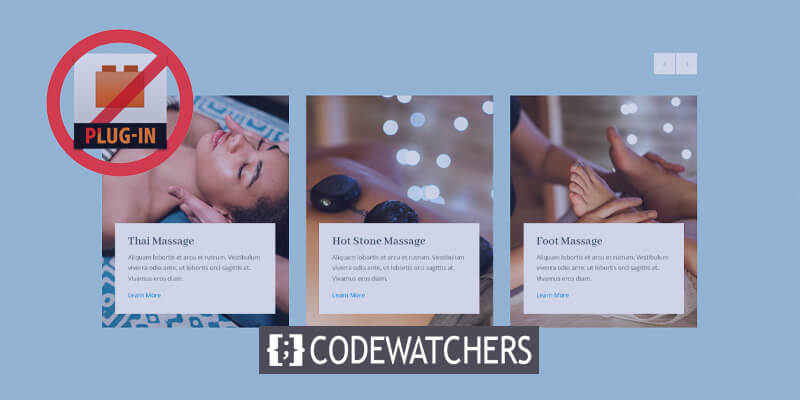
Drsniki z vrtiljakom so široko sprejeti v spletnem oblikovanju zaradi svoje zmožnosti učinkovite predstavitve storitev, slik, funkcij in različnih drugih vsebin, ne da bi zasedli odvečni prostor. Z implementacijo vrtiljaka lahko optimizirate izrabo prostora in izboljšate splošno uporabniško izkušnjo.

V tem priročniku vas bom vodil skozi postopek integracije funkcije vrtiljaka na vaše spletno mesto Divi . Izkoristili bomo knjižnico Swiper.js iz vira tretje osebe in uporabili CSS po meri, da bomo drsnik prilagodili vašim željam.
Če želite funkcijo drsnika vključiti v svoje spletno mesto Divi, preprosto pokličite knjižnico swiper.js v datoteki functions.php vaše podrejene teme.
Oblikujte drsnik vrtiljaka brez vtičnika
Da bi omogočili delovanje našega drsnika, moramo vključiti knjižnico swiper.js v datoteko functions.php naše podrejene teme Divi.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPoleg tega moramo med drugimi nastavitvami vstaviti konfiguracijsko kodo, ki določa parametre, kot je število stolpcev za prikaz v drsniku, ali naj se diapozitivi vrtijo v zanki in ali morata biti omogočena navigacija s puščicami in označevanje strani.
Za izčrpen seznam razpoložljivih konfiguracij si oglejte stran API Swiper . Zdaj pa se poglobimo v izvedbo.
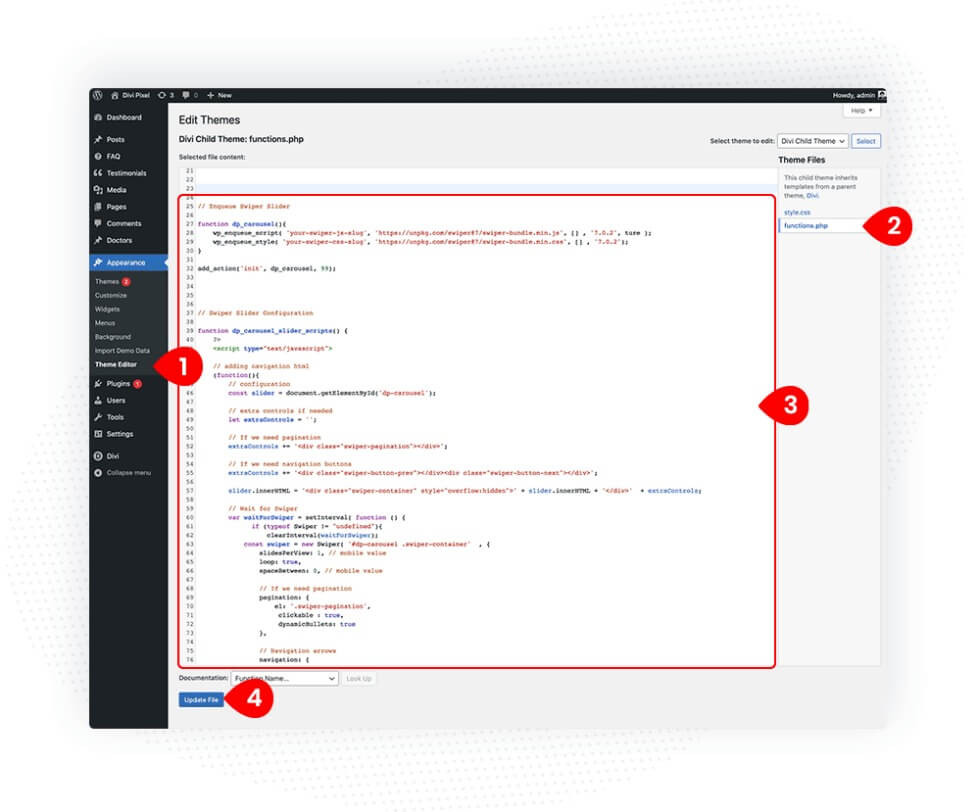
Vsa koda PHP mora biti vključena v datoteko functions.php podrejene teme Divi. To datoteko lahko urejate prek FTP-ja, upravitelja datotek na vašem strežniku ali z uporabo urejevalnika tem, ki je dostopen na nadzorni plošči WordPress. V tem primeru bomo nadaljevali z urejevalnikom tem.
Če želite knjižnico swiper.js postaviti v čakalno vrsto v naši podrejeni temi, sledite tem korakom:
- Pomaknite se do Videz → Urejevalnik tem
- Odprite datoteko functions.php v podrejeni temi in dodajte kodo PHP po meri.
<?php
// Enqueue Swiper.js Library
function dp_carousel(){
wp_enqueue_script( 'your-swiper-js-slug', 'https://unpkg.com/swiper@7/swiper-bundle.min.js', [] , '7.0.2', true );
