Ste kdaj pomislili, da bi ustvarili stran, ki ima izjemen sistem za navigacijo sidrnih povezav z lepljivimi naslovi na tej strani? No! Divi je spletnim razvijalcem odprl vrata številnih možnosti. Z Divi -jem lahko ustvarite vse vrste čudovitih dizajnov. Danes bomo oblikovali vsebinsko spletno stran, ki bo našim uporabnikom omogočila, da jo raziskujejo prek lepljivih naslovov kot sidrnih povezav. Naslovi se zaporedoma držijo na vrhu strani, obiskovalci pa lahko kliknejo samo na naslove, da skočijo naravnost na razdelek. Sliši se kul! Potem pa pojdimo na današnjo vadnico, kjer bomo ustvarili ta slog z vgrajeno funkcijo Divi, imenovano -"Sticky Option."

Predogled dizajna
Tako bo izgledal naš današnji dizajn.
Prvi del: Začetek
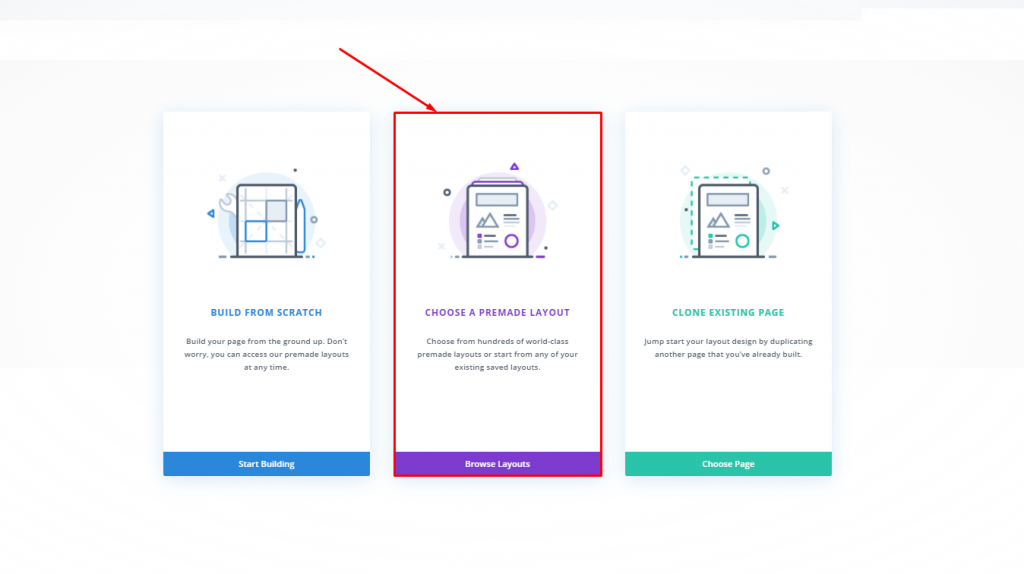
Verjamemo, da ste uspešno namestili in aktivirali temo Divi . Zdaj dodajte novo stran z nadzorne plošče in jo odprite z Divi builderjem. Tu bomo šli z drugo možnostjo, ki pravi: "Izberite vnaprej pripravljeno postavitev."

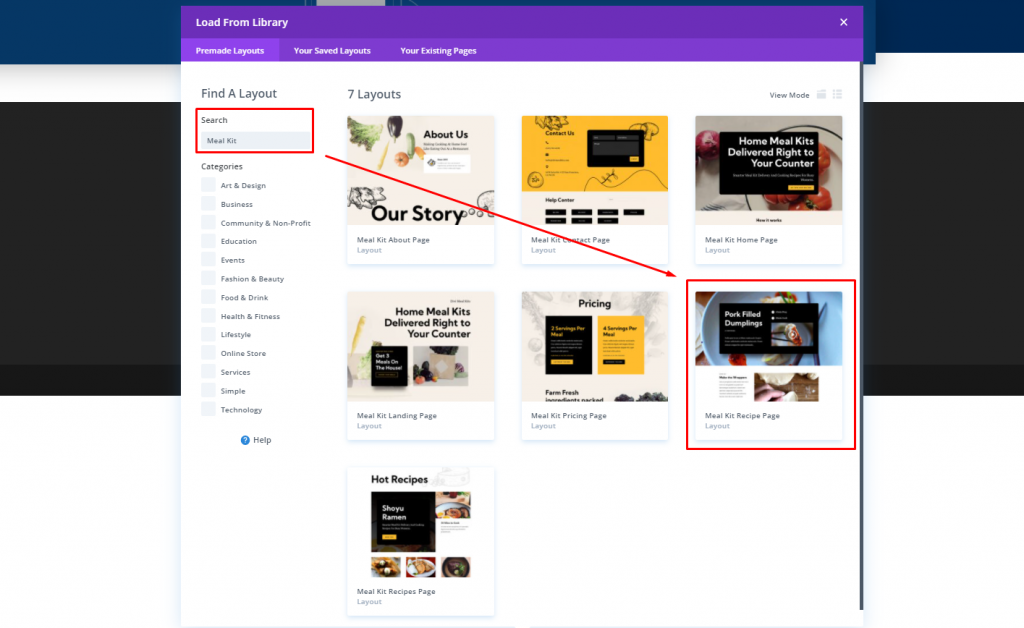
Iskali bomo iz paketa za postavitev kompleta obrokov > Postavitev strani receptov za komplet obrokov iz knjižnice. Kliknite, da ga izberete.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Postavitev bomo aktivirali z možnostjo »Uporabi to demo«.

Drugi razdelek: Sprememba postavitve
Izbrišite vrstice
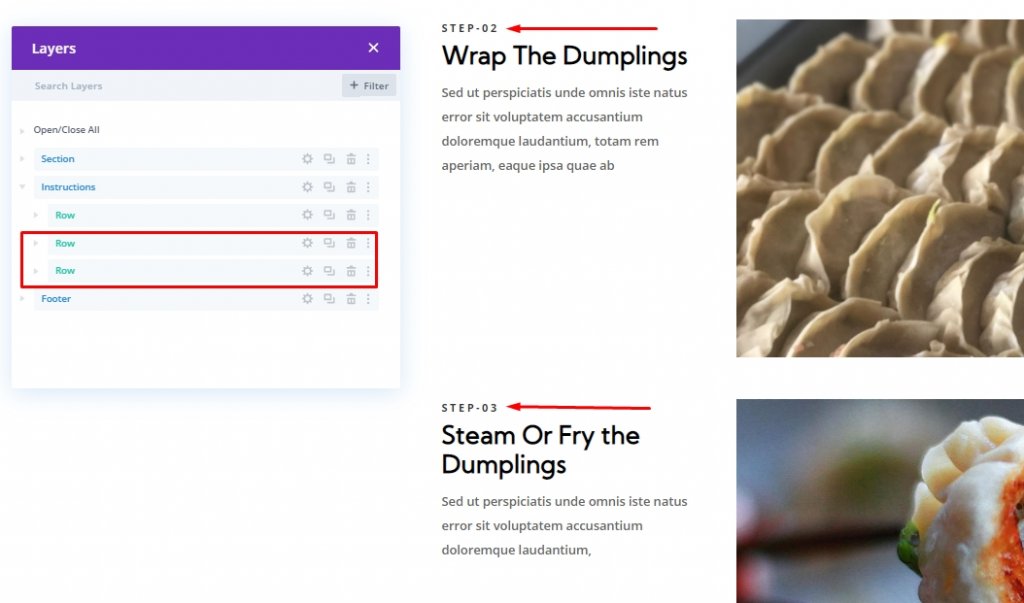
Ko končate z uvozom postavitve, izbrišite zadnji dve spodnji vrstici.

