Če imate mobilno aplikacijo za svoje spletno mesto WordPress, jo boste morda želeli promovirati svojim obiskovalcem in jih spodbuditi, da jo prenesejo. Eden najboljših načinov za to je uporaba pasic pametnih aplikacij.

Pasice za pametne aplikacije so pasice, ki se prikažejo na vrhu zaslona, ko uporabnik obišče vaše spletno mesto z mobilnim brskalnikom. Prikazujejo ime, ikono, oceno in ceno vaše aplikacije ter nudijo gumb za prenos iz trgovine z aplikacijami. Če ima uporabnik že nameščeno vašo aplikacijo, ga bo pasica pozvala, naj jo namesto tega odpre.
Pomembno je vedeti, da so pametne pasice za aplikacije združljive samo z napravami iOS in Applovim brskalnikom Safari.
Pametne pasice za aplikacije niso samo učinkovite, ampak tudi uporabniku prijazne. Ne zavzamejo veliko prostora, ne motijo uporabnikove izkušnje brskanja in jih je mogoče preprosto opustiti. Prav tako se prilagajajo napravi in lokaciji uporabnika, zato se prikažejo le, ko je vaša aplikacija združljiva in na voljo.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZakaj dodati pametne pasice za aplikacije v WordPress?
Pametne pasice za aplikacije vam lahko pomagajo doseči številne prednosti, kot so:
- Povečanje izpostavljenosti in dosega vaše aplikacije: s prikazovanjem pasice aplikacije na svojem spletnem mestu lahko pritegnete več uporabnikov, ki jih zanima vaša vsebina in niša. Prav tako lahko izkoristite promet in avtoriteto svojega spletnega mesta za promocijo svoje aplikacije.
- Izboljšanje vaše uporabniške izkušnje in angažiranosti: Z zagotavljanjem brezhibnega prehoda z vašega spletnega mesta na vašo aplikacijo lahko svojim uporabnikom ponudite boljšo in doslednejšo izkušnjo. Uporabo in zadrževanje aplikacije lahko povečate tudi tako, da uporabnike opomnite, naj jo odprejo, ko obiščejo vaše spletno mesto.
- Izboljšanje verodostojnosti in zaupanja vaše aplikacije: s prikazom ocene in cene vaše aplikacije lahko predstavite kakovost in vrednost svoje aplikacije. Zaupanje pri uporabnikih lahko zgradite tudi tako, da pokažete, da je vaša aplikacija preverjena in odobrena s strani trgovine z aplikacijami.
Kot lahko vidite, vam lahko dodajanje pasic pametnih aplikacij v WordPress pomaga povečati občinstvo in uspešnost vaše aplikacije.
V tem članku vam bomo pokazali, kako enostavno dodate pasice pametnih aplikacij v WordPress z uporabo dveh različnih metod. Izberete lahko tisto, ki ustreza vašim potrebam in željam.
1. način: Uporaba WPCode
Prvi pristop, ki ga bomo obravnavali, je WPCode , brezplačen vtičnik, ki vam omogoča dodajanje odrezkov kode po meri v WordPress, ne da bi morali spreminjati datoteke. Ta metoda je odlična, če želite prikazati isto pasico pametne aplikacije na vseh straneh in objavah vašega spletnega mesta.
S tem v mislih je WPCode odlična rešitev za promocijo posamezne aplikacije iOS. Če pa želite prikazati več pasic na različnih straneh, predlagamo 2. način.
Nekatere smernice vam bodo naročile, da spremenite datoteko functions.php svojega spletnega mesta, ko v WordPress dodate kodo po meri. Tega ne spodbujamo, saj lahko celo manjša tipkarska napaka ali napaka sproži pogoste napake WordPressa ali celo naredi vaše spletno mesto nedostopno.
Z uporabo WPCode lahko v WordPress varno dodate kodo po meri. S pritiskom na gumb lahko tudi omogočite in onemogočite delčke kode.
Najprej morate namestiti in aktivirati brezplačen vtičnik WPCode.
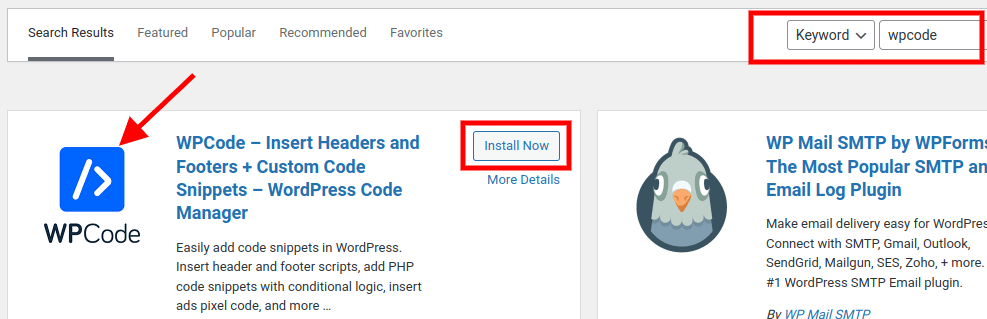
Pojdite na Plugin > Add New in poiščite »WPCode«.

