Prejšnje različice programa Divi niso vključevale vgrajene funkcije za dodajanje gradientnega prekrivanja sliki paralaksnega ozadja. Vendar pa lahko preprosto ustvarite neverjetna paralaksna ozadja z neštetimi vzorci prekrivnih gradientov z novimi možnostmi ozadja Divi (vključno z graditeljem gradientov).

V tem članku vas bomo naučili, kako uporabiti izbire ozadja Divi za ustvarjanje svetlega gradientnega prekrivanja, ki se meša s sliko ozadja z metodama True in CSS Parallax.
Predogled oblikovanja
Tukaj je kratek predogled dizajnov ozadja, ki jih bomo ustvarili v tej vadnici.
Ta uporablja pristop True Parallax z gradientnim prekrivanjem in načinom mešanja barv na sliki ozadja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajUstvarite gradientno mešano sliko paralakse v ozadju v Divi
Ustvarite vrstico za polnjenje in besedilo naslova
Čeprav se bomo v tej lekciji osredotočili na zasnovo ozadja razdelka, je koristno vključiti vrstico za izpolnjevanje in glavo, da boste bolje razumeli, kako bi zasnova izgledala v tipičnem primeru uporabe.
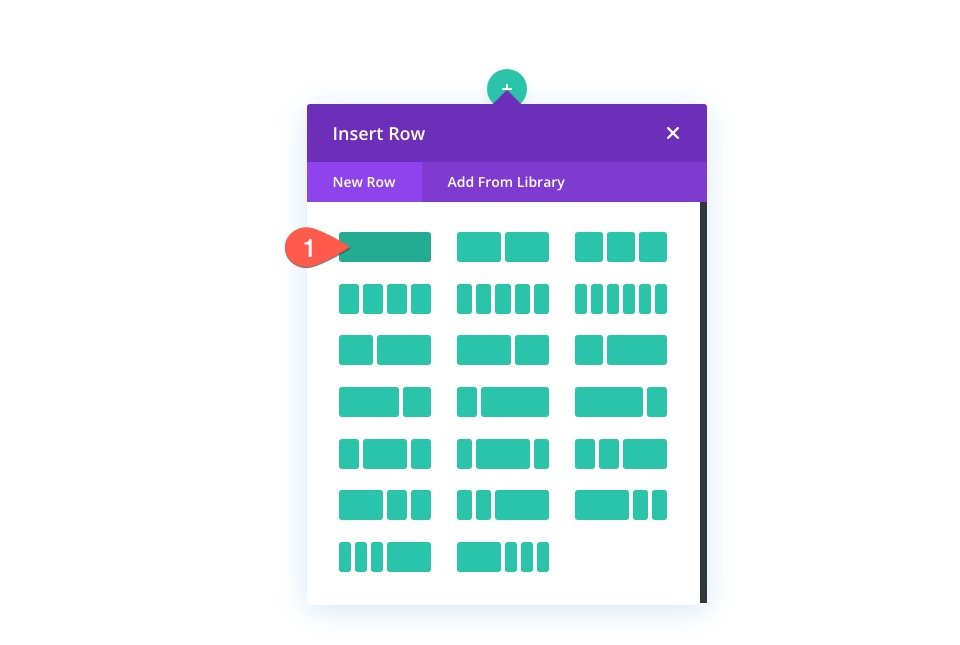
Za začetek dodajte vrstico z enim stolpcem obstoječemu razdelku graditelja.

Nato temu dodajte besedilni modul.

