Večina ljudi, ki uporabljajo ustvarjalnik tem Divi, potrjuje njegovo učinkovitost, ne glede na to, ali gre za funkcionalnost ustvarjenega spletnega mesta ali glede možnosti prilagajanja, ki so skoraj neomejene. Ustvarjanje lepljivih glav je bilo od prihoda ustvarjalnika tem gladko, vendar ugotavljamo, da jih veliko ljudi ne ve, kako jih ustvariti brez uporabe dodatne kode. Vendar pa je to precej enostavno narediti tudi zaradi Divijevih lepljivih možnosti . Pravzaprav ne samo, da je lažje, ampak ta metoda ponuja več možnosti za prilagajanje dizajna.

Zato si bomo v tej vadnici vzeli čas, da vam pokažemo, kako ustvariti ultra personalizirano lepljivo glavo z uporabo nastavitev Divi. Poskrbeli bomo, da bo ta glava prilagojena na naslednji način:
- Imeli bomo zgornjo vrstico glave + in menijsko vrstico
- Razdelek, ki vsebuje lepljivo menijsko vrstico, je konfiguriran tako, da se, ko se vrnete na vrh, znova prikaže naslovna vrstica
- Slogi oblikovanja lepljivega odseka (in njegovih elementov) se bodo spremenili, ko bo odsek postal lepljiv
Vse to bo artikulirano okoli dveh glavnih delov: prvi je namenjen ustvarjanju strukture elementa glave znotraj nove predloge glave , drugi pa uporabi lepljivih učinkov po meri .
1. Izdelava strukture elementa glave v novi predlogi glave
Ustvarite novo globalno predlogo glave
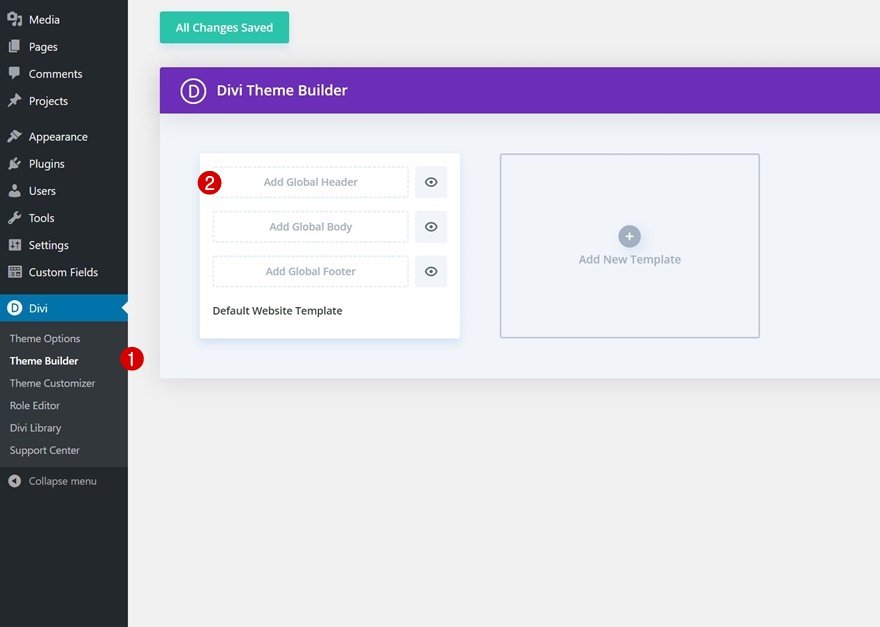
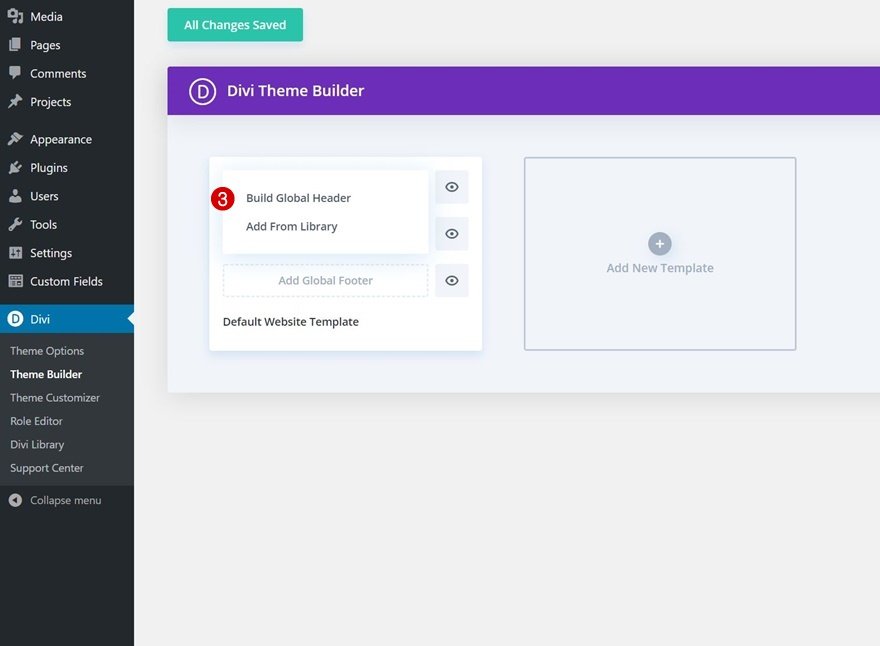
Prvi korak je, da dobite globalno predlogo glave in jo prenesete na temo za ustvarjanje Divi. V Diviju boste ustvarili novo globalno glavo ali glavo po meri.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj

Nastavite razdelek #1
Znotraj urejevalnika predlog boste ’ opazili razdelek. Tu bomo začeli ustvarjati strukturo elementov naše glave. Torej, odprite ga in začnimo s konfiguracijo.
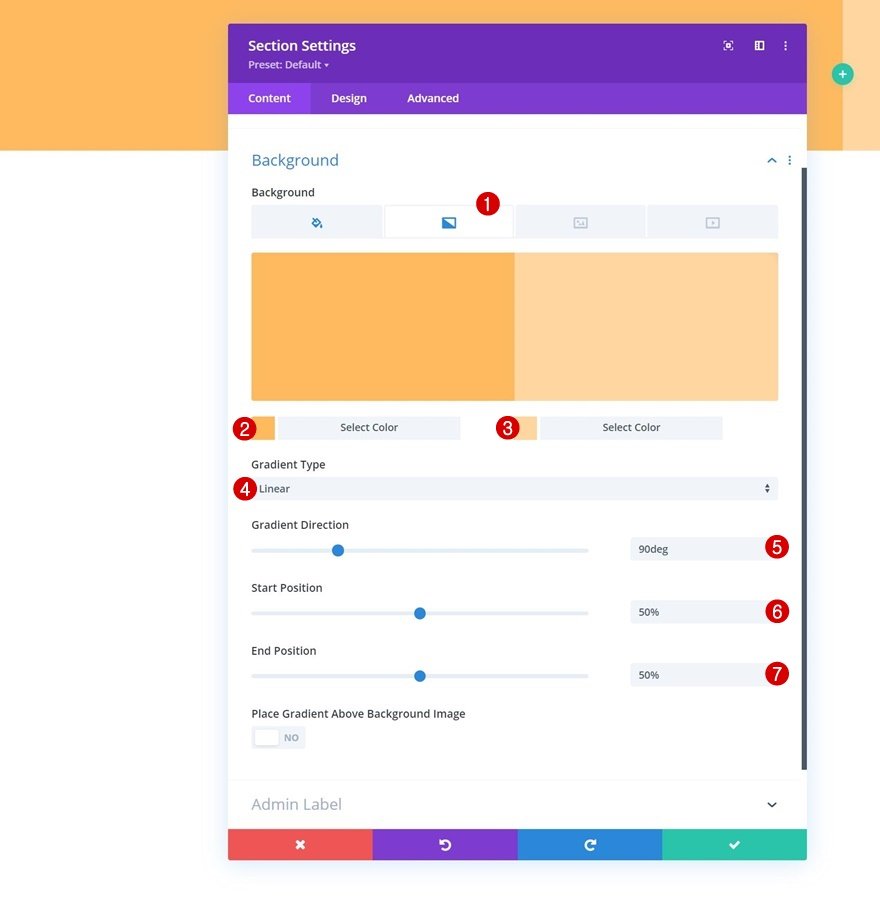
Gradientno ozadje
Najprej bomo uporabili gradientno ozadje, kot sledi:
- Barva 1: #ffba60
- Barva 2: #ffd6a0
- Smer preliva: 90 stopinj
- Začetni položaj: 50%
- Končni položaj: 50%

Razmik
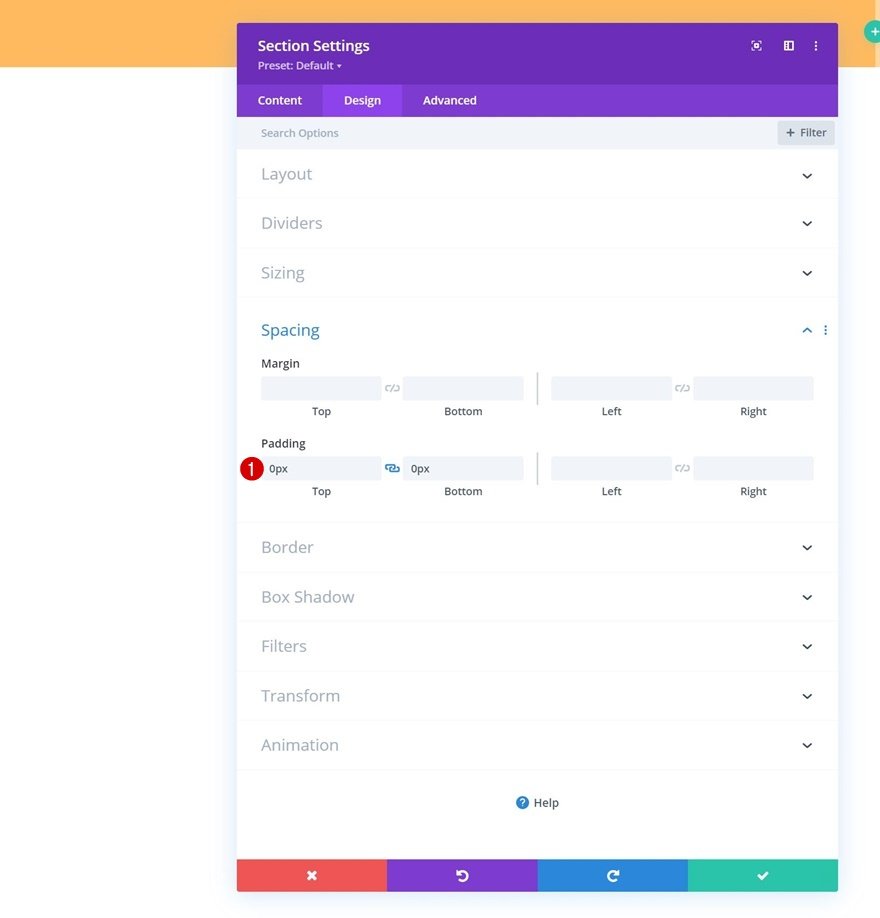
Nato morate odstraniti vse privzete zgornje in spodnje oblazinjenje.
- Zgornje oblazinjenje: 0px
- Spodnje odmikanje: 0px

