Vsi vemo, da imajo ustvarjalci strani WordPress številne prednosti pri oblikovanju telesa spletne strani, vendar je manj možnosti za oblikovanje glave in noge. Čeprav je mogoče nekatere spremembe narediti glede na velikost in barvo, to ni vedno dovolj. Ko gre za oblikovanje primerne glave ali noge, moramo presojati z mnogih zornih kotov, ki nam jih naši tradicionalni graditelji strani ne dajejo.

Ko zgradite spletno stran za stranko, zagotovo poskušate dati lepo popolno spletno stran. Vedno želite, da je spletna stran samozadostna v vseh pogledih in ne želite pustiti nobenih pomanjkljivosti ali nepopolnosti v oblikovanju. Če želite to narediti, morate imeti veliko težav s kodirnimi datotekami v razdelkih glave in noge; kaj pa, če lahko te stvari naredite preprosto prek WordPress? Zahvaljujoč Elementorju bo vaša zasnova glave in noge postala lažja in bolj privlačna.
Glava in noga po meri na Elementorju
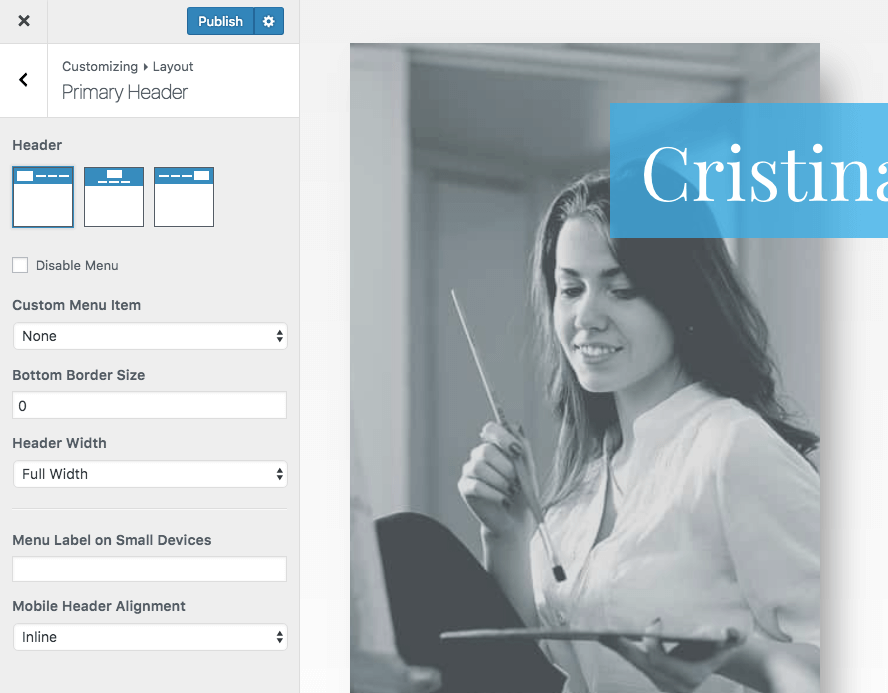
Priložnosti za oblikovanje glave in noge po meri v temah WordPress so minimalne. WordPress ponuja dokaj popolno temo, tako da nam ni treba preveč urejati. Običajno se pred nami prikaže zaslon, ko gremo prilagajati glavo.

Obstaja tudi možnost oblikovanja nog. Zdaj, če želite ustvariti dizajn, ki bo pritegnil obiskovalce, imate dve možnosti.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Ustvariti morate podrejeno temo izvirne teme, urediti datoteko PHP glave in noge ter izdelati dizajn po meri in ga implementirati v izvirno temo, kar je precej zamudno in težko.
- Uporabite ustvarjalnik strani Elementor za oblikovanje razdelka glave in noge po meri, kar je zelo enostavno in ima veliko možnosti.
Danes bomo videli, kako ustvariti glave in noge po meri s pomočjo Element Page Builder.
1. Aktivacija vtičnika

