Dodajanje slike v ozadje WordPress ne samo, da je veliko bolj privlačno, ampak tudi prijetno za uporabnike in bo izboljšalo njihovo izkušnjo.

Sliko za ozadje WordPress lahko ustvarite z nekaj preprostimi koraki. V tej vadnici si bomo ogledali dva načina dodajanja slike v ozadje WordPress.
Kako ustvariti ozadje slike s temo WordPress
V WordPressu lahko preprosto ustvarite ozadje slike, če vam vaša tema omogoča ustvarjanje ozadja po meri, medtem ko večina tem WordPress podpira ozadja po meri.
Če vaša tema podpira ozadje po meri, lahko sledite tem preprostim korakom za ustvarjanje ozadja slike v WordPressu.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
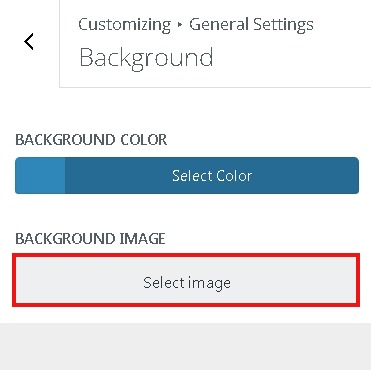
Začni zdajPojdite na ploščo Videz in nato stran Prilagodi v svojem WordPressu. Od tam boste lahko spreminjali nastavitve teme za ozadje po meri tako, da boste odpreli Slika ozadja .

Nato morate izbrati možnost slike ozadja, kjer vam bo pokazala možnost dodajanja slike za ozadje.

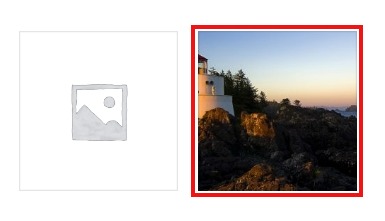
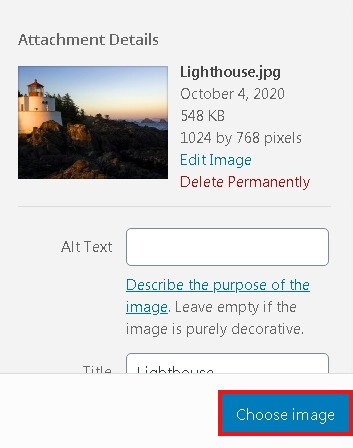
Nato lahko naložite sliko za ozadje ali jo izberete iz svoje medijske knjižnice WordPress.

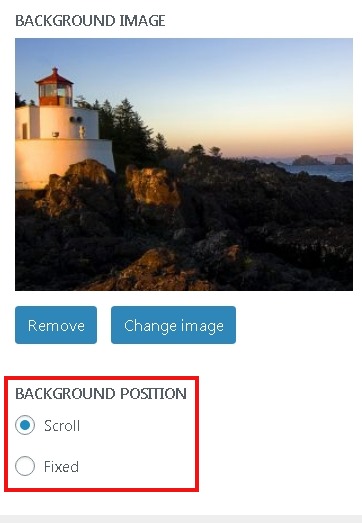
Po tem si lahko ogledate demo v orodju za prilagajanje teme. Takoj pod njim boste videli ploščo s prednastavljenimi nastavitvami , od tam pa lahko za sliko ozadja izberete Fill Screen, Fit Screen, Repeat ali Custom .

Končno morate shraniti in nadaljevati , da shranite nastavitve v WordPress in vaše ozadje bo uspešno posodobljeno.
Če pa vaš WordPress ne podpira ozadja po meri, imamo za vas drugo metodo.
Kako ustvariti ozadje slike s kodo CSS v WordPressu
S to metodo lahko ustvarite ozadje po meri kjer koli v WordPressu. Nekateri razredi CSS so privzeto že dodani več elementom HTML v vašem WordPressu, kar vam omogoča, da na različne objave, kategorije in strani postavite ozadja po meri.
Za TV kategorijo je razred CSS videti takole:
<body class="archive category category-tv category-4">Če želite ustvariti sliko ozadja po meri na strani arhiva kategorije, je treba vaši temi dodati spodnji CSS po meri.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}Vendar se morate prepričati, da razred kategorije zamenjate z lastno kategorijo in URL slike s sliko ozadja.
Z zgornjo kodo CSS lahko svojim posameznim objavam ali stranem dodate ozadja po meri. Samo zamenjati morate .category-tv z razredom CSS, specifičnim za objavo ali stran.
Hvala vam! To je vse za to vadnico. Želimo vam veliko sreče pri potovanju do bolj prijetnega in privlačnega spletnega mesta.
Če želite biti obveščeni o naših nadaljnjih objavah, nas spremljajte na Facebooku in Twitterju .




