Lepljive vrstice nog so lahko neprecenljive za vsako spletno mesto, še posebej za mobilne naprave. Ko uporabnik potuje po strani navzdol, ostane lepljiva vrstica noge nespremenjena (ali zataknjena) na robu zaslona. Je tako blizu palca, da je bolj koristen za mobilne uporabnike (zlasti na telefonih). To je najverjetneje razlog, zakaj oblikovalci pogosto dodajajo navigacijske gumbe v lepljive vrstice noge. Lahko izboljša UX mobilne navigacije.

Ta članek vam bo pokazal, kako narediti mobilne lepljive palice za nogo v Diviju . Statični položaj je temelj vsake vrstice lepljive noge in ga enostavno nadzirate z vgrajenimi možnostmi lepljivega položaja Divi. Pokazali bomo, kako izkoristiti lepljivo pozicijo in orodja za oblikovanje Divi, da ustvarite tri različne, lepljive oblike vrstic noge s štirimi navigacijskimi gumbi. To je idealno za vsako podjetje, ki poskuša izboljšati mobilni UX svojega spletnega mesta.
Zdaj pa začnimo.
Predogled dizajna
Tukaj je hitra predstavitev dizajna, ki ga bomo ustvarili danes.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajSticky Footer Bar za mobilne naprave
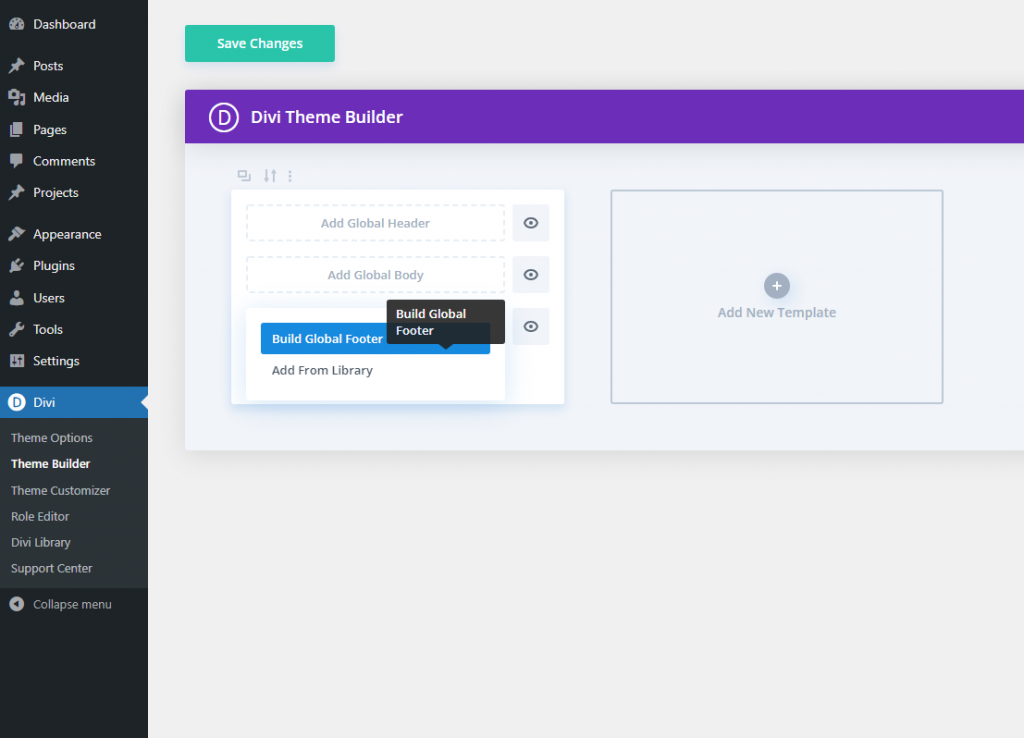
1. razdelek: Ustvarjanje nove predloge noge
Za začetek pojdite v Graditelj tem in kliknite, da ustvarite novo globalno nogo v privzeti predlogi spletnega mesta.Â

Aktivirajte mobilni pogled in plasti
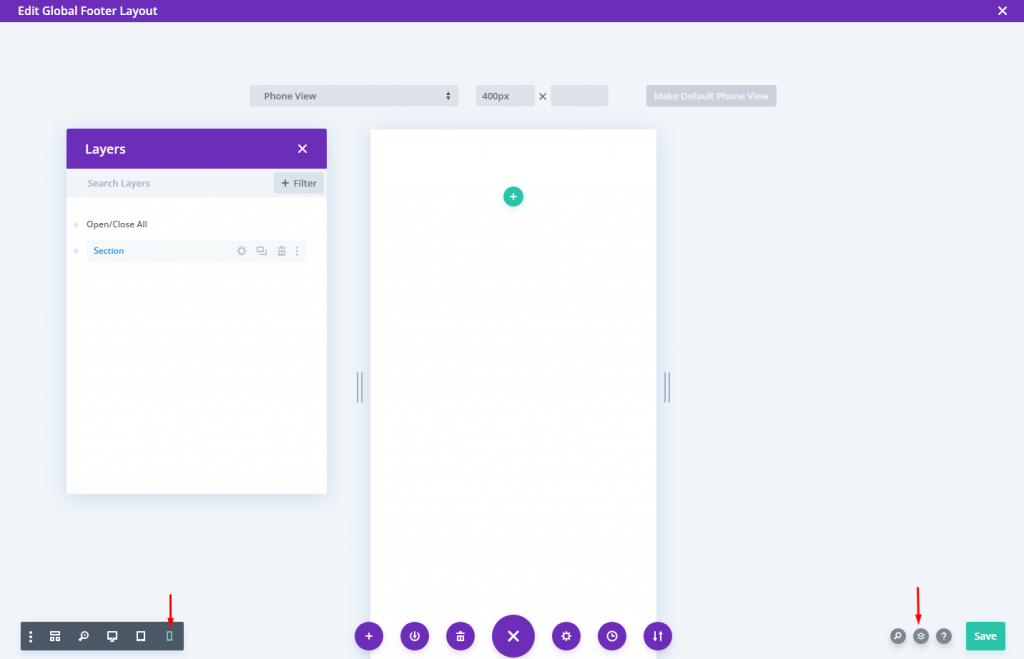
Ko ste v urejevalniku postavitve noge, odprite meni z možnostmi na dnu strani.
Če želite odpreti pogled telefona graditelja, kliknite simbol telefona na levi strani. To nam bo pomagalo pri vizualizaciji, kako bi se lepljiva noga prikazala v mobilnih napravah, ko načrtujemo.
Nato kliknite simbol plasti, da odprete modalne plasti na desni. To bo pomagalo pri izbiri elementov, ko se bodo preveč zbližali.

