Zelo malo tem WordPress se lahko ujema s temo Divi na ravni prilagajanja. Nedvomno je Divi zelo prilagodljiv glede prilagajanja. V našem razdelku Divi Vadnice boste našli skoraj vse članke o prilagajanju, ki bodo vaše spletno mesto dvignili iz nič v junaka. Danes bomo kateri koli sliki v Galeriji Divi dodali učinek sivine, ki bo s premikanjem lebdenja spremenjena v prvotno barvo. Ta učinek bo deloval tudi, če se dotaknete majhnega zaslona. Danes se bomo naučili, kako lahko ta odzivni dizajn enostavno implementiramo na spletno stran.

Predogled dizajna
Preden pokažemo, kako bomo slike naredili sive in nato vrnili barvo z lebdenjem ali dotikom, je tukaj kratek video, ki prikazuje izid današnjega oblikovanja. Ta shema oblikovanja deluje odlično za slike, fotografije, artefakte ali katero koli spletno mesto, povezano z umetnostjo, kjer je prikazovanje slik osrednji del.
Priprava strani z modulom galerije Divi
Če vaše spletno mesto nima strani z galerijo divi, lahko ustvarite takšno, kot jo bomo naredili z vnaprej pripravljeno predlogo divi. Če že imate stran z elementi galerije, ne pozabite uporabiti modula galerije divi. V nasprotnem primeru ne bo šlo.
Zdaj ustvarite novo stran na nadzorni plošči in jo odprite z vizualnim graditeljem Divi.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
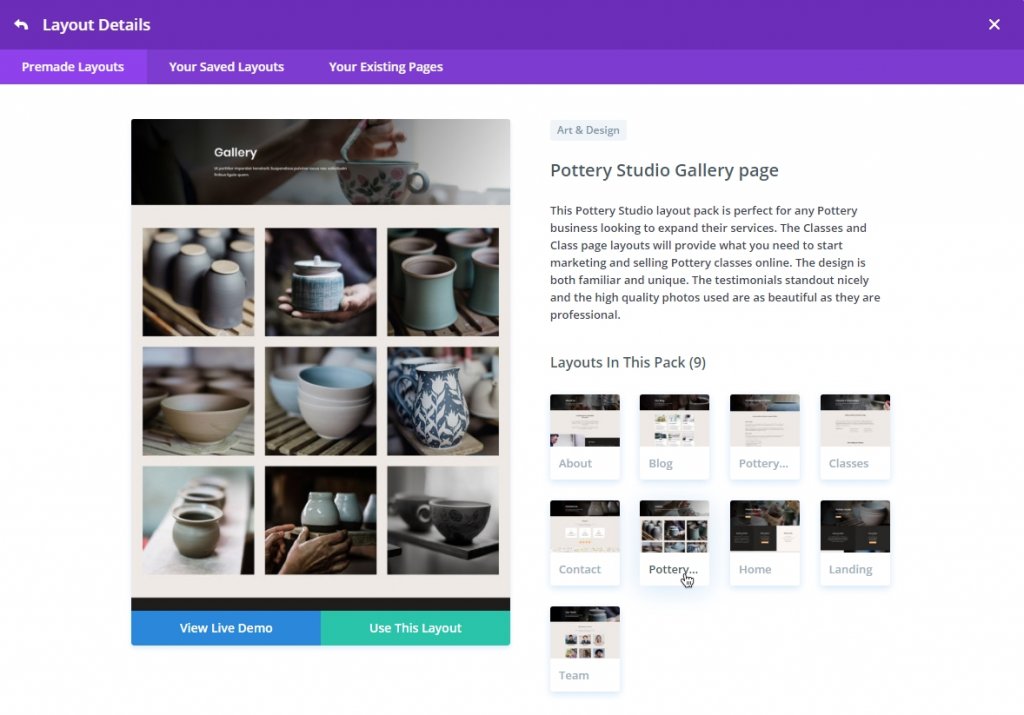
Nato izberite drugo možnost z oznako "Brskanje po postavitvah" in od tam nadaljujte z izbiro strani galerije lončarskega studia.

