Divi's Mega Menus WordPress spletna mesta so priljubljen trend v sodobnem spletnem oblikovanju in verjetno ste jih opazili med spletnim nakupovanjem, ne da bi se tega sploh zavedali. Večji spletni trgovci na drobno, kot sta Amazon in Starbucks, ga pogosto uporabljajo za pomoč potrošnikom, kot smo mi, pri krmarjenju po zelo zapletenih menijih.

Morda se sprašujete: "Kaj je mega meni?" Ko imate obsežen seznam podstrani in menijev, so Mega Meniji odličen način, da se izognete neredu. Cilj mega menija je pogosto grafično prikazati možnosti za stvari, kot so kategorije, ki razkrijejo več možnosti, ko jih premaknete ali kliknete. To izboljšuje uporabniško izkušnjo z zmanjšanjem težav pri doseganju tistih fantastičnih stvari, ki bi jih vi ali vaše stranke morda želeli, da kupijo.
Kdaj potrebujete mega meni
Spletna mesta za e-trgovino in spletna mesta z blogi ali novicami so dve vrsti spletnih mest, ki imata velik dobiček od uporabe Mega menijev. To je zato, ker imajo ta spletna mesta običajno globoke kataloge vsebine in predmetov, po katerih mora biti enostavno krmariti. Namesto preobremenitve zaslona z besedilnimi povezavami uporaba Mega menijev uporabnikom omogoča zelo vizualen in naraven pristop za brskanje po različnih ravneh menija.
Poleg tega lahko Divijev mega meni potencialno izboljša vaše indeksiranje SEO, ker zagotavlja dodatne povezave do ustreznega gradiva za vaše obiskovalce.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKo ne potrebujete mega menija
So odlični, vendar jih je morda težko uporabljati na manjših zaslonih, kar lahko moti vaše uporabnike. Poleg tega manjše skupine materiala ali blaga, razen nekaj primerov, kot so tabele s cenami, morda ne bodo uspešne v mega meniju. Dolge povezave do menija bodo vašim obiskovalcem dale tudi neprijetno izkušnjo, saj se besedilo nenavadno zavija in zaslon preprosto naloži kup besedila.
Dodajanje Mega menija na vaše spletno mesto Divi
Pojdimo k razburljivemu delu in poglejmo, kako lahko ustvarimo mega meni za naša spletna mesta Divi WordPress. Možnost dodajanja Mega menija na vaše spletno mesto je odvisna od vaše ravni znanja programiranja. To lahko storite z nekaj kode HTML in CSS ali vtičnikom drugega proizvajalca, da se začne v nekaj minutah.
Koda po meri
Če ste profesionalni koder, lahko na svoje spletno mesto Divi WordPress zlahka dodate Mega meni. Lahko bi plačali tudi samuraja s kodo, da opravi delo namesto vas. Pomanjkljivost je, da je lahko drago. Ta članek lahko preberete, če želite izvedeti, kako kodirati Mega meni od začetka.
Vtičnik tretjih oseb
Če ste kot jaz in nimate časa, denarja ali spretnosti za ustvarjanje tega Mega menija, lahko uporabite vtičnik tretje osebe, da ga dodate na svoje spletno mesto Divi WordPress. Vsi vtičniki naj ne bi bili enaki, vendar na splošno lahko najdete dobrega za manj kot 30 $, s katerim boste hitro začeli delovati. Pomanjkljivost tukaj je, da je vaša izbira lahko omejena, predvsem zato, ker večina vtičnikov ne deluje dobro s temo Divi.
Mega meni Divi
Potem je tu naša edinstvena metoda za ustvarjanje Mega menija za vaše spletno mesto Divi WordPress. Pri približno 11 $ se približujete izkušnji, kodirani po meri. zakaj? Ker ta vtičnik uporablja Divi Builder za ustvarjanje vaših Mega menijev. To je fantastično, saj imate koristi od vsestranskosti oblikovalskih možnosti, ki jih ponuja tema Divi. Šli smo tudi korak dlje in vključili več izbir po meri, kot so prekrivni elementi za poudarjanje vašega Mega menija.
Ustvarjanje mega menija z vtičnikom Divi Mega Menu
Raziščimo, kako hitro lahko uporabite Divi Mega Menu za dodajanje osupljivega Mega menija na svoje spletno mesto Divi WordPress. Namestite in aktivirajte vtičnik Divi mega menija in njegov Showtime!
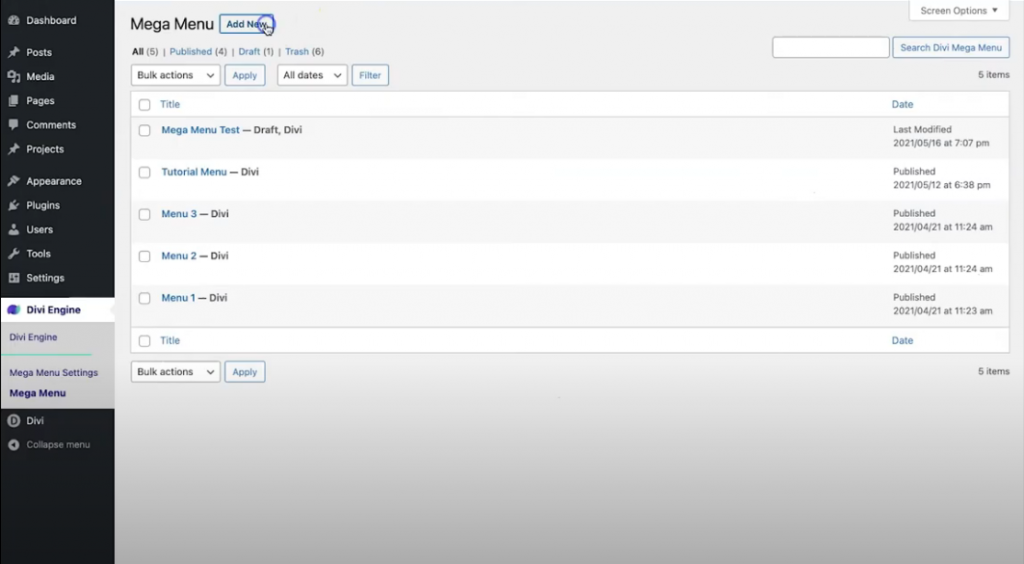
Pojdite na nadzorno ploščo in se na levi plošči pomaknite do Divi Engine Add New.

