WooCommerce je eden najbolj priljubljenih vtičnikov za e-trgovino za WordPress. Da bi pri tem pomagal, je Divi izdal številne nove module, osredotočene na Woo, ki vam dajejo več svobode pri ustvarjanju vaših standardnih strani WooCommerce. V današnji objavi bomo delali na ustvarjanju časovnice vozička WooCommerce za Divi . Za to obdobje bomo oblikovali vizualni prikaz uporabniške poti. Uporabnikova pot od trgovine do blagajne mora biti vidno prikazana.

Predogled oblikovanja
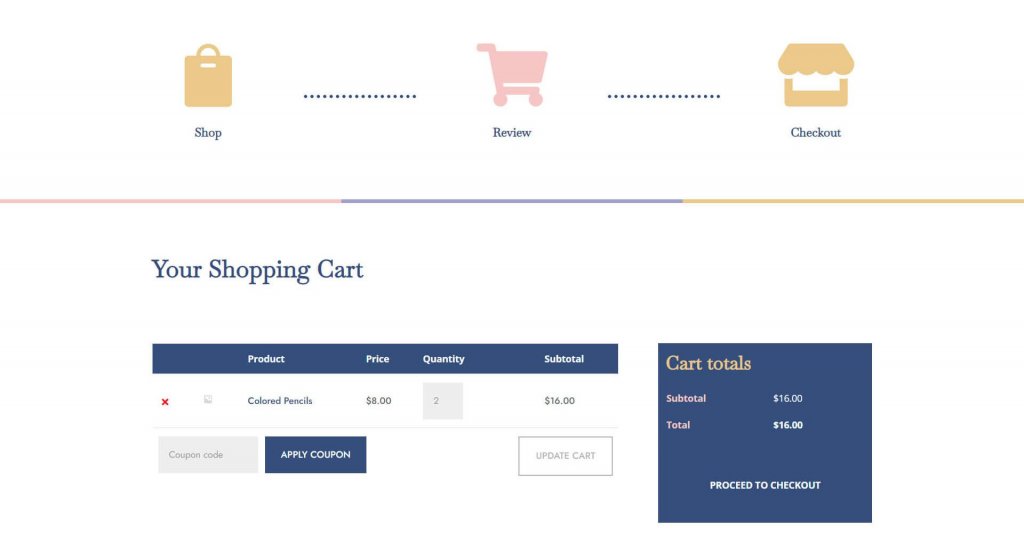
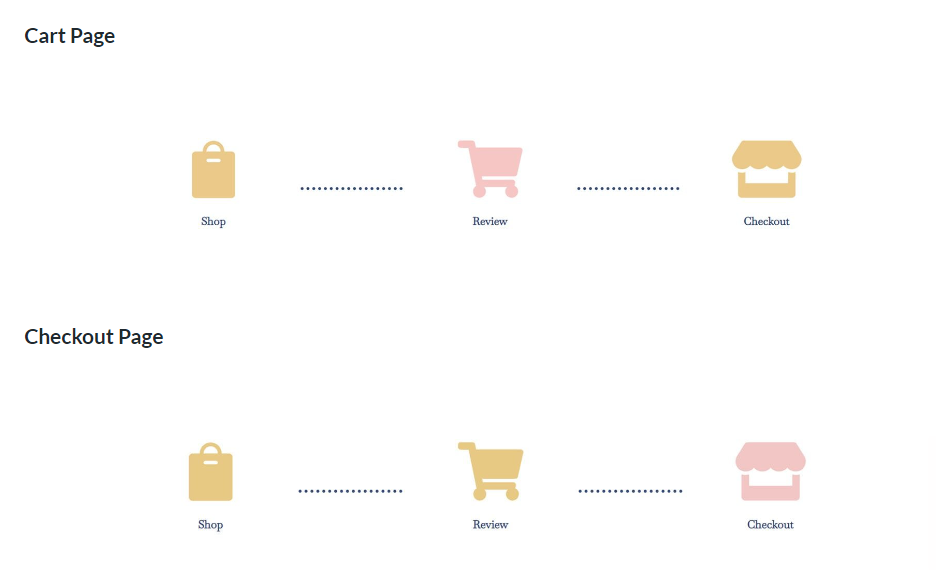
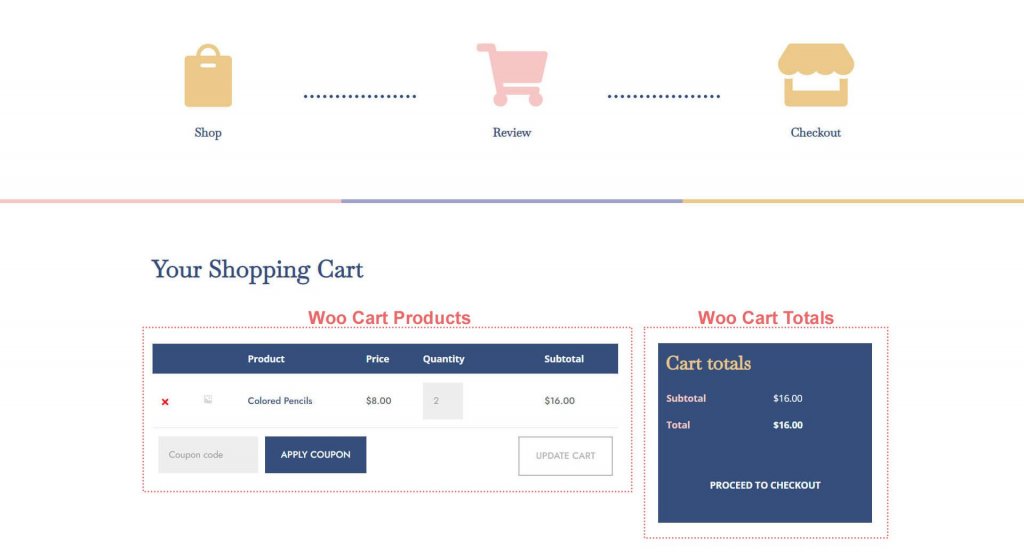
Preden se lotimo oblikovanja, preverimo, kako bo izgledal naš dizajn, ko bomo končali. Tukaj je predogled strani vozička.

