Spletno mesto z veliko besedila je lahko neprijetno na pogled. Če ima vaše spletno mesto več besedila kot slik in uporabljate graditelj strani Elementor , ki je eden najboljših vtičnikov za izdelavo strani spletnega mesta, lahko uporabite interaktivni krog Essential Addons, da svojo vsebino predstavite v zanimivem krožnem vzorcu. Ta pripomoček lahko vsebuje več predmetov, zato ga je mogoče uporabiti za različne stvari. Ko miškin kazalec premaknete nad ikono vsebine, se vsebina samodejno spremeni. Če svojo vsebino postavite v krog, postane vaše spletno mesto bolj interaktivno, saj se vsebina spremeni, ko miškin kazalec premaknete nad ikono. Začnimo odkrivati, kako s tem fantastičnim pripomočkom prikazati veliko vsebine na majhnem prostoru.

Kako Interactive Circle Widget doda vrednost spletni strani?
Spletnim oblikovalcem je lahko težko narediti spletno mesto bolj interaktivno, hkrati pa olajšati uporabo ljudem. Če ima spletna stran veliko besedilne vsebine, jo je težje prikazati na pravi način.
Raziskave kažejo, da skoraj 38% ljudi preneha uporabljati spletno mesto, če ima neprivlačno obliko. V tem primeru je število ljudi, ki obiščejo vašo spletno stran, odvisno tudi od tega, kako je zasnovana. Oglejmo si vse prednosti učinkovitega oblikovanja vaše vsebine, ki temelji na besedilu, z interaktivnim krožnim pripomočkom, ki ga nudi Essential Addons za vaše spletno mesto Elementor.
Animirana predstavitev
Tudi če ima vaše spletno mesto veliko vsebine, ki temelji na besedilu, jo boste morda lahko predstavili na način, da bodo obiskovalci želeli preveriti in jim to olajšali. Različni načini organiziranja vsebine vašega spletnega mesta so pogosti, zato vam lahko malo premikanja pomaga pritegniti pozornost obiskovalcev. Z uporabo pripomočka Essential Addons Interactive Circle lahko svoji besedilni vsebini dodate animirani vzorec in izboljšate videz razdelka.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajInteraktivno & odzivno oblikovanje
Če vaše spletno mesto nima odzivnega dizajna, ga lahko ljudje težko najdejo v iskalnikih, preberejo vsebino na njem in se premikajo po njem. To je lahko zato, ker vaša postavitev ni dobra, slike niso dobre, besedilo je premajhno ali pa imate na spletnem mestu preveč infografik, zaradi česar je videti natrpano. Velikost tega okna na namiznem ali prenosnem računalniku lahko spremenite tako, da kliknete in povlečete vogal.
Uporaba pripomočka interaktivnega kroga vam lahko pomaga ustvariti bolj dinamično zasnovo vašega spletnega mesta. Ne glede na to, kakšno napravo uporabljajo obiskovalci vašega spletnega mesta, da pridejo na vaše spletno mesto, se zasnova ne bo pokvarila, če boste ta pripomoček uporabili za prikaz besedilne vsebine.
Pripomoček za interaktivni krog
S tem gradnikom lahko prikažete besedilno vsebino v krožnem gibanju, ki bo pritegnilo pozornost ljudi, ki obiščejo vaše spletno mesto. Na primer, če želite prikazati meni z vsebino, lahko uporabite interaktivni krog, da prikažete vsebino in hkrati prihranite prostor. Preprosta besedilna vsebina bo na ta način videti bolj zanimiva in privlačna. Ugotovimo, kako enostavno je začeti s pripomočkom Essential Addons Interactive Circle.
Postopek oblikovanja
Za to zasnovo potrebujemo dve orodji.
- Elementor: Če želite uporabljati Interactive Circle Widget, morate najprej namestiti in aktivirati Elementor. Po tem ste pripravljeni.
- Essential Addons for Elementor: če želite na svojem spletnem mestu uporabljati pripomoček »Interactive Circle«, morate namestiti in vklopiti Essential Addons for Elementor.
Aktivirajte pripomoček Interactive Circle
Uporabimo pripomoček »Interactive Circle« podjetja Essential Addons, da bo vaše spletno mesto bolj zanimivo in interaktivno. Prepričajte se le, da uporabljate najnovejšo različico tega vtičnika.
V Elementorju mora biti vklopljen pripomoček Interactive Circle. Na nadzorni plošči WordPress pojdite na Essential Addons Elements in se prepričajte, da je pripomoček »Interactive Circle« vklopljen. Kliknite gumb »Shrani nastavitve«, da zagotovite, da so vaše spremembe shranjene.
Začnite prilagajati
Ta pripomoček vam omogoča spreminjanje vsebine, ki je priložena, in dodajanje lastne. Iz možnosti na zavihku Splošno lahko izberete katero koli postavitev. Za gradnik Interactive Circle so že nastavljene štiri postavitve. Preizkusite različne postavitve in ugotovite, katera je najboljša za vašo besedilno vsebino.
