Za doseganje trajnih rezultatov je ključnega pomena prepoznavanje fizičnega in psihičnega stanja vaših pacientov. Vendar pa je običajna metoda ročnega zbiranja njihovih informacij lahko precej okorna. Posledično se sodobne bolnišnice odločajo za spletne obrazce za zdravniški vnos, da poenostavijo postopek, prihranijo dragoceni čas in zmanjšajo tveganje netočnosti.

Zdaj pa se poglobimo v postopek ustvarjanja obrazca za sprejem bolnika. Katere pomisleke je treba upoštevati, preden sestavite obrazec za vnos zdravil? V tem članku bomo obravnavali vsa ustrezna vprašanja o tej temi, zato nadaljujte z branjem!
Kaj morate upoštevati, preden ustvarite obrazec za zbiranje podatkov o pacientu
Pri razvoju obrazca za zbiranje podatkov o pacientih izvajalci zdravstvenih storitev in bolnišnice zbirajo bistvene osebne podatke. To vključuje ime, datum rojstva, zdravstveno anamnezo in drugo. Vendar pa je za učinkovito obliko ključnega pomena upoštevati naslednje dejavnike:
- Blagovna znamka : Prilagodite obrazec, da bo odražal blagovno znamko vašega spletnega mesta.
- Postavitev na domači strani : Zagotovite enostaven dostop do obrazca na domači strani, zlasti v nujnih primerih.
- E-podpisi : vključujejo funkcijo za elektronske podpise.
- Postavitev glede na pacienta : Razporedite vprašanja glede na vrsto pacienta.
- Pogojna logika : uporabite logiko za prilagoditev vprašanj na podlagi prejšnjih odgovorov.
- Zavrnitve odgovornosti : dodajte zavrnitve odgovornosti za pojasnitev uporabe podatkov.
- Odprta vprašanja : vključite prostor za dodatne komentarje.
- Uporabniku prijazen dizajn : naj bo obrazec uporabniku prijazen in intuitiven.
S temi premisleki lahko na WordPressu ustvarite učinkovit obrazec za zbiranje podatkov o bolnikih.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajUstvarjanje obrazca za zbiranje podatkov o bolnikih v WordPressu
Izberite vtičnik za ustvarjanje obrazcev
WordPress ponuja množico orodij za ustvarjanje obrazcev za poenostavitev postopka. Zlasti smo izbrali Fluent Forms , zelo cenjen vtičnik za ustvarjanje obrazcev WordPress s predano uporabniško bazo več kot 200.000 navdušencev. Poleg tega smo se v zadnjem delu članka poglobili v njegove podrobnosti. Zato nadaljujte z branjem, ko preidemo na naslednjo stopnjo.
Ustvarite obrazec
Nadaljujte na svojo nadzorno ploščo WordPress. Če še niste namestili Fluent Forms, ga poiščite v razdelku z vtičniki in zaženite prenos. V tem razdelku imate možnost pridobiti brezplačno in pro različico vtičnika, vendar za naš poseben namen priporočamo, da se odločite za pro različico.

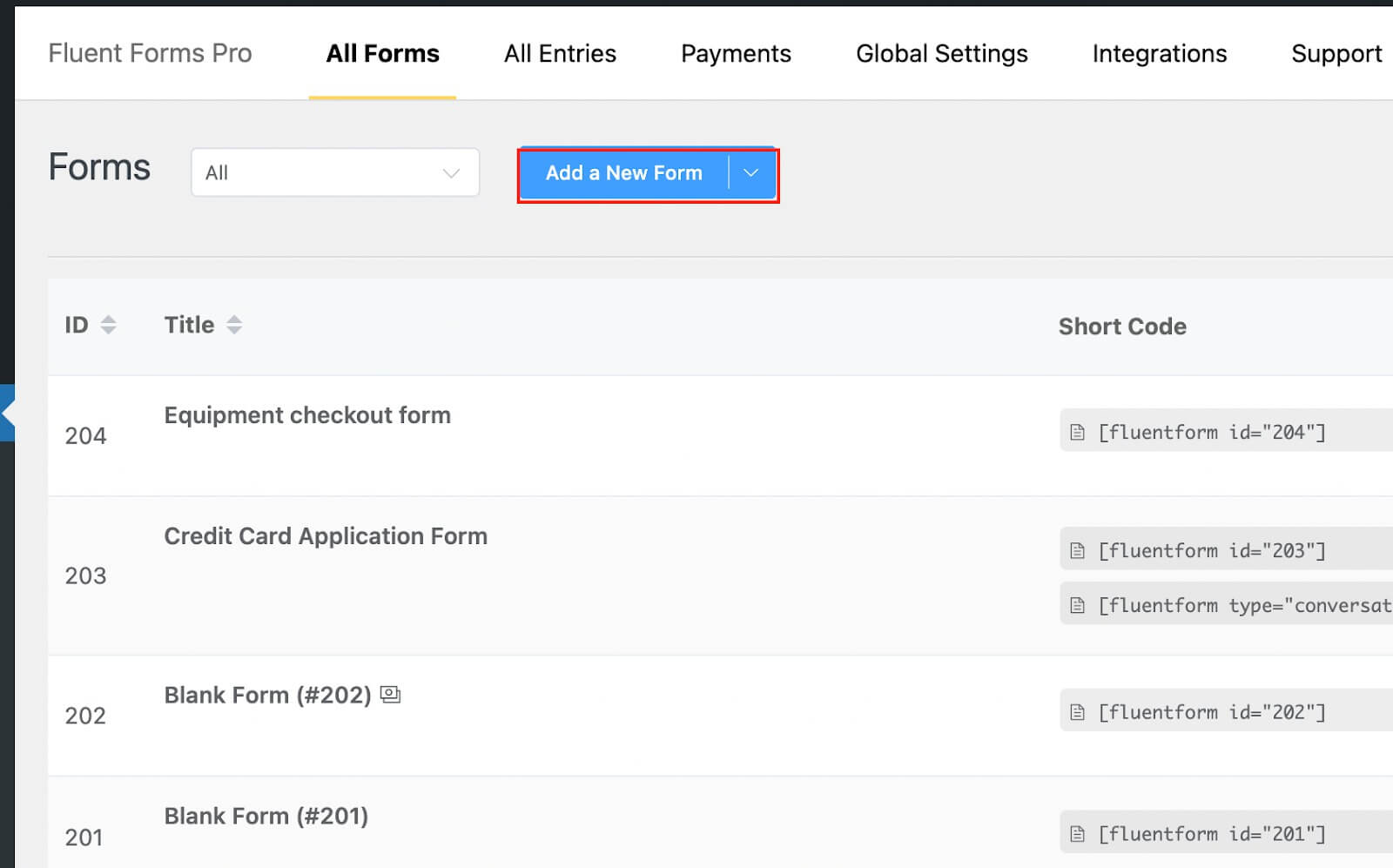
Nato se pomaknite do nadzorne plošče Fluent Forms pro in izberite gumb »Dodaj nov obrazec«.

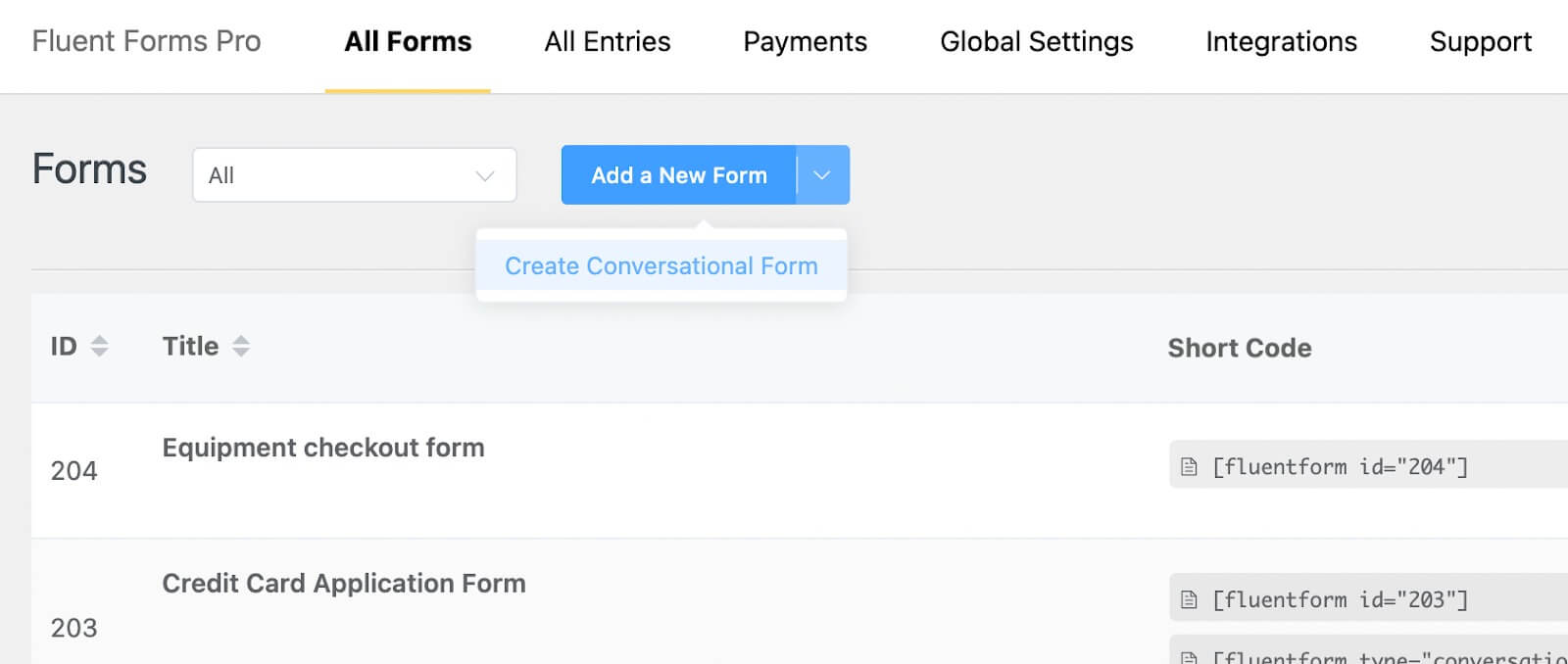
Če želite ustvariti pogovorne obrazce iz nič, odprite spustni meni poleg glavnega gumba.

Za zdaj bomo izbrali splošni tip obrazca. Ko kliknete gumb »Dodaj nov obrazec«, boste pozvani, da izberete med razpoložljivimi predlogami. Odločite se za možnost "Prazen obrazec".