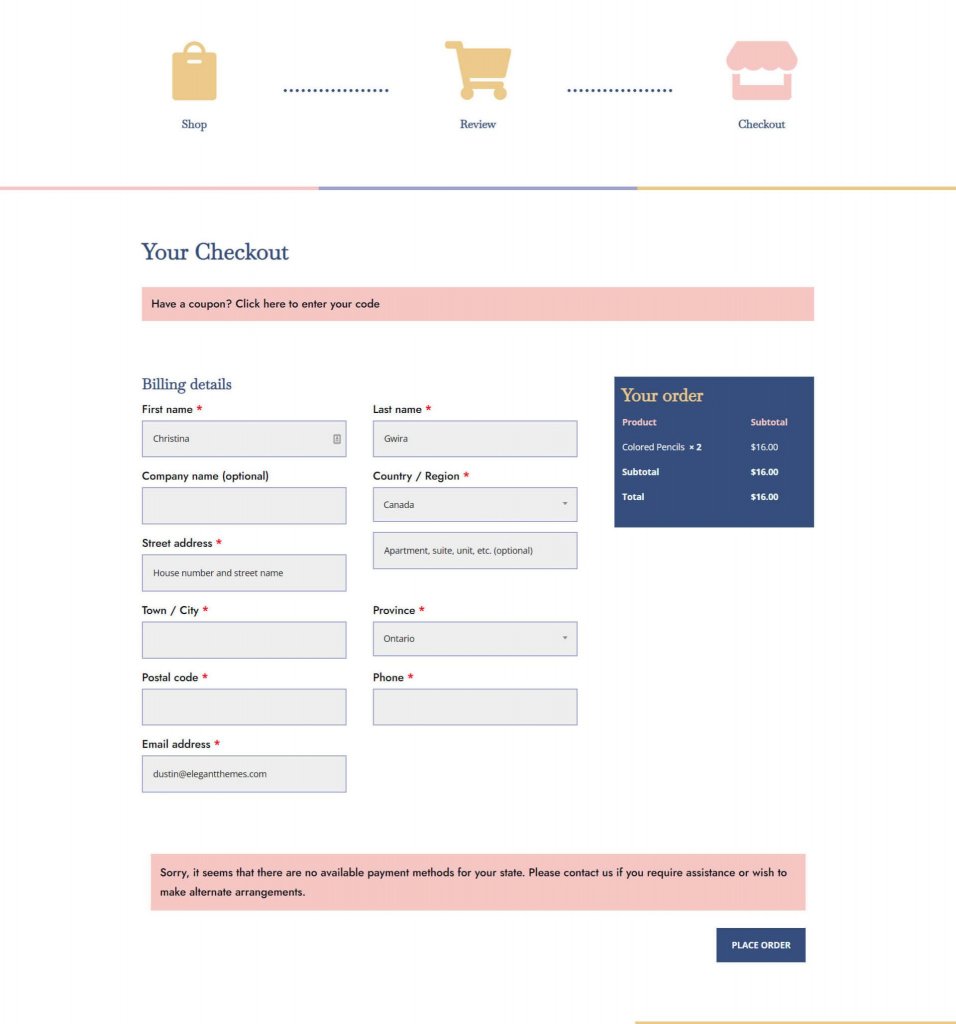
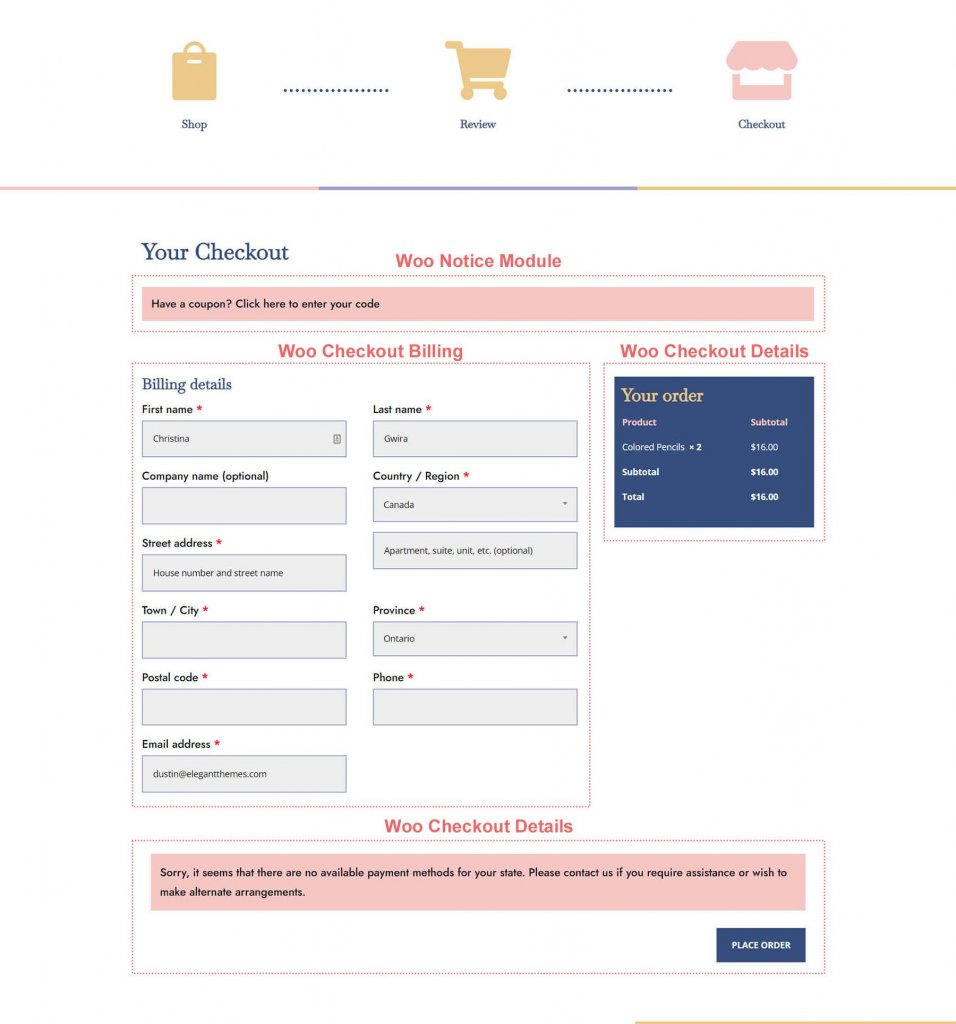
Takole bo videti tudi naša stran za odjavo.

