Nova posodobitev zmogljivosti Divi ponuja številne možnosti za izboljšanje časa nalaganja strani. Danes bomo delili nekaj koristnih predlogov in bližnjic za hitro ustvarjanje strani Divi od začetka. Dejansko so te smernice v resnici predlogi in ne pravila. Vedno bo odvisno od primarnih ciljev vaše strani. Zakompliciran projekt bo morda moral žrtvovati nekaj zmogljivosti in obratno. Gre za ohranjanje ravnovesja med obliko in hitrostjo, vendar lahko znatno pospešite svoje spletno mesto Divi , če upoštevate te smernice.

Nasvet 1 – Optimiziranje vsebine, ki je postavljena nad rob
V Divijevem novem naboru funkcij je funkcija zmogljivosti, imenovana Critical CSS. S CSS zgoraj na pregibu lahko zazna potreben CSS za brezhibno nalaganje strani, medtem ko odloži nalaganje preostalega CSS-ja strani. To samo po sebi prispeva k hitrejšemu nalaganju strani brez vaše vpletenosti. Lahko pa se osredotočite tudi na vsebino, ki je prikazana na vrhu strani za tiste, ki raje hodijo še en kilometer.
Hero odsek 4-modula
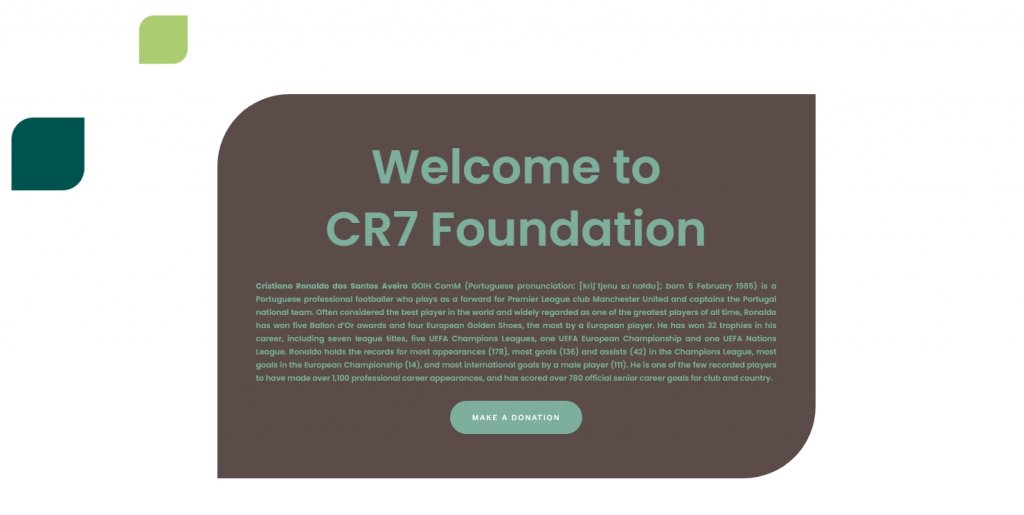
Sprva je morda mamljivo, da svojim obiskovalcem zagotovite čim več informacij, vendar se z junakom želite izogniti ravno temu. Močnejši kot je vaš material, pomembnejša sta vaš slog in vizualna privlačnost. Če želite, da se vaša stran Divi nalaga hitreje, zmanjšajte število modulov, ki jih uporabljate na vrhu strani, na najmanjšo možno mero. V popolnem scenariju bi uporabili:
- Naslov
- odstavek
- Gumb

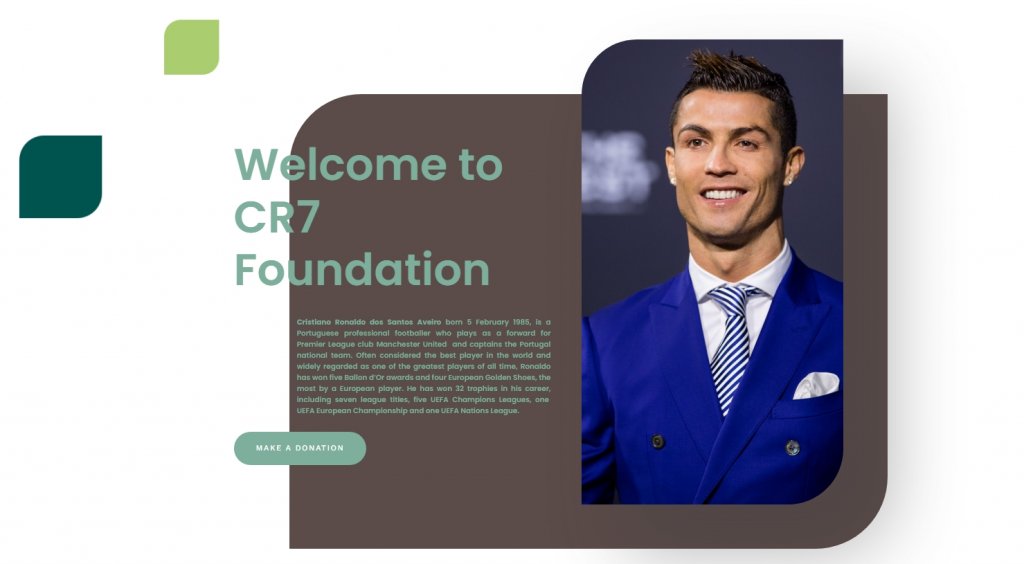
Morda boste morali dodati nekaj slik, da bo tema vašemu občinstvu jasna. V tem primeru se poskusite izogniti slikam kot ozadju. Namesto ozadja jih uporabite kot modul znotraj vsebnika. Naj bo največja širina posode, ker pomaga pri uporabi manjših slik. Vsekakor bo to povečalo hitrost vašega spletnega mesta, zato je koncept razdelka junakov 4 modulov -
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Naslov
- odstavek
- Gumb
- Optimizirana slika

Uporabite celozaslonski oddelek Hero
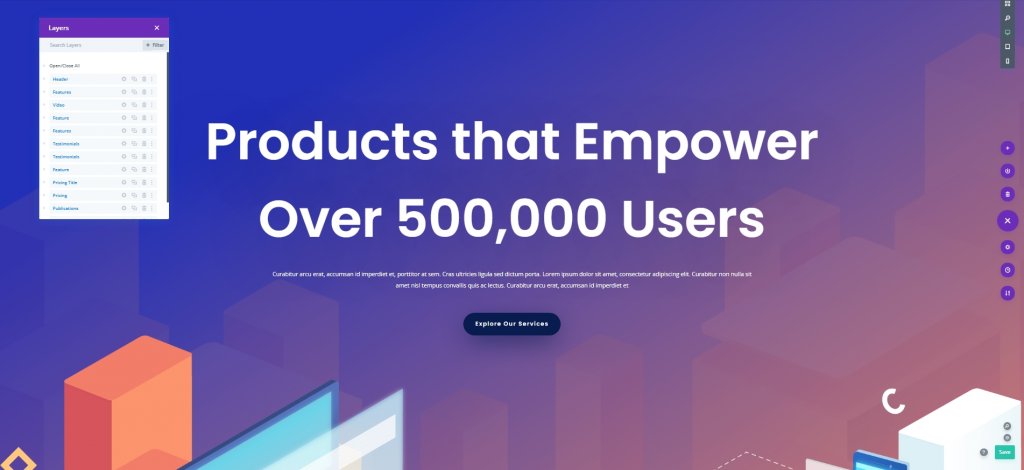
Celozaslonski modeli junakov so vidni z razlogom. Ne samo, da izboljša prezračevanje vašega dizajna, ampak tudi pomaga pri ključnih operacijah CSS. Dokler uporabljate celozaslonskega junaka, se nič drugega ne bo prikazalo nad krat na vašem monitorju, ne glede na velikost. Najmanjša višina za celozaslonskega junaka Divi je "100vh", ki jo najdete v nastavitvah razdelka. Uporaba najmanjše višine pomaga zagotoviti, da je odsek prikazan v največji širini v vseh brskalnikih. Vse, kar vstavite v razdelek, bo postalo del videza vašega junaka za naprej. Druga možnost je, da uporabite Divi-jevo vgrajeno celozaslonsko glavo.