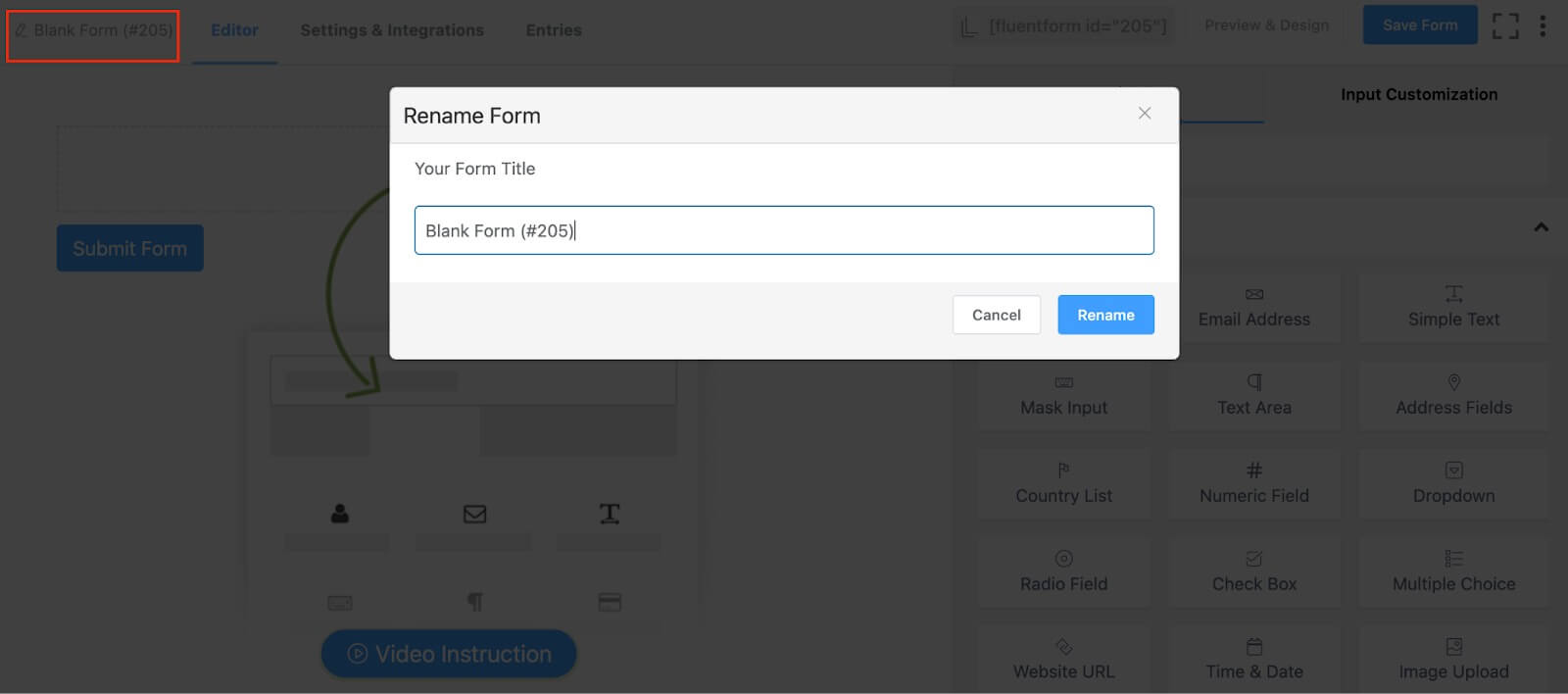
Zdaj vnesite ime obrazca s klikom na zgornji levi kot.

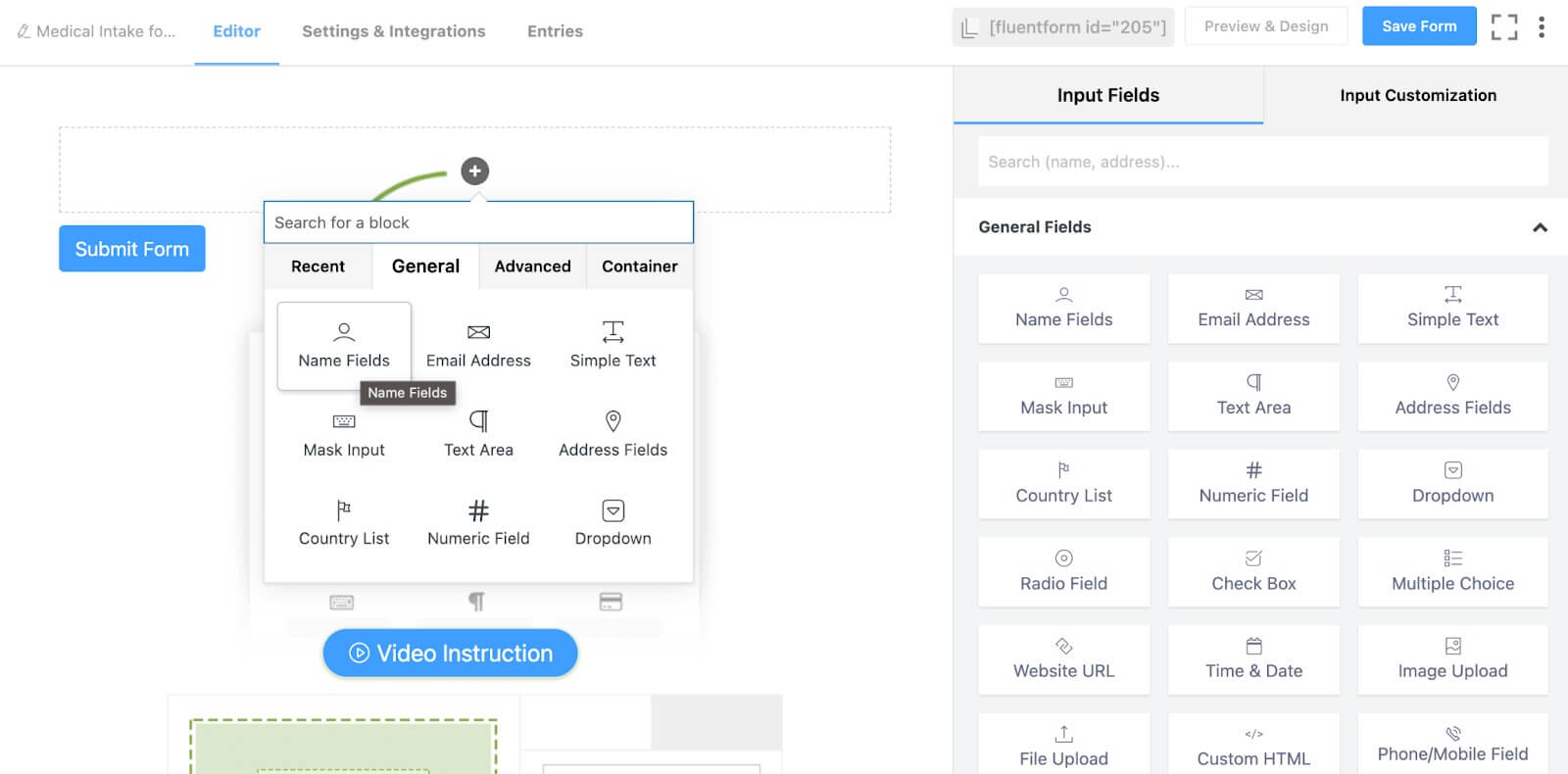
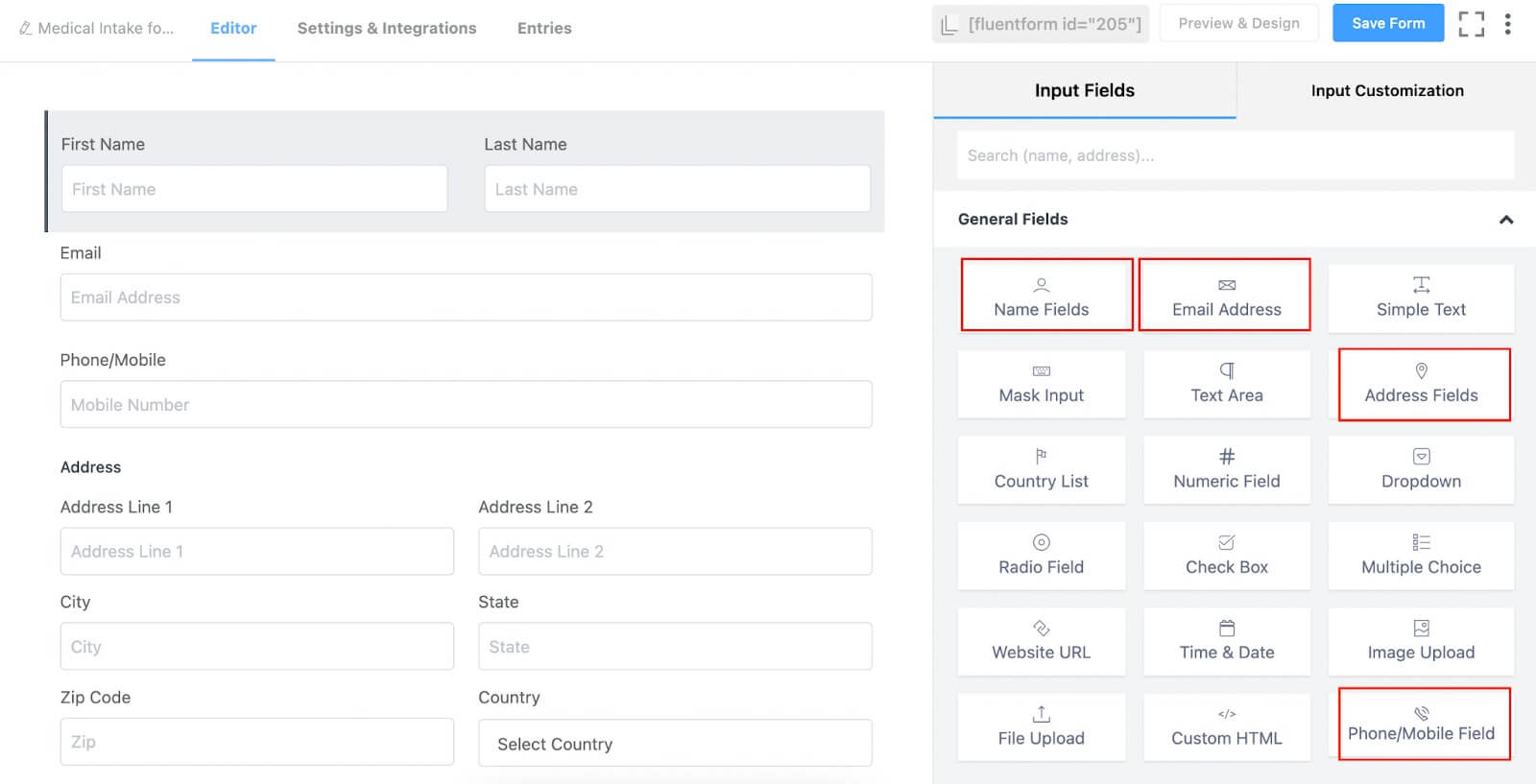
Naš obrazec bomo poimenovali »Obrazec za vpis novega pacienta«. Po tem nadaljujte z vlečenjem in spuščanjem potrebnih polj iz razdelka Vnosna polja ali preprosto kliknite ikono plus (+) v urejevalniku obrazcev, da dodate polja.

Vključili bomo na primer polja za ime, e-pošto, telefonsko številko, naslov in drugo.