Če želite prenesti predlogo, kliknite tukaj in pridobite datoteko. Nato ga odprite.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajNamestite predlogo
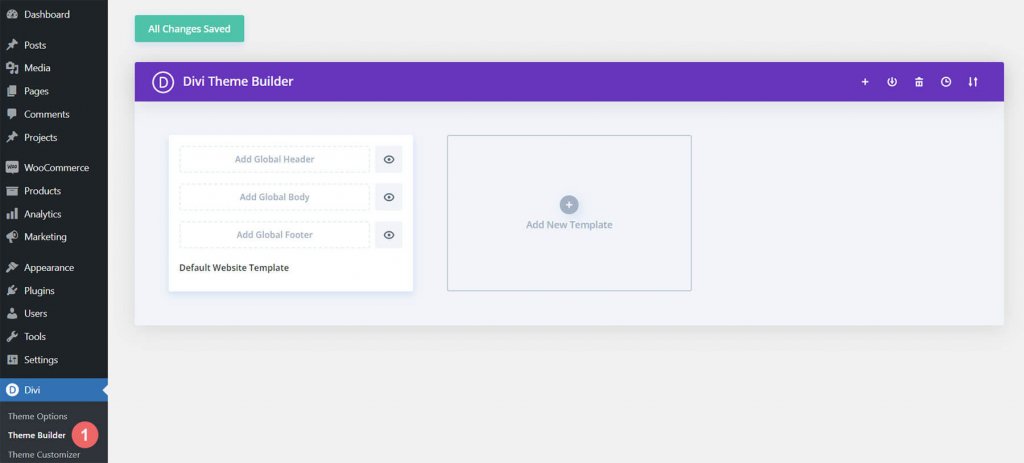
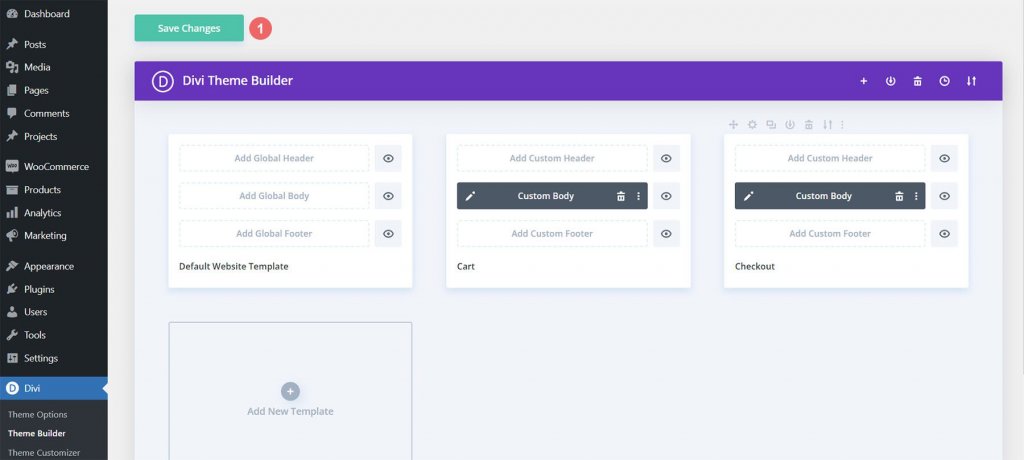
Pojdite v Divi Theme Builder v zaledju spletnega mesta WordPress, da naložite predlogo.