Namestite in aktivirajte vtičnik.
Po aktivaciji se pomaknite do Delčki kode » Dodaj delček . Nato pod možnostjo »Dodaj kodo po meri (nov delček)« kliknite gumb »Uporabi delček«.

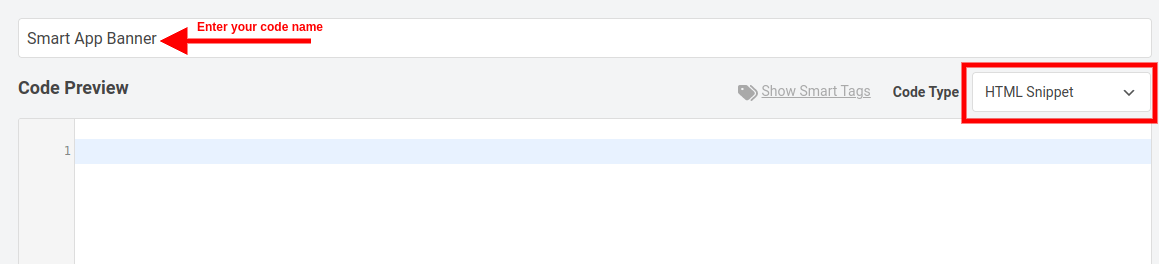
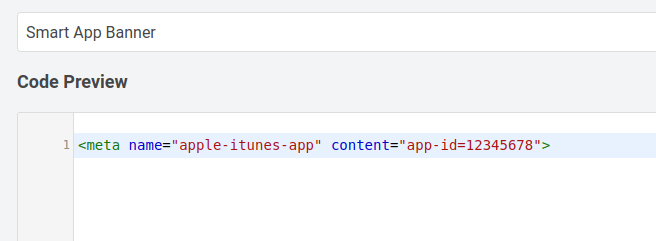
To vas bo preusmerilo na stran »Ustvari izrezek po meri«, kjer lahko vnesete ime za izrezek kode. Našo pasico lahko poimenujemo 'Smart App Banner'.
Prepričajte se, da ste v spustnem meniju Vrsta kode izbrali »Izrezek HTML«.