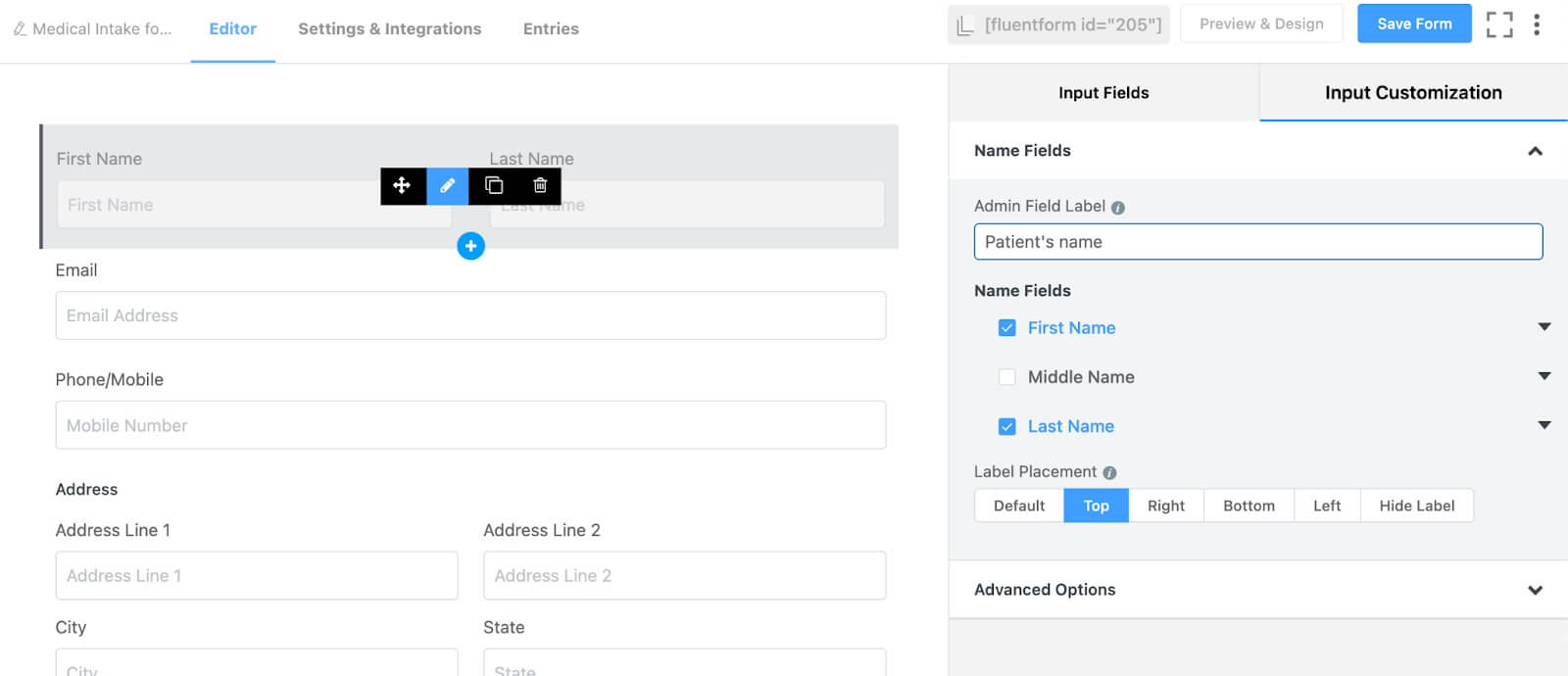
Nato prilagodite ta polja v razdelku za prilagajanje vnosa v urejevalniku obrazcev ali kliknite ikono svinčnika za dostop in urejanje nastavitev.

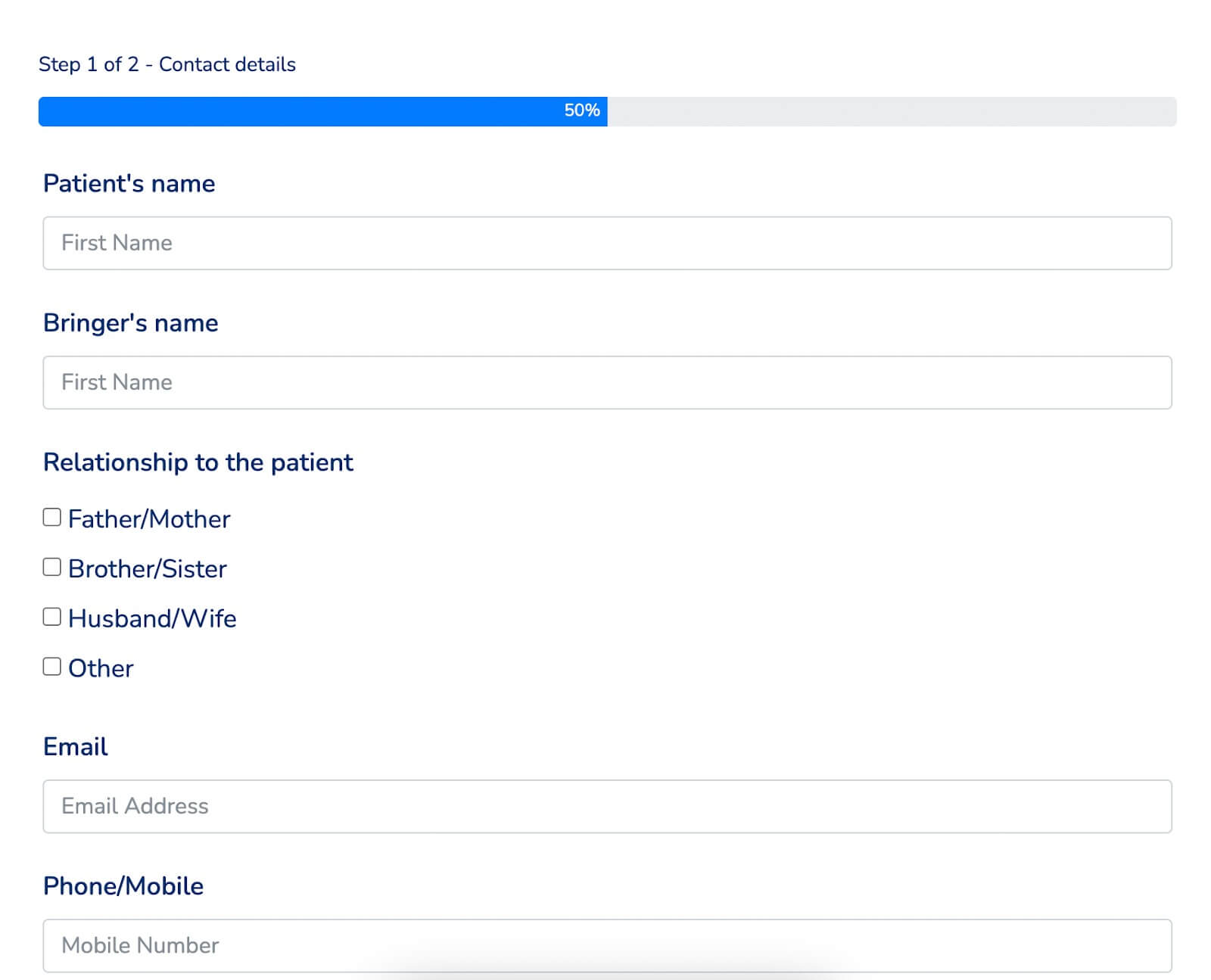
V našem primeru zbiramo ime pacienta, ime osebe, ki spremlja pacienta v bolnišnico, polje potrditvenega polja za določitev odnosa med spremljevalcem in pacientom, pa tudi njihovo e-pošto, telefonsko številko in naslov.

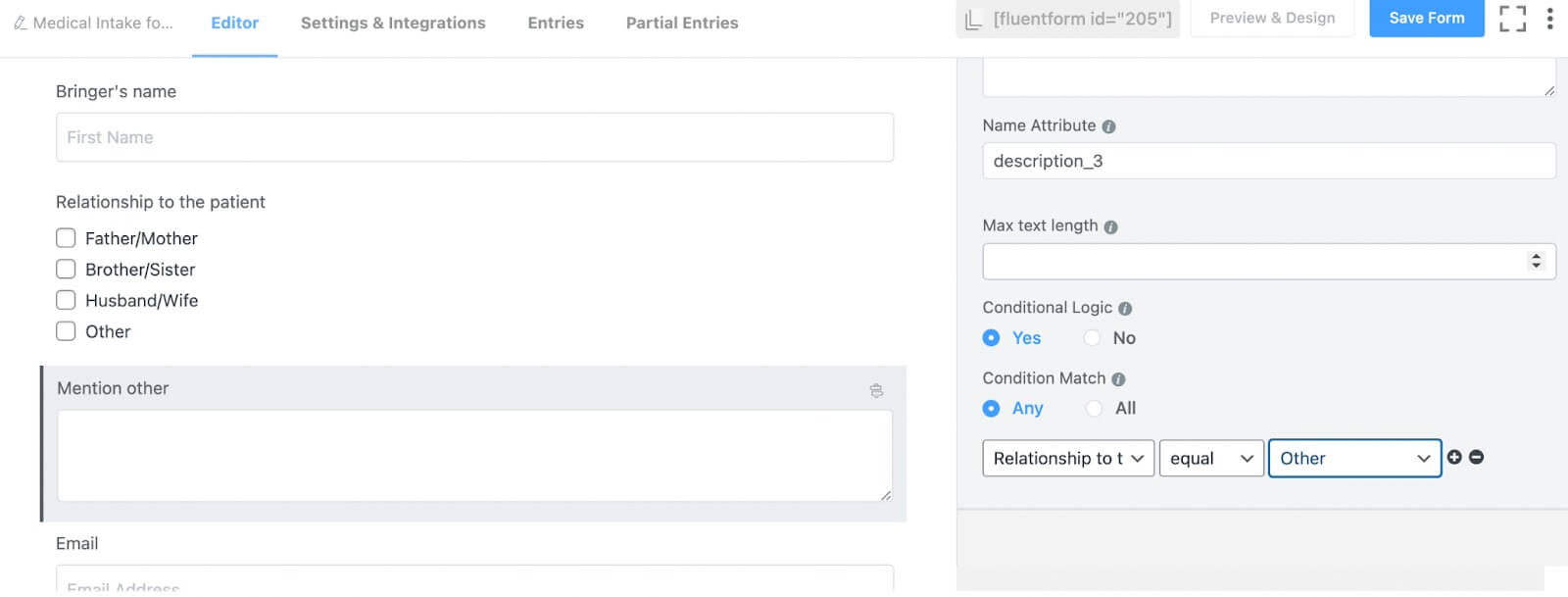
Izvedite pogojno logiko za drugo možnost polja »razmerje«.

Zdaj, ko smo zbrali pacientove kontaktne podatke, se pozanimajmo o pacientovem telesnem stanju. Da bi to dosegli, bomo dodali polje Form Step. Ta korak je potreben za segmentacijo našega obrazca v ločene razdelke, s čimer zagotovimo, da naše stranke med izpolnjevanjem obrazca ne postanejo nezainteresirane.
Nadaljujte z možnostjo Napredna polja in od tam vključite polje Korak obrazca.

