Predstavljajte si, da spremenite svoje spletno mesto z nekaj kliki, ki jih poganja AI. To je obljuba Elementor AI, zmogljivega orodja, ki je spremenilo spletno oblikovanje. Kot vodilni ustvarjalec spletnih mest Elementor zdaj ponuja funkcije, ki jih poganja AI, ki poenostavljajo proces ustvarjanja vsebine in povečujejo produktivnost. Ne glede na to, ali ustvarjate objave v spletnem dnevniku, opise izdelkov ali izrezke kode po meri, pomočnik pri pisanju Elementor AI zagotavlja privlačno in dosledno vsebino.

Vendar se tu ne ustavi – to inovativno orodje vam lahko pomaga preoblikovati ciljno stran s CSS in kodo po meri, dodajanjem dinamičnih učinkov in privlačnih vizualnih elementov. V tem priročniku bomo raziskali, kako izkoristiti Elementor AI za ustvarjanje izjemnih spletnih mest, ki pritegnejo obiskovalce in dosežejo rezultate, ne da bi za to potrebovali obsežno tehnično znanje.
Elementor AI: odlično orodje za spletno oblikovanje
Elementor AI revolucionira proces spletnega oblikovanja in deluje kot vaš osebni digitalni pomočnik v svetu ustvarjanja spletnih mest. To zmogljivo orodje združuje enostavnost urejevalnika povleci in spusti s prefinjenimi funkcijami, ki jih poganja AI, zaradi česar je neprecenljivo tako za začetnike kot za izkušene razvijalce.
Predstavljajte si, da imate na dosegu roke virtualnega strokovnjaka za spletno oblikovanje, ki je pripravljen pomagati pri vseh vidikih vašega projekta. Od generiranja edinstvenih postavitev do oblikovanja visokokakovostnih besedil, Elementor AI poenostavi ustvarjanje vsebine, kar zagotavlja doslednost in sodelovanje na vašem spletnem mestu. Njegov pomočnik pri pisanju lahko pomaga pri vsem, od naslovov, ki pritegnejo pozornost, do privlačnih opisov izdelkov, pri čemer ohranja dosleden slog.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajToda zmogljivosti Elementor AI presegajo samo vsebino. Je tudi pomočnik za kodo, ki lahko ustvari izrezke CSS po meri za izboljšanje vizualnih elementov vašega spletnega mesta. Ta funkcija premosti vrzel med načrtovanjem in razvojem, kar vam omogoča implementacijo kompleksnih oblikovalskih elementov brez obsežnega tehničnega znanja.
Z integracijo vsebine in kode, ustvarjene z umetno inteligenco, v znani vmesnik Elementor Website Builder , to orodje uporabnikom omogoča učinkovitejše ustvarjanje izjemnih spletnih mest kot kdaj koli prej. Ne glede na to, ali gradite osnovne načrte spletnega mesta ali izdelujete večjezična spletna mesta z dinamičnimi učinki, je Elementor AI pripravljen preoblikovati potek dela vašega spletnega oblikovanja.
Kako orodja AI povečujejo produktivnost
V hitrem tempu spletnega oblikovanja in razvoja so se pojavila orodja AI, ki so spremenila igre, znatno povečala produktivnost in racionalizirala delovne tokove. Takole:
- Samodejno ustvarjanje kode: pomočniki kode, ki jih poganja umetna inteligenca, lahko hitro ustvarijo izrezke kode po meri, kar zmanjša čas, porabljen za ponavljajoče se naloge kodiranja. To razvijalcem omogoča, da se osredotočijo na bolj zapletene, kreativne vidike spletnega oblikovanja.
- Ustvarjanje vsebine: Orodja za pisanje z umetno inteligenco pomagajo ustvariti privlačno vsebino, od objav v spletnih dnevnikih do opisov izdelkov, hitreje kot kadar koli prej. To hitro ustvarjanje vsebine ohranja spletna mesta sveža in posodobljena z minimalnim naporom.
- Oblikovalski predlogi: umetna inteligenca lahko analizira trenutne oblikovalske trende in ponudi ustrezne postavitve, barvne sheme in predloge za tipografijo. To pospeši proces oblikovanja in pomaga ohranjati sodobno, privlačno estetiko.
- Personalizacija v velikem obsegu: orodja AI lahko analizirajo vedenje in nastavitve uporabnikov, kar omogoča samodejno personalizacijo spletnih izkušenj. Ročna uvedba te ravni prilagajanja bi bila dolgotrajna.
- Odkrivanje in testiranje napak: Orodja za testiranje, ki jih poganja AI, lahko hitro prepoznajo in včasih celo odpravijo napake, kar drastično skrajša čas, porabljen za zagotavljanje kakovosti.
