Od Elementorja 2.5 lahko ustvarimo animacijo na Elementorju. Če ste kdaj želeli vedeti, kako ustvariti animacijo v Elementorju, ste na pravem mestu.

Ta posodobitev Elementorja je dodala 4 različne učinke gibanja, ki jih lahko uporabite na svojem blogu. Imeli bomo pregled teh animacij. Začnimo.
Kako animirati slike v Elementorju
Z Elementorjem je zdaj mogoče dodati animacijo na:
- Zavrtite
- Vodoravni drsnik
- Navpični drsnik
- Lestvica
Raziščimo konkretno, kaj se zgodi, ko izvedete enega od teh dogodkov.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKako ustvariti vrtljivo animacijo slik na Elementorju
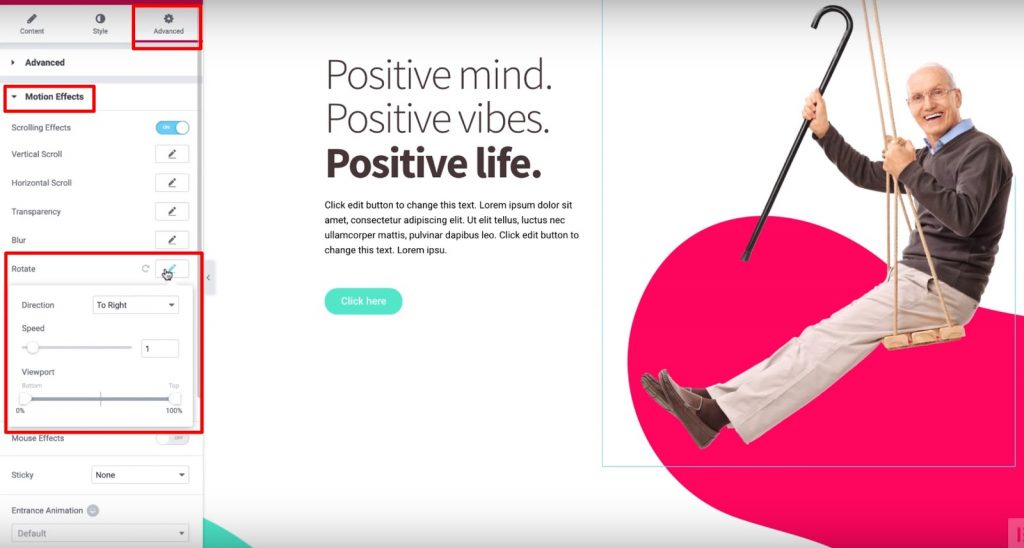
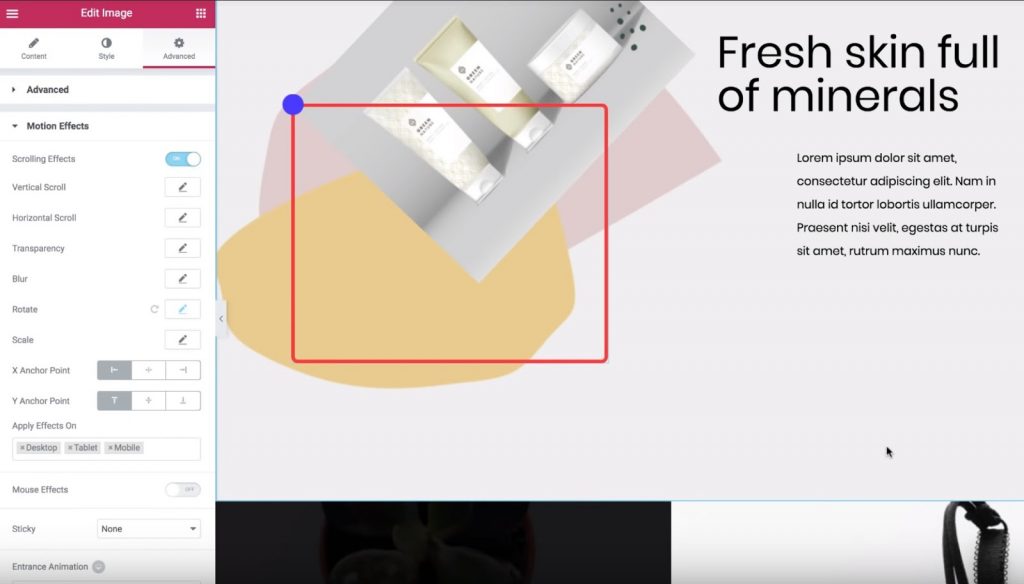
Če torej želite ustvariti vrtljivo animacijo za svoje slike, se morate odpraviti na zavihek Napredno , odpreti razdelek Učinki gibanja in vklopiti Učinke drsenja. Nato morate klikniti možnost Zasukaj in izbrati, v katero smer naj se slika vrti.
Če želite ustvariti gladko animacijo, bomo določili hitrost drsnika na 1. Tukaj ni potrebno spreminjati vidnega polja.,