2. razdelek: Ustvarjanje lepljivih razdelkov
Za izdelavo lepljivega odseka lahko uporabimo trenutni privzeti običajni odsek.
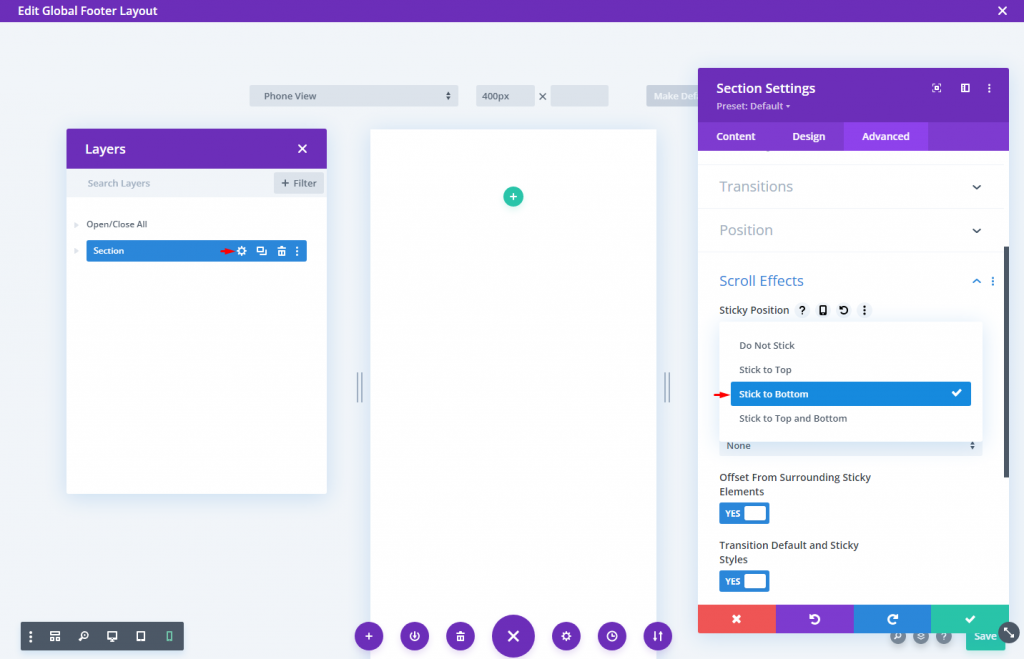
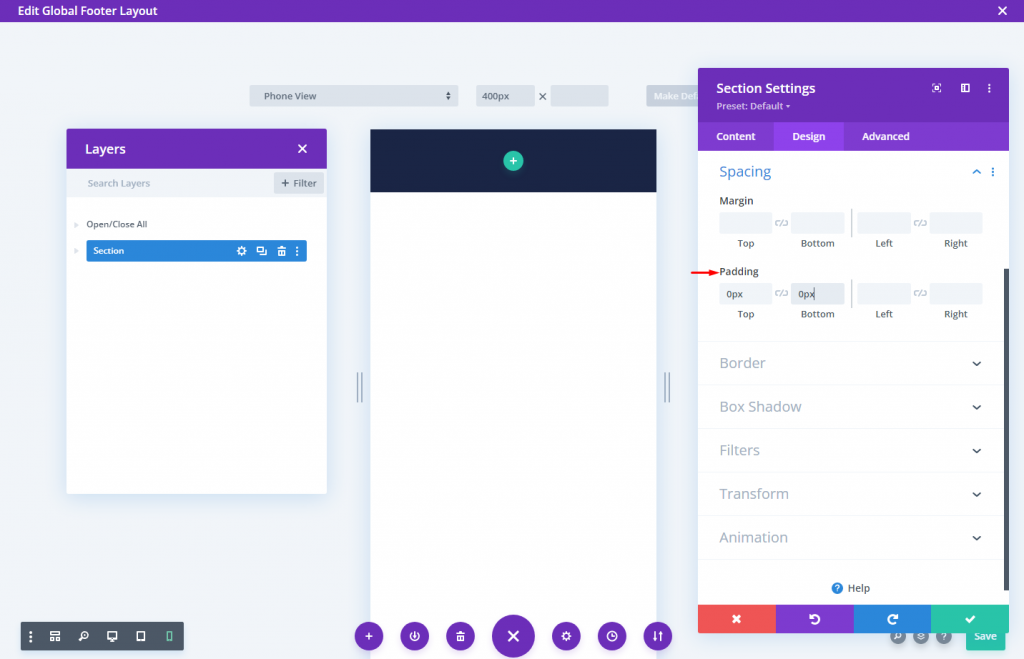
Odprite možnosti razdelka in pod zavihkom napredno izberite možnost Prilepi se na spodnji položaj.

