Zaradi različnih razlogov lahko lastniki spletnih mest želijo prikazati predogled slike s stanjem pred in po. Podjetja za spletno oblikovanje lahko prikažejo pred in po oblikovanju spletne strani; fitnes centri lahko prikazujejo slike ljudi pred in po njem, da poudarijo razlike med njihovimi telesnimi oblikami; fotografi lahko prikažejo pred in po za urejene slike itd.

Običajno se spletna mesta zadovoljijo s preprostim dizajnom, ki prikazuje vsako fotografijo, ki meji na drugo. To tradicionalno obliko bomo spremenili z učinkom interaktivne animacije drsenja v Diviju v današnji vadnici. Tukaj bo uporabnik videl sliko pred in za njo, ko se pomika po strani navzdol. To je boljši način, da pritegnete uporabnike k pomikanju navzdol po vašem spletnem mestu in preobrazbi na edinstven način.
To bomo zgradili z uporabo samo vgrajenih možnosti Divi; ni potrebna dodatna koda po meri ali vtičniki.
Naredimo to!
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPredogled oblikovanja
Stvari, preden začnemo
Za začetek oblikovanja morate namestiti in aktivirati temo Divi . Zdaj ustvarite novo stran na nadzorni plošči WordPress in jo odprite z Divi builderjem. Pojdite z možnostjo " Zgradi iz nič ".
Ustvarjanje predogleda slike pred in po
Zdaj bomo začeli ustvarjati naš drsnik, animirane slike pred in po v Divi. Da bi se to zgodilo, bomo morali najprej ustvariti vrstico z dvema stolpcem, ki se ne bo ovila v mobilnih napravah. Vsak od stolpcev bo moral imeti tudi preliv skrit, tako da bosta slike pred in po zdrsnevali ven in notri, da si jih bosta lahko ogledali znotraj vsakega stolpca pri pomikanju. Ko so stolpci na mestu, bomo vsakemu stolpcu dodali svoje slike in dodali slog in animacijo vodoravnega drsenja. Ko bo to na mestu, bomo nad slikami dodali besedilo pred in za naslovom.
1. del: Dodajanje vrstice z dvema stolpcem
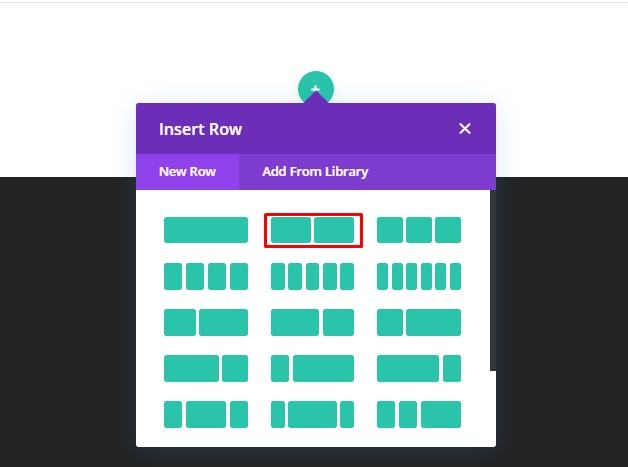
Začnite tako, da dodate vrstico z dvema stolpcem v običajni razdelek graditelja Divi.

Nastavitve vrstic
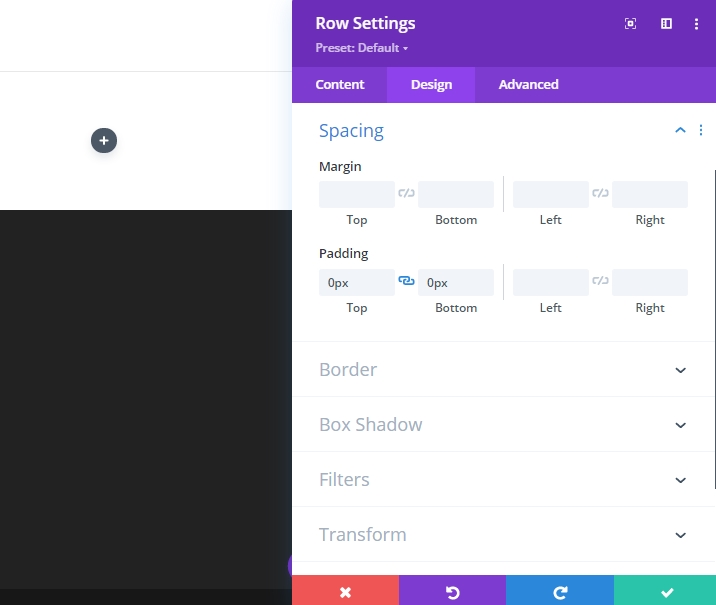
Odprite nastavitve vrstice in spremenite vrednosti, kot sledi.
- Širina žleba: 1
- Širina: 100%
- Največja širina: 900px (namizni računalnik), 700px (tablični računalnik), 300px (telefon)