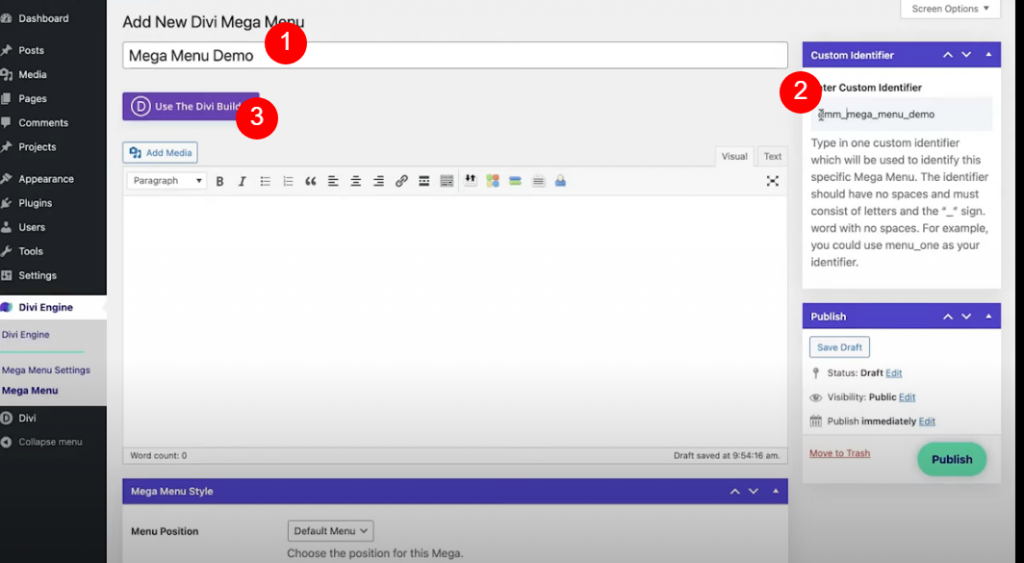
Odpre se novo okno, tam dodajte opisni naslov. Nato boste videli, da se identifikator po meri samodejno ustvari v desni vrstici. Identifikator po meri lahko uredite, če želite. Nato izberite Uporabi Divi Builder .

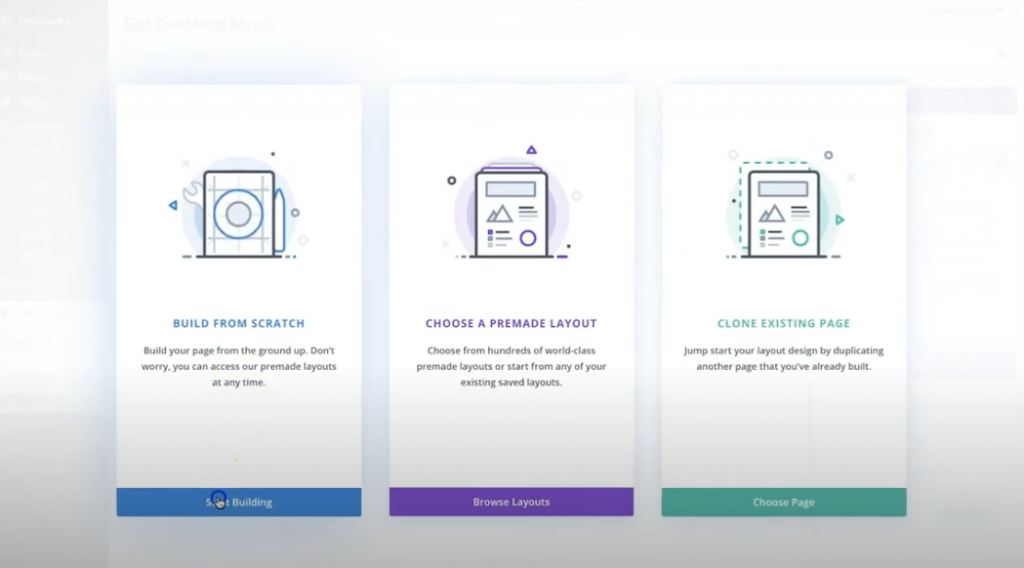
Zdaj vas bo Divi vprašal, kako želite ustvariti meni, izberite Zgradi iz nič.

