Vtičniki Megamenu veliko dodajo spletnemu mestu, zato morate oblikovati predlogo za vsak odsek podmenija in naložiti dodatne datoteke CSS in JS.

To ne velja za strategijo, ki je prikazana tukaj. Pri Elementor Pro je precej preprosta tehnika izdelave ogromnega menija, ki je tudi izjemno enostaven za vzdrževanje, samo spremenite karkoli v urejevalniku, kot bi to storili običajno. Pojdimo naprej in razumemo, kako ustvariti mega menije z Elementorjem .
Kako ustvariti mega menije z Elementorjem na WordPressu
Najprej ustvarite svojo predlogo glave Elementor Mega Menu. Ta priročnik bo še vedno deloval, če uporabljate Elementor Free, vendar ne boste mogli uporabiti Teme Builder za izdelavo predloge glave. To bo zahtevalo uporabo Elementor Pro.

Dodajte nov razdelek in ga ustrezno postavite, ko je končan.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
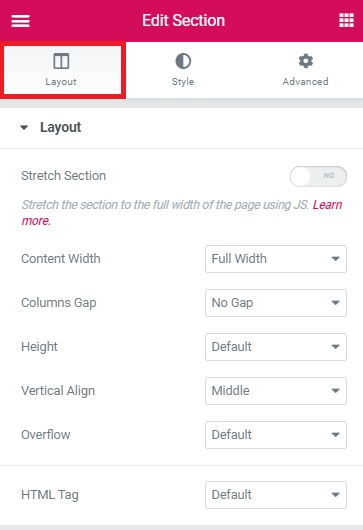
Začni zdajNastavite razporeditev vaših odsekov na celotno širino.

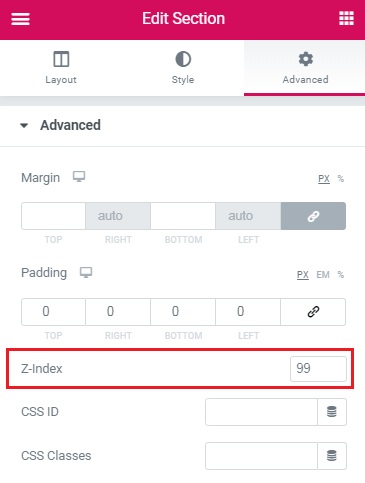
Na zavihku Napredno nastavite indeks z na 99.

Po tem prilagodite nastavitve stolpcev. V vašem razdelku mora biti samo en stolpec.
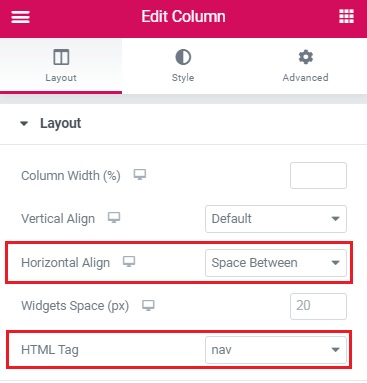
Horizontalno poravnavo nastavite na 'Space-between', nastavite oznako HTML na 'nav.'

Zdaj v svojem Elementor Mega Menu dodajte vse elemente, ki jih želite. Zaenkrat so samo ti prikazani privzeto brez lebdenja.Â
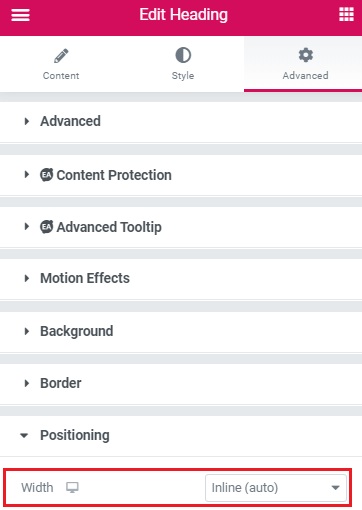
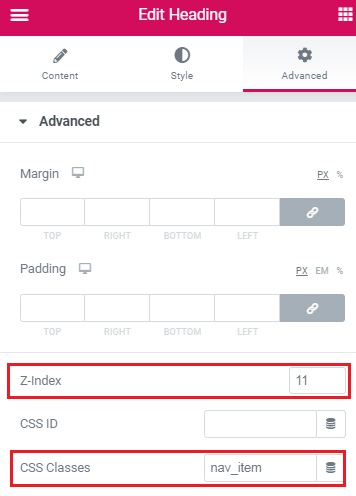
V svoji zasnovi sem uporabil sliko, komponente glave in element gumba. V Napredno nastavite z-indeks na 11, v Pozicioniranju pa širino na vstavljeno.

