Mrežne postavitve so idealne za vsebovanje velikih količin informacij. To je odlična ilustracija, kako lahko pričevanja pomagajo. Na srečo je predstavitev pričevanj v mreži v Diviju tako preprosta, kot da jih postavite v ločen modul za vsako pričevanje. V tej vadnici se bomo naučili, kako uporabiti Divijev modul pričevanja za sestavljanje postavitve mreže pričevanja. Da bi vam pomagali sprejeti premišljeno odločitev, vam bomo pokazali dve možni postavitvi.

Kaj čakamo na ?
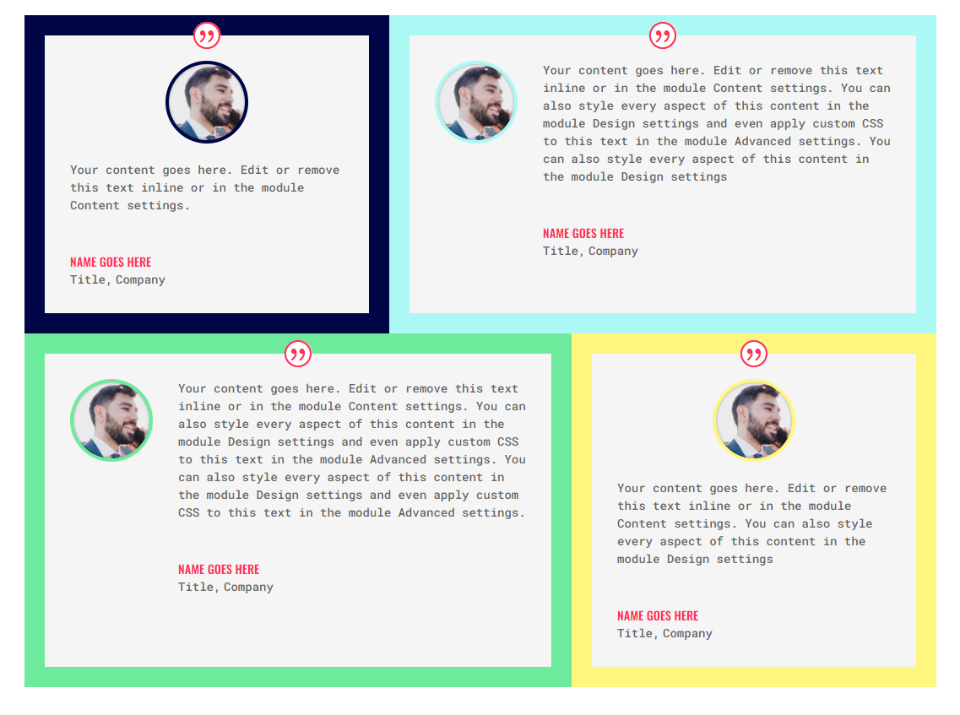
Predogled dizajna
Kaj bomo naredili v tem priročniku, je prikazano spodaj. Uporabljam brezplačen paket postavitve Print Shop, da ustvarim območje za pričevanja na svojem spletnem mestu.

Prva postavitev mreže
Za zdaj vam bomo podrobno prikazali obe postavitvi, čeprav bo druga uporabljala module iz prve.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajUstvari vrstico
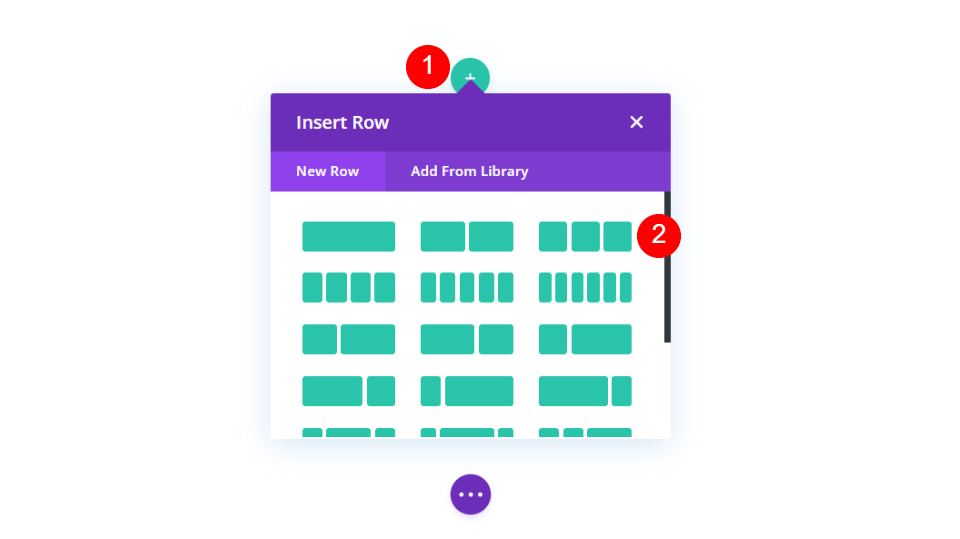
Najprej ustvarite vrstico s 3 stolpci.

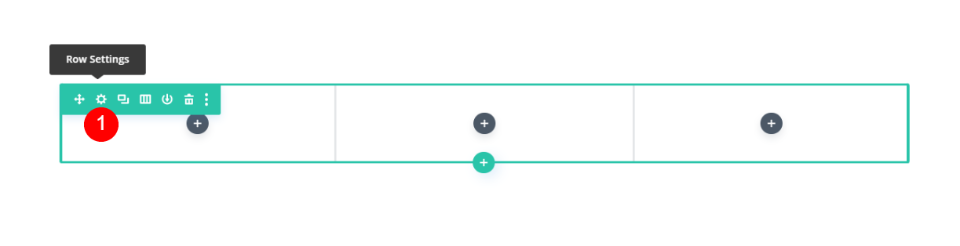
Nato kliknite na gear ion, da odprete nastavitve vrstice.

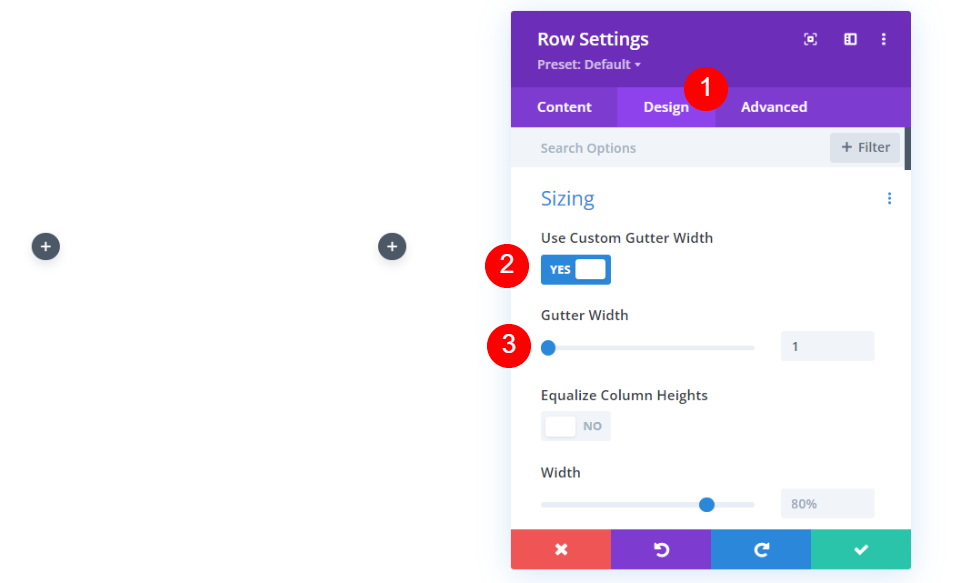
Omogočite možnost oblikovanja v meniju. Z možnostjo širine žleba po meri nastavite širino žleba na 1.
- Uporabi širino po meri: Da
- Širina žleba: 1