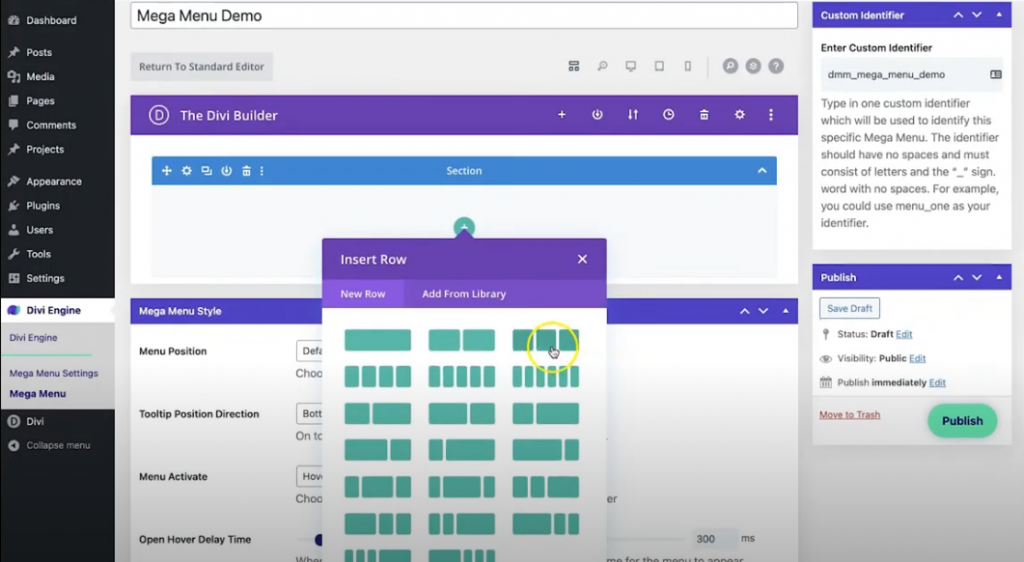
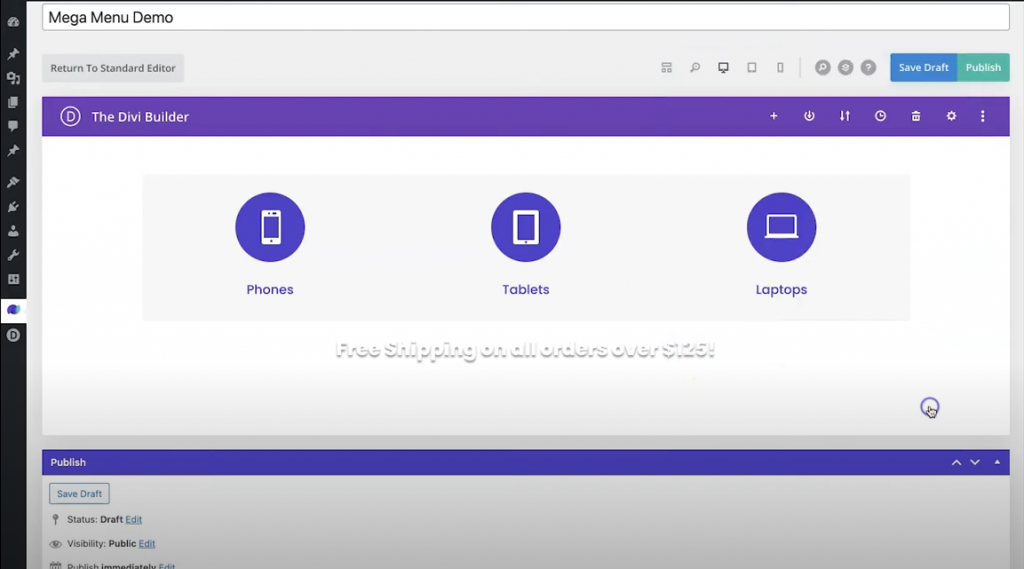
Zdaj dodajte vrstico s 3 stolpci v običajni razdelek.