- Odmik: 0px zgoraj, 0px spodaj

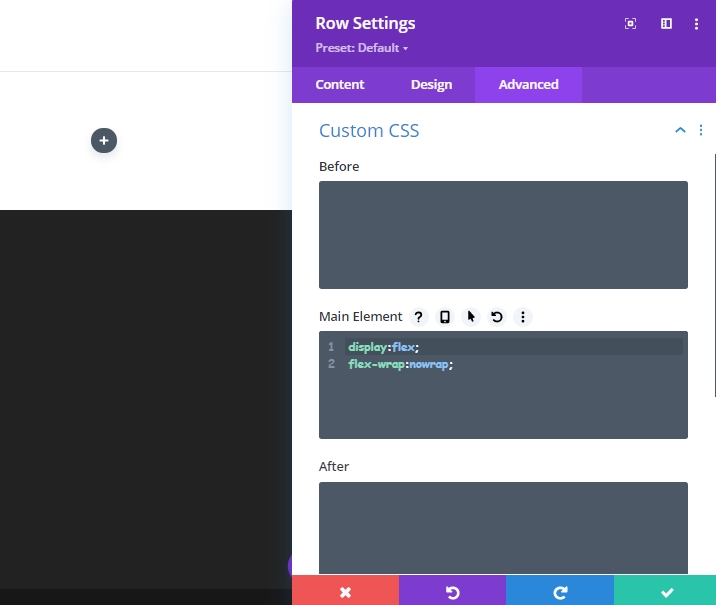
Če želite zagotoviti, da se stolpci ne zavijejo ali zlomijo v postavitvi enega stolpca na napravah z majhnim zaslonom, odprite zavihek naprej in dodajte naslednji CSS po meri v »Glavni element«.
display:flex;
flex-wrap:nowrap;
Nastavitve stolpcev
Zdaj odprite nastavitve za stolpec 1 in posodobite nastavitve, kot je navedeno spodaj.
- Oblazinjenje: 5vw zgoraj, 5vw spodaj
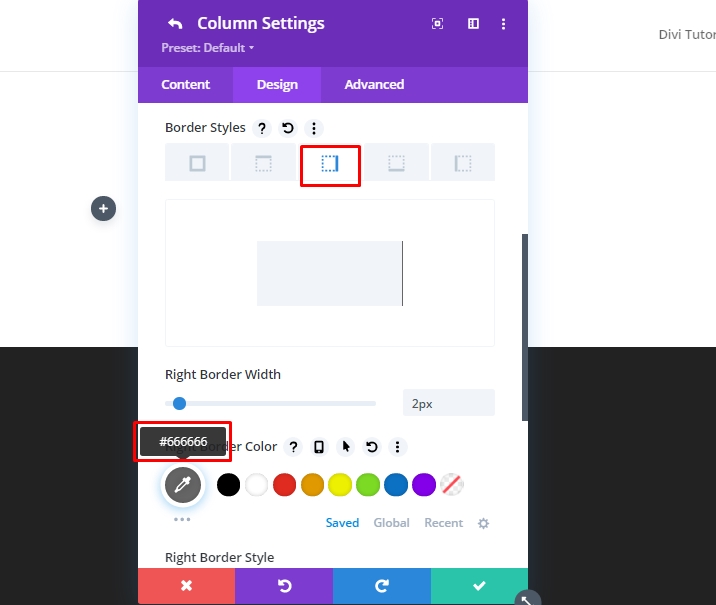
- Širina desne obrobe: 2px
- Barva desne obrobe: #666666

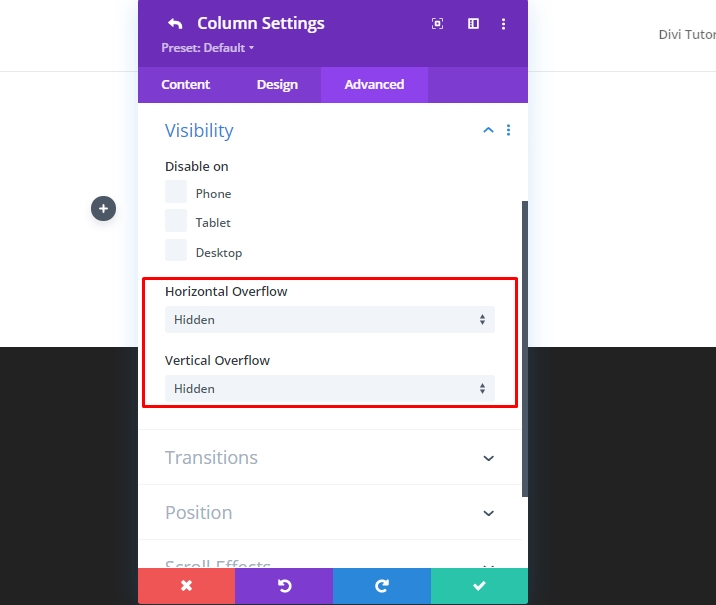
Pomaknite se na zavihek Napredno in posodobite naslednje vrednosti.
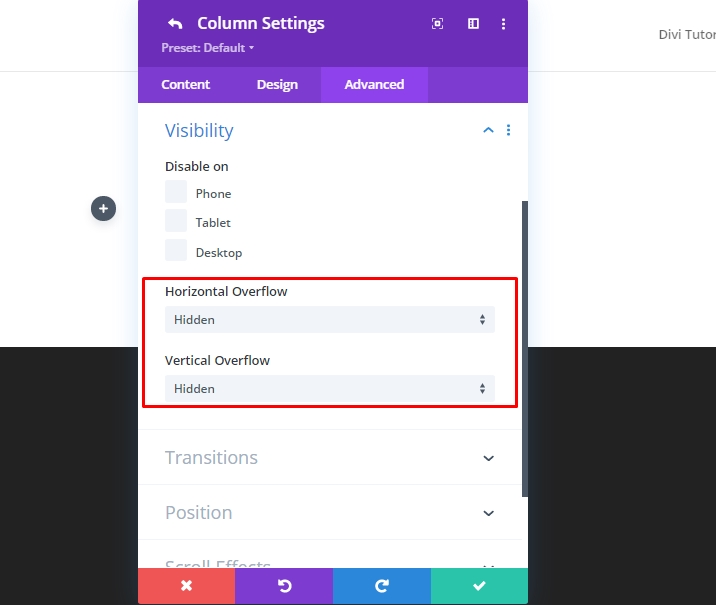
- Horizontalni preliv: skrito
- Navpični preliv: skrito

Prepričajte se, da mora imeti vsak stolpec preliv skrit, tako da slike med pomikanjem gladko drsijo noter in ven znotraj vsakega stolpca.
Zdaj odprite nastavitev za stolpec 2 in spremenite vrednosti z naslednjim.
- Oblazinjenje: 5vw zgoraj, 5vw spodaj
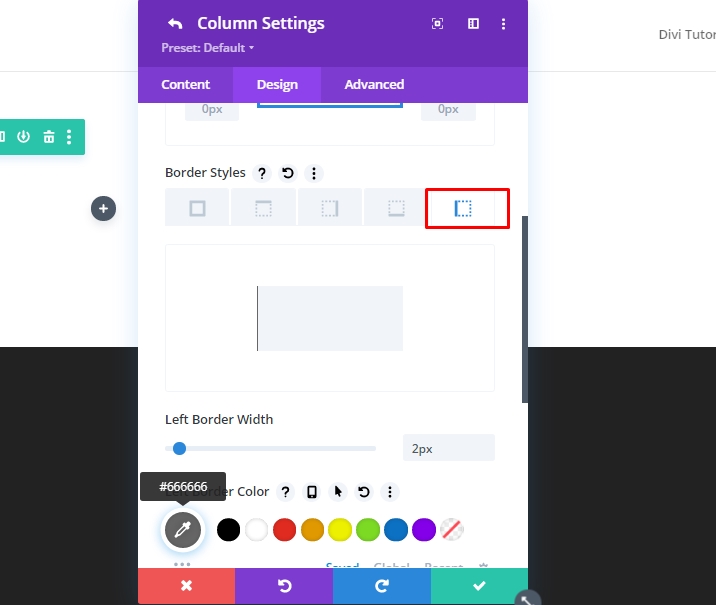
- Širina leve obrobe: 2px
- Barva leve obrobe: #666666