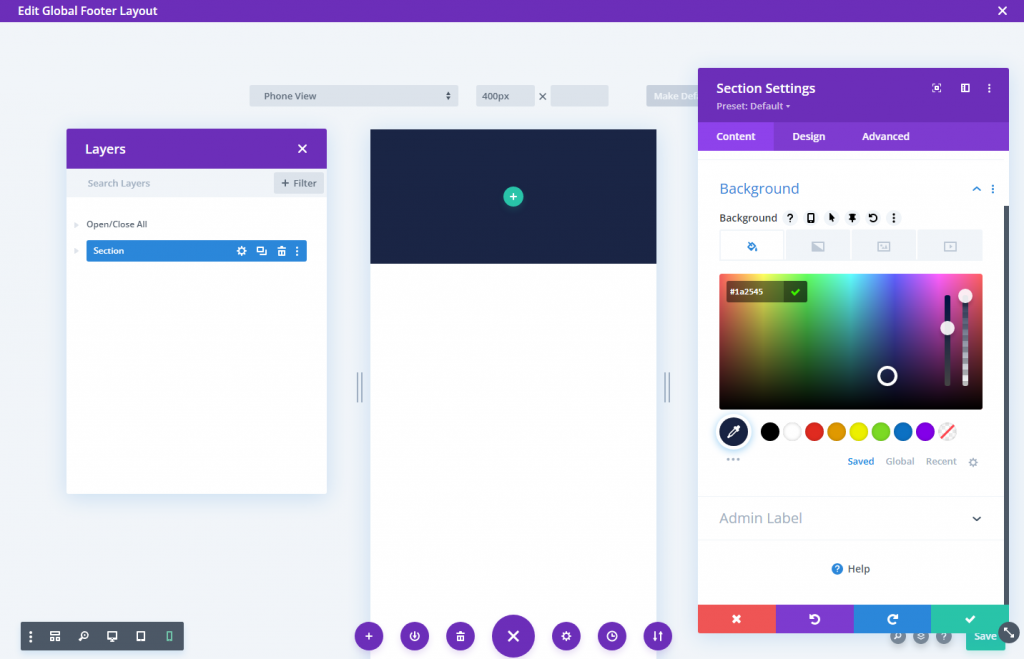
Na zavihku z vsebino razdelku uporabite barvo ozadja.
- Barva ozadja: #1a2545

Na zavihku načrta spremenite vrednosti polnila:
- Odmik: 0px zgoraj, 0px spodaj

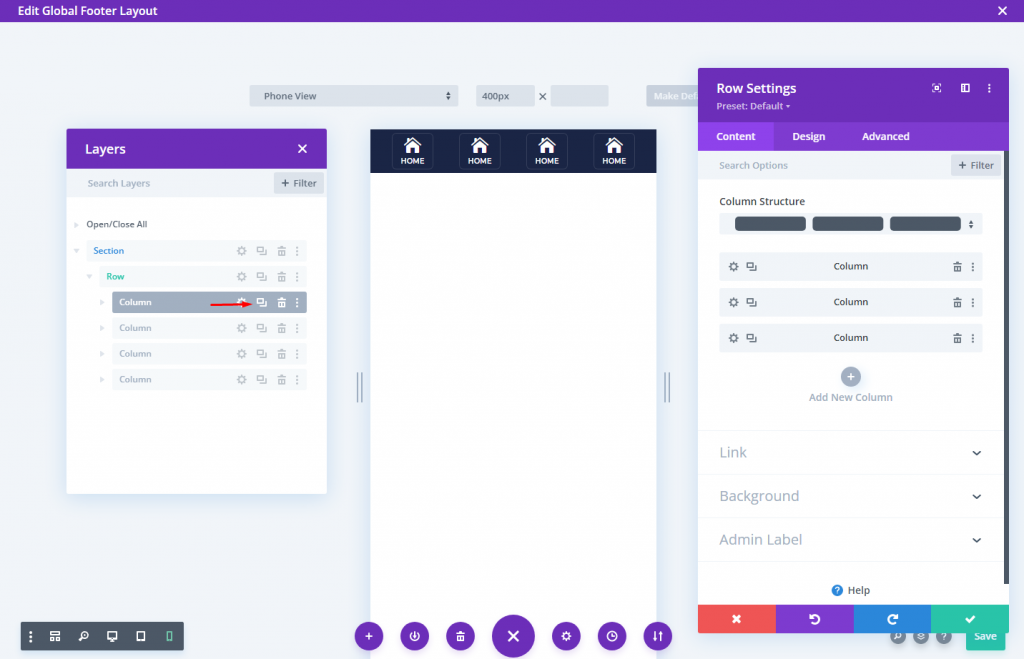
Ustvarjanje vrstice
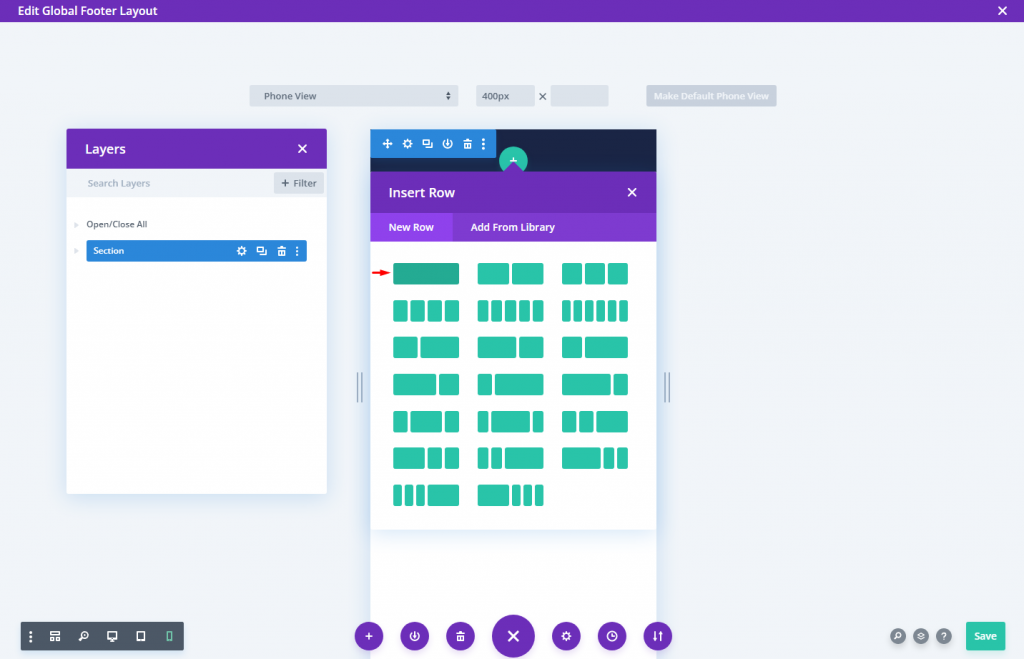
Zdaj dodajte vrstico z enim stolpcem.