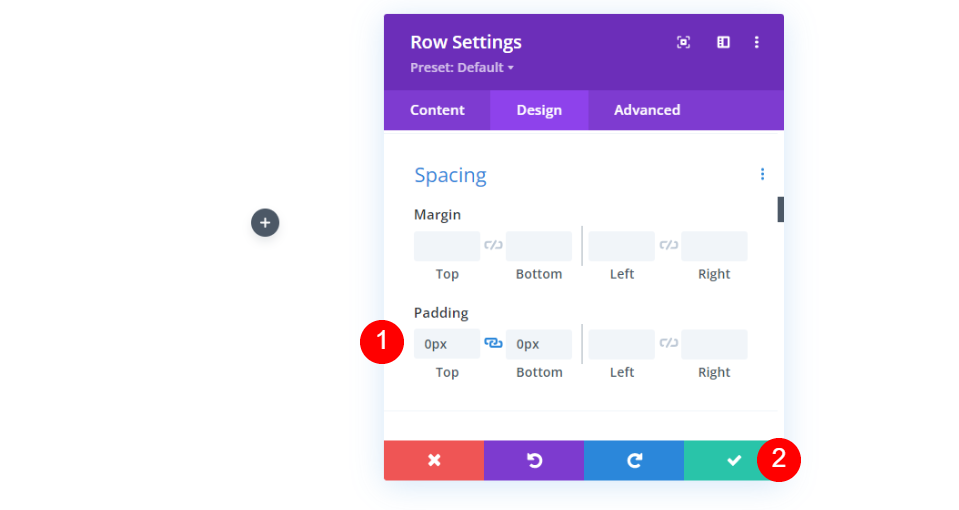
V razdelku Razmik nastavite zgornji in spodnji odmik na 0 slikovnih pik. Dokončajte vrstico. Ko končamo to vrstico, jo bomo klonirali in ustvarili drugo.
- Oblazinjenje: 0px zgoraj in spodaj

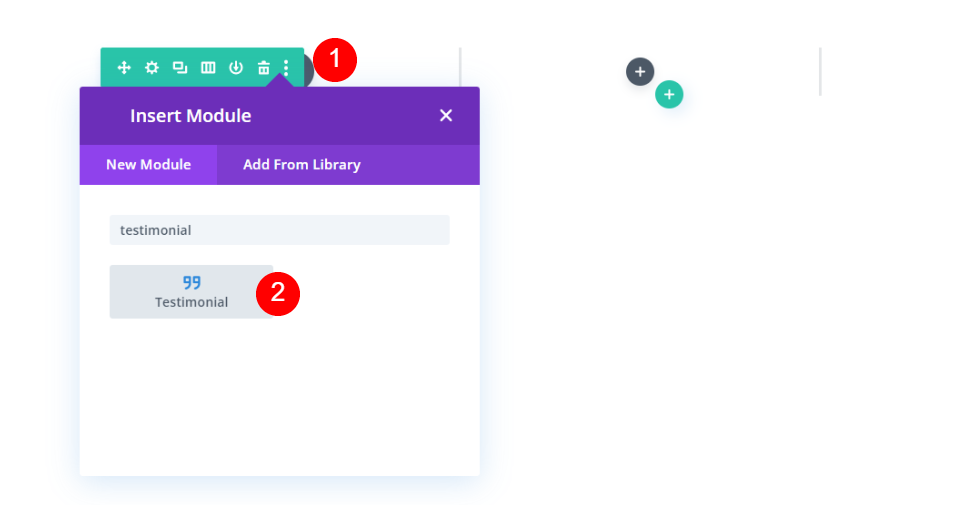
Dodajte modul pričevanja
Nato moramo dodati modul pričevanja.