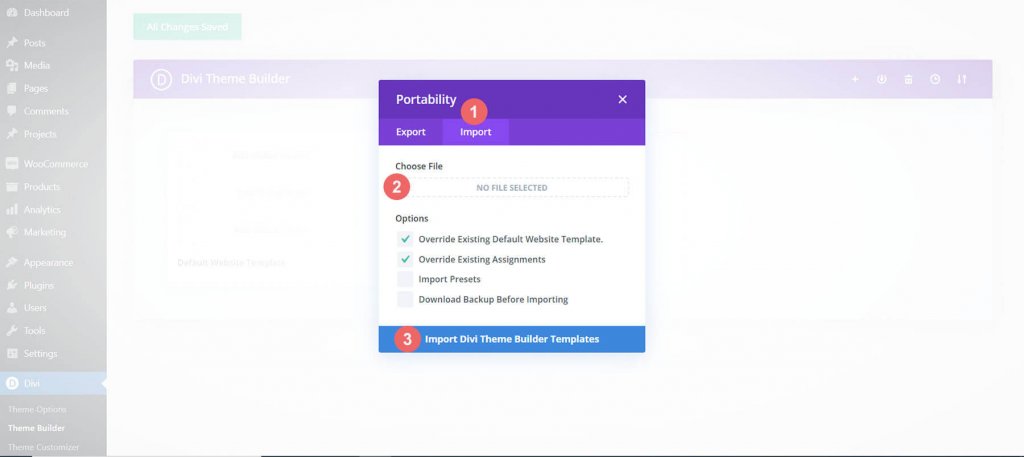
Nato se v zgornjem desnem kotu prikaže ikona z dvema puščicama. Preklopite ikono.

Po nalaganju datoteke JSON, ki ste jo prenesli iz te objave, na zavihek za uvoz kliknite »Uvozi predloge Divi Theme Builder Templates«.

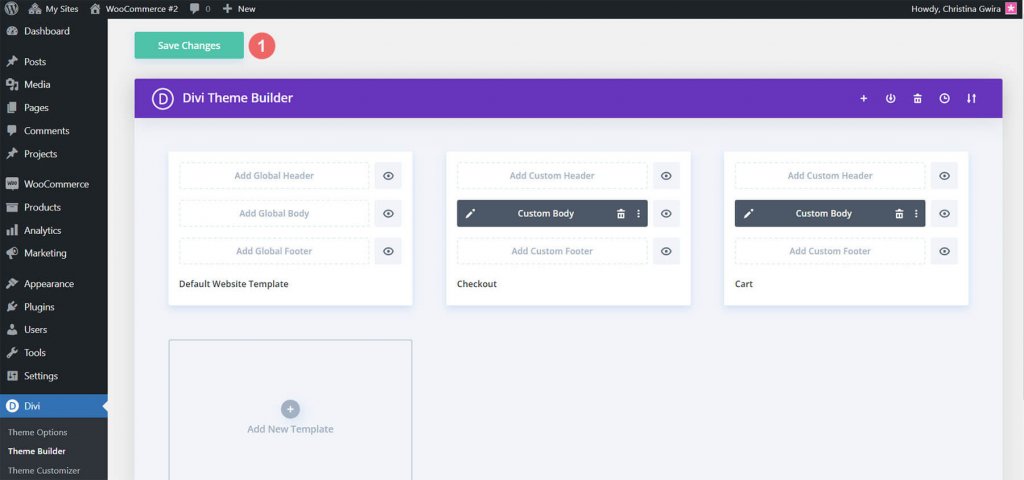
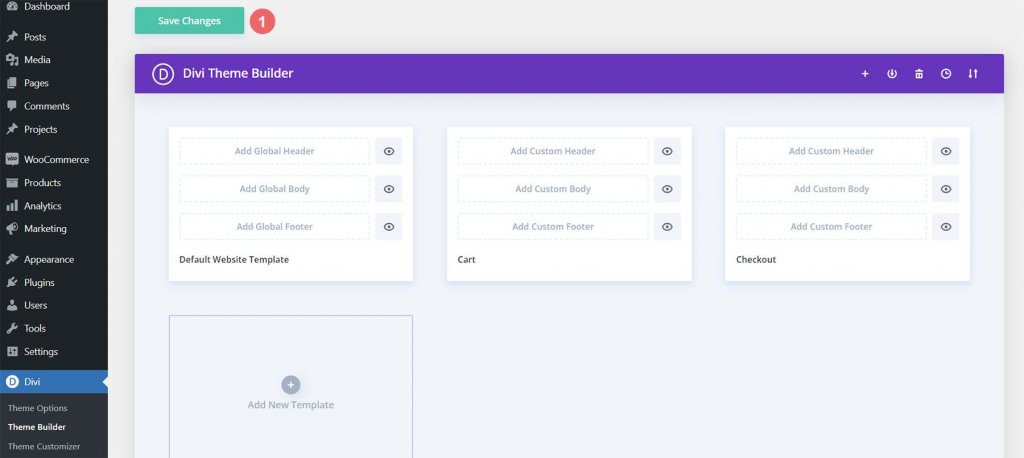
Ko naložite datoteko, boste opazili novo košarico, blagajno in predlogo trgovine. Takoj, ko želite, da se predloge aktivirajo, shranite svoje spremembe v Divi Theme Builder.