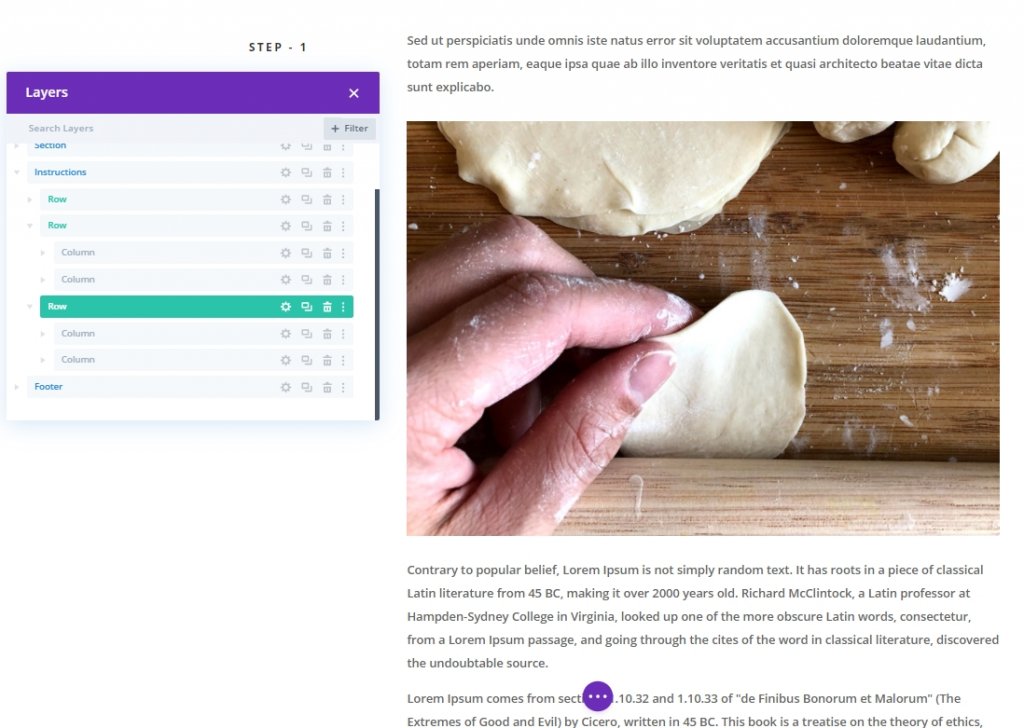
Zdaj vam ostane ena vrstica, imenovana "Korak-1".
Ustvarjanje nove vrstice & Dodajanje vsebine
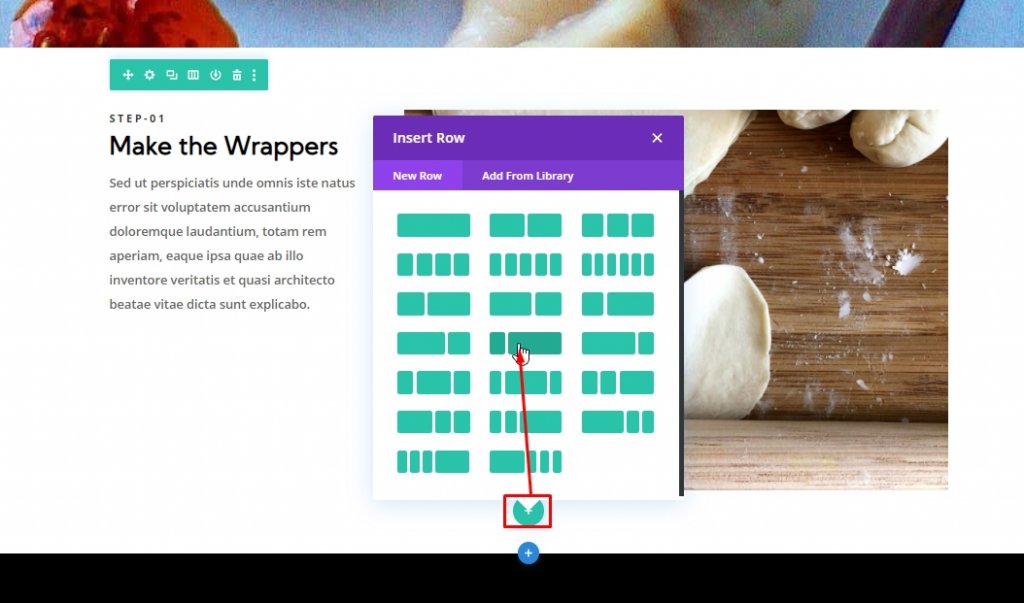
Dodajte označeno vrstico pod prvo.

Zdaj izberite več modulov skupaj in ga povlecite v novo ustvarjeno vrstico.
Tretji razdelek: Ustvarjanje lepljivega naslova
V tej postavitvi bodo štiri vrstice in vsaka od njih bo vsebovala lepljivo glavo na svojem levem stolpcu. Ustvarili bomo prvo in jo podvojili za ostale vrstice.
Prvi korak: ustvarite lepljivo glavo za prvo vrstico
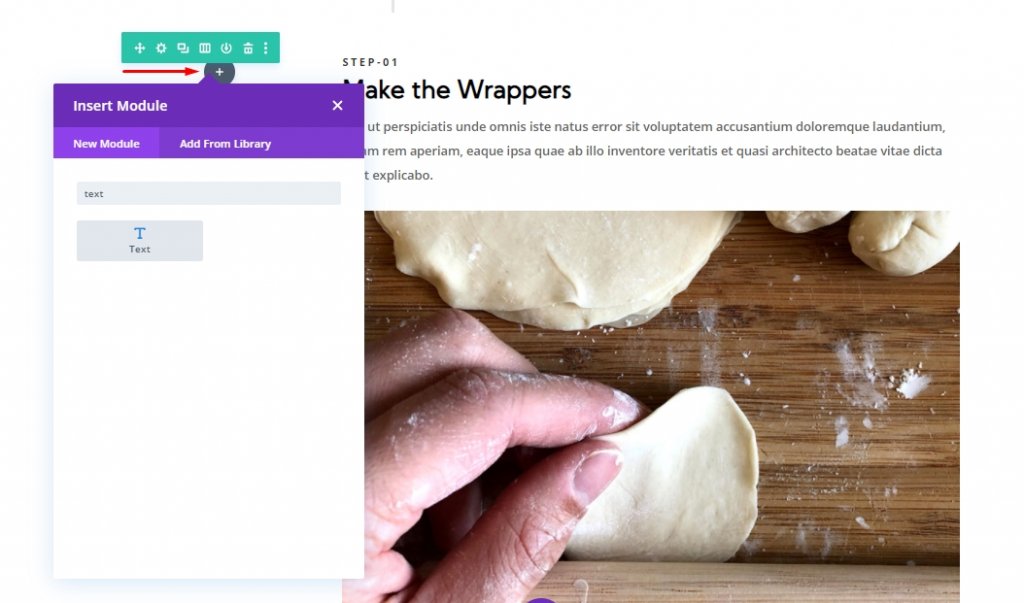
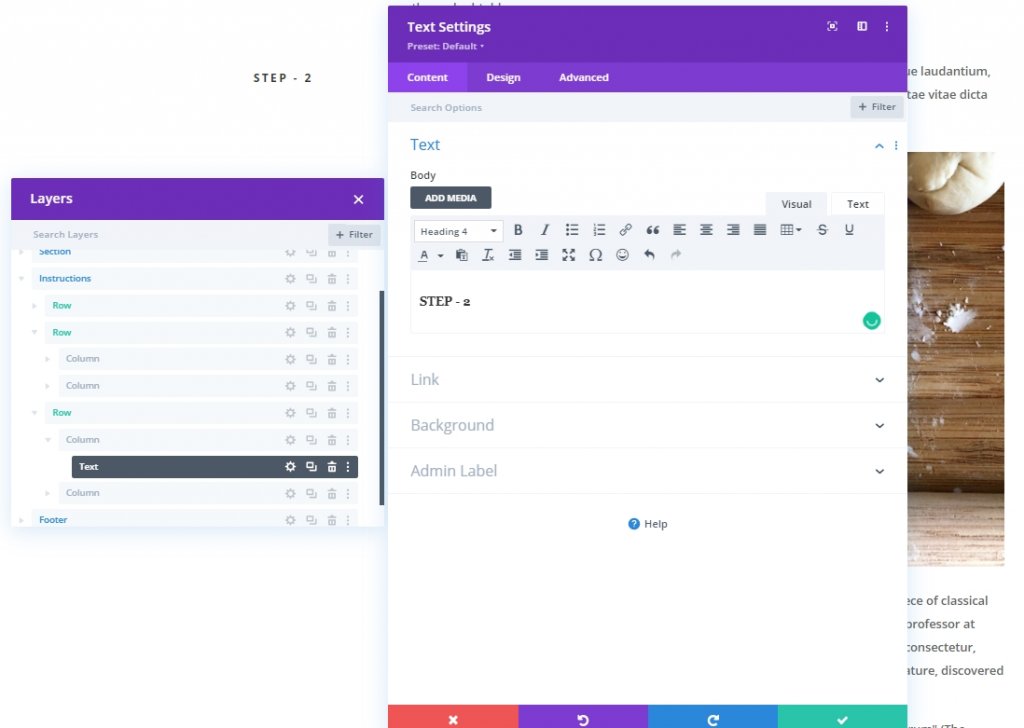
V levi stolpec dodajte besedilni modul. To bo naš lepljiv naslov za to vrstico.