Končno lahko nastavimo Y Anchor Point na Top, da se slike obrnejo od te točke.
Kako ustvariti animacijo diapozitiva na pomikanju na Elementorju
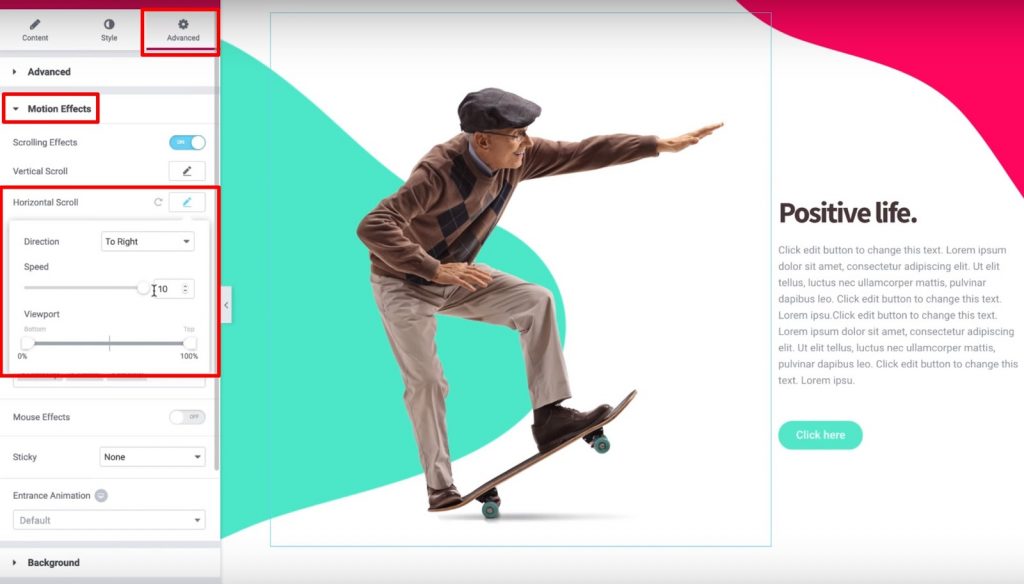
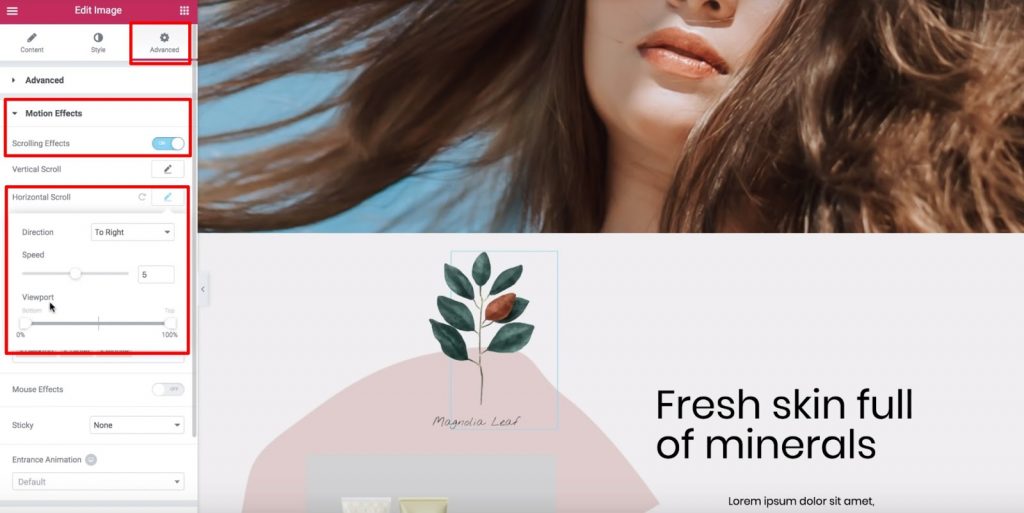
Če želite ustvariti animacijo diapozitiva, moramo vklopiti "Učinke pomikanja", kot smo to storili v prejšnjem razdelku. Zdaj bomo vklopili "Horizontal Scroll" in definirali naslednjo konfiguracijo:
- Drsna smer
- Nastavite Hitrost na 10

