Ustvarjanje gradientnih besedil na vašem spletnem mestu WordPress ne le omogoča, da je videti bolj estetsko, ampak vam omogoča tudi, da vaše spletno mesto naredite veliko bolj tematsko zasnovano. Zlasti za modna in otroška spletna mesta vam omogoča, da svojemu spletnemu mestu dodate glamur in barvo.

Z Elementorjem dobite neomejene možnosti prilagajanja in ena od njih je ustvarjanje učinka preliva za vaša besedila na spletnem mestu. V tej vadnici bomo razumeli, kako ustvariti gradientno besedilo na WordPressu z uporabo Elementorja .
Kako ustvariti gradientno besedilo z Elementorjem
Gradientno besedilo bo poskrbelo, da bo vaše spletno mesto videti bolj elegantno in prijetno za oko.

Za začetek ustvarite notranji razdelek za pripomočke.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
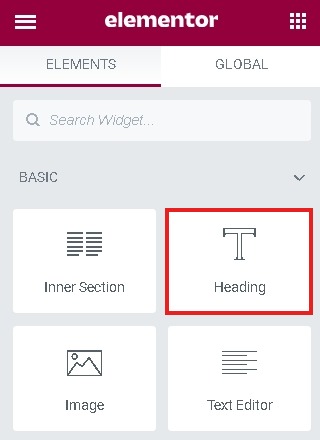
Nato dodajte naslov ali besedilni blok in vnesite besedilo, na katerega želite uporabiti preliv. Za to vadnico bomo uporabili blok naslovov.

Pojdite na zavihek napredno s plošče Elementor in plošče CSS po meri .

Nato za uporabo preliva dodajte spodnjo kodo v polje CSS po meri .
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
Prvotno omenjeni "h2" je za pripomoček, ki ga trenutno uporabljamo. Pomembno je, da ga spremenite, če uporabljate kakšen drug pripomoček.

Ko končate z vsemi nastavitvami, objavite , da vidite, kako izgleda, in nato po potrebi spremenite.
Tako ustvarite gradientno besedilo na svojem spletnem mestu WordPress z Elementorjem . Spremljajte nas na Facebooku in Twitterju , da boste obveščeni o naših objavah.