Če ne želite celozaslonskega junaka, lahko vsebino nad prelomom razdelite na dele. Divi bo samodejno zaznal vsebino na vrhu strani. Z drugimi besedami, če oblikujete velik odsek, ki se razteza na pregibu in spodaj, bo naložen ves njegov CSS (in CSS elementov). Ustvarjanje številnih razdelkov vam bo pomagalo preprečiti, da bi bilo preveč komponent razvrščenih kot zgoraj.
Izogibajte se animaciji v oddelku za junake
Izogibajte se vsemu, kar je na vrhu strani, kar upočasnjuje čas nalaganja, vključno z animacijo. To ne pomeni, da se mu morate izogibati. Z lahkoto lahko uporabite animacije skupaj s stranjo in/ali znotraj svojega junaka. Dobro ravnovesje je ključnega pomena.
Vsebina na zgornji strani za tablični računalnik & Mobile
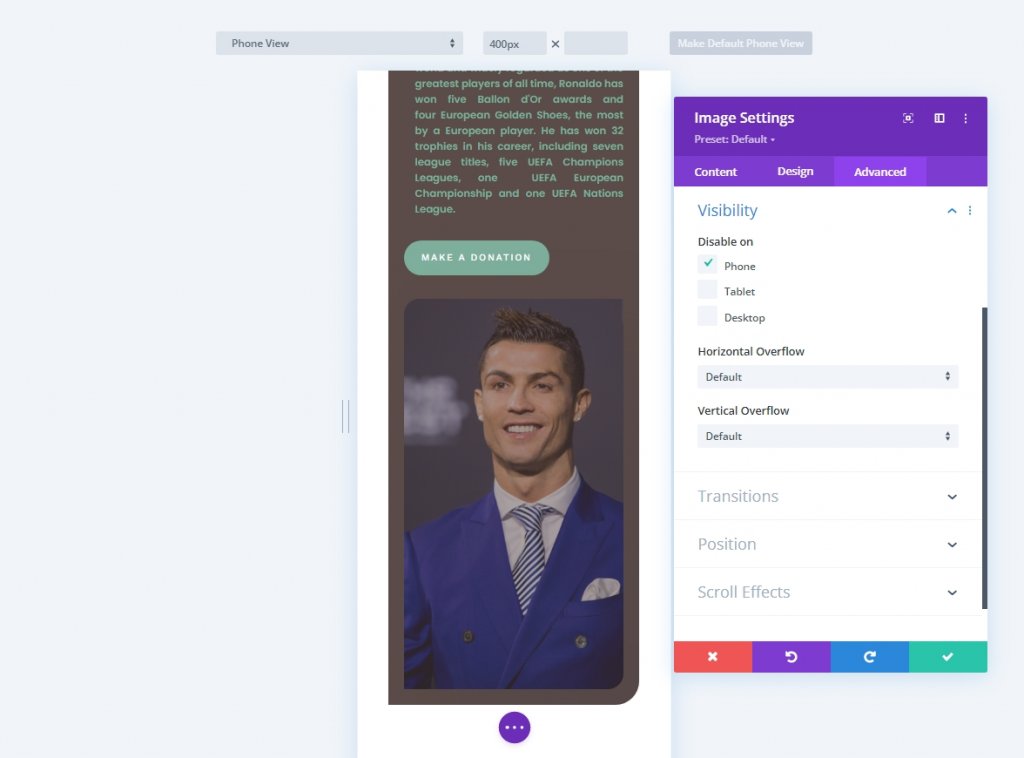
Nenazadnje vam Critical CSS omogoča spreminjanje dizajna pametnega telefona. Zgornji material mora biti prilagojen za različne velikosti zaslona. Gre za optimizacijo oblikovanja tako za splet kot za mobilne naprave. V mobilni napravi lahko na primer skrijete celotno sliko junaka, da izboljšate hitrost strani.

Nasvet 2 - Uporabite pametne sloge
Kako deluje
Divi je menda v nedavni posodobitvi zmogljivosti zmanjšal podvojeni slog. Če želite aktivirati pametne sloge, morate brskati po prednastavitvah Divi. To vam omogoča, da delite postavitve z različnimi elementi na enak način, ne da bi jih dodelili novemu bloku.