Ustvarite časovnico košarice WooCommerce
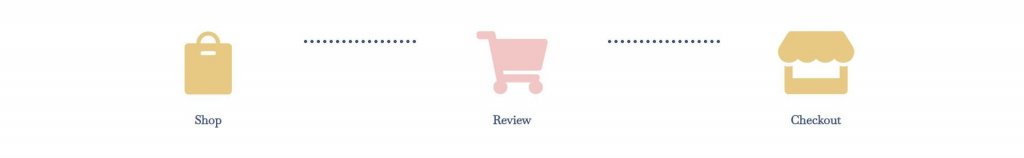
Naslednji del naše objave v spletnem dnevniku bo pokazal, kako ponovno ustvariti časovnico vozička WooCommerce za Divi, če iščete malo večji izziv. Postopke v tem priročniku lahko uporabite za ustvarjanje časovnice vozička, ki je edinstvena za vas. Uporabite ga kot motivacijo za svoja naslednja prizadevanja na področju WooCommerce in Divi! Takole bo izgledala časovnica vozička WooCommerce, ki jo bomo zgradili:

Začnimo zdaj, ko imamo vizualno predstavitev tega, kar bomo ustvarjali!
Nastavitev Divi Theme Builder
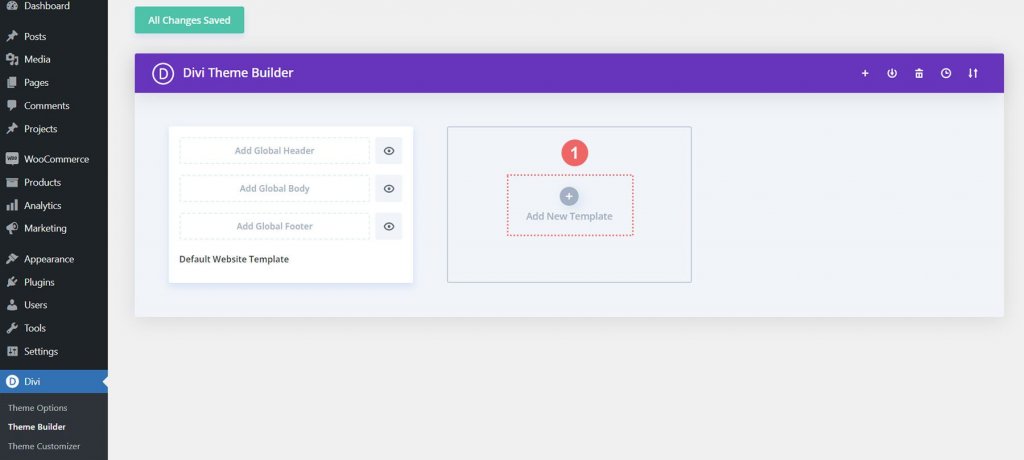
Te predloge, ki jih bomo razvili, bodo vplivale na strani WooCommerce z blagajno in košarico. Tako začnemo delati na našem projektu v Divi Theme Builder.

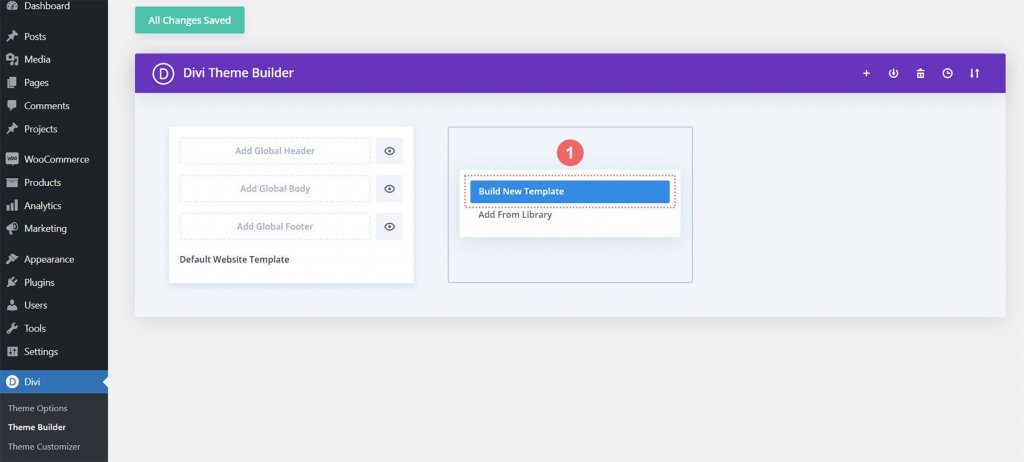
Na kartici Dodaj novo predlogo kliknite znak plus.

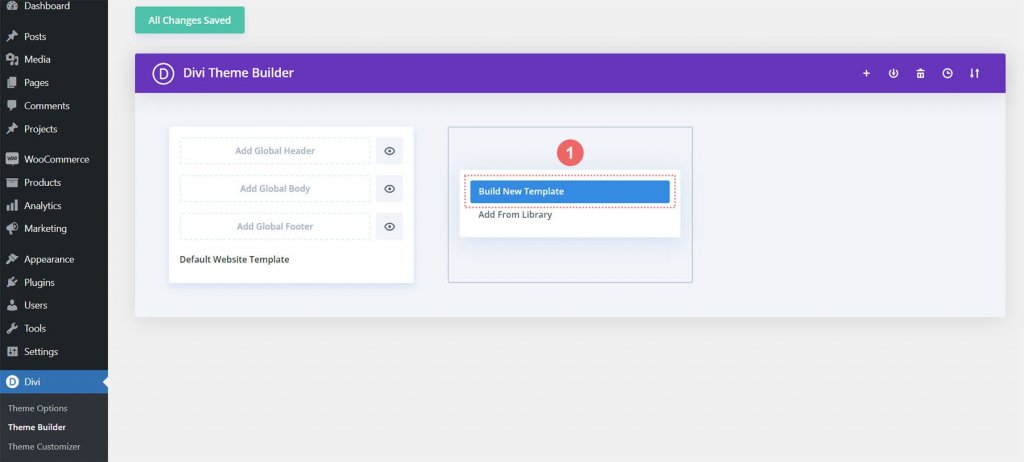
Nato izberite Ustvari novo predlogo.