Dodajte novo vrstico
Če želite ustvariti našo zgornjo vrstico glave, bomo v naš razdelek dodali novo vrstico.
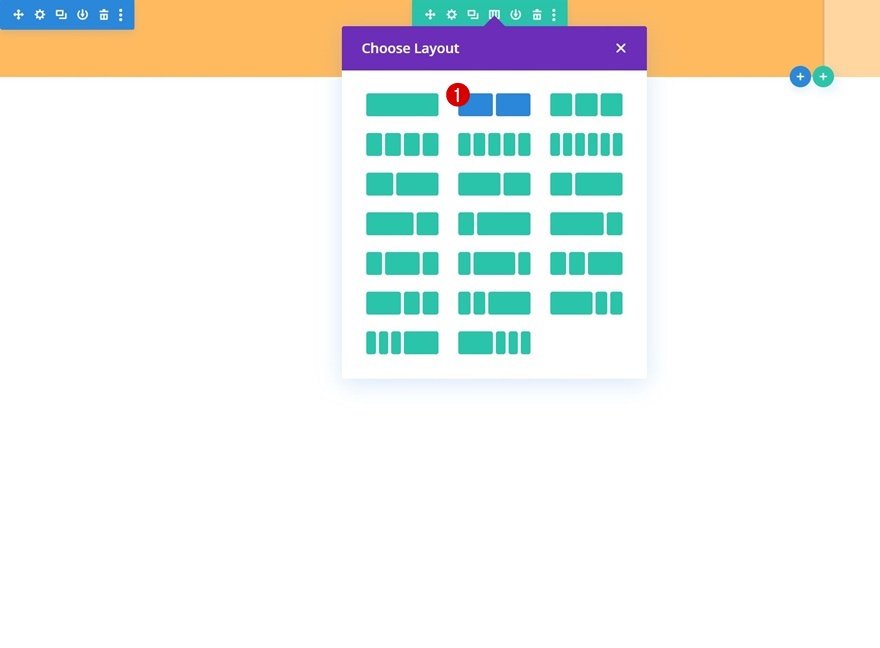
Struktura stolpcev
Novo vrstico je treba definirati z naslednjo strukturo stolpcev:

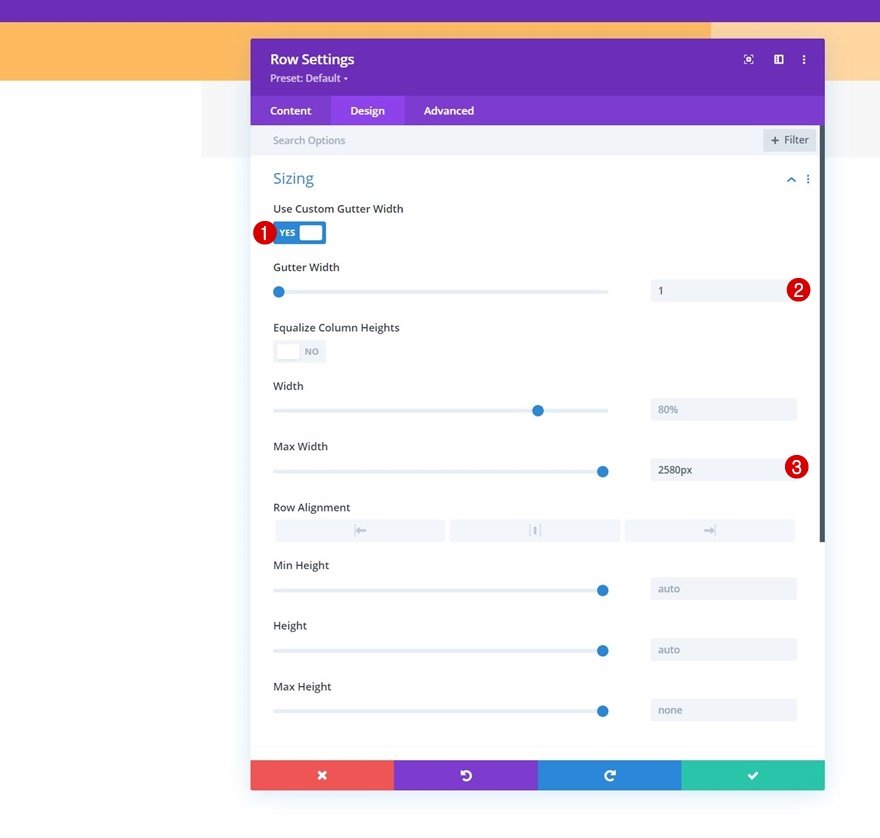
Dimenzioniranje
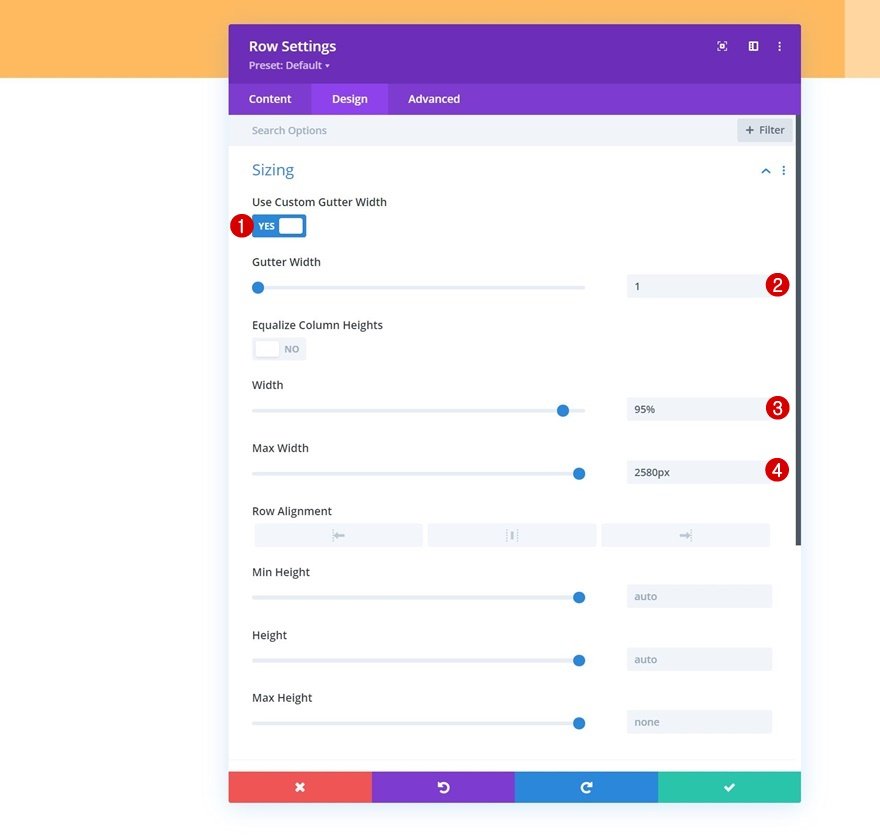
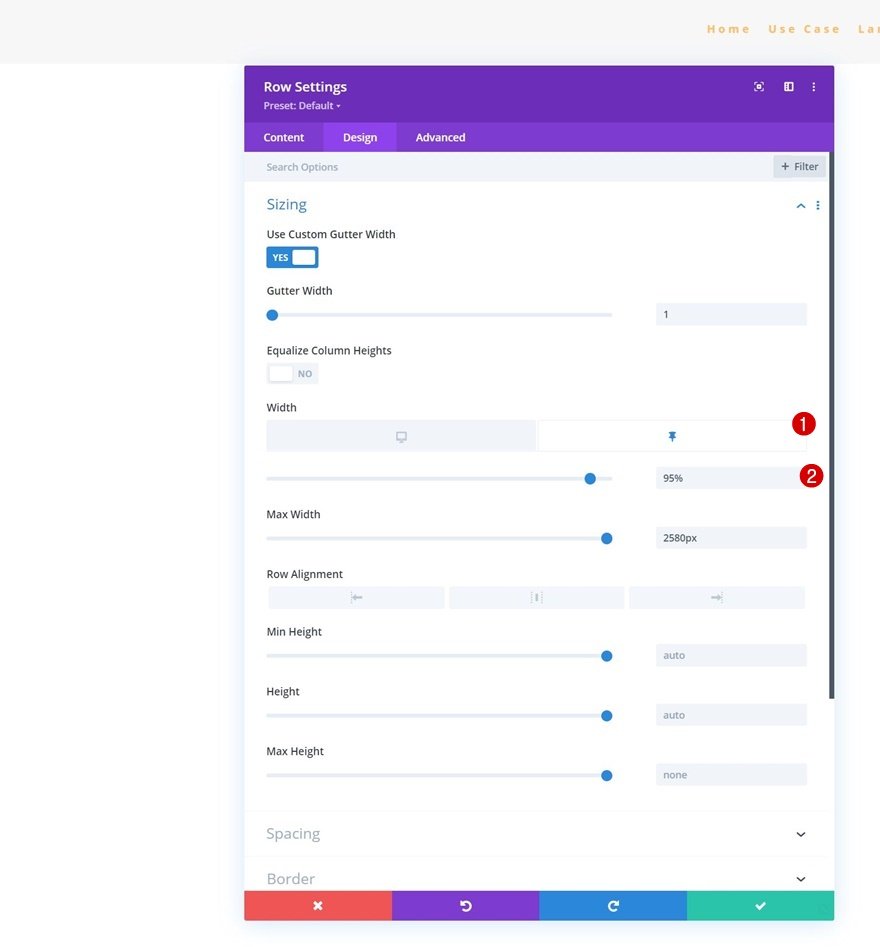
Ne da bi še dodali modulov, odprite nastavitve vrstice in spremenite nastavitve velikosti na naslednji način:
- Uporabite širino žleba po meri: Da
- Širina žleba: 1
- Širina: 95%
- Največja širina: 2580 slikovnih pik