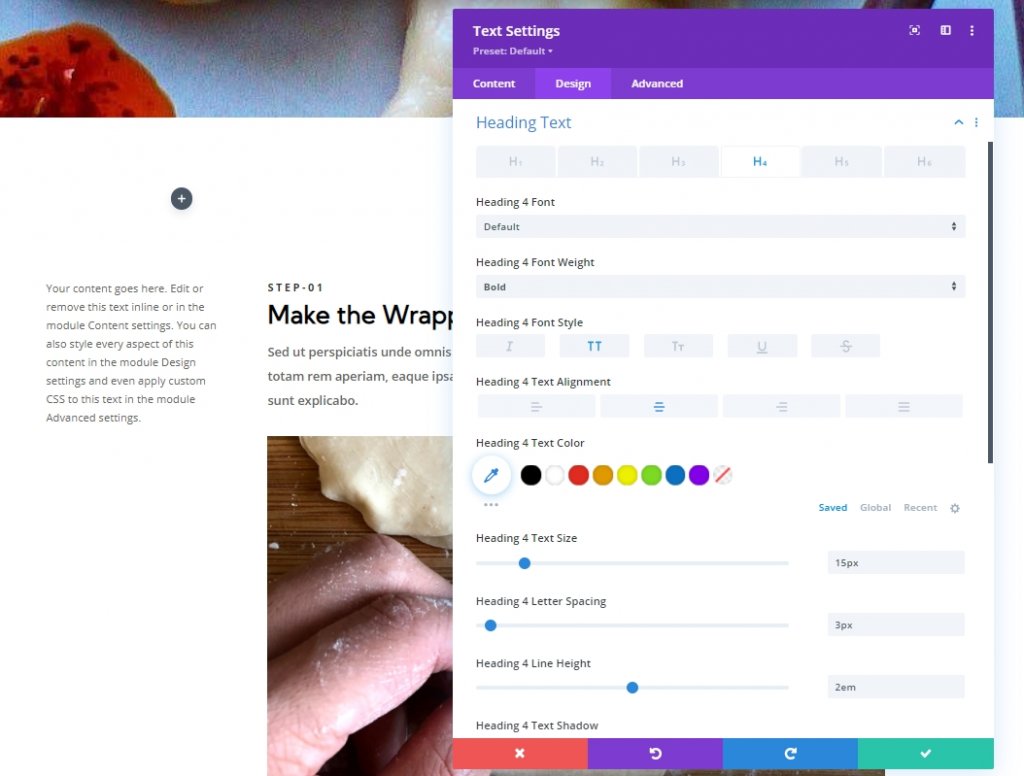
Zdaj posodobite naslednje nastavitve pod zavihkom načrtovanje. Ne pozabite narediti sprememb v glavi H4.
- Teža pisave naslova 4: krepko
- Slog pisave naslova 4: TT
- Naslov 4 Poravnava besedila: na sredino
- Velikost besedila naslova 4: 15px
- Razmik med črkami naslova 4: 3px
- Naslov 4 Višina vrstice: 2em

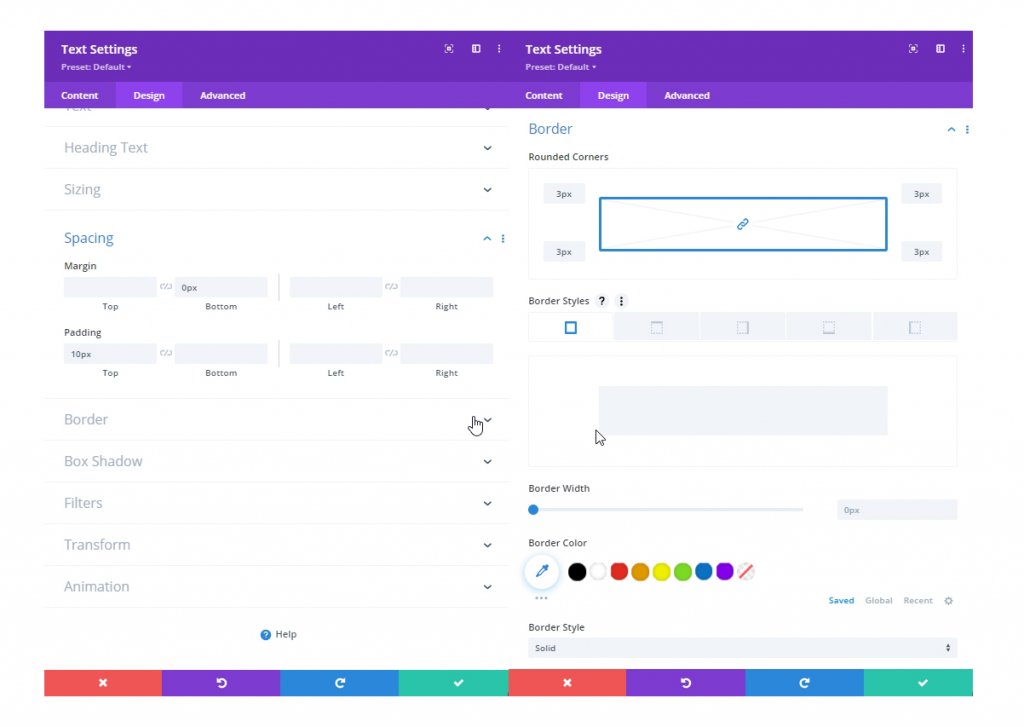
Prav tako posodobite nastavitve razmika in zaokroženih vogalov.
- Rob: 0px
- Obloga: 10px
- Zaobljeni vogali: 3px