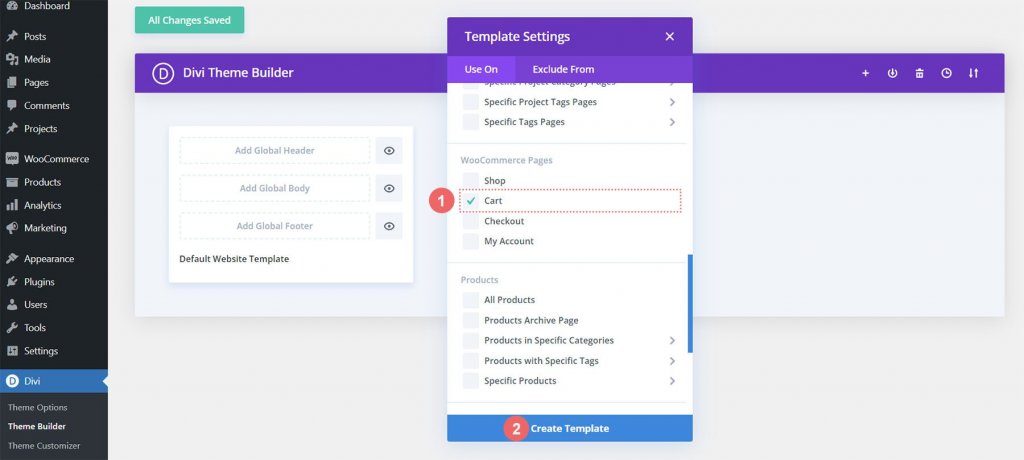
Po tem se vam bo prikazalo modalno polje s seznamom vseh različnih dodelitev, ki jih lahko pripnete novi predlogi, ki jo gradite. V tem primeru bomo izdelali predlogo za stran košarice trgovine WooCommerce. Torej se pomaknite do naslova WooCommerce v modalnem polju in kliknite Košarica. Po izbiri izberite Ustvari predlogo. S tem označimo stran košarice z novo izdelano predlogo.

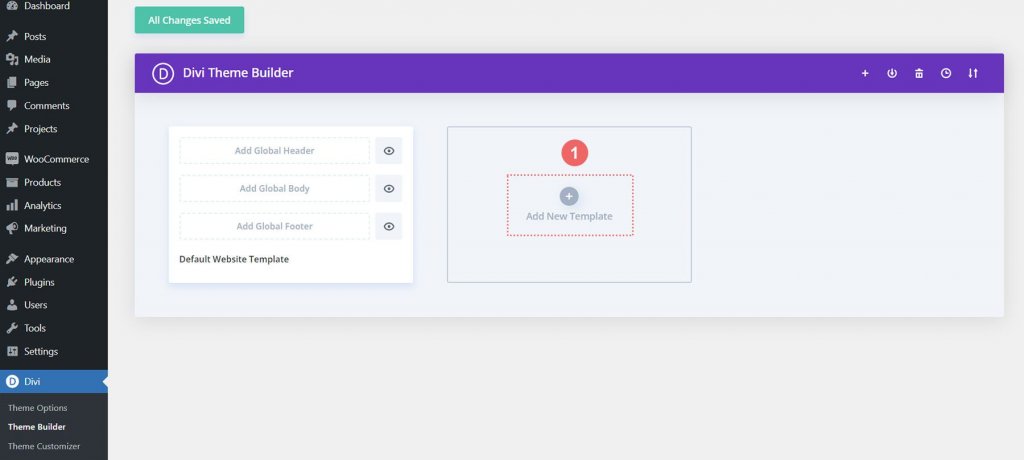
Za razvoj predloge blagajne bomo sledili podobnemu postopku. Na kartici Dodaj novo predlogo kliknite znak plus.

Še enkrat izberite Ustvari novo predlogo.

Za dostop do strani za dokončanje nakupa se moramo pomakniti navzdol po modalnem oknu in v naslovu WooCommerce izbrati Checkout. Po izbiri izberite Ustvari predlogo.
Zdaj lahko shranimo našo košarico in predloge za dokončanje nakupa, potem ko ju ustvarimo. Na vrhu Divi Theme Builder izberite zeleni gumb Shrani spremembe.