Uporaba 1 ali 2 prednastavitev za vrstico razdelka &
Razdelki in vrstice so kategorije dveh elementov, ki jih med razpravo o prednastavitvah običajno spregledamo. Odseki in vrstice imajo lahko parametre tako kot moduli. To ne bi samo pomagalo omejiti proizvedeni CSS, ampak tudi ohraniti celovitost oblikovanja strani. Recimo, da želite vzpostaviti navpični ritem z redno uporabo 100 slikovnih pik na vrhu in dnu vsakega odseka. Pri tem vam lahko pomagajo prednastavitve Divi. Naredite novo prednastavitev razdelka, ki uporablja te nastavitve oblazinjenja, in jo uporabite za vsak nov odsek, ki ga dodate, ali ga nastavite kot privzeto prednastavitev odseka.
Ustvarite lahko tudi prednastavitev vrstice s širino in višino po meri. Preizkusite te prednastavitve in si oglejte, kako vam pomagajo razviti hitrejše strani.

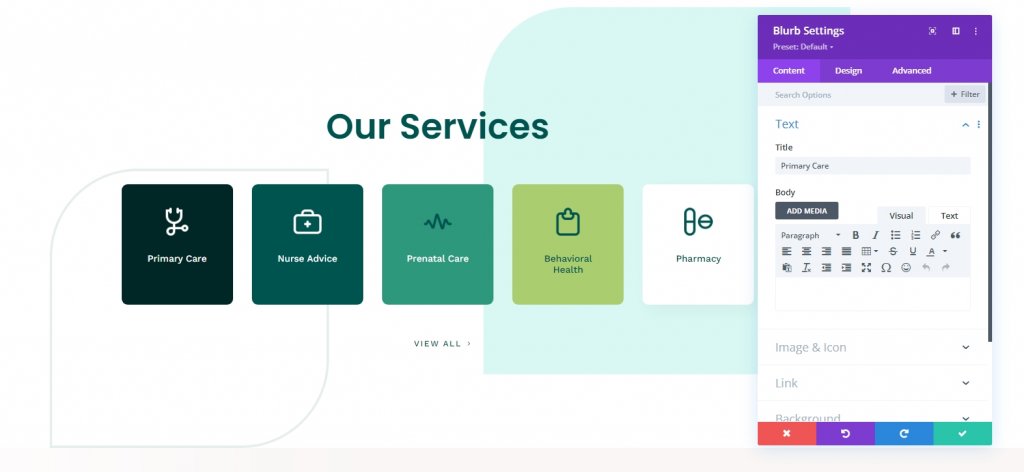
Prednastavitev za module
Moduli lahko uporabljajo tudi pametne sloge. Tukaj boste videli, kako je vsak modul videti podoben. Ustvarite lahko prednastavitev za modul blurb, da bo vaš odsek CSS konstanten za odsek.

Nasvet 3 - Oblikovanje za hitrost
Dinamični moduli
Ko izbirate module za svojo stran, ne pozabite, da se bodo priklicali dinamično. Neuporaba modula ne vpliva na delovanje strani. Vsak modul, ki ga dodate, je treba oceniti za “value”. V idealnem primeru boste optimizirali svojo vsebino Divi, tako da vam ne bo treba žrtvovati modulov.
Poiščite in optimizirajte LCP svojega dizajna
Iskanje in izboljšanje vaše največje vsebinske barve lahko prav tako pomaga pospešiti vašo stran. Na kratko, vaš LCP določa vašo oceno nalaganja strani. Z optimizacijo LCP vašega dizajna lahko znatno skrajšate čas nalaganja strani.
Slog animacije
Imamo prilagodljive module in zmogljivosti. Funkcija ne bo pridobljena, če je ne uporabljate na vaši strani, kar ima za posledico hitrejšo stran. Iz tega razloga je pomembno, da izberete vizualni slog in ostanete pri njem. Lahko na primer uporabite učinke gibanja in okoli tega osredotočite vso animacijo na vaši strani. Lahko pa uporabite običajne nastavitve animacije. To ne omogoča le lažjega spletnega mesta, temveč tudi predvidljivost, kar je običajno dobro za uporabniško izkušnjo.
Izbira pisav
Pisave so dragoceni sestavni deli spletnega oblikovanja. Poskusite ne uporabljati več kot dve pisavi, ker več pisav boste uporabili, več časa bo potrebno za nalaganje.