wp_enqueue_style( 'your-swiper-css-slug', 'https://unpkg.com/swiper@7/swiper-bundle.min.css', [] , '7.0.2');
}
add_action('init', 'dp_carousel', 99);
function dp_carousel_slider_scripts() {
?>
<script type="text/javascript">
// adding navigation html
(function(){
window.addEventListener('DOMContentLoaded', function(){
let sliders = document.querySelectorAll('.dp-carousel')
sliders.forEach(function( slider ) {
swiper_init(slider)
})
});
function swiper_init(slider){
// configuration
if(slider === null) return;
// extra controls
let extraControls = '';
// If we need pagination
extraControls += '<div class="swiper-pagination"></div>';
// If we need navigation buttons
extraControls += '<div class="swiper-button-prev"></div><div class="swiper-button-next"></div>';
slider.innerHTML = '<div class="swiper-container" style="overflow:hidden">' + slider.innerHTML + '</div>' + extraControls;
// Wait for Swiper
var waitForSwiper = setInterval( function () {
if (typeof Swiper != "undefined") {
clearInterval(waitForSwiper);
let carousel_container = slider.querySelector('.swiper-container');
const swiper = new Swiper( carousel_container , {
slidesPerView: 1, // mobile value
loop: true,
spaceBetween: 0, // mobile value
autoplay: {
delay: 3000,
},
speed: 600,
// If we need pagination
pagination: {
el: '.swiper-pagination',
clickable : true,
dynamicBullets: true
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
breakpoints: {
768: { // Tablet
slidesPerView: 2,
spaceBetween: 20,
},
981: { // Desktop
slidesPerView: 3,
spaceBetween: 30,
}
}
});
}
}, 20);
}
})();
</script>
<?php }
add_action( 'wp_footer', 'dp_carousel_slider_scripts'); - Izberite Posodobi datoteko.

Zdaj moramo uporabiti Divi Builder, da ustvarimo vse stvari, ki bodo prikazane v našem drsniku. Dodati bo treba razrede in ID-je po meri vrstic, stolpcev in modulov. Obstaja lahko samo ena postavitev stolpca, ki se bo pretvorila v vrtiljak na podlagi številk stolpcev, določenih v kodi PHP za nastavitve.