Modul Blurb
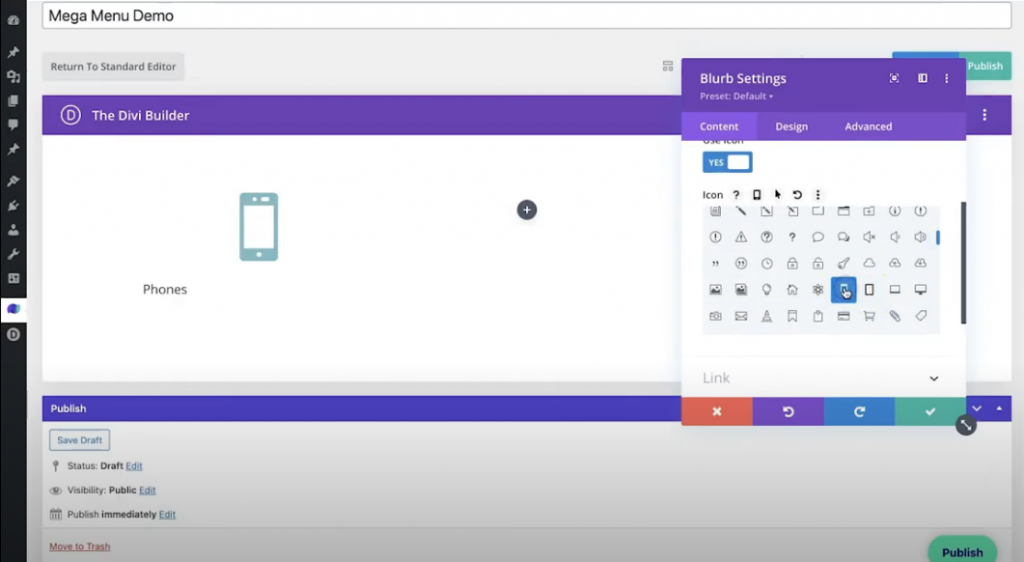
Nato dodajte modul blurb v prvi stolpec. Nato spremenite naslednje stvari na zavihku z vsebino.
- Naslov besedila: Telefoni
- Uporabi ikono: DA
- Ikona: mobilni telefon
- Barva lebdenja ozadja: #0fe5a8

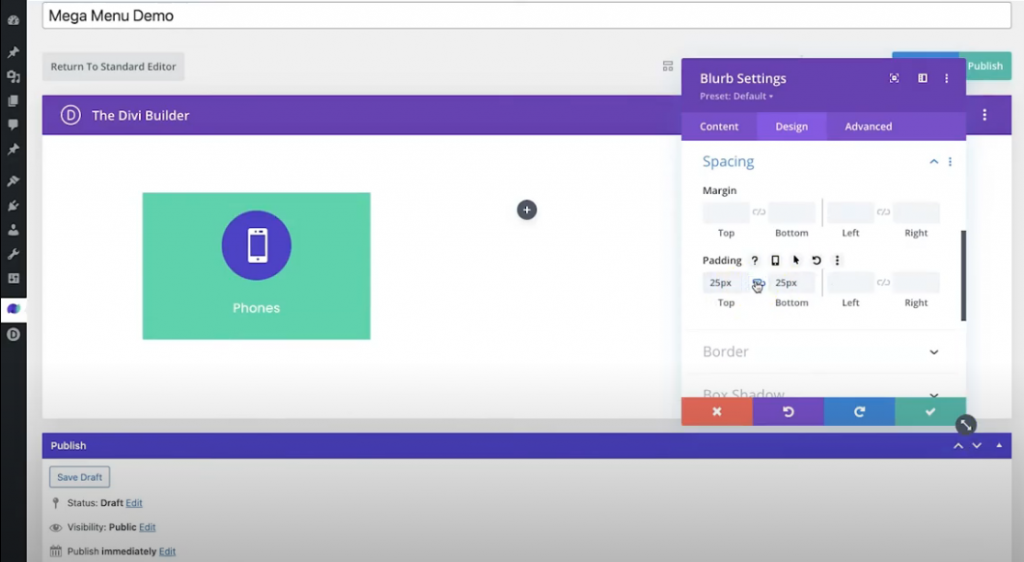
Na zavihku Oblikovanje bi morali narediti te spremembe.
Slika in ikona
- Barva ikone: bela
- Ikona kroga: DA
- Barva kroga: #5430ce
Naslov Besedilo
- Pisava naslova: Poppins
- Poravnava besedila naslova: na sredino
- Barva besedila naslova: #5430ce / bela (lebdenje)
Razmik
- Oblazinjenje: 25px zgoraj, 25px spodaj