Nasvet 4 - Ročna optimizacija
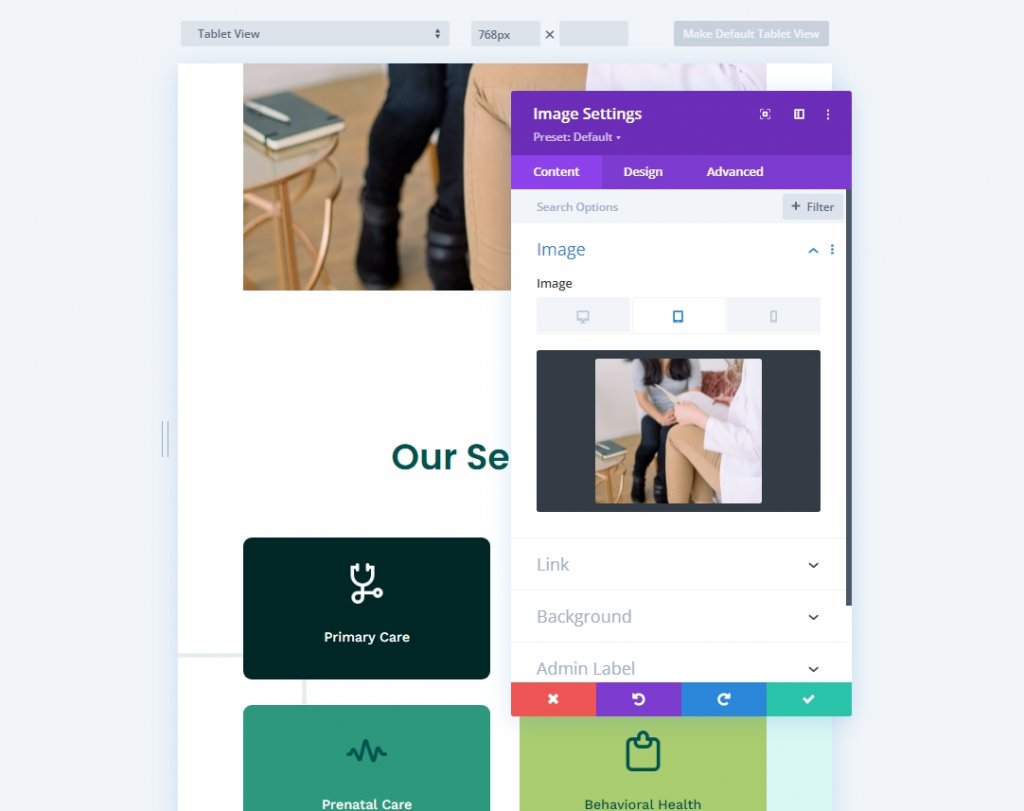
Razširjanje slike za mobilne naprave
Uporaba odzivne vsebine v Diviju bo pripomogla tudi k izboljšanju hitrosti strani za mobilne naprave. To je verjetno ena najlepših funkcij na majhnih zaslonih. Potrebno je veliko več dela, vendar je vredno. Uporabite orodja za urejanje slik, da zmanjšate velikost slike in uporabite manjše fotografije v mobilni napravi namesto večjih na namizju. To bo dramatično zmanjšalo velikost slikovne datoteke in izboljšalo hitrost mobilne strani.

Stiskanje slike
Ohranite svoj slikovni format JPEG, kolikor lahko, ker omogoča manjše velikosti datotek. PNG je uporaben le, če potrebujete več prosojnosti na fotografiji, da izboljšate zasnovo, a tudi takrat lahko odkrijete rešitev. Izogibajte se večjim vrstam datotek, kot je GIF. Video običajno ni dovoljen, še posebej, če naj bi bil projiciran v ozadju. Prav tako zmanjšajte svoje datoteke, preden jih naložite v svojo knjižnico medijev WordPress.
Zadnje besede
Nove funkcije delovanja Divi so pomemben velik korak, vendar nič od tega ni pomembno, razen če svoje spletno mesto zgradite z mislijo na to. Divi obravnava podrobnosti, tako da se lahko osredotočite na oblikovanje lepe, a funkcionalne spletne strani. Če imate ideje, kako narediti spletno stran Divi učinkovitejšo, nam to sporočite v komentarju. Prav tako prosimo, da delite to objavo s prijatelji in družino, da bodo imeli od nje tudi koristi.