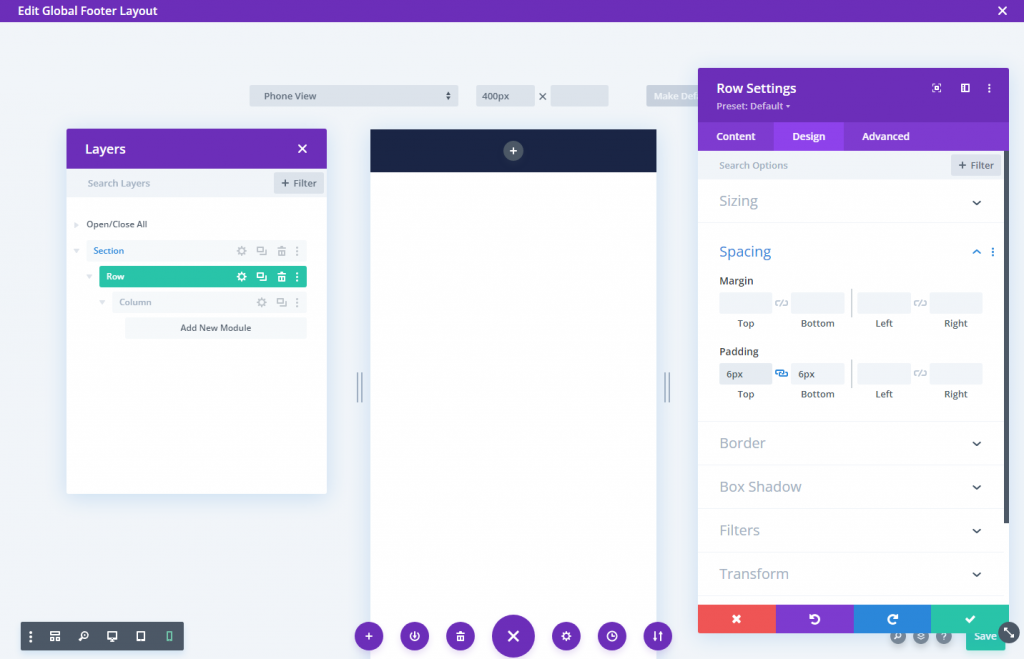
Spremenite nastavitev vrstice na naslednji način.
- Širina žleba: 1
- širina: 94 %
- Oblazinjenje: 6px zgoraj, 6px spodaj