- SEO optimizacija: orodja AI lahko analizirajo vsebino in predlagajo optimizacije za boljšo uvrstitev v iskalnikih, s čimer prihranijo čas pri ročnem raziskovanju in izvajanju ključnih besed.
- Optimizacija delovanja: umetna inteligenca lahko analizira delovanje spletnega mesta in predlaga izboljšave, kar razvijalcem pomaga hitro prepoznati in rešiti težave, ki upočasnjujejo čas nalaganja.
Z avtomatizacijo zamudnih opravil in zagotavljanjem inteligentne pomoči orodja AI spletnim oblikovalcem in razvijalcem omogočajo učinkovitejše delo, se lotijo več projektov in se osredotočajo na inovacije namesto na ponavljanje.
To povečanje produktivnosti prihrani čas in vire ter vodi k ustvarjanju kakovostnejših in učinkovitejših spletnih mest.
Zakaj je prilagajanje spletnega mesta pomembno
V današnji digitalni pokrajini, kjer je pozornost kratka, konkurenca pa huda, je prilagoditev spletnega mesta postala bolj ključna kot kdaj koli prej. Splošna predloga ne bo več pomagala. Z uporabo CSS po meri in edinstvenih elementov oblikovanja lahko standardno spletno stran spremenite v privlačno digitalno izkušnjo, ki odraža identiteto blagovne znamke vaše stranke in izstopa v natrpanem spletnem prostoru.
Evo, zakaj vlaganje v prilagajanje spletnega mesta spremeni igro:
- Povečajte sodelovanje: Interaktivna vsebina po meri, kot so učinki lebdenja, lebdeče animacije in dinamični elementi, očara obiskovalce in jih spodbudi, da dlje raziskujejo vaše spletno mesto. To povečano sodelovanje lahko vodi do višjih stopenj konverzije in izboljšanega zadovoljstva uporabnikov.
- Izboljšajte svoj portfelj: delo po meri prikazuje vaše sposobnosti kodiranja in ustvarjalnost spletnega oblikovalca ali razvijalca. Edinstvena, prilagojena spletna mesta v vašem portfelju pritegnejo stranke, ki iščejo izjemne spletne izkušnje, in vas tako ločijo od konkurentov, ki se zanašajo izključno na vnaprej pripravljene predloge.
- Navdušite stranke: s prilagajanjem funkcij in oblikovalskih elementov, da se popolnoma uskladijo z blagovno znamko stranke, presežete pričakovanja in zagotovite spletno mesto, ki predstavlja njihovo vizijo. Ta raven prilagajanja pogosto vodi do zadovoljnih strank, ki postanejo dragoceni vir priporočil in ponovnih poslov.
- Izboljšajte identiteto blagovne znamke: Elementi oblikovanja po meri, od edinstvenih postavitev do barvnih shem in tipografije, specifičnih za blagovno znamko, krepijo vizualno identiteto podjetja na spletu. Ta doslednost v vseh stičnih točkah krepi prepoznavnost blagovne znamke in zaupanje.
- Izboljšajte funkcionalnost: Prilagajanje vam omogoča dodajanje posebnih funkcij in funkcij, ki jih standardne rešitve morda ne ponujajo. Ne glede na to, ali gre za rešitev za e-trgovino po meri ali edinstven uporabniški vmesnik, lahko ti prilagojeni elementi bistveno izboljšajo uporabniško izkušnjo.
- Prednosti SEO: spletna mesta s kodo po meri imajo pogosto čistejšo in učinkovitejšo kodo, ki prispeva k hitrejšemu nalaganju in boljši uvrstitvi v iskalnikih. Poleg tega lahko edinstvena vsebina in postavitev pomagata, da spletno mesto izstopa med rezultati iskanja.
- Pripravljenost na prihodnost: spletna mesta po meri so bolj prilagodljiva prihodnjim spremembam in posodobitvam. Ko se potrebe vaše stranke razvijajo, je prilagojeno spletno mesto lažje spremeniti, da vključi nove funkcije ali trende oblikovanja.
Če sprejmete prilagajanje spletnega mesta, ne gradite samo spletnega mesta – ustvarjate edinstveno digitalno identiteto, ki odmeva v občinstvu vaše stranke in zdrži preizkus časa v nenehno razvijajočem se spletnem svetu.
Vrstice z drsečim besedilom
Drseči trakovi pritegnejo pozornost, naredijo bistvena sporočila bolj vidna in spodbudijo klike na pomembne objave ali promocije. Če želite svoji ciljni strani dodati malo vznemirjenja, dodajte privlačen drseč besedilni ticker, ne da bi ustvarili eno vrstico kode.