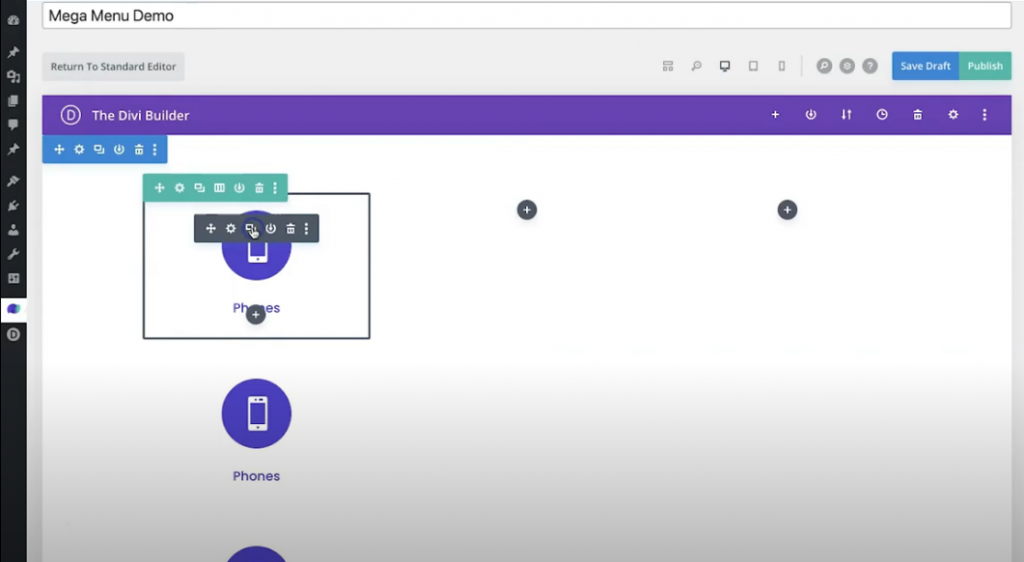
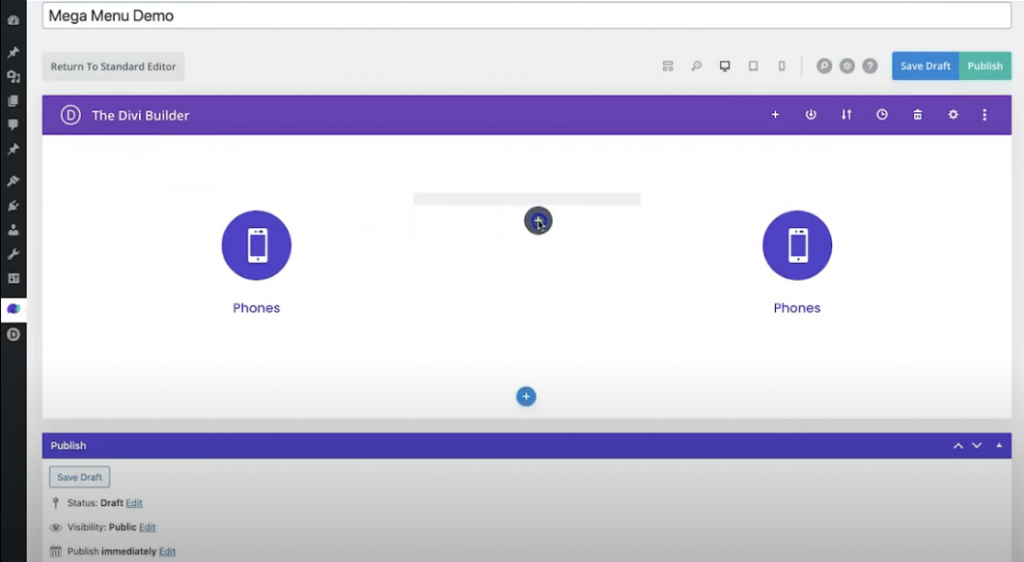
Zdaj 3-krat kopirajte modul blurb.

Zdaj jih pravilno povlecite na vsak stolpec.

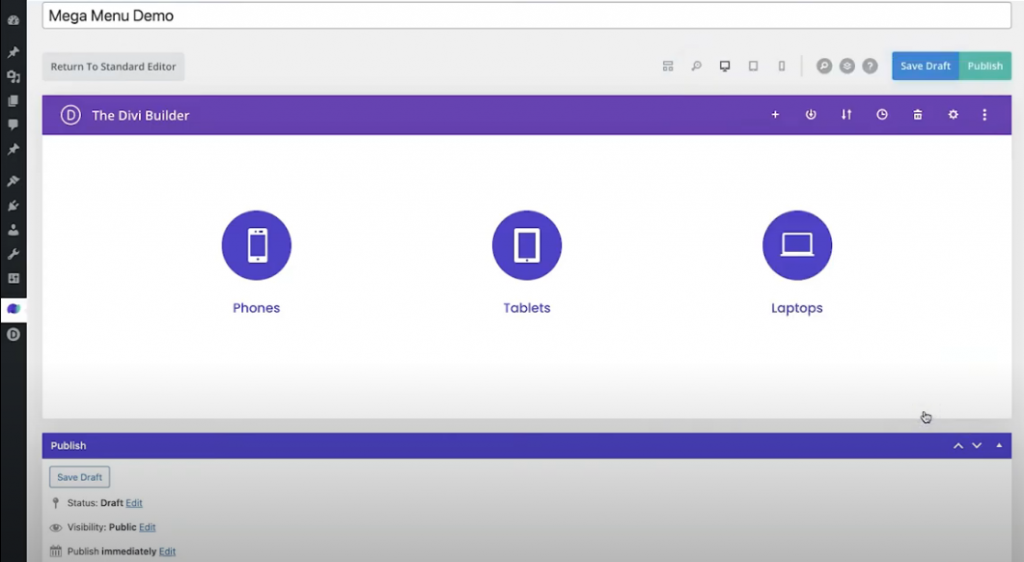
Zdaj spremenite vsebino na preostalih modulih blurb.
Modul Blurb 2 – zavihek Vsebina
- Naslov besedila: "Tablets".
- Uporabi ikono: DA
- Ikona: tablica
Modul Blurb 3 – zavihek Vsebina
- Naslov besedila: »Prenosni računalnik«.
- Uporabi ikono: DA
- Ikona: prenosni računalnik