Nastavitve besedila
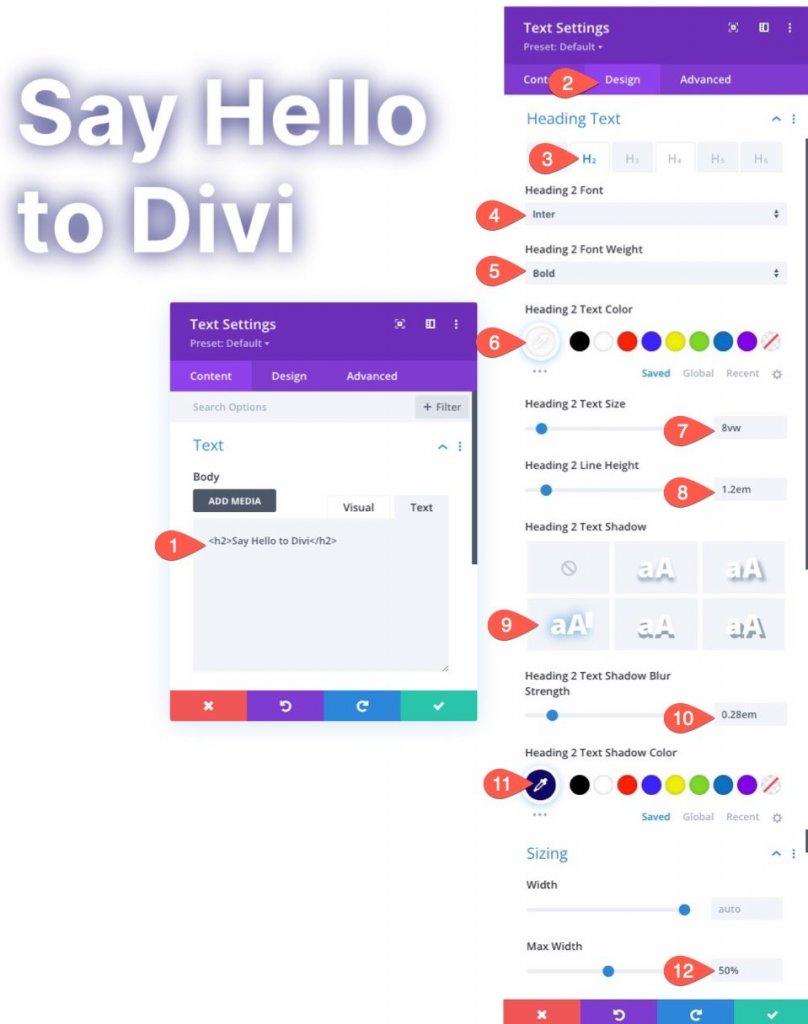
Odprite nastavitve besedilnega modula. Dodajte glavo H2 vsebini telesa pod zavihkom Vsebina.
<h2>Say Hello to Divi</h2>Posodobite nastavitve naslova in največjo širino pod zavihkom za načrtovanje, kot sledi:
- Pisava naslova 2: Inter
- Teža pisave naslova 2: krepko
- Barva besedila naslova 2: #fff
- Velikost besedila naslova 2: 8vw
- Višina vrstice naslova 2: 1,2 em
- Senca besedila naslova 2: glejte posnetek zaslona
- Moč zameglitve sence besedila v naslovu 2: 0,28 em
- Barva sence besedila naslova 2: #10076d
- Največja širina: 50%

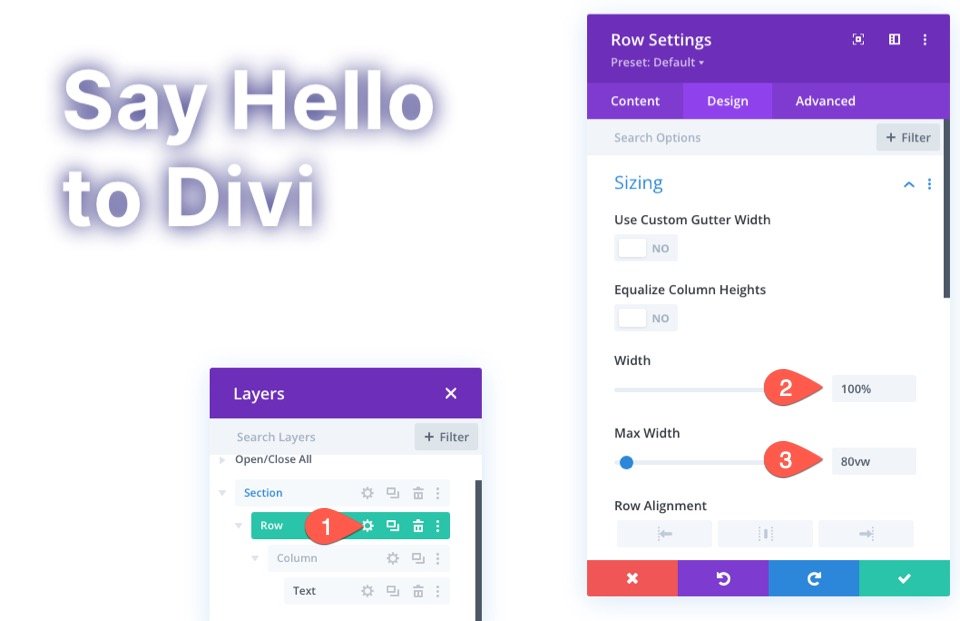
Nastavitve vrstic
Spremenimo velikost vrstice in razmik zdaj, ko je naslov na svojem mestu, da bo bolj odziven.