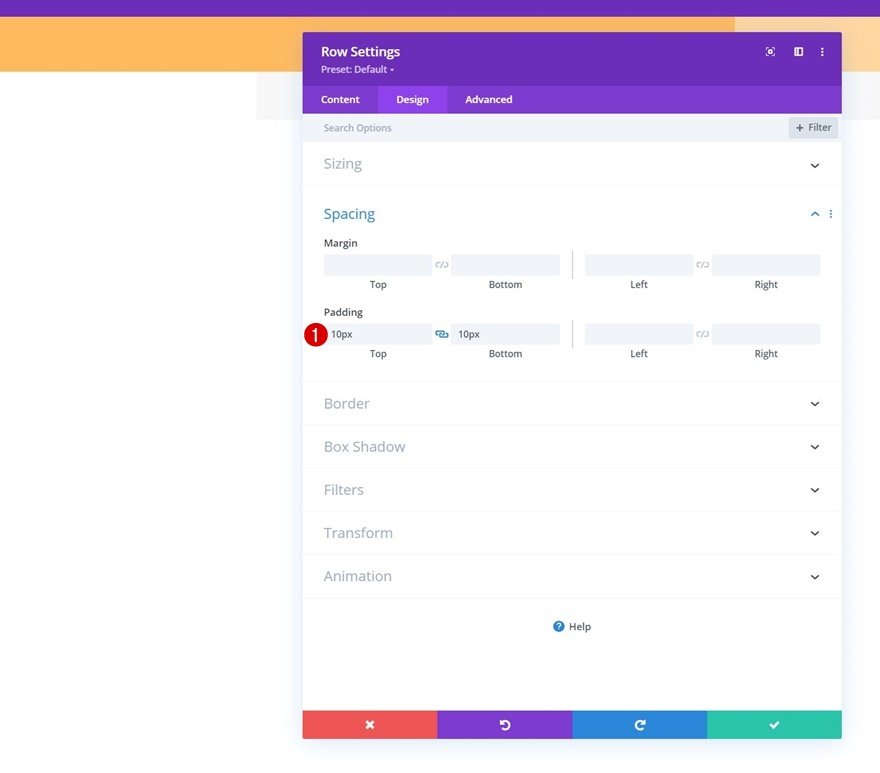
Razmik
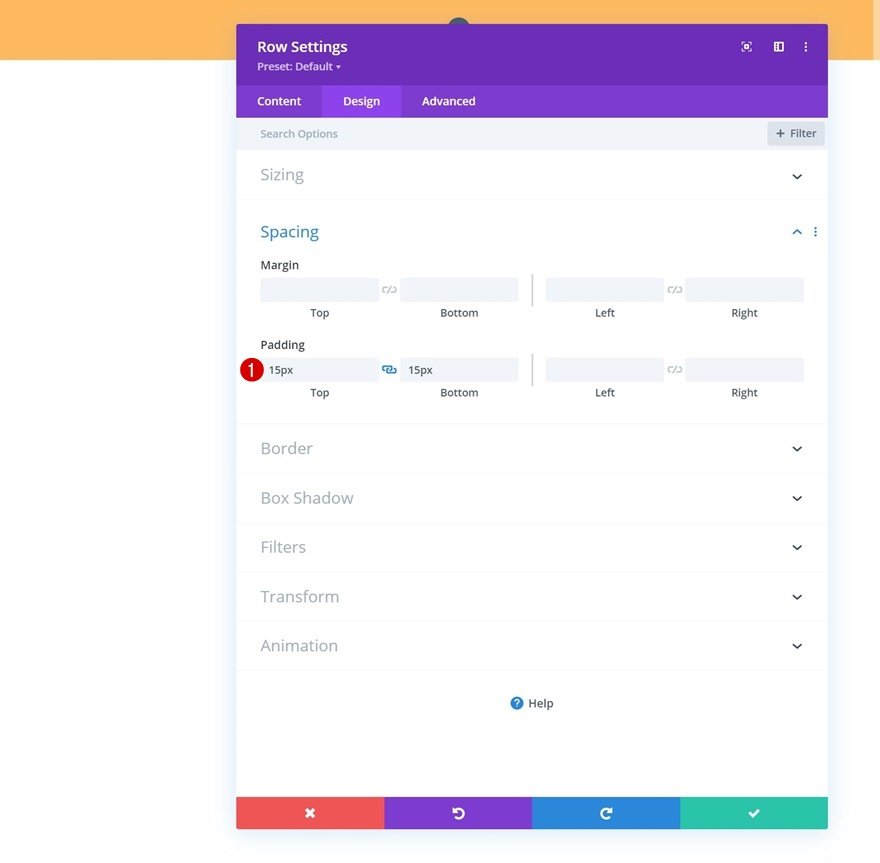
Na tej ravni boste dodali nekaj zgornjih in spodnjih oblazinjenja po meri.
- Zgornje oblazinjenje: 15px
- Spodnji odmik: 15 slikovnih pik

Glavni element CSS
Zdaj boste dodali eno vrstico kode CSS glavnemu elementu vrstice na zavihku napredno. Cilj tukaj je zagotoviti, da stolpci ostanejo drug poleg drugega na manjših velikostih zaslona.
| 01 | display: flex; |

V 1. stolpec dodajte modul za spremljanje družbenih medijev
Zdaj lahko dodajamo module. Začnimo v 1. stolpcu z modulom za spremljanje družbenih medijev.
Dodajte družbena omrežja po izbiri
Dodali boste družbena omrežja po vaši izbiri skupaj z ustreznimi povezavami.

Nato morate odstraniti vsako barvo ozadja družbenih omrežij’s.


Nastavitve ikon
Vrnite se na splošne nastavitve modula in spremenite barvo ikone v zavihku zasnove.
- Barva ikone: #26333a

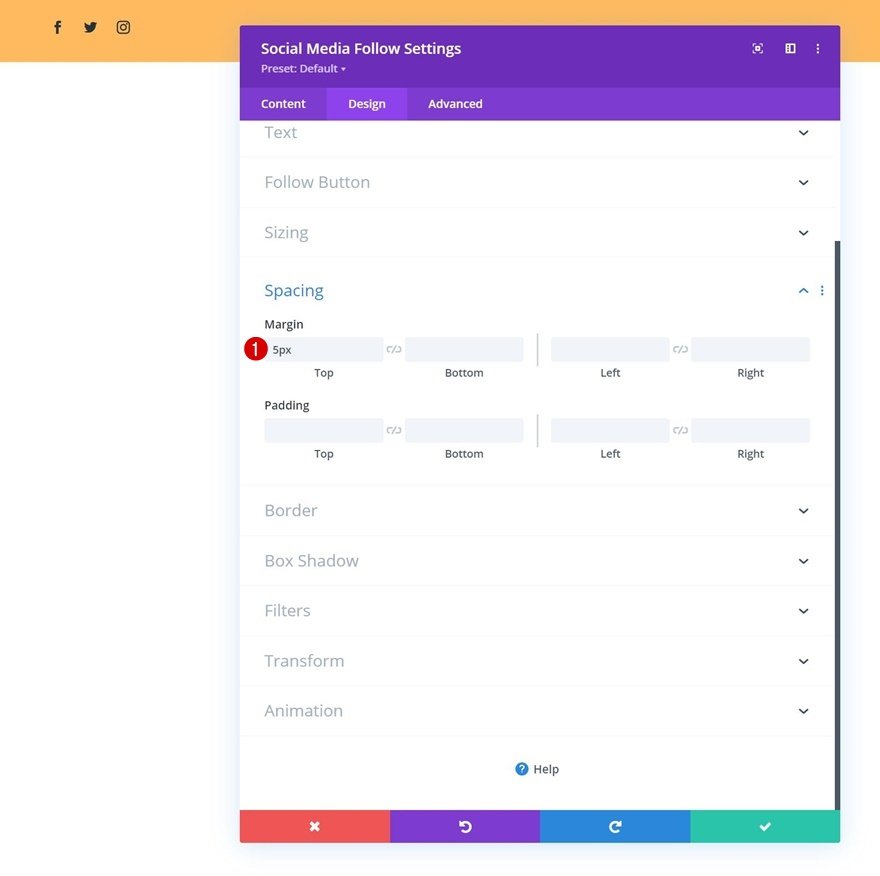
Razmik
Dodajte nekaj zgornjega roba.
- Zgornji rob: 5px

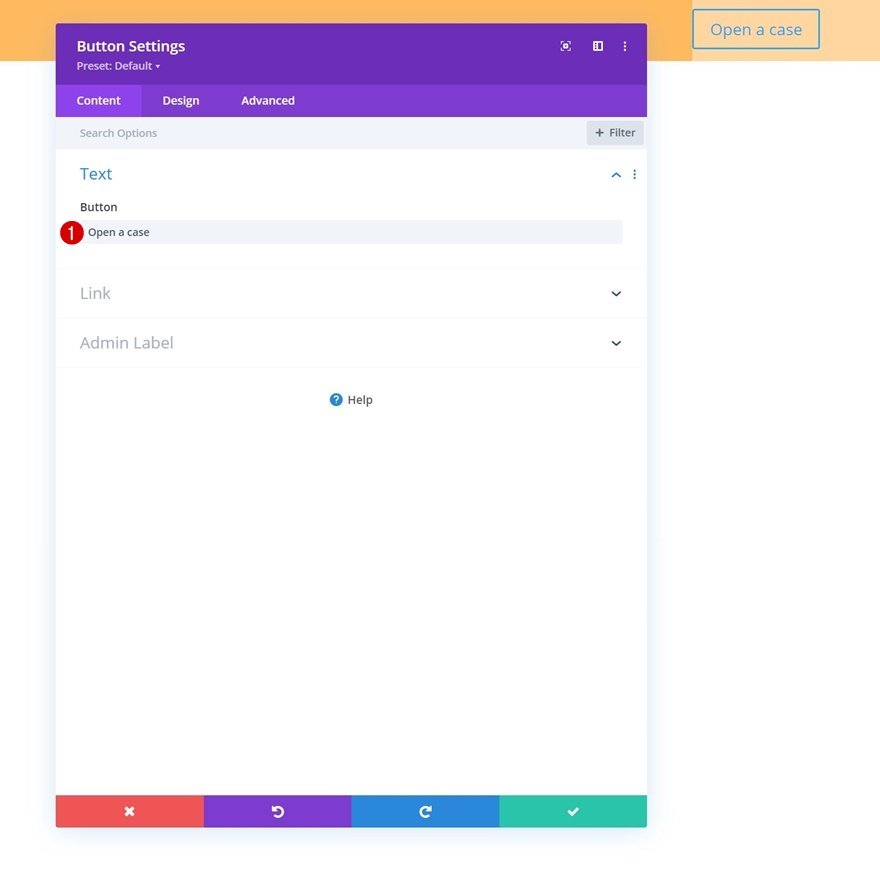
Dodajte modul gumbov v stolpec 2
V stolpcu 2 je edini modul, ki ga potrebujemo, gumb z modulom. Najprej boste dodali kopijo po vaši izbiri.