To izgleda super.
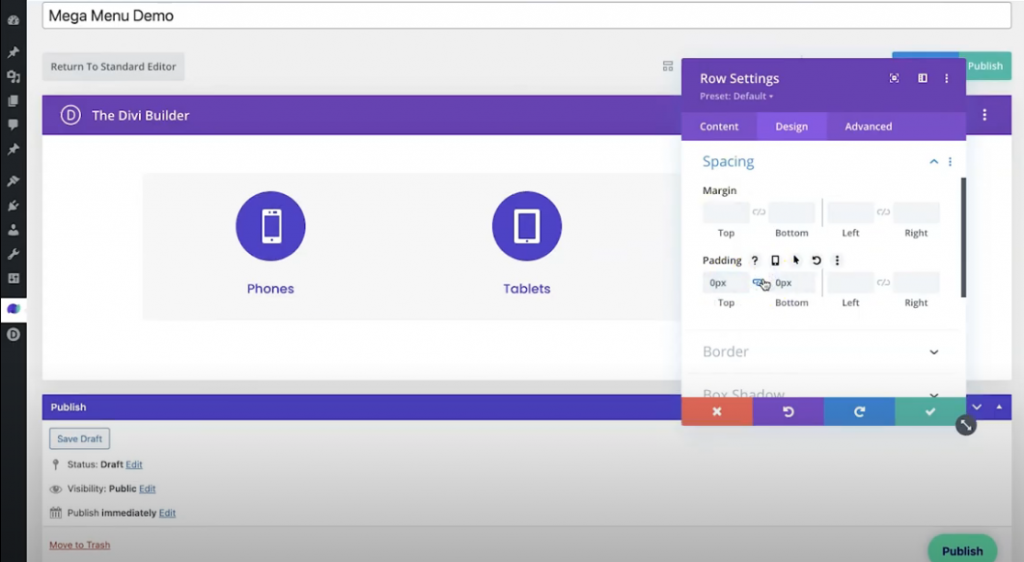
Nastavitve vrstic
Zdaj bomo vrstici dodali nekaj nastavitev.
- Barva ozadja: #f7f7f7
- Uporabite širino žleba po meri: DA
- Širina žleba: 1
- Oblazinjenje zgoraj/spodaj: 0px

Dodajte promocijsko vrstico
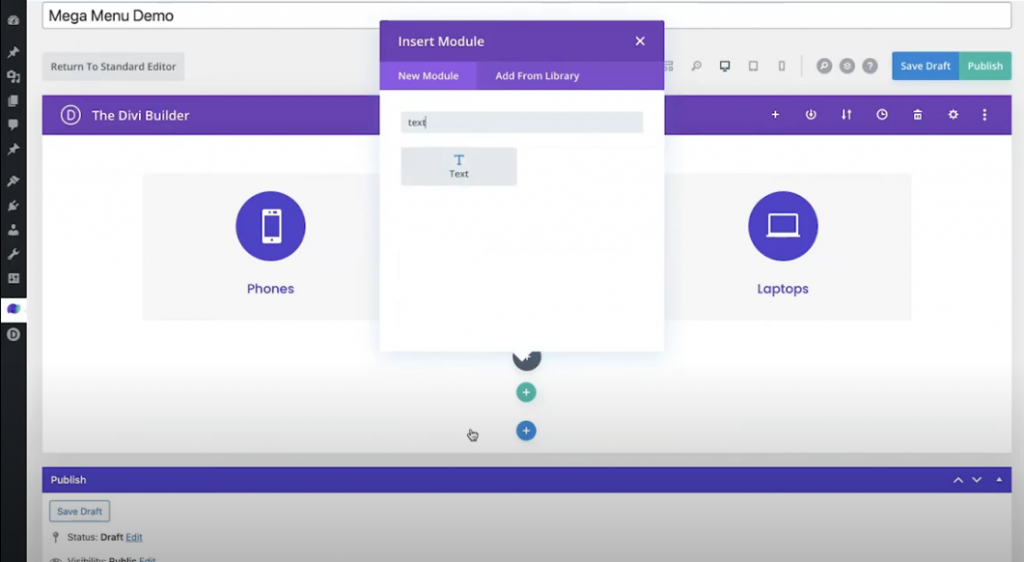
Zdaj bomo dodali promocijsko vrstico. Dodajte vrstico z enim stolpcem pod moduli blurb in dodajte besedilni modul.

Zdaj spremenite naslednje nastavitve v besedilnem modulu.
Zavihek Vsebina - Besedilo
- Telo: »Brezplačna dostava za vsa naročila nad 125 $!«.
Zavihek Oblikovanje - Besedilo
- Pisava besedila: Poppins
- Teža pisave besedila: ultra krepko
- Barva besedila: bela
- Senca besedila: možnost 1
- Poravnava besedila: na sredino
Zavihek Oblikovanje - Razmik
- Oblazinjenje zgoraj/spodaj: 25 slikovnih pik