Gradnja WooCommerce Cart Flow
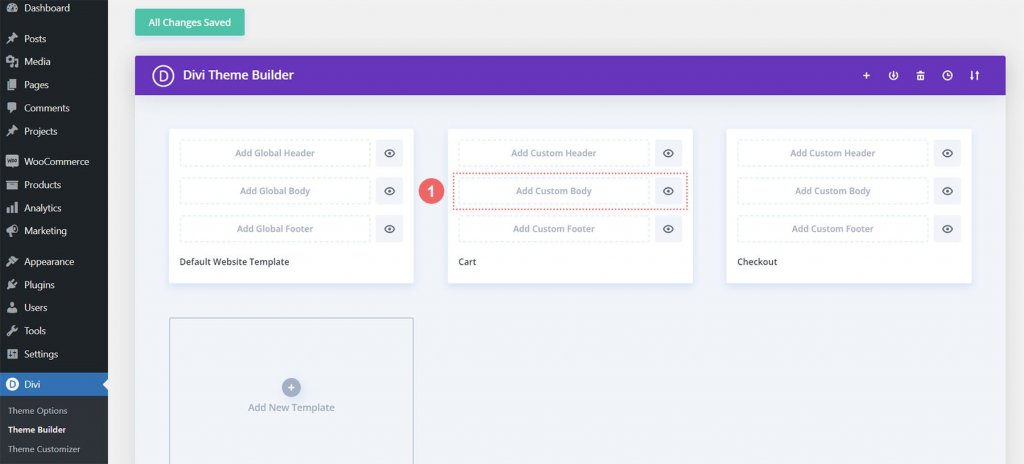
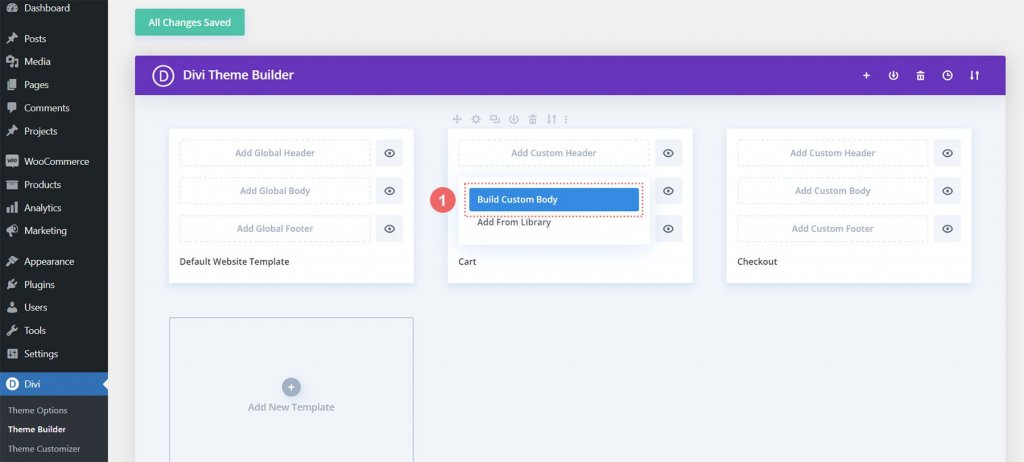
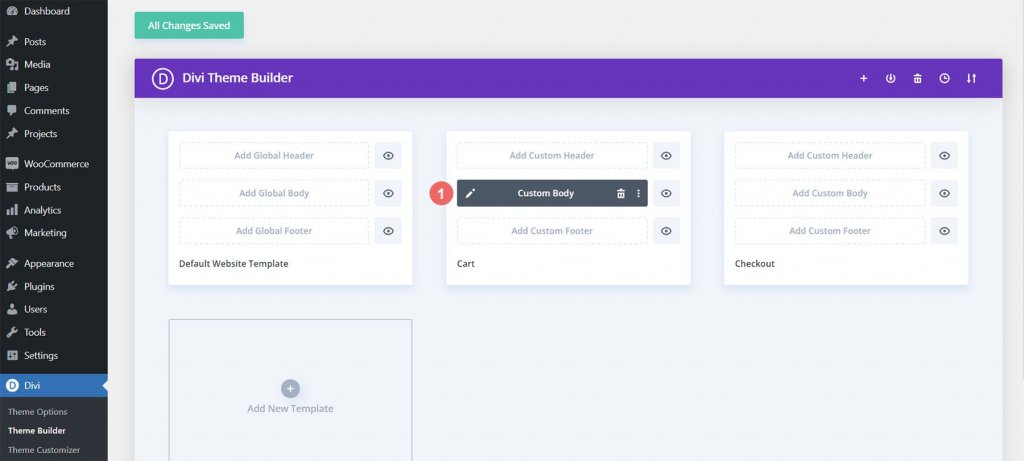
Zabava se začne zdaj! Začeli bomo s pripravo razporeda za tok vozička na strani košarice. Da bi to dosegli, odpremo predlogo Cart, ki smo jo pravkar naredili, in izberemo gumb Add Custom Body.

Izbrali bomo gumb Ustvari telo po meri, ki se prikaže v modalnem polju, tako kot smo naredili, ko smo ustvarili te predloge in njihove dodelitve.

Nov razdelek in vrstica
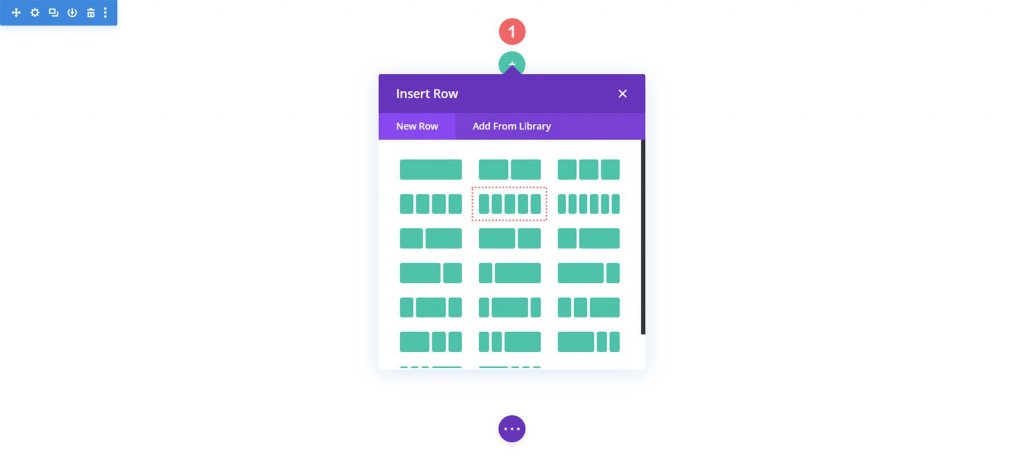
Zdaj, ko smo v programu Divi Builder, bomo ustvarili novo vrstico. V tej vrstici bo pet stolpcev.