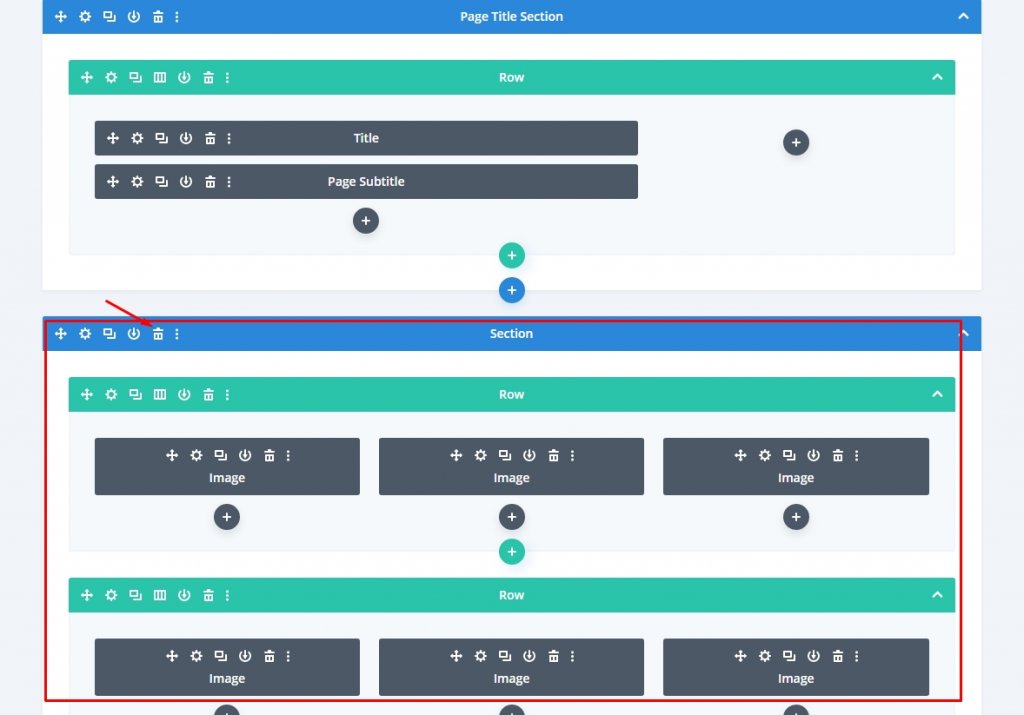
Zdaj bomo zamenjali obstoječi modul galerije po meri z Divi kuhinjo. Pomaknite se do drugega razdelka in izbrišite vse vrstice znotraj. S tem boste odstranili vse elemente znotraj vrstice.

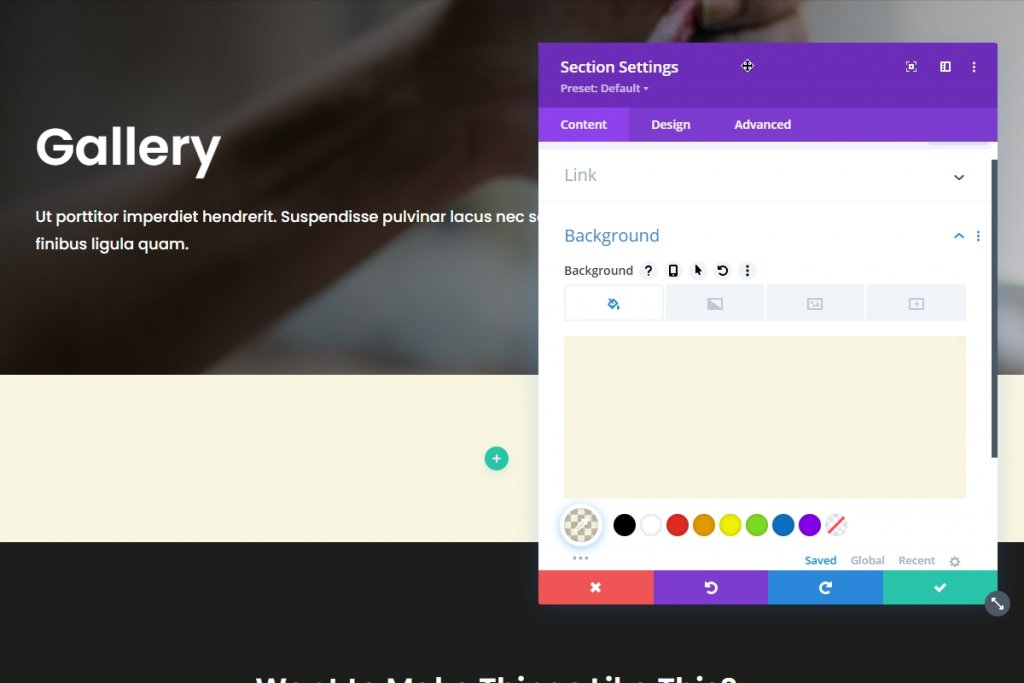
Ustvarimo odsek in mu damo barvo ozadja.