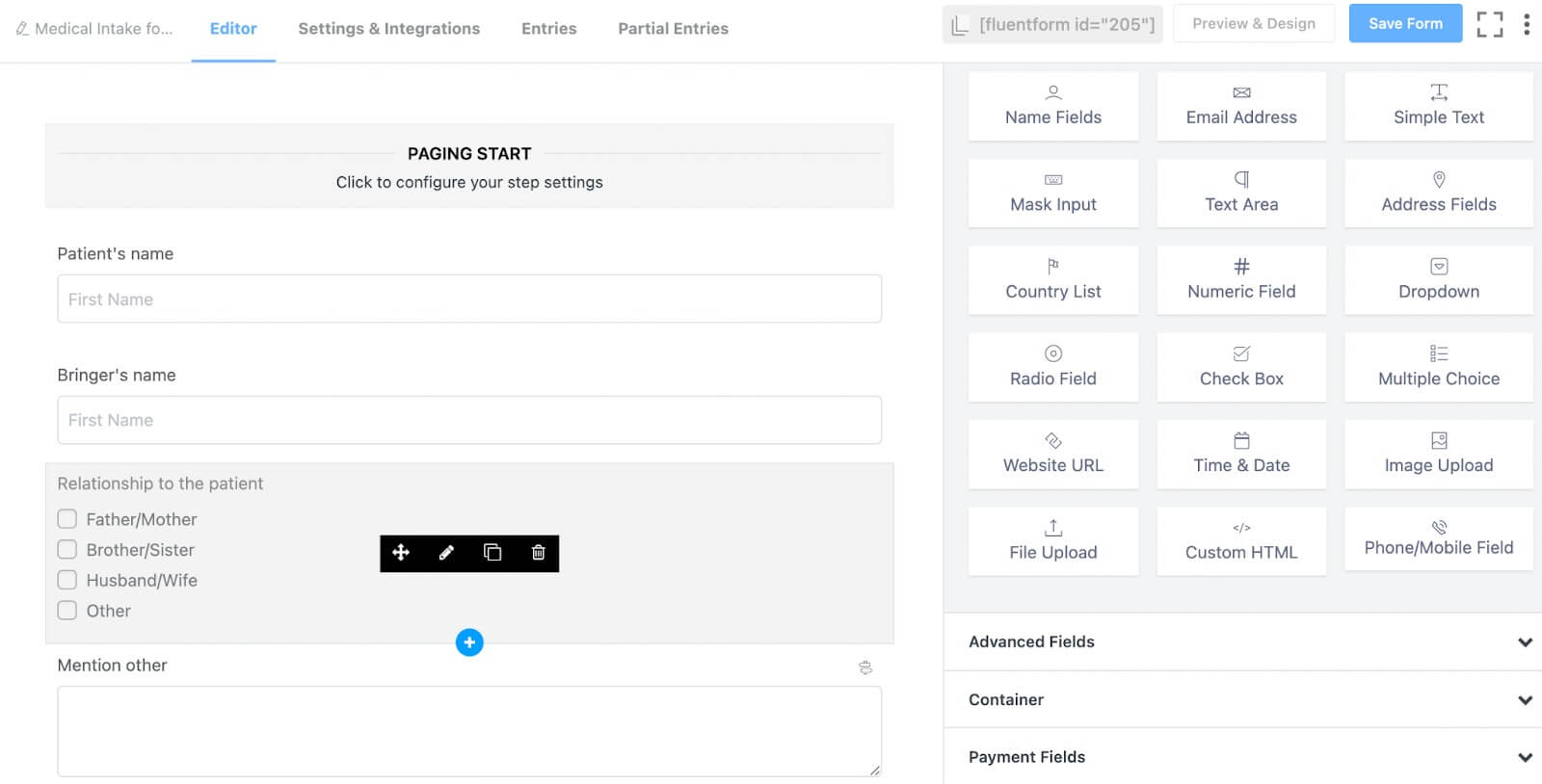
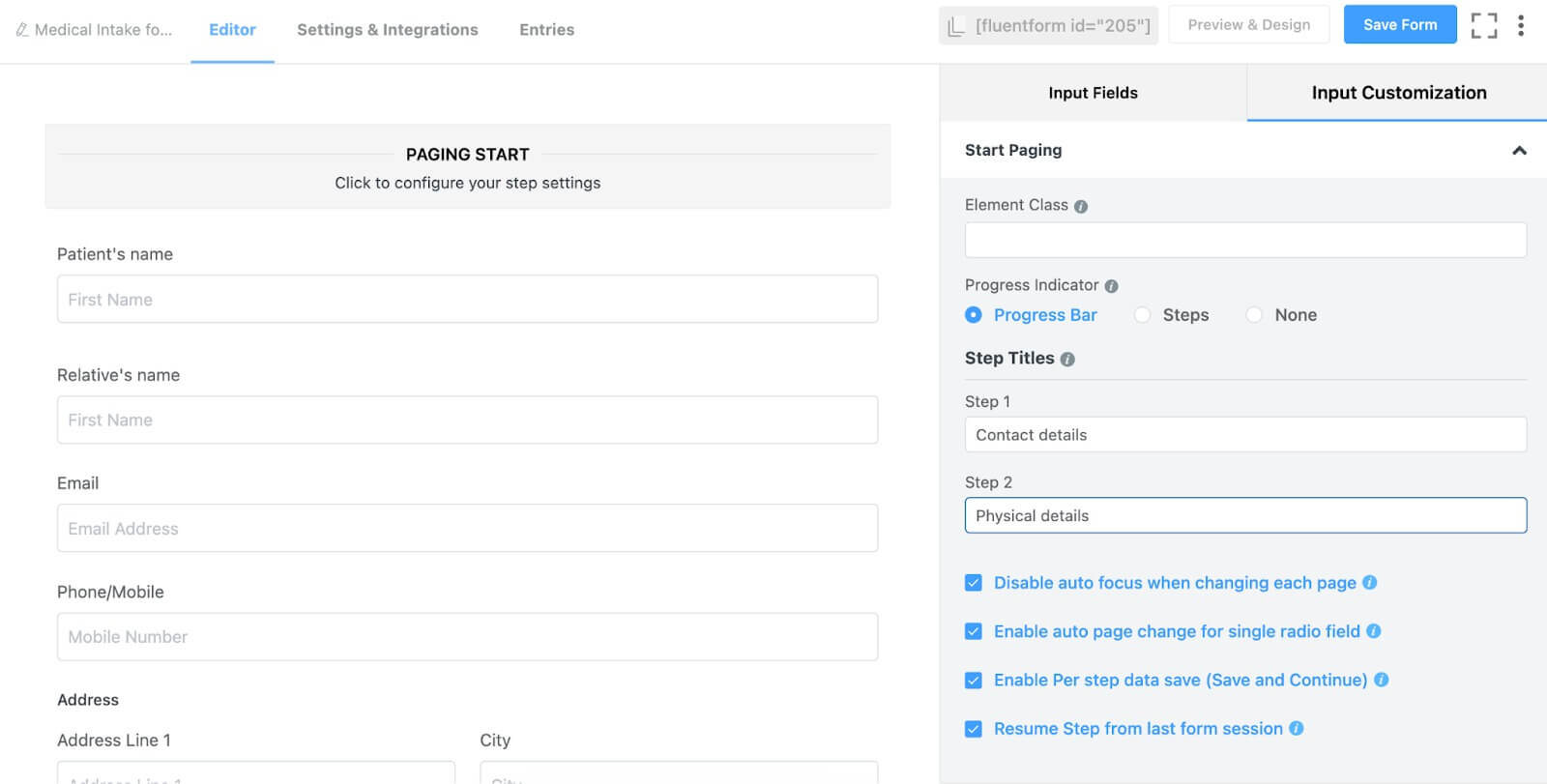
Pomaknite se do možnosti Paging Start v polju Form Step, nato kliknite gumb za prilagajanje vnosa. Tukaj dodelite imena svojim korakom. Običajno boste v enem polju koraka obrazca našli dva privzeta koraka. V našem primeru prvi korak poimenujemo »kontaktni podatki«, drugi korak pa »fizični podatki«.
Poleg tega aktivirajte gumb za samodejno ostrenje, možnost samodejnega spreminjanja strani, gumb za shranjevanje podatkov na korak in možnost nadaljevanja od zadnje seje, če želite. Odločili smo se omogočiti vse te možnosti.

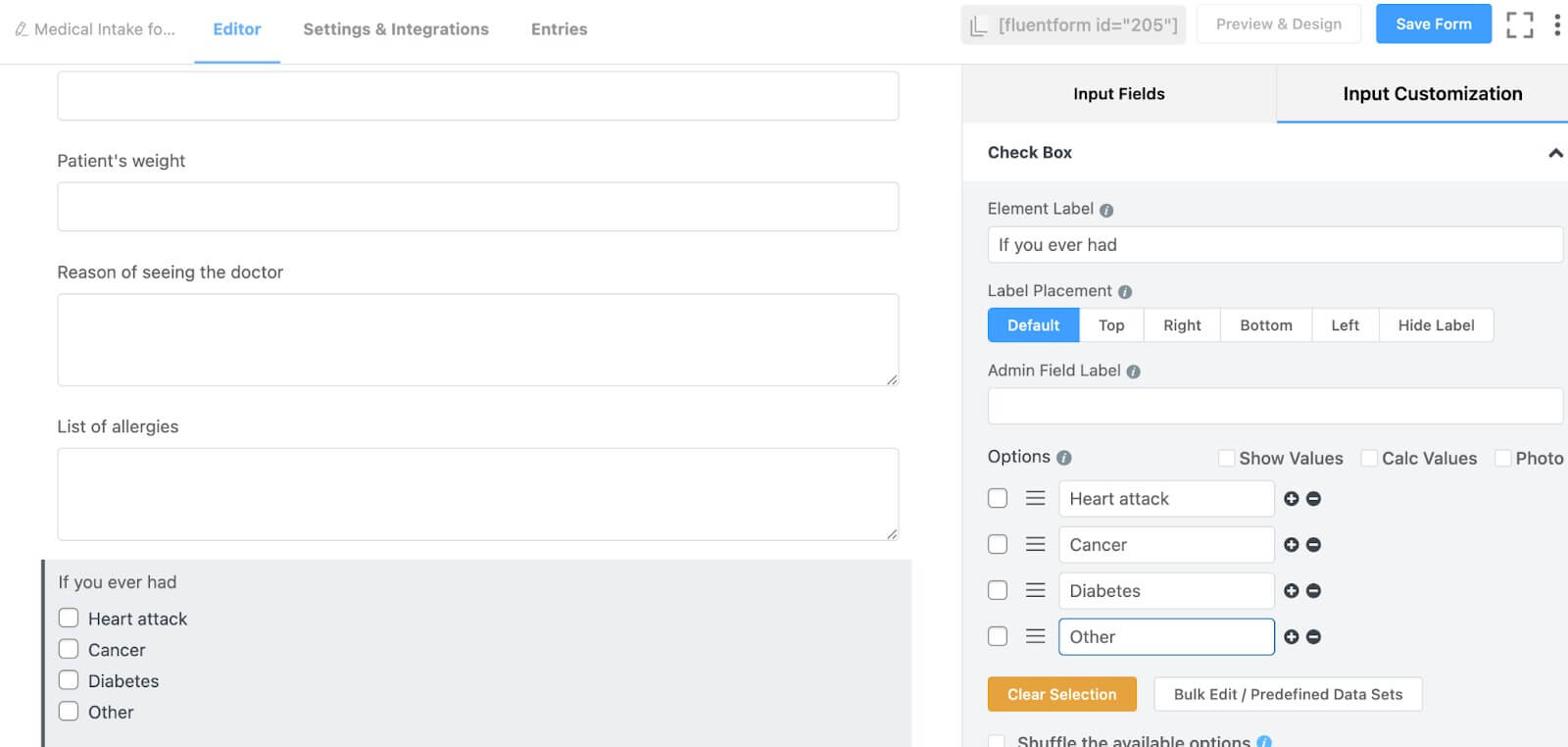
Zdaj nadaljujte z dodajanjem polj za fizične podatke pod možnostjo Prelom strani v koraku obrazca. To vključuje vključitev radijskega polja za poizvedovanje o pacientovem spolu, tri polja za vnos maske za pacientov rojstni datum, višino in težo, dve polji za vnos besedila – eno za razlog obiska pri zdravniku in drugo za pacientovo zdravstveno zgodovino – in potrditveno polje za ugotavljanje, ali ima bolnik še kakšno drugo bolezen.

