za ustvarjanje lastnih pisav obstaja Adobe Typekit.
Adobe Typekit
Adobe ponuja dve brezplačni pisavi Typekit, ki vam omogočata, da jo najprej preizkusite in vidite, kako vam je všeč. Gre za storitev naročnine na pisave, ki vam omogoča sinhronizacijo pisav z računalnikom ali njihovo uporabo na spletnem mestu. Typekit lahko uporabite za prenos in uporabo katere koli od tisočih Adobe pisav, ki so na voljo.

Elementor in Typekit se odlično ujemata. Preprosto vnesite svoj ključ Typekit na nadzorno ploščo z nastavitvami na zavihku Integracije , da si hitro ogledate vse svoje pisave Typekit v nastavitvah tipografije Elementor. Vse kar morate storiti je, da pritisnete Sync Kit in počakate nekaj časa.
Za uporabo pisav Typekit s to integracijo vam ni treba ničesar prenesti, namestiti ali kodirati, kar je zelo koristen vidik za začetnike.
Različni slogi in uteži pisav
Družina pisav vsebuje uteži od 100 do 900 ter uteži Normal, Bold, Bolder in Lighter. Uporabite lahko tudi navadne, poševne in ležeče pisave. Vsako spremembo teže in sloga je mogoče neodvisno dodati skupini družine pisav.
Ročno bi morali uporabiti kodo CSS, da bi svojim pisavam dodali slog in uteži. Ko pa naložite različice v Elementor, je zelo enostavno izbrati težo in slog vaše pisave.
Poleg tega ne boste mogli uporabljati uteži ali različic, ki jih niste naložili. Glede na brskalnik bo izbral najbližjo možno različico, ki jo podpira.
To je vse iz te vadnice o pisavah po meri in o tem, kako vam lahko pomagajo dvigniti vaše spletno mesto. Ne pozabite, da se nam pridružite na našem Facebooku in Twitterju , da boste obveščeni o naši vsebini.