- Barva ozadja razdelka: rgba(198,182,0,0,12)

Zdaj smo pripravljeni nadaljevati z ustvarjanjem galerije in izvajanjem učinka.
Oblikovanje vrstic
Dodajanje nove vrstice
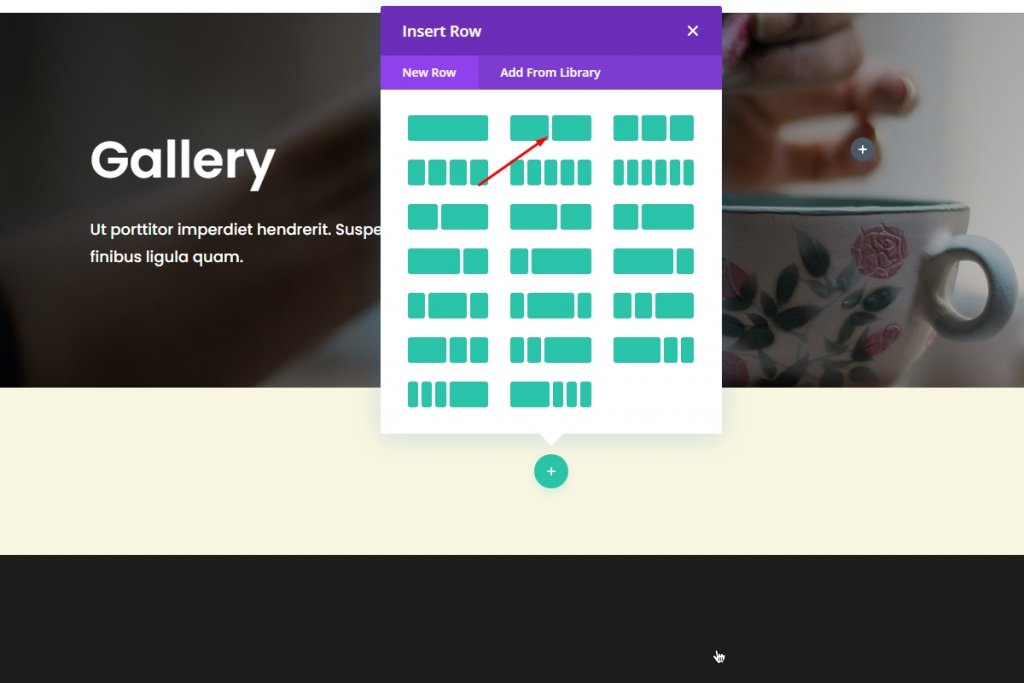
V naš novo ustvarjeni razdelek dodajte novo vrstico z dvema stolpcem.