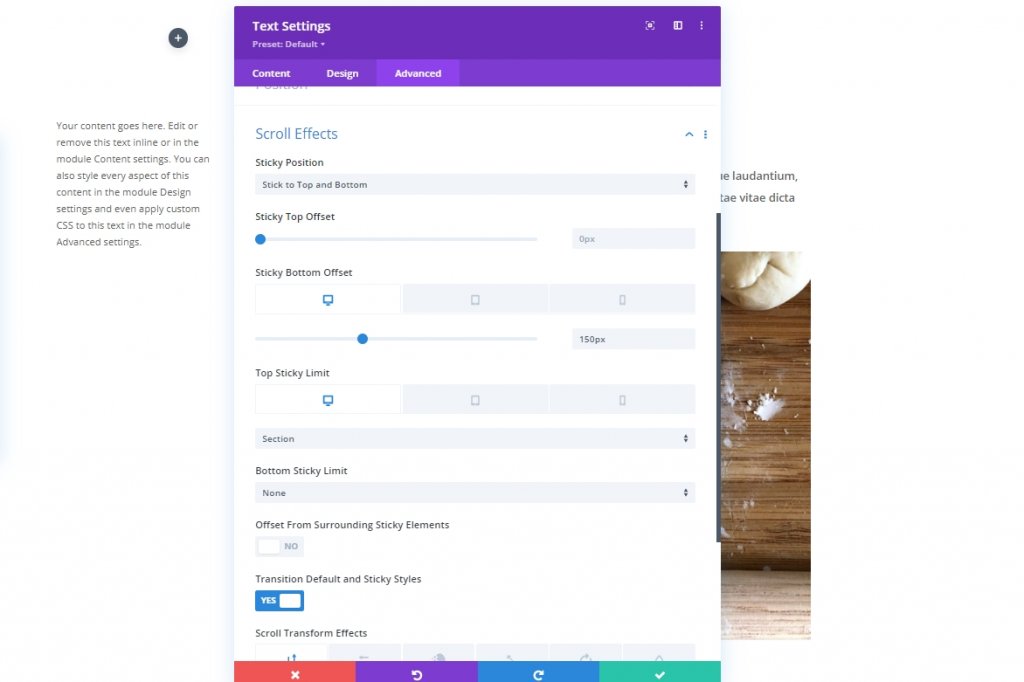
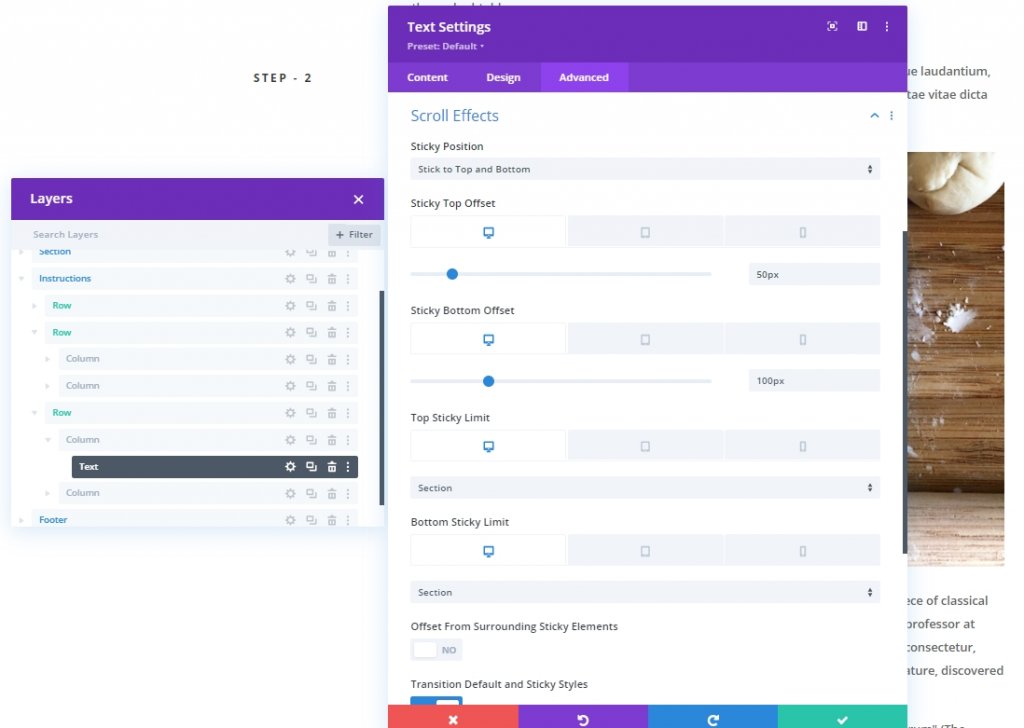
Na zavihku napredno posodobite naslednje nastavitve za lepljive učinke.
- Odmik lepljivega dna: 150 slikovnih pik (namizni računalnik), 0 slikovnih pik (tablični računalnik)
- Zgornja meja lepljivosti: razdelek (namizni računalnik), brez (tableta)
- Spodnja lepljiva meja: odsek (namizni računalnik), vrstica (tableta)
- Odmik od okoliških lepljivih elementov: NE

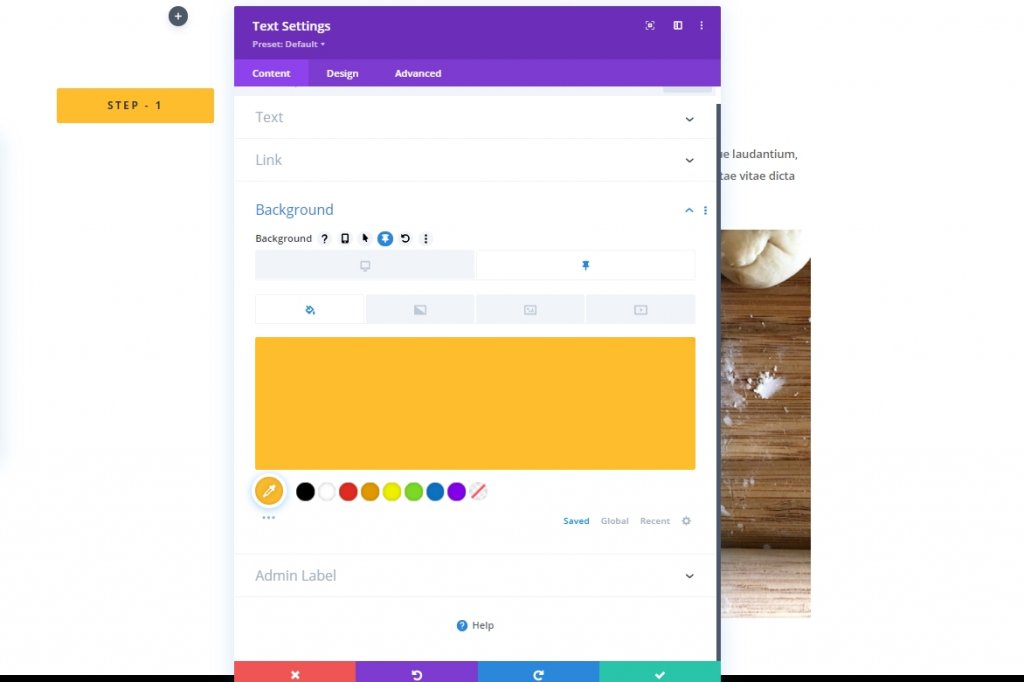
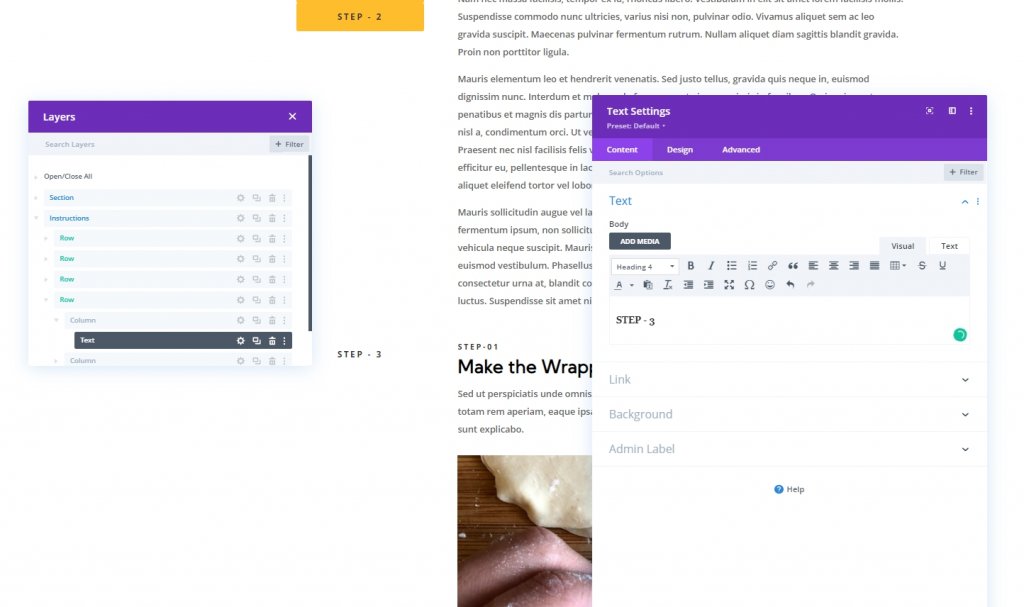
Zdaj se vrnite na zavihek z vsebino in po potrebi spremenite besedilo. Vstavite tudi besedilo z naslovom H4, ker smo prej spremenili nastavitve H4. Prav tako spremenite lepljivo barvo ozadja.
- Barva lepljivega ozadja: #febd2d