Pomaknite se do nastavitev vrstice. Na zavihku Oblikovanje posodobite naslednje:
- Širina: 100%
- Največja širina: 80vw

V vrstico dodajte tudi nekaj oblazinjenja.
- Oblazinjenje: 15vw zgoraj, 15vw spodaj

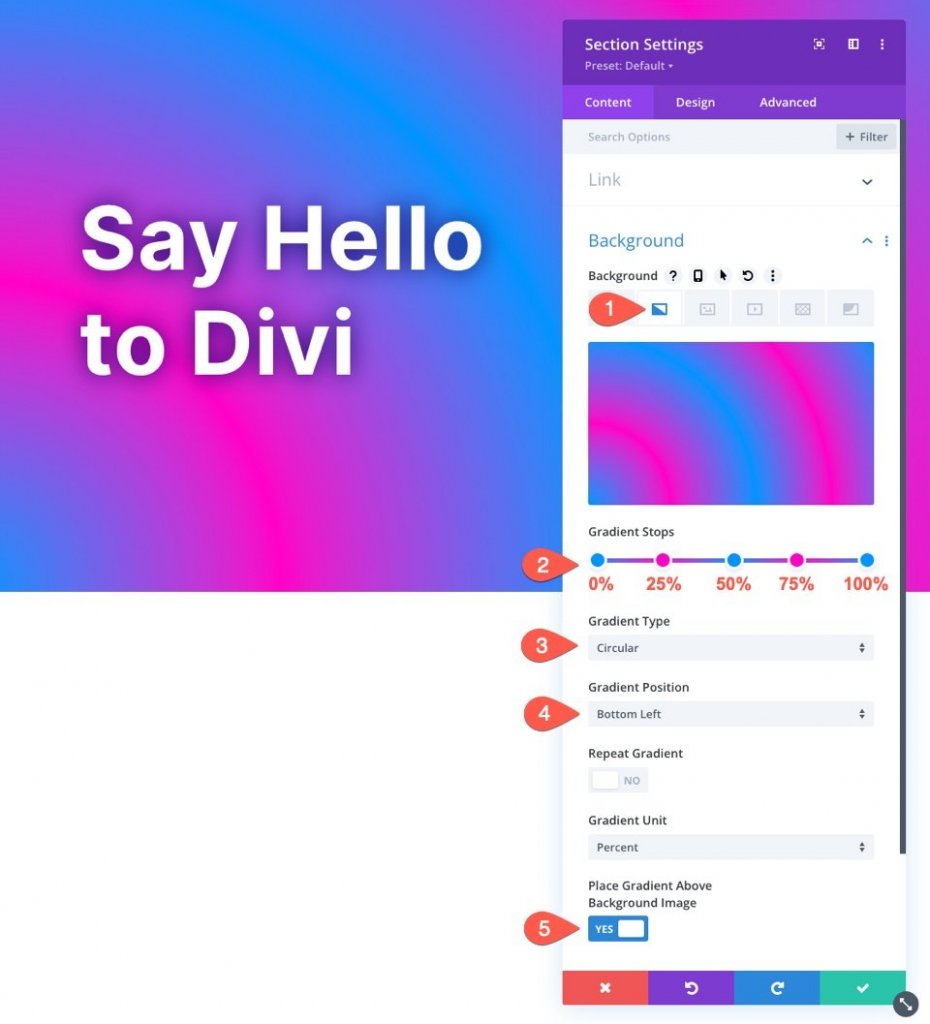
Oblikujte gradientno ozadje za odsek
Sedaj, ko je vnos vsebine končan, lahko začnemo sestavljati gradientno ozadje našega razdelka. Odprite nastavitve razdelka. Izberite zavihek preliva pod možnostmi ozadja pod zavihkom Vsebina in uredite možnosti preliva na naslednji način:
- Gradient Stop 1: #0094ff (pri 0%)
- Gradient Stop 2: #ff00c7 (pri 25%)
- Gradient Stop 3: #0094ff (pri 50%)
- Gradient Stop 4: #ff00c7 (pri 75%)
- Gradient Stop 5: #0094ff (pri 100%)
- Vrsta gradienta: Krožna
- Položaj preliva: spodaj levo