Razred 'nav item' je treba uporabiti za komponente naslova.

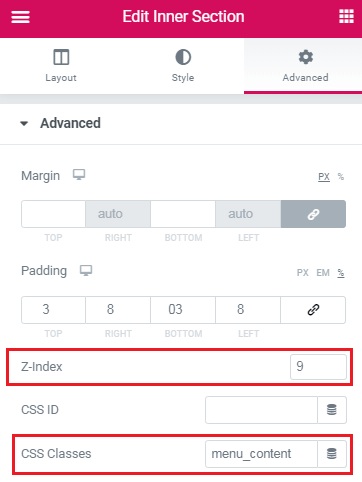
Ko imate vse dokončano in izgleda tako, kot želite, ustvarite notranji razdelek za vsak "mega" podmeni. Dajte jim razred "vsebina menija". Dajte jim tudi z-indeks 9.

Ustvarite vsak notranji del glede na to, kaj želite videti, ko nekdo lebdi nad njim.
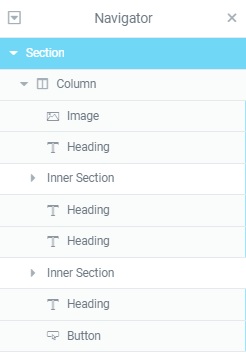
Nato z odprtim navigatorjem premaknite vsak notranji del. Vsak notranji razdelek je treba postaviti takoj za elementom glave, ki bo služil kot element menija »nadrejeni«. Malo se bo motilo v slogu strani, vendar bo to rešeno po dodajanju CSS.

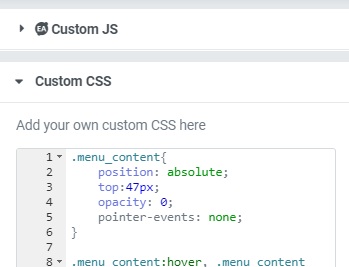
Na koncu dodajte CSS za Elementor Mega Menu. Kopirajte in prilepite ta CSS v polje CSS vaše predloge glave.

Ko pritisnete ikono zobnika v spodnjem levem kotu urejevalnika, boste videli to.
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
Izboljšave in spremembe
Dodajte ta CSS preostalemu delu strani, da ustvarite črno prekrivanje, ko so razdelki podmenija odprti. Za boljše učinke odstranite zgornje in spodnje oblazinjenje iz teh notranjih delov "podmenija". Nato v CSS spremenite vrednost 'padding', da bo ustrezala vašemu dizajnu.
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
Dodajte ta CSS v zgornji desni kot zaslona, da ohranite elemente navigacije skupaj.
Za prostor, elemente menija med seboj, prilagodite oblazinjenje na svoje zadovoljstvo. Če se vrednost 'nth-of-type razlikuje, jo spremenite. Kot je razvidno iz navigatorja, morate zagotoviti začetni položaj elementa glave.
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
Tako lahko ustvarite mega menije z Elementorjem na WordPressu. Sporočite nam, če je na spletnem mestu vse v redu, in se prepričajte, da ponovno obiščete vadnico, če ni.
To je vse od nas za to vadnico. Ne pozabite, da se nam pridružite na našem Facebooku in Twitterju, da bo vaše WordPress potovanje lažje.