Dodajanje modulov galerije
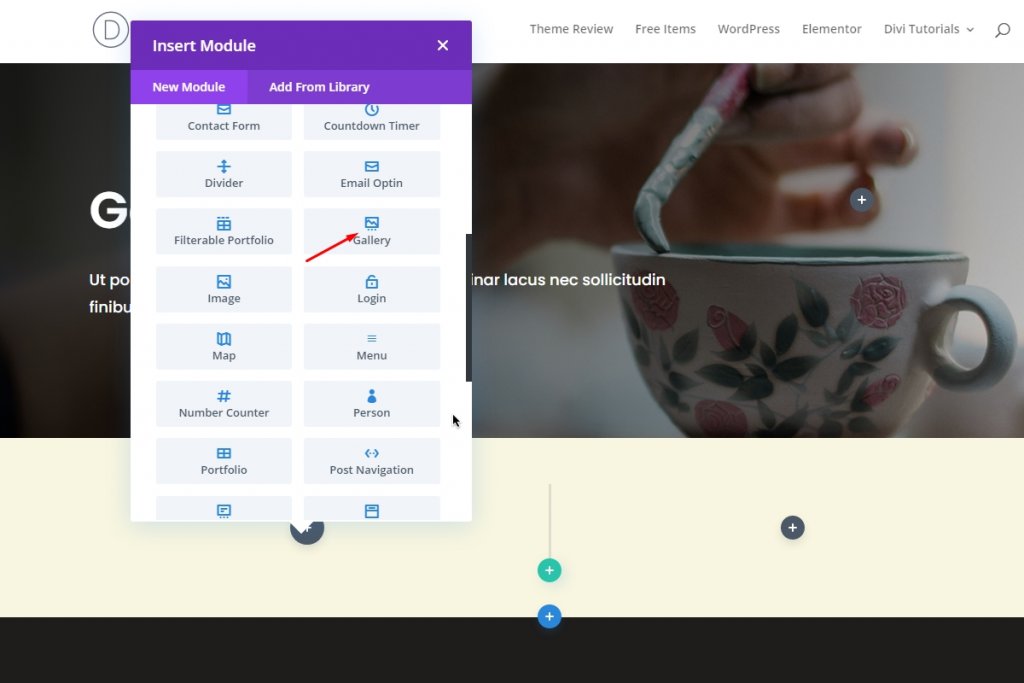
Zdaj dodajte modul galerije divi v prvi stolpec.

Dodaj slike
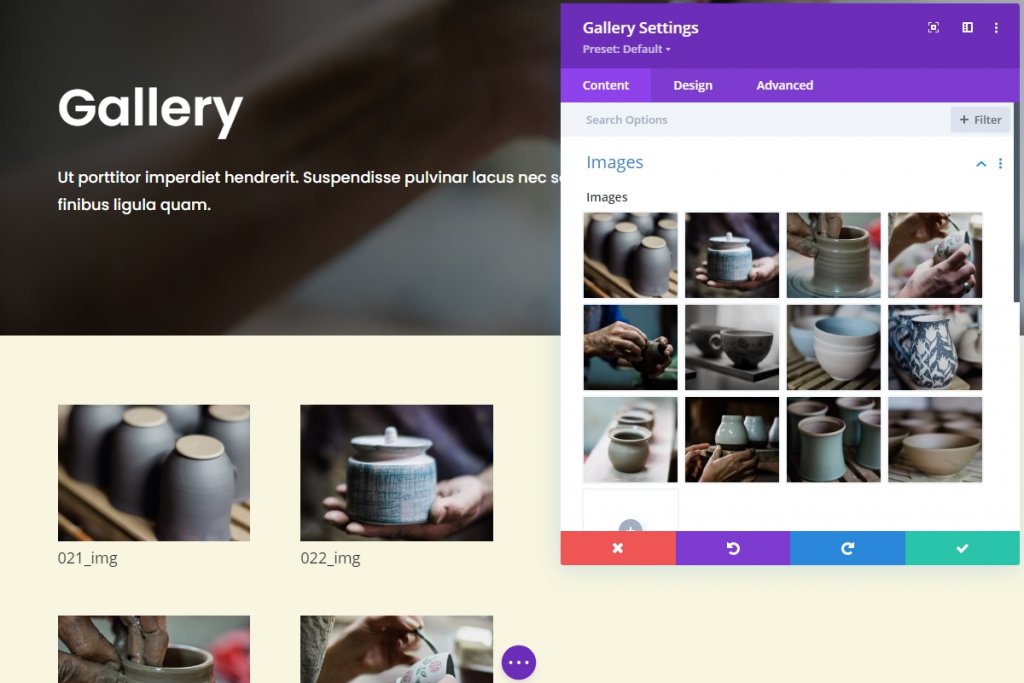
Zdaj dodajte slike, ki jih želite prikazati.