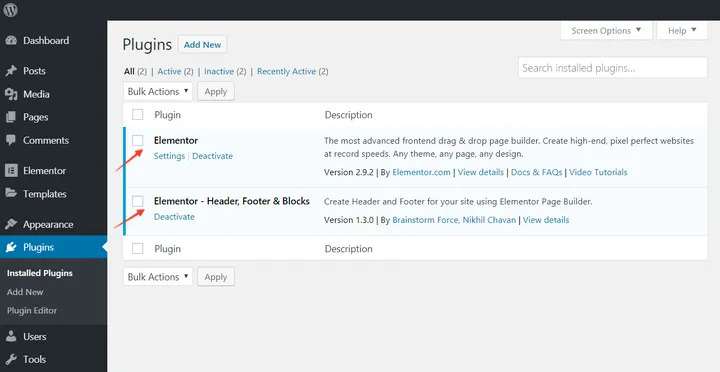
Preden začnemo, potrebujemo dva vtičnika, “ Elementor ” in “ Elementor - Header, Footer & Blocks .” Aktivirajte vtičnike. Delali bomo s tema dvema vtičnikoma in dobro je reči, da vtičnik Elementor – Header, Footer & Blocks deluje z večino tem WordPress.
Po aktiviranju vtičnika boste morda videli to obvestilo -
" Vtičnik Elementor – Header, Footer & Blocks ne podpira vaše trenutne teme. Kliknite tukaj, če želite preveriti razpoložljive metode združljivosti."
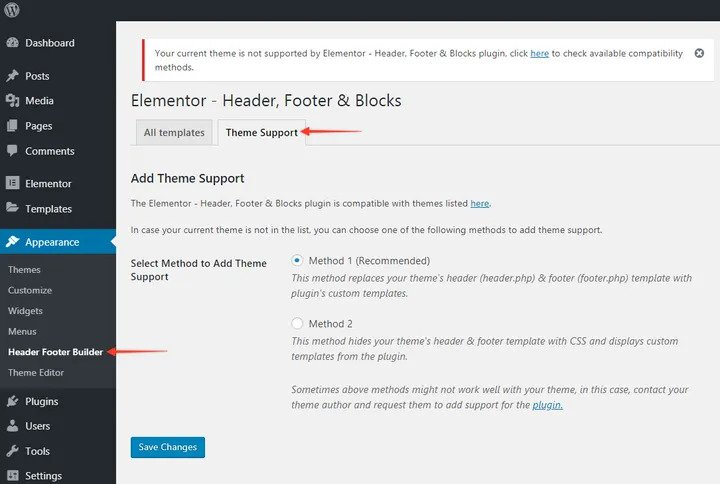
Pojdite na Videz in nato Ustvarjalnik noge glave in nato Podpora za teme. Izberite način za dodajanje podpore za teme. Če to slučajno ne deluje, se obrnite na svojega avtorja teme in ga prosite, da doda podporo za ta vtičnik ali pa poiščete združljivo temo na ThemeForest.net .

2. Nastavitev predloge za glavo glave po meri.
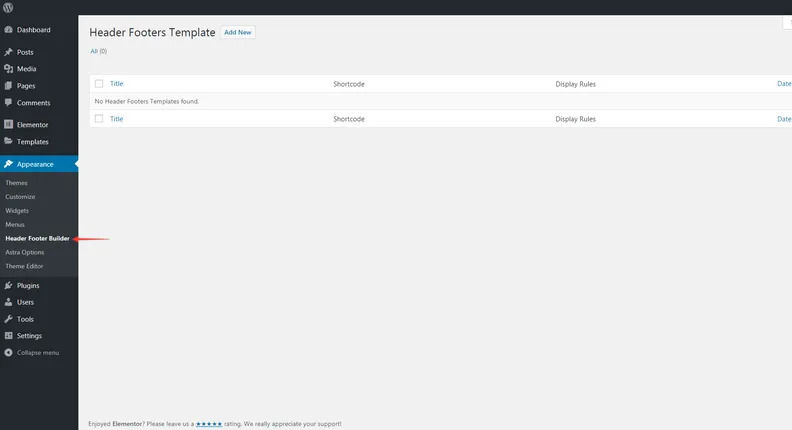
Pojdite na nadzorno ploščo WordPress in kliknite možnost Videz. Nato boste videli možnost z imenom - “Header Footer Builder.”