Tukaj je demo, kako lahko izgleda drsenje pri pomikanju.
Kako ustvariti animacijo navpičnega drsenja na Elementorju
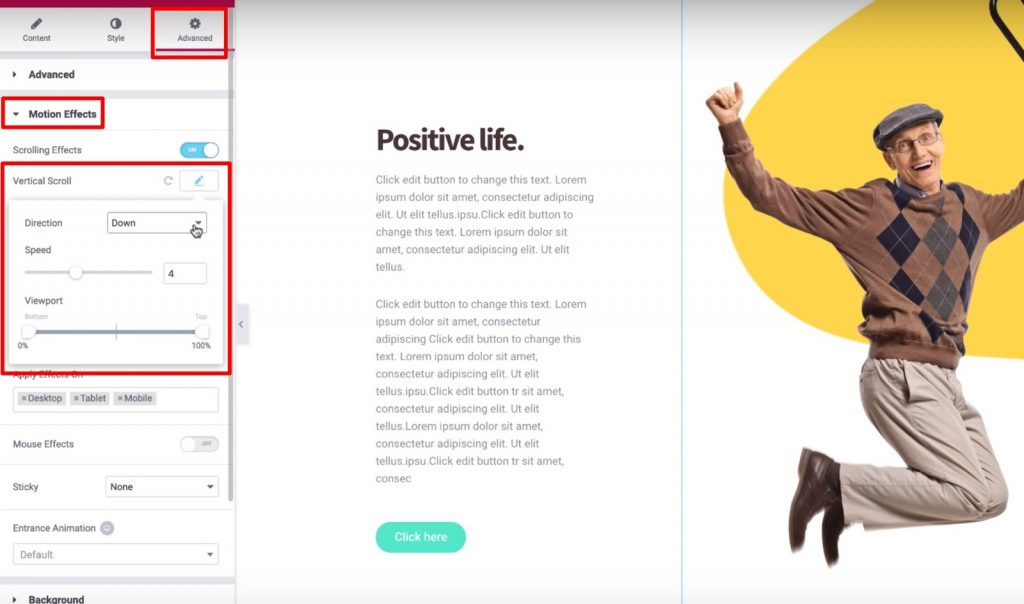
Enako kot v prejšnjih razdelkih moramo vklopiti učinke drsenja. Razlika je zdaj v tem, da bomo vklopili navpično drsenje in definirali nekaj konfiguracij:
- Določite hitrost na 4
- Nastavite smer na "dol"

In to je ’! Druge nastavitve lahko pustite kot privzete.
Kako ustvariti povečavo animacijo na Elementorju
S to animacijo bomo imeli občutek, da se slika premika proti nam. To je lahko zelo koristno, da pritegnete pozornost določenega elementa vašega spletnega mesta.
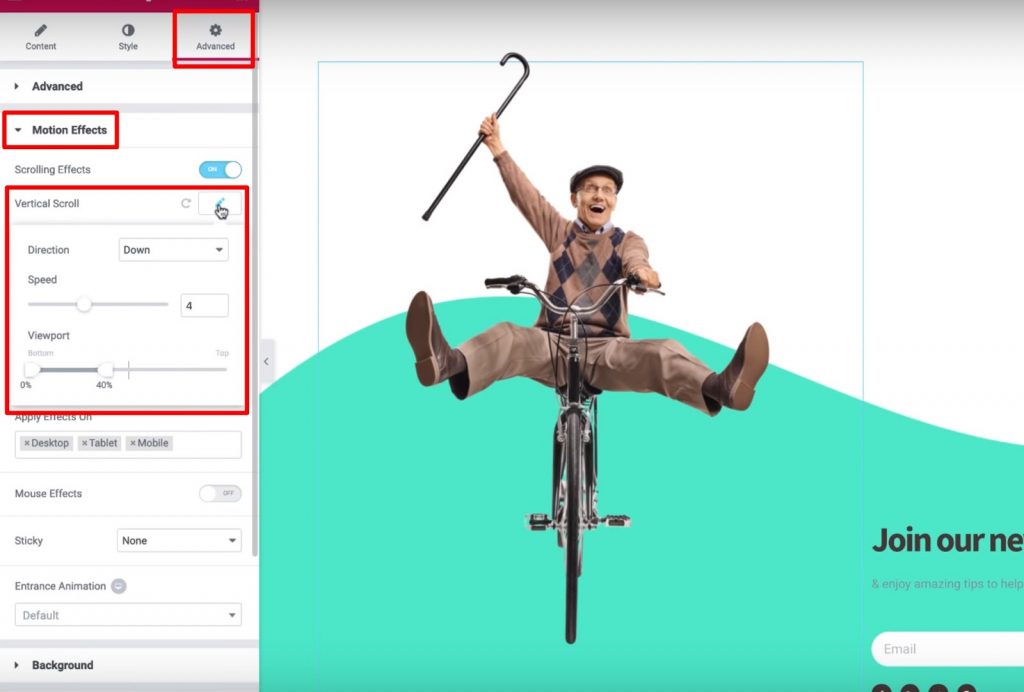
Torej, vklopimo učinke drsenja. Nato omogočite Vertical Scrollland:
- Nastavite smer navzdol
- Nastavite Viewport med 0% in 40%

