Dandanes vam v WordPressu ni treba ustvariti glave s številnimi meniji z Elementorjem , da omogočite navigacijo po vašem spletnem mestu. To je treba uporabiti samo za spletno mesto, ki ima malo menijev. Če nameravate omogočiti boljši način za navigacijo do vaše spletne strani s prikazovanjem največje možne povezave, morate uporabiti Mega menije.

Z uporabo Mega menija uporabniku ne le olajšate izbiro možnosti, temveč mu tudi pomagate vedeti o več straneh, ki jih lahko razišče. V tej vadnici bomo ustvarili WordPress Mega meni z uporabo vtičnika Elementor.
Zakaj bi morali ustvariti Mega-menu?
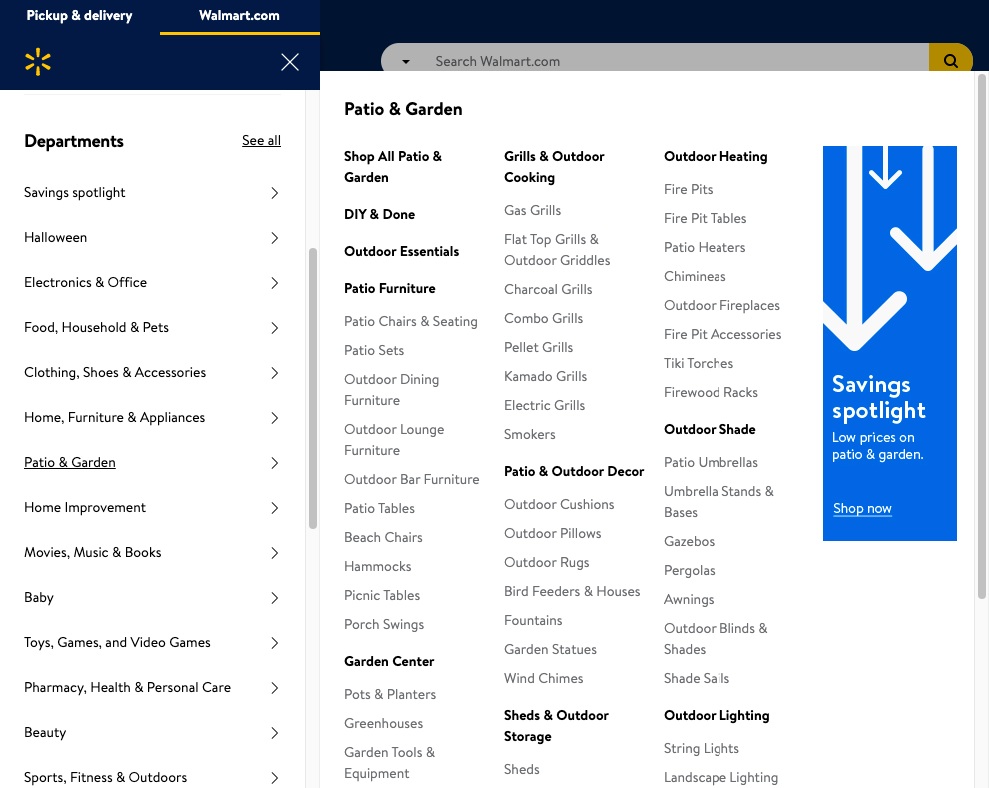
Mega-meniji so veliki razširljivi meniji, ki prikazujejo vse naenkrat. Obiskovalcev ne prisilite, da se pomikajo po zapletenem meniju in poskušajo ugotoviti, v katero možnost naj se poglobijo, da bi našli stran ali izdelek, ki ga iščejo.
Mega-meniji vam omogočajo prikaz velikega števila možnosti v prijetni oblikovni obliki. Poleg tega, da so uporabniku prijazni in ne zmedejo novega obiskovalca, hkrati pa izpostavijo pomembnejše strani vašega spletnega mesta.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajMega-meniji so izjemno priljubljeni na spletnih mestih za e-trgovino. Spletne trgovine imajo za prikaz pomembnejše strani in izdelke, hkrati pa morajo vključiti strani nižje ravni in jih poudariti. Če v navigacijskem meniju dodate toliko informacij, je videti prenapolnjen, medtem ko lahko mega-meniji zlahka poskrbijo za veliko možnosti.

Uporaba mega menijev vam ne omogoča samo prikazovanja velikega števila možnosti, ampak tudi uporabniku omogoča, da razišče več vašega spletnega mesta. Ker je vse prikazano v enem samem meniju, so večje možnosti, da si bo uporabnik ogledal več strani, kot je dejansko prišel. To izboljša SEO vaših spletnih strani v smislu obiskanih strani in časa, ki ga uporabniki preživijo na vašem spletnem mestu.
Kako ustvariti mega meni z uporabo Elementorja
WordPress privzeto ne podpira mega menijev in zato bomo potrebovali dodatke Plus , ki je vtičnik za dodatke "Elementor". Dodatki Plus bodo koristni za omogočanje funkcionalnosti megamenija, hkrati pa podpirajo različne megamenije, kot so navpični ali vodoravni megameniji, megameniji, ki temeljijo na preklopu itd.