- Postavite preliv nad sliko ozadja: DA

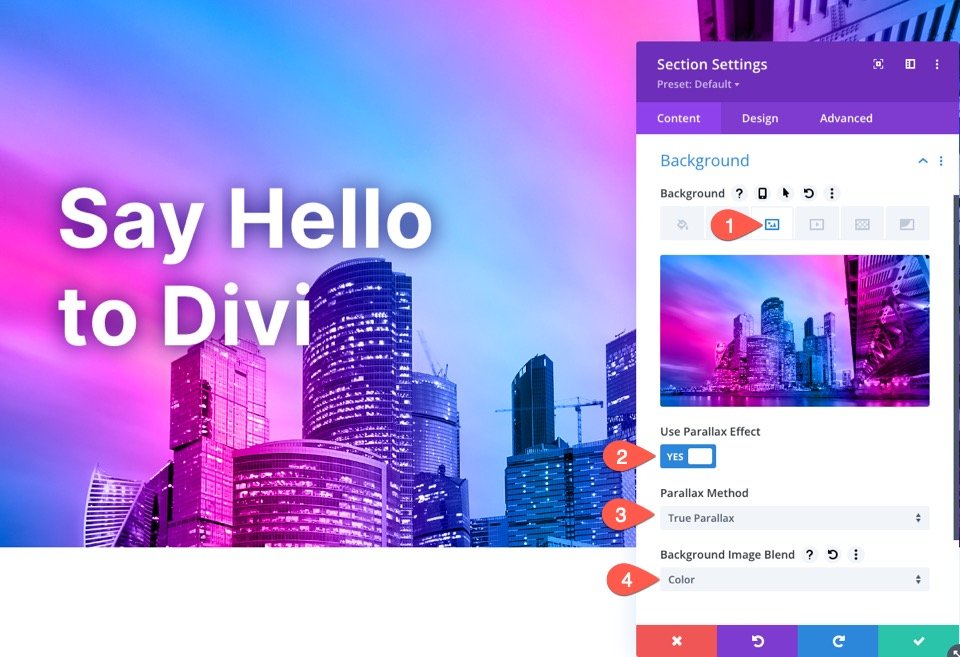
Slika paralakse v ozadju z načinom mešanja barv
Ko je oblikovanje gradienta končano, lahko dodamo našo sliko ozadja paralakse. Gradientna zasnova bo nato zmešana s sliko ozadja z uporabo možnosti mešanja barv, da se ustvari čudovito zasnovo ozadja s paralakso.
Izberite zavihek Slika ozadja in naložite sliko ozadja v nastavitvah ozadja razdelka. Posodobljeno je bilo naslednje:
- Uporabite učinek paralakse: DA
- Metoda paralakse: prava paralaksa
- Mešanje slike ozadja: barva

Način mešanja barv združuje različico slike v sivinah z barvami preliva (odtenek in nasičenost). To ohranja vizualno kakovost slike, hkrati pa uvaja popolnoma novo barvno shemo.