Nato dodate povezavo .

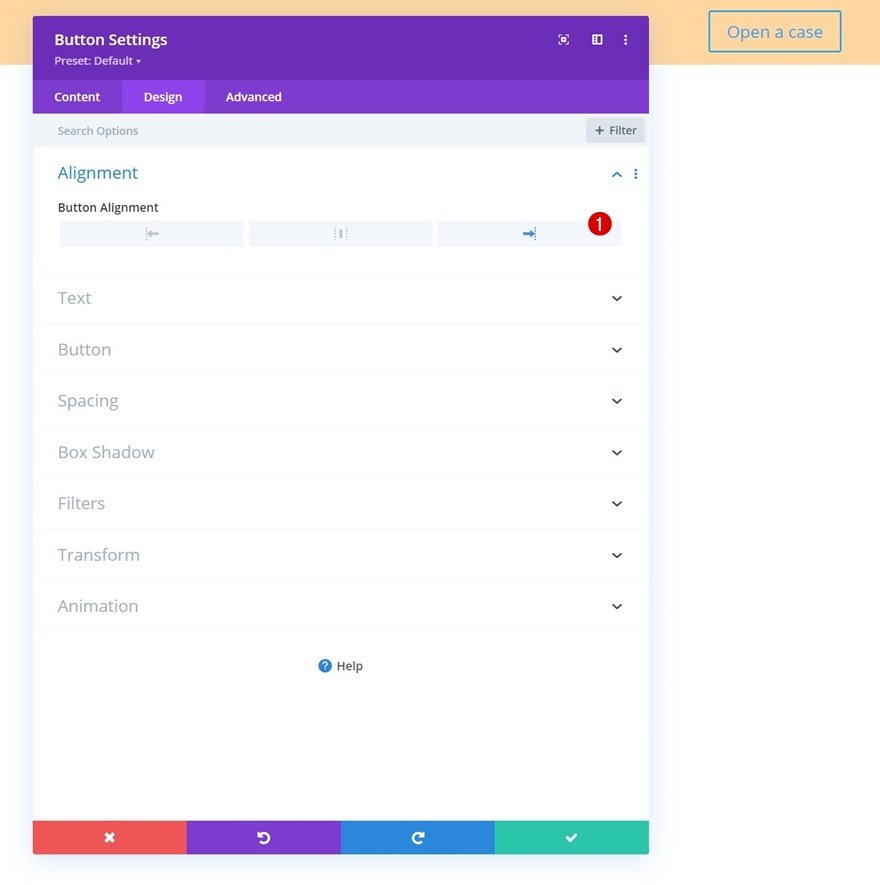
Po tem morate iti na zavihek načrtovanja in spremeniti poravnavo gumbov.
- Poravnava gumbov: desno

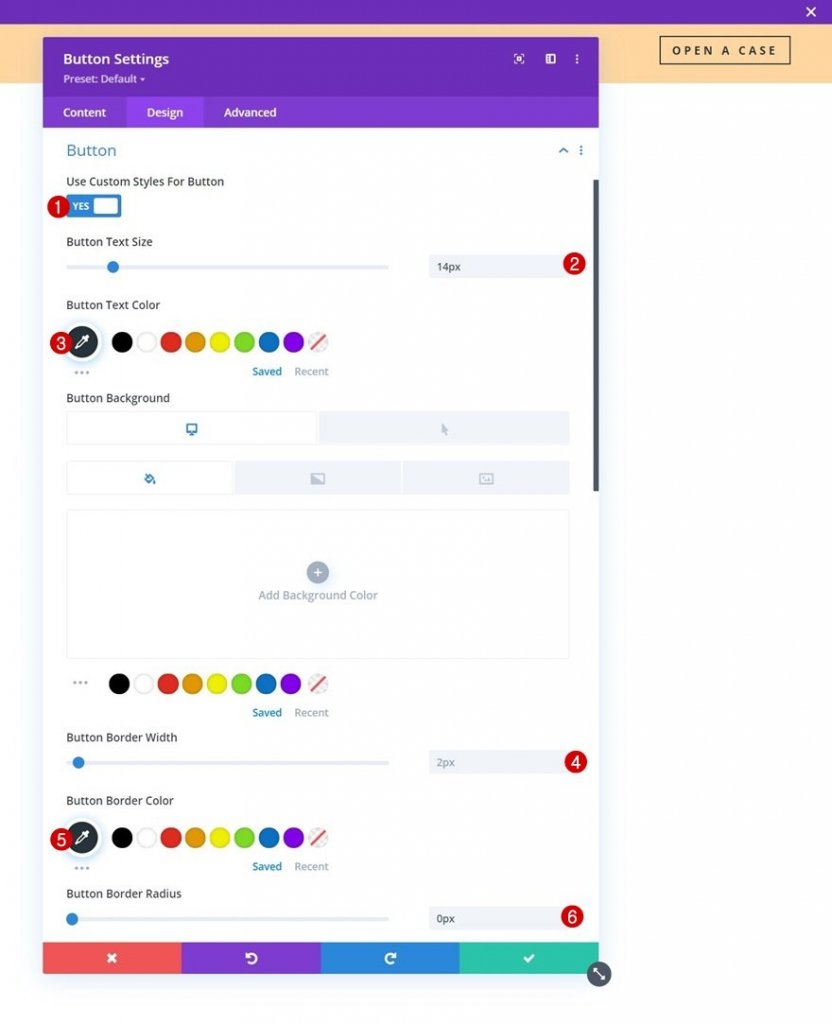
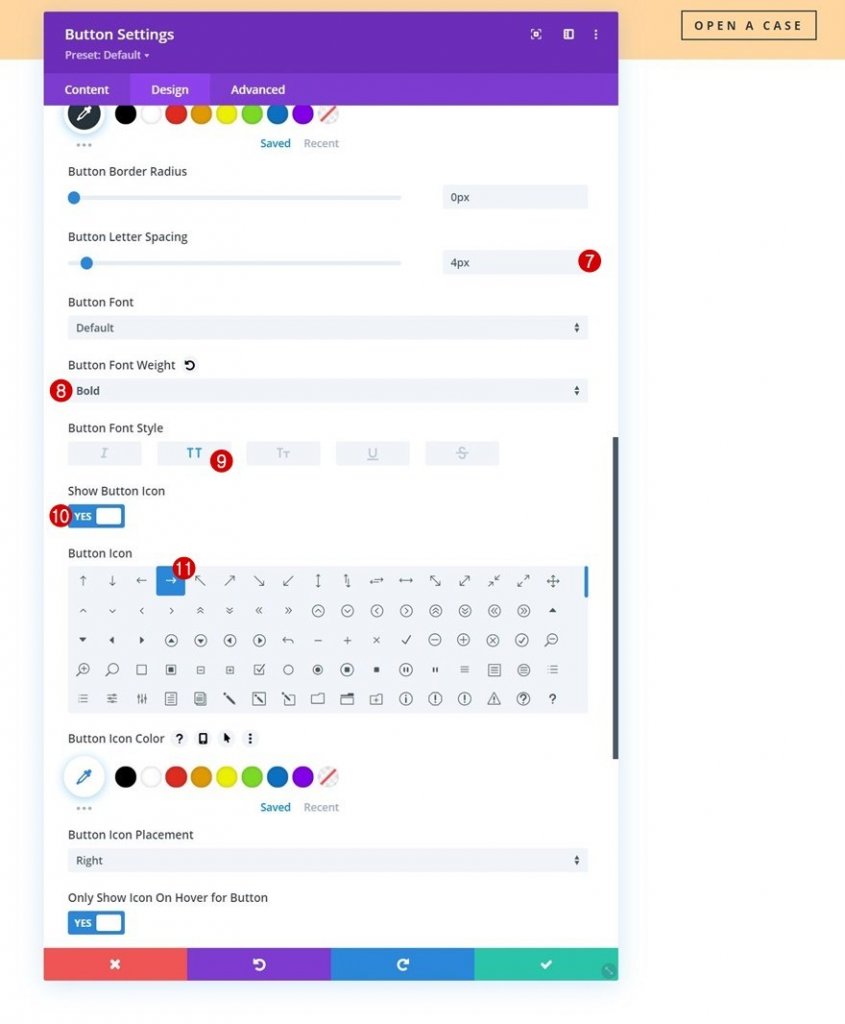
Konfigurirajmo nekaj stilskih elementov za gumb:
- Uporabite sloge po meri za gumb: Da
- Velikost besedila gumba: 14px
- Barva besedila gumba: #26333a
- Širina obrobe gumba: 2px
- Barva obrobe gumba: #26333a
- Polmer obrobe gumba: 0px

- Razmik med črkami gumbov: 4px
- Teža pisave gumba: krepko
- Slog pisave gumba: velike črke
- Prikaži gumb: Da