Za naslednjo stopnjo boste morali poznati svoj ID aplikacije.
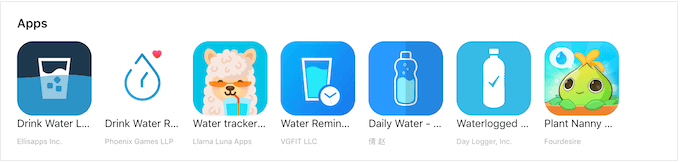
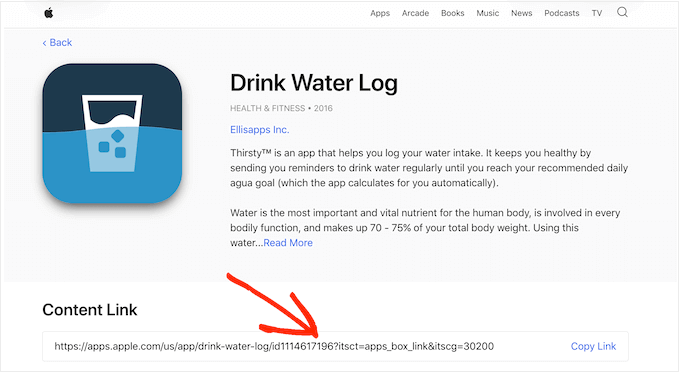
Odprite nov zavihek brskalnika in se pomaknite do strani z orodji za trženje storitev Apple , da pridobite te informacije. Tukaj vnesite ime programa, ki ga želite promovirati, in pritisnite gumb 'Išči'.

Pomaknite se navzdol po razdelku aplikacije in si oglejte vse aplikacije, ki ustrezajo vašemu iskalnemu izrazu.

Ko kliknete aplikacijo, ki jo želite oglaševati, boste na dnu zaslona videli povezavo.
ID aplikacije je vrednost med id in?. Te podatke boste potrebovali v naslednjem koraku, zato pustite ta zavihek odprt ali pa si zabeležite ID aplikacije.

Vrnite se na nadzorno ploščo WordPress zdaj, ko imate ID aplikacije. Zdaj lahko v urejevalnik kode prilepite naslednjo kodo, tako da ID aplikacije nadomestite s podatki, ki ste jih pridobili v prejšnjem koraku:

Spodaj je dejanska kopija kode:
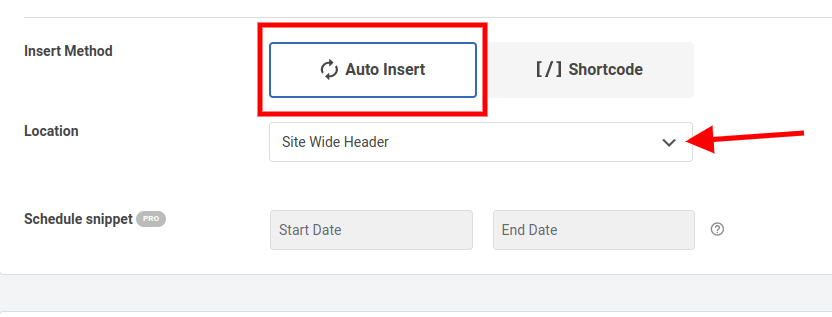
<meta name="apple-itunes-app" content="app-id=12345678">Pomaknite se navzdol in videli boste razdelek, imenovan; "Način vstavljanja". Če ni nastavljeno na samodejno vstavljanje, se prepričajte, da ste izbrali Samodejno vstavljanje in nato v spustnem meniju izberite Glava na celotnem spletnem mestu .

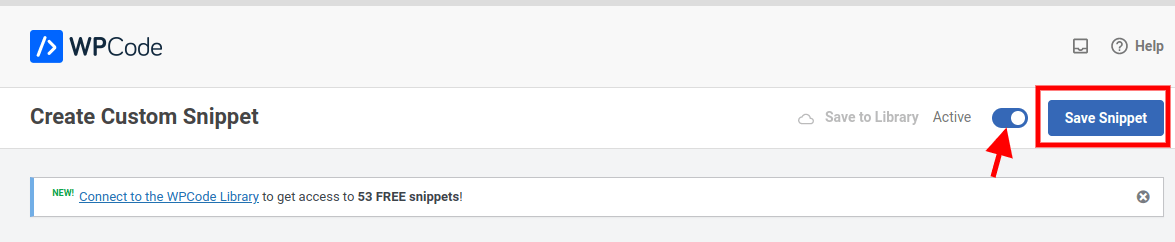
Ko končate, pojdite na vrh strani in spremenite stikalo »Neaktivno« v »Aktivno«.
Nazadnje preprosto pritisnite gumb »Shrani izrezek«, da shranite svoje spremembe.