Nastavitve maske ozadja
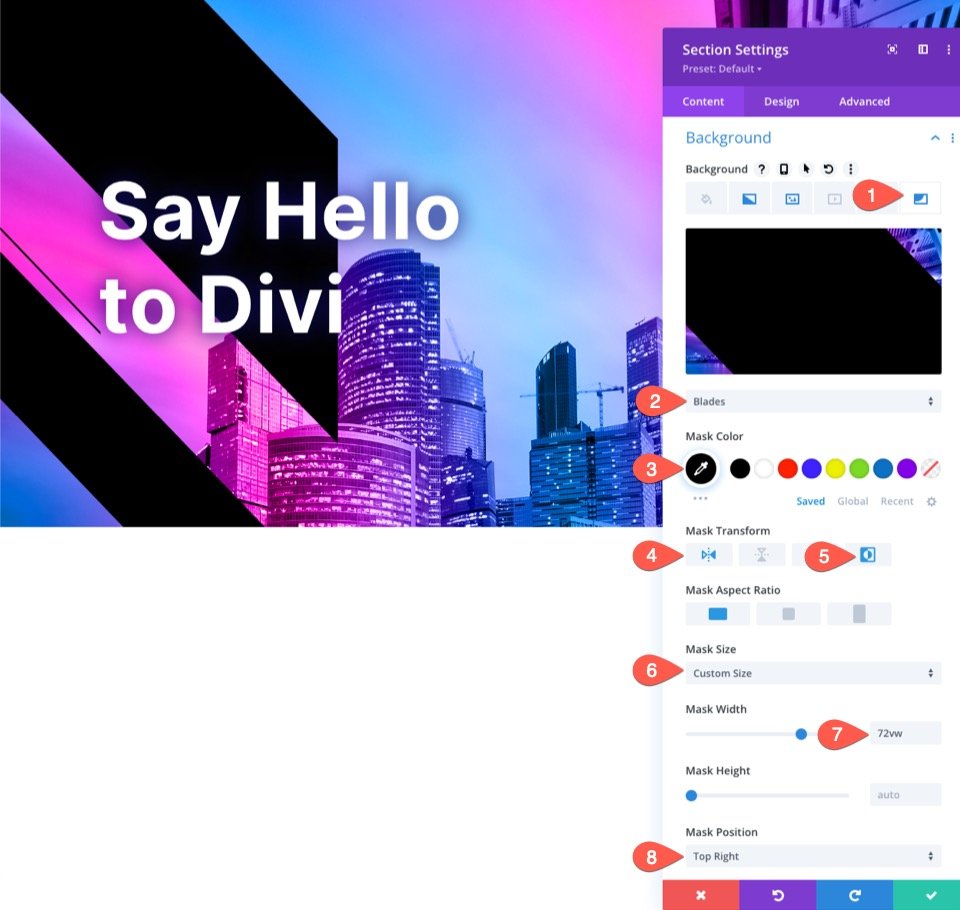
V nastavitvah ozadja razdelka izberite zavihek Maska ozadja in spremenite naslednje:
- Maska: rezila
- Preoblikovanje maske: vodoravno obračanje, obrnjeno
- Velikost maske: Velikost po meri
- Širina maske: 72vw
- Položaj maske: zgoraj desno

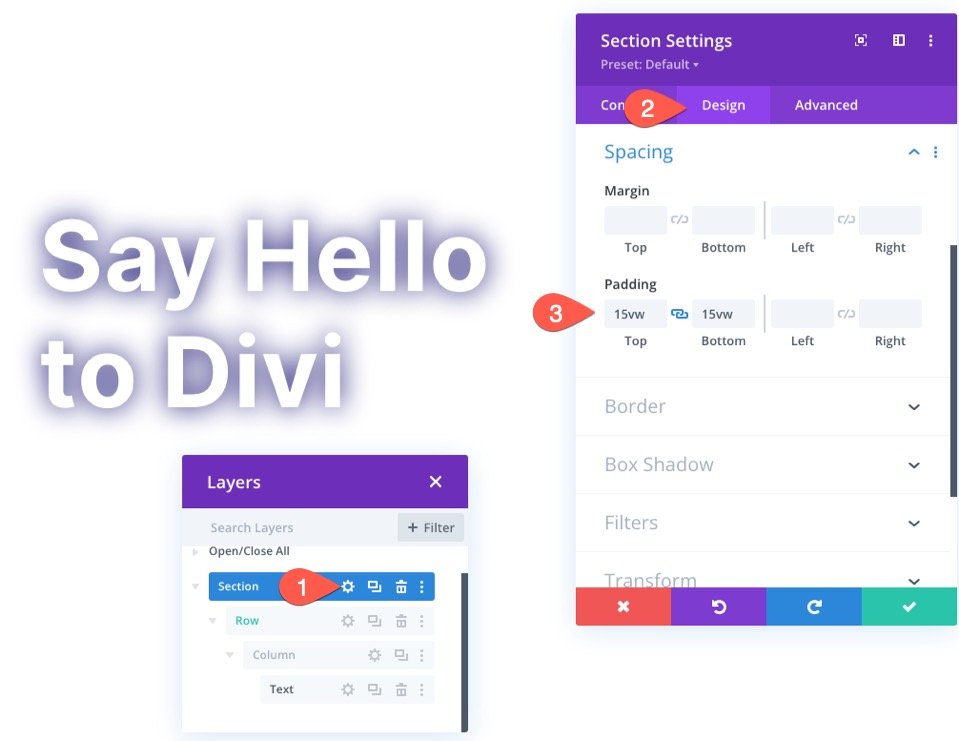
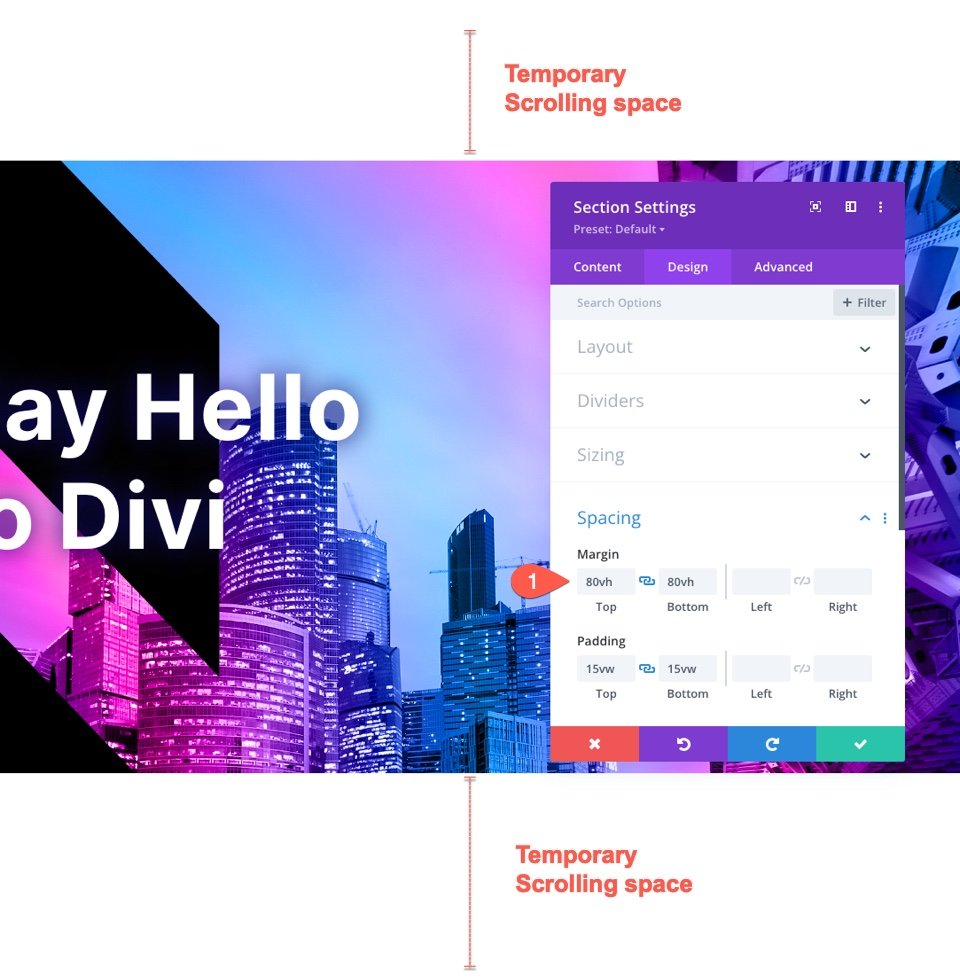
Dodajte nekaj začasnega drsnega prostora
Preden pogledamo končne rezultate, moramo postaviti nekaj prostora nad in pod naše območje, da bomo lahko videli učinek paralakse v akciji. Preprosto dodajte naslednji rob razdelku, da to dosežete:
- Rob: 80vh zgoraj, 80vh spodaj

Končni rezultati
Poglejte, tako je videti na strani v živo.
Končne besede
Z uporabo vgrajenih izbir ozadja Divi lahko preprosto ustvarite paralaksno zasnovo ozadja z mešanim gradientnim prekrivanjem. Resnično sprosti moč Photoshopa v Divi kot še nikoli prej. Prosto eksperimentirajte z različnimi barvnimi kombinacijami ter gradientnimi barvnimi postanki in postavitvami. Lahko tudi eksperimentirate z različnimi načini mešanja.