Za ta primer sem uporabil module Blurb z nekaj čudovitim dizajnom in učinki lebdenja, vendar lahko uporabite kateri koli modul Divi, ki vam je všeč.
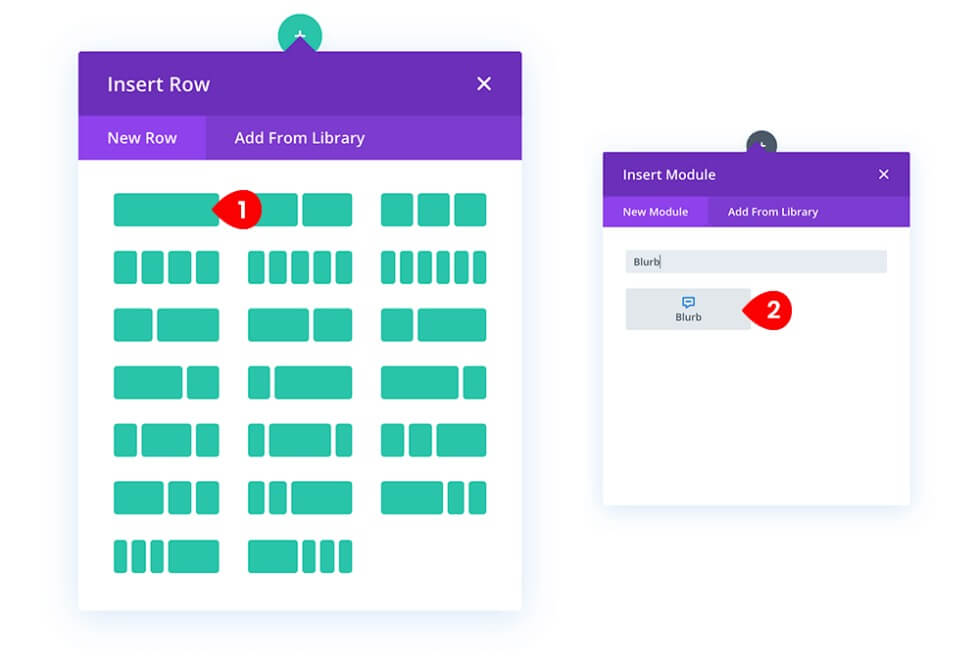
S programom Divi Builder na svojo stran dodajte razdelek z eno stolpčno vrstico.
Poiščite modul Blurb in ga dodajte na stran.

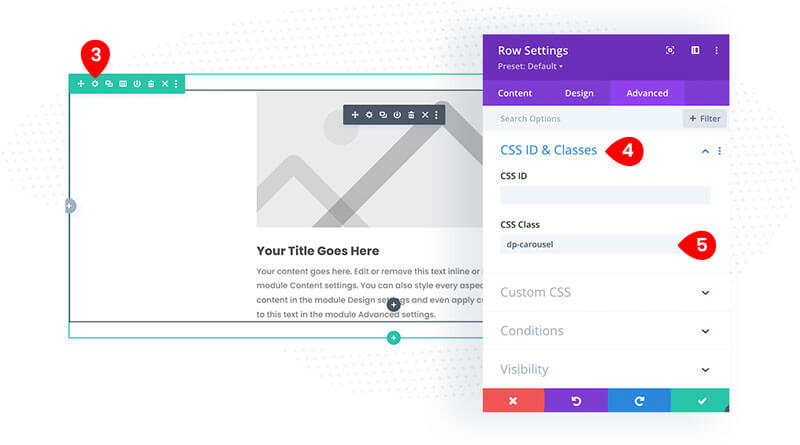
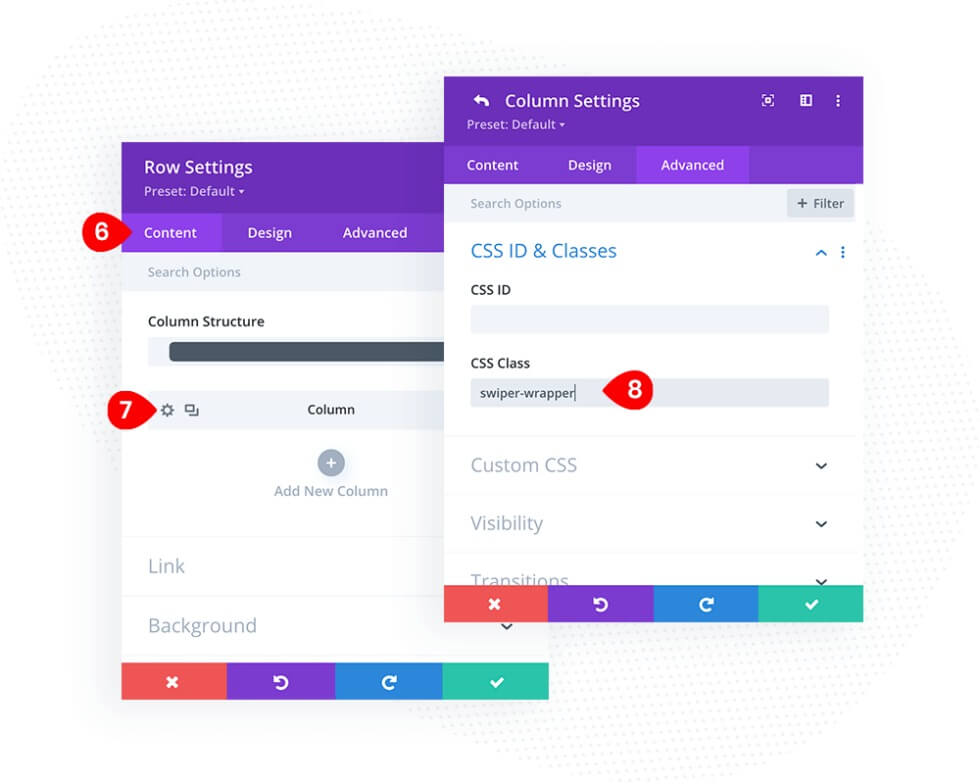