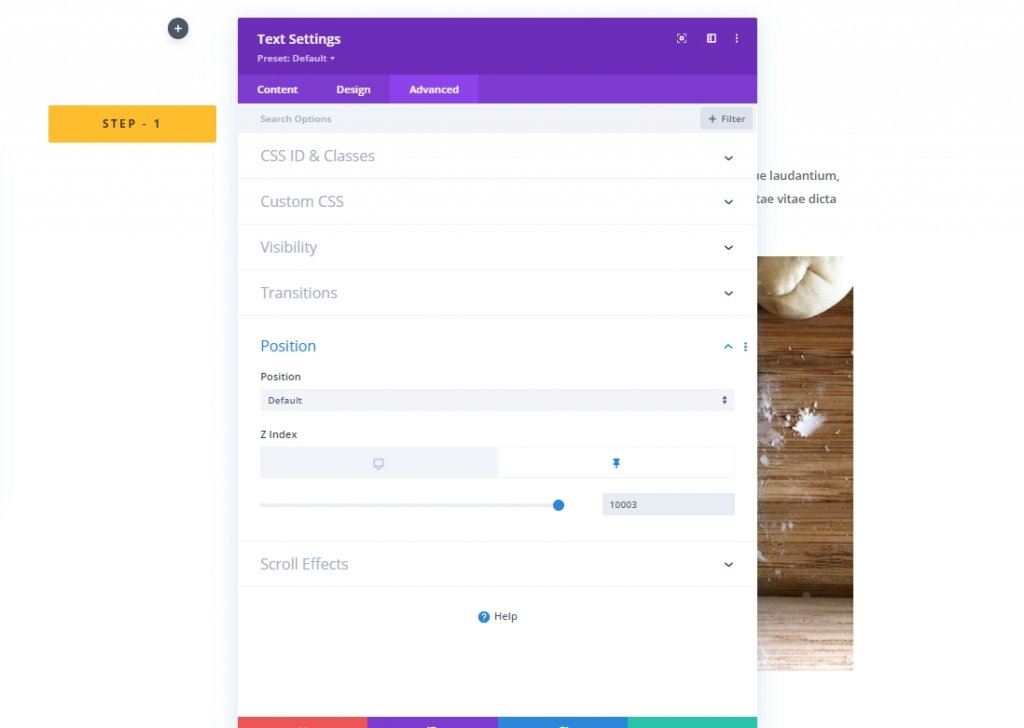
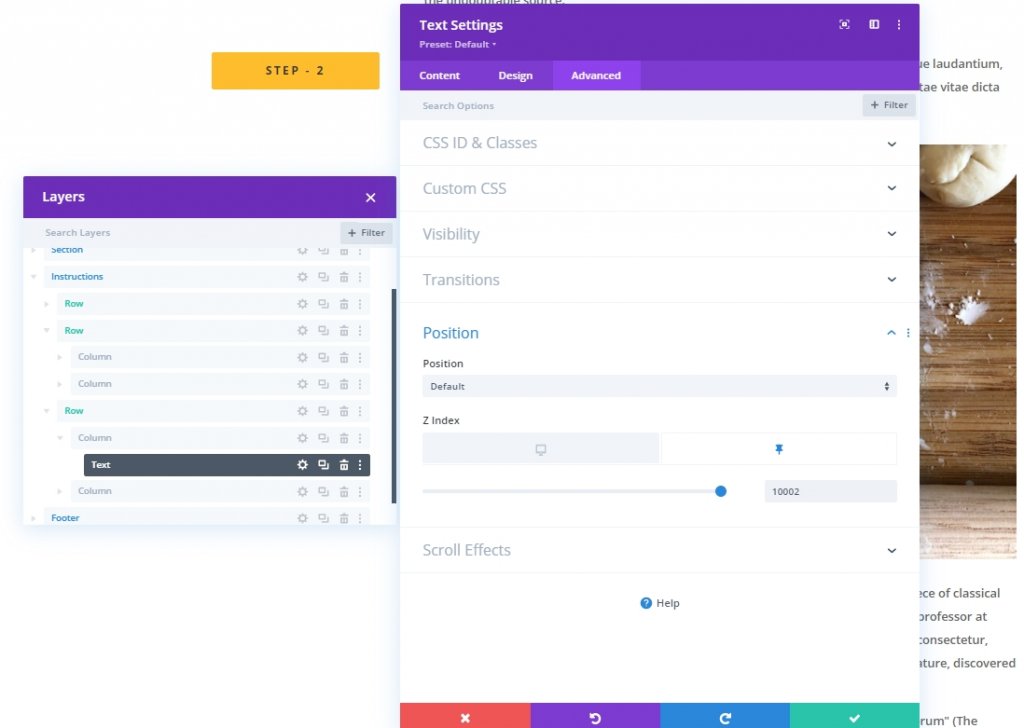
Vrnite se na zavihek napredno in posodobite Z-indeks v lepljivem stanju. To bo ohranilo vrh besedila na mobilnih napravah.
- Z indeks (lepljivo): 10003

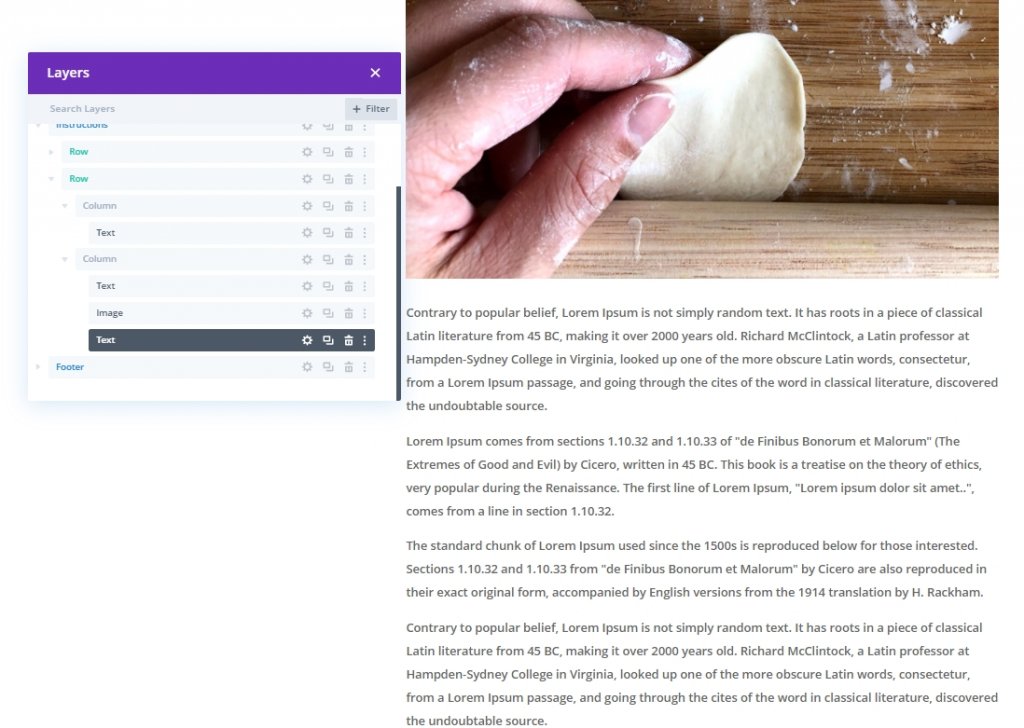
Dodajte več vsebine
Pod sliko moramo priložiti še nekaj vsebine, da bomo imeli dovolj vsebine za pomikanje. Torej dodajte še en besedilni modul pod sliko in dodajte nekaj zapisov po vaši izbiri.