Da bi zagotovili, da bodo dodatni stolpci, ki jih bomo dodali, ostali v bližini (ne zlagani) v mobilnih napravah, bomo morali dodati hiter odrezek CSS, ki uporablja lastnost Flex, da bo stvari lepo poravnane.
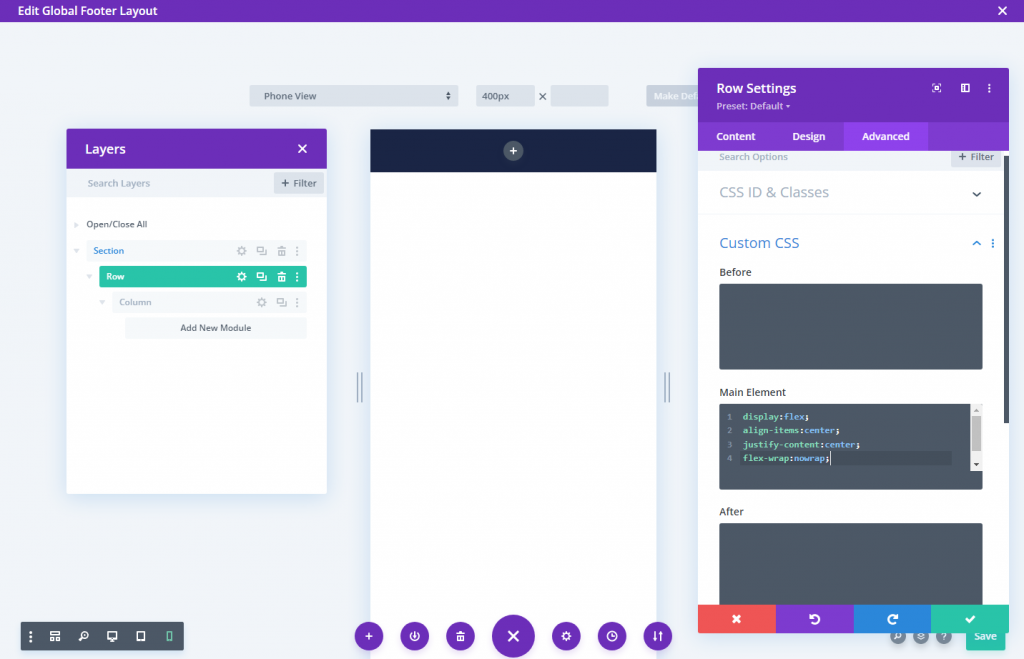
V glavni element v naprednem zavihku vstavite CSS po meri:
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
3. razdelek: Gumbi v vrstici v nogi
Modul blurb bo uporabljen za izdelavo gumbov na spodnji vrstici. To nam omogoča, da oblikujemo gumb, ki je videti kot mobilna aplikacija (majhna ikona z naslovom pod njo); idealen je za mobilno navigacijo.
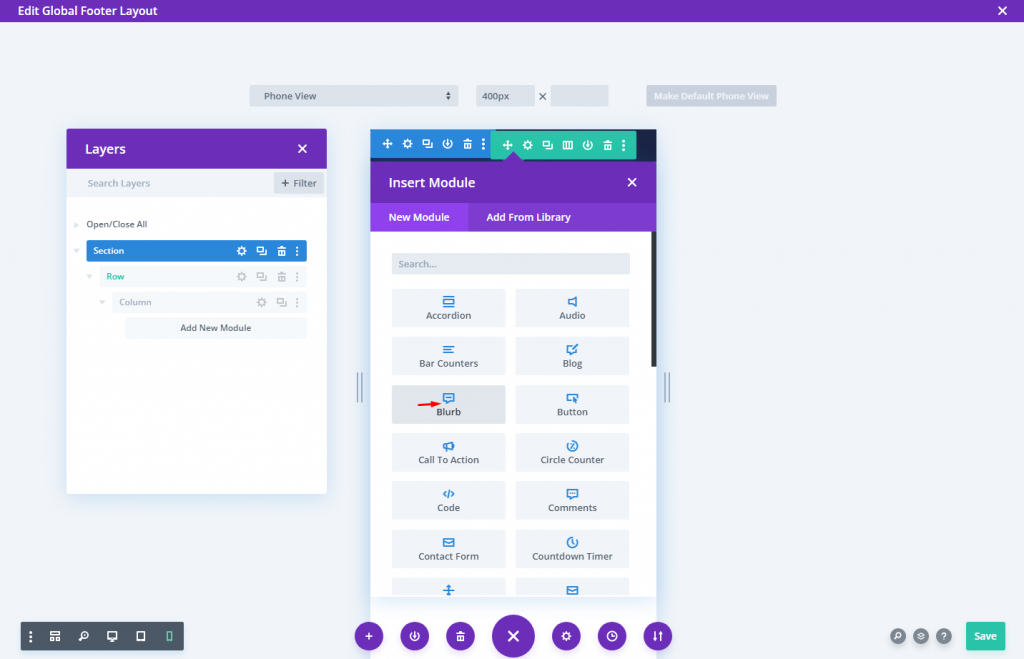
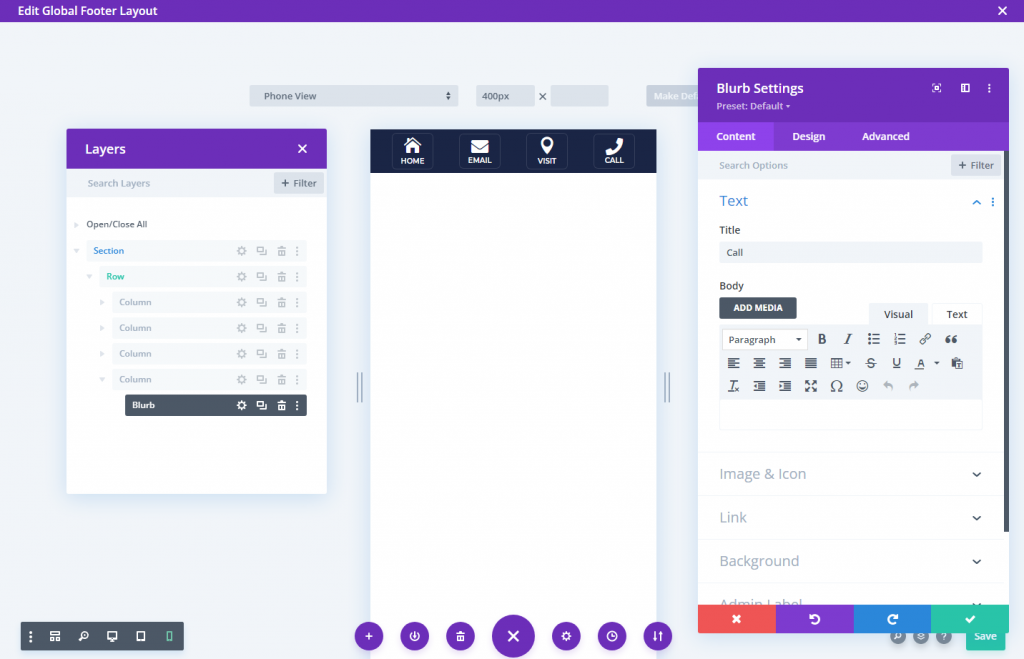
V stolpec vstavite nov blurb modul.

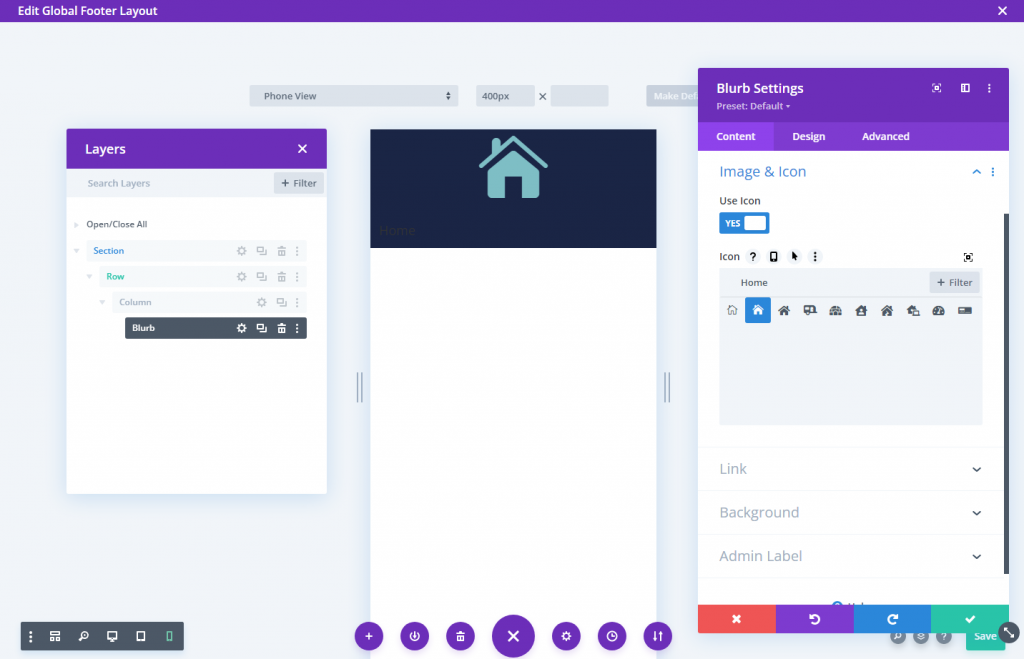
Posodobite vsebino blurba:
- Naslov: Domov
- Telo: Pustite prazno
- Uporabi ikono: DA
- Ikona: kot posnetek zaslona