Do nastavitev vrstice lahko dostopate s klikom na simbol zobnika v zeleni orodni vrstici.
Izberite Advanced CSS ID & Classes.
V polje CSS Class vključite dp-carousel.

Preklopite na zavihek Vsebina
Odprite nastavitve stolpca in v polje CSS Class dodajte razred swiper-wrapper.

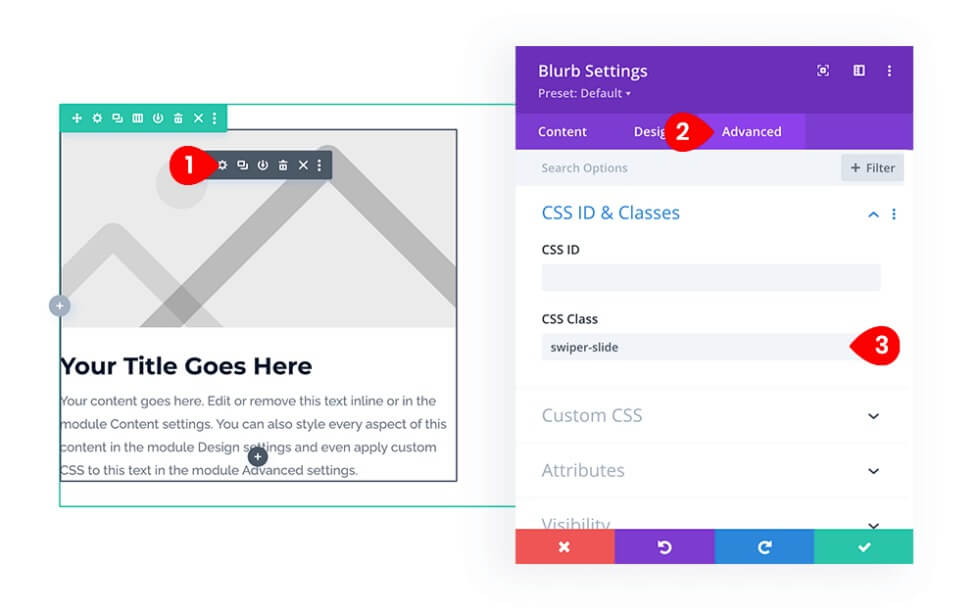
Če želite prilagoditi modul blurb, odprite nastavitve modula in nativage na zavihku Advanced. Nato dodajte swiper-slide v polje CSS.