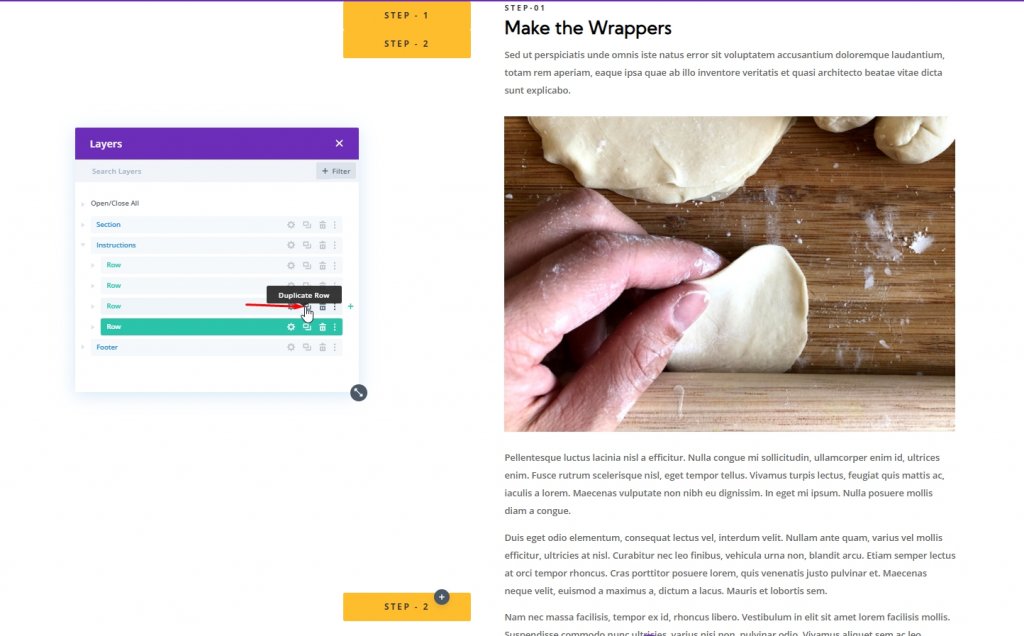
Podvojena vrstica 1
Na koncu naredite repliko prve vrstice tako, da jo podvojite.

Drugi korak: ustvarite lepljivo glavo za drugo vrstico
Zdaj spremenite naslov H4 v stolpcu 1.

Zdaj spremenite lepljive nastavitve.
- Sticky Top Offset: 50px (namizni računalnik), 0px (tablični računalnik)
- Odmik lepljivega dna: 100 slikovnih pik (namizje)
- Zgornja meja lepljivosti: odsek (tableta)

Posodobite vrednost Z-indeksa.
- Z indeks (lepljivo): 10002

Podvojena vrstica 2
Nato ponovno naredite repliko druge vrstice tako, da jo podvojite.

Tretji korak: ustvarite lepljivo glavo za tretjo vrstico
Ponovno spremenite H4 v stolpcu 1 in ga poimenujte kot korak - 3.

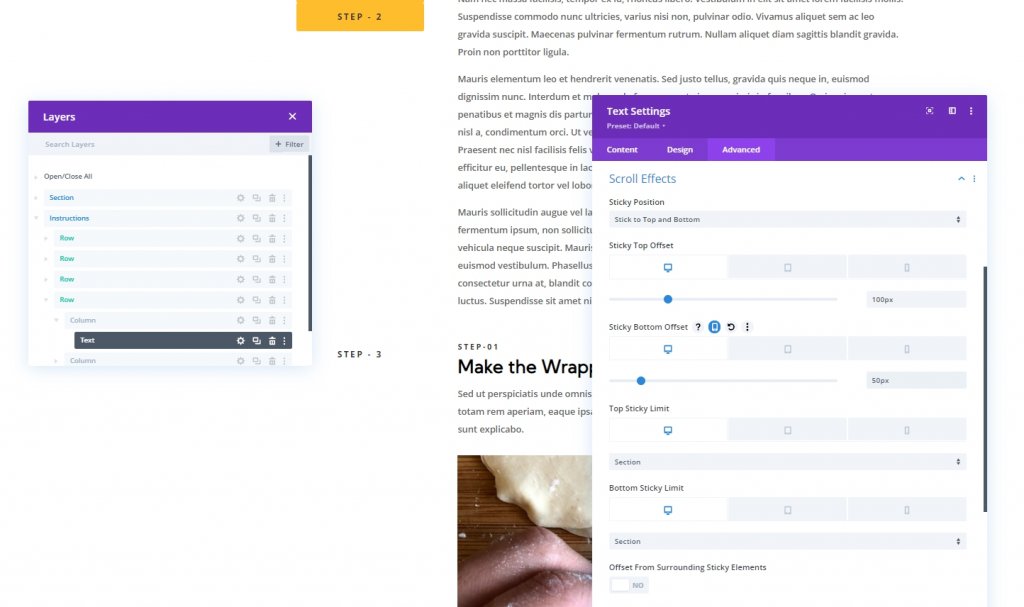
Zdaj spremenite lepljive možnosti za besedilo.
- Sticky Top Offset: 100px (namizni računalnik)
- Sticky Bottom Offset: 50 slikovnih pik (namizni računalnik)

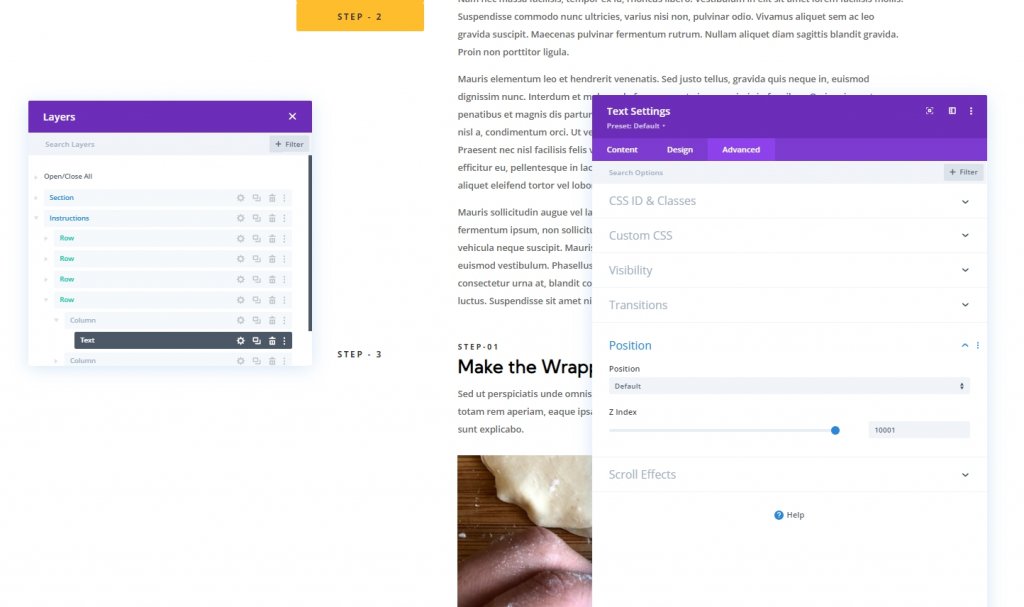
Ponovno posodobite vrednost Z-indeksa za tretjo vrstico.
- Z indeks (lepljivo): 10001