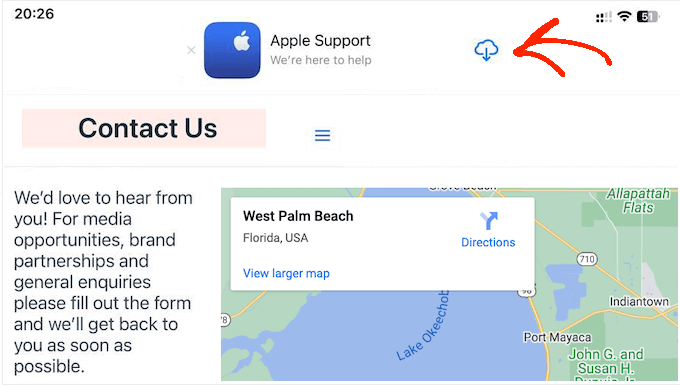
Ko bo pravilno opravljeno, se bo na vašem spletnem mestu pojavila pasica pametne aplikacije.
Opomba: najboljši pristop za testiranje pasice pametne aplikacije je uporaba mobilne aplikacije Safari v napravi iOS za obisk vašega spletnega mesta. V resnici, če poskušate obiskati mobilno različico svojega spletnega mesta WordPress z namizja, se pasica pametne aplikacije ne bo prikazala.
2. način: Uporaba pametne pasice za aplikacijo (dodajanje pasic na določene strani in objave)
Druga tehnika, ki jo bomo obravnavali, je pametna pasica za aplikacije , še en brezplačen vtičnik, ki vam omogoča dodajanje pasic pametnih aplikacij v WordPress z večjo svobodo in nadzorom. Ta metoda je odlična, če želite na različnih straneh in objavah vašega spletnega mesta prikazati različne pasice pametnih aplikacij.
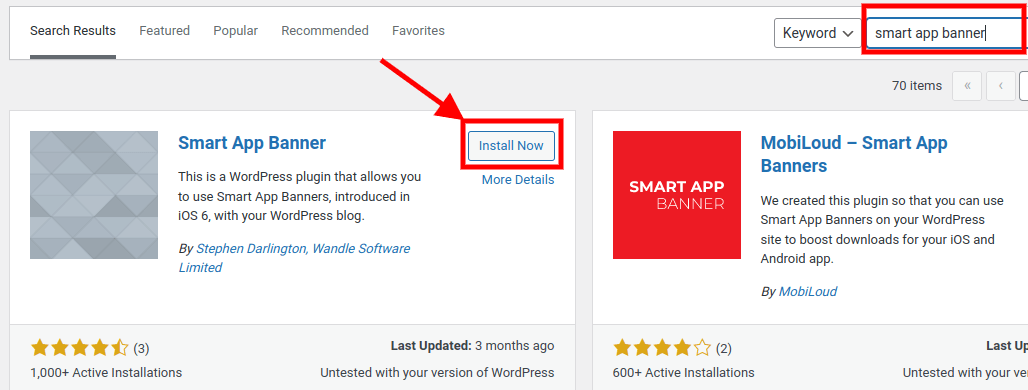
Preden lahko uporabite to metodo, morate namestiti in aktivirati vtičnik Smart App Banner.
Na nadzorni plošči WordPress se pomaknite do Plugins > Add New in poiščite Smart App Banner. Nato pritisnite gumba Namesti zdaj in Aktiviraj.

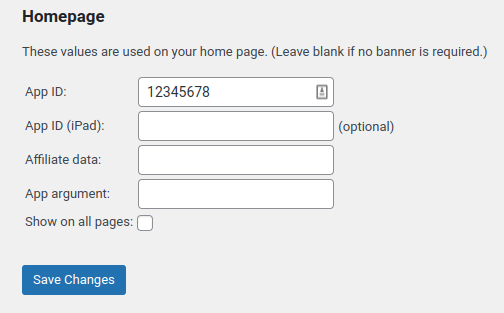
Za začetek pojdite v Settings » Smart App Banner in vnesite vrednost aplikacije v polje »App ID«.