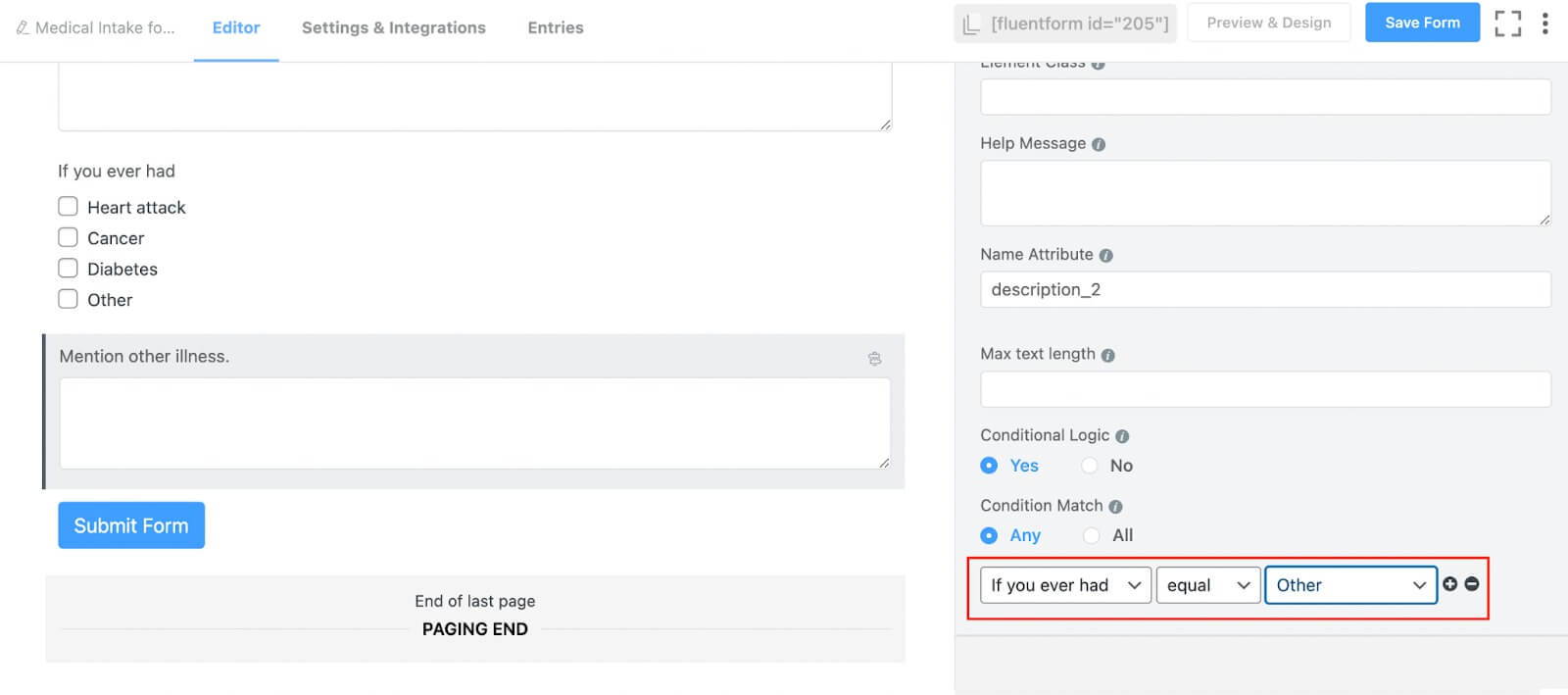
V razdelku, ki se nanaša na pacientove bolezni, smo uvedli tri različne izbire in vključili možnost navedbe drugih bolezni. Če želite zbrati informacije o drugih boleznih, dodajte polje za vnos besedila tik pod polje za potrditveno polje in aktivirajte pogojno logiko za to polje. To pomeni, da se bo polje za vnos besedila pojavilo samo, ko bo nekdo v polju za potrditveno polje izbral možnost »drugo«.

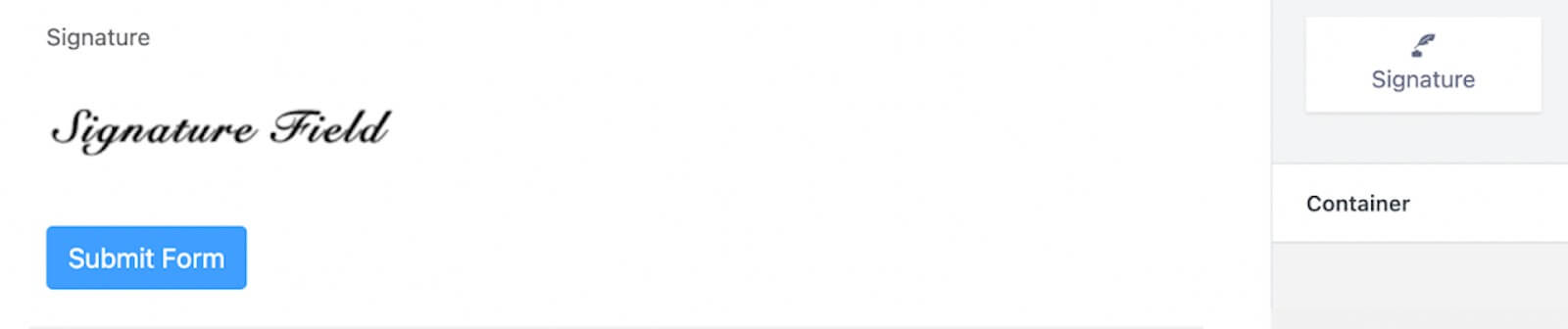
Nazadnje vključite polje za podpis za zbiranje soglasja prinašalca.

Po želji lahko na tej točki prilagodite gumb za oddajo, čeprav ta korak trenutno preskočimo. Spodaj je predogled obrazca.

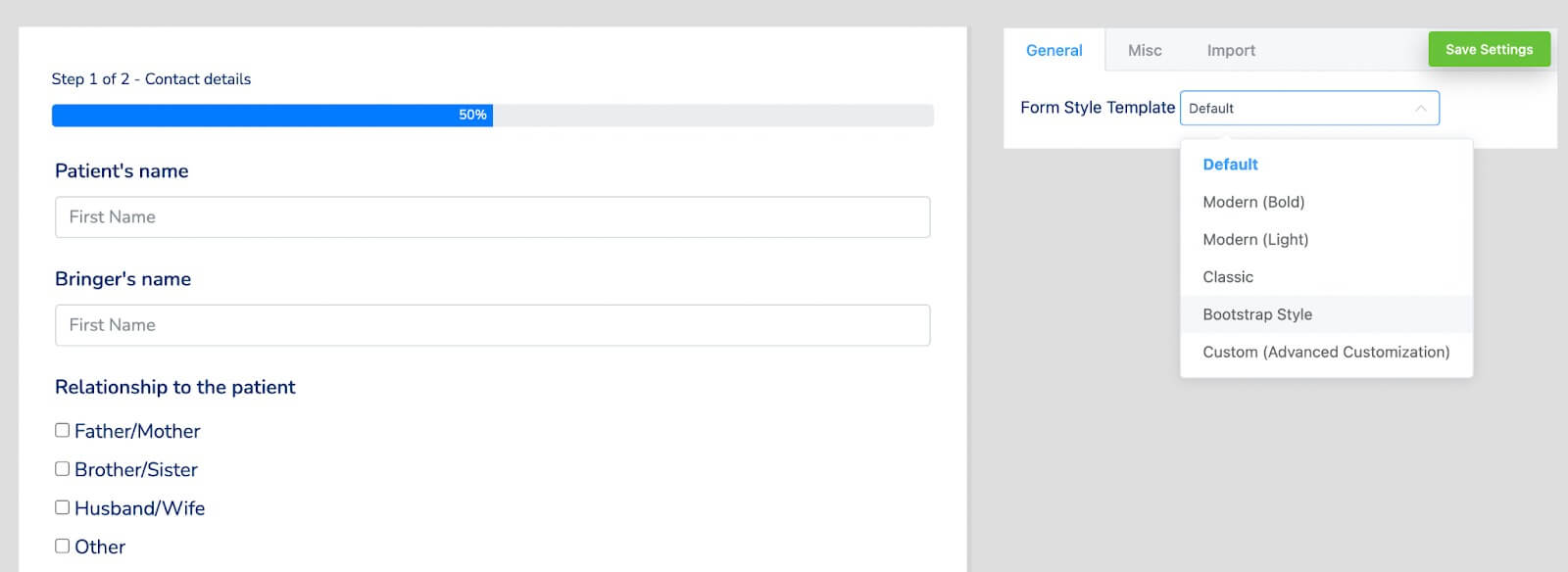
Če želite svojemu obrazcu dodati nekaj barve, uporabite globalni oblikovalnik za obrazec. V razdelku Predogled in oblikovanje izberite predlogo sloga obrazca. V našem primeru se odločimo za stil Bootstrap. Druga možnost je, da obrazec popolnoma prilagodite tako, da izberete predlogo Po meri (napredna prilagoditev).