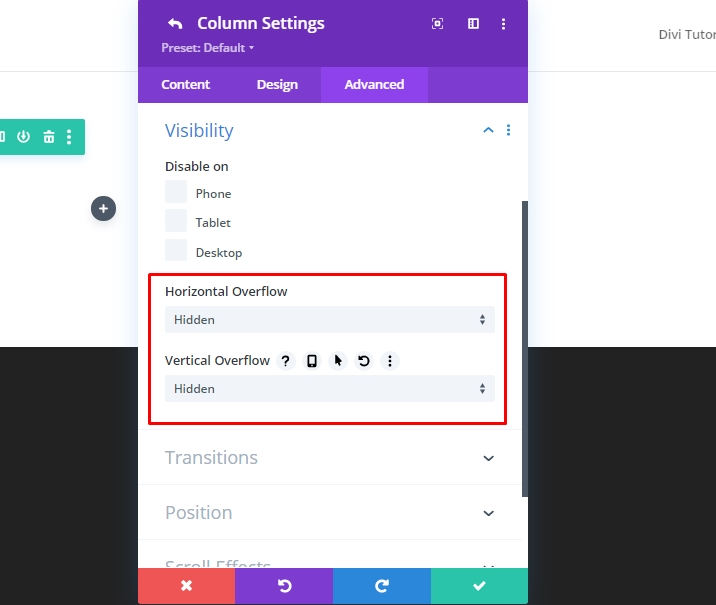
Zdaj posodobite vrednosti pretoka na skrite na zavihku Napredno.
- Horizontalni preliv: skrito
- Navpični preliv: skrito

2. del: Ustvarjanje slik prej in potem
Ker imamo oba stolpca na mestu, bomo zdaj dodali slike, ki jih bomo uporabili za pred in po animaciji. Skupaj bomo uporabili 3 slike - eno kot prej, eno kot po in eno bomo uporabili kot senco. V stolpcu 1 bo senčna različica predhodne slike ostala zadaj in ne bo animirana. In naša črno-bela slika pred, ki se bo sčasoma premaknila v desno na drsniku. V stolpcu 2 bomo imeli sliko za pomik, da si jo ogledamo z leve na pomiku.
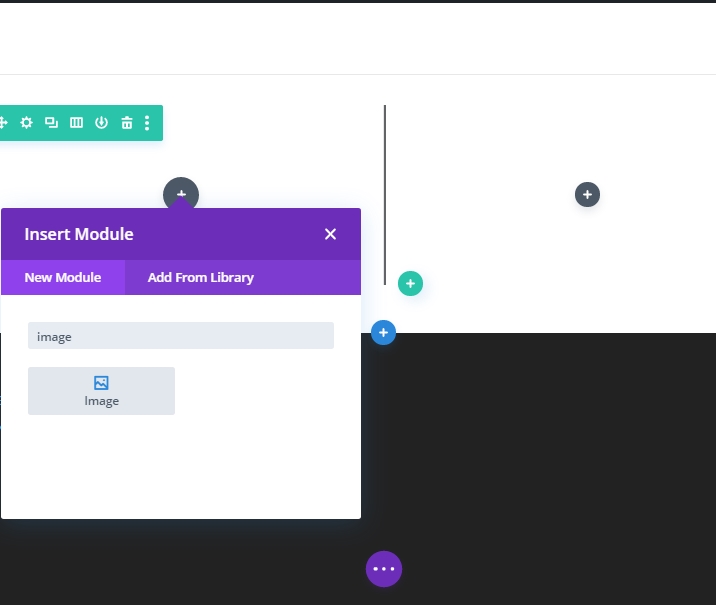
Dodajanje treh slik
Dodajte nov slikovni modul v stolpec 1.

Naložite sliko v modul.

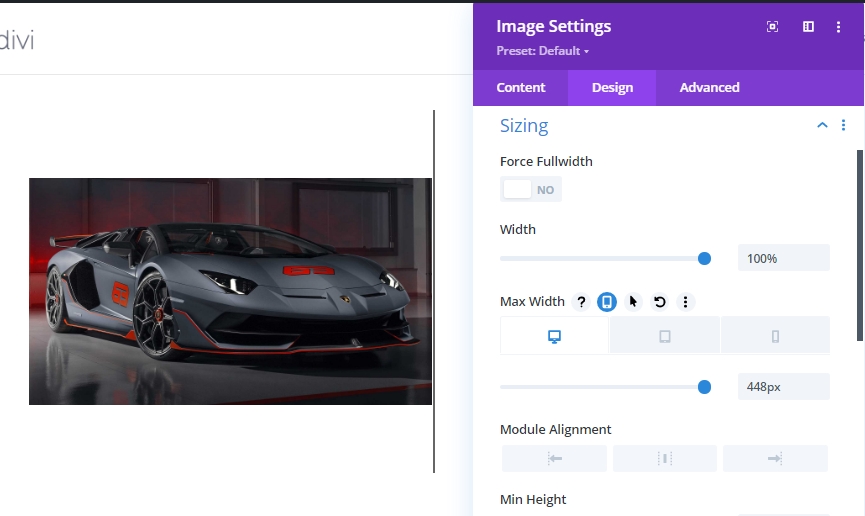
Na zavihku načrtovanje spremenite naslednje vrednosti.
- Širina: 100
- Največja širina: 448 slikovnih pik (namizni računalnik), 348 slikovnih pik (tablični računalnik), 148 slikovnih pik (telefon)