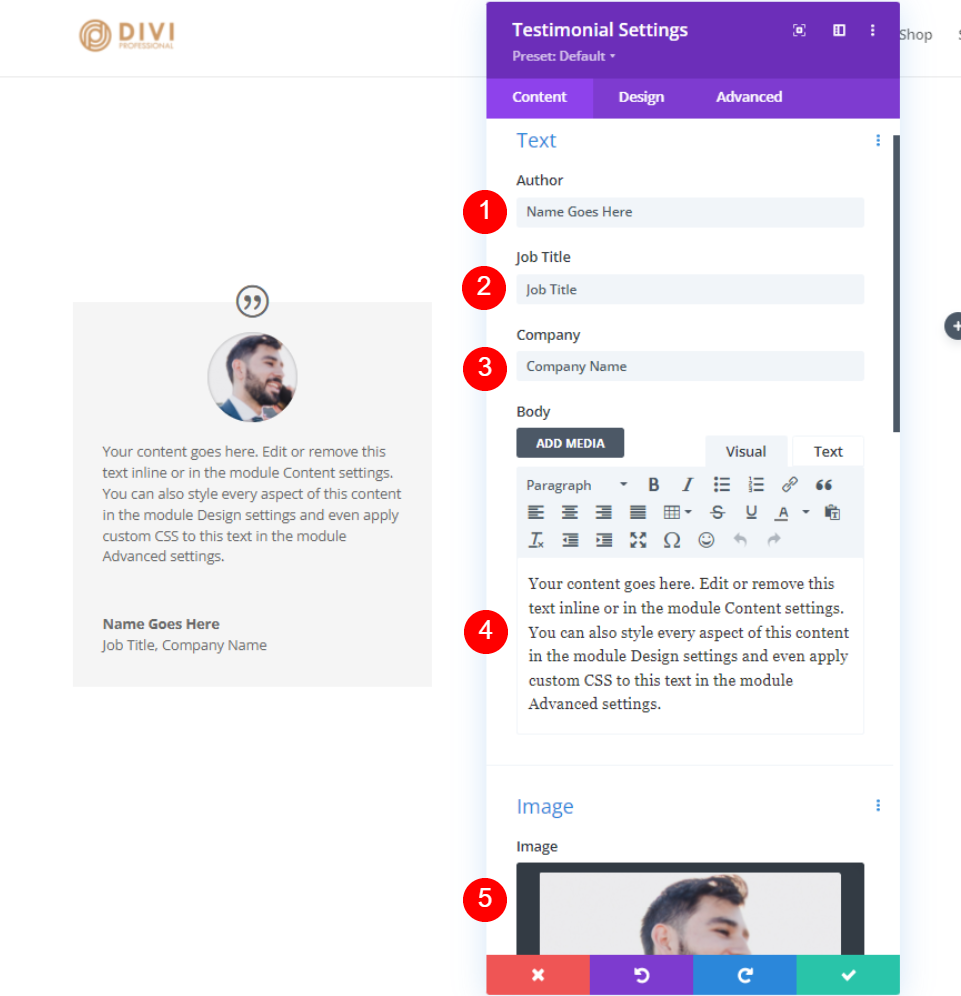
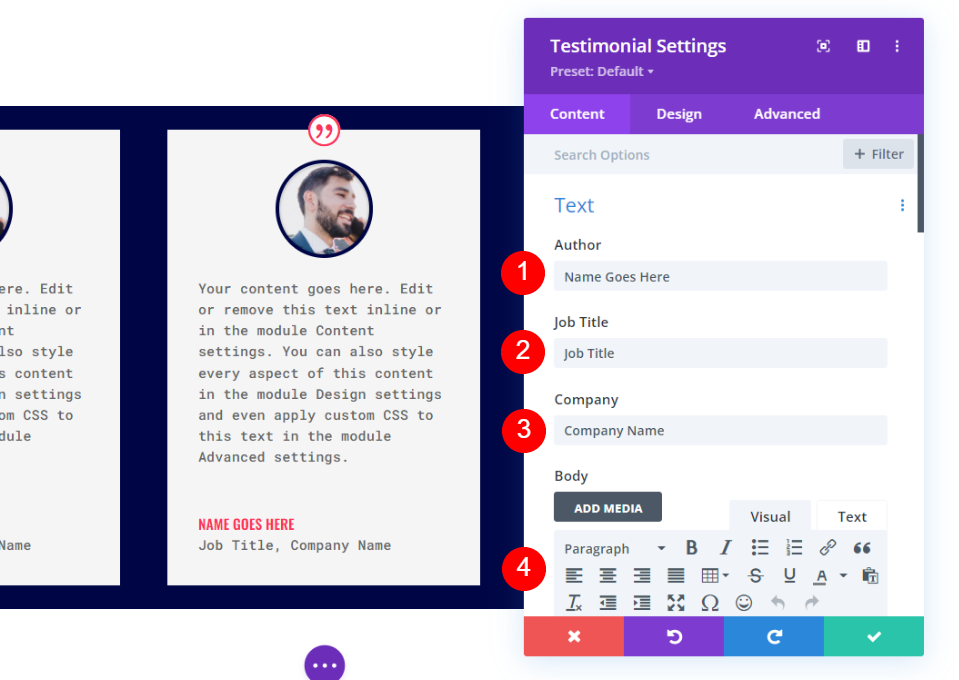
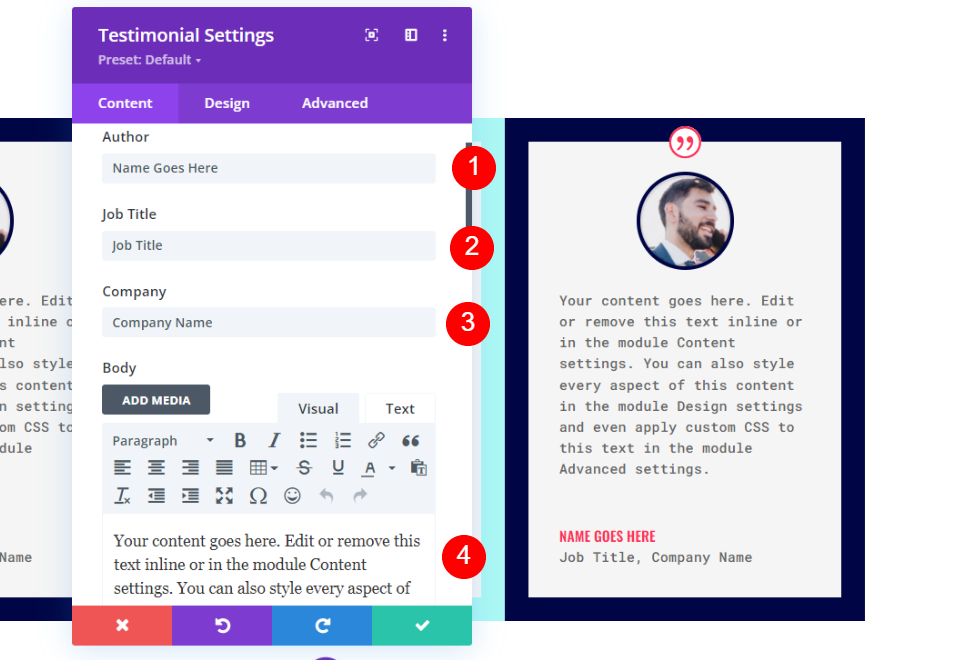
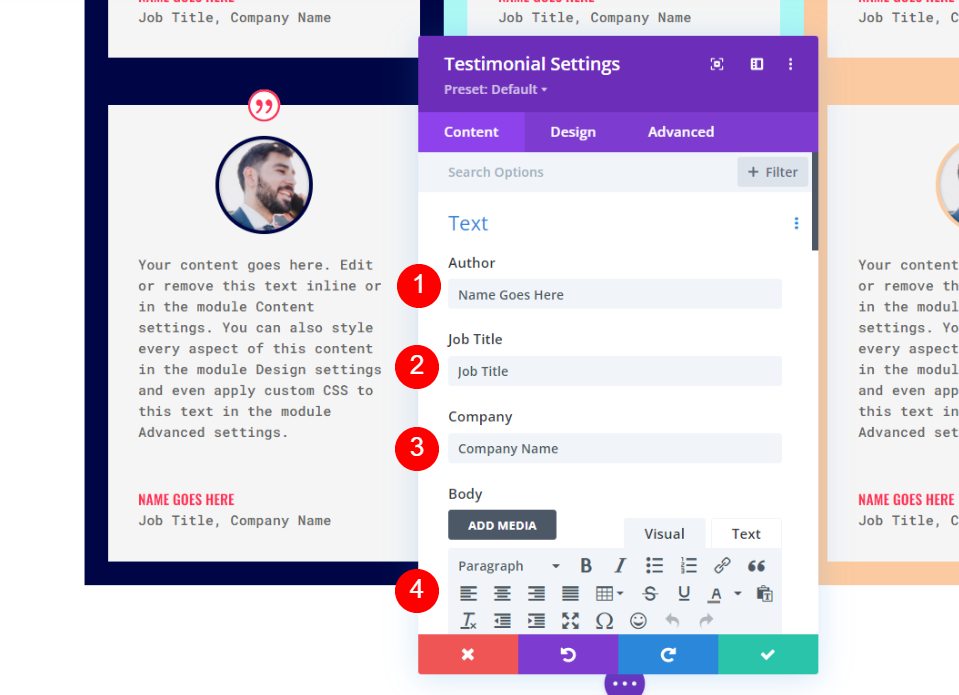
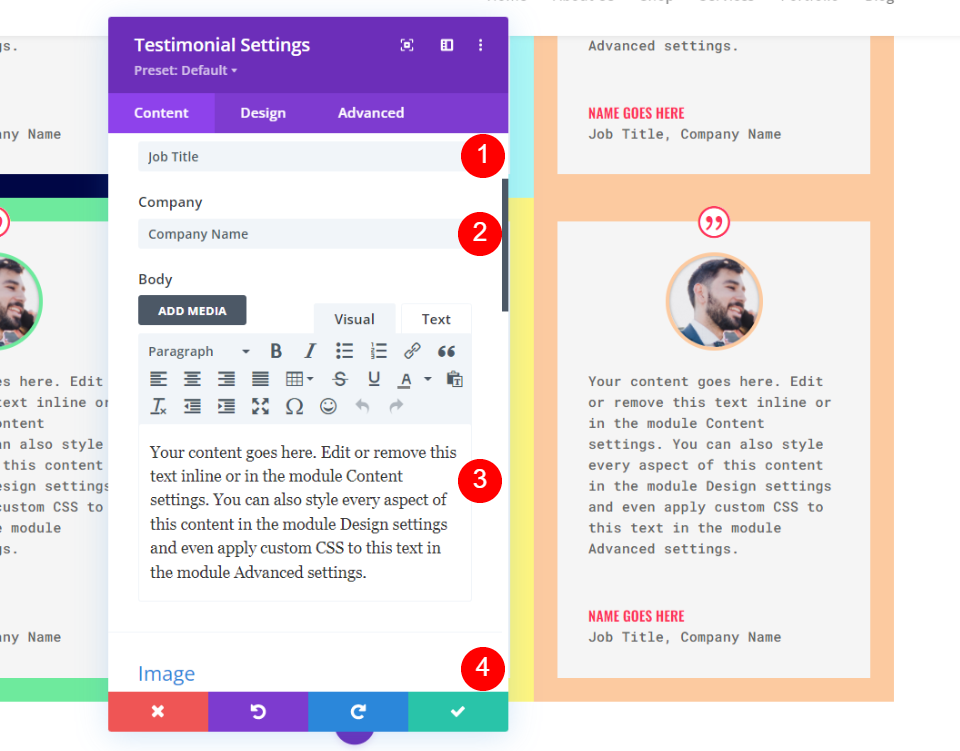
Vsebina pričevanja
Nato je treba dodati vsebino pričevanja. To obsega ime, naslov in podjetje avtorja ter vsebino telesa in avtorjevo fotografijo. Za svoje vzorce uporabljam imena polj in privzeto vsebino telesa.
- Avtor: ime avtorja’s
- Naziv delovnega mesta: person’s title
- Podjetje: ime podjetja
- Vsebina telesa: izjava
- Slika: predstavljena slika

Testimonial Module Design
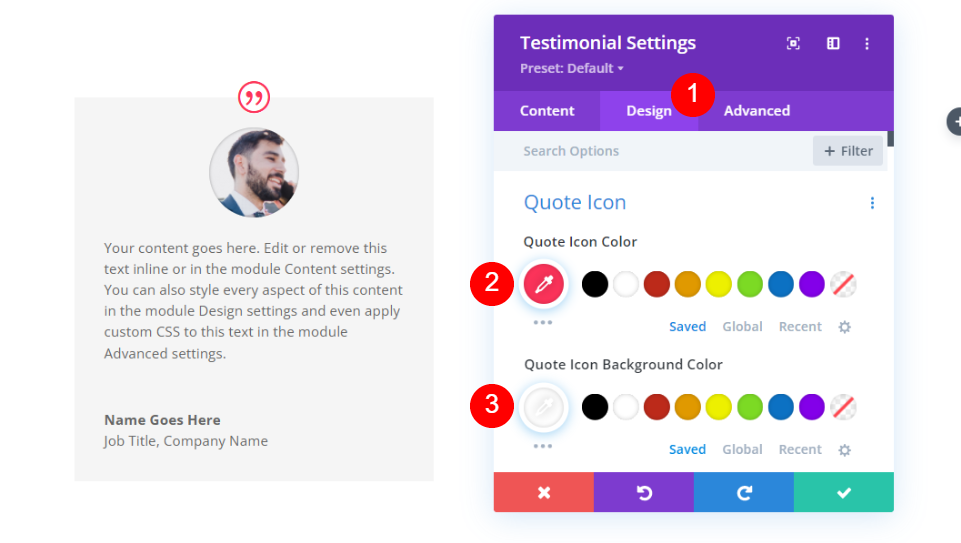
Ikona za citat
Spremenite barvo ikone Citat v #fd335a in barvo ozadja v belo, da dobite želeni učinek. Možna je tudi uporaba barve ikone za ime osebe. Vsi moduli bodo imeli enako strukturo.
- Barva: #fd335a
- Barva ozadja: #ffffff