Izberete lahko tudi, ali bodo gumbi na vašem pripomočku EA Interactive Circle prikazovali ikone ali besedilo. Če želite skriti ali prikazati ikone in besedilo, vklopite ali izklopite nastavitve »Prikaži ikono« in »Prikaži besedilo« pod »Gumb«. Ta pripomoček je zelo uporaben, saj vam omogoča spreminjanje veliko stvari. Izbirate lahko med možnostmi in sestavite svoj krožni meni glede na to, kaj vam je všeč.
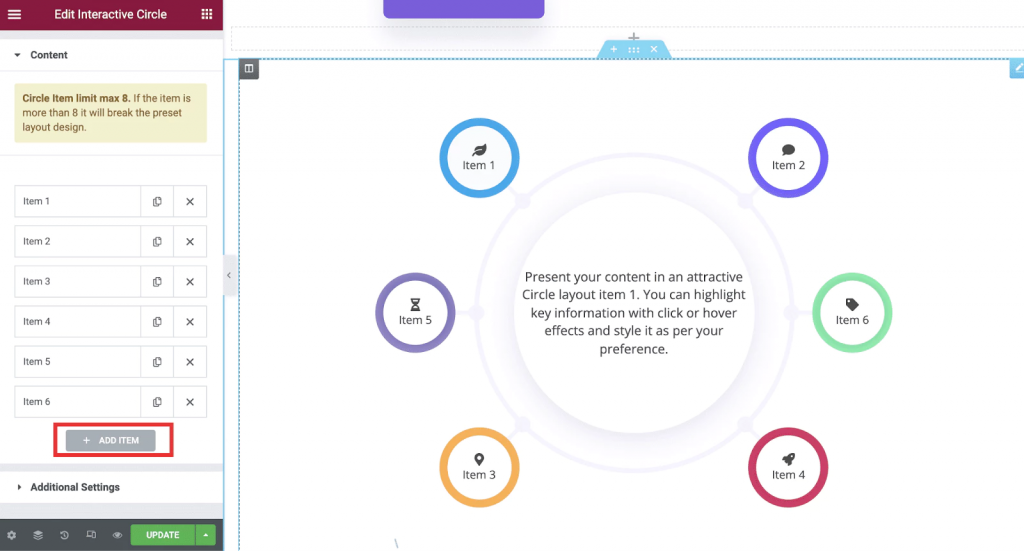
Ko uporabljate ta pripomoček, je najpomembnejše, da lahko po potrebi dodate svojo vsebino in več krožnih možnosti. V nastavitvah »Vsebina« lahko svojemu pripomočku EA Interactive Circle naročite, koliko elementov naj prikaže. Če želite dodati nekaj novega, kliknite gumb "+ Dodaj element". Na enak način lahko tudi odstranite ali kopirate element iz nastavitev. Toda zaradi načrtovanja lahko hkrati dodate največ 8 možnosti. Če bi dodali več, bi bilo zaporedje prekinjeno.

Zavihki so označeni z »Gumb«, »Vsebina« in »Slog«. Na zavihku »Gumb« lahko elementu dodate ikono in spremenite njegovo ime v polju »Kratek naslov«. Na zavihku »Vsebina« lahko svojemu artiklu dodate vsebino, na zavihku »Slog« pa spremenite barvo ozadja.
Z možnostjo »Dodatne nastavitve« lahko dobite več načinov za nastavitev pripomočka EA Interactive Circle, da bo bolj interaktiven. V razdelku »Dogodek z miško« lahko izbirate med interakcijami »Klik« in »Lebdenje«. Z možnostjo »Dodatne nastavitve« lahko dodate tudi elegantne in privlačne animacije. Kot je prikazano spodaj, lahko izbirate med tremi različnimi vrstami animacij.
Stilizirajte vsebino
Obstaja veliko načinov za oblikovanje pripomočka EA Interactive Circle. Ta izbira lahko močno vpliva na medsebojno interakcijo ljudi. Videz lahko spremenite tako, da spremenite barvo ozadja, besedilni vzorec ali barvo, širino kroga in oblazinjenje ali spajanje.
V nastavitvah »Element« lahko spremenite, kako je napisan vsak element v vašem interaktivnem krogu EA. Spremenite lahko tudi širino in velikost vsake ikone. Spremenite lahko tudi barvo ozadja, besedilo, ikone in veliko drugih stvari.
Če ste zadovoljni z videzom vašega interaktivnega kroga, lahko svojo stran zdaj javno objavite. Oglejte si interaktivni krog, ki smo ga naredili z Elementorjem za to temo.
Zavijanje
Kot lahko vidite, Elementor zelo enostavno naredi čudovit interaktivni krog in naredi vaše spletno mesto bolj zanimivo.
Nazadnje, močno verjamemo v vrednost tega, da smo vedno boljši. S tem v mislih se močno trudimo, da bi vam ponudili odlično vsebino Elementor, tako da lahko uporabite Elementor za še boljše oblikovanje spletnih mest.