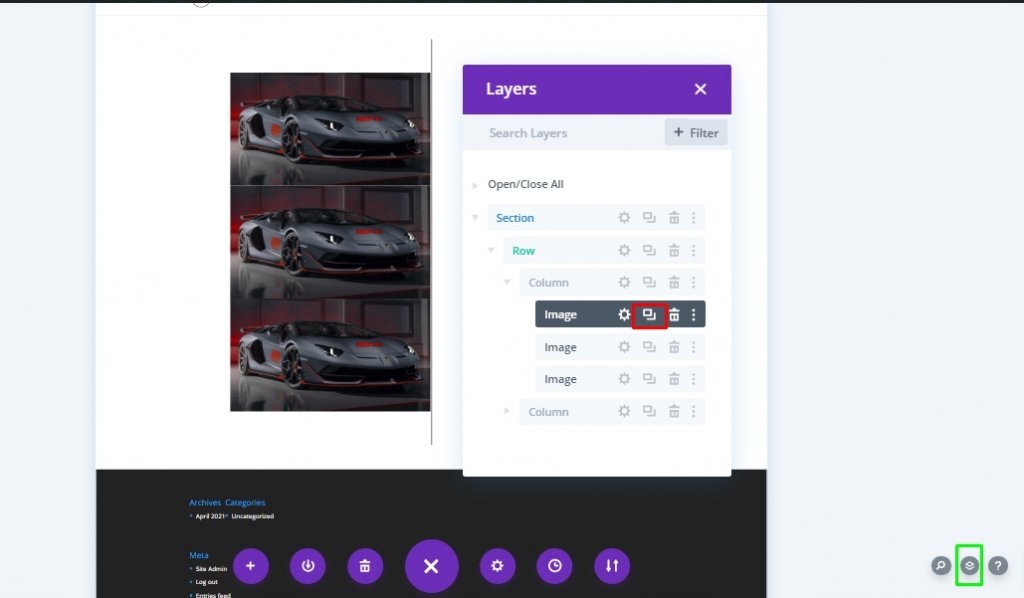
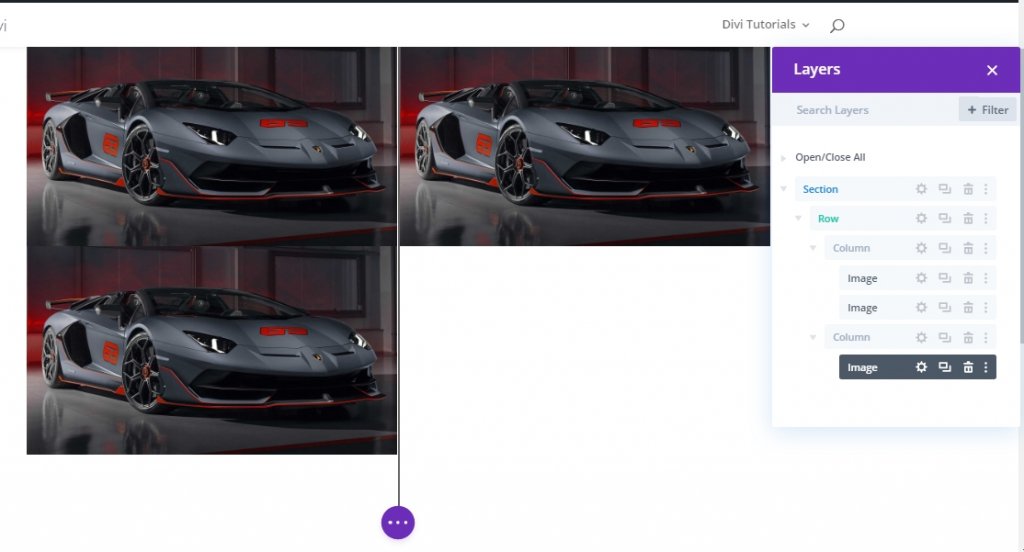
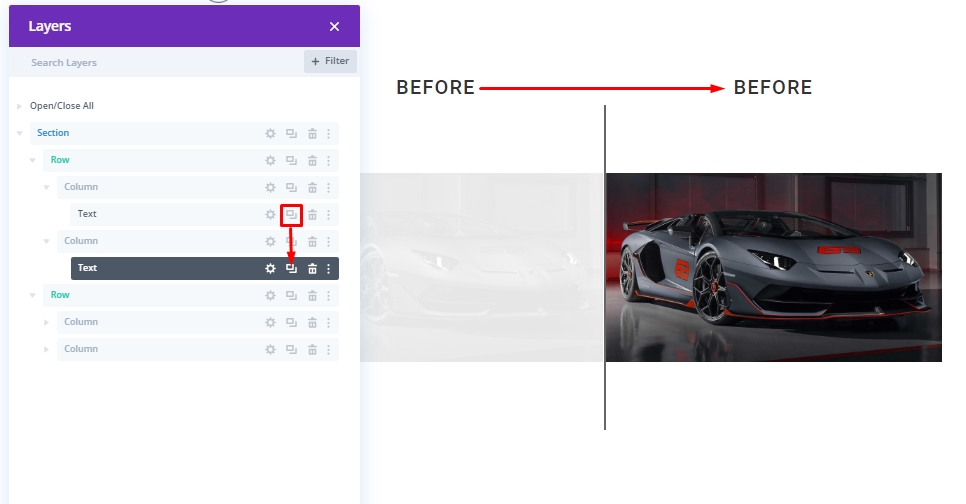
Sedaj podvojite slikovni modul 2-krat iz plasti (zelena oznaka), ker če neposredno kopiramo slikovni modul, bo pustil prostor med slikama.

Premaknite eno sliko od spodaj v stolpec 2.