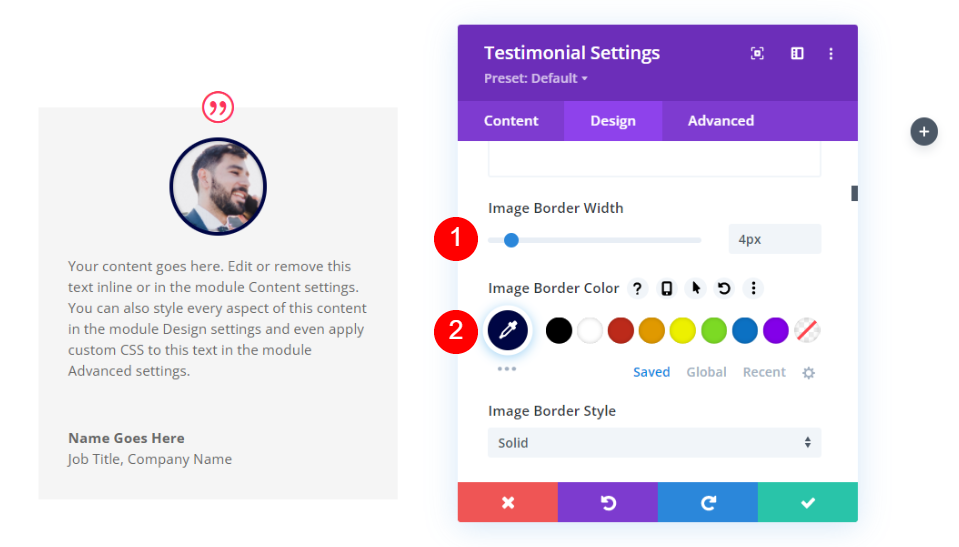
Slika
Slika je naslednji element na seznamu. Širina obrobe slike mora biti nastavljena na 4 slikovne pike, barva obrobe pa na #000645. Za vsak modul se bo meja ujemala z mejo modula. Vsako od njih bo naša ekipa posodabljala neodvisno.
- Širina obrobe slike: 4px
- Barva obrobe slike: #000645

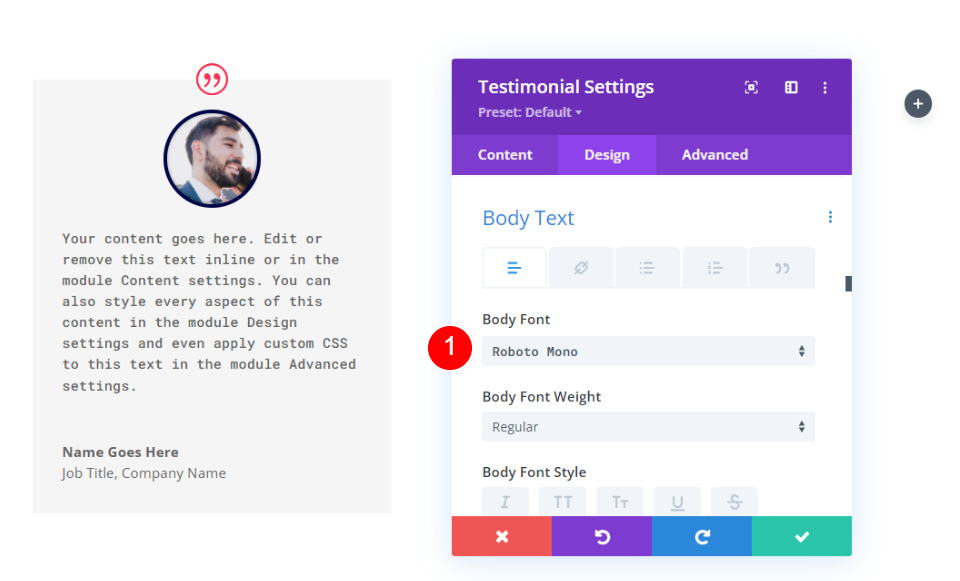
Telo besedila
V spustnem meniju Body Text, ki se prikaže, ko to storite, izberite Roboto Mono. Tudi preostale nastavitve je treba pustiti na privzetih vrednostih.
- Pisava telesa: Roboto Mono

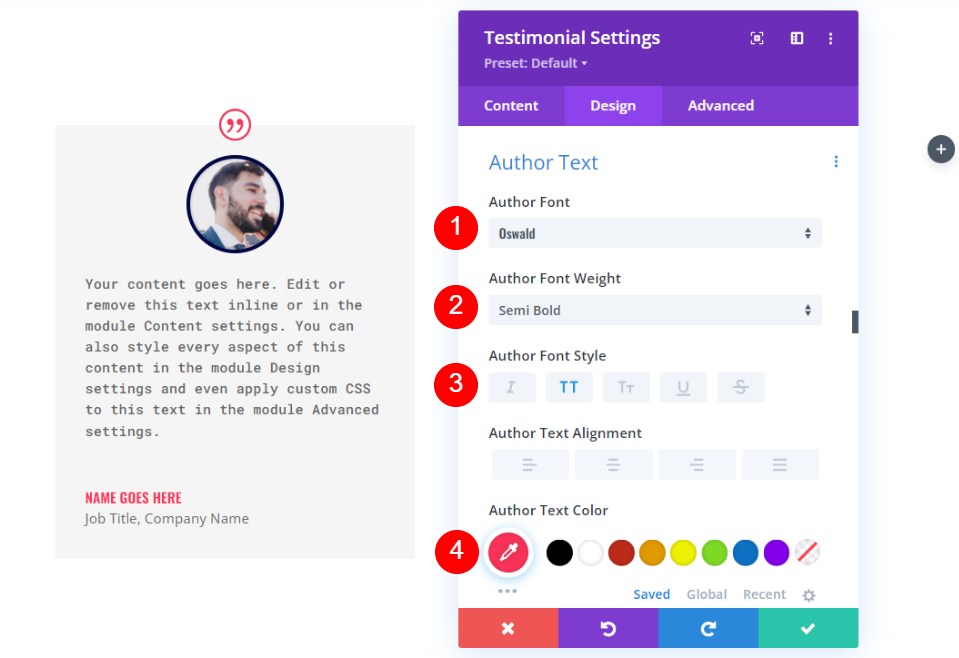
Avtorsko besedilo
Po tem je mogoče najti avtorjevo besedilo. Spremenite pisavo v Oswald, težo na Semi Bold, slog v TT in barvo na #fd335a za zadnje dotike.
- Pisava: Oswald
- Slog: pol krepko
- Stil: TT
- Barva besedila: #fd335a