Te informacije lahko pridobite tako, da sledite istim korakom kot pri 1. metodi.
Če uporabljate pridruženi marketing za služenje denarja s spletnim bloganjem, vnesite svoj pridruženi žeton v območje »Podatki o pridruženem partnerju«. Ker se bodo informacije razlikovale, se boste morda morali prijaviti na svoj pridruženi portal ali poklepetati s svojimi partnerji, da dobite pravilen žeton.
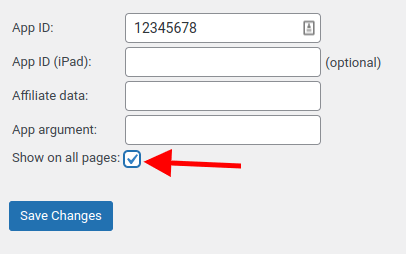
Po tem lahko označite ali počistite polje »Prikaži na vseh straneh«. Če počistite polje, bo pasica aplikacije prikazana samo na vaši domači strani.

Ko ste zadovoljni s spremembami, kliknite gumb Shrani spremembe .
Če želite dodati pametno pasico aplikacije na določeno stran, ustvarite novo stran ali uredite obstoječo.
Ko ste na strani ali objavi, kamor želite dodati pasico, boste v urejevalniku vsebine WordPress našli nov razdelek »Pasica pametne aplikacije«.

Preprosto vnesite ID aplikacije in neobvezne podatke o partnerju na enak način, kot je navedeno zgoraj.
Ko končate, kliknite Posodobi ali Objavi.
To je to! Uspešno ste dodali pasico pametne aplikacije na svoje spletno mesto z uporabo ene od dveh predlaganih metod.
Zaključek
Pravkar ste se naučili, kako preprosto dodati pasice pametnih aplikacij v WordPress z uporabo dveh različnih metod. Odkrili ste tudi, kako vam lahko pametne pasice za aplikacije pomagajo promovirati vašo aplikacijo, izboljšajo vašo uporabniško izkušnjo in povečajo verodostojnost vaše aplikacije.
Ampak vem, da morda še vedno dvomite. Morda razmišljate: »Je to res vredno? Bo to res kaj spremenilo za mojo aplikacijo? Kaj pa, če naletim na težave ali izzive?« Razumem, kako se počutiš. Dodajanje pasic pametnih aplikacij v WordPress je lahko zastrašujoče in zastrašujoče. Toda verjemite mi, to zmorete. Imate veščine, znanje in orodja za dodajanje pasic pametnih aplikacij na vaše spletno mesto.
Zato naj vas strah ne ustavi. Naj vas dvom ne zadrži. Naj vas odlašanje ne zadrži. Samo pojdi in preizkusi. Dodajte pametne pasice za aplikacije na svoje spletno mesto še danes in si oglejte rezultate sami. Presenečeni boste nad tem, kako preprosto in učinkovito je dodajanje pasic pametnih aplikacij v WordPress.
Tukaj je tisto, kar morate storiti:
- Izberite način, ki ustreza vašim potrebam in željam: WPCode ali Smart App Banner .
- Namestite in aktivirajte vtičnik po vaši izbiri.
- Na svoje spletno mesto dodajte delček kode ali nastavitve za pasico aplikacije.
- Preizkusite svojo pasico aplikacije v različnih napravah in brskalnikih.
- Sledite in merite uspešnost in vpliv pasice aplikacije.
To je to! Uspešno ste dodali pasice pametnih aplikacij v WordPress. Zdaj, ko uporabnik iOS-a obišče vaše spletno mesto s Safari, bo videl takšno pasico:

Ali ni to super?
Pravkar ste naredili velik korak k povečanju občinstva in uspešnosti vaše aplikacije.
Hvala, ker ste prebrali ta članek. Upam, da vam je bilo všeč in ste se iz tega kaj dragocenega naučili.
Srečno WordPress!