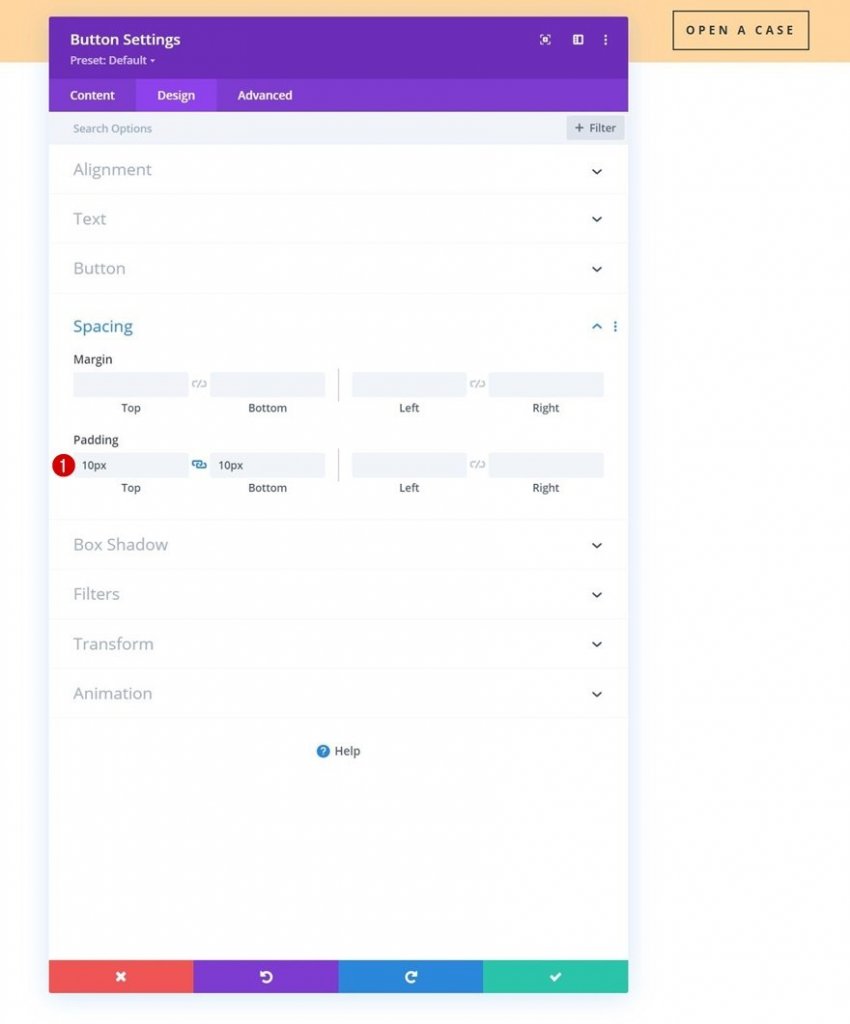
In we’ bomo dokončali nastavitve modula tako, da bomo nastavitvam razmika dodali nekaj zgornjih in spodnjih odmikov.
- Zgornje oblazinjenje: 10px
- Spodnje odmikanje: 10 slikovnih pik

Konfiguracija odseka 1 je zdaj končana. Zdaj bomo v meni dodali drugi namenski razdelek, ki bo v drugem delu te vadnice postal lepljiv.
Dodajte razdelek #2
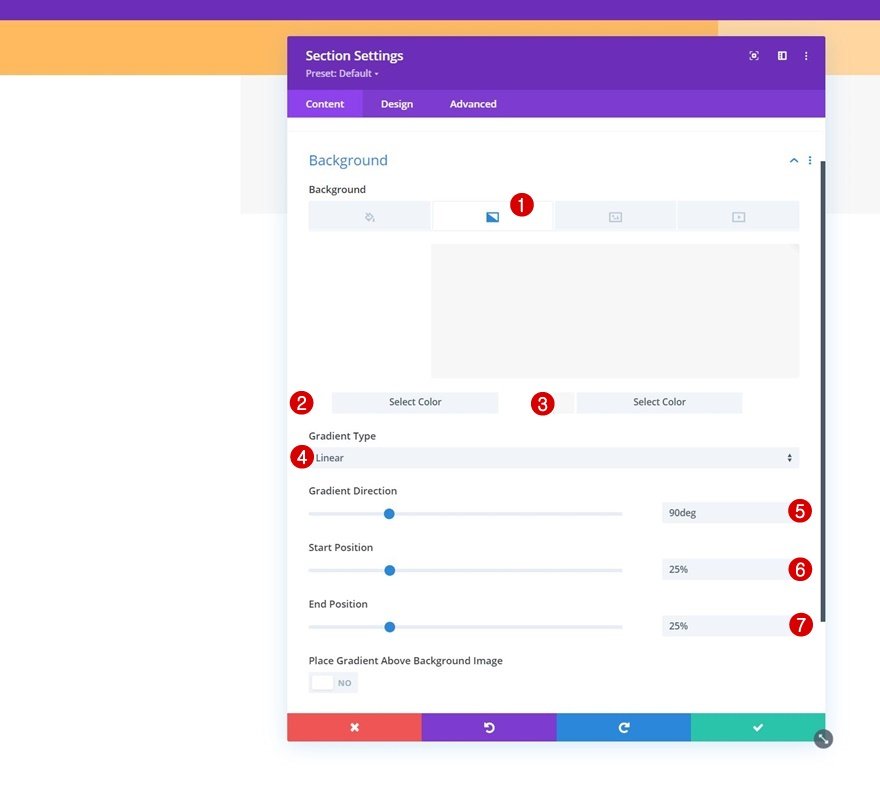
Razdelek 2, namenjen meniju, bo dodan tik pod prejšnjim. Kot v razdelku 1, bomo najprej konfigurirali gradientno ozadje .
- Barva 1: #ffffff
- Barva 2: #f7f7f7
- Vrsta gradienta: linearna
- Smer preliva: 90 stopinj
- Začetni položaj: 25%
- Končni položaj: 25%

Pomaknite se na zavihek oblikovanja section’s in odstranite vse privzete zgornje in spodnje oblazinjenja.
- Zgornje oblazinjenje: 0px
- Spodnje odmikanje: 0px

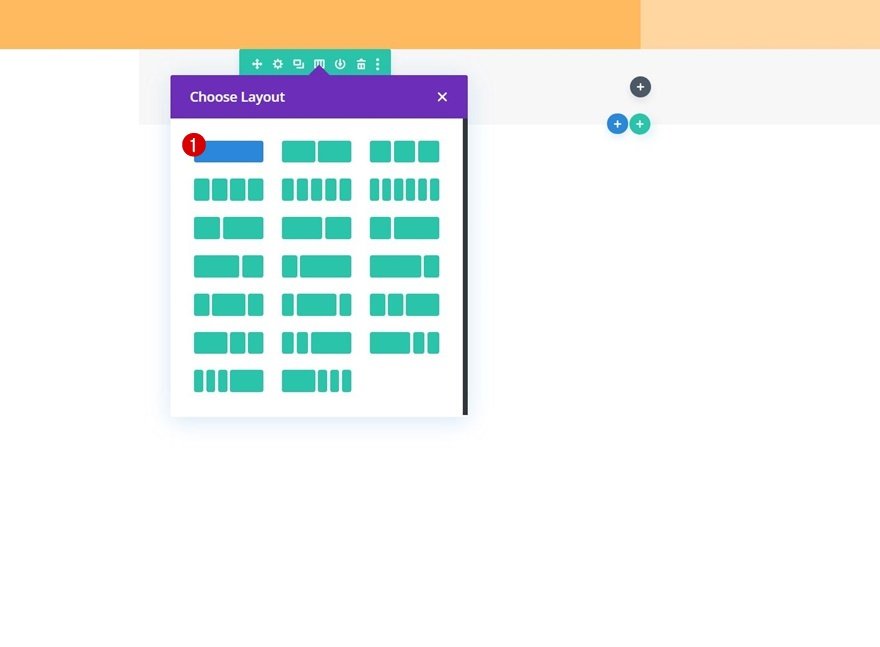
Dodaj novo vrstico
Uporabiti bomo morali naslednjo strukturo stolpcev:

Nato se pomaknite na zavihek načrtovanja vrstice in spremenite nastavitve velikosti na naslednji način:
- Uporabite širino žleba po meri: Da
- Širina žleba: 1
- Največja širina: 2580 slikovnih pik

Nato odstranite vse privzete zgornje in spodnje oblazinjenje.
- Zgornje oblazinjenje: 10px
- Spodnje odmikanje: 10 slikovnih pik

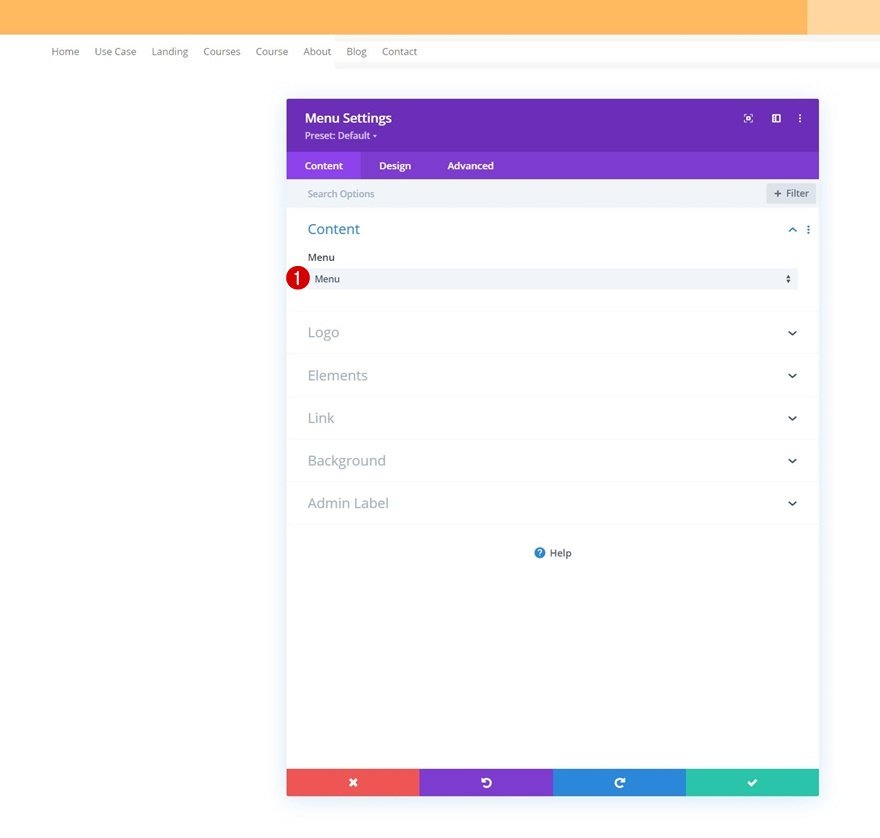
Dodajte menijski modul v stolpec
V stolpec row’s morate dodati menijski modul in izbrati dinamični meni po svoji izbiri.