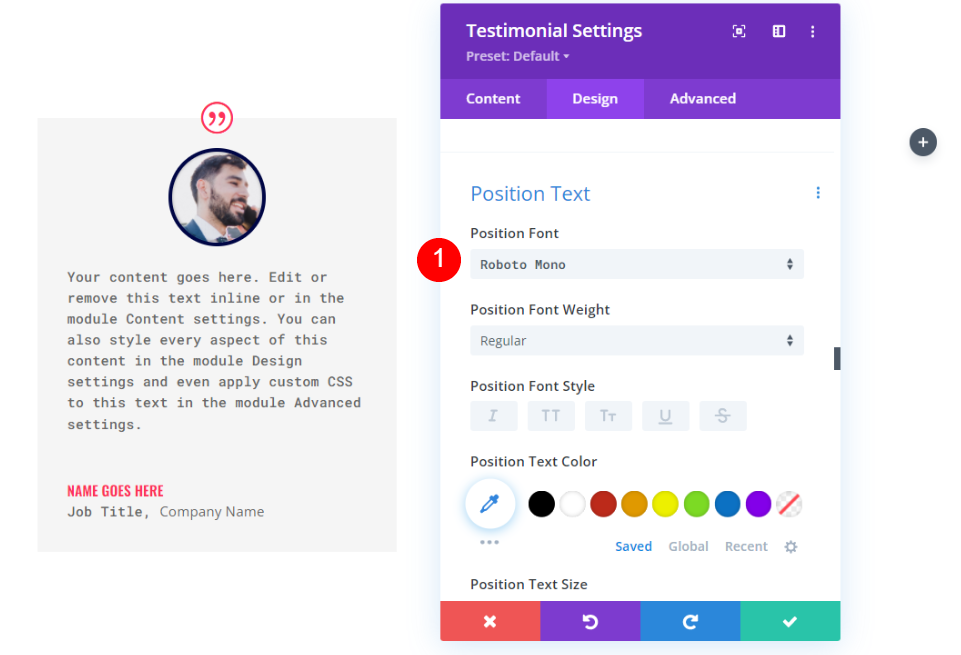
Besedilo položaja
Nato boste želeli spremeniti pisavo naslova svojega delovnega mesta v Roboto Mono. Tudi preostale nastavitve je treba pustiti na privzetih vrednostih.
- Pisava položaja: Roboto Mono

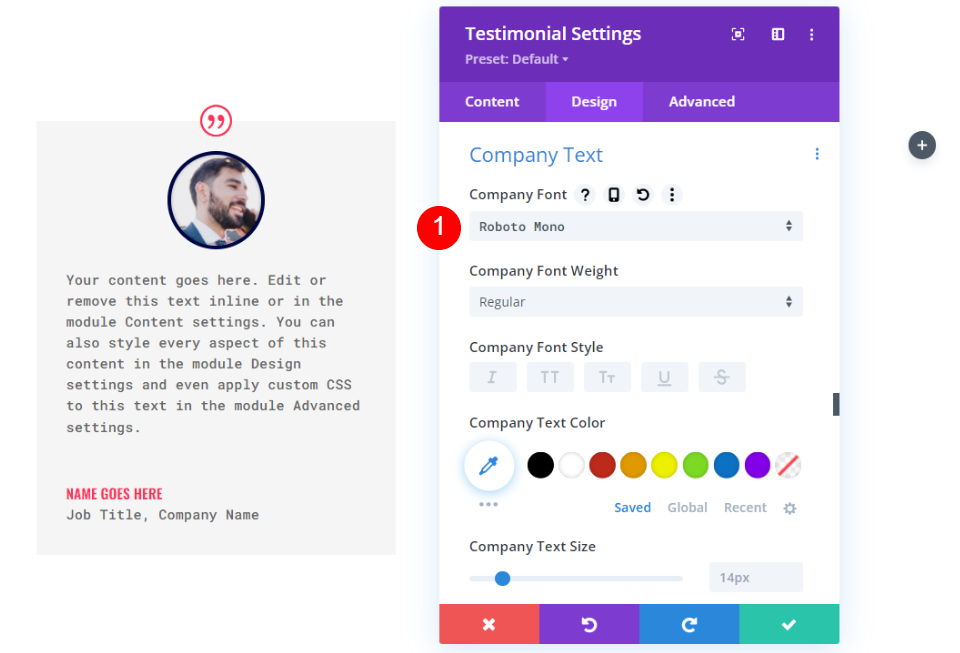
Besedilo podjetja
Nato pod »Besedilo podjetja« izberite Roboto Mono kot privzeto pisavo. Ohranite privzete nastavitve.
- Pisava podjetja: Roboto Mono

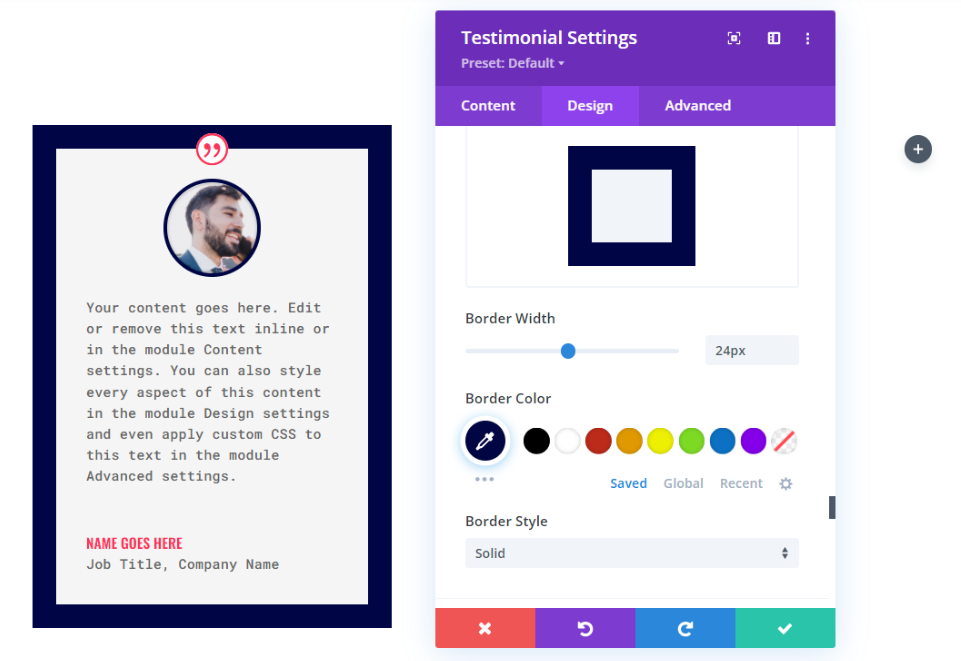
Meja
V zadnjem razdelku kliknite obrobo. Če se želite ujemati z obrobo slike, spremenite širino na 24 slikovnih pik in barvo obrobe na #000645. Zaprite nastavitve konfiguracije modula. Prav tako je mogoče spremeniti barvo obrobe za vsak modul posebej.
- Širina: 24px
- Barva: #000645

Podvojite modul
Nato morate dvakrat kopirati modul in ga premakniti v druge stolpce v tej vrstici.

Oblikujte 2. modul pričevanja
Spremenite vsebino v nastavitvah drugega modula pričevanja.