Nato kliknite možnost Scale in nastavite Hitrost enaka na 6. Uporabite tudi nastavitev Viewport, da naredite spodnji 20% in zgornji 80%.
To je skoraj tisto, kar morate vedeti o drseči animaciji na Elementorju.
Kako nadzirati preglednost pri pomikanju na Elementorju
Tukaj se boste naučili, kako uporabiti nastavitve Viewports za ustvarjanje kul učinkov gibanja, ko obiskovalci krmarijo po vašem spletnem mestu. Učinke gibanja bomo uporabili za ozadja in odseke ter pripomočke, ki zagotavljajo dovolj prilagodljivosti glede učinkov, ki jih želimo ustvariti. Z nekaj besedami, tukaj je tisto, kar boste morali izvesti:
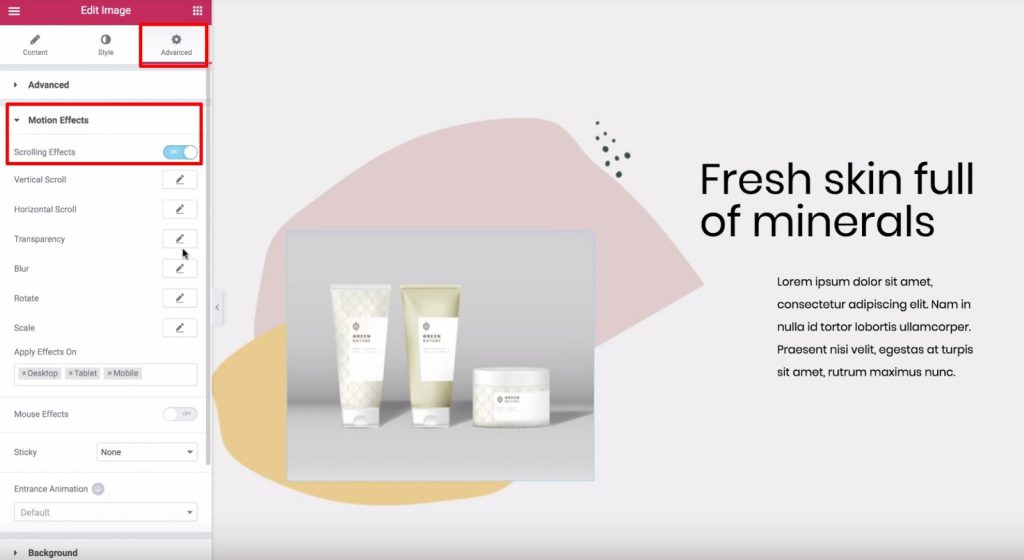
- Izberite sliko
- Odprite zavihek Napredno
- Poiščite razdelek Učinki gibanja
- Vklopite učinke drsenja
Zdaj bomo omogočili Horizontalno drsenje, da zagotovimo, da se slika premika od leve proti desni, ko se uporabniki pomikajo po strani navzdol. Prav tako lahko prilagodimo nastavitev hitrosti, da ustvarimo gladko ali hitro animacijo:

Zdaj pa pojdimo v možnost ViewPort in poglejmo, katere spremembe lahko uporabimo na njej.
Prvič, ’s je pomembno definirati, kaj je ViewPort: viewport visitor’s je vidna velikost zaslona naprave user’s.
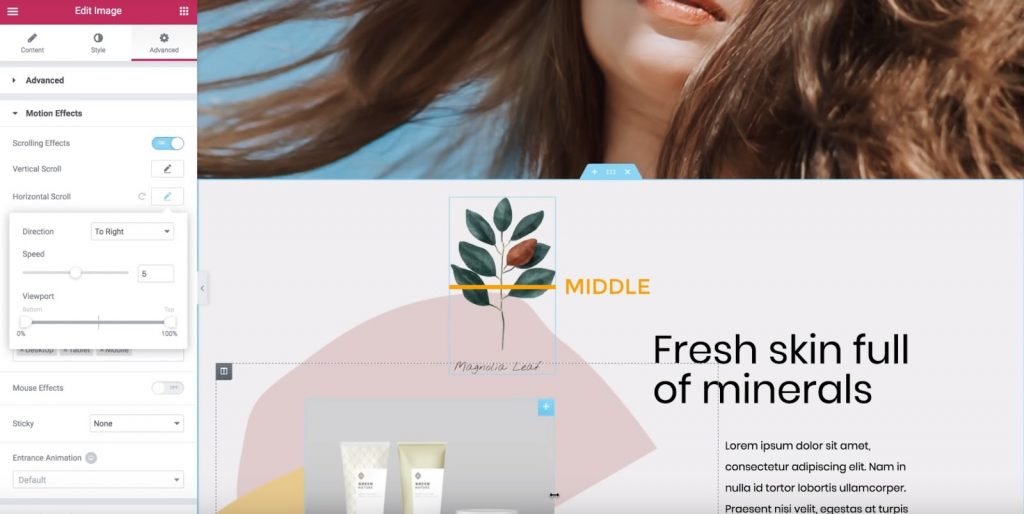
Možnosti Viewport nam omogočajo, da izberemo, kdaj naj začnemo in ustavimo izbrani učinek drsenja na podlagi vidnega polja visitor’s. Če na primer nastavimo dno vidnega polja na 0% in vrh na 100%, se bo slika začela premikati takoj, ko bo postala vidna na dnu vidnega polja obiskovalca ’s. Torej bo slika dosegla svoj položaj “original”, ko bo ’s na sredini Viewport’s obiskovalca ( ali, 50% ), in se bo premikala, dokler ne doseže vrha (100%).
Konkretno, to se zgodi med drsečo animacijo slike:
- Slika se bo začela levo od prvotnega položaja, ko se bo prvič pojavila v vidnem polju visitor’s ( viewport visitor’s pri 0% )
- Svoj prvotni položaj bo dosegel na sredini vidnega polja visitor’s (viewport visitor’s viewport at 50% )
- Še naprej bo drselo v desno od prvotnega položaja, ko se obiskovalec pomika ( dokler ne doseže 100%)

