Celozaslonske noge so vizualno privlačne komponente. Celozaslonski vidik oblikovanja pritegne vso pozornost na nogo. Najtežji del je narediti nogo celozaslonsko na različnih velikostih zaslona. Še bolj zapleteno postane, če menite, da si bodo številni uporabniki ogledali vaše spletno mesto z različnimi stopnjami povečave. Na srečo lahko preprosto ustvarite celozaslonsko nogo Divi z možnostmi Divi. V tej vadnici si bomo ogledali preoblikovanje skromne noge v celozaslonsko nogo Divi ne glede na velikost zaslona ali stopnjo povečave.

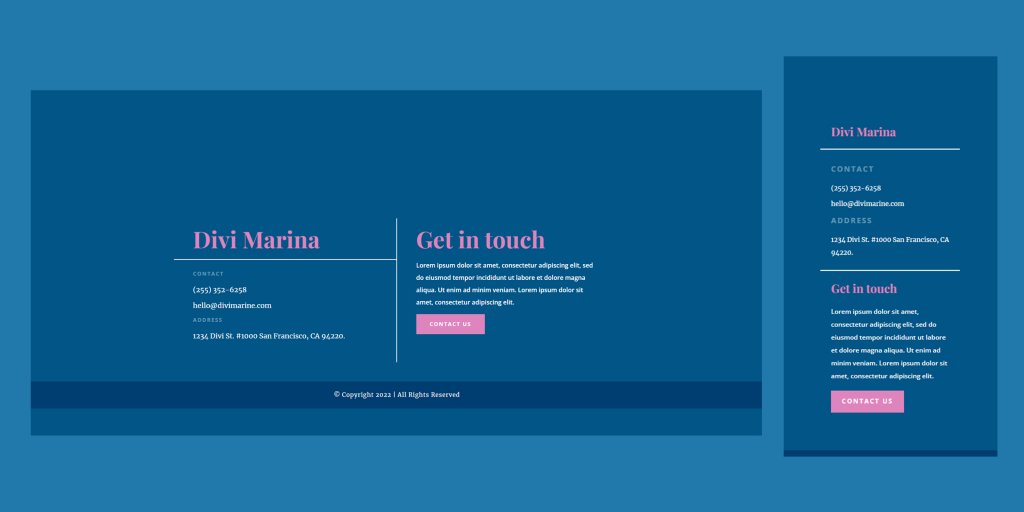
Predogled oblikovanja
Tako bo videti naša celozaslonska noga Divi, ko bomo dokončali.