V vzorčnem videu sem ustvaril oznako, ki deluje kot miniaturni pano za najnovejše objave in promocije skupine:
- Vstopnice za koncert zdaj vključujejo novo mesto! Zagotovite si svojega takoj!
- Ostanite v stiku na Instagramu.
- [Datum] bo izšla omejena izdaja blaga!
- Poletna razprodaja samo 72 ur!
- Poslušajte naš najnovejši album!
Vsak element je mogoče povezati z določeno spletno stranjo, da se poveča interakcija in možne konverzije.
Tukaj je nekaj predlogov za uporabo drsnega besedila za izboljšanje vaše ciljne strani zunaj glasbene scene:
- E-trgovina: pritegnite pozornost na novosti, omejene izdaje, hitre akcije ali začasne popuste.
- SaaS: promovirajte brezplačne preizkuse, poudarite ocene uporabnikov ali razkrijte nove funkcije.
- Neprofitne organizacije: razširjajte posodobitve dogodkov, zgodb o vplivu ali nujne zahteve za zbiranje sredstev.
- Izobraževalne ustanove: objavite nove tečaje, odprte čase za vpis in možnosti štipendiranja.
- Nepremičnine: Označite nedavne razprodaje, datume odprtih vrat ali pomembne nepremičnine.
Čas je, da svojemu ticker baru daste nekaj življenja, potem ko sestavite vse dele.
Prodaja blaga z dinamičnimi učinki
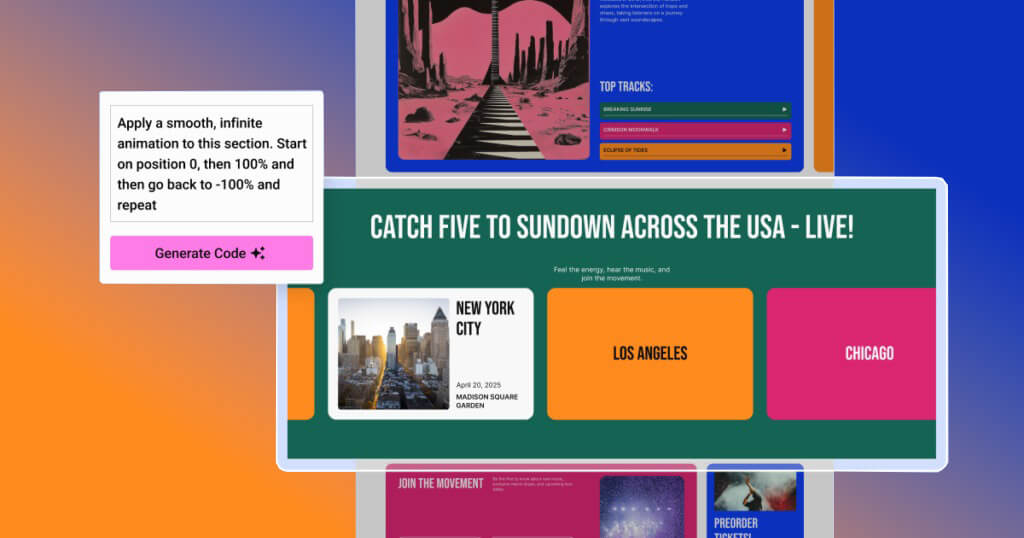
Med prilagajanjem vsebnika se pomaknite do »Napredno«, nato izberite ikono AI na zavihku CSS po meri.
Če želite ustvariti tekočo in neskončno zankasto animacijo, obiščite Elementor AI in vnesite ta poziv: "Uporabite zankasto animacijo, ki je tekoča in neskončna." Kliknite »generiraj kodo« in »vstavi« in videli boste, da je bila koda dodana na zavihek CSS po meri.
Uporabil sem naslednji poziv, da sem videl celotno kartico: "Miškin kazalec premaknite nad podrejeni vsebnik (.e-child), da ga povečate, in premaknite druge podrejene vsebnike v ospredje."
Brez pisanja ene same vrstice kode te edinstvene interakcije prikazujejo, kako lahko Elementor AI preprosto ciljno stran spremeni v nepozabno in privlačno izkušnjo. Ti drobni, domiselni detajli imajo moč razlikovati vaše spletno mesto in vplivati na obiskovalce, ki bodo ostali.
Dodajanje kazalca po meri
Majhne stvari lahko včasih pomembno vplivajo. Da bi svoji ciljni strani dal muhast pridih, namesto običajnega kazalca uporabim majhno vinilno ploščo. Je zabaven način, da presenetite in navdušite obiskovalce, ko se sprehajajo po spletnem mestu, in subtilen poklon glasbeni identiteti skupine.
