Slikovne vroče točke so vizualno privlačen pristop k predstavitvi vaših potrošnikov z interaktivnim materialom. Uporabite Elementor , če želite izvedeti več o dostopnih točkah slik in kako jih uporabiti v praksi. Dodajte plast zabave svojemu spletnemu mestu, da vzbudite radovednost obiskovalcev in jih navdušite, da ostanejo dovolj dolgo, da se naučijo več. Vendar pa je lahko težko ohraniti enako raven vključenosti v namiznih, mobilnih in tabličnih napravah.

Na vašo srečo lahko vzbudite zanimanje obiskovalcev tako, da na svoje spletno mesto vključite odzivne dostopne točke za slike. Na vseh platformah je mogoče zagotoviti pet zvezdic in privlačno izkušnjo, saj so dostopne točke odzivne na mobilne naprave.
Prednosti izkoriščanja slikovnih vročih točk bodo obravnavane v tem članku. V naslednjem razdelku vas bomo naučili, kako ustvariti fotografije z vročimi točkami in se prepričati, da so pravilno prikazane na namiznih in mobilnih napravah. Kaj čakamo na ?
Z Elementorjem ustvarite odzivne slikovne točke
Če iščete ustvarjalno metodo, s katero bi obiskovalce pritegnili k pozornosti in interakciji z vašim materialom, razmislite o vključitvi odzivnih vročih točk v svoje fotografije. Glede na to si poglejmo, kako enostavno jih je sestaviti z Elementorjem .
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajElementor Widgeti
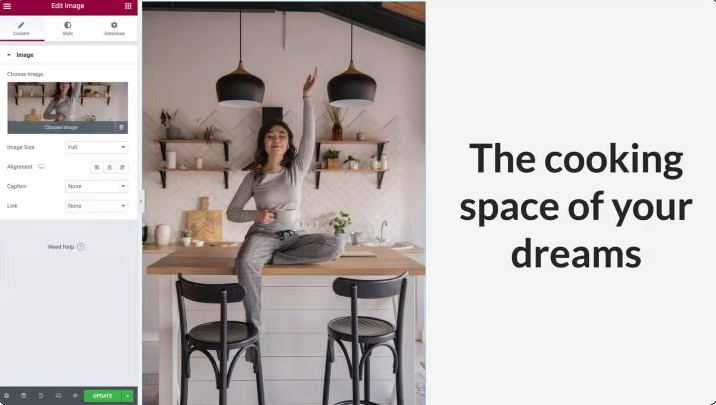
Pripomoček Flip Box bo uporabljen za izgradnjo naše odzivne dostopne točke. To polje se obrne, ko premaknete miškin kazalec nanj, kot pove že ime. Elementor Picture widget se lahko uporablja za vstavljanje slike dostopne točke v dokument.

Uporabite pokončno usmerjeno sliko, če želite, da se ta učinek prikaže na mobilnih napravah; sicer je lahko ležeče usmerjena slika premajhna za gledanje v mobilnih napravah.
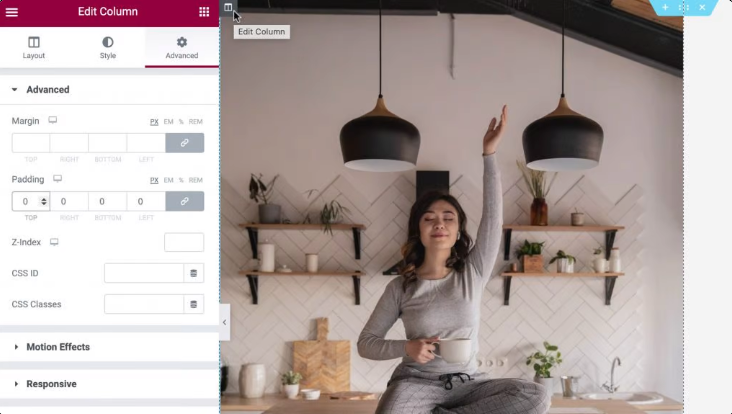
Naslednji korak je zagotoviti, da je stolpec v celoti zaseden s širino in višino vaše slike. Če vnesete možnosti stolpca, boste lahko odstranili privzeto oblazinjenje. Ko je kazalec nad njo, kliknite sivo ikono v zgornjem levem kotu stolpca. Na zavihku Napredno nastavite oblazinjenje na 0.