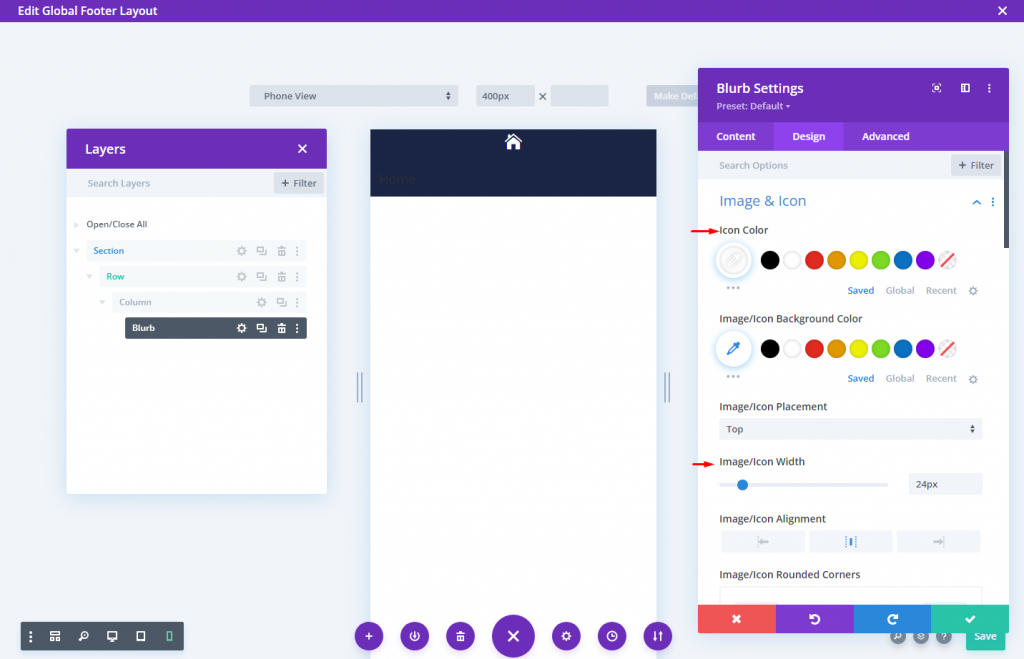
Na zavihku načrtovanje spremenite nastavitve ikon.
- Barva ikone: #fff
- Širina ikone: 24px

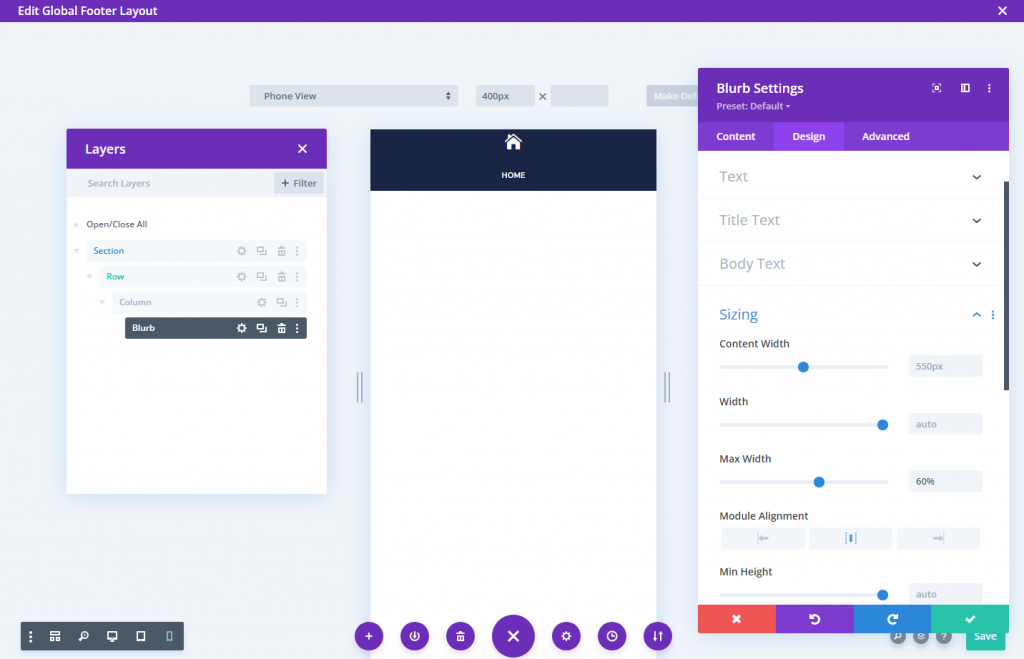
Nato posodobite možnosti besedila naslova in velikosti na naslednji način:
- Pisava naslova: Montserrat
- Teža pisave naslova: polkrepko
- Slog pisave naslova: TT
- Poravnava besedila naslova: na sredino
- Barva besedila naslova: #fff
- Velikost besedila naslova: 10px
- Največja širina: 60 slikovnih pik
- Poravnava modula: središče