Uporabil sem poziv "Spremeni kazalec miške na mojo sliko v tem razdelku." URL ustrezne slikovne datoteke lahko nato dodate v okno kode CSS.
Lebdeče animacije
Tudi če niste izkušen programer, lahko ustvarite kodo, ki jo potrebujete, z Elementor AI. Animacije pri lebdenju so odlična metoda za oživljanje ciljne strani. Želel sem oblikovati interakcije, ki resnično presenečajo in zabavajo obiskovalce, namesto da bi le spreminjale barve.
Predstavljajte si to: slika vinilne plošče na vaši strani. Čudovito je, vendar bi rad dodal osupljiv element, da bi ljudje opazili. Videti bi moralo, kot da gre vinil v in iz vinilnega tulca. Želim vključiti tudi lebdečo animacijo. To lahko dosežem z uporabo sence in dodajanjem dodatnega CSS-ja po meri, kar daje vtis, da se širi in krči v sozvočju.
Uporabil sem tri pozive za ustvarjanje učinka lebdeče animacije.
Najprej sem uporabil gladko navpično prevajalsko animacijo, da bi vinilni sliki dal videz drsenja. Uporabil sem naslednje navodilo, da zagotovim, da se animacija nadaljuje navzdol, preden se spet dvigne: Ustvarite tekočo neskončno animacijo, ki se premika navzdol in navzgor. Na razdalji petdeset slikovnih pik
Nato sem ustvaril poziv za izdelavo CSS za skromen lebdeči učinek ovoja plošče. »Ustvari neskončno animacijo, ki se gladko premika gor in dol,« se mi je zdelo učinkovito pri razdalji petdeset slikovnih pik.
Za dodatno izboljšanje lebdečega učinka sem želel animirati senco pod sliko tako, da bi rasla in krčila vodoravno v skladu s premikanjem vinila. Uporabil sem "Ustvari subtilno vodoravno skrčeno animacijo, 50-odstotno zmanjšanje."
Te kratke izmenjave promovirajo rekord skupine in poudarjajo moje gumbe za poziv k dejanju, "Poslušaj zdaj." Spodbujanje gumba h kliku lahko zviša stopnjo konverzije. Ne pozabite, da je umetna inteligenca kreativen sodelavec, zato lahko preizkusite različne pozive ali, v tem primeru, več vprašanj, da dosežete želeni učinek. Ker je ustvarjanje CSS po meri tako preprosto, lahko sprostite svojo ustvarjalnost, ne da bi porabili ure za učenje kodiranja iz nič.
Razkrijte podrobnosti koncerta

Osebno rad ustvarim učinek vodoravnega premikanja, ki uporabnike hitro vodi skozi razpored turneje skupine, namesto vrtiljaka z navigacijskimi puščicami. Za prikaz datuma nastopa, prizorišča in drugih bistvenih podrobnosti na zadnji strani kartice sem to združil z Elementor Flipbox in dodal privlačen 3D učinek.
Poleg tega lahko greš še korak dlje in vsako kartico povežeš z ločeno spletno stranjo! Nemotena uporabniška izkušnja je namenjena povečanju konverzij.
Seveda je to metodo mogoče spremeniti za nekatere namene:
- Prikažite fotografije izdelkov na sprednji strani z lebdečimi informacijami o funkcijah in stroških.
- Predstavite člane ekipe z njihovo biografijo ali spretnostmi na zadnji strani in njihovimi slikami na sprednji strani.
- Poudarki portfelja vključujejo študije primerov ali podrobne opise na zadnji strani in sličice projektov na sprednji strani.
Končne misli
Skratka, uporaba umetne inteligence Elementor in kode po meri za preoblikovanje vaše ciljne strani odpira možnosti za ustvarjanje resnično edinstvenih in privlačnih spletnih mest. Združevanje funkcij, ki jih poganja AI, z vašo ustvarjalnostjo in tehničnimi veščinami vam omogoča, da poenostavite potek dela, povečate produktivnost in zagotovite izjemne rezultate za stranke. Te izboljšave izboljšujejo uporabniško izkušnjo in prepoznavnost blagovne znamke, od interaktivnih elementov, kot so vrstice s tickerji in lebdeče animacije, do prilagojenih elementov, kot so kazalci po meri. Ker se spletno oblikovanje še naprej razvija, boste z uporabo teh orodij in tehnik ostali v ospredju panoge, s čimer boste zagotovili, da bodo vaša spletna mesta izpolnila in presegla pričakovanja strank.




