Ozadje vašega spletnega mesta je bistveni del vašega celotnega videza spletne blagovne znamke in igra ključno vlogo pri oblikovanju vašega spletnega mesta.

Poleg tega vam ozadje po meri omogoča, da svojim obiskovalcem ponudite veliko bolj prilagojeno izkušnjo. V tej vadnici si bomo ogledali več načinov za ustvarjanje ozadja po meri za vaše spletno mesto WordPress.
Zakaj bi morali ustvariti ozadje po meri?
Teme WordPress običajno prihajajo s privzetim ozadjem, ki ne ponuja osebnega pogleda na vašo blagovno znamko, kaj šele, da vaše spletno mesto izstopa iz množice.
Poleg tega lahko ustvarite različna ozadja za različne dele vašega spletnega mesta, da jih poudarite in razlikujete. Na primer, za različne vrste vsebine, avtorje in kategorije lahko uporabite različna ozadja za razlikovanje vsebine na vašem spletnem mestu.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajSvojemu spletnemu mestu lahko dodate tudi video ozadja, da povečate angažiranost. Vse to vam pomaga, da ste bolj ustvarjalni pri oblikovanju in objavite izjavo o svojem spletnem mestu. Kot rečeno, pojdimo naprej in razumemo, kako ustvariti ozadja po meri v WordPressu.
Kako spremeniti barvo ozadja z orodjem za prilagajanje WordPress
Z orodjem za prilagajanje WordPress-a lahko spremenite barvo ozadja svojega spletnega mesta v realnem času, ne da bi pri tem potrebovali znanje ali izkušnje s kodiranjem. Vendar je postopek odvisen od vaše teme WordPress.
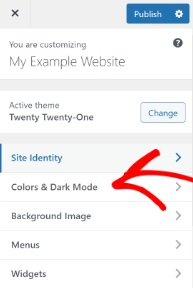
Pojdite na orodje za prilagajanje WordPressa, tako da odprete ploščo Videz in nato Prilagodi .
Našli boste številne možnosti za spreminjanje spletnega mesta glede na vašo temo WordPress. Če želite spremeniti barvo ozadja, morate iti na zavihek Barva in temni način .

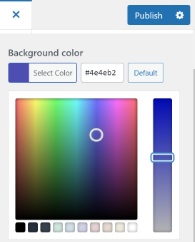
Nato boste imeli možnost Barva ozadja . Barvo ozadja za vaše spletno mesto lahko izberete iz barvne palete ali vnesete šestnajstiško barvno kodo za ozadje.

Ko končate z izbiro barve ozadja, pritisnite gumb Objavi . Obiščite svoje spletno mesto in preverite, ali deluje brezhibno.
Če vaša tema ne podpira te možnosti, nadaljujte z nami, da vidimo, kaj še lahko storite.
Kako spremeniti barvo ozadja s CSS po meri
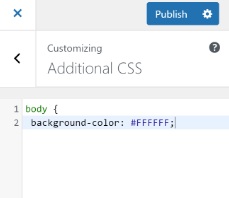
Drug način za spreminjanje barve ozadja vašega spletnega mesta je, da dodate CSS po meri v orodju za prilagajanje WordPress. Samo pojdite na ploščo Videz in nato Prilagodi , da poiščete gumb Dodatek CSS .

V dano polje dodajte naslednjo kodo in samo zamenjajte barvno kodo s hex barvno kodo, ki jo želite za svoje ozadje.
body {
background-color: #FFFFFF;
}Ko dodate kodo v polje CSS po meri, ne pozabite objaviti sprememb in si oglejte svoje spletno mesto.

Pojdimo naprej in raziščimo več načinov.
Kako naključno spremeniti barve ozadja v WordPressu
Ozadju WordPress lahko dodate tudi več barv in jih nastavite tako, da se naključno spreminjajo v gladkih prehodih.
Najprej boste morali poiskati razred CSS območja z orodjem Inspect v brskalniku. Če želite to narediti, morate postaviti kazalec na izbrano območje in z desno miškino tipko klikniti, da izberete Inspect tool .