Galerija oblikovanja
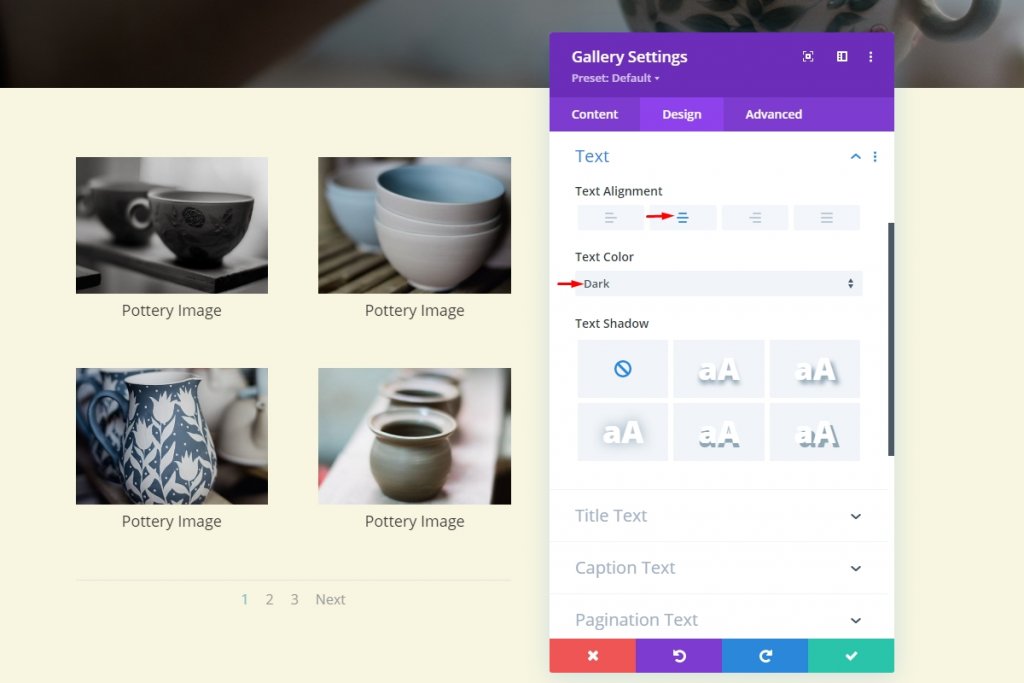
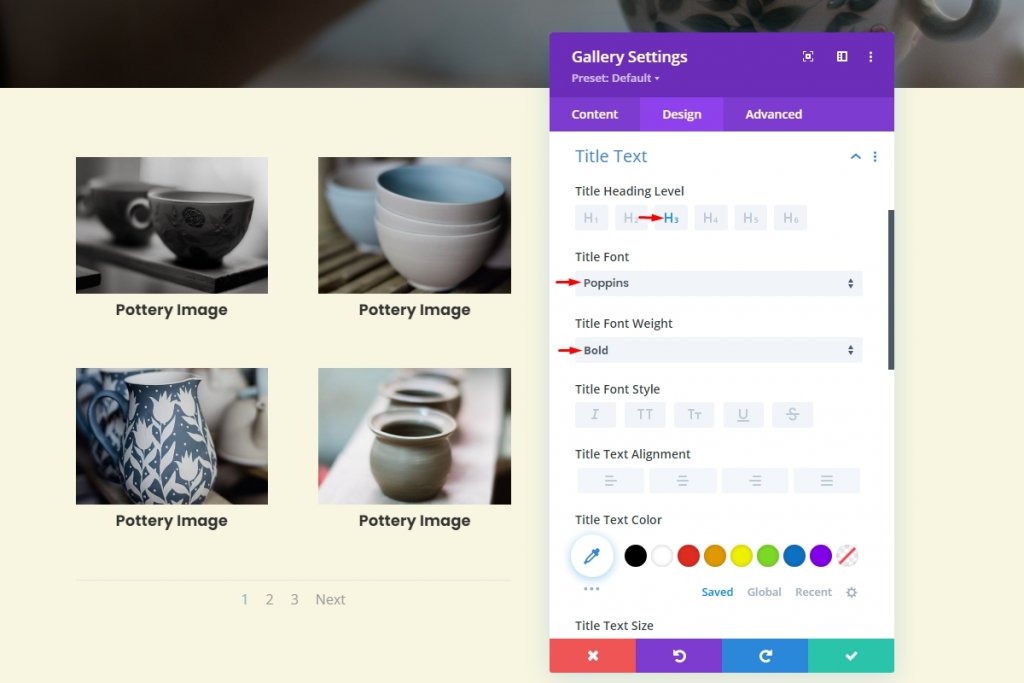
Na zavihku načrtovanje nastavite poravnavo in barvo besedila.