3. del: Dodajanje sloga po meri in animacije pomikanja slikam
Pred Slika “Shadow” Styling
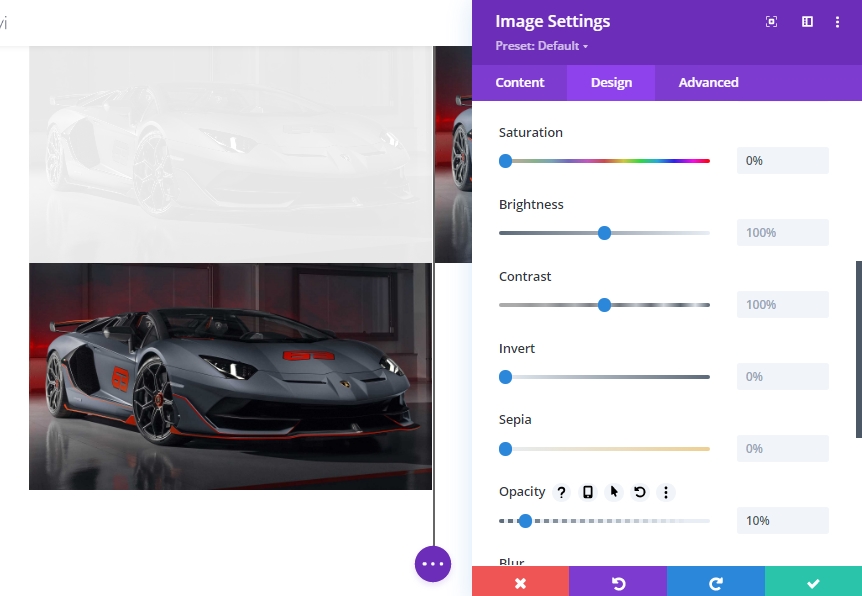
Če želite oblikovati predhodno sliko “shadow”, odprite nastavitve za prvo (ali zgornjo) sliko v stolpcu 1 in posodobite možnost filtra, kot sledi:
- Nasičenost: 0%
- Motnost: 10%

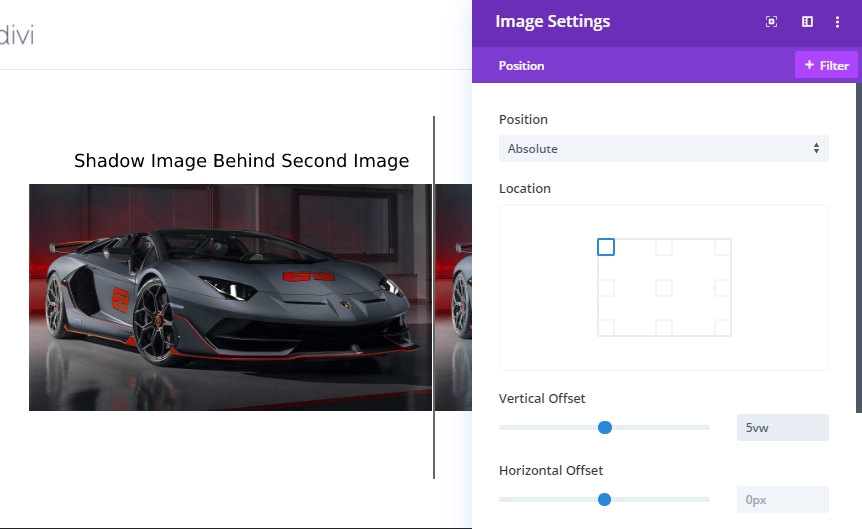
Če želite zagotoviti, da je senčna slika nameščena neposredno za sliko »Pred«, posodobite položaj slike, kot je prikazano spodaj.
- Položaj: Absolutno
- Navpični odmik: 5vw

Pred nastavitvami oblikovanja slike in pomikanja
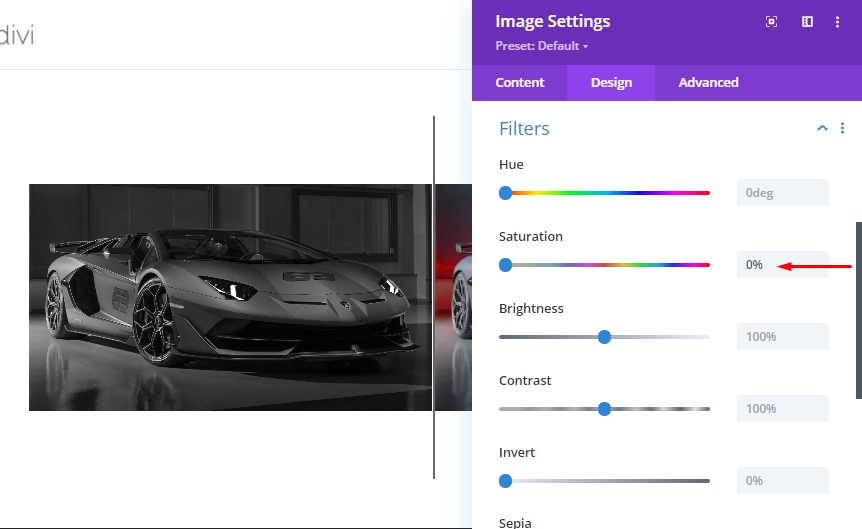
Razširite nastavitve za sliko 2 v stolpcu 1 in posodobite nastavitve nasičenosti. Poskusili bomo narediti sliko črno-belo.
- Nasičenost: 0

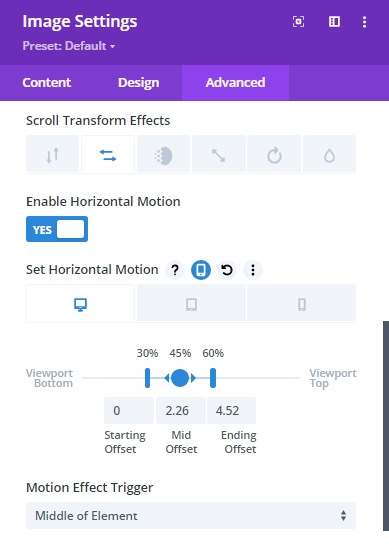
Na zavihku »Napredno« se pomaknite na zavihek »Horizontalno gibanje« pod učinki preoblikovanja pomika in omogočite gibanje. Nato posodobite naslednje nastavitve.
Nastavi vodoravno gibanje za namizje…
- Začetni odmik: 0 (pri 30%)
- Srednji odmik: 2,26 (pri 450 x 025)
- Končni odmik: 4,52 (pri 600 x 025)