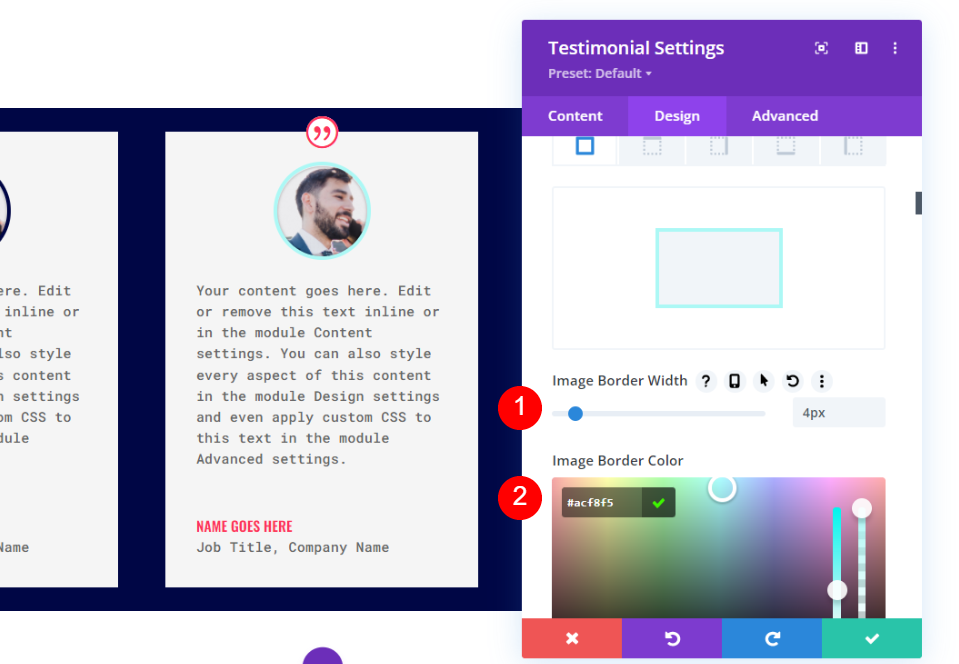
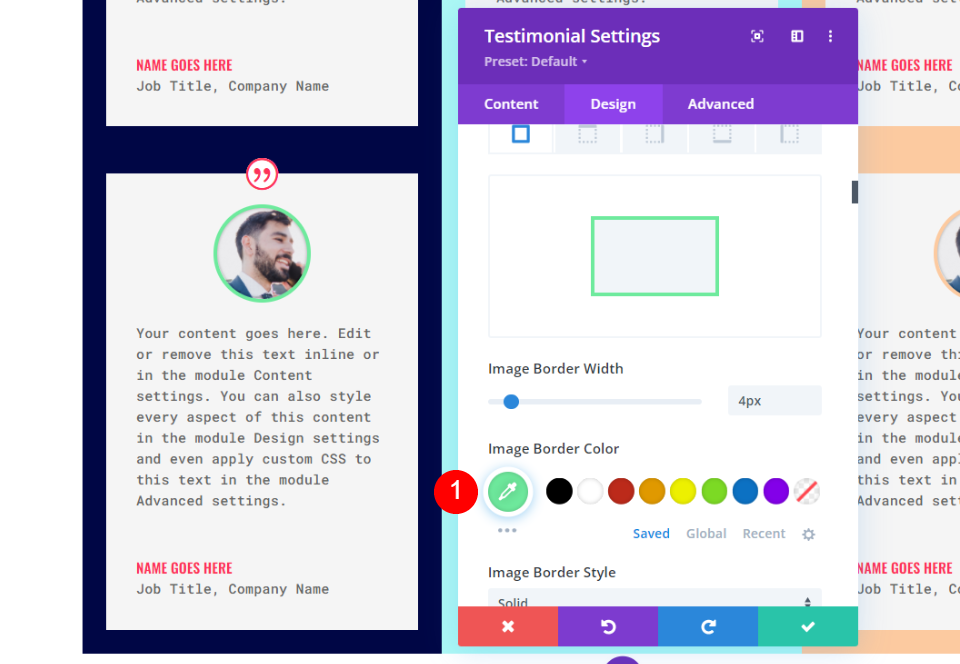
Slika
Nato pojdite na zavihek design in kliknite na Slika na dnu strani. Možno je spremeniti barvo obrobe.
- Barva obrobe slike: #acf8f5

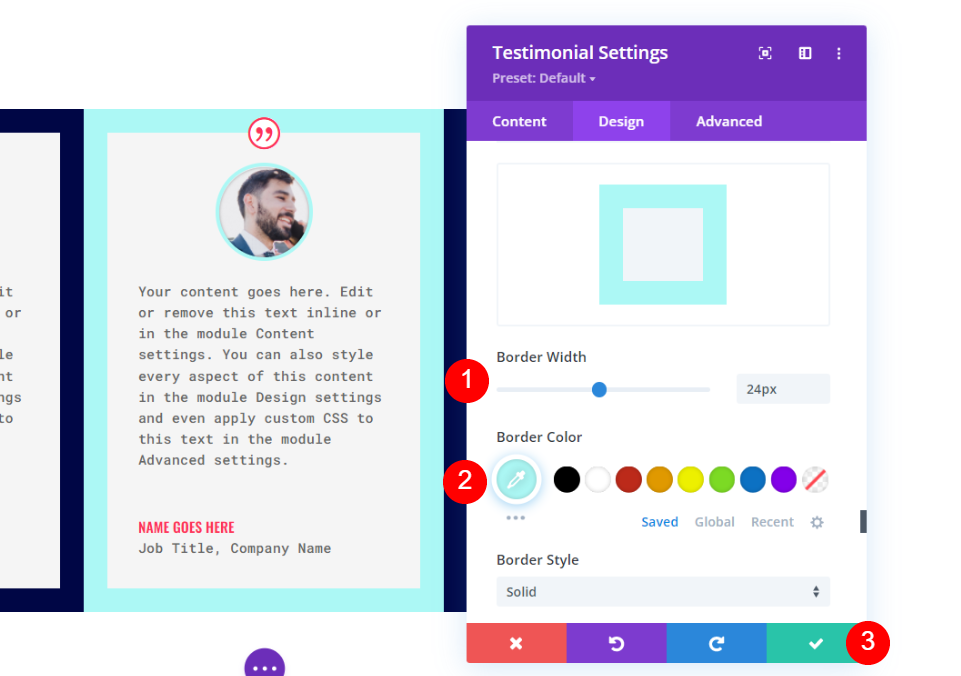
Meja
V zadnjem razdelku kliknite obrobo. Če se želite ujemati z obrobo slike, spremenite barvo obrobe v #acf8f5. Zaprite nastavitve konfiguracije modula. Zaprite nastavitve konfiguracije modula.
- Barva: #acf8f5

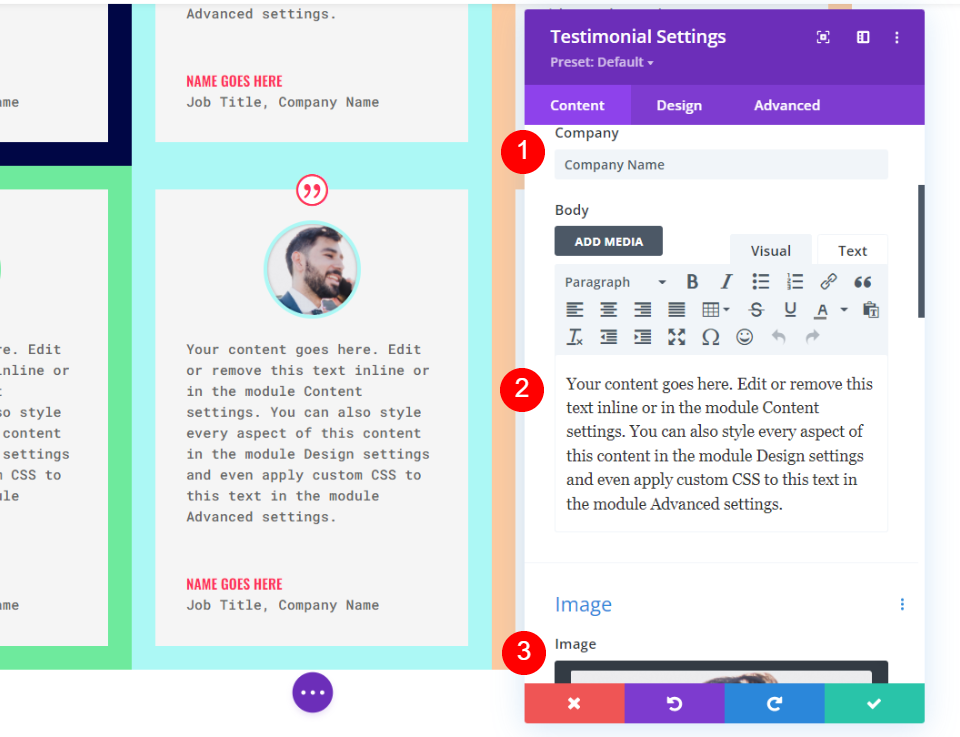
Oblikujte 3. Testimonial modul
Izvedite vse potrebne spremembe v nastavitvah tretjega modula pričevanja.