- Kliknite “ Dodaj novo ”
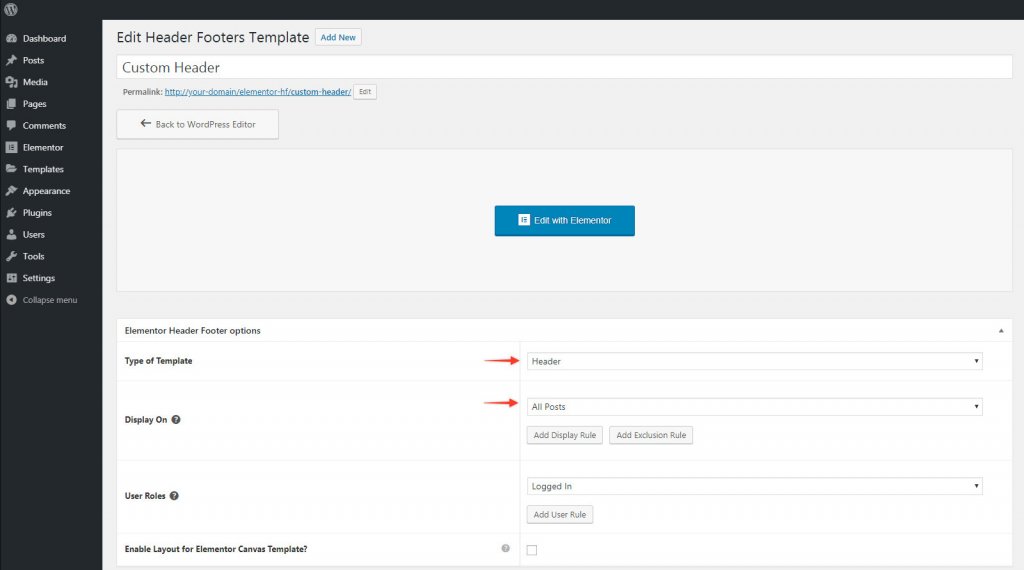
- Dajte tej predlogi ime po svoji želji.
- Izberite, kaj želite ustvariti - glavo ali nogo.
- Izberite lokacijo predloge z možnostjo “ Display Rule ”.
- Izberite vloge uporabnikov, da izberete, komu naj bo prikazana.