Nato boste videli različne razrede CSS za različna področja, iz katerih morate zapisati razred CSS , na katerega želite ciljati. Na primer, v tej situaciji ciljamo na območje z glavo strani v razredu CSS.
Nato morate v napravi ustvariti novo word datoteko z beležnico ali Wordovim dokumentom in prilepiti naslednjo kodo.
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); Ko opazite kodo, boste videli, da je razred CSS glave strani v kodi, omenili pa smo tudi štiri šestnajstiške barvne kode. Število barv lahko povečate tako, da dodate šestnajstiške barvne kode in jih ločite z vejico in enim narekovajem.
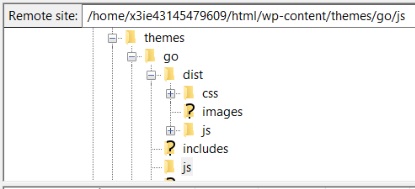
Zdaj, ko je vaša datoteka pripravljena, jo shranite z ustreznim naslovom in jo nato naložite v mapo JS vaše teme WordPress. Potrebovali boste storitev protokola za prenos datotek (FTP) . Za ta korak lahko uporabite FileZilla , saj je brezplačen odjemalec FTP in je zelo enostaven za uporabo.
Najprej se morate s poverilnicami, ki jih je dal ponudnik gostovanja, prijaviti v strežnik FTP svojega spletnega mesta, kjer boste v stolpcu Oddaljeno spletno mesto videli številne datoteke. Pomaknite se navzdol do mape JS.

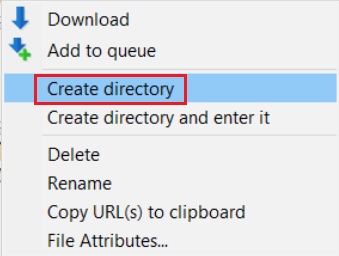
Vaša tema morda nima mape JS , vendar jo lahko preprosto ustvarite tako, da z desno tipko miške kliknete mapo s temami v odjemalcu FTP in pritisnete Ustvari imenik .

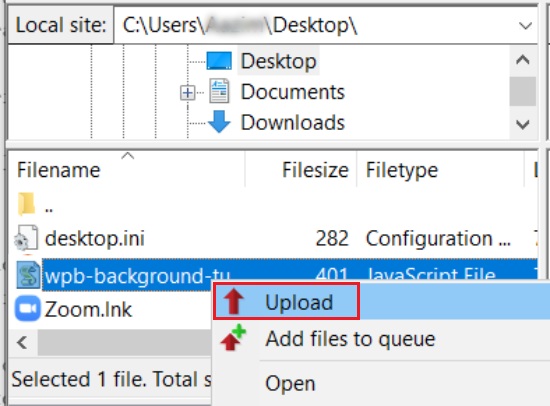
Nato pod Lokalnim mestom odprite lokacijo svoje word datoteke in nato z desno tipko miške kliknite datoteko, da pritisnete Naloži .

Nazadnje morate naslednjo kodo prilepiti v datoteko functions.php vaše teme WordPress. Za varno dodajanje kode lahko uporabite vtičnik, kot je Code Snippets .
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Pojdite na svoje spletno mesto in si oglejte barvne prehode v ozadju.
Kako spremeniti barvo ozadja za posamezne strani
Obstaja tudi način, da izberete različne barve za različne strani ali objave v spletnem dnevniku, namesto da izberete eno barvo ozadja na celotnem spletnem mestu.
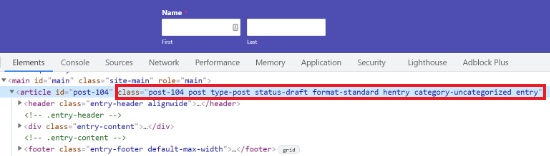
Za začetek morate poiskati razred ID-ja objave , tako da greste na spletni dnevnik in z desno miškino tipko kliknete in pritisnete Preveri element .

V naslednji meri po meri CSS zamenja razred ID objave z vašim in barvno kodo z želeno šestnajstiško barvno kodo.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
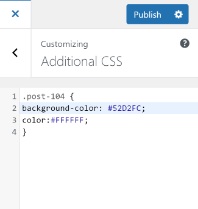
} Ko zamenjate šestnajstiško barvno kodo in razred ID-ja objave, se lahko pomaknete na Videz in nato Prilagodi . Pojdite na zavihek Dodatni CSS .

V polje CSS po meri prilepite posodobljen CSS po meri.

Barva ozadja za vašo izbrano stran se bo spremenila. Preverite svoje spletno mesto, da vidite, kako izgleda.
Kako ustvariti video ozadje
Ustvarjanje video ozadja na vašem spletnem mestu vam lahko pomaga zbrati veliko strank in pritegniti njihovo pozornost za daljše obdobje. Če želite to narediti, boste potrebovali mb.YTPlayer je brezplačen vtičnik, ki vam omogoča dodajanje videoposnetkov iz YouTuba v ozadje.