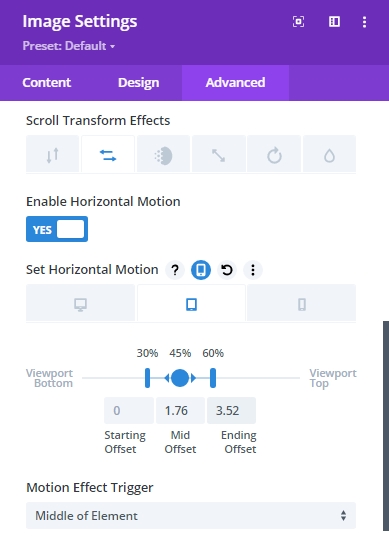
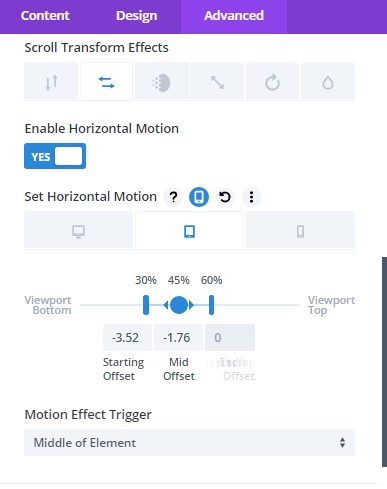
Nastavite vodoravno gibanje za Tablet…
- Začetni odmik: 0 (pri 30%)
- Srednji odmik: 1,76 (pri 450 x 025)
- Končni odmik: 3,52 (pri 600 x 025)

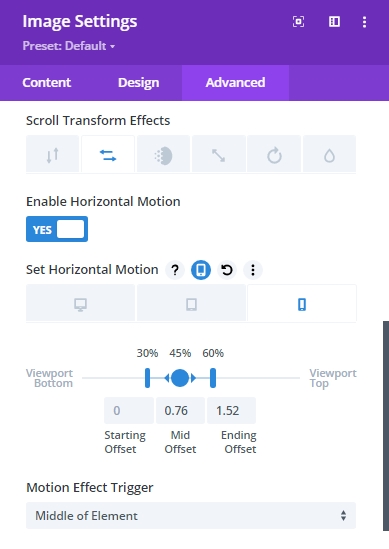
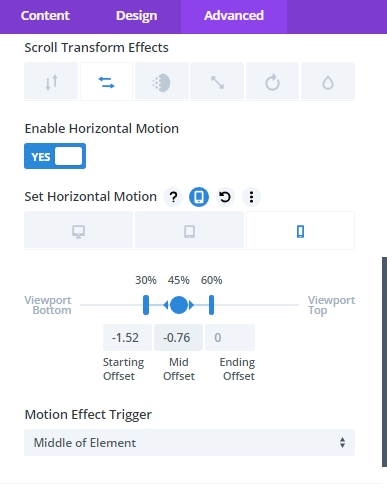
Nastavite vodoravno gibanje za telefon …
- Začetni odmik: 0 (pri 30%)
- Srednji odmik: 0,76 (pri 450 x 025)
- Končni odmik: 1,52 (pri 600 x 025)

To moramo razumeti - vrednosti odmika so nastavljene v slikovnih pikah. Vrednost 1 je enaka 100px. Torej je vrednost 4,52 dejansko 452 slikovnih pik. Torej se bo na koncu vodoravne animacije na namizju slika premaknila za 452 slikovnih pik v desno. 452 slikovnih pik je določena s polovico vrstice (450 slikovnih pik) in mejo 2 slikovnih pik
After Image Scroll Settings
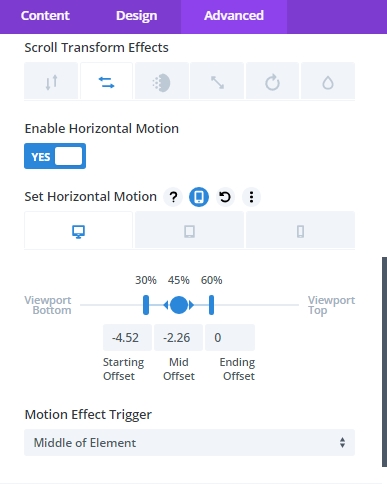
Nazadnje posodobite končno sliko v stolpcu 2 z naslednjimi učinki vodoravnega premikanja.
Nastavi vodoravno gibanje za namizje…
- Začetni odmik: -4,52 (pri 300 x 025)
- Srednji odmik: -2,26 (pri 450 x 025)
- Končni odmik: 0 (pri 600 x 025)

Nastavite vodoravno gibanje za Tablet…
- Začetni odmik: -3,52 (pri 300 x 025)
- Srednji odmik: -1,76 (pri 450 x 025)
- Končni odmik: 0 (pri 600 x 025)

Nastavite vodoravno gibanje za telefon …
- Začetni odmik: -1,52 (pri 300 x 025)
- Srednji odmik: -0,76 (pri 450 x 025)
- Končni odmik: 0 (pri 600 x 025)

Dodajanje roba razdelka iz testiranja drsenja
Preden si ogledamo animacijo pomikanja, moramo dodati nekaj začasnega roba na vrhu in dnu razdelka, da bo imel nekaj prostora za pomikanje po strani v živo.
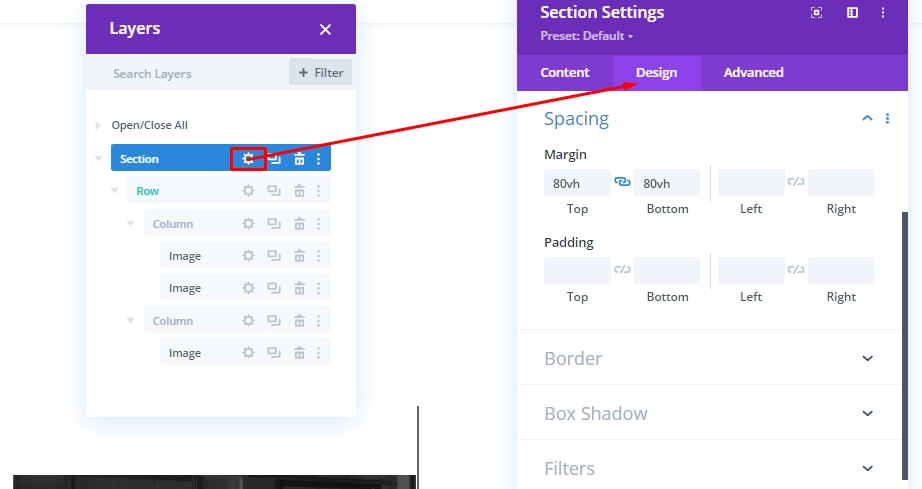
Odprite nastavitve celotnega razdelka in posodobite vrednosti.
- Marža: 80vh zgoraj, 80vh spodaj