Pisava
Zdaj spremenite pisavo v Poppins .

Barvni učinek sivih odtenkov
Ker je naša galerija pripravljena, bomo zdaj za naš dizajn uporabili učinek sivine. To je enostavno narediti in za to ne potrebujemo nobenega znanja kodiranja.
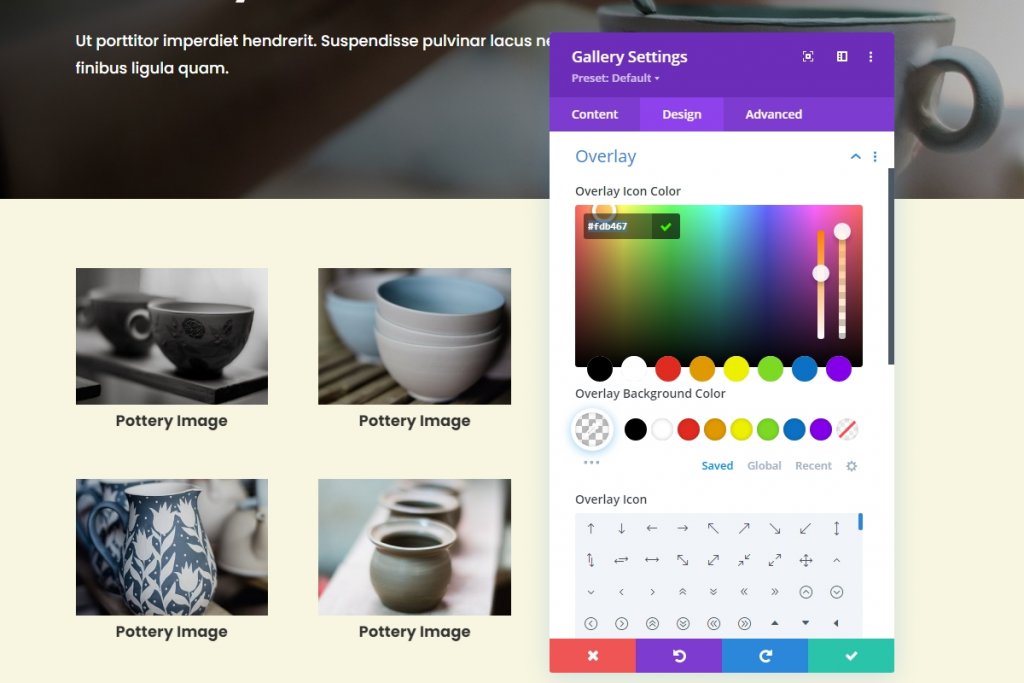
Ikona prekrivanja & Spreminjanje barve ozadja
Premaknite prekrivni del na zavihku zasnove galerije in prilagodite barvo prekrivanja z nečim, ki se dobro ujema z vašim dizajnom.
- Barva ikone prekrivanja: #fdb467

Barvo prekrivnega ozadja spremenite v prozorno.