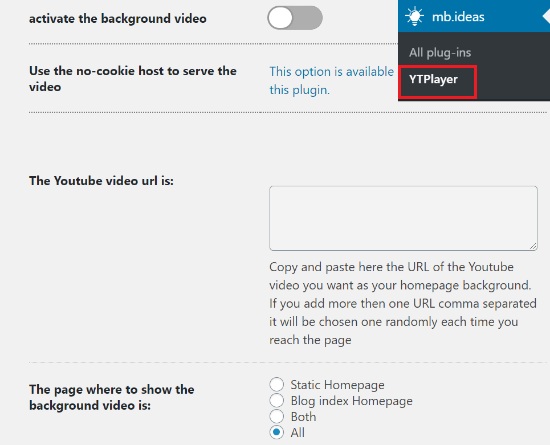
Ko namestite in aktivirate vtičnik, na nadzorni plošči pojdite na mb.ideas in nato na YTPlayer .
Dodajte URL za svoj videoposnetek Youtube in omogočite možnost aktiviranja videoposnetka v ozadju .

Pomaknite se navzdol in poiščite možnost, kjer lahko izberete lokacijo svojega videoposnetka.
Pojdite naprej in obiščite svoje spletno mesto, da si ogledate spremembe.
Kako ustvariti ciljno stran po meri
Zelo pomembno je, da ustvarite posebno podobo za vaše spletno mesto in predstavite identiteto blagovne znamke, zaradi katere vaše spletno mesto in vaša blagovna znamka postaneta v perspektivi za vaše uporabnike.
Ustvarjanje ciljne strani po meri vam bo omogočilo, da obdržite obiskovalce, ustvarite potencialne stranke in pridobite nadzor nad videzom vašega spletnega mesta. Poleg tega vam lahko pomaga povečati udejstvovanje na vašem spletnem mestu.
SeedProd

SeedProd je neverjeten vtičnik, s katerim lahko ustvarite zelo ustvarjalne in privlačne ciljne strani. Ni pomembno, če nimate izkušenj s kodiranjem, saj bodo dovolj preprosti popravki. Vgrajeni urejevalnik povleci in spusti je enostaven za uporabo, hkrati pa je zelo učinkovit.
Vtičnik ponuja oboje; brezplačno različico in premium različico. Za preprosto ciljno stran bi zadostovala brezplačna različica. Da pa boste neomejeni s svojo ustvarjalnostjo in dizajnom, vam priporočamo uporabo premium različice SeedProda.
Če želite zagnati postopek, morate namestiti in aktivirati SeedProd na vašem WordPressu. Za premium različico boste v trenutku, ko aktivirate vtičnik, morali vnesti licenčni ključ.
Licenčni ključ boste imeli ob nakupu premium različice SeedProda. Licenčni ključ lahko najdete v vašem računu SeedProd. Kopirajte licenčni ključ in ga prilepite v dano polje na vašem WordPressu, ko je vtičnik aktiviran.
Ko končate z vsemi zgornjimi koraki, pritisnite gumb Preveri ključ , da preverite licenčni ključ.

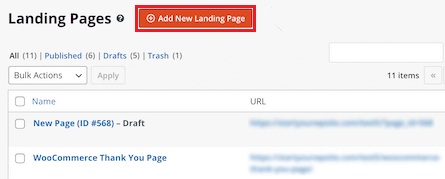
Ko je premium različica aktivirana, nadaljujemo z ustvarjanjem ciljne strani in za to se pomaknemo na SeedProd na skrbniški plošči in nato pritisnemo Strani . Na usmerjeni strani pritisnite Dodaj novo ciljno stran .

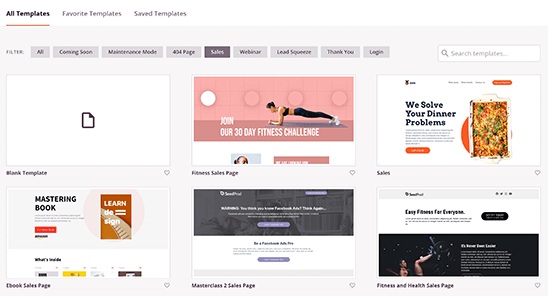
Nato boste lahko izbrali temo za svojo ciljno stran. SeedProd ima odlično knjižnico z vnaprej izdelanimi ciljnimi stranmi za vse vrste niš. Izberete lahko enega glede na temo in kategorijo vašega spletnega mesta. Te predloge lahko prilagodite tudi glede na vaše spletno mesto.
Lahko uporabite tudi prazno predlogo in ustvarite vse na novo iz nič. Zato je zgornji postopek hiter in enostaven, priporočamo, da izberete predlogo iz dane knjižnice.