Torej to pomeni, da če nastavimo dno Pogleda na 50% in vrh na 100%:
- Slika se bo začela v prvotnem položaju.
- Ko je slika na sredini vidnega polja visitor’s (50%), se bo začela premikati v desno, dokler slika ne doseže vrha viewporta visitor’s (100%).
Kako ustvariti animacijo z učinkom preglednosti na Elementorju
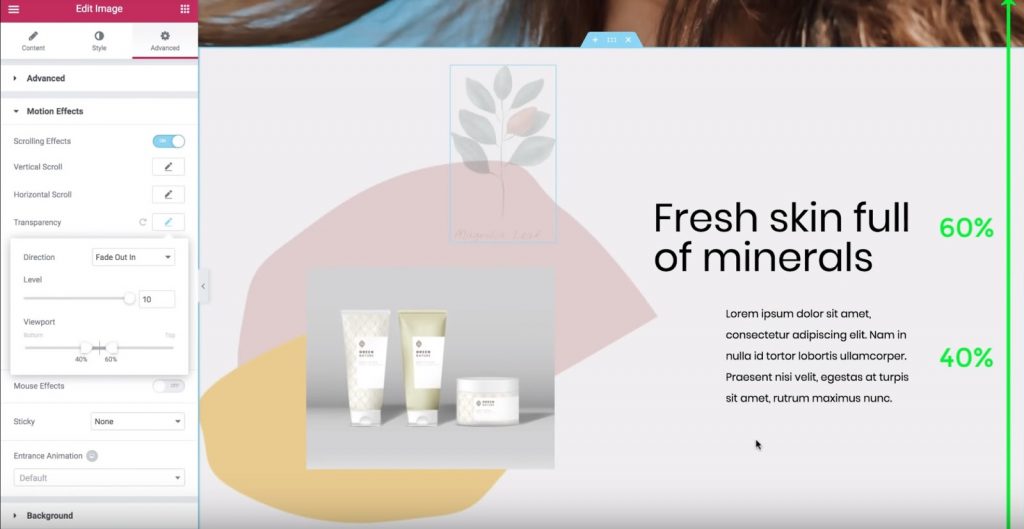
V tem primeru bomo vklopili možnost Transparency in:
- Nastavite smer na Fade In
- Nastavite Levelto10 ( to naredi sliko zelo pregledno za začetek )
Če nastavimo Bottomviewport na 0% in Topto 100%, bo slika pregledna, ko se prvič pojavi na dnu vidnega polja obiskovalca ’s (0%). Ko se slika pomika navzgor, bo postala bolj vidna in bo sčasoma dosegla svoj prvotni videz, ko bo dosegla vrh vidnega polja obiskovalca ’s (100%). Če želimo to obrniti, lahko definiramo Fade Out. Nato bo slika sprva videti normalna in bo zmanjšala svojo preglednost, ko se obiskovalec pomika navzdol. Druga možnost je Fade Out In. S tem se bo slika začela z ugasnjenim stanjem in se nato znova pojavila, ko se obiskovalec pomika. Če nastavimo Bottomviewport na 40% in Topto 60% z Fade Out In, potem:
- Slika bo zbledela z 0% na 40%
- Ostala bo zbledela med 40% in 60%
- Ko doseže 60%, bo spet začel zbledeti med 60% in 100%

