Oddelek za komentarje objave v blogu omogoča bralcem medsebojno interakcijo. Uporabnikom omogoča tudi, da začnejo pogovore s tistimi, ki berejo njihove komentarje. Pri tistih posebnih objavah, ki povzročijo veliko kaosa, lahko razdelek za komentarje postane precej kaotičen! Morda bi želeli razmisliti o tem, kako bi olajšali krmarjenje po dolgem razdelku s komentarji. Razmislite o uporabi Divi za ustvarjanje pomičnih komentarjev!

Z dodajanjem vsebnika za pomikanje v svoj modul Divi Comments lahko zmanjšate količino pomikanja, ki ga morajo opraviti bralci vašega spletnega dnevnika. Posledično uživajo v boljši izkušnji z vašim spletnim mestom. Ključnega pomena je, da pri izdelavi spletnega mesta upoštevate pomisleke o uporabniški izkušnji in z vključitvijo komentarja, po katerem se lahko premikate v Divi , svojim bralcem olajšate, da cenijo vaše spletno mesto, kar je vedno dobro.
Zakaj so komentarji dobra stvar
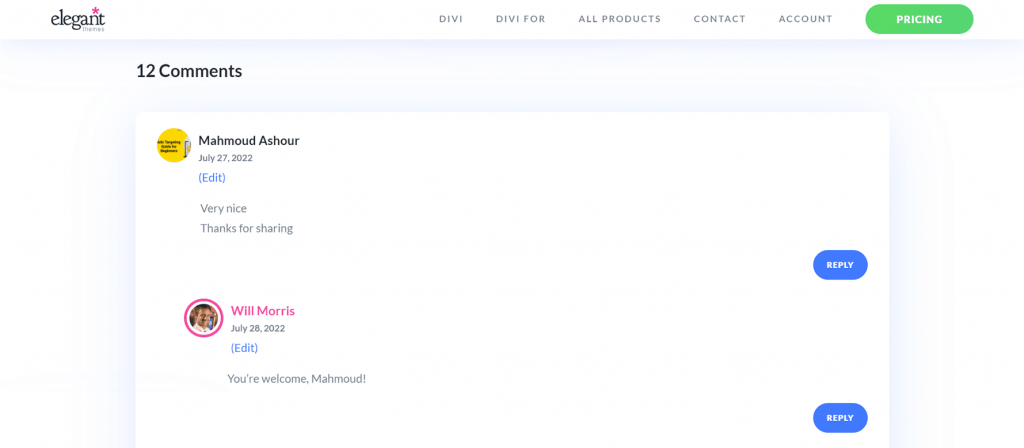
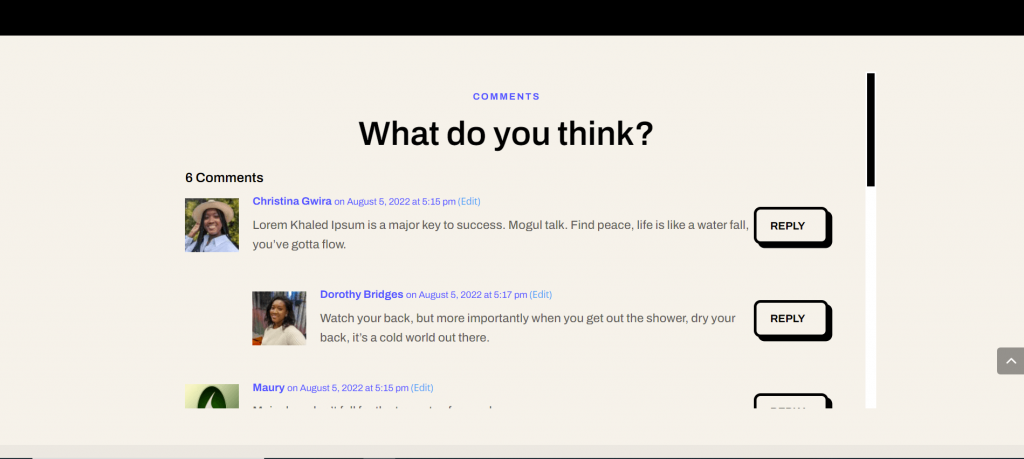
Preden začnemo tečaj, si vzemimo trenutek za razpravo o komentarjih na splošno. Divi ima modul za komentarje. Ta modul omogoča obiskovalcem vašega spletnega mesta, da pustijo komentar na določeno stran ali temo. Vtičnik ljudem omogoča tudi ogled komentarjev drugih bralcev vašega spletnega mesta na objavo. Ko je objava zanimiva, bodo bralci morda želeli deliti svoje misli, zamisli in vprašanja z avtorjem, kar ste vi. To je primer iz bloga Elegant Themes, kako to izgleda:

To je razdelek s komentarji za našo objavo v spletnem dnevniku "3 najboljši vtičniki za glasovno iskanje za WordPress." Več bralcev je o tem pustilo povratne informacije, zahvale in druge komentarje. Bralcem je odgovoril tudi avtor prispevka. Tovrstno sodelovanje je dobro za vaš blog in spletno stran, saj pokaže, da svojim bralcem dajete nekaj vrednega. Pomaga vam tudi, da se približate ljudem, ki uporabljajo in obiščejo vaše spletno mesto. Zdaj, ko smo videli komentarje v akciji, si poglejmo, kako lahko uporabimo Divijev modul za komentarje za obdelavo razdelka s komentarji v lastnih objavah v spletnem dnevniku.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPomični komentarji v Divi
Za to vadnico bomo uporabili predlogo objave v spletnem dnevniku iz paketa postavitve programske opreme Divi. Tukaj je pregled predloge na visoki ravni:

Ali ste videli, kako malo je komentarjev na to objavo? Z vključitvijo navpičnega drsnega traku lahko poenostavimo krmarjenje po tem razdelku strani našega bloga. V tej vadnici bomo vrstici, ki ima modul za komentarje, dodali navpični drsni trak. Nato bomo uporabili CSS za oblikovanje tega drsnega traku, tako da bo videti drugače kot glavni drsni trak strani. Ready? Začnimo!
Vadnica drsljivih komentarjev v Divi
Preden lahko začnemo objavljati komentarje, ki se pomikajo v Divi z uporabo modula za komentarje, morate namestiti predlogo objave v spletnem dnevniku o programski opremi. Namestite predlogo objave v spletnem dnevniku, tako da sledite navodilom v tej objavi v spletnem dnevniku.
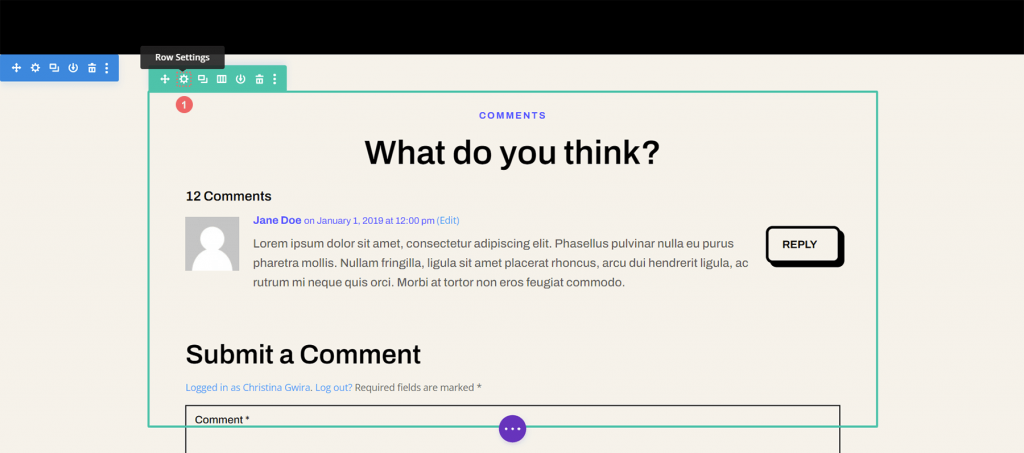
Vnesite nastavitve vrstice komentarjev
Ko namestite in spremenite predlogo po svojih željah, se premaknemo na vrstico, kjer je modul za komentarje. Pomaknite se do razdelka, ki vsebuje modul za komentarje. Z miško se pomaknite nad vrstico (zeleni obris) in izberite ikono zobnika. S tem se odpre modul z nastavitvami vrstice.

