Ali želite oblikovati gumb za gradient za vaše spletno mesto z uporabo Elementorja ?

Gumbi so preprosta, a pomembna sestavina vsakega spletnega mesta. Če gumb postavite pravilno, bo to povečalo sodelovanje in konverzijo občinstva. Gumbi služijo kot kanal med uporabniki in predmeti ali storitvami, ki jih nudite. Uporabniku daje tudi navodila, kaj naj naredi naprej.
Elementor ponuja pripomočke za gumbe, ki vam omogočajo izdelavo čudovitih gumbov za vaše spletno mesto. Svoj gumb lahko prilagodite z različnimi funkcijami in oblikami, da bo bolj privlačen in funkcionalen za vaše uporabnike. V tej vadnici bomo prikazali najpreprostejši pristop k izdelavi gumba za preliv v Elementorju .
Gumb Gradient v Elementorju
Z Elementorjem lahko preprosto sestavite gumb, vendar pripomočki za gumbe privzeto nimajo možnosti barvnega preliva. Vendar pa obstajajo določene strategije, ki jih je mogoče uporabiti za njegovo vključitev. Gumb za gradient ne zahteva dodatnih dodatkov ali vtičnikov. Elementor Pro sploh ni potreben. Naš gumb za gradient bomo naredili z brezplačno izdajo Elementorja. Torej, začnimo.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajOdprite stran Elementor, kamor želite dodati gumb. Nato v razdelek dodajte pripomočke gumbov.

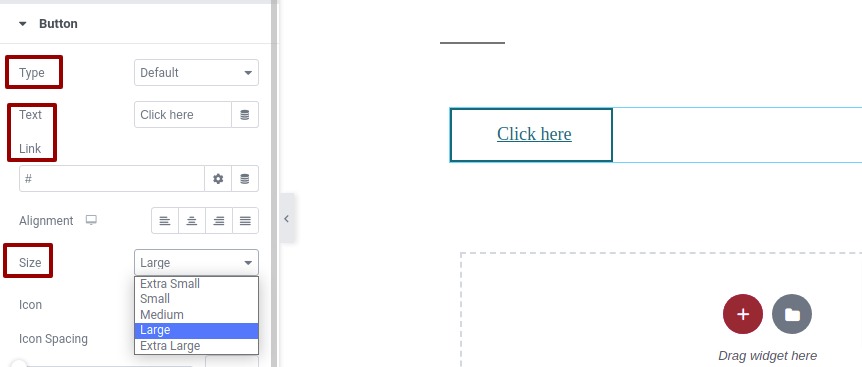
Vaš gumb je bil dodan v območje in zdaj lahko določite nekaj privzetih nastavitev zanj na zavihku z vsebino. Spremenite lahko vrsto gumba ter dodate besedilo in povezave. Prav tako lahko prilagodite usmerjenost. Med možnostmi velikosti izberite veliko, da boste lahko udobno zamenjali gumb.

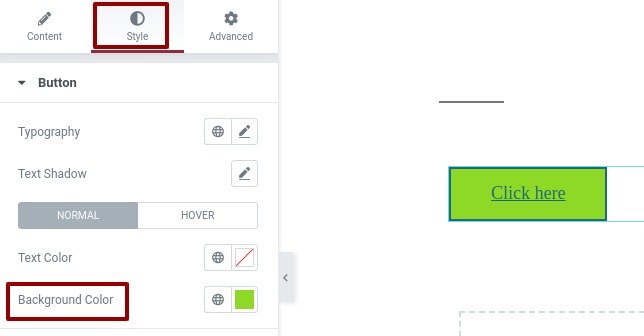
Zdaj se premaknite na zavihek slog in iz možnosti ozadja dodajte barvo ozadja za gumb.

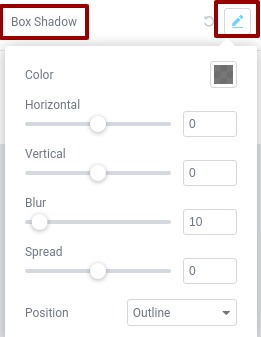
Ko dodate barvo ozadja, pojdite na možnost box-shadow. Za ustvarjanje barvnih prelivov na našem gumbu bomo uporabili možnost box-shadow.