Zdaj se poigrajmo z različnimi nastavitvami, da poiščemo učinek, ki vam je všeč.
Kako uporabiti sidrne točke X in Y za vrtljive animacijske učinke s spreminjanjem &
Zdaj izvedite več o XandYanchor točkah za učinke RotateandScale v Elementor’sMotion Effects.
Do konca tega boste vedeli, kako uporabiti te nastavitve, da ustvarite nekaj kul učinkov gibanja na vašem spletnem mestu.
Na kratko, tukaj je korak, skozi katerega bomo šli:
- Pojdite na zavihek Napredno
- Poiščite nastavitve Motion Effects
- Vklopite učinke drsenja

Kako delujejo sidrne točke v animaciji zasukanja
Poglejmo si učinek vrtenja. Kliknite na ikono svinčnika z učinkom Rotate, da jo vklopite. Nastavitve lahko pustite kot privzete. Nato poiščite nastavitve X Anchor Point in Y Anchor Points, ki se prikažejo spodaj. Sidrišči X in Y določata os, okoli katere se slika vrti. Privzeto sta oba nastavljena na Center, kar pomeni, da se bo slika vrtela, kot da je v središču slike “pin”. Vendar bo sprememba sidrne točke X in/ali Y povzročila različne učinke vrtenja. Če na primer nastavite sidrno točko X na levo in sidrno točko Y na vrh, se bo slika zasukala okoli zgornjega levega vogala:

Ali pa, če nastavite sidrno točko X na sredino in Y Anchorpoint na vrh, se bo slika vrtela, kot da bi bila slika, ki ste jo obesili na vrhu. Ali ste razumeli zaenkrat ? Naj’s poglej še enega. Če premaknete sidrno točko X v desno, se bo slika začela vrteti, kot da bi bila pripeta v zgornjem desnem kotu. Naj ’s to povzamemo. Sidrna točka X določa položaj na osi x, okoli katere se slika vrti:

In Y Anchor Point naredi isto za navpično orientacijo:

Kako uporabljati sidrne točke v učinku animacije lestvice
Ob predpostavki, da razumete osnove animacije z Elementorjem , dovolite’s pogledati, kako ta ista ideja deluje z učinkom Scaleeffect.
Če želite začeti, onemogočite učinek Rotate, vklopite učinek Scale in:
- Nastavite smer za povečanje
- Nastavite hitrost na-5
Privzeto sta sidrna točka X in Y Anchor Pointare vedno nastavljena na sredino, kar pomeni, da se slika zmanjša proti središču slikovnega pripomočka.
Po drugi strani pa, če nastavite sidrne točke na vrh in levo, bi se slika zmanjšala proti zgornjemu levemu kotu.
’ je popolnoma ista ideja kot učinek vrtenja.
Zdaj, ko veste, kako delujeta sidrni točki X in Y, lahko nadaljujete in vadite, da boste dobro obvladali te animacije.
Kako animirati besedilo z učinkom prekrivanja na Elementorju
Tukaj se boste naučili, kako uporabiti funkcijo Horizontal Scroll v Elementor’sMotion Effects, da ustvarite čeden učinek animiranega besedila na vašem spletnem mestu. You’ se bo lahko besedilo premikalo po strani, ko se bodo obiskovalci pomikali. Z nekaj popravki lahko celo spremenite barvo besedila, ko se premika. Za ta primer bomo pregledali te korake:
- Preprost siv naslov, ki se premakne v desno in ostane enake barve
- Belo-roza naslov, ki se premakne v levo in spremeni iz bele v rožnato, ko prečka rožnato ozadje