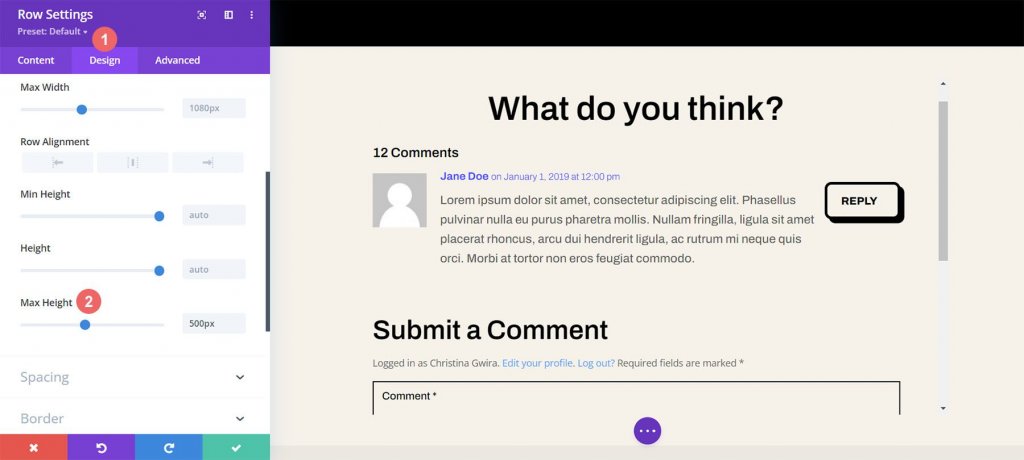
Nastavite največjo višino vrstice
Preden začnemo oblikovati ali sprožiti drsenje, moramo najprej spremeniti največjo višino vrstice. Če želite to narediti, izberite zavihek Oblikovanje. Nato izberemo zavihek Dimenzioniranje. Nato možnosti Max Height dodelimo vrednost 550 slikovnih pik.

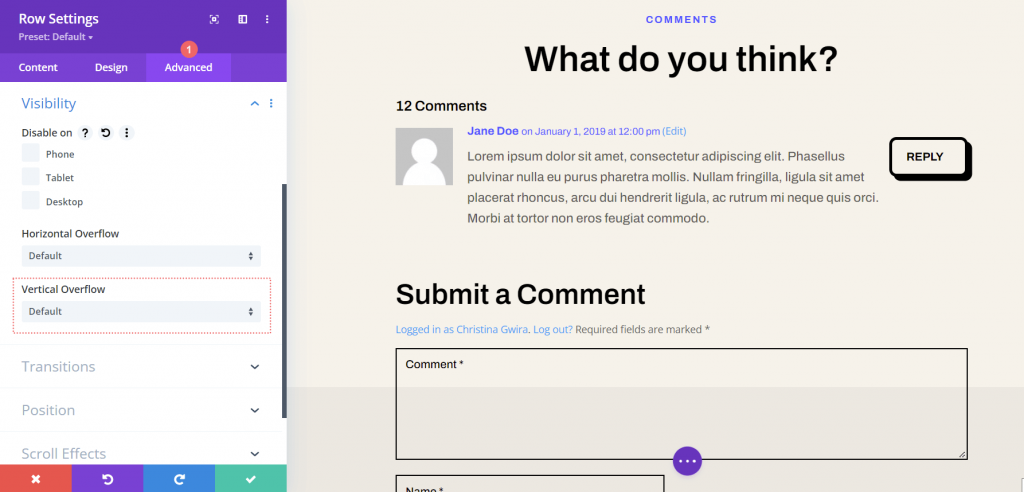
Vnesite napredne nastavitve vrstice
Ko ugotovimo, kako visoko lahko gre vrstica, bomo šli na zavihek Napredno v modalnem polju. Čarovnija drsenja se odvija tukaj! Bodite pozorni na možnost Navpično prelivanje, ki se nahaja nižje na kartici Napredno. Kmalu se bomo vrnili k temu.