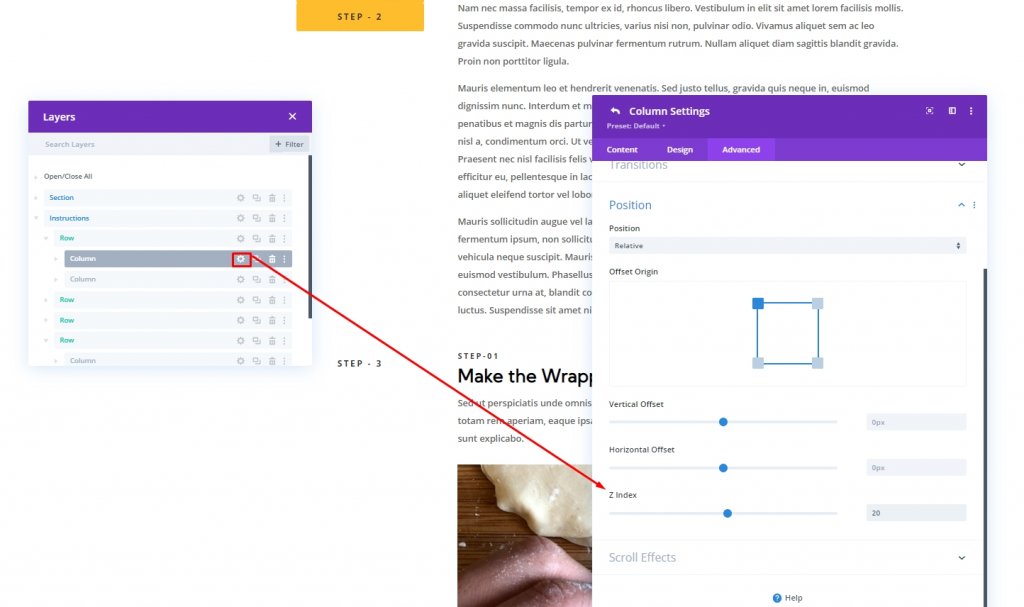
Posodobite indeks Z za vsak stolpec enega
Vsem naslovom H4 smo že dali vrednost indeksa Z. Zdaj bomo posodobili tudi vrednost za vsak stolpec, ki vsebuje te lepljive naslove. Odprite vsak stolpec in posodobite vrednost.
- Vrstica 1 > Stolpec 1: Z-indeks = 20
- 2. vrstica > 1. stolpec: Z-indeks = 19
- Vrstica 3 > Stolpec 1: Z-indeks = 18

Tretji razdelek: Sidrne povezave za lepljive naslove
Zdaj bomo vrsticam dodelili ID CSS, tako da bo uporabnik lahko preko njih zlahka upravljal celotno stran.
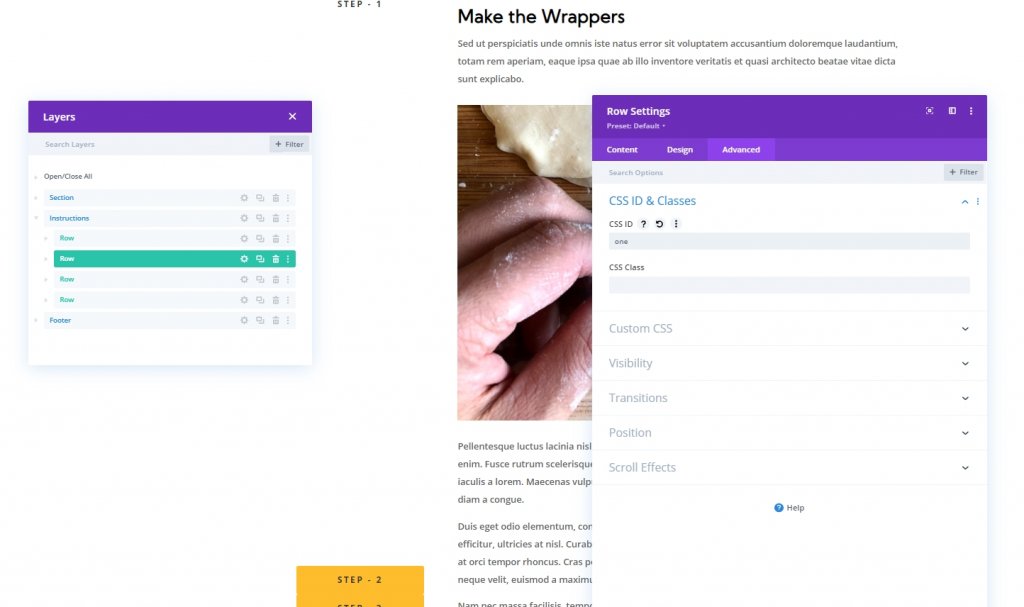
1. vrstica: sidrna povezava
Odprite nastavitve vrstice 1 in dodajte naslednji ID CSS.
- ID CSS: ena

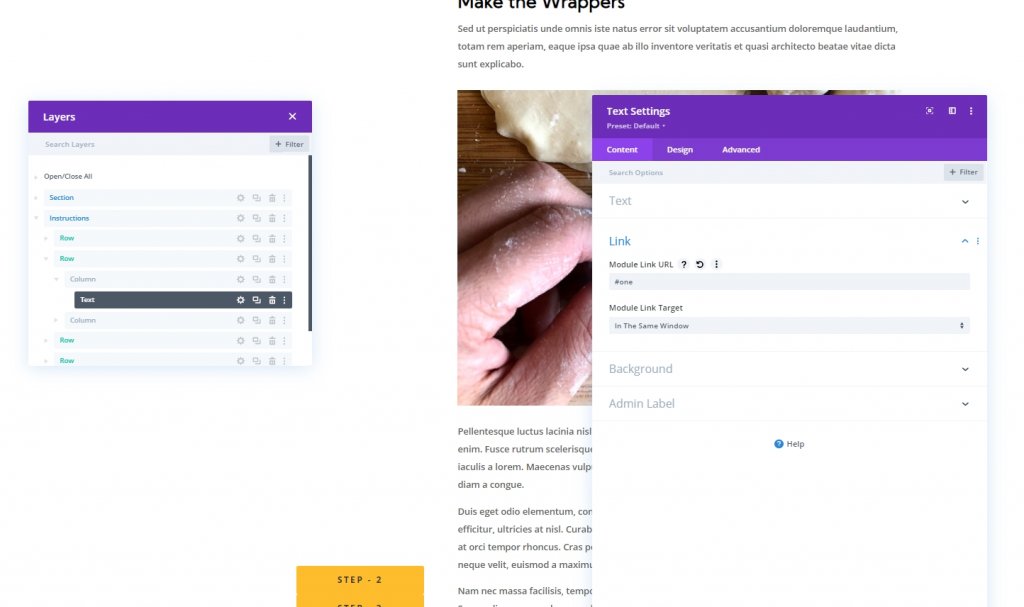
Zdaj odprite nastavitve besedilnega modula v stolpcu 1 ali vrstici 1 in dodajte URL povezave modula.
- URL povezave modula: #one