Ustvarjanje prve glave
Naj se ’s začne s trdnim sivim naslovom. Izbrali bomo naslov, nato:
- Pojdite na zavihek Napredno
- Poiščite razdelek Učinki gibanja
- Vklopite učinke drsenja
Nato kliknimo svinčnik poleg učinka Horizontal Scroll , da vnesemo njegove nastavitve:
- Spremenite smer v smer, v katero želite, da se vaše besedilo pomika (“T v desno” za naš primer)
- Nastavitve hitrosti in vrat za ogled pustite kot privzete
Zdaj bo naslov zdrsnil v desno, ko se bo obiskovalec pomikal po strani navzdol.
Ustvarjanje druge glave
Zdaj naj bodo ’ nekoliko naprednejši in naj naslov spremeni barvo, ko se premika. Ta postopek vključuje:
- Ustvarjanje podvojenih notranjih odsekov
- Uporaba theOverflow: Hiddenoption, da skrijete naslov iz enega od razdelkov, ko preide izven notranjega razdelka
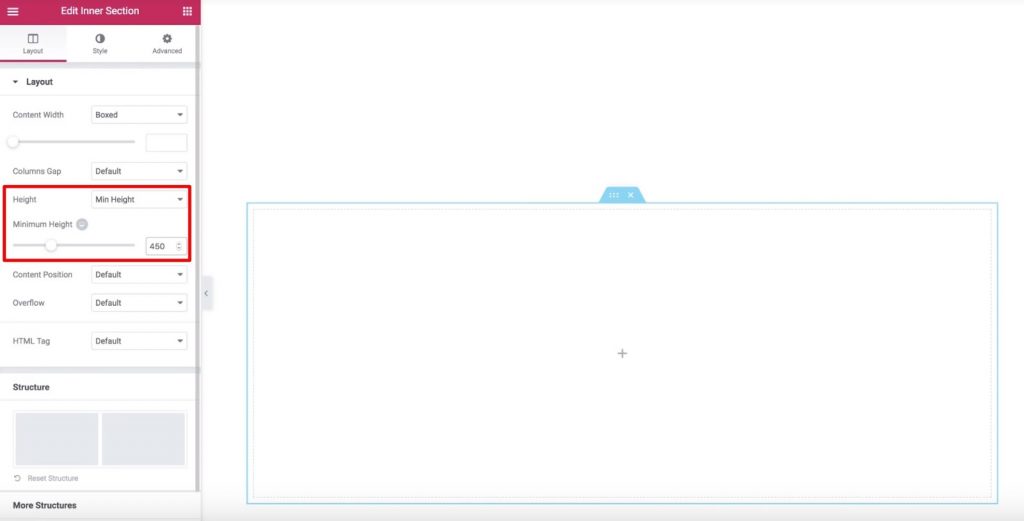
Če želite začeti, dodajte nov gradnik notranjega razdelka v razdelek, kamor želite postaviti glavo, in nato izbrišite levi stolpec. Nato nastavite Min Heightequal na 450 px:

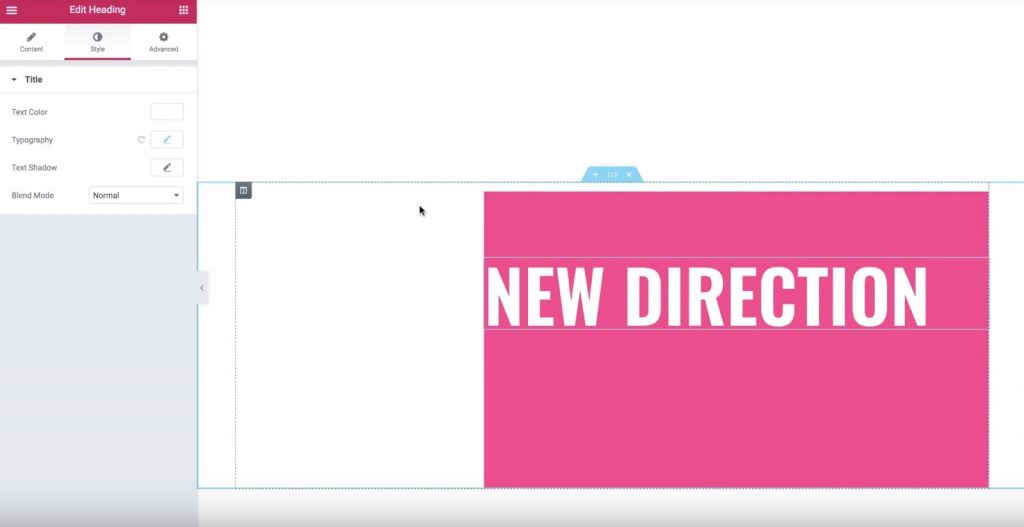
Zdaj pa pojdimo na zavihek Styletab in nastavimo barvo ozadja na roza. Na koncu pojdimo na zavihek Napredno in nastavimo levo oblazinjenje na 33%. Zdaj dodajte pripomoček Headingwidget in mu dajte stil. V notranjem razdelku bi moral imeti naslov takole:

Zdaj pa uredimo gradnik Heading in v zavihku Napredno vklopimo učinke drsenja. Nato omogočimo nastavitev vodoravnega drsenja in pustimo možnosti privzete.
Zdaj se bo vaša glava premaknila v levo, vendar še ’ ne bo spremenila barv. Vidite, da je it’ še vedno bel tudi na belem ozadju.
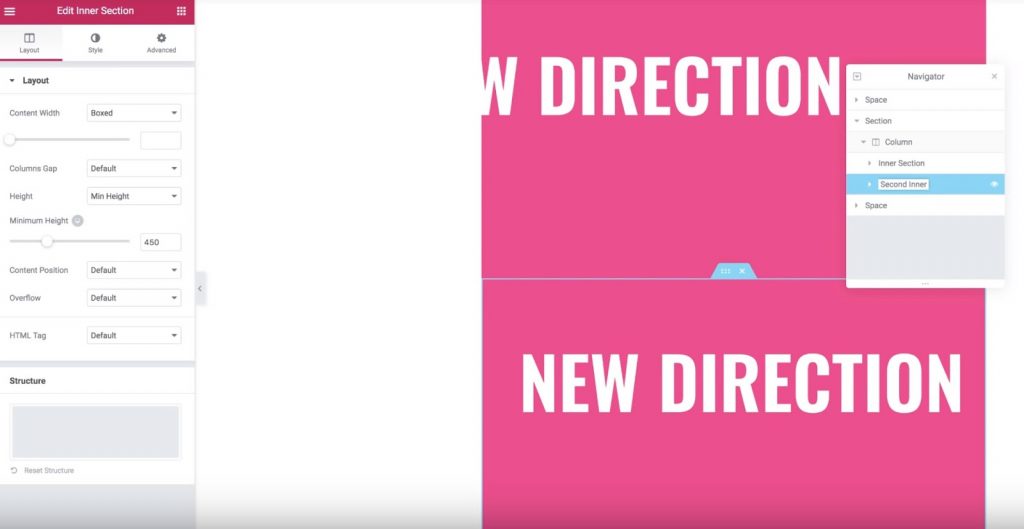
Če želite to popraviti, bomo podvojili notranji del. Zdaj bomo imeli dva enaka notranja odseka in naslova. Navigator lahko uporabite za preimenovanje razdelkov, da si boste lažje zapomnili, kateri je kateri:

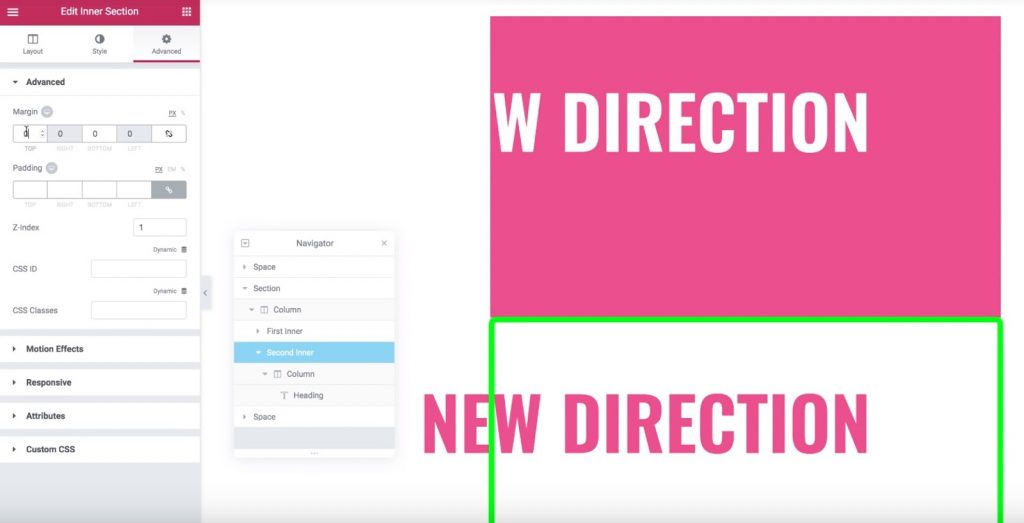
Zdaj pa pojdimo na spodnji notranji del ( podvojeni ) in spremenimo njegovo barvo ozadja v belo. You’ boste prav tako želeli spremeniti barvo naslova v isto barvo kot ozadje v vašem izvirnem notranjem delu. Nato spodnjemu notranjemu delu dodajte negativni zgornji rob -450 px. Zdaj bi se moral spodnji ( dvojnik ) notranjega dela pojaviti “on top” originalnega notranjega dela. Če želite to popraviti, moramo nastaviti Z-indeks za podvojeni odsek na1 in nastaviti Z-indeks za izvirni odsek na 2. Prav tako moramo zagotoviti, da je prikazana samo rožnata glava, ko se premakne izven širine notranjega odseka’s. Takole naj bi izgledalo:

Če želite doseči ta učinek, pojdite na nastavitve za izvirni notranji del. Na zavihku Postavitev poiščite možnost Overflow in jo nastavite na Skrito .
To je vse! Zdaj se bo prikazal samo naslov iz podvojenega razdelka, ko se pomakne mimo notranjega razdelka, kar ustvari urejen učinek besedila, ki spreminja barvo. Precej impresivno desno?
Povzetek
Upamo, da vam bo ta vadnica resno namigovala, kako ustvariti animacijo z Elementorjem . Ne pozabite, da morate veliko vaditi, da obvladate te animacije. Ne oklevajte in delite ta vodnik s svojim prijateljem.