Naložite predlogo
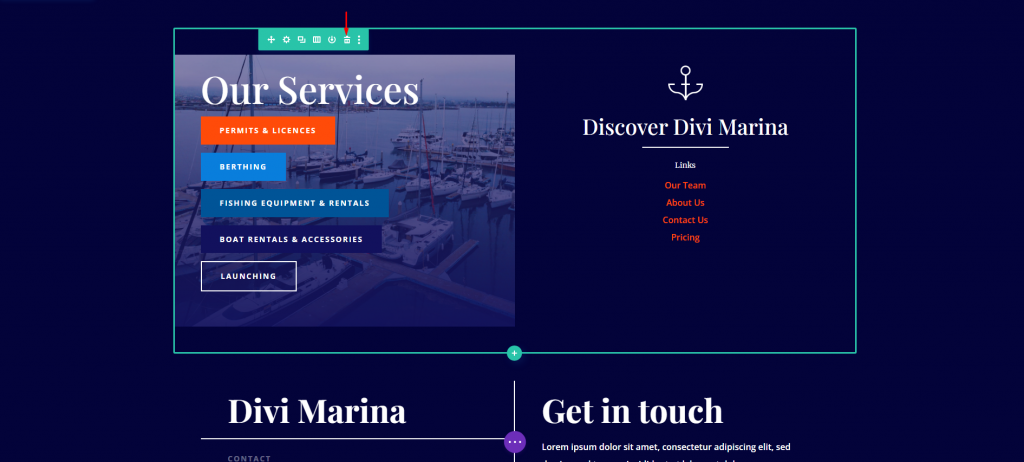
Za današnjo vadnico bomo uporabili glavo in nogo paketa postavitve Divi's Marina . Najprej pojdite na nadzorno ploščo in se pomaknite do Divi Ker je ta predloga noge večja od zaslona, bomo odstranili prvo vrstico, da naredimo spremenjeno različico. Edini cilj je ustvariti nogo, ki je manjša od širine zaslona. Nato premaknite miško nad vrstico, ki jo želite izbrisati, in izberite ikono smetnjaka. Zdaj ponujamo kratko predlogo noge, ki ne pokriva celotnega zaslona. Za ustvarjanje noge v tem primeru bomo uporabili Divi Theme Builder. Kot lahko vidite, je spodnji del zaslona prazen. Torej, naredimo to za celozaslonsko nogo Divi. Zdaj, ko imamo razdelek, na katerem bomo delali, naredimo nekaj prilagoditev razdelka. Naš cilj je narediti nogo celotne strani. Torej, odprite nastavitve za odsek in spremenite najmanjšo višino na zavihku načrtovanja. Kot lahko vidite, je ozadje že prevzelo celoten zaslon. Elementi noge pa po drugi strani niso centrirani. To je celozaslonska 100-odstotna ločljivost. Če pomanjšamo, je vsebina še bolj zamaknjena od središča. To je pri 75 % velikosti zaslona. Ozadje zapolni zaslon po želji, vendar informacije niso osredotočene. Pomaknite se navzdol do Razmika in dodajte vrednosti zgornjemu oblazinjenju, medtem ko ostanete na zavihku Oblika v razdelku. To daje zgornje oblazinjenje dovolj za centriranje informacij na kateri koli velikosti zaslona ali ravni povečave. Količina oblazinjenja, ki jo boste uporabili, bo odvisna od nekaj dejavnikov, ki jih bomo obravnavali v nadaljevanju. Zdaj imamo celozaslonsko nogo Divi, ki se osredotoča na elemente noge, tudi pri 75%. To so vse spremembe, ki jih boste potrebovali: dodajte 100vh na minimalno višino in nato enote vh / vw na zgornje oblazinjenje razdelka. Glede na višino vsebine noge boste morda morali prilagoditi oblazinjenje, da bo vaša celozaslonska vsebina noge Divi na sredini. Najbolje bi bilo, če bi razmislili tudi o tem, ali uporabljate lepljiv meni ali ne. Po potrebi lahko zagotovite tudi oblazinjenje med komponentami. Zakaj se uporablja 100vh? Meritev vh predstavlja enoto vidnega polja. Črka V pomeni vidno polje. Črka H pomeni višino. Vrednost 100vh naroči prikazu v polni višini. Ogledno območje obsega celoten zaslon. Če uporabimo lepljiv meni, to vključuje prostor pod zgornjim menijem. Če želite narediti prostor za meni, dodajte oblazinjenje na vrh strani, dokler vsebina ni na sredini. Ogledno območje vključuje tudi naslovno vrstico v brskalnikih, kot sta Chrome in Safari na mobilni napravi. Te je treba pomakniti stran, vendar ne pozabite, da so lahko še vedno vidne. To je zelo preprosta zasnova, a neverjetna za opazovanje. Spremenili smo tudi barvo ozadja. Evo, kako je zdaj videti. S tem zaključujemo naš pogled na ustvarjanje celozaslonske noge Divi . Vsako nogo, ki je krajša od širine zaslona, ne glede na velikost zaslona ali stopnjo povečave, lahko obrnete na celozaslonski način. Nastavitve najmanjše višine in oblazinjenja v razdelku bi morale biti vse, kar potrebujete. Odvisno od vsebine vaše noge in velikosti glave boste morda morali spremeniti oblazinjenje, da bo vsebina pravilno centrirana.


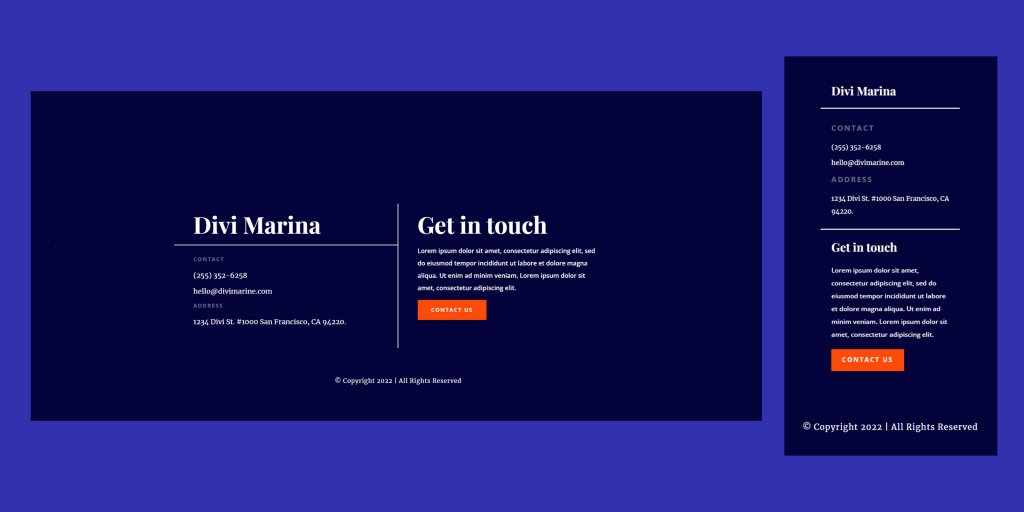
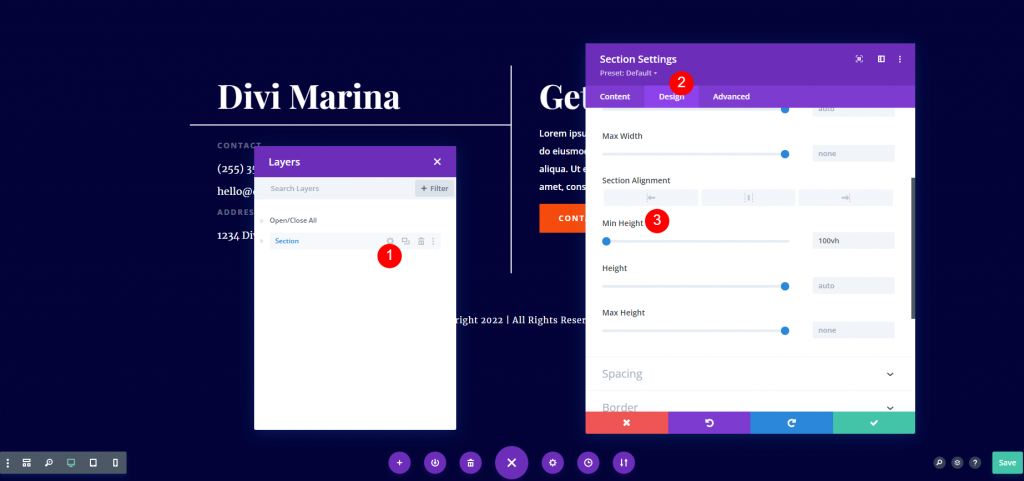
Celozaslonska nastavitev za nogo