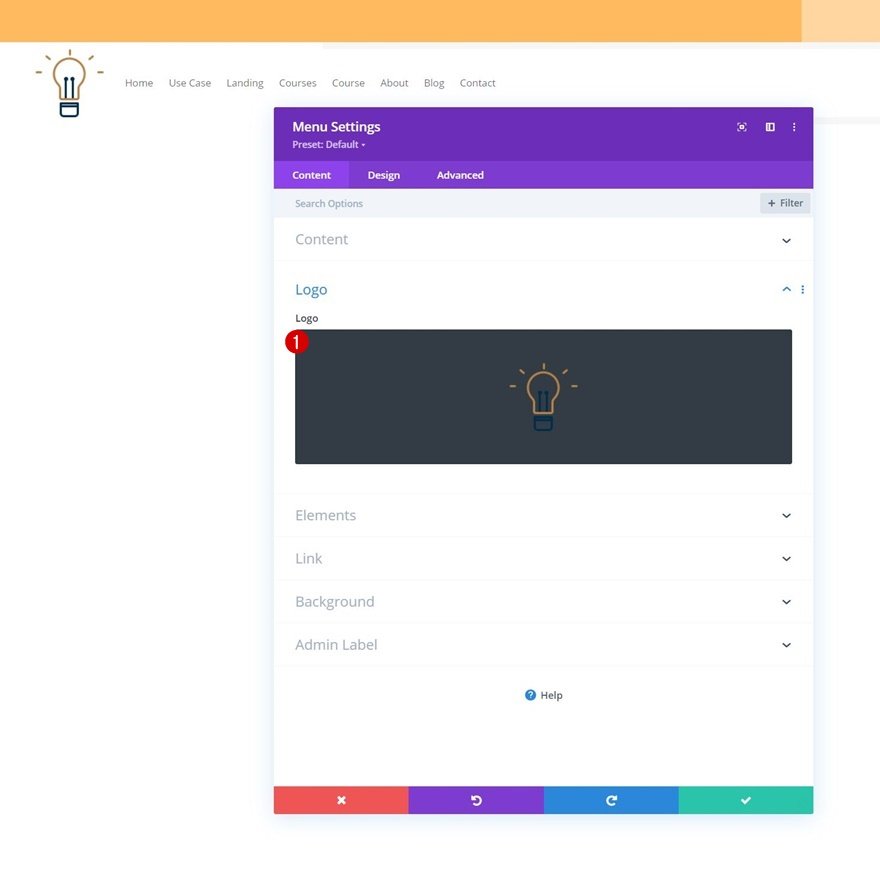
Nato naložite logotip.

Po tem lahko odstranite privzeto belo barvo ozadja module’s.
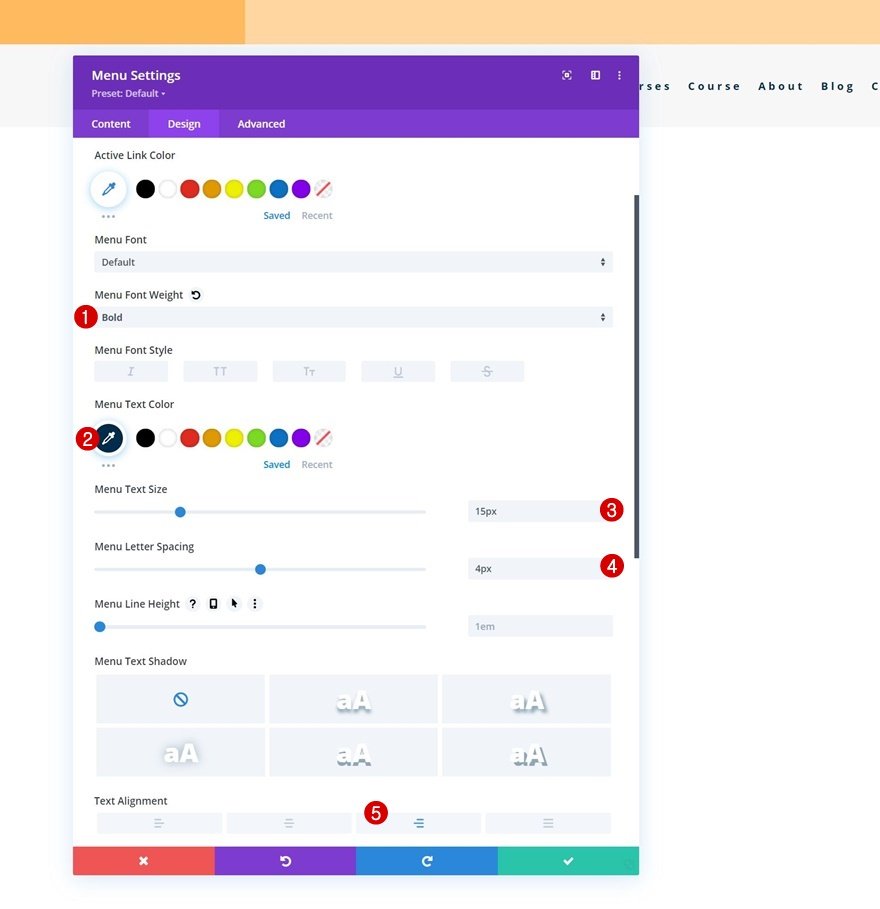
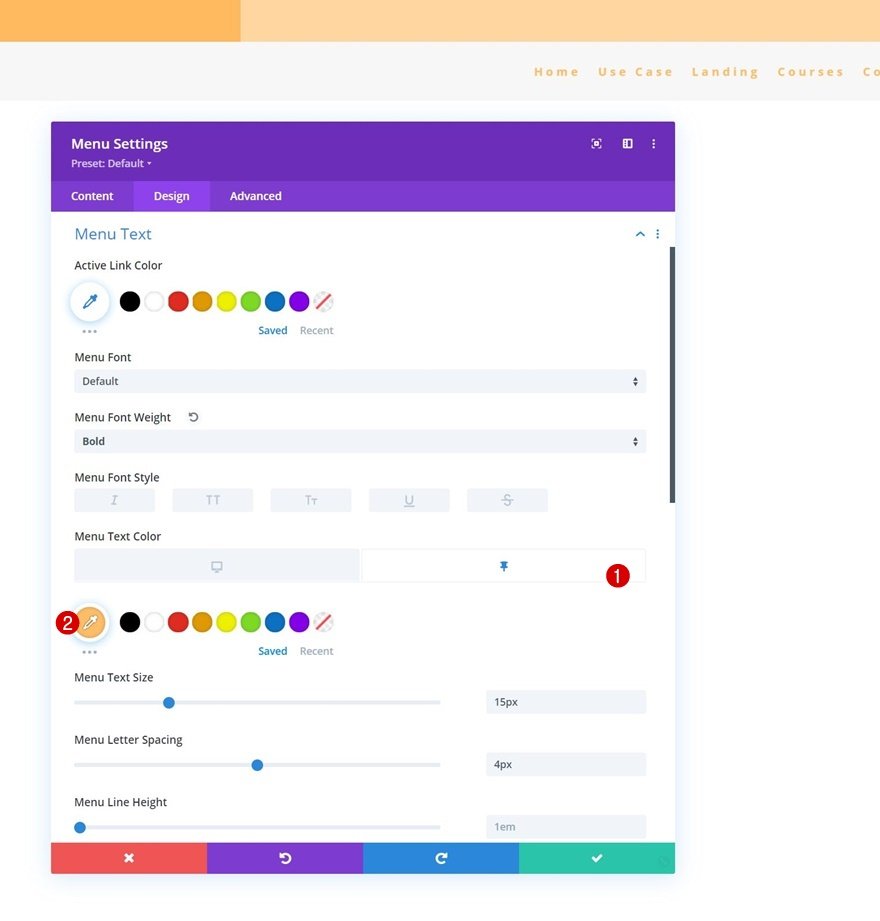
Pomaknite se na zavihek za oblikovanje in oblikujte tudi nastavitve besedila menija.
- Teža pisave menija: krepko
- Barva besedila menija: #002d4c
- Velikost besedila menija: 15px
- Razmik med črkami menija: 4px
- Poravnava besedila: desno

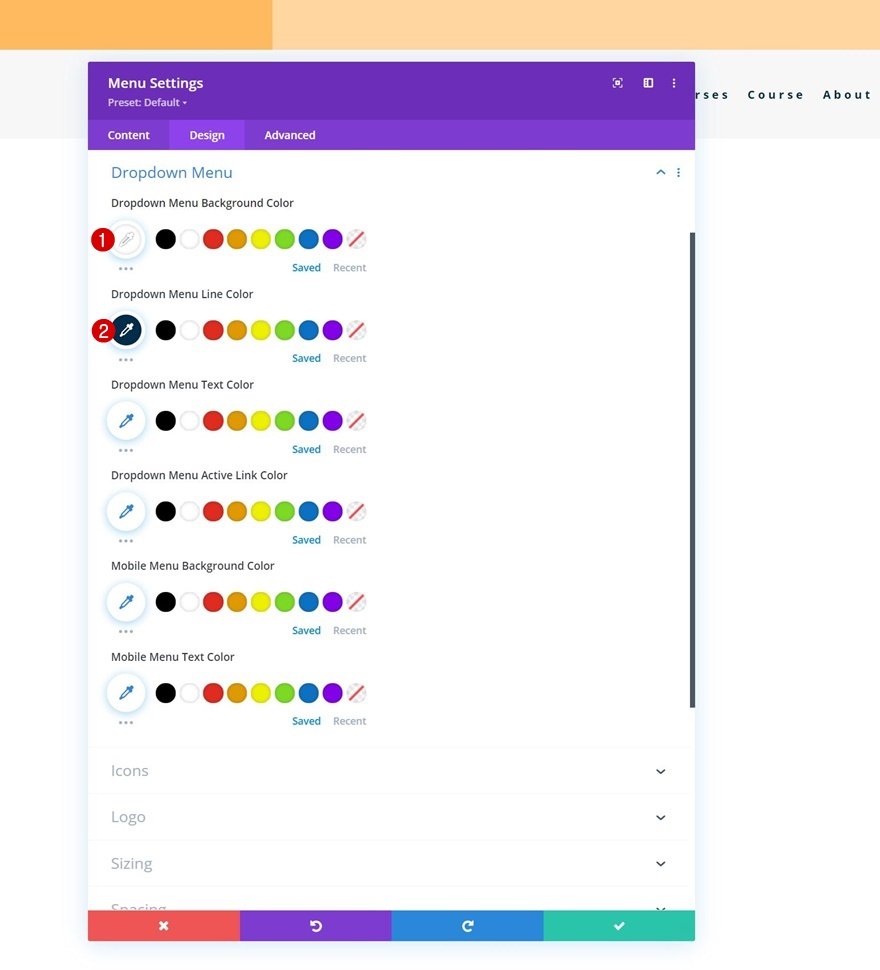
Zdaj naredite nekaj sprememb v nastavitvah spustnega menija.
- Barva ozadja spustnega menija: #ffffff
- Barva vrstice spustnega menija: #002d4c