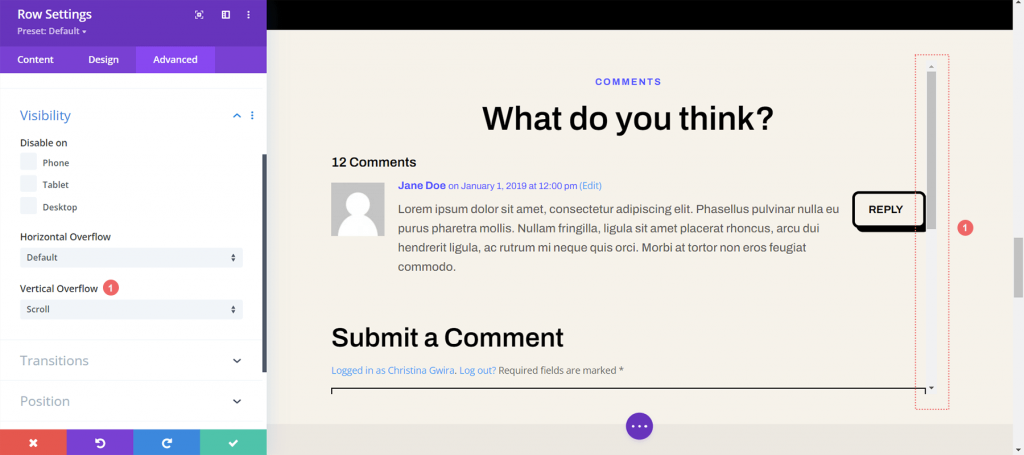
Aktivirajte navpični drsni trak z navpičnim prelivom
Nadaljujte s pomikanjem navzdol, dokler ne dosežete navpičnega preliva. V spustnem meniju izberite Pomikanje.

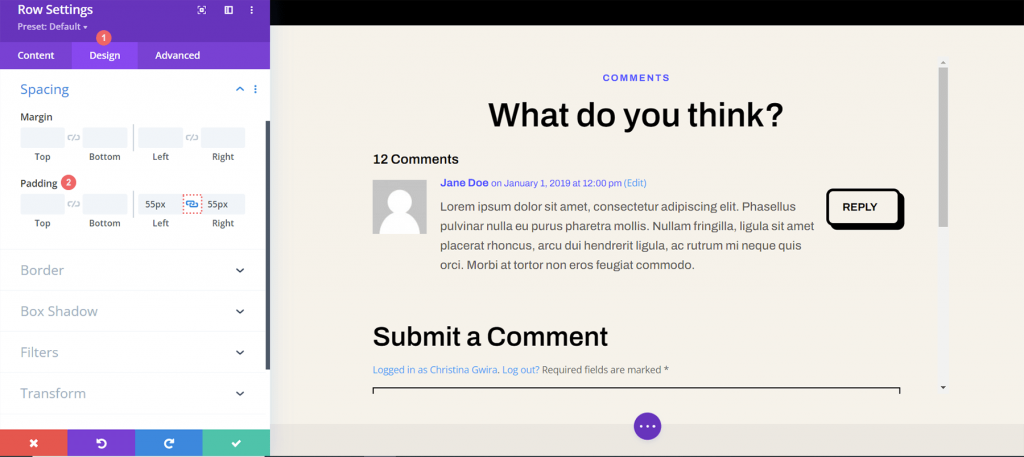
Dodajanje oblazinjenja za preprečevanje prekrivanja
Dodali bomo nekaj prostora na desno in levo stran naše vrstice, tako da naš novi drsni trak ne bo prekrival gumbov razdelka za komentarje. To storite tako, da se pomaknete na zavihek Načrt v pogovornem oknu Nastavitve vrstice. Pomaknite se do konca do Razmik. Med besedilnima poljema Left in Right Padding kliknite ikono povezave. Na vsako stran vrstice bomo dodali 55 slikovnih pik oblazinjenja.