Ko končate, kliknite Objavi.
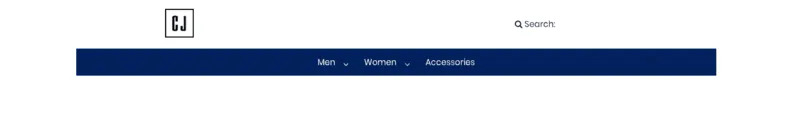
3. Ustvarjanje predloge glave glave po meri v Elementorju
Naslednji korak je, da greste na element, da ustvarite glavo ali nogo po meri katerega koli dizajna iz nič. Za to povlecite element stolpcev in ga spustite desno na vmesnik, nato pa nastavite številko stolpca glede na vaše potrebe. Dokončajte gradnjo strukture; samo izpolnite preostale elemente. To je zelo enostavno, saj vse kar morate storiti je, da izberete želeni element in ga povlečete in spustite na okvir.
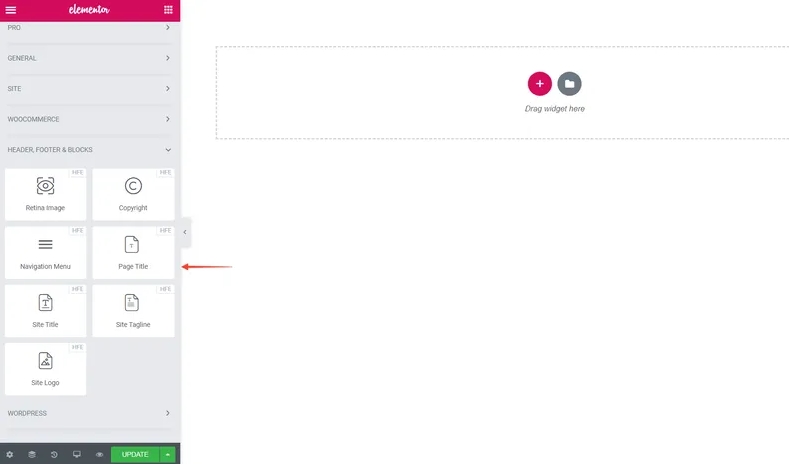
4. Dodajanje navigacijskega elementa
Ena stvar, ki jo je treba upoštevati, je, da z brezplačnim vtičnikom Elementor ne boste dobili menija pripomočkov, z vtičnikom Elementor – glava, noga in bloki pa lahko uživate v tej funkciji. S tem vtičnikom boste dobili naslednje pripomočke.
- Logotip spletnega mesta
- naslov strani
- Tagline spletnega mesta
- Navigacijski meni
- Naslov strani
- Slika mrežnice
- avtorske pravice

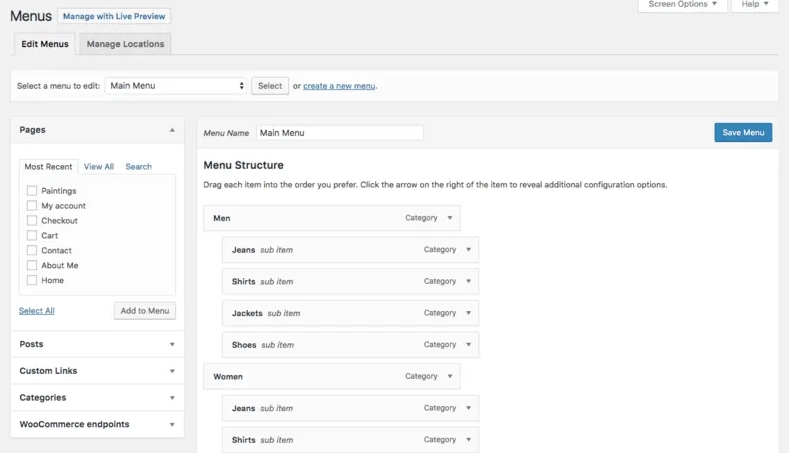
Pojdite na nadzorno ploščo WordPress in ustvarite nov meni, da boste imeli navigacijsko vrstico, ki jo želite dodati predlogi.

Ustvarjalnik strani Elementor je dokaj enostaven za uporabo, zato morate le povleči in spustiti navigacijski meni v okvir. Ker je treba v meniju Videz> ustvariti meni, se bo vaš novoustvarjen meni prilegal v predlogo. Zdaj, ko končate z dokončanjem predloge in prilagajanjem elementov, pritisnite Posodobi.
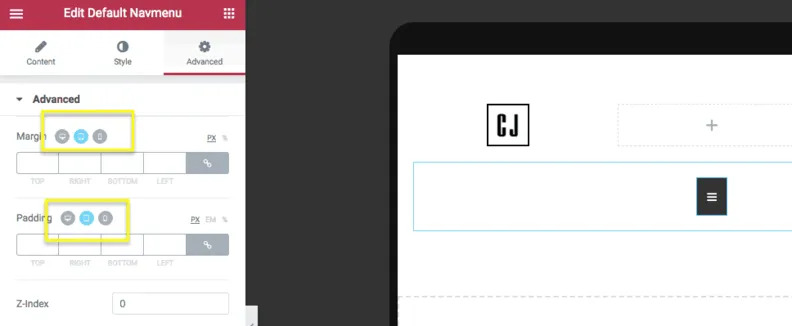
5. Prilagodite odzivnost
Zdaj moramo preveriti odzivnost novo ustvarjenega bloka. Na namiznem zaslonu vidimo blok glave ali noge ustrezne velikosti ali dizajna, ki je v mobilnih napravah povsem drugačen. Zaradi nasprotja med obema dizajnoma moramo različno preverjati odzivnost različnih naprav.