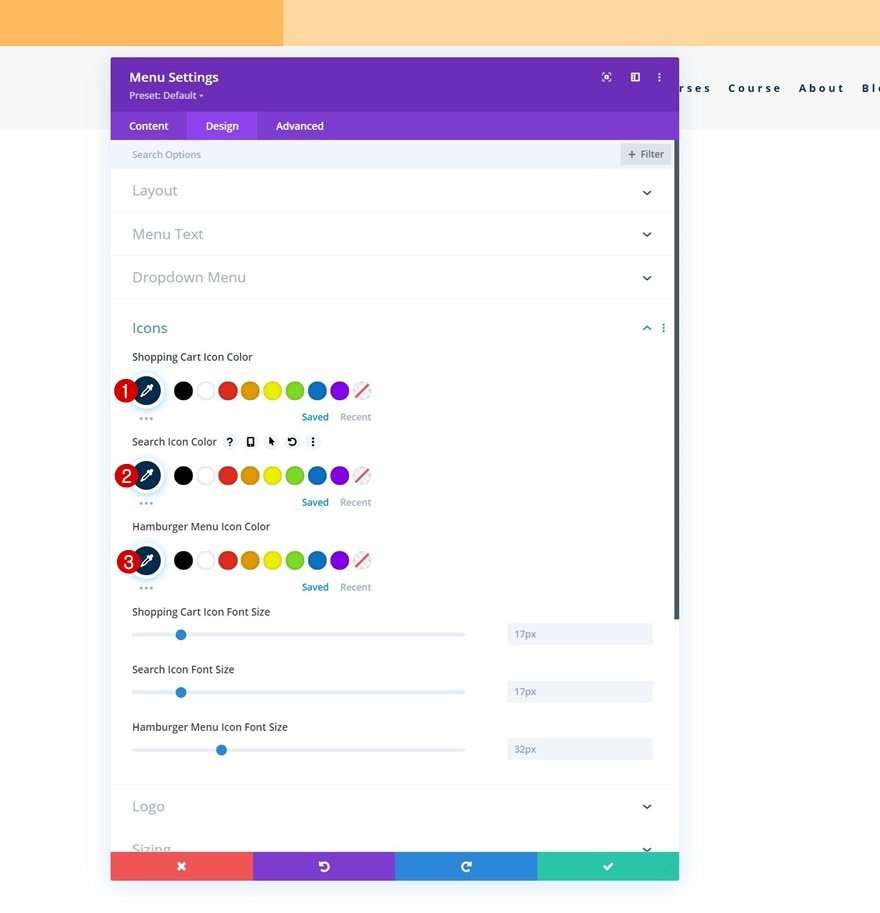
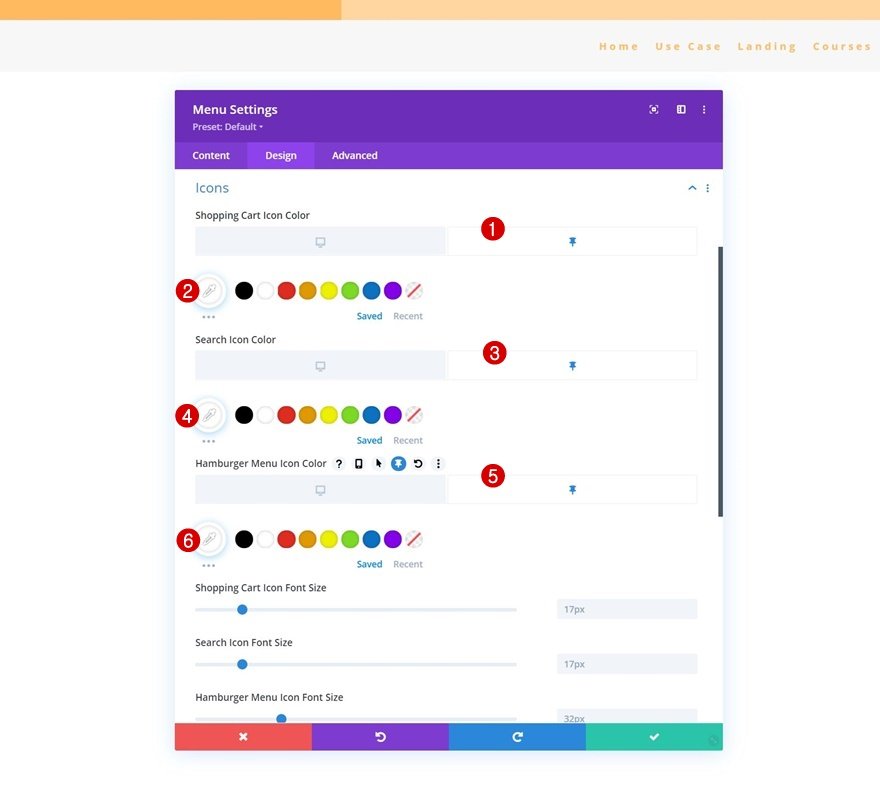
Skupaj z nastavitvami ikon.
- Barva ikone nakupovalnega vozička: #002d4c
- Barva ikone za iskanje: #002d4c
- Barva ikone menija za hamburgerje: #002d4c

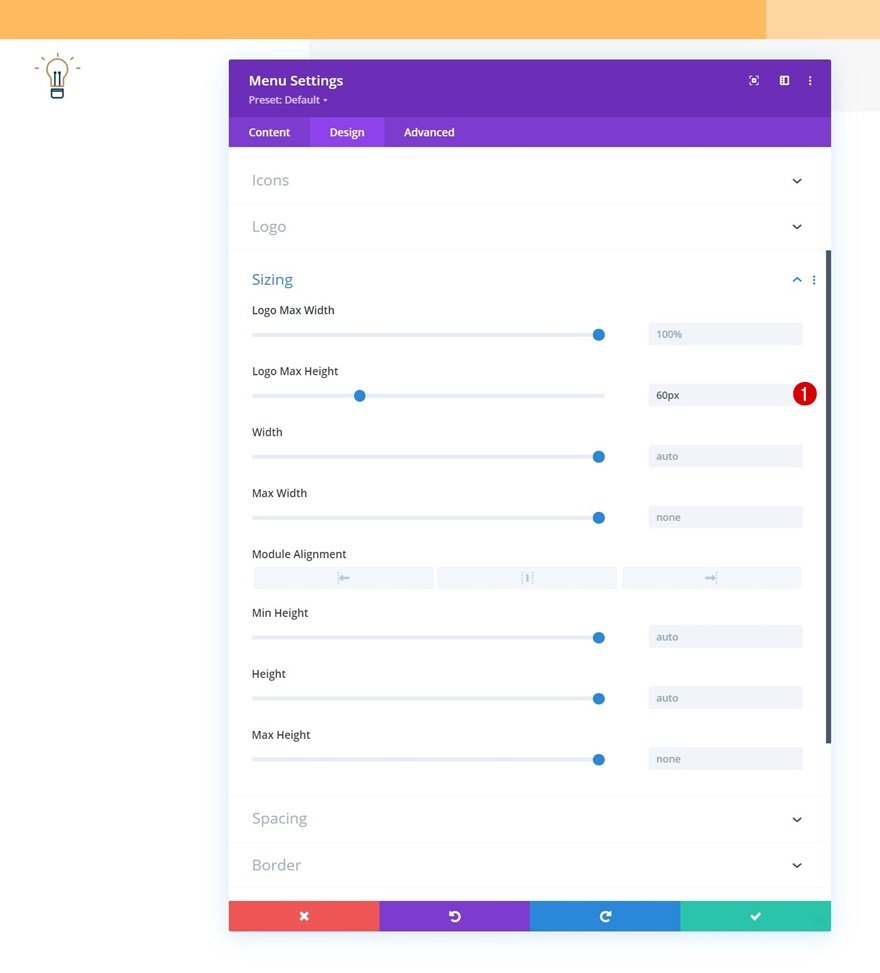
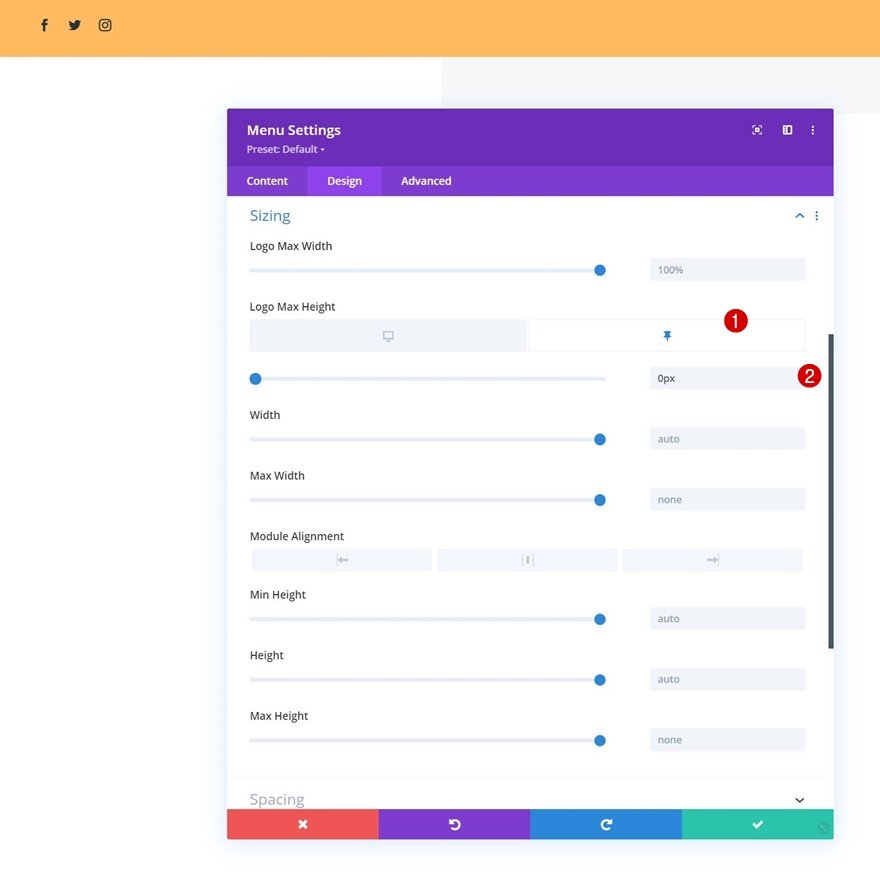
In dokončajte nastavitve modula z dodajanjem največje višine logotipa nastavitvam velikosti.
- Največja višina logotipa: 60px