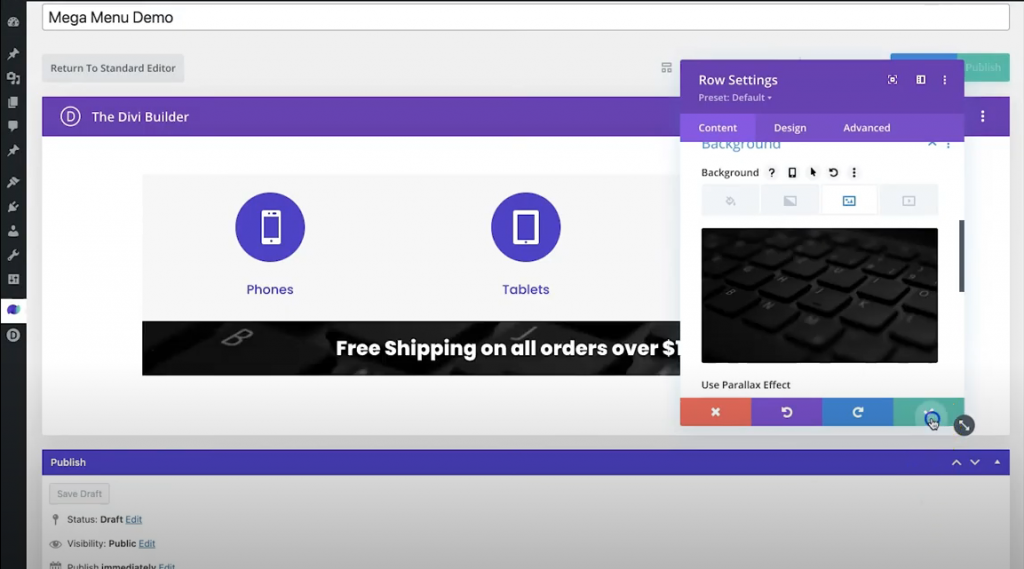
Nastavitve vrstic
Odprite nastavitev vrstice in pod zavihkom z vsebino dodajte sliko za ozadje.

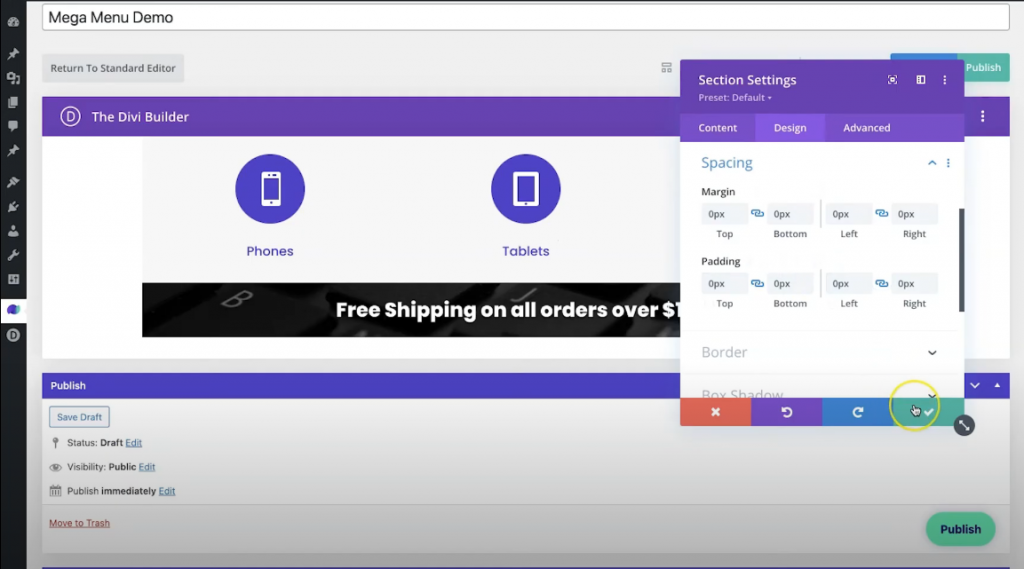
Nastavitve razdelka
Naredili bomo nekaj prilagoditev oblazinjenja in robov v nastavitvah glavnega razdelka.
- Barva ozadja: prozorna
- Rob: 0px (zgoraj, spodaj, levo, desno)
- Odmik: 0px (zgoraj, spodaj, levo, desno)