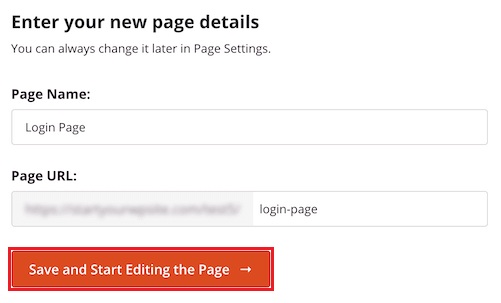
Ko najdete želeno predlogo za ciljno stran, vas bo SeedProd prosil za ime strani in URL strani .

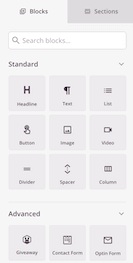
Nato boste preusmerjeni v graditelj strani SeedProd, kjer boste lahko dodajali ali brisali bloke iz izbrane predloge. Obseg sega od dodajanja naslovov do videoposnetkov in gumbov. Vse kar morate storiti je, da povlečete blok in ga spustite na želeno območje na strani.
Za premium različico so na voljo tudi napredni bloki, vključno s časovnikom za odštevanje za namene CTA, blokom družbenih medijev za povečanje povezav in angažiranosti, možnostjo dodajanja obrazcev in zbiranja potencialnih strank in še veliko več.

Z uporabo orodja za povleci in spusti SeedProd lahko celo prilagodite sam blok. Brez truda lahko spremenite barvo, velikost ali pisavo bloka, ki ga želite uporabiti.
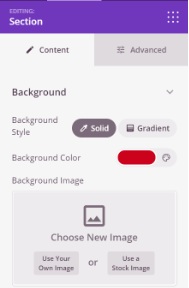
Če želite spremeniti ozadje vaše strani, lahko preprosto kliknete kjer koli na strani in možnosti se bodo prikazale na levi strani plošče. Od tam boste lahko spremenili slog ali barvo ozadja. Dodate lahko tudi sliko kot ozadje za svojo ciljno stran.

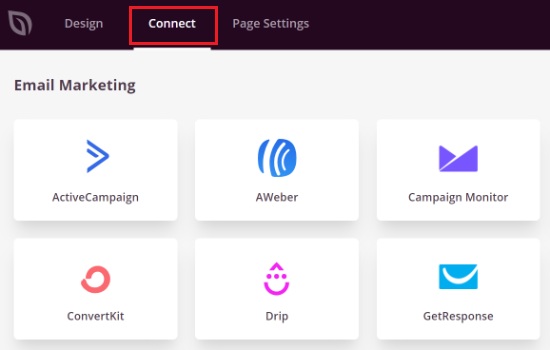
Ko je vaša ciljna stran pripravljena in ste končali z vsemi spremembami. Ne pozabite objaviti strani in se premaknite naprej z zavihkom Poveži .
Zavihek Poveži vam bo omogočil integracijo vaše strani s storitvami e-poštnega trženja storitev tretjih oseb.

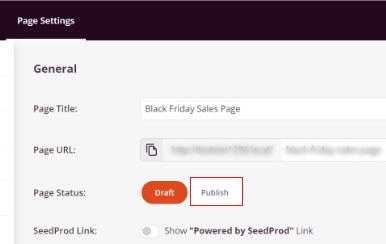
Naslednji korak je, da svojo stran objavite in za to morate klikniti zavihek Nastavitve strani , kjer boste lahko spremenili stanje strani iz Osnutek v Objava .

Poleg tega obstaja veliko drugih možnosti, ki jih lahko uporabite za različne namene. Na primer, lahko uporabite SEO, da svojo stran bolje uvrstite, dodate skripte po meri, si ogledate analitiko in dodate domeno po meri.
Ko ste zadovoljni z vsemi spremembami, pojdite na svoje spletno mesto in si oglejte svojo ciljno stran, da se prepričate, ali je vse v redu.
Tako lahko sami ustvarite ciljno stran po meri z ozadjem po meri z uporabo SeedProd . Upamo, da vam je ta vadnica pomagala razumeti, kako pomembna je personalizacija, da vaše spletno mesto izstopa.
Ne pozabite, da se nam pridružite na našem Facebooku in Twitterju , da boste še naprej obveščeni o naših vadnicah.