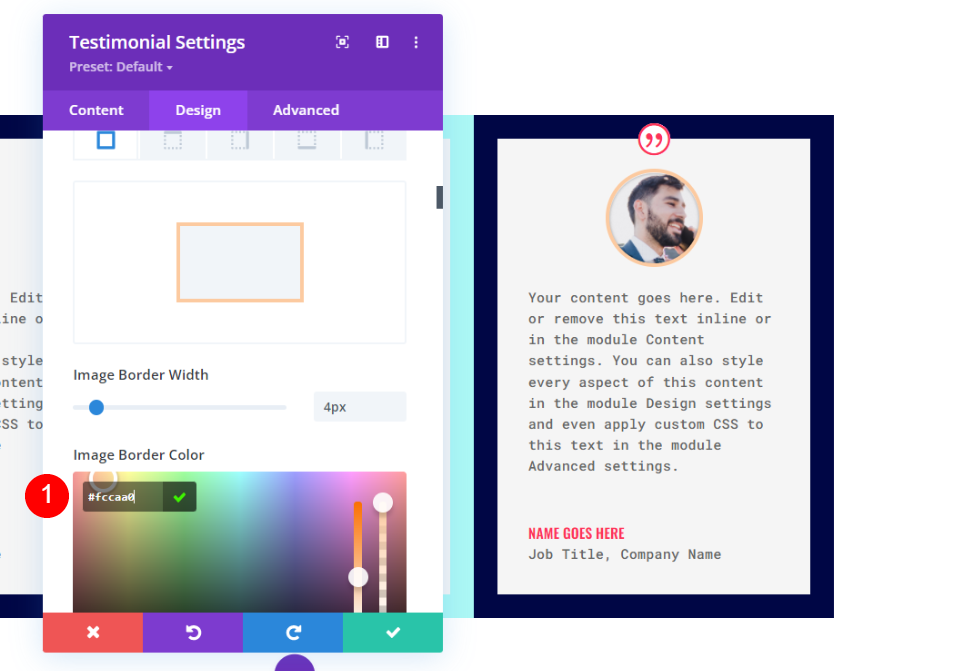
Slika
Na zavihku načrta se pomaknite navzdol do Slika in nastavite Barvo obrobe na #fccaa0.
- Barva obrobe slike: #fccaa0

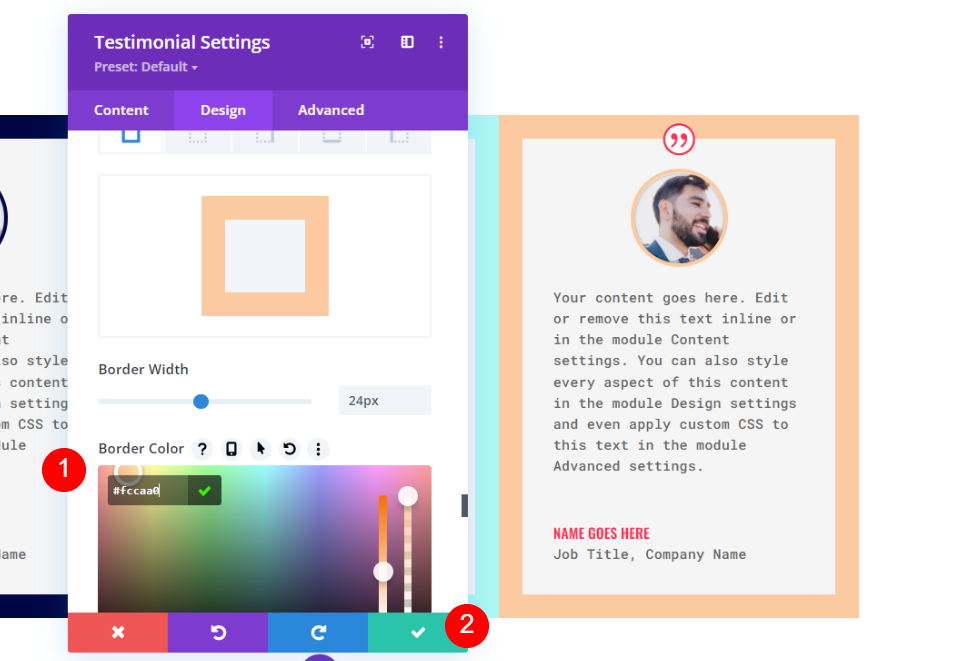
Meja
Končno spremenite barvo obrobe na #fccaa0, da se ujema z obrobo slike. Zaprite nastavitve konfiguracije modula.
- Barva: #fccaa0

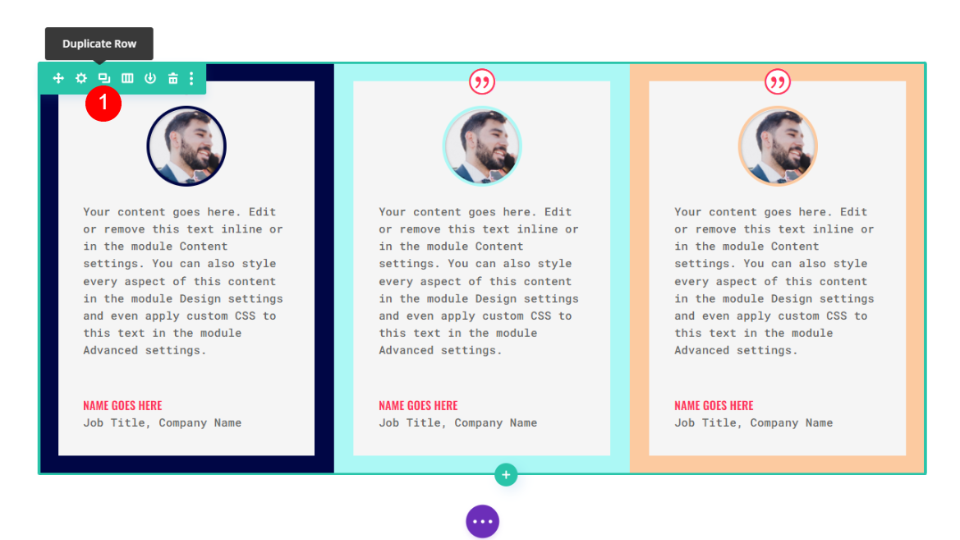
Podvoji vrstico
Nato, ko premaknete miško nad vrstico, izberite možnost podvojene, da naredite njeno kopijo. Dodajanje zgornjega in spodnjega odmika 0px pomeni, da ta nova vrstica takoj prekriva svojo predhodnico. Spreminjanje vsebine in barv vsakega modula bo izvedeno v drugem razdelku.

Oblikujte 4. modul pričevanja
Spremenite vsebino v nastavitvah četrtega modula pričevanja.

Slika
Odprite nastavitve slike in spremenite barvo obrobe.
- Barva obrobe slike: #6eea9d

Meja
Končno spremenite barvo obrobe na #6eea9d, da se ujema z obrobo slike. Zaprite nastavitve konfiguracije modula.
- Barva: #6eea9d

Oblikujte 5. modul pričevanja
Spremenite vsebino v nastavitvah petega modula pričevanja.

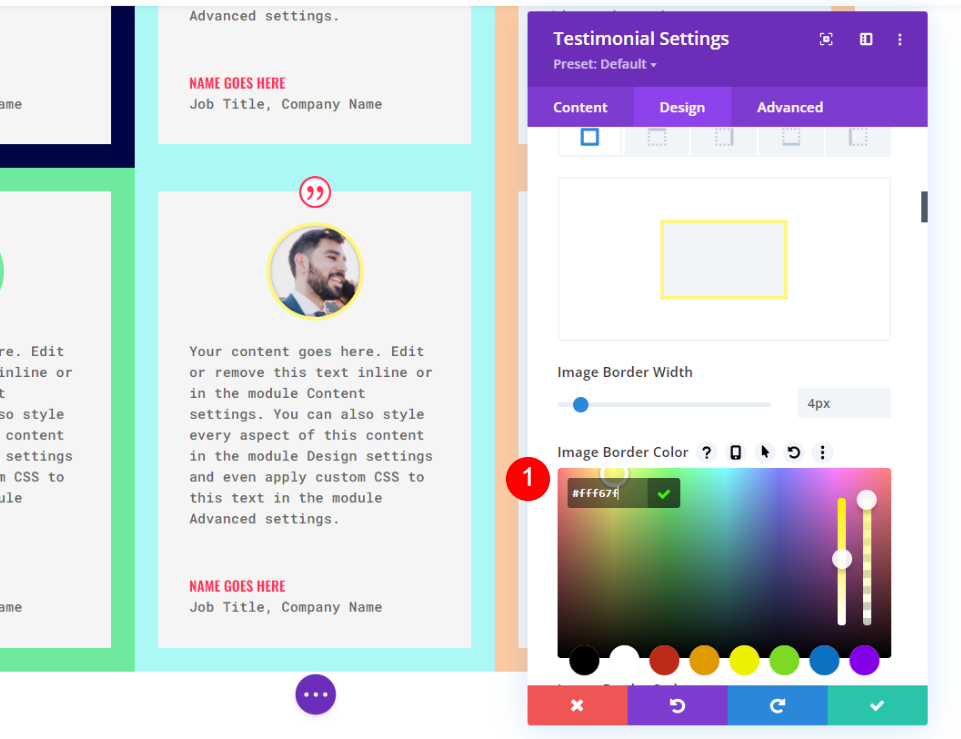
Slika
Če želite spremeniti barvo obrobe slik, odprite nastavitve slike.
- Barva obrobe slike: #fff67f