Zdaj, ko smo našemu drsnemu traku dali nekaj prostora, ga opremimo s CSS-jem po meri.
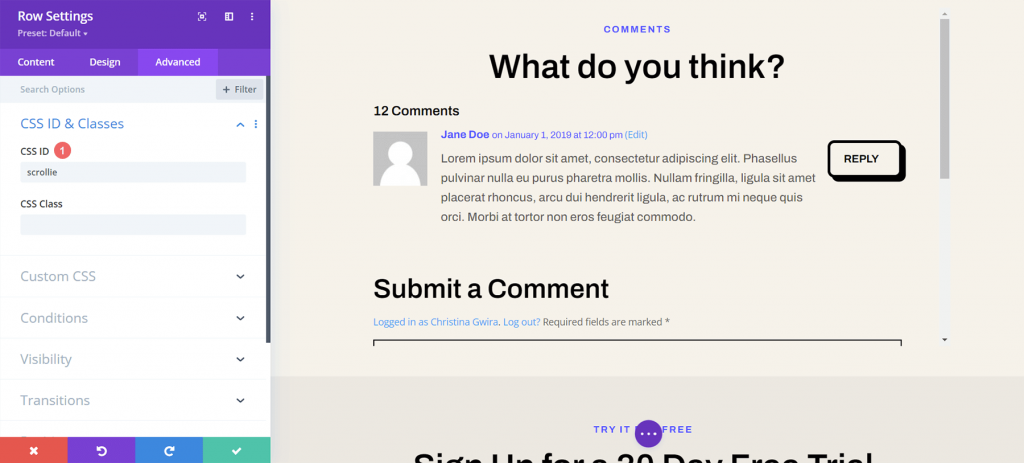
V vrstico dodajte ID CSS
Vrnite se na zavihek Napredno v vrstici in se pomaknite na vrh. Dodajte svoj CSS ID— za ta primer, scroller—, ki ga boste klicali v območju CSS po meri v nastavitvah telesne predloge.

Drsnim trakom sloga dodajte CSS po meri
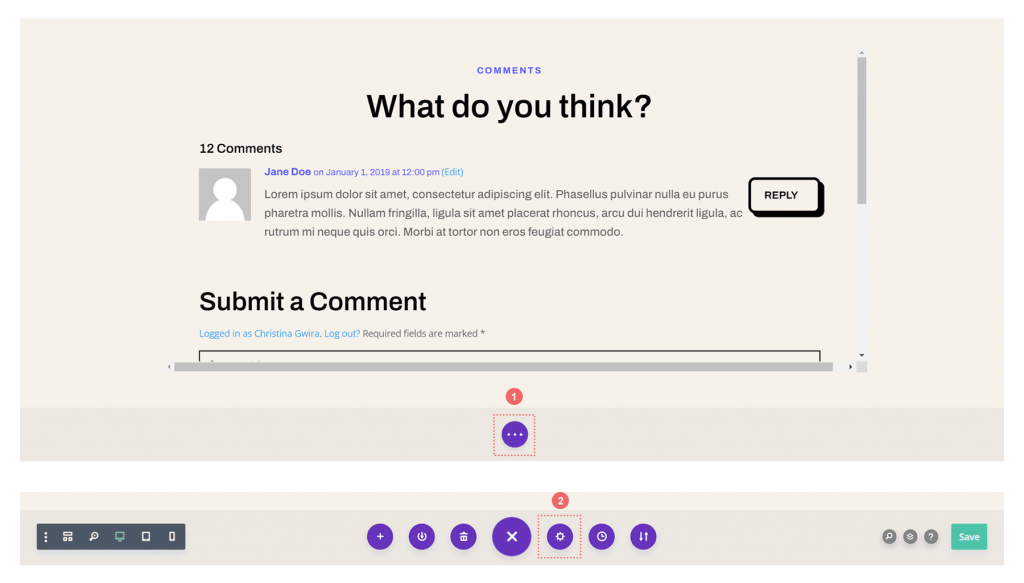
Zdaj bomo vnesli CSS po meri za našo predlogo objave v spletnem dnevniku. Ker se ta predloga uporablja za vse objave v spletnem dnevniku znotraj Divi Theme Builder, bo naš CSS aktiven v vsaki objavi v spletnem dnevniku na našem spletnem mestu. Kliknite tri pike znotraj vijoličnega gumba v spodnjem središču graditelja, da vnesete nastavitev CSS po meri za našo predlogo telesa. Nato kliknite ikono zobnika.