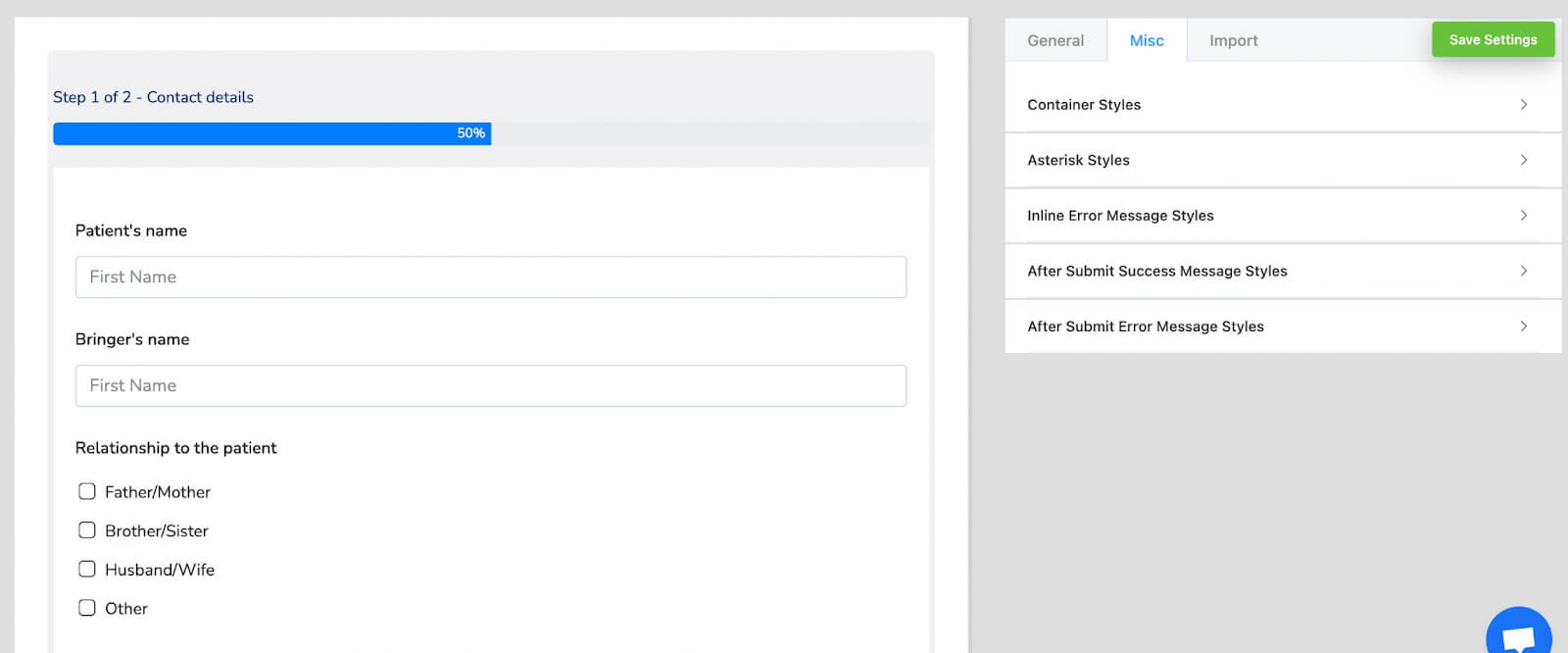
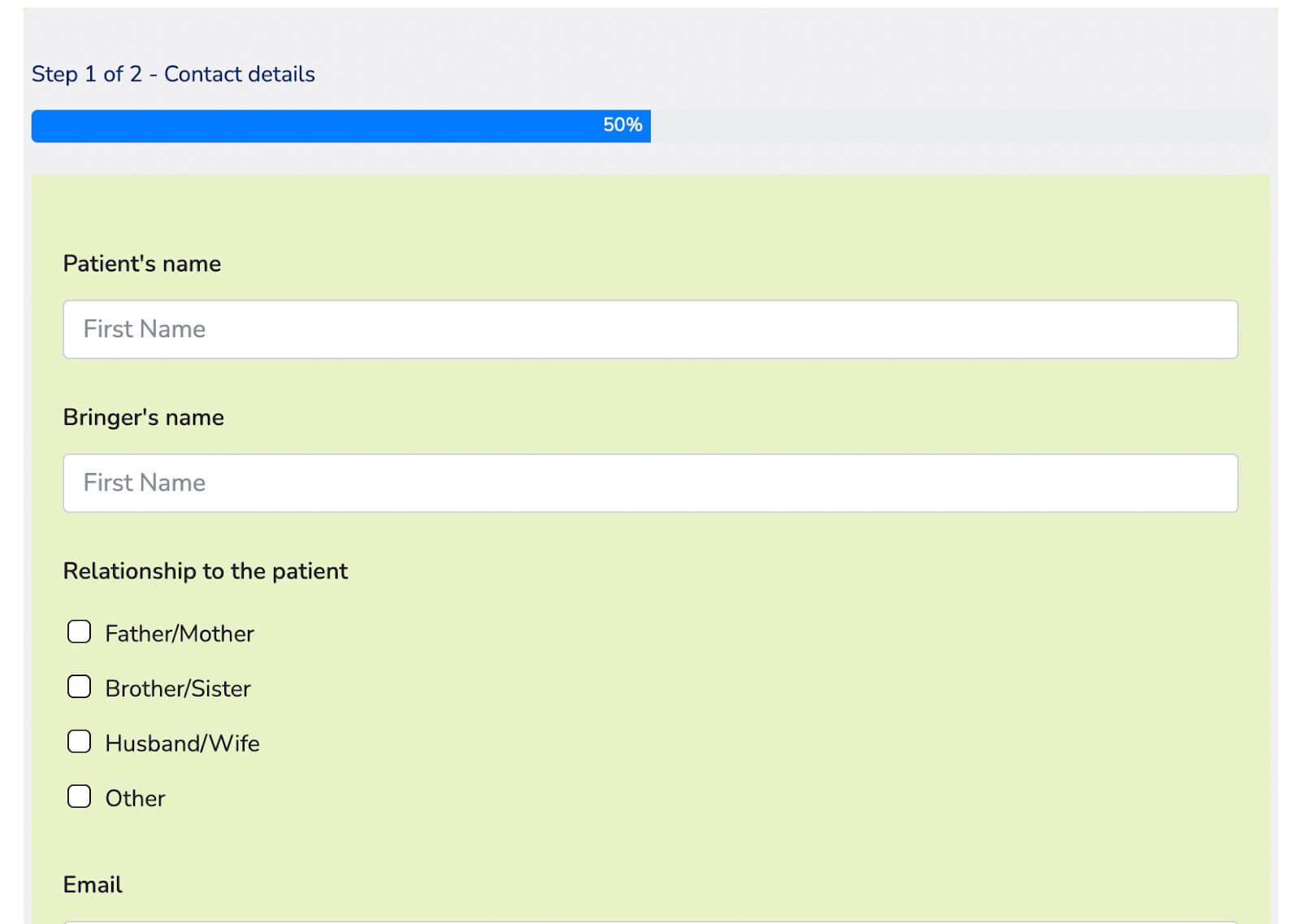
Nato odprite razdelek Razno, da konfigurirate sloge vsebnika, sloge zvezdice, vgrajene sloge sporočil o napakah, sloge sporočil o uspehu po predložitvi, sloge sporočil o napakah po predložitvi in drugo. Izvajamo spremembo tako, da prilagodimo barvo vsebnika za to posebno obliko.

Tukaj je končni videz obrazca s posodobljeno barvo vsebnika.

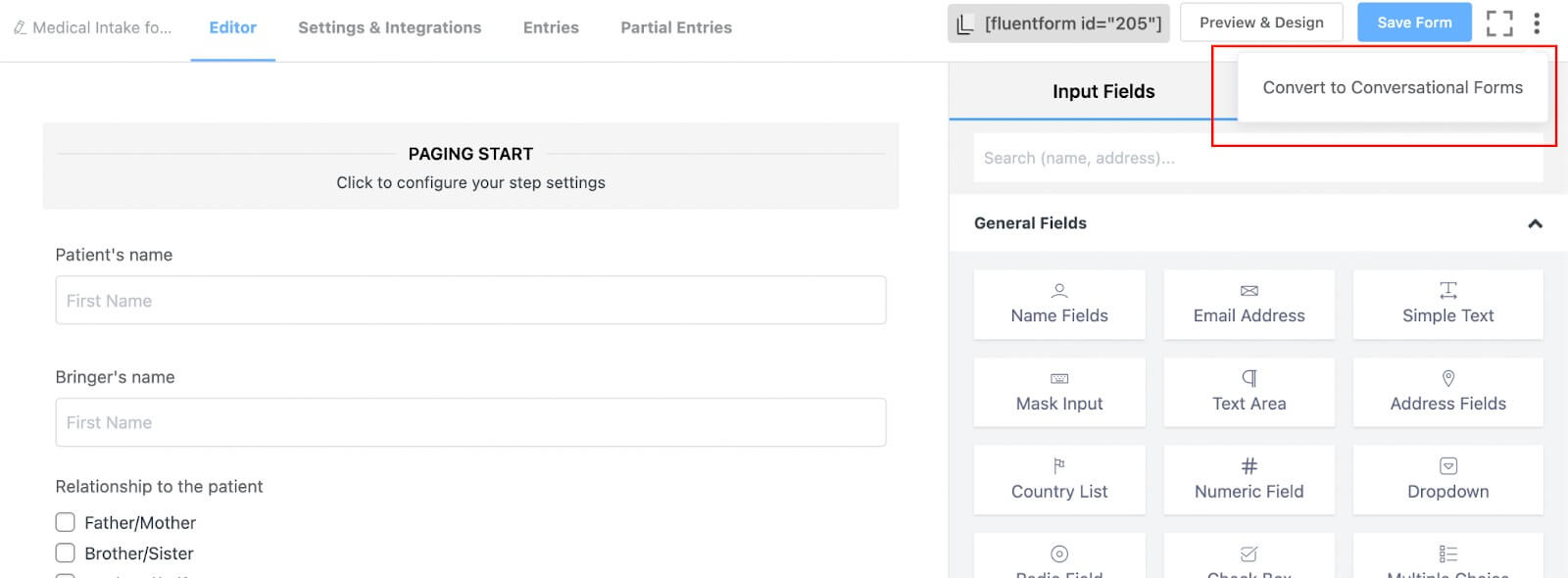
Če želite ta obrazec spremeniti v pogovorni obrazec, se vrnite v urejevalnik obrazcev in premaknite miškin kazalec nad gumb s tremi pikami v zgornjem desnem kotu. Našli boste možnost »Pretvori v pogovorne oblike«. Kliknite nanj in potrdite konverzijo.

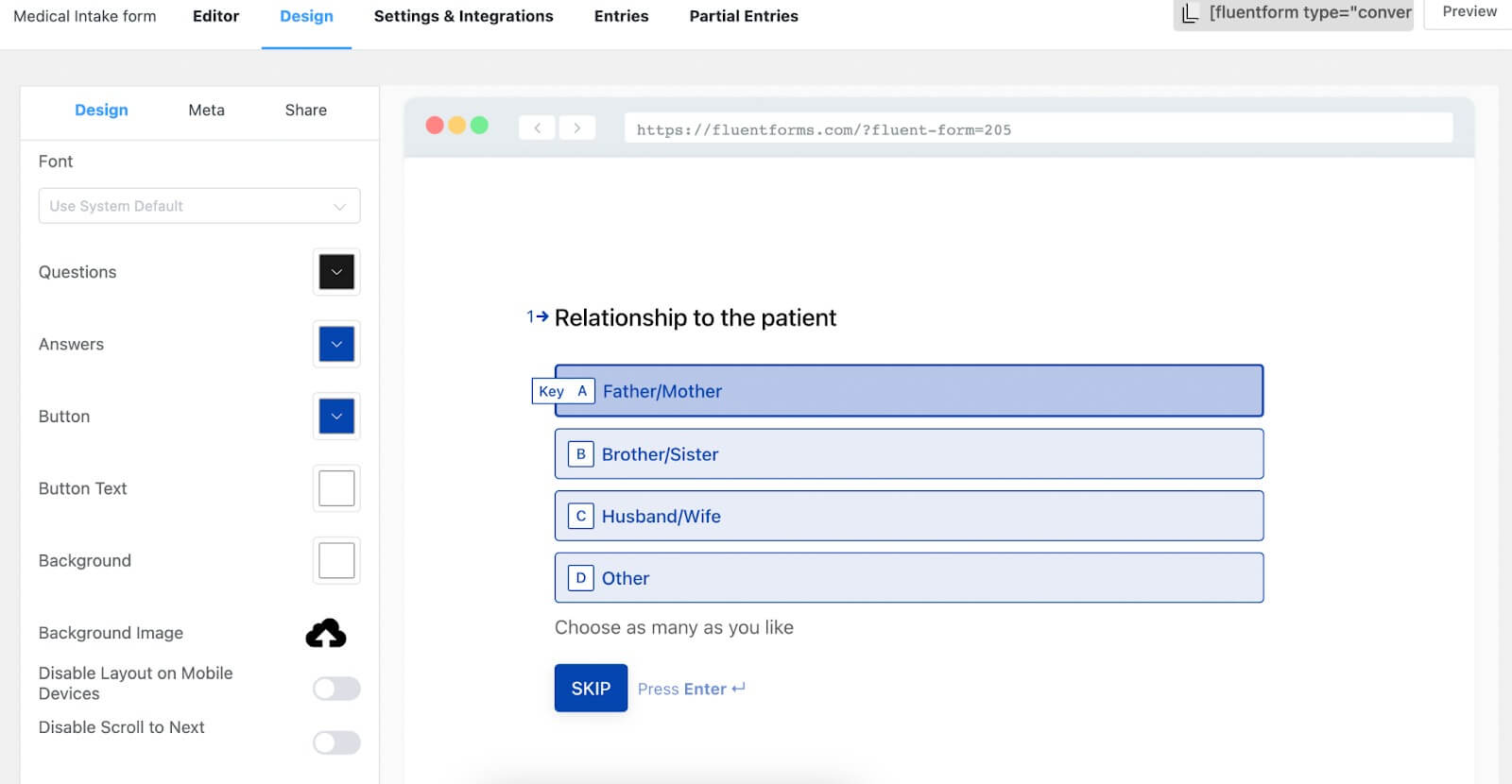
Preskočite urejevalnik obrazcev, saj ste že dodali polja, in pojdite na razdelek za oblikovanje obrazca. Tukaj lahko po želji prilagodite obrazec, na primer spremenite barve vprašanj in odgovorov, prilagodite barvo ozadja, spremenite barvo besedila gumba, dodate slike, omogočite ali onemogočite mobilno postavitev, onemogočite blagovno znamko ali nastavite ključne namige, med drugimi možnostmi .