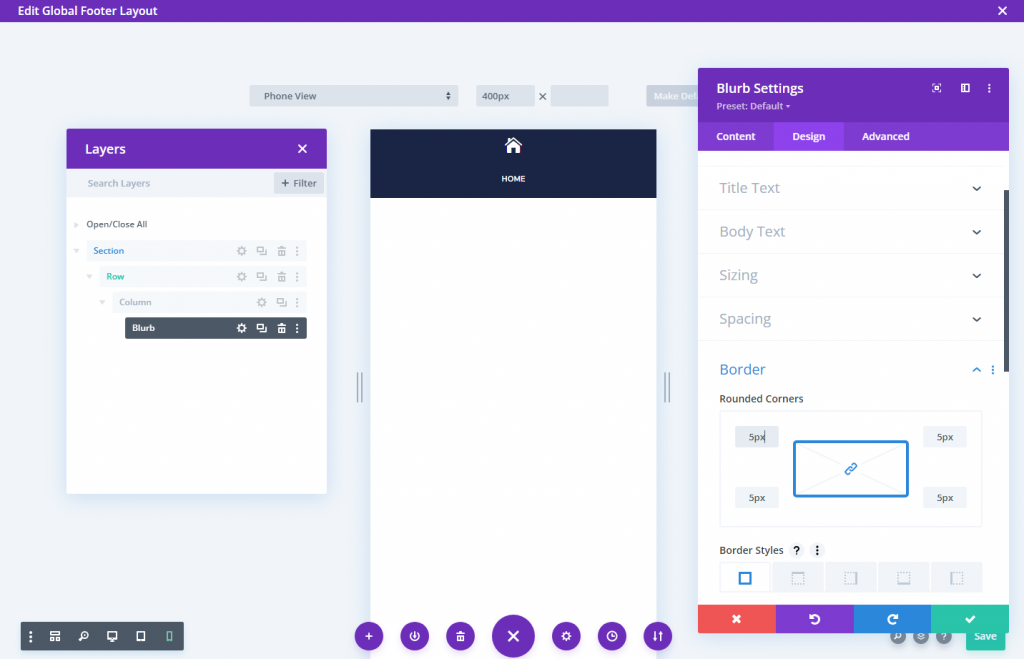
Dodajte naslednje oblazinjenje in naredite vogale okrogle.
- Padding: 5px (zgoraj, spodaj, levo, desno)
- Zaobljeni vogali: 5px (zgoraj, spodaj, levo, desno)

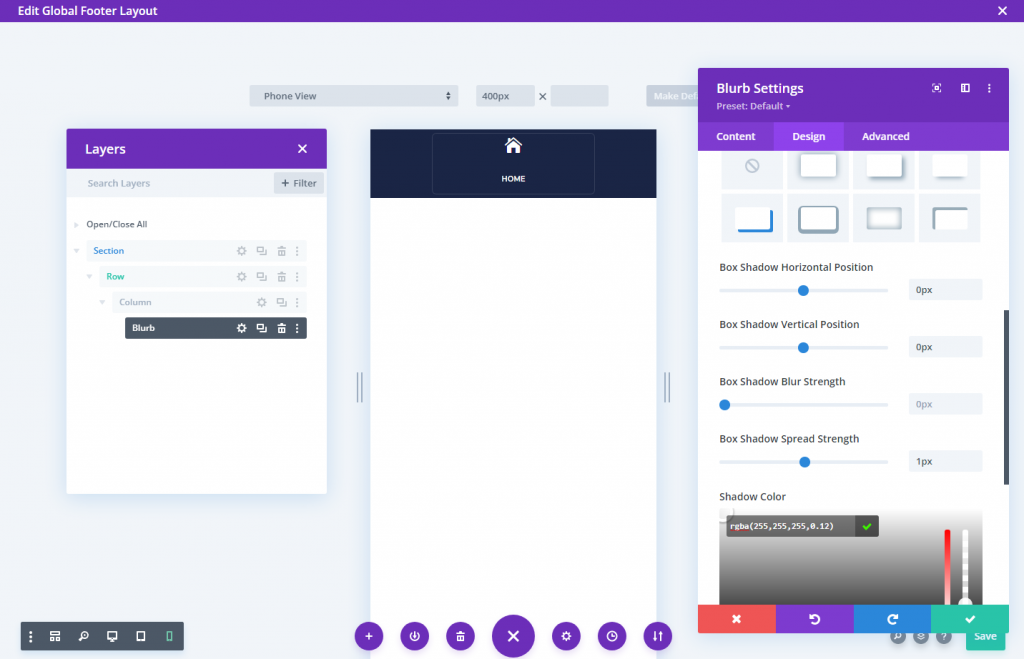
Uporabite sence škatle, da dodate obrobo okoli omarice. V našem dizajnu ne bo zavzel nobenega dodatnega mesta.
- Box Shadow: glejte posnetek zaslona
- Horizontalni položaj sence polja: 0px
- Navpični položaj sence škatle: 0px
- Moč širjenja sence škatle: 1px
- Barva sence: rgba (255,255,255,0,12)