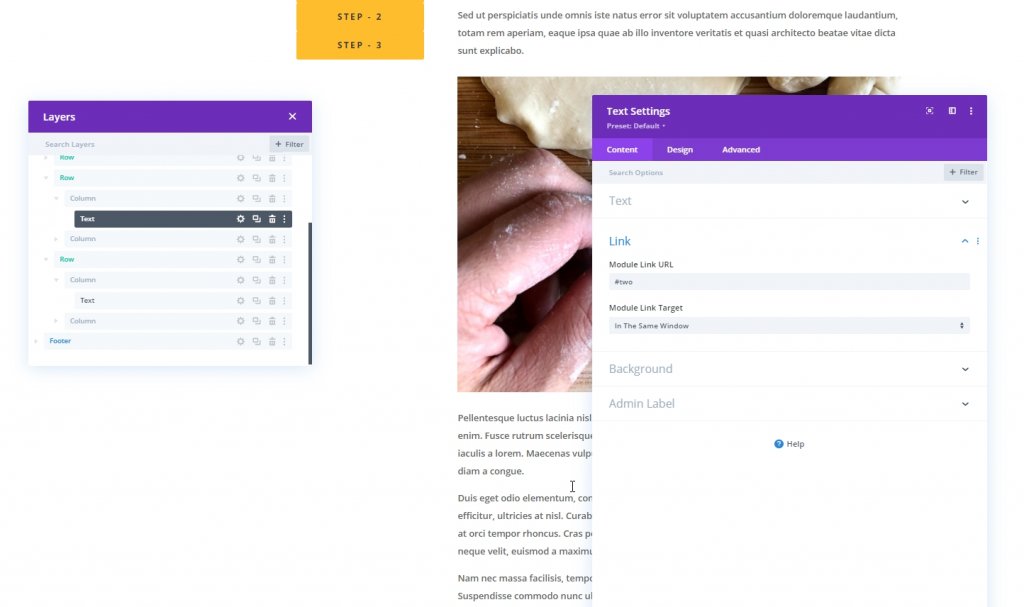
2. vrstica: sidrna povezava
Odprite nastavitve vrstice 2 in dodajte naslednji ID CSS.
- ID CSS: dva

Zdaj odprite nastavitve besedilnega modula v stolpcu 1 ali vrstici 1 in dodajte URL povezave modula.
- URL povezave modula: #two

3. vrstica: sidrna povezava
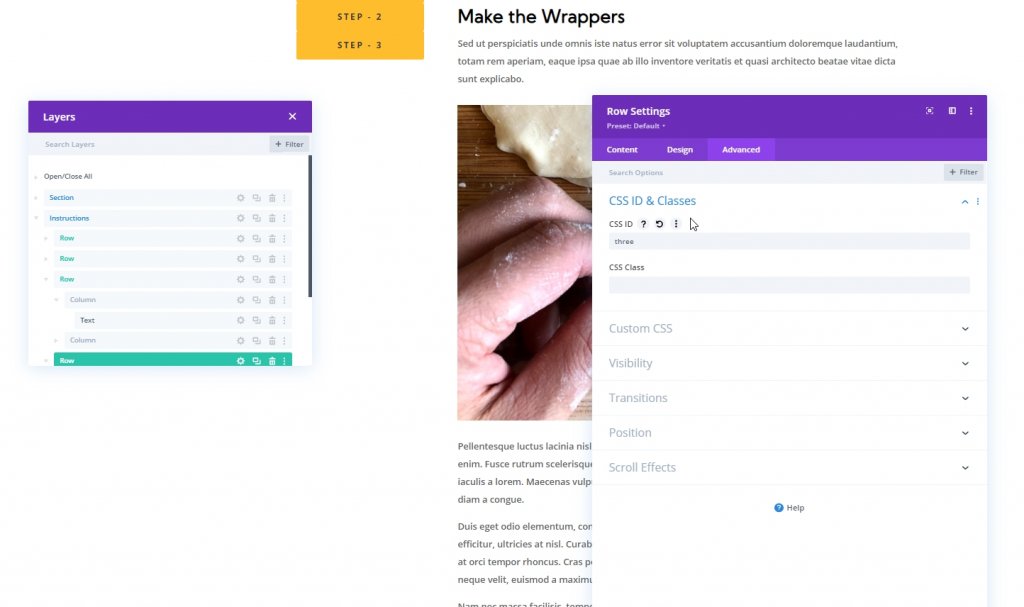
Odprite nastavitve vrstice 3 in dodajte naslednji ID CSS.
- ID CSS: tri

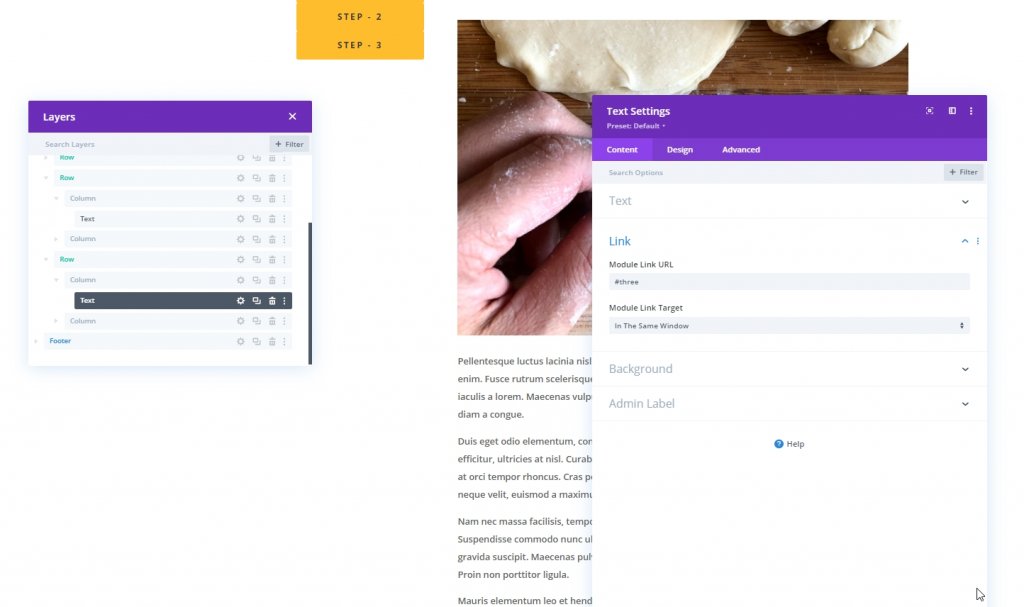
Zdaj odprite nastavitve besedilnega modula v stolpcu 1 ali vrstici 1 in dodajte URL povezave modula.
- URL povezave modula: #three

Končni pogled
Torej, tukaj je naš drsni lepljiv naslov za edinstveno zasnovo navigacije po sidrnih povezavah.
Zadnje besede
Iskreno povedano, uporaba lepljivega naslova v spletnem oblikovanju prinaša več čar in obiskovalcem pomaga pri sprehodu po vsebini. Uporaba sidrnih povezav lahko izboljša vaše obiskovalce s povečanjem uporabniške izkušnje na številne načine. Te vgrajene možnosti Divi vam ponujajo vedno več načinov, da svojim obiskovalcem zagotovite boljše spletno mesto. Upajmo, da vam bo ta vadnica pomagala pri ustvarjanju lepljivega naslova z edinstveno navigacijo po sidrnih povezavah. Pomikanje lepljivega naslova za edinstveno navigacijo sidrnih povezav. Prosimo, povejte nam, katere teme lahko delimo z vami. Lepo se imejte z Divijem .