Pomaknite se do zavihka Vsebina in kliknite preklop Besedilo.
Vključite naslov in telo besedila.
Dodajte sliko ozadja v preklopni gumb za ozadje.

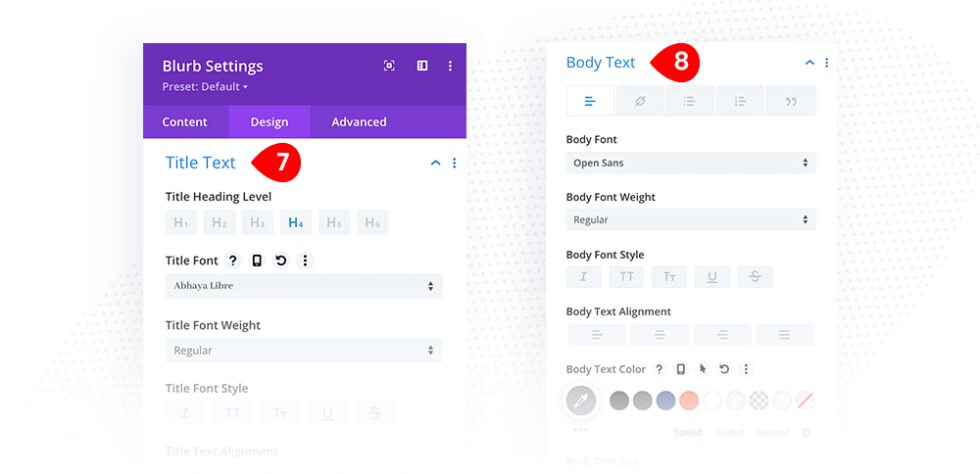
Zdaj za oblikovanje naslovnega besedila, tukaj so nastavitve -
- Naslovna pisava – Abhaya Libre
- Barva – #415962
- Velikost besedila naslova – 26px in 22px na mobilnih napravah
Za telo besedila upoštevajte te nastavitve.
- Pisava naslova – Open Sans
- Barva – #879296
- Velikost telesa besedila – 14px in 12px na mobilnih napravah
- Višina linije telesa: 1,5 em

V tej zadnji fazi bomo dodali Blurb Spacing in CSS po meri, da bo vsebnik vsebine dobil belo ozadje in animacijo povečave slike v ozadju.
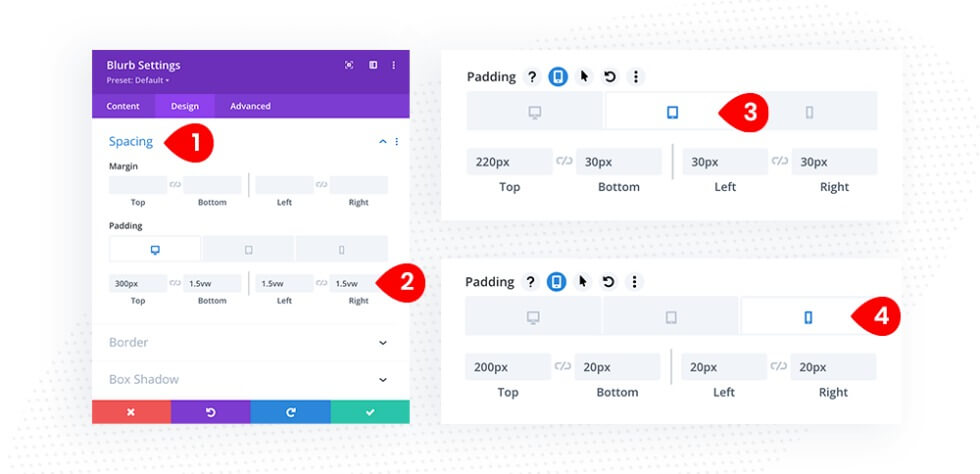
Preklopite preklop Design Spacing v nastavitvah Blurb.