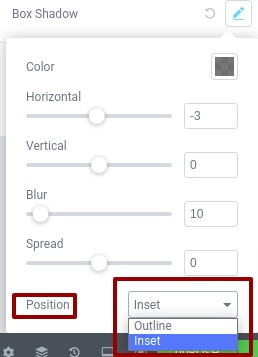
Najprej morate konfigurirati možnost položaja. Nastavite položaj kot vstavek v možnosti položaja, tako da se znotraj gumba prikaže učinek sence polja.

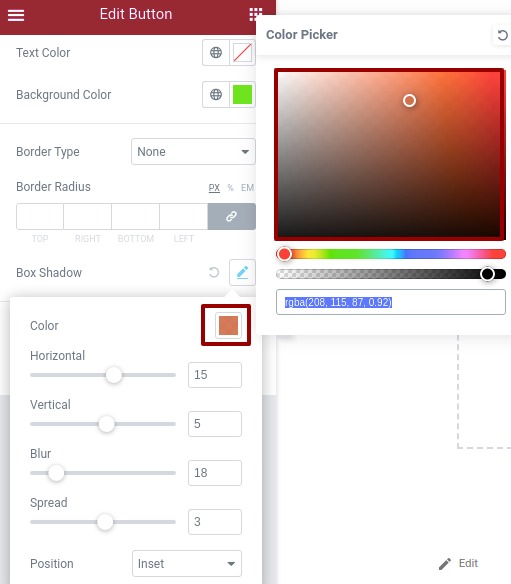
Zdaj, ko je na voljo možnost gradienta, lahko izberete barvo. S klikom na izbiro barve lahko dodate barvo.]

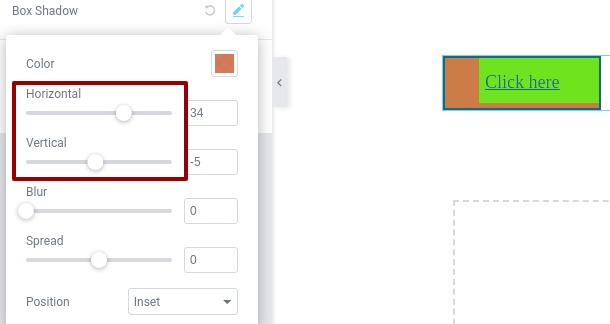
Spremenite raven vodoravnih in navpičnih drsnikov, ko dodate barvo, da opazujete, kako vpliva na vaš gumb.

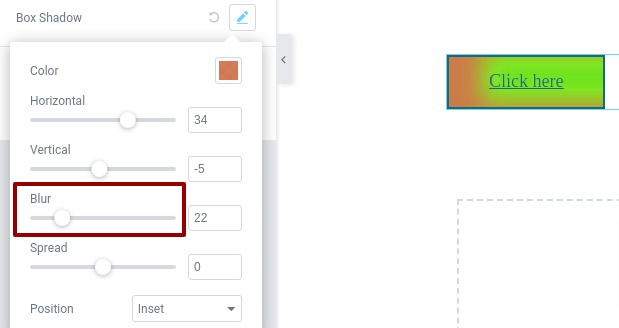
Spremenite stopnjo zameglitve, da natančno nastavite gradient.

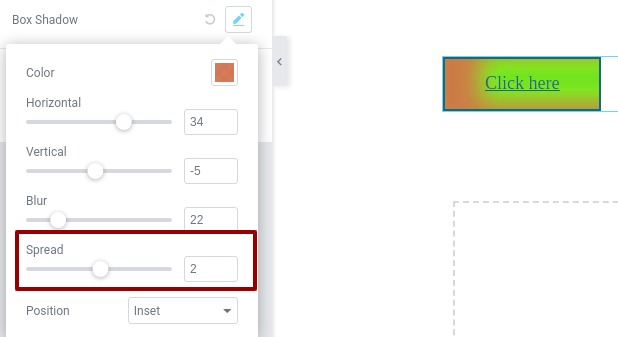
Zdaj morate učinek razširiti, da se bo barva popolnoma strdila.

To je to; zdaj lahko dodate barvo po želji in eksperimentirate z možnostjo box-shadow, da naredite barvni preliv bolj privlačen.
Zavijanje
Upamo, da vam bo ta članek pomagal ustvariti gumb za barvni preliv za vaše spletno mesto. Elementor ponuja čudovito priložnost, da spletno mesto naredite bolj privlačno. Zato je uporaba Elementorja idealna izbira pri izdelavi spletne strani vašega sanjskega projekta. Oglejte si več vadnic za Elementor in jih delite s prijatelji, na zdravje!