Zdaj preverite rezultat na strani v živo.
4. del: Ustvarjanje besedila pred in po naslovu
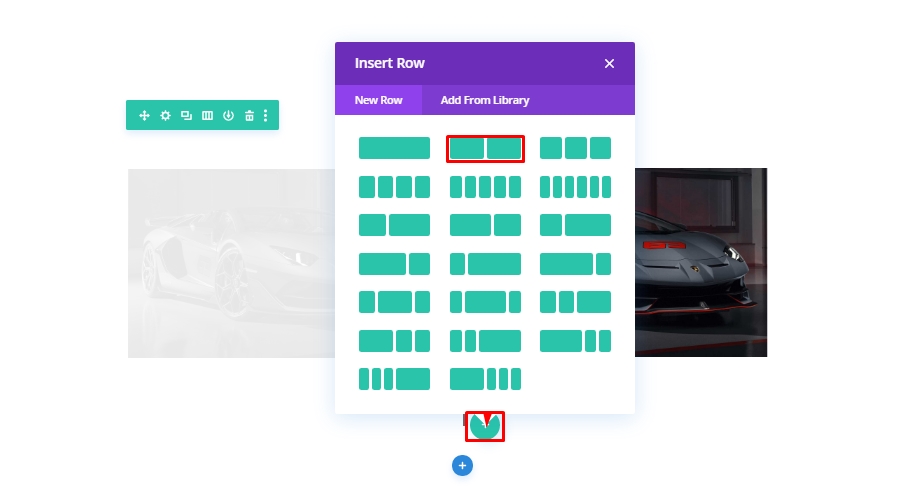
Za dokončanje naše zasnove nam je ostalo še nekaj preprostih nalog. Dodati moramo naslov pred in po, da bo animacija bolj razumljiva našim obiskovalcem. Torej ustvarite novo vrstico z dvema stolpcem.

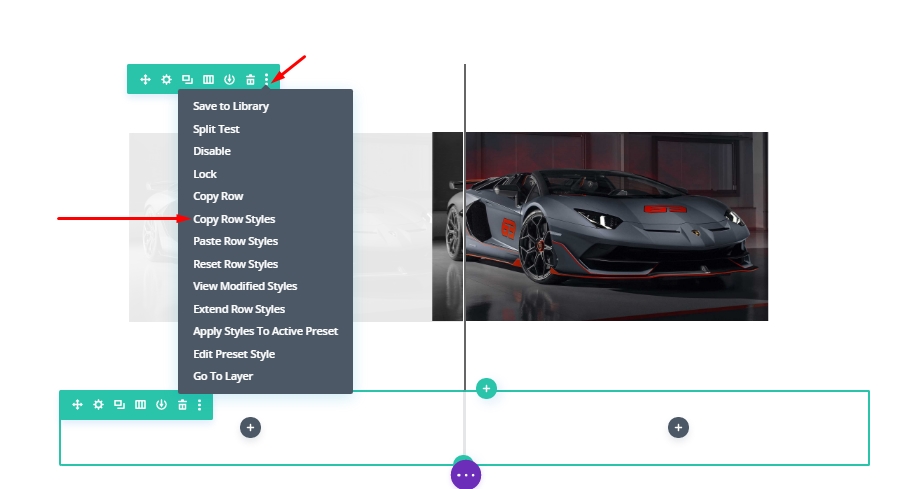
Kopirajte slog vrstice iz zgornje vrstice, ki vsebuje slike.

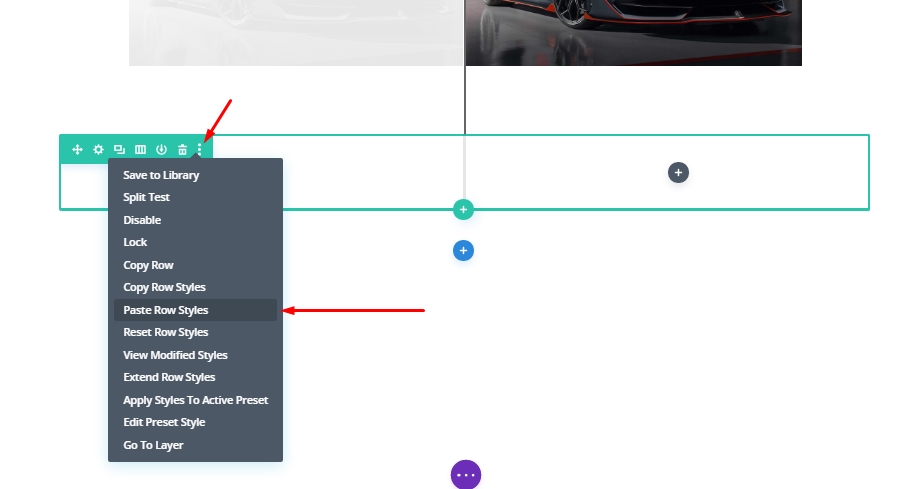
Zdaj ga prilepite v novo vrstico.

Dodajanje besedilnih modulov
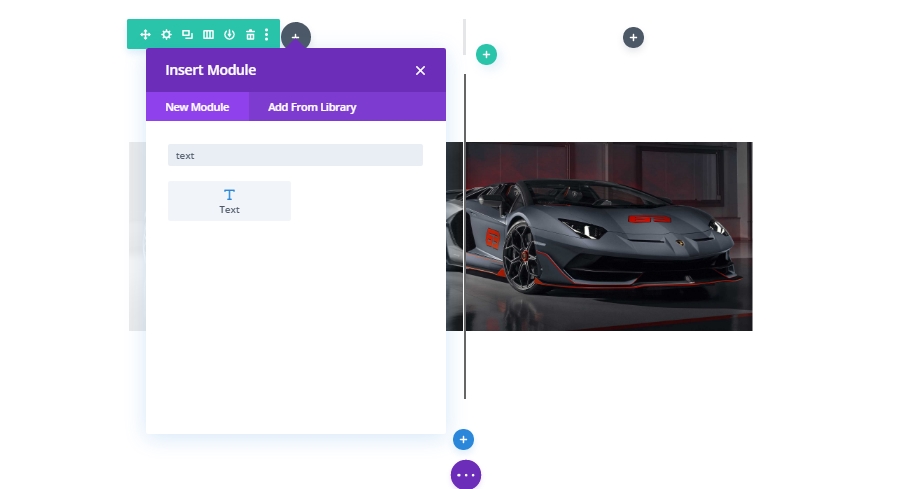
Zdaj, ko smo prilepili nastavitve, ga bomo potegnili na vrh vrstice, ki vsebuje slike. Nato bomo dodali besedilni modul v 1. stolpec nove vrstice.