Pripomoček Flip Box lahko nato povlečete v isti stolpec kot vaš pripomoček Image za nadaljnjo prilagoditev. Dve strani sta lahko prikazani na pripomočku Flip Box. To je privzeti pogled, zato je zelena stran spredaj. Razen indikatorja, ki ga bomo posredovali kot interaktivno dostopno točko, bo ta stran popolnoma pregledna.

Ko lebdite nad njim, bo postal vijoličen. Na tej strani bomo ustvarili vsebino za našo dostopno točko:

Možnost dodajanja gumba, naslova in opisa na stran dostopne točke. Kot rezultat, je odlično orodje za označevanje vaših fotografij s CTA-ji (CTA), ki pritegnejo pozornost.
Dodajte vsebino v svoj pripomoček Flip Box
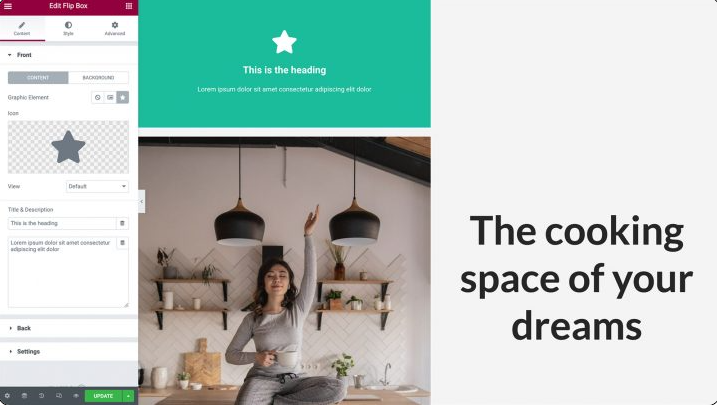
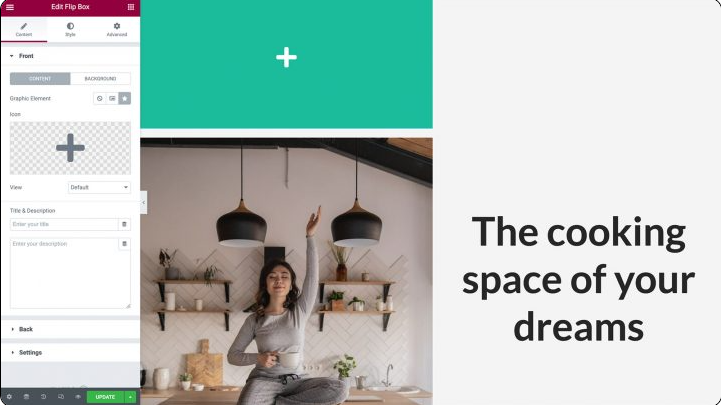
Naš pripomoček Flip Box bo zdaj vseboval ikono. Kot žebljiček bo ikona opozorila uporabnike spletnega mesta na dejstvo, da so na voljo dodatne informacije.
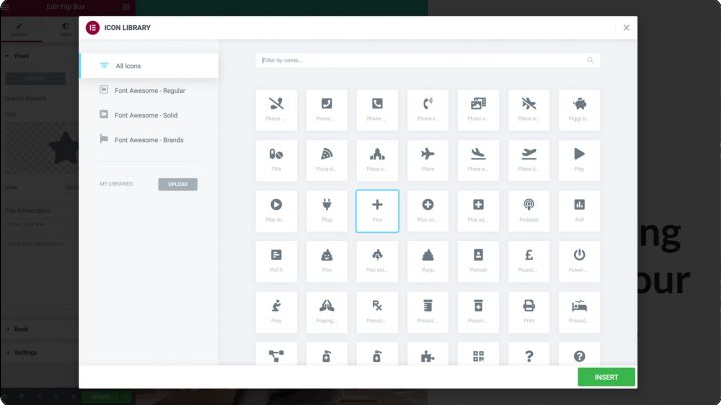
Začnete lahko tako, da izberete svoj pripomoček Flip Box, tako da kliknete nanj. Možnost ikone plošče Elementor lahko najdete s klikom nanjo. Ikona, ki jo želite uporabiti za svojo dostopno točko, je nato na voljo za izbiro.