Zdaj shranite spremembe in pritisnite Objavi.
Povezava z mega menijem
Uspešno smo izdelali mega meni. Zdaj ga bomo povezali z glavnim menijem. Za to se pomaknite navzdol do strani in naredite nekaj sprememb v nastavitvah sloga Mega menija.
- Polna širina: DA
- Onemogoči v mobilnih napravah: DA
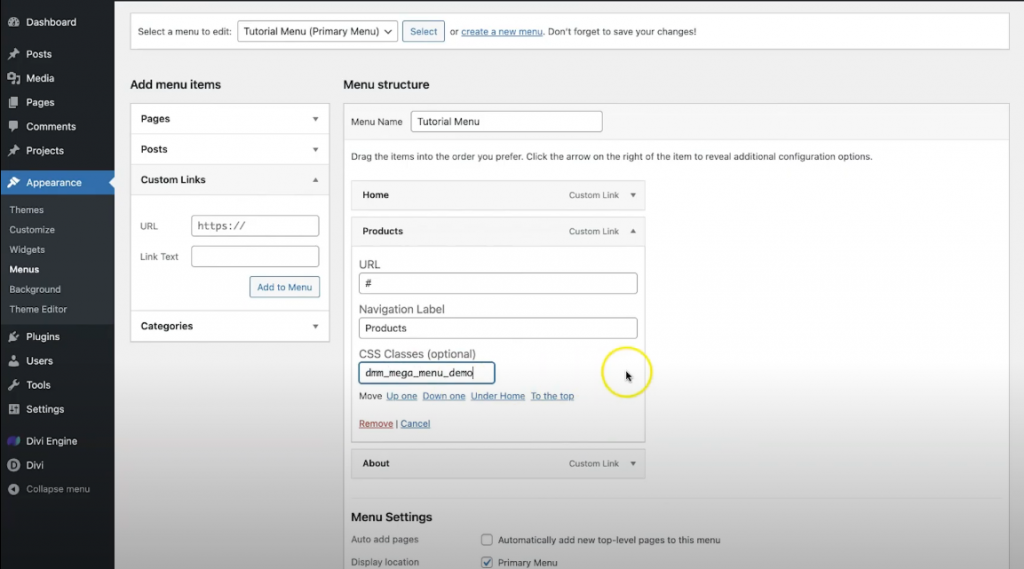
Kopirajte identifikator po meri in pojdite v Primarni meni Videz. Nato izberite svoj element, ki bo sprožil vaš Mega meni. Dodajte "#" na povezavo po meri in na možnostih zaslona preverite Razredi CSS. Pod izbranim elementom boste videli izbirni razred CSS, zdaj prilepite identifikator CSS v to polje.

Shranite nastavitve s klikom na gumb Shrani meni . In končali ste.
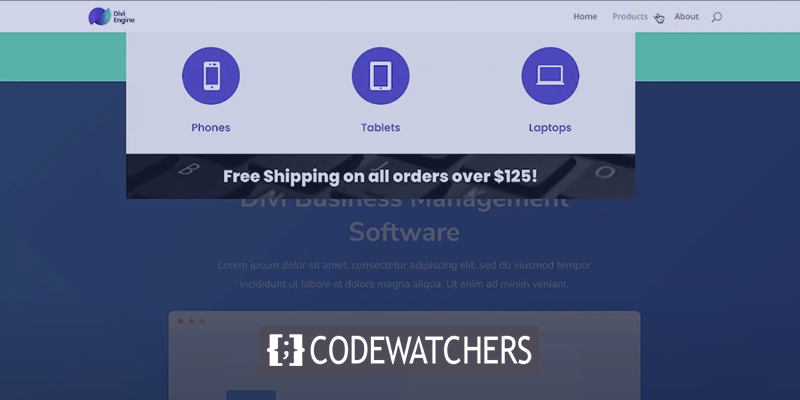
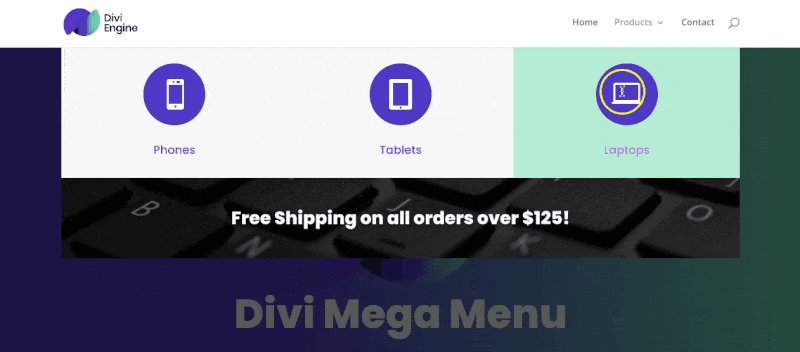
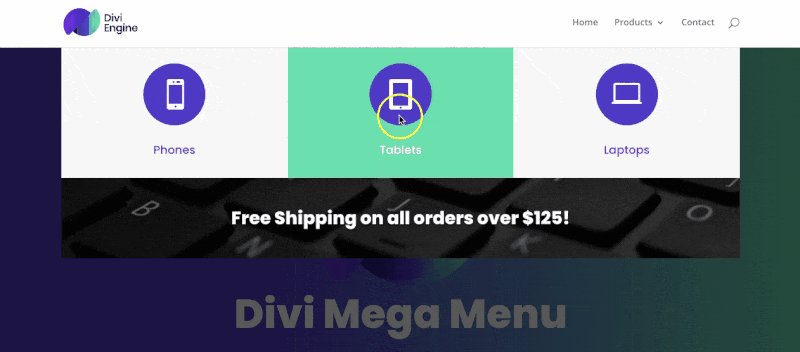
Končni pogled
Takole izgleda naš končni dizajn.

Zavijanje
Kot lahko vidite, so Mega Meniji odličen način za dodajanje globine in razreda vašim spletnim mestom, hkrati pa svojim obiskovalcem pomagajo, da čim prej pridejo do vsebine, ki jo iščejo. Razpravljali smo, zakaj bi morda želeli dodati mega meni na svoje spletno mesto Divi WordPress, pa tudi o različnih metodah za to, ki so segale od malo zapletenih do rahlo dragih do naše odlične domače rešitve! Upamo, da je bilo to koristno, in prosimo, pustite komentar spodaj, če imate dodatna vprašanja o dodajanju Mega menija na vaše spletno mesto Divi WordPress.
Ostanite čudoviti, vsi!