Namestite in aktivirajte vtičnik na vašem WordPressu, da nadaljujete s postopkom.
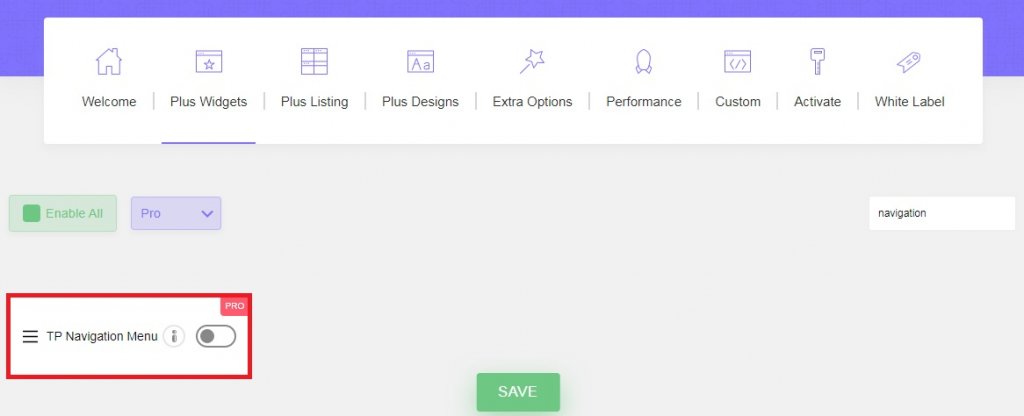
Najprej boste morali aktivirati funkcijo mega menija z dodatki plus in za to možnost Plus Widgets v nastavitvah plus na nadzorni plošči WordPress.

Omogočite navigacijski meni TP in vaša funkcija mega menija bo omogočena.

Ko omogočite meni za navigacijo TP, pojdite na novo dodano možnost Plus Mega Menu na nadzorni plošči WordPress.

Pritisnite Dodaj novo , da ustvarite predlogo mega menija za svoje spletno mesto. Za oblikovanje našega menija bomo uporabljali urejevalnik Elementor. Ne pozabite pozneje pritisniti gumba »Uredi z Elementorjem«.

Ko končate z ustvarjanjem predloge mega menija, lahko nadaljujete in ustvarite navigacijski meni WordPress. Pojdite na Videz na nadzorni plošči WordPress in nato izberite menije .

Zdaj dodajte pomembne strani v običajni meni najvišje ravni. Te možnosti ne bodo sprožile megamenija.
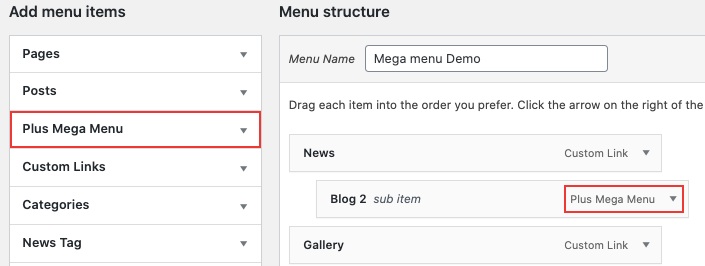
Nato za dodajanje elementov, ki sprožijo megameni, uporabite možnost Plus Mega Menu v meniju Dodaj elemente menija in dodajte predlogo mega menija, ki ste jo ustvarili prej.

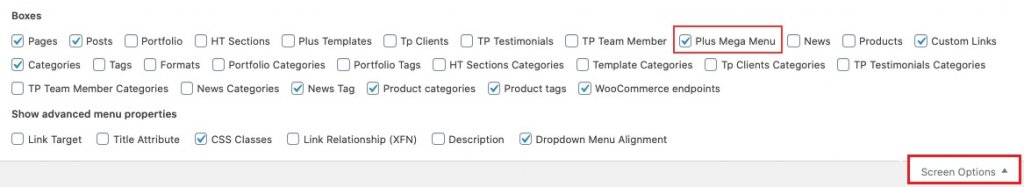
Če se razdelek Plus Mega Menu ne prikaže v območju Dodaj menijske elemente , pojdite na Možnosti zaslona in na seznamu potrdite polje Plus Mega Menu .