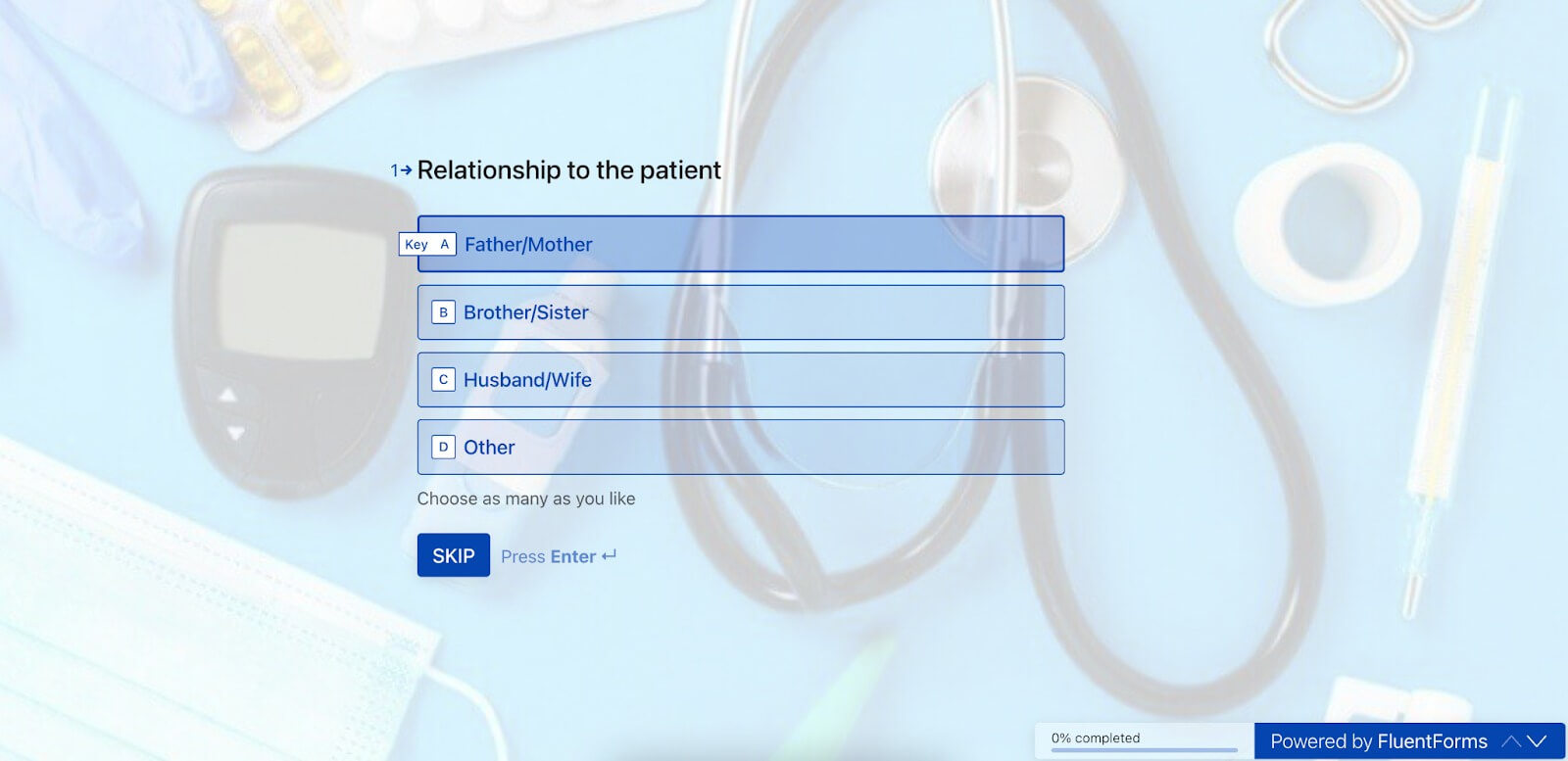
Za ta obrazec dodajamo samo sliko ozadja, kar ima za posledico naslednji predogled obrazca.

To je to! Vaš obrazec je zdaj pripravljen za uporabo.
Konfiguriranje nastavitev obrazca
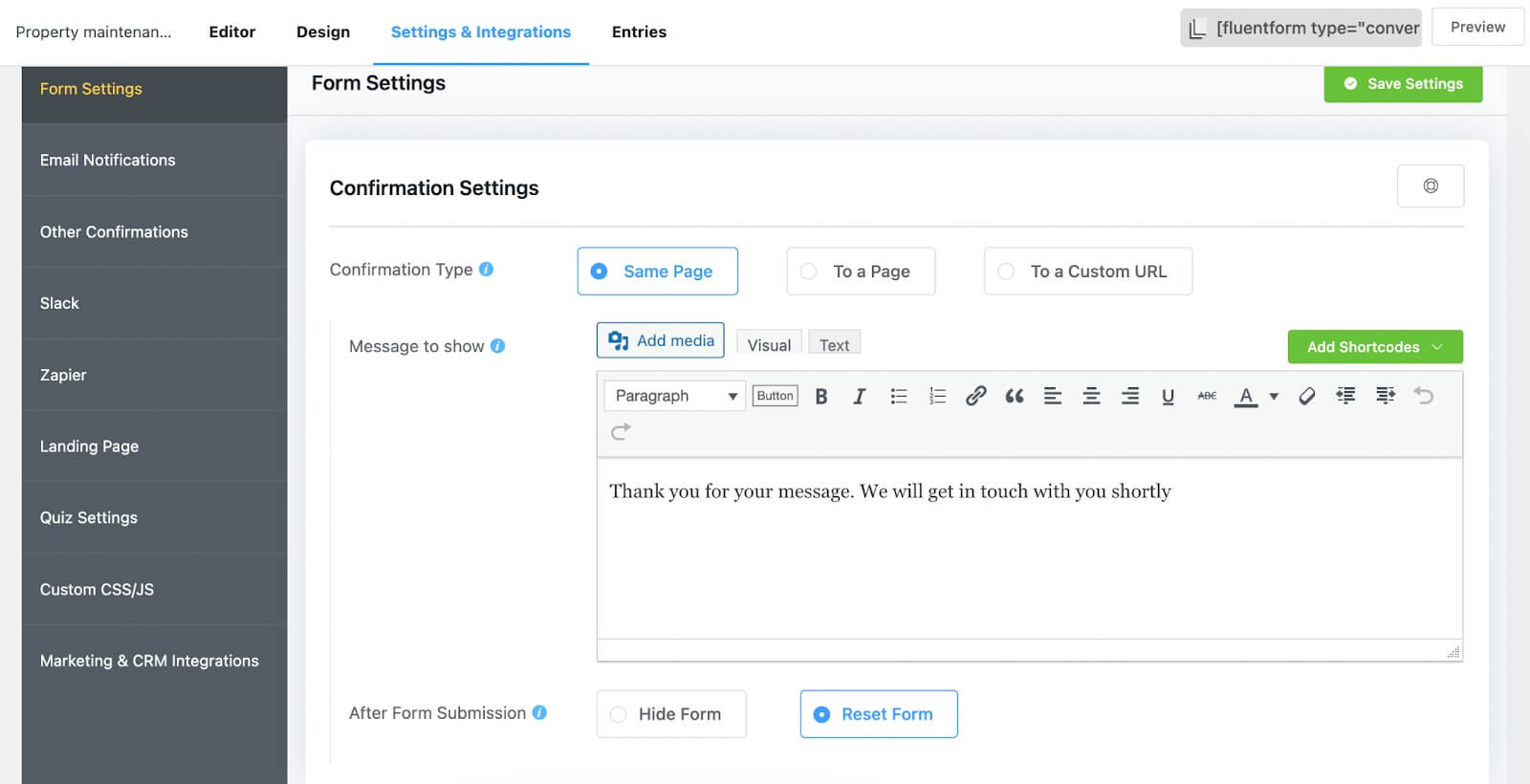
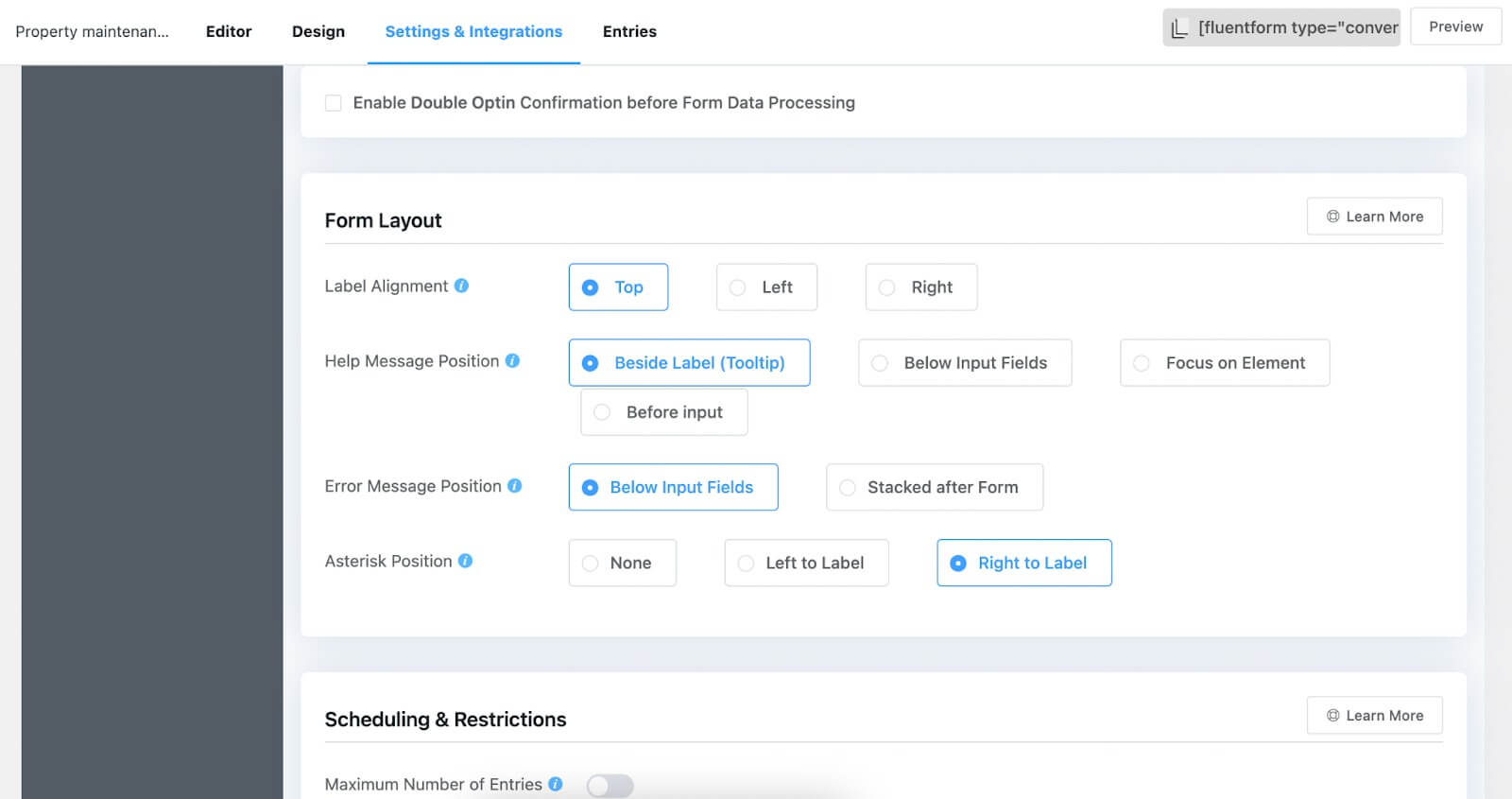
Nadaljujte na zavihek Nastavitve in integracije v urejevalniku obrazcev. V tem razdelku boste na vrhu seznama nastavitev našli Nastavitve obrazca. Sprva boste naleteli na nastavitve potrditve za obrazec, ki se sproži po predložitvi. V tem razdelku lahko konfigurirate vrsto potrditve, sporočilo, prikazano po oddaji, definirate dejanja, ko so oddaje opravljene, in drugo.