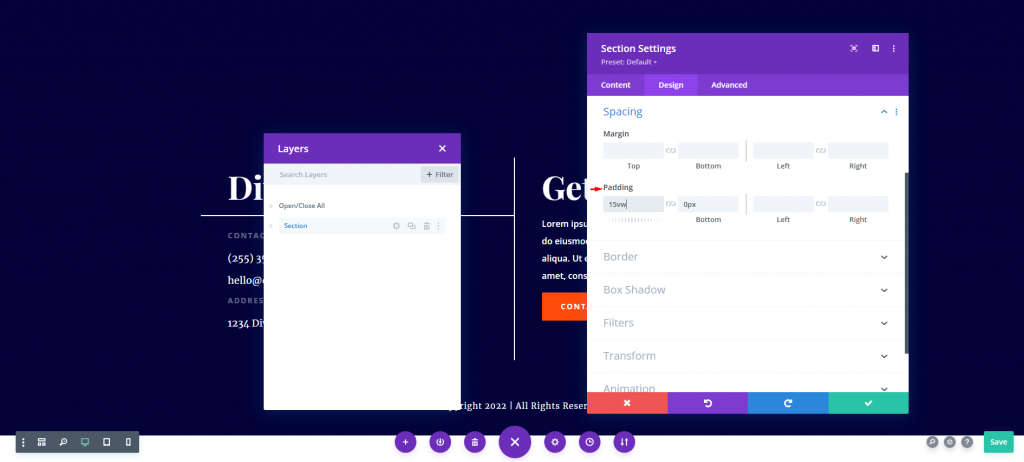
Prilagoditve noge Divi
Zakaj potrebujemo te prilagoditve?
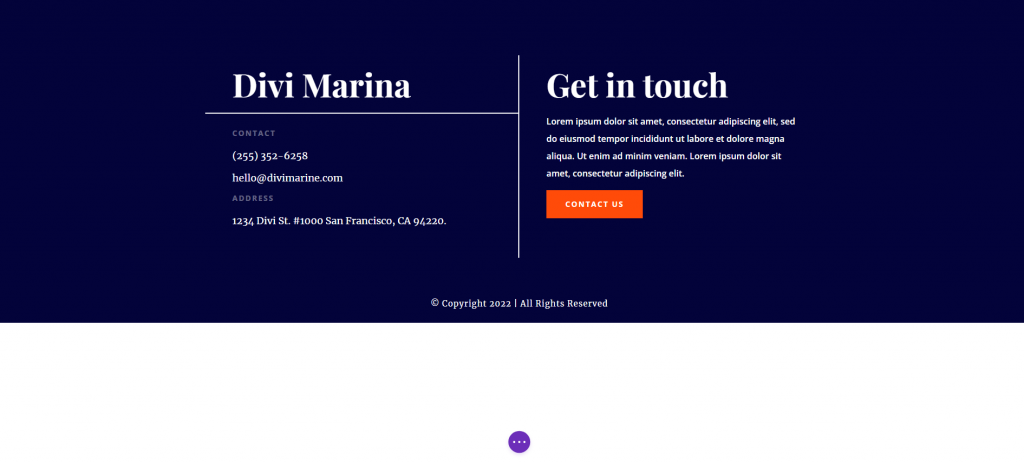
Končni pogled

Končne misli