In tukaj je struktura elementa glave, zasnovana v celoti v novi predlogi glave. Vse kar je preostalo je, da uporabite posebne lepljive učinke.
2. Uporaba lepljivih učinkov po meri
Čas je ’, da spremenimo naš drugi del in spremenimo njegov slog oblikovanja in njegove elemente v lepljivem stanju.
Naj bo odsek # 2 lepljiv
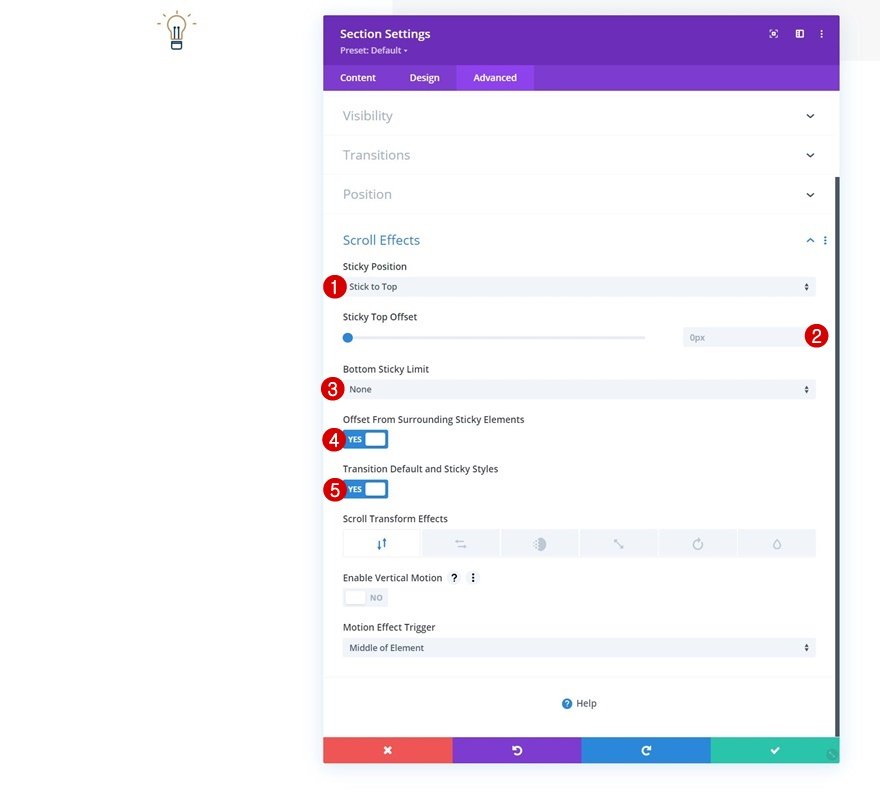
Za to morate odpreti nastavitve drugega razdelka in se premakniti na zavihek napredno. Tam pojdite na nastavitve učinkov drsenja in uporabite naslednje lepljive možnosti:
- Lepljiv položaj: drži se na vrhu
- Sticky Top Offset: 0px
- Spodnja lepljiva meja: Brez
- Odmik od okoliških lepljivih elementov: Da
- Privzeti in lepljivi slogi prehoda: Da

Ko razdelek postane lepljiv, se bo v naših nastavitvah razdelka, vrstice in modula pojavila dodatna možnost: Možnost Sticky
S klikom na to možnost bo ustvarjen nov alternativni slog za vse elemente, ki jih želite narediti lepljive.
Spremenite gradientno ozadje Section’s v lepljivem stanju
Pojdite na nastavitve ozadja drugega razdelka ’s in uporabite naslednje lepljivo gradientno ozadje:
- Barva 1: #26333a
- Barva 2: #1e272f

Raztegljiva vrstica v lepljivem stanju
Nato odprite vrstico, ki vsebuje menijski modul, in spremenite širino v lepljivem stanju.
- Širina: 95%

Spremenite barvo besedila menija v lepljivem stanju
Samo konfigurirajte naslednji meni barv besedila:
- Barva besedila menija: #ffbd68

Spremenite barve ikone menija v lepljivem stanju
Skupaj z barvami ikon.
- Barva ikone nakupovalnega vozička: #ffffff
- Barva ikone za iskanje: #ffffff
- Barva ikone menija za hamburgerje: #ffffff

Odstranite višino logotipa v lepljivem stanju
Logotip morate odstraniti tako, da zmanjšate njegovo največjo velikost na 0. Ko so omogočene lepljive nastavitve razdelka, bo logotip odstranjen iz naše glave.
- Največja višina logotipa: 0px

To je vse! Prepričajte se, da ste shranili vse spremembe Divi Theme Builder, ko ste ’ dokončali zasnovo glave in si jo ogledali na svojem spletnem mestu.
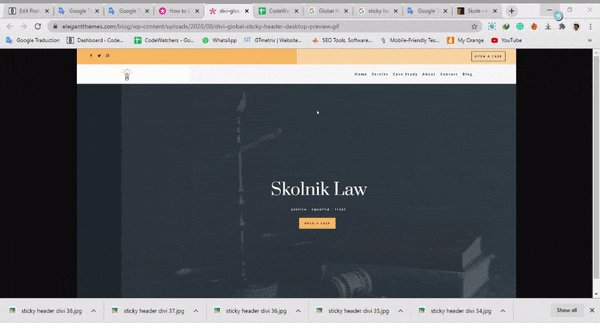
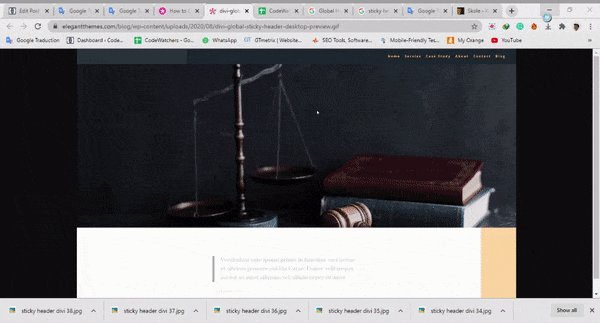
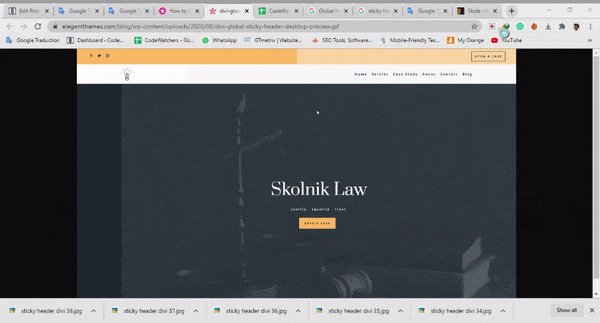
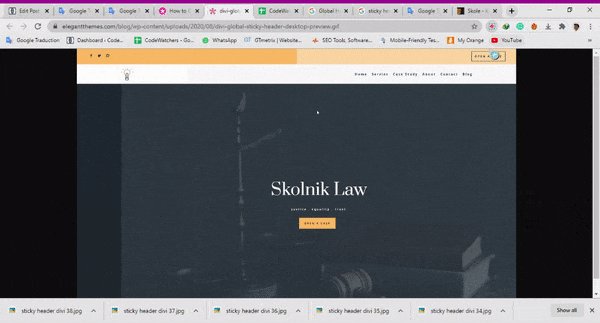
Predogled
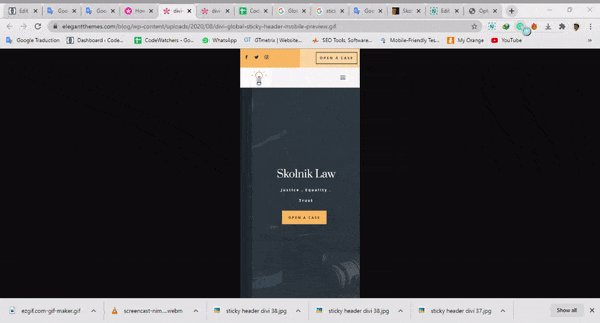
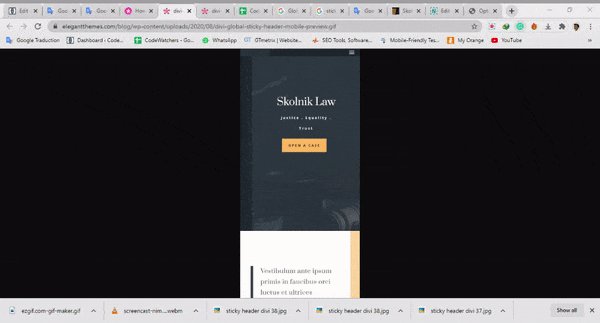
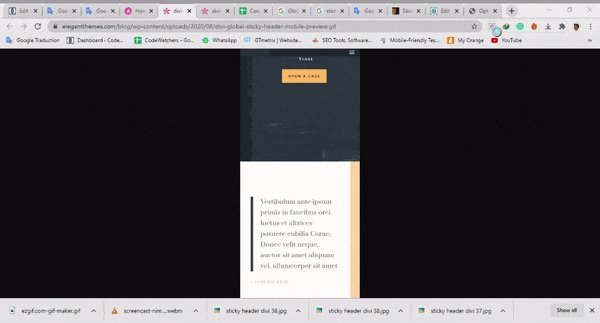
Zdaj bomo videli rezultat našega dela na različnih velikostih zaslona.
namizje

Mobilni

Zadnje misli
Upamo, da vam bo ta članek pomagal enostavno ustvariti lepljivo glavo z uporabo Divi-ja in njegovih možnosti. Lepljive možnosti Divi vam ponujajo nešteto možnosti za izboljšanje uporabniške izkušnje in oblikovanja, ki ga ustvarite. Vse bi morali biti sposobni brez težav.
Če vas zanima več vsebin, vam priporočamo, da nas spremljate na Facebooku in Twitterju .




