Medijski vrtiljak je neke vrste zaslon, ki združuje več slik in videoposnetkov za oglaševanje vsebine v seriji. To je pameten način, da vse svoje pomembne kovance pospravite v bolj opazen koš, hkrati pa uporabnikom omogočite enostavno krmarjenje.

Medijski vrtiljaki pomagajo pri dvigovanju vsebine vašega spletnega mesta, poleg tega pa predstavljajo kratek prikaz tega, kar lahko ponudite. Dodajanje napisov na diapozitive vam bo omogočilo tudi kratko razlago za uporabnike.
Z Elementorjem lahko preprosto ustvarite medijski vrtiljak skupaj z napisi, ne da bi morali uporabiti vtičnike drugega proizvajalca ali dodatek Elementor. V tej vadnici bomo razumeli, kako ustvariti Elementor Media Carousel z napisi v WordPressu.
Kako dodati medijski vrtiljak Elementor z napisi
Za začetek dodajte napise vsem diapozitivom v medijskem vrtiljaku Elementor .
Izpolnite ta stolpec z različnimi notranjimi odseki. Vsak notranji del tega navpičnega vrtiljaka Elementor bo postal diapozitiv.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
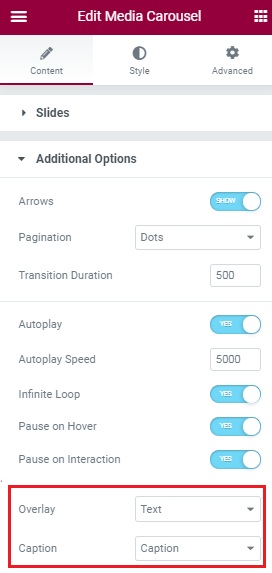
Na zavihku Vsebina na levi strani zaslona nastavite Besedilo v možnosti prekrivanja in na koncu izberite Napis .

Uporabite naslednjo kodo CSS, da omogočite napise z Elementor Media Carousel.
body .elementor-section .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:30px;
top:107%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
body .elementor-section .swiper-slide {
overflow: visible;
}
body .elementor-section .swiper-container {
padding-bottom: 90px;
}
Tako lahko dodate napise z Media Carousel v Elementorju in naredite svoje vrtiljake samoumevne tudi za nove obiskovalce vašega spletnega mesta.
To je vse od nas za to vadnico. Spremljajte nas na našem Facebooku in Twitterju, da boste obveščeni o naših prihodnjih objavah.