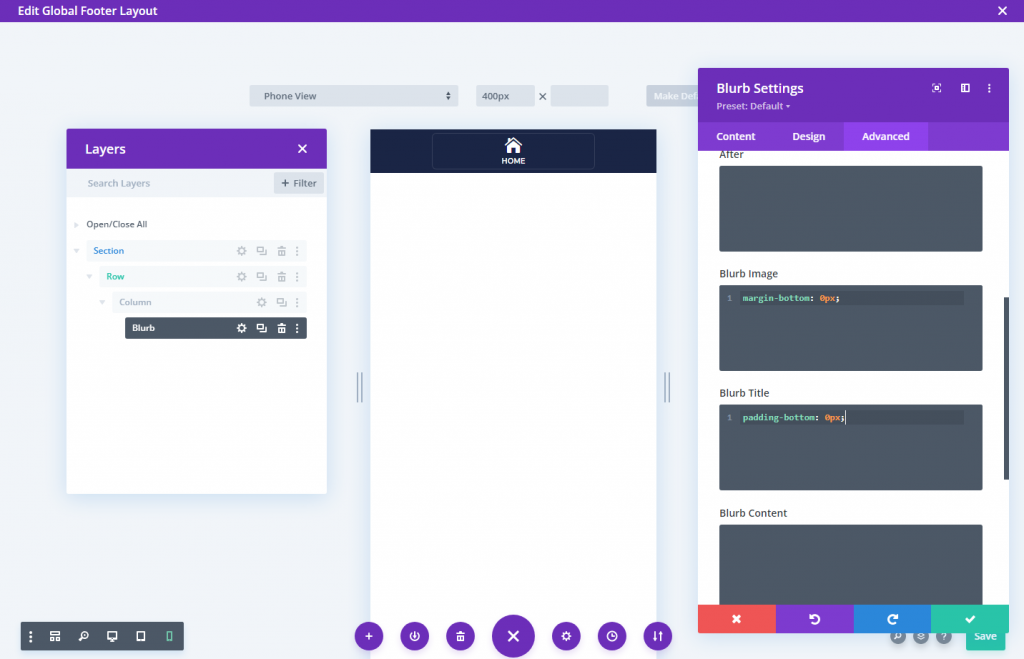
Če želite odstraniti presledek med ikono in besedilom v modulu blurb, uporabite naslednjo kodo CSS.
Blurb Image CSS
margin-bottom: 0px;Blurb Naslov CSS
padding-bottom: 0px;
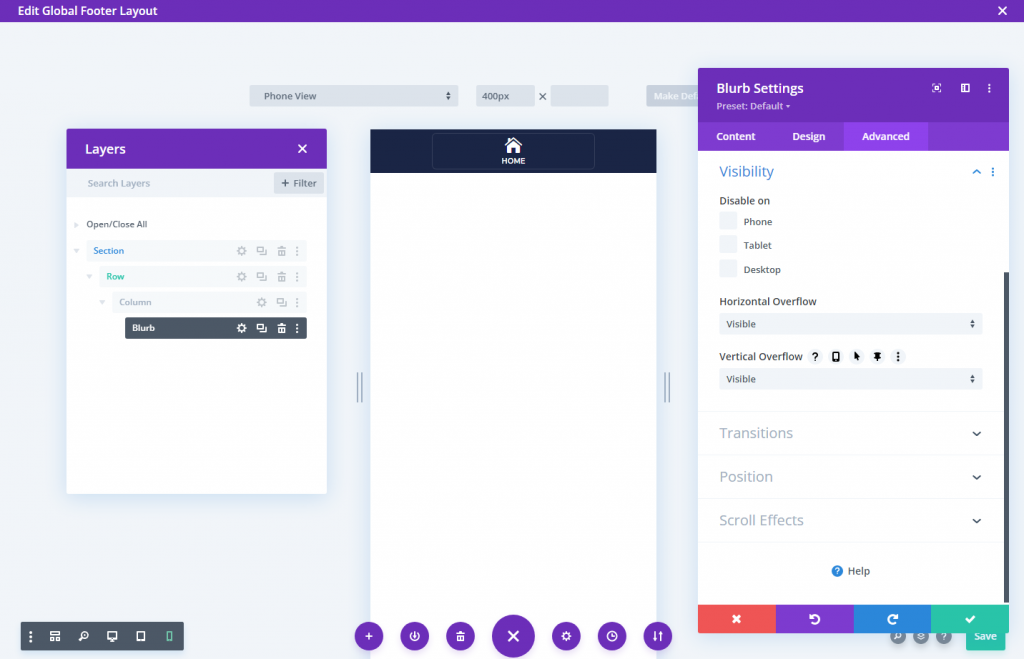
Prav tako spremenite vidne možnosti navpičnega in vodoravnega prelivanja, da bo možnost nastavitev za mobilne naprave na voljo v mobilnih napravah.

Podvojite stolpce za več gumbov
Stolpec (z modulom blurb) lahko trikrat ponovimo, da naredimo preostale tri gumbe. To bo povzročilo štiri stolpce, vsak z enakimi gumbi.

Ko so stolpci klonirani, spremenite ikono in besedilo.

4. razdelek: Shranite zasnovo
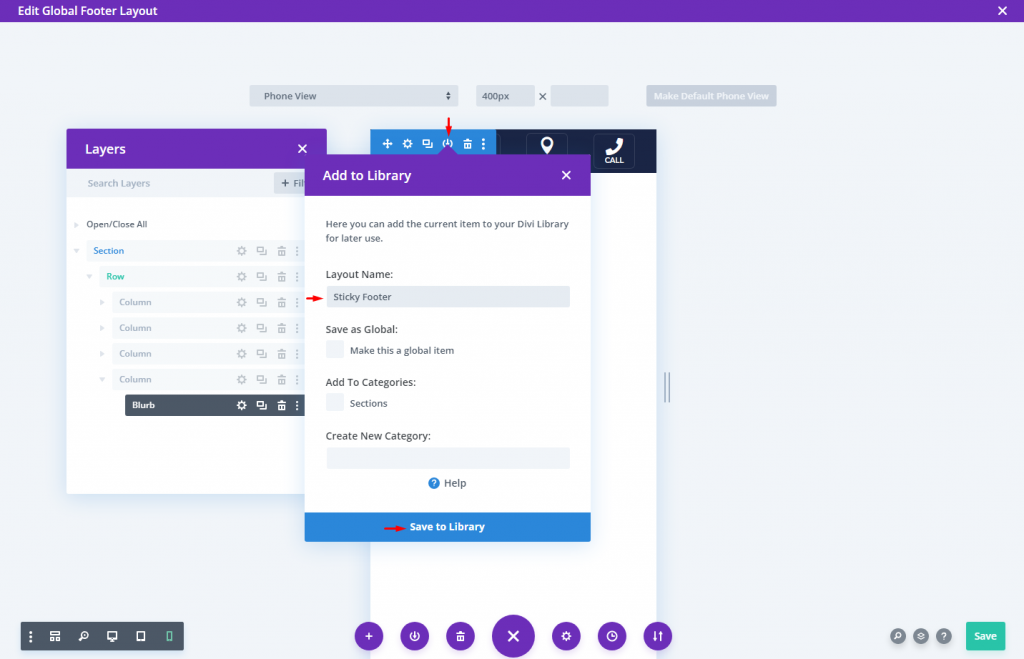
Shranite razdelek v knjižnico Divi zdaj, tako da lahko pozneje postavite lepljivo nogo kamor koli želite.
Če ga želite shraniti, se pomaknite nad razdelek in kliknite ikono Shrani v knjižnico v polju z nastavitvami razdelka. Po tem poimenujte postavitev in jo shranite v knjižnico.

To je to in končali smo.
Končni rezultat
Končni rezultat našega dizajna je videti zelo lep.
Zavijanje
V Diviju je enostavno narediti lepljivo nogo. Mislim, z nekaj kliki lahko naredite, da se odsek (ali vrstica) prilepi na dno strani. Ostalo je odvisno od vas, kako želite oblikovati vrstico noge in katere informacije želite vključiti. Oblike vrstic za nogo v tej lekciji so namenjene mobilni uporabi in so bolj dragocene in vsestranske, tako da imate občutek, kako jih ustvarite sami. Naj vas ne bo strah preizkusiti bolj inovativne modele!