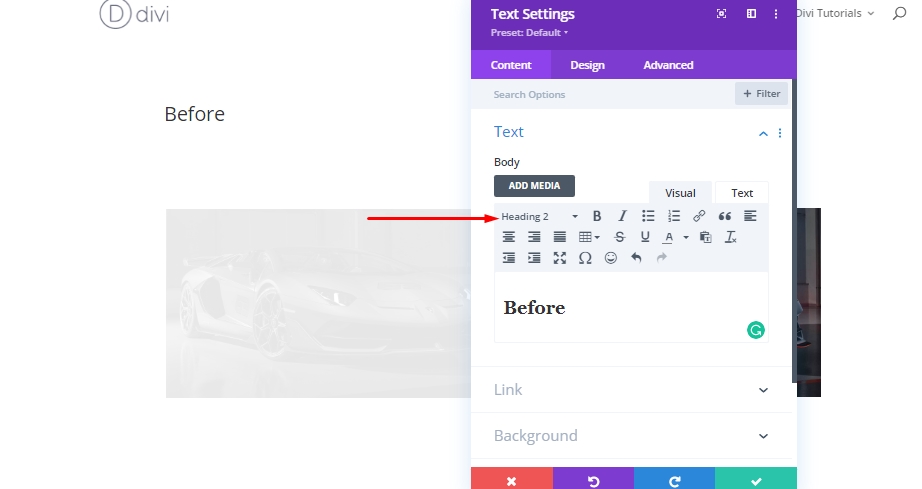
Zdaj vnesite "Prej" in spremenite slog pisanja iz odstavka v naslov 2.

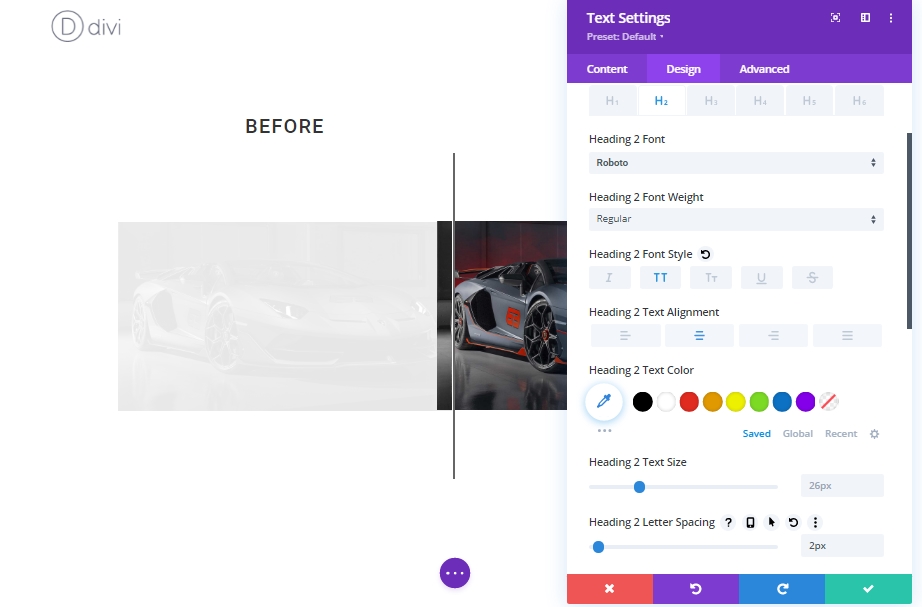
Na zavihku načrtovanje posodobite naslednje sloge naslovov H2:
- Pisava naslova 2: Roboto
- Slog pisave naslova 2: TT
- Naslov 2 Poravnava besedila: na sredino
- Razmik med črkami v naslovu 2: 2px

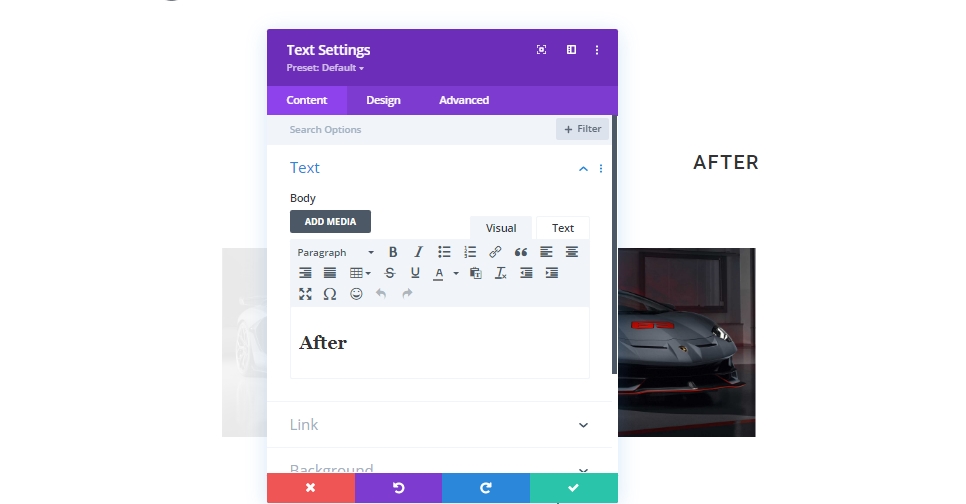
Zdaj kopirajte besedilni modul »Pred« in ga prilepite v stolpec 2.

Zdaj posodobite naslov iz "Pred" v "Po".

In končali smo!
Končni rezultat
Evo, kako bo na koncu izgledalo.
Zadnje besede
V današnji vadnici smo vam poskušali pokazati, kako gladko lahko oblikujete svoj lasten drsnik po meri, animiran pred in po slikah z uporabo Divi. Ta zasnova je odličen način za prikaz slik na vašem spletnem mestu in kar je dobro pri njem je, da ga lahko ponovite kjer koli in zelo enostavno spremenite slike! Samo poskrbite, da bo velikost slike konstantna - Divi bo opravil preostanek dela. upam. to bo prineslo ustvarjalni val na vašo naslednjo sliko pred in po predstavitvi projekta. Če se vam zdi ta vadnica v pomoč, bo delež za nas ogromen, prav tako pa bo v pomoč drugim. In če imate kakršne koli misli o današnji vadnici, čakamo na vaše komentarje!