- Treba je dodati oblazinjenje za namizja. 300px/1,5vw/1,5vw/1,5vw
- Dodati je treba oblazinjenje za tablice. 220px/30px/30px/30px
- Dodati je treba oblazinjenje za mobilne telefone. 200px/20px/20px/20px

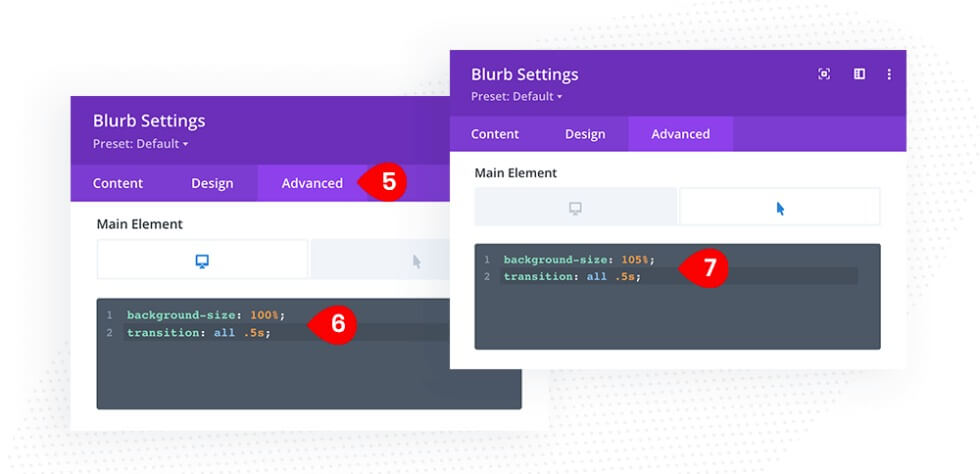
Pomaknite se do zavihka Napredno in izberite potrditveno polje Custom CSS.
Velikost ozadja: 100 %.
Ozadje-prehod v polje glavnega elementa.
Vsi prehodi so .5s.
Pri premikanju miške dodajte velikost ozadja in prehod na glavni element.
105 % velikost ozadja; Vsi prehodi so .5s.

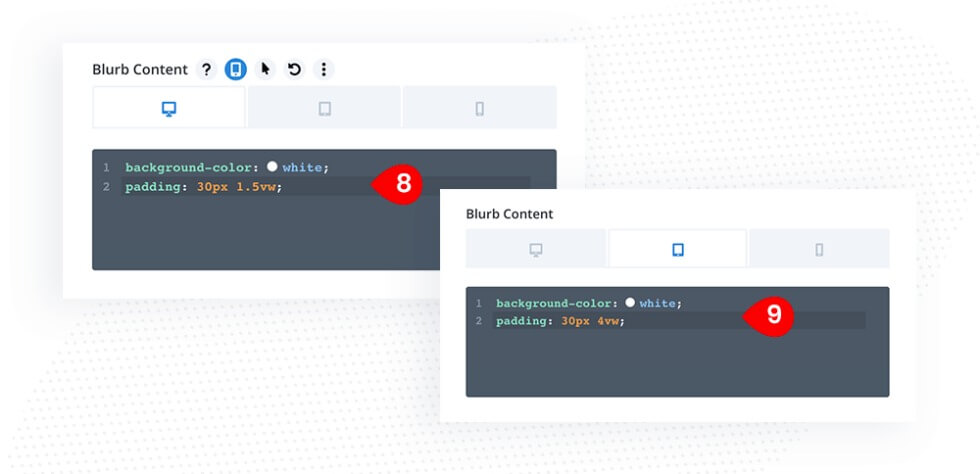
Za barvo ozadja to prilepite v polje CSS po meri.