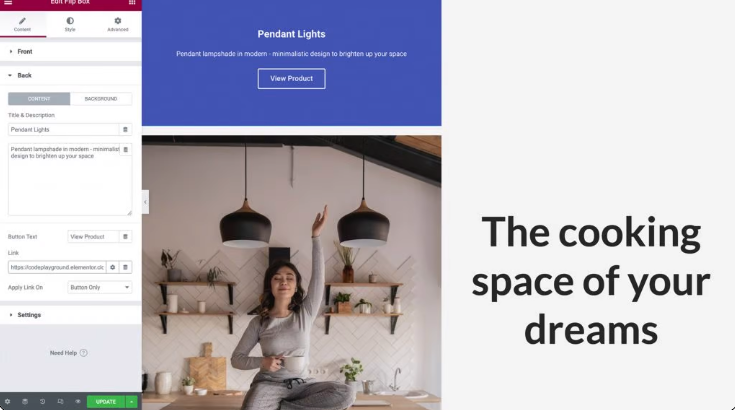
Na privzeti strani pripomočka Flip Box je treba najprej odstraniti vso ostalo vsebino, preden jo lahko uporabimo. Elementor Panel: Izbrišite vse iz polj Naslov in Opis, če želite.

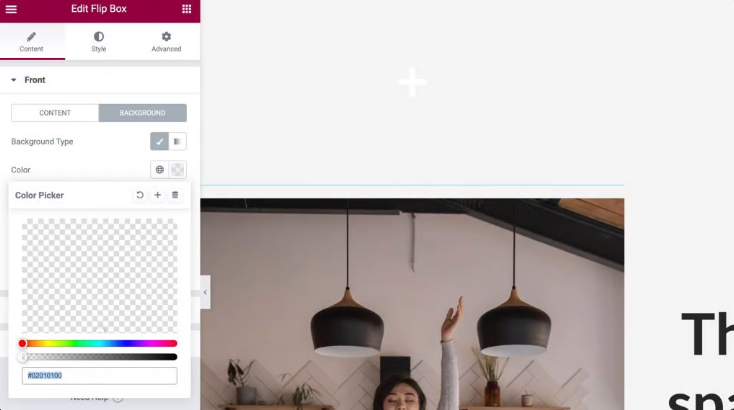
Ko končate, ne bi smeli videti ničesar razen ikone na sprednji strani Flip Box. Na koncu izberite Ozadje, da odstranite ozadje pripomočka. Če izberete Barva, se prikaže izbirnik barv. Če želite, da bo pripomoček popolnoma pregleden, premaknite drsnik za prosojnost do konca v levo.

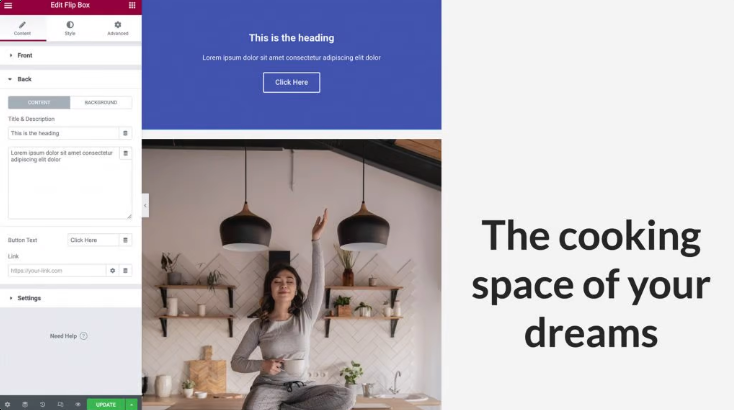
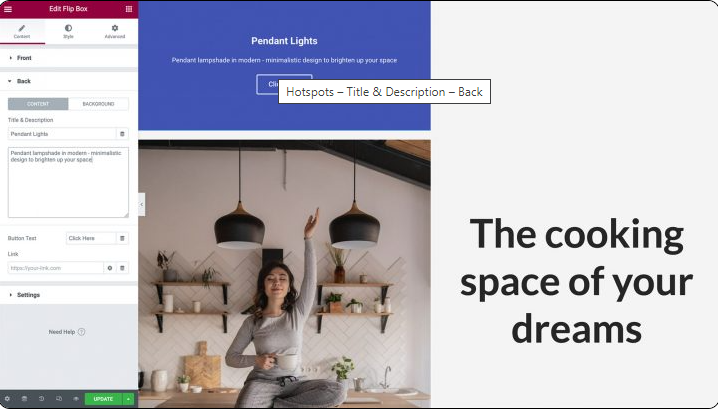
Nato bomo dodali gradivo, ki bo prikazano vsakič, ko bo obiskovalec v interakciji z vašo dostopno točko. Ta vsebina se bo prikazala vsakič, ko bo nekdo komuniciral z vašo dostopno točko. Če želite dodati naslov in opis, razširite zavihek Nazaj in kliknite naslednje:

Pripomoček Flip Box ima v svoji zasnovi privzeto vključen gumb. Tega gumba se lahko znebite tako, da izbrišete besedilo, ki ga vsebuje. Prav tako imate možnost generiranja CTA-ja tako, da prilagodite oznako gumba nadomestnega mesta in v mešanico vključite svoj URL. Prav tako imate možnost, da izberete, ali bo ta povezava uporabljena neposredno na gumb ali pa bo uporabljena na celotno stran preklopnega polja:

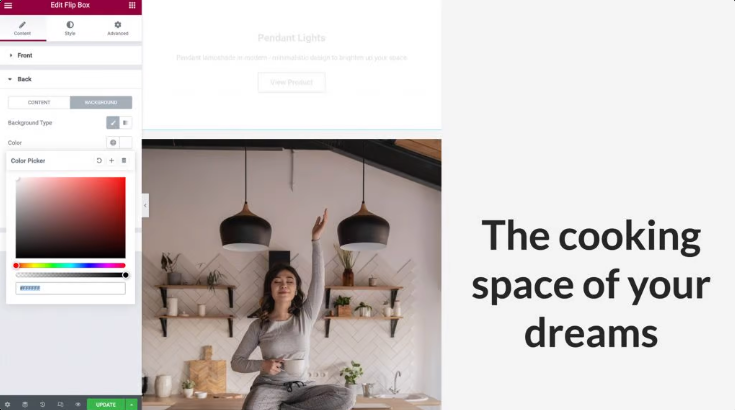
Nato boste imeli možnost, da izberete barvo ozadja za pojavno okno, ki ga ustvari vaša dostopna točka. V spustnem meniju na plošči Elementor izberite Ozadje > Ozadje: klasično. Če preprosto kliknete Barva, se prikaže izbirnik, kjer lahko izberete svojo izbiro. Druga možnost je, da izberete sliko ali barvo preliva; toda zaradi te demonstracije bomo šli z belim ozadjem:

Ko izberete ozadje, boste morda morali spremeniti barvo besedila. Zdaj je čas, da preidemo na naslednjo stopnjo.
Styling Flip Box
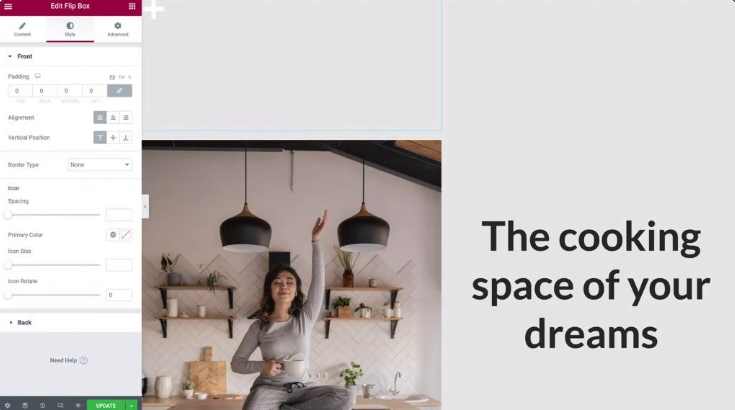
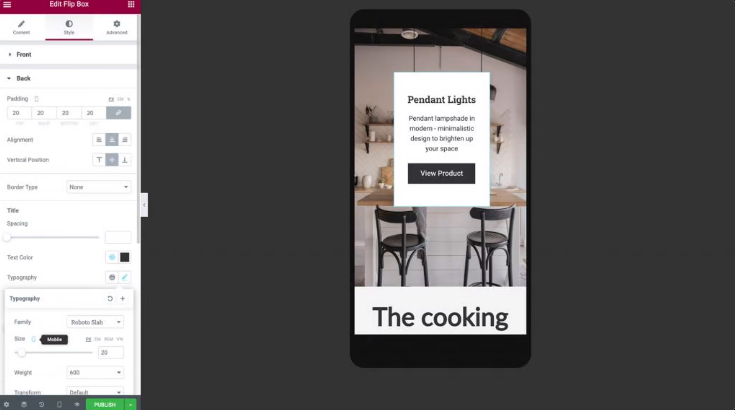
Prišel je trenutek, da oblikujemo naš gradnik Flip-Box, zdaj, ko smo ga naložili z materialom. Pojdite na zavihek z oznako Slog. V tem razdelku boste našli številne možnosti, ki jih lahko uporabite za prilagoditev ikone, da bo ustrezala zahtevam vašega dizajna.
Bistveno je vedeti, da je s poravnavo ikone v zgornjem levem kotu najpreprostejša namestitev in zagotavlja, da bo ostala odzivna na vseh napravah. Prepričajte se, da je poravnava nastavljena na levo, nato pa se prepričajte, da je navpični položaj nastavljen na vrh. Poleg tega se bomo znebili kakršnega koli odvečnega oblazinjenja tako, da ga nastavimo na nič:

Ko ste eksperimentirali z drugimi možnostmi za spreminjanje barve ikone, njene velikosti in njenega vrtenja, jo lahko razširite s klikom na zavihek Nazaj, ko končate.
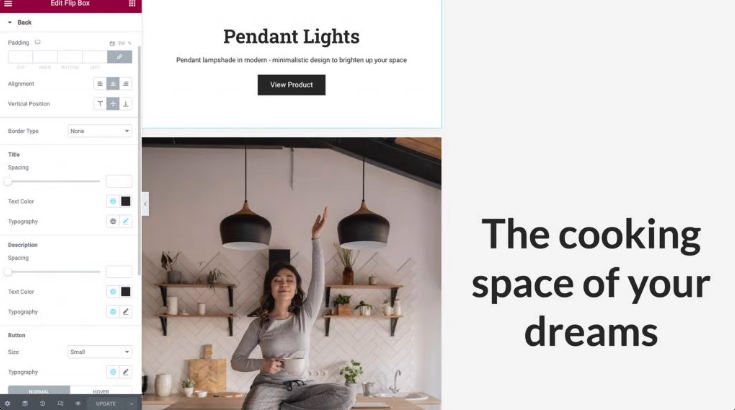
Na enak način, kot smo lahko prilagodili poravnavo in navpični položaj na sprednji strani Flip-boxa, lahko tudi tukaj prilagodimo oblazinjenje. Na tej posebni ilustraciji nastavitev ne bomo spremenili iz privzetega stanja.
Naslednji korak je, da spremenite svoj gumb, pa tudi slog, velikost in barvo pisave, tako da bo čitljiv in razumljiv obiskovalcem spletnega mesta.

Položaj in velikost vroče točke
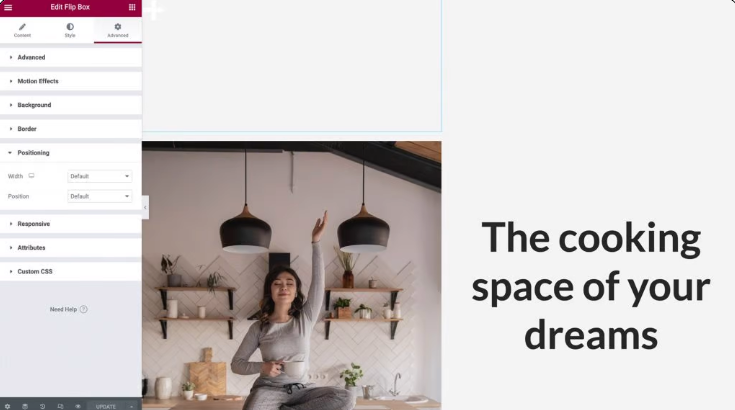
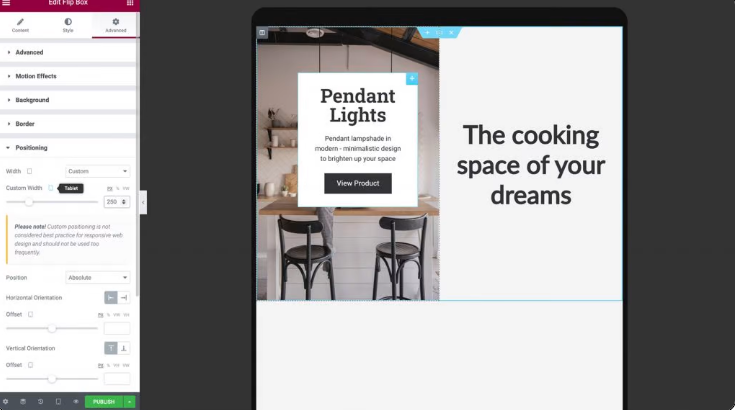
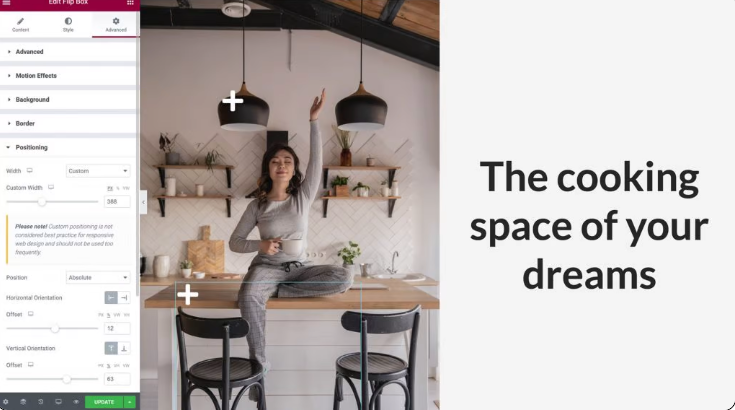
Ko gre za vroče točke slik, sta položaj in velikost najpomembnejša dejavnika, ki jih je treba upoštevati. Preprosta izbira možnosti Napredno vam bo omogočila, da natančno nastavite, kje na strani je prikazana vaša dostopna točka. Po tem lahko kliknete, da postane razdelek Pozicioniranje bolj viden:

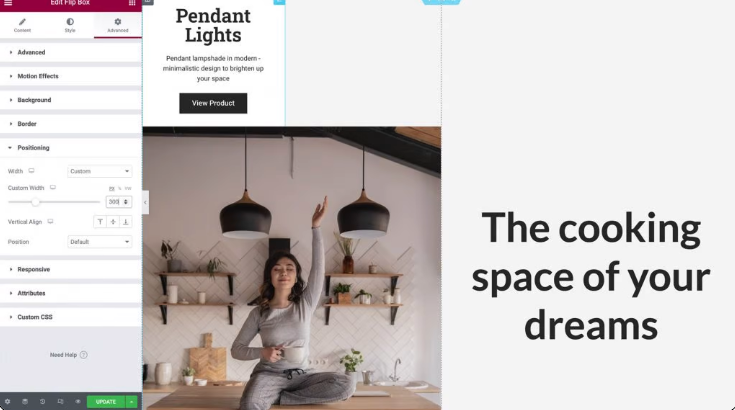
Nato poiščite spustni meni z oznako Širina in v njem izberite Po meri. Imate možnost uporabe odzivnih enot, kot so odstotki in širina vidnega polja, ali pa določite natančno velikost, ki naj bo vaša dostopna točka. Lahko se celo odločite, da ga pustite nastavljeno na privzeto vrednost, tako da zavzame celoten horizontalni prostor v skladu z vašo zasnovo. Če premaknete kazalec nad gradnik Flip-box, boste lahko preverili videz materiala na nasprotni strani škatle.

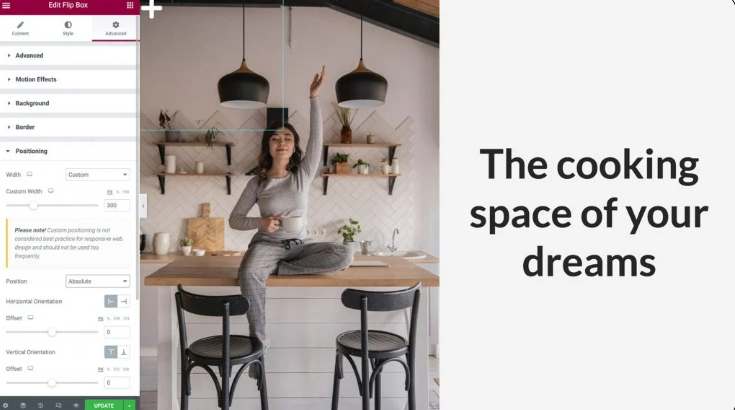
Naslednji korak je, da v spustnem meniju Položaj izberete Absolutna umestitev. S tem boste odstranili vaš pripomoček Flip-box iz toka pripomočkov, ki se pojavijo na vašem spletnem mestu, zmanjšali njegovo fizično višino znotraj stolpca in olajšali njegovo namestitev nad sliko:

Da bi vaši dostopni točki slike dobili odziven videz, se boste morali prepričati, da so gradniki stolpca, slike in preklopnega polja skupaj prilagojeni, hkrati pa ohranijo enako razmerje stranic.
Prva stvar, ki jo morate storiti, je spremeniti svoje odmike iz uporabe slikovnih pik v uporabo odstotkov. To bo zagotovilo, da bo vaš pripomoček Flip Box ustrezno nameščen glede na spreminjajočo se širino in višino stolpca na različnih velikostih zaslona.
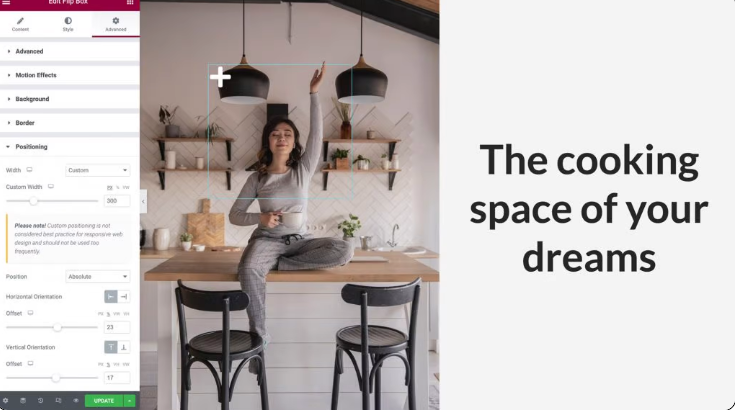
Na plošči Elementor imate možnost izbrati možnost % tako za vodoravno kot tudi za navpično orientacijo. Po tem lahko prilagodite položaj svoje dostopne točke z uporabo dveh drsnikov ali pa jo preprosto povlečete s kazalcem:

Na koncu se vrnite na zavihek Vsebina in razširite razdelek Nastavitve s klikom na gumb Razširi. Tukaj lahko nastavite višino pripomočka in izberete animacijo za učinek Flip, ki se bo predvajala vsakič, ko bo nekdo v interakciji z vašo dostopno točko.
Za namene te ilustracije bomo ohranili višino na trenutni nastavitvi in nato odprli spustno možnost za učinek Flip. Predogled animacije lahko dobite tako, da premaknete kazalec miške nad svoj pripomoček Flip Box in izberete animacijo v meniju:
Ustvarite lahko osupljive animacije, ki bodo vaše obiskovalce zanimale za vaše spletno mesto, tako da eksperimentirate z različnimi učinki preobrata in jih kombinirate s položajem vaše vsebine, ki smo jo pregledali v 3. koraku.
Naj bo Hotspot mobilno odziven
Več kot tri milijarde ljudi po vsem svetu uporablja pametni telefon. Da bi dosegli čim več ljudi, je ključnega pomena, da je vaše celotno spletno mesto prijazno do mobilnih naprav.
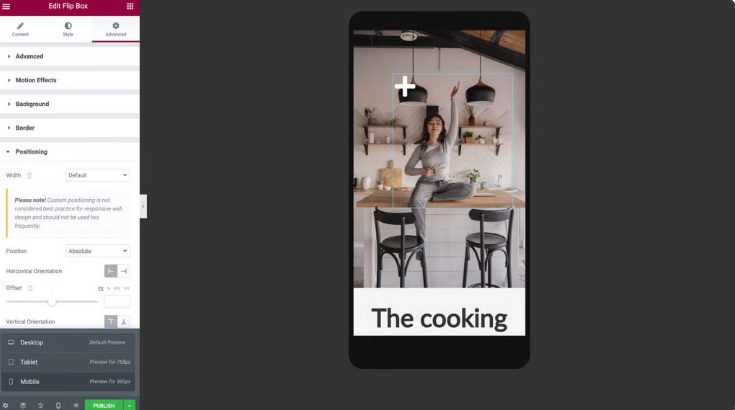
Preizkusite UX vaše vroče točke na različnih napravah, ko ste zadovoljni s tem, kako izgleda in deluje v privzetem pogledu namizja Elementor. Z uporabo Elementorjevega odzivnega načina lahko vidite, kako bo vaš dizajn videti na različnih napravah, razen na namiznem računalniku. Izberite ikono odzivnega načina na dnu plošče Elementor in izberite Tablični računalnik:
Manjši zasloni bi morali samodejno spremeniti velikost slike, stolpca in dostopne točke. Naš Flip-Box je natančno poravnan v tem pogledu, ker smo za njegovo pozicioniranje uporabili odzivne enote.
Ponovite prejšnje korake, če želite prilagoditi vsebino ali položaj vašega Flip-Boxa. Ikone pogledov morajo biti postavljene poleg možnosti, ki jih posodobite, da preprečite, da bi se vaše spremembe odražale v vseh pogledih:

Če v nastavitvah dostopne točke za sliko izberete odzivni način > Mobile, boste lahko videli, kako se upodablja na pametnem telefonu ali tabličnem računalniku.

Stolpec, slika in vroča točka bi se morali takoj skrčiti, da bi se prilegali manjšemu zaslonu, ko preklopite v mobilni način.
Pripomoček flip-box je treba označiti na obeh straneh, da zagotovite, da je besedilo prikazano natančno. Če vaš dizajn to zahteva, boste morda želeli prilagoditi oblazinjenje, širino, višino in velikost pisave na zadnji strani dostopne točke.

Po teh prilagoditvah vaša dostopna točka deluje! Lahko ste prepričani, da bo vaša odzivna dostopna točka za sliko izgledala in delovala pravilno v kateri koli napravi, pa naj bo to pametni telefon, tablični računalnik ali namizni računalnik.
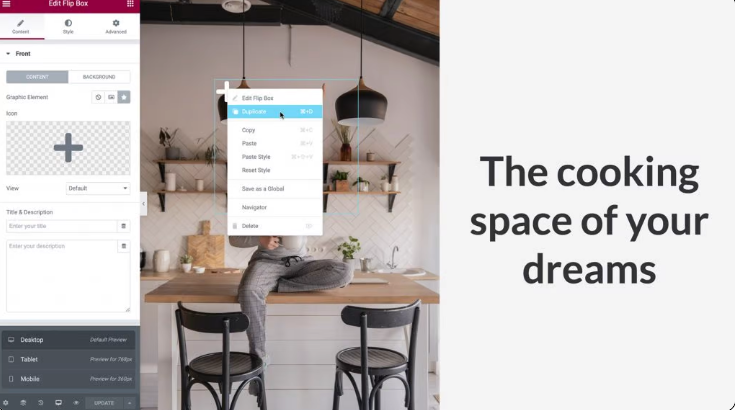
Zdaj, ko ste se naučili zgraditi več dostopnih točk, lahko nadaljujete in kopirate svoj pripomoček. Vrnite pripomoček Flip-box nazaj v pogled namizja, nato pritisnite gumb z desno tipko miške nanj, da ga kopirate.

Kot smo storili v 5. koraku, pojdite na Napredno > Positioning in nastavite odmik vodoravne in navpične orientacije glede na vaše želje. Da preprečite njihovo prekrivanje, poskrbite, da bo med njimi dovolj prostora.

Vrnite se na zavihek Vsebina in kliknite Nazaj, da ga razširite, natanko tako, kot ste storili v 2. koraku, da spremenite podatke o svoji novi dostopni točki. Odzivni parametri, ki smo jih predhodno naredili za pripomoček, se bodo takoj ponovili, vendar še enkrat preverite, ali vse deluje pravilno na tabličnih in mobilnih pogledih ter na večjem zaslonu.
To vam bo omogočilo uporabo dostopnih točk s slikami na vašem spletnem mestu za privabljanje obiskovalcev.
Zaključne besede
Dobro je, da med ustvarjanjem zasnove poiščete načine za sodelovanje in ugajanje uporabnikom vašega spletnega mesta. Kot spletni razvijalec bi morali razmisliti o uporabi dostopnih točk za slike. Za tiste, ki hitro potrebujejo informacije, so te interaktivne funkcije odlična možnost.
Ustvarite dostopno točko s pripomočki Elementor Image in Flip Box, kot je podrobno opisano v tem članku. Naš odzivni način vam omogoča natančno nastavitev videza in delovanja dostopne točke na namizju, pametnem telefonu in tabličnem računalniku.
Če vam je objava všeč, jo delite s prijatelji in si oglejte druge vadnice elementor , ki jih izvajajo opazovalci kode.