Če želite uporabiti funkcijo dvojne prijave, jo lahko omogočite tukaj. Poleg tega lahko konfigurirate postavitev obrazca, razporejanje obrazca in omejitve ter raziščete različne druge možnosti prilagajanja.

Ne pozabite klikniti gumba »Shrani nastavitve«, da ohranite svoje izbire.
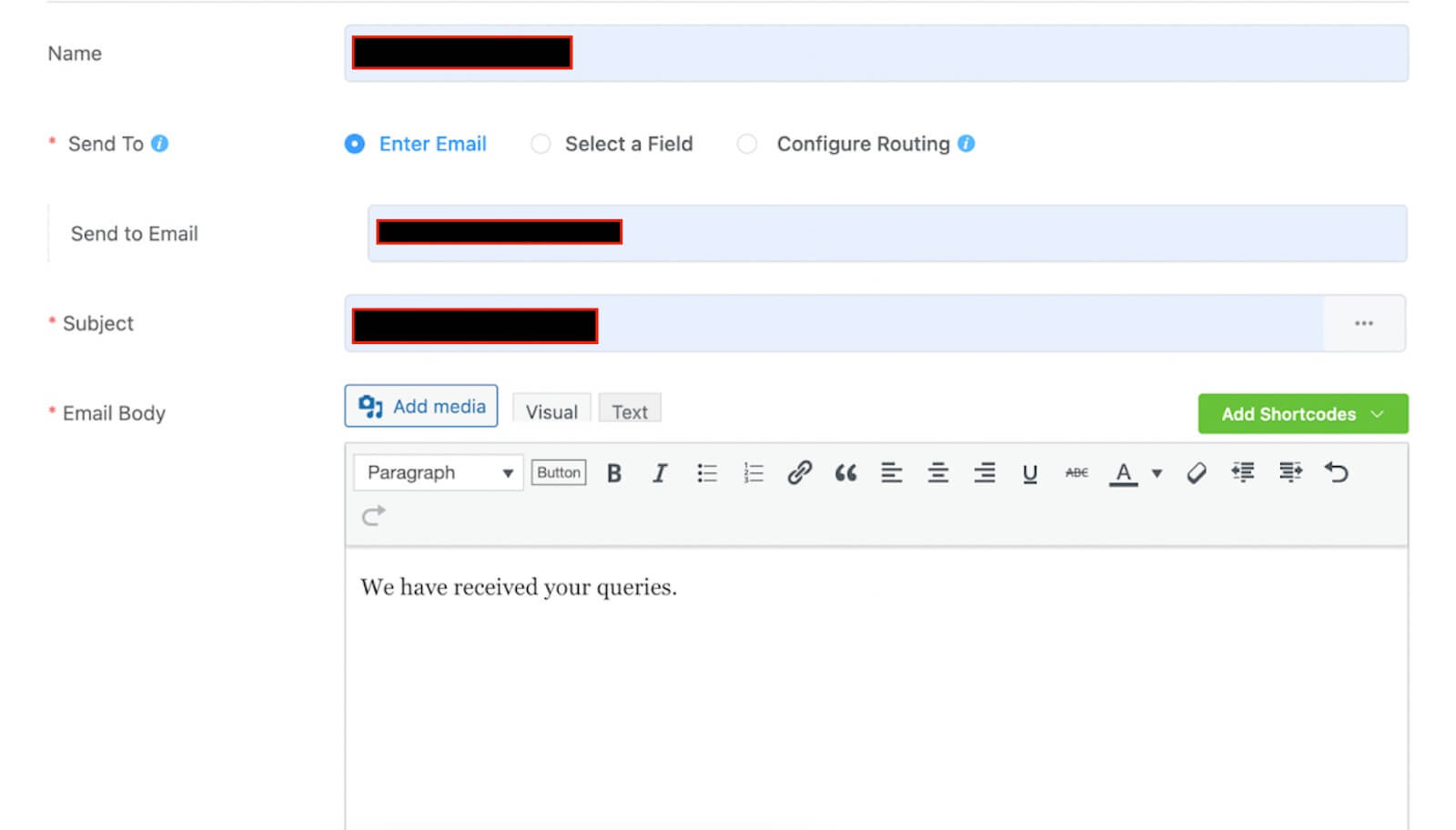
Če preidete na naslednji razdelek na seznamu, lahko prilagodite e-poštna sporočila, ki bodo poslana uporabnikom, potem ko oddajo obrazec. V tem delu lahko določite ime e-pošte, pošiljatelja, zadevo, telo e-pošte, vključite pogojno logiko, pripnete datoteke in drugo. Upoštevajte, da boste za pošiljanje potrditve po e-pošti potrebovali vtičnik FluentSMTP .

Če raziščete možnost »Druga potrditev«, lahko ustvarite dodatne potrditve za svoje stranke.
Končno vam možnost »Integracije trženja in CRM« omogoča vzpostavitev povezav med vašim obrazcem in različnimi orodji tretjih oseb, ki so združljiva s Fluent Forms. Če jih želite aktivirati, se pomaknite do razdelka Integracije, s temi orodji pridobite ključ API ali skrivni ključ iz svojih ustreznih računov in jih prilepite na nadzorno ploščo Fluent Forms. Vključili smo primer, ki prikazuje, kako integrirati Fluent Forms z ActiveCampaign.

Objavite obrazec
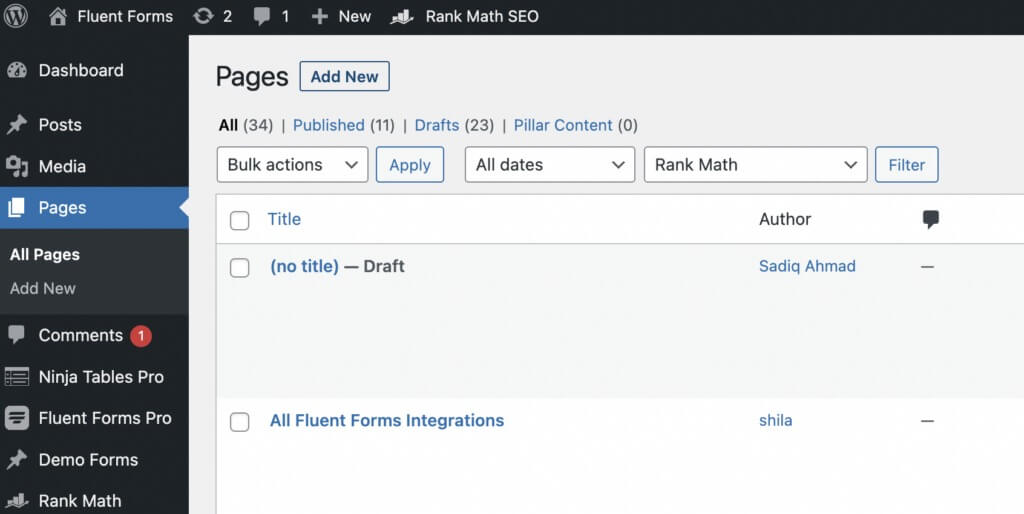
Objavljanje obrazcev s Fluent Forms ne bi moglo biti preprostejše. Na primer, če želite svoj obrazec prikazati na spletni strani, pojdite na razdelek »Strani« na nadzorni plošči WordPress in preprosto kliknite gumb »Dodaj novo«.

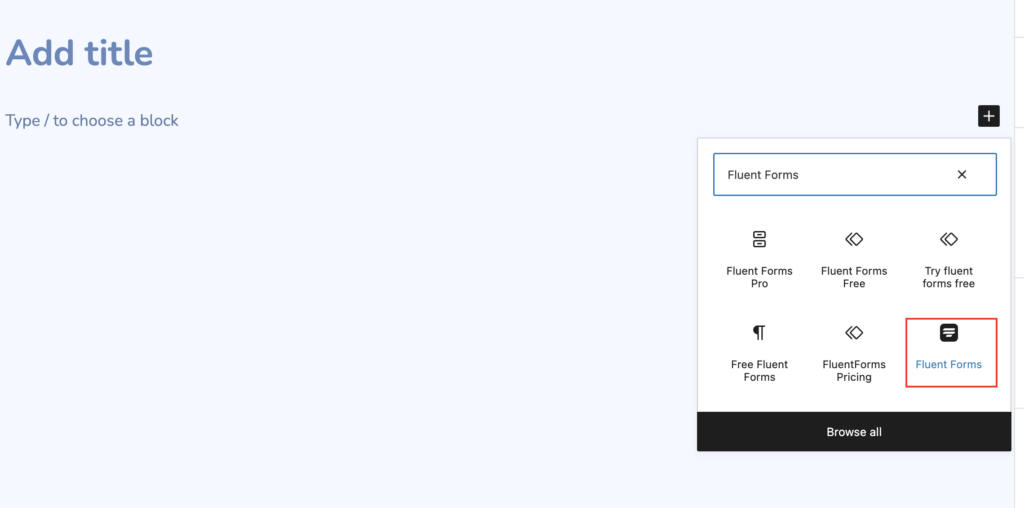
Nato vključite Gutenbergov blok Fluent Forms s klikom na ikono plus (+).

Nato izberite želeni obrazec in nadaljujte z objavo na svojem spletnem mestu.

Za enak brezhiben postopek objave obrazca v objavah v spletnem dnevniku sledite povsem enakim korakom.
Druga možnost je, da obrazec objavite na drug način. Preprosto kopirajte kratko kodo, povezano z vašim obrazcem, in jo prilepite kamor koli na svoje spletno mesto, ne glede na to, ali je v objavi v spletnem dnevniku ali na strani. Omeniti velja, da boste prejeli obe kratki kodi, eno za pogovorne obrazce in drugo za navadne obrazce. Imate prilagodljivost, da kopirate in prilepite eno ali drugo po svojih željah.

Res je tako preprosto!
Zavijanje
Skratka, Fluent Forms ponuja preprosto in učinkovito rešitev za ustvarjanje obrazcev, prilagojenih posebej za zbiranje podatkov o bolnikih na vašem spletnem mestu WordPress. Ne glede na to, ali morate zbrati zdravstveno anamnezo, podrobnosti o terminih ali druge ključne informacije, Fluent Forms poenostavi postopek. Z uporabniku prijaznim vmesnikom in možnostmi kratke kode lahko te obrazce neopazno vključite v svoje spletno mesto, kar zagotavlja nemoteno in varno izkušnjo zbiranja podatkov o bolnikih.