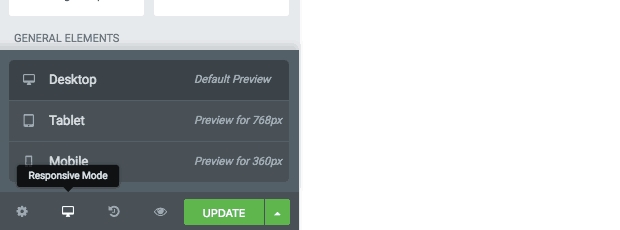
Tako lahko prilagodite glavo ali nogo, ustvarjeno ločeno za mobilno različico. Za to morate uporabiti odzivno stikalo na dnu menija pripomočkov.
Od tu boste lahko videli, kako bo vaša glava ali noga po meri prikazana na tablicah ali pametnih telefonih. Če želite dodatno urejati za katero koli določeno velikost zaslona, poskusite z ikonami poleg elementov.

6. Objavite načrt
Ko označite Odzivno, boste videli glavo po meri, oblikovano na glavni strani Elementorja. Delali bomo na zadnjem koraku za prikaz nove glave na glavnem mestu.

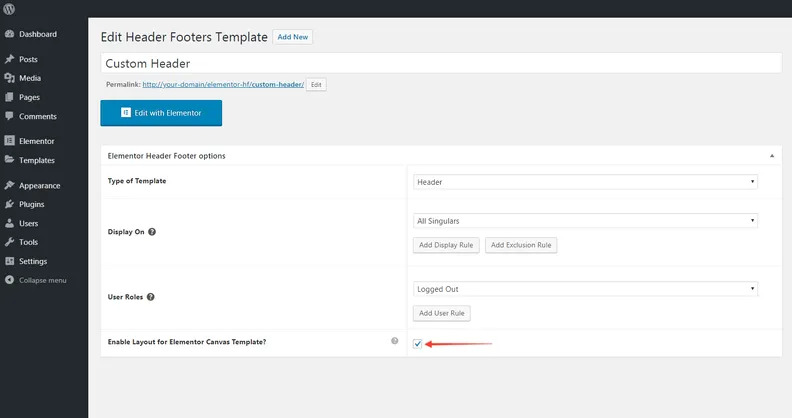
Običajno se ustvarjanje glave ali noge po meri zaključi v 3. koraku. Šele po tem ostane delo javnega posodabljanja. Vendar pa je uporaba prilagojenega bloka glave ali noge z nekaterimi temami za razvijalca precej težav, zato smo poskušali prikazati vse korake. Če imate težave pri nalaganju glav ali nog, izdelanih po meri, na spletno mesto Element in z uporabo nepodprte teme, izberite predlogo Elementor Canvas.

Če je polje, prikazano na sliki, potrjeno, vam bo omogočilo, da dodate svojo predlogo v atribut strani platna elementa. Torej potrdite to polje in vaša glava bo objavljena na glavnem mestu.

Zadnje besede
WordPress je nedvomno odlična platforma za ustvarjanje spletnih strani. Ampak to ne presega omejitev. To smo opazili, ko smo ustvarili razdelke glave in noge po meri. Vendar pa lahko s pomočjo tega vtičnika Elementor vse estetsko oblikujemo. Posledično bo vaša priljubljenost pri strankah kot razvijalca vedno posodobljena.