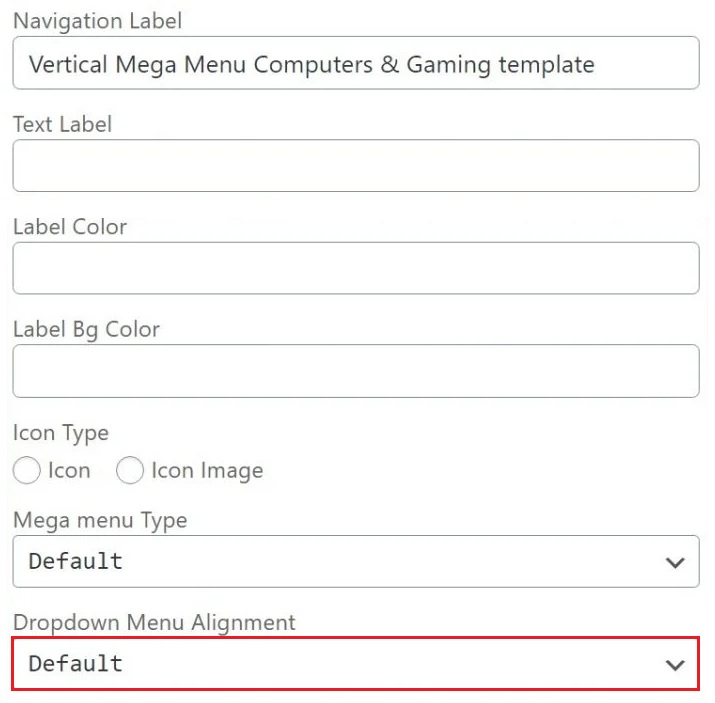
Nato lahko z megamenijem Nastavitve prilagodite velikost in poravnavo. Dodate lahko tudi ikone ali prilagodite oznake in barve nalepk za vaš element menija.

Nato boste potrebovali predlogo glave po meri. Novo predlogo glave lahko ustvarite z ustvarjalnikom strani Elementor ali pa uporabite že ustvarjeno. Nadzirate lahko tudi položaj glave.
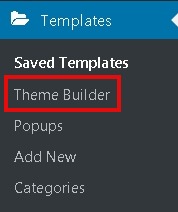
Pojdite na Templates in nato Theme Builder , da ustvarite novo predlogo glave.

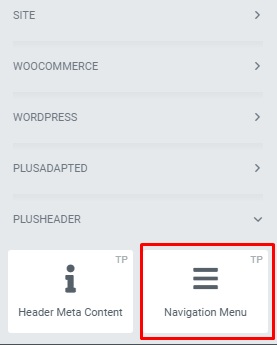
Iz dodatkov Plus dodajte navigacijski meni v novo ustvarjeno glavo.

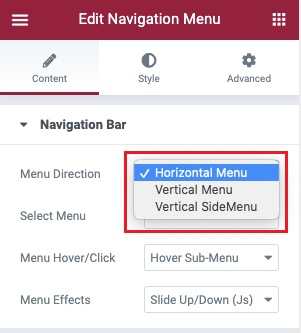
Z nastavitvami pripomočka lahko nastavite smer menija.

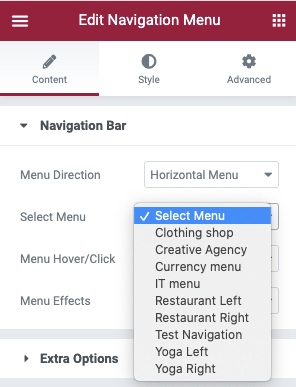
Ko končate, lahko nadaljujete na možnost menija Izberite in izberete navigacijski meni, ki smo ga ustvarili prej.

Na zavihku Slog se lahko ukvarjate z drugimi prilagoditvami menija. Vendar pa so to vse izbire, ki jih morate narediti.
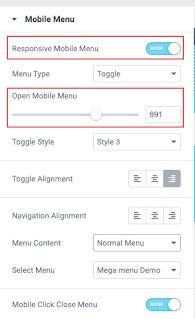
Zdaj smo prispeli do končnih nastavitev našega mega menija, da se prepričamo, da se odziva v vseh napravah. Na zavihku Vsebina pojdite na nastavitve mobilnega menija in omogočite možnost Odzivnega mobilnega menija ter nastavite odzivno prekinitev vašega megamenija.

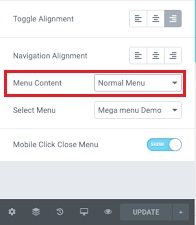
V možnosti Vsebina menija lahko izberete prikaz menija, ki ga želite za vaše mobilne obiskovalce. Ustvarite lahko popolnoma drugačen meni ali uporabite tistega, ki ste ga pravkar ustvarili.

Zdaj lahko objavite svoj mega-meni in preverite, ali vse deluje v redu.
Tako lahko ustvarite mega-meni za svoje spletno mesto WordPress s pomočjo ustvarjalnika strani Elementor in dodatkov Plus, da se znebite zmedenih in zapletenih menijev. Za več vadnic nas spremljajte na našem Facebooku in Twitterju .