Dodajte CSS po meri v komentarje, po katerih se lahko premikate, v Divi
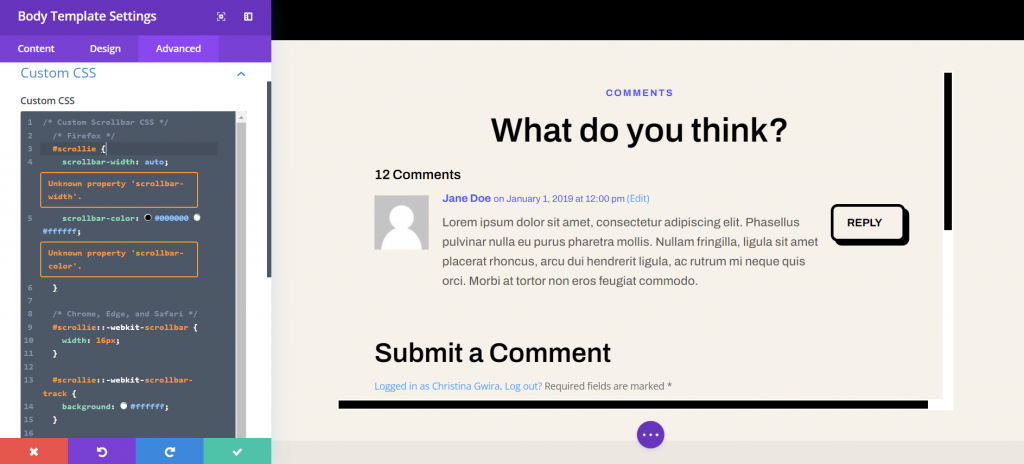
Želimo prilagoditi drsni trak za naš vsebnik drsenja, tako da bo izstopal od drugih drsnih trakov v oknu našega brskalnika. Za dosego tega bomo uporabili CSS. Ko ste v nastavitvah telesnih predlog, izberite zavihek Napredno. Pomaknite se navzdol do zavihka CSS po meri.

Ko smo v območju CSS po meri predloge strani telesa, kopirajte in prilepite naslednjo kodo CSS:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
Če ste uporabili drug ID CSS, ne pozabite posodobiti delčka kode na svojem spletnem mestu, da bo odražal to spremembo. CSS lahko spremenite ali dodate, da oblikujete obrobe, da se ujemajo z vašo blagovno znamko in spletnim mestom. V našem primeru smo izbrali ravno zasnovo, ki se ujema z videzom Divi Software Layout Pack.
Shranite predlogo objave v spletnem dnevniku
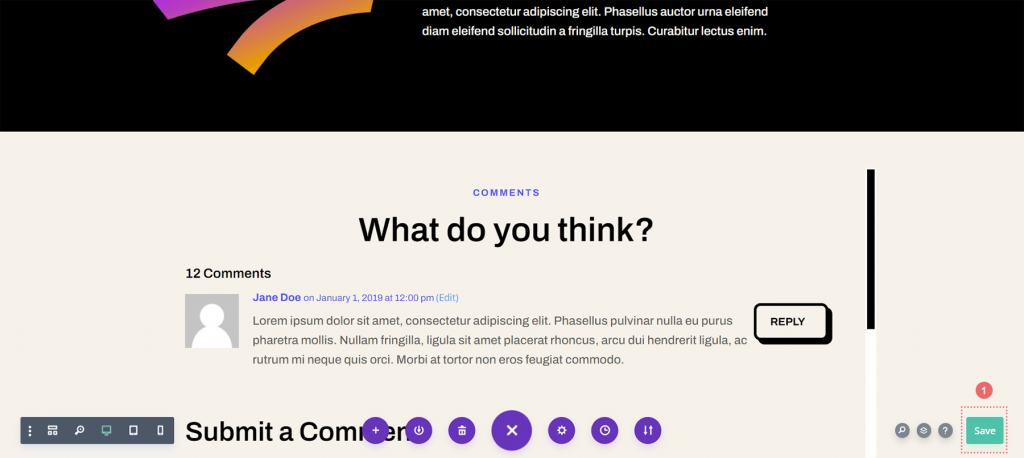
Ko končate s spremembami CSS, ne pozabite shraniti predloge strani spletnega dnevnika. V programu Divi Theme Builder kliknite zeleni gumb Shrani na spodnji desni strani spodnjega menija.

Ko so vaše nastavitve shranjene, pojdite na novo izboljšano območje za komentarje svojega bloga!

Zavijanje
Če dodate vsebnik za pomikanje v svoj modul za komentarje Divi , izboljšate uporabniško izkušnjo z vašim območjem za komentarje. Interakcija z uporabniki je ključnega pomena za uspeh vašega bloga. Svojim gledalcem olajšate uživanje v različnih vsebinah spletnega dnevnika, tako da omogočite premikanje po modulu komentarjev.