background-color: white;
padding: 30px 1.5vw;Prav tako morate dodati barvo ozadja in oblazinjenje v polje vsebine Blurb ob pomiku.
background-color: white;
padding: 30px 4vw;
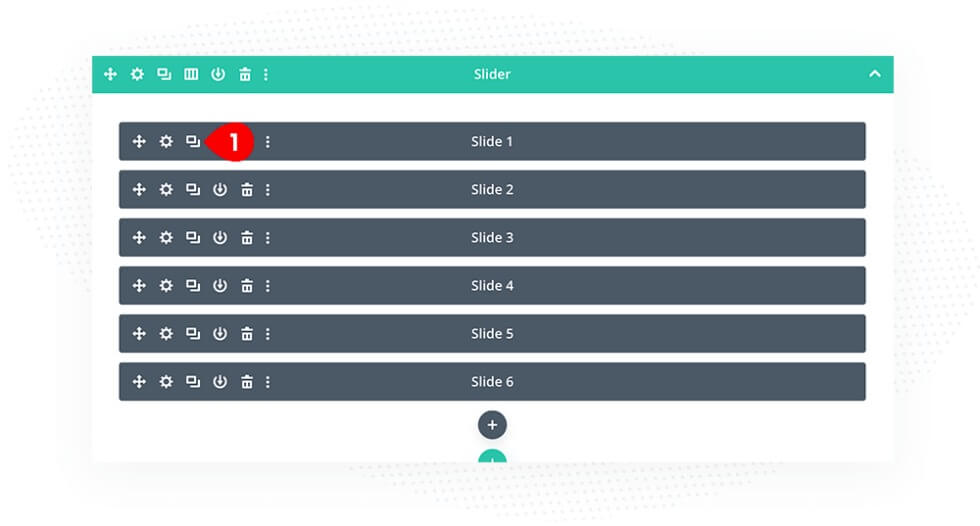
Zdaj, ko smo dokončali modul Blurb, ga lahko ponovimo, kolikorkrat želimo, da dodamo sveže blurbe v naš vrtiljak. V vsakem kopiranem modulu morate samo zamenjati besede in spremeniti sliko ozadja.

Naš drsnik je skoraj končan. Nazadnje bomo dodali nekaj CSS-ja po meri, ki bo okrasil našo navigacijo drsnika in označevanje strani. To kodo lahko postavite v Divi/Možnosti teme/CSS po meri ali v datoteko style.css vaše podrejene teme.
/* DP Slider Navigation */
.dp-carousel .swiper-button-prev {
transform: none;
margin-top: -100px;
top: 10px !important;
margin-left: auto!important;
right: 52px;
font-size: 20px !important;
background-color: #fff;
padding: 25px !important;
}
.dp-carousel .swiper-button-next {
transform: none;
top: 10px !important;
margin-top:-100px;
right: 0px !important;
background-color: #fff;
padding: 25px !important;
}
/* Arrow Size and Style */
.swiper-button-next:after, .swiper-button-prev:after {
font-size: 20px;
color: #aed4e4;
}
/* DP Slider Pagination */
.dp-carousel .swiper-pagination-bullet-active {
background-color: #fff;
}
.dp-carousel .swiper-pagination-bullet {
background-color: #fff;
top: 15px;
}
Zdaj je tukaj zadnji diapozitiv.
Končne besede
Ustvarjanje vrtiljaka v Divi brez uporabe vtičnika vključuje uporabo vgrajene funkcionalnosti in možnosti prilagajanja, ki jih ponuja tema Divi. Če sledite temu postopku, lahko ustvarite vrtiljak, prilagojen vaši specifični vsebini in oblikovalskim preferencam, ne da bi se zanašali na dodatne vtičnike.