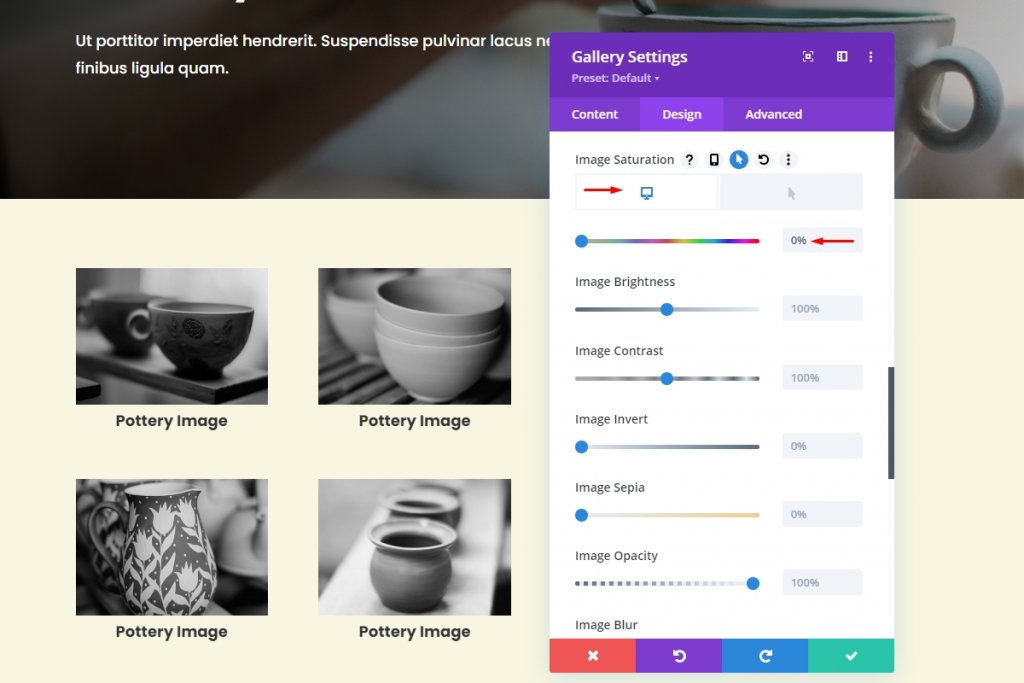
Nastavitve slike
Na zavihku načrtovanja se pomaknite na razdelek s slikami in uporabite naslednje nastavitve.
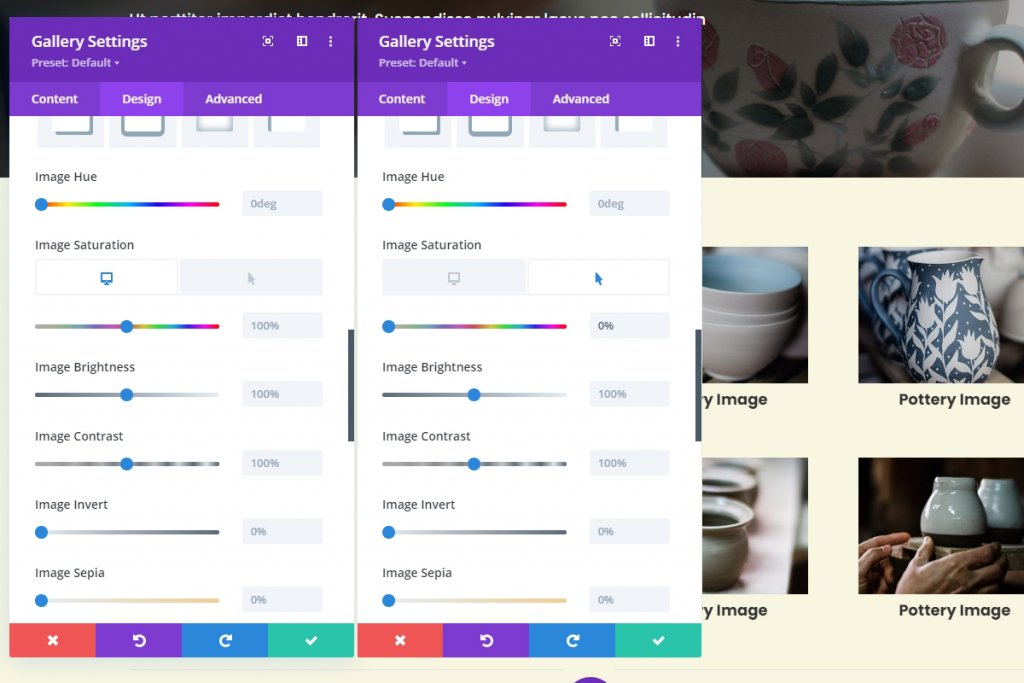
- Privzeta nasičenost slike: 0%

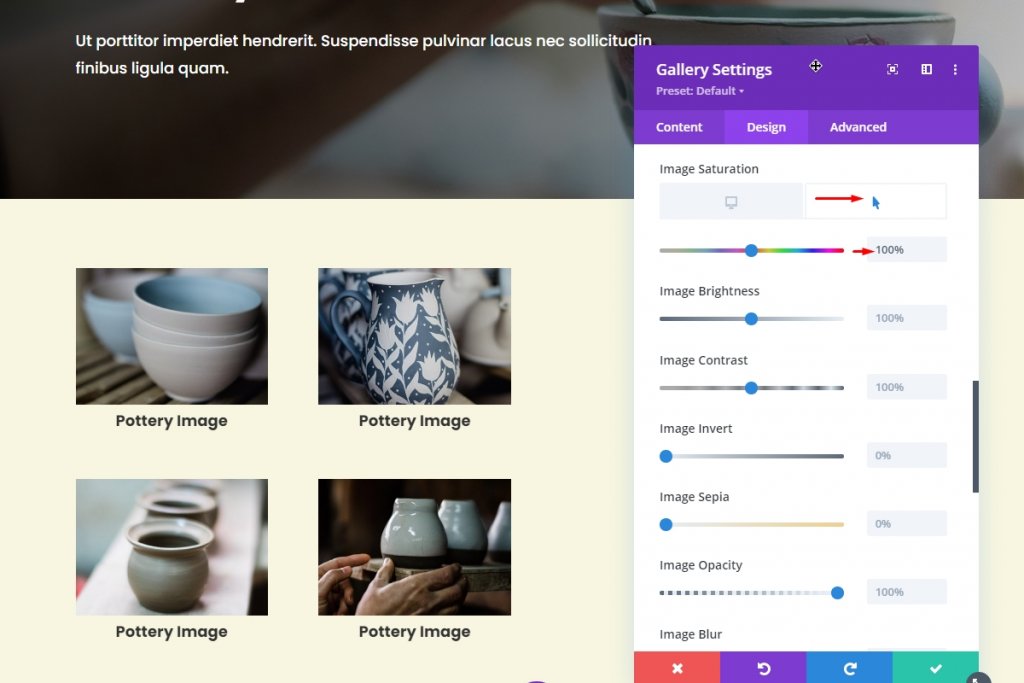
Zdaj bomo uporabili nasičenost pri lebdenju. Pri lebdenju bomo nastavili nasičenost 100%. Če pa želite sliko narediti bolj živahno, lahko povečate nasičenost.
- Privzeta nasičenost slike (pri lebdenju): 1000 x 025

Te spremembe ne boste opazili, ko ste na strani za urejanje. Ni razloga za skrb, saj boste opazili spremembo, ko zaprete možnosti gradnje strani in neposredno obiščete stran. Prav tako lahko obrnete nastavitev, če želite najprej videti barvno sliko in s premikanjem miške vstaviti učinek sivine.

Končni predogled
Zdaj lahko vidimo končni rezultat našega dizajna, tako da obiščemo neposredno s strani.
Zadnje besede
Zelo enostavno je ustvariti učinek sivine na katerem koli modulu galerije divi . Vse, kar morate storiti, je spremeniti običajne in lebdeče nastavitve nasičenosti. Ta učinek oživi fotografska spletna mesta, kot so fotografija narave, poroke, krajinsko oblikovanje, vesoljska fotografija in še veliko več. Kljub kateri koli niši bo učinek sivine v galeriji Divi spremenil vaše spletno mesto iz dobrega v najboljše.