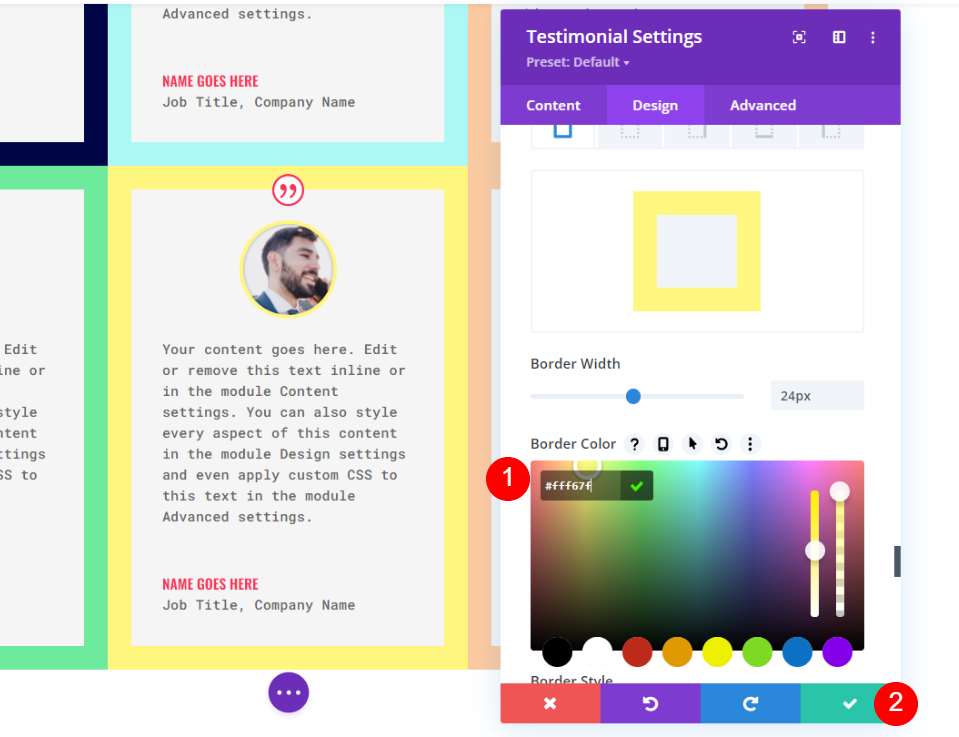
Meja
Končno spremenite barvo obrobe na #6eea9d, da se ujema s sliko. Končno spremenite barvo obrobe v #fccaa0, da se ujema z obrobo slike. Zaprite nastavitve konfiguracije modula.
- Barva: #fff67f

Oblikujte 6. modul pričevanja
Spremenite podatke v nastavitvah šestega modula pričevanja.

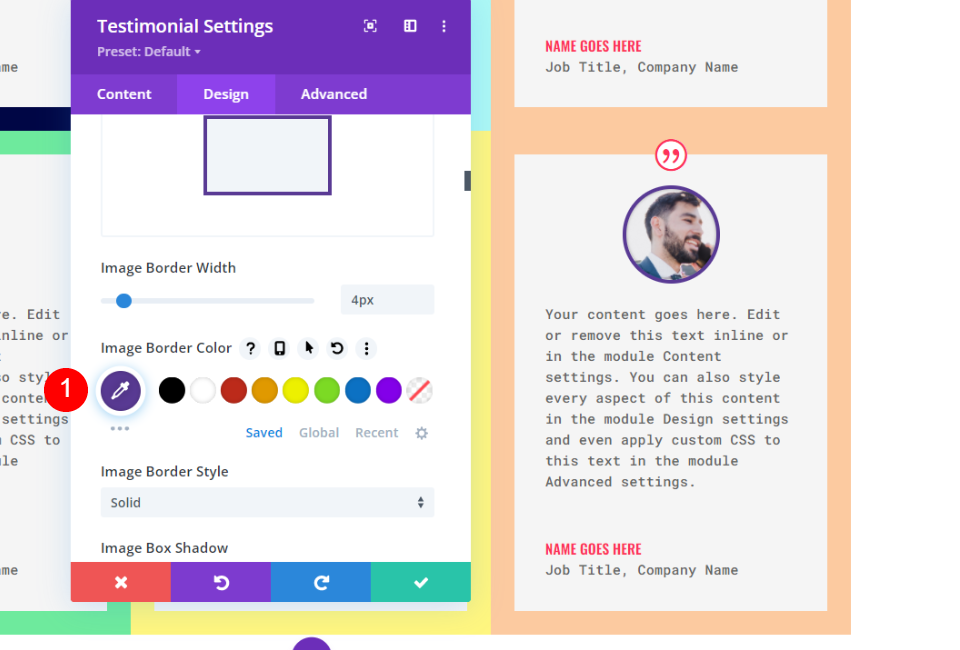
Slika
Zdaj moramo znova spremeniti barvo slike, za to odprte nastavitve slike.
- Barva obrobe slike: #593a94

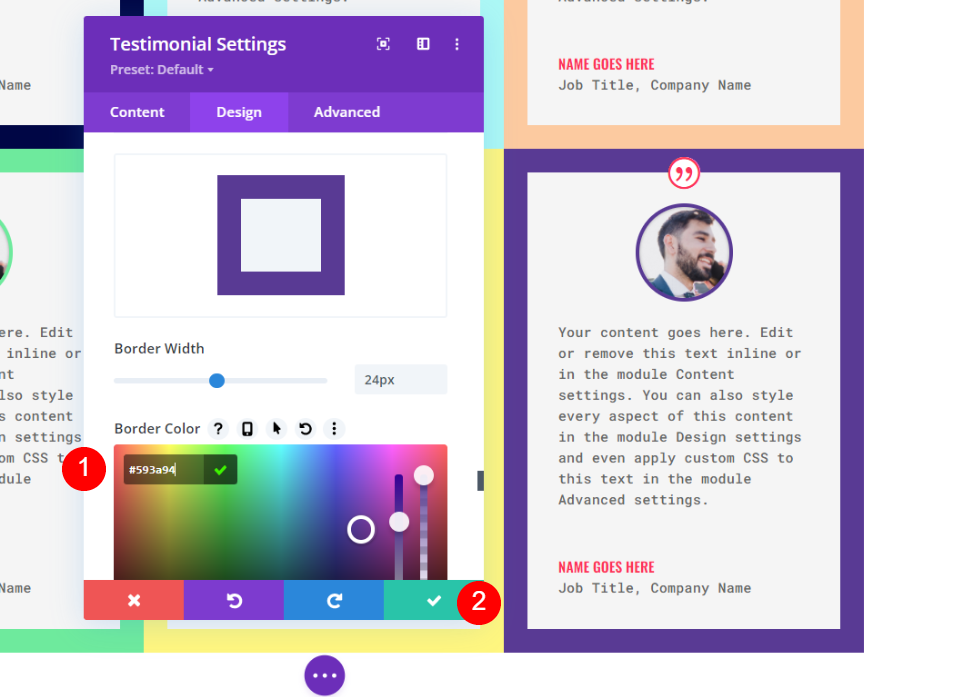
Meja
Končno spremenite barvo obrobe v #593a94, da se ujema z obrobo slike. Zaprite nastavitve konfiguracije modula.
- Barva: #593a94

Končni predogled
Oglejte si, kako je organizirana naša mreža. Če so vse pričevanja enake velikosti, ta tehnika deluje odlično.

Tukaj je drugačen pristop k oblikovanju. Za vsebino različnih velikosti je idealna.

Zaključne misli
S tem zaključujemo naš pogled na sposobnost Divijevega modula pričevanja, da sestavi postavitev mreže pričevanja. Z uporabo možnosti vrstic in modulov Divi lahko zgradite mrežo z različnimi konfiguracijami vrstic in stolpcev. Če razširimo to, kar smo tukaj prikazali, bi zlahka naredili veliko večjo mrežo. Divi moduli drugih vrst imajo lahko tudi koristi od teh tehnik.