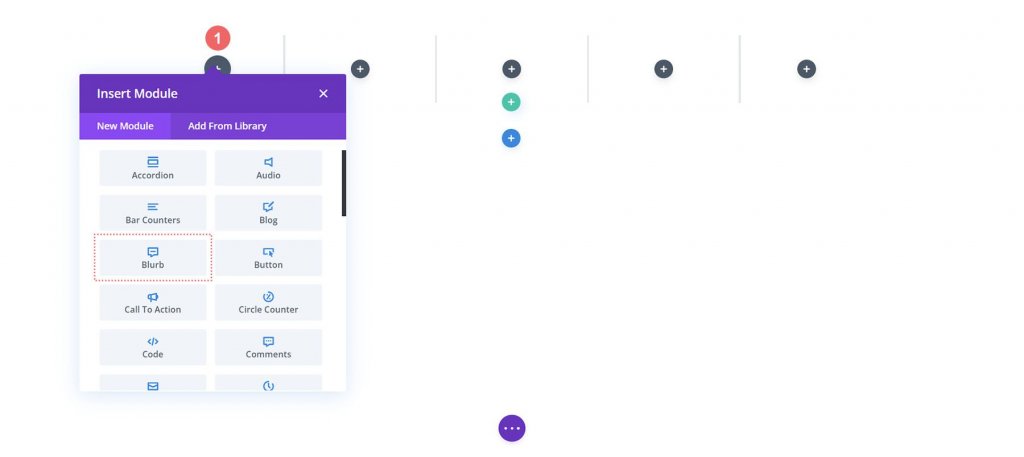
V stolpce 1, 3 in 5 vaše nove vrstice dodajte tri module Blurb.

Sledite nastavitvam modula blurb:
Prvo besedilo (1. stolpec)
- Naslov: Trgovina
- Telo: pustite prazno
- Uporabi ikono: Da
- Ikona: glejte spodnji posnetek zaslona
- URL povezave do modula: /shop (ali vaša povezava po meri do strani vaše trgovine)
Drugi poudarek (3. stolpec)
- Naslov: Pregled
- Telo: pustite prazno
- Uporabi ikono: Da
- Ikona: glejte spodnji posnetek zaslona
- URL povezave do modula: /cart (ali vaša povezava po meri do vaše strani vozička)
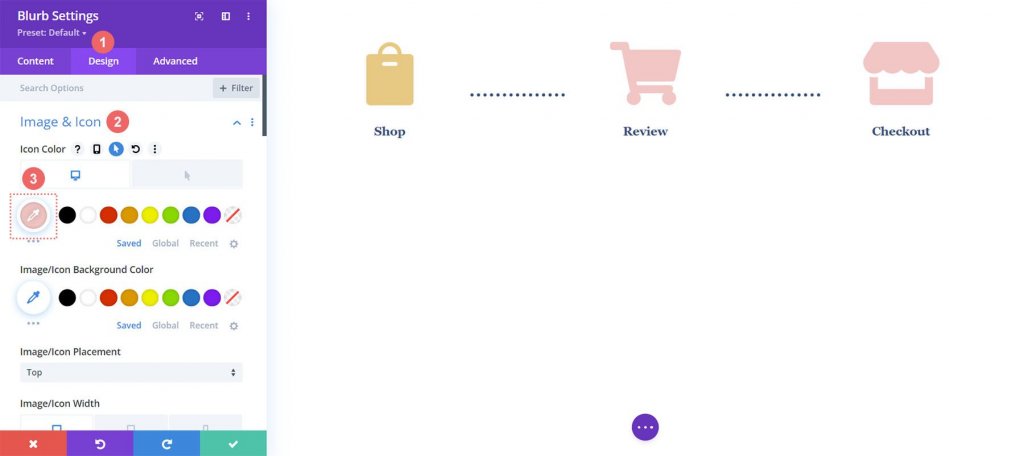
Tretji poudarek (stolpec 5)
- Naslov: Blagajna
- Telo: pustite prazno
- Uporabi ikono: Da
- Ikona: glejte spodnji posnetek zaslona
- URL povezave do modula: /checkout (ali vaša povezava po meri do vaše strani za dokončanje nakupa)
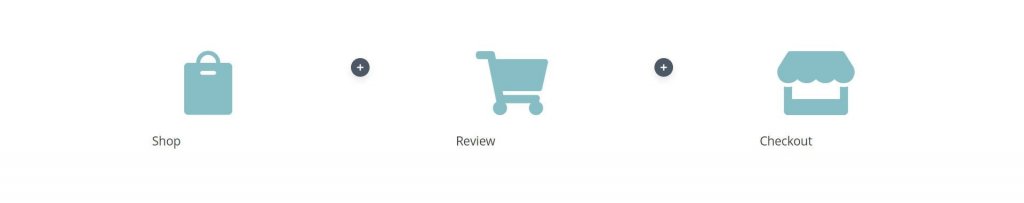
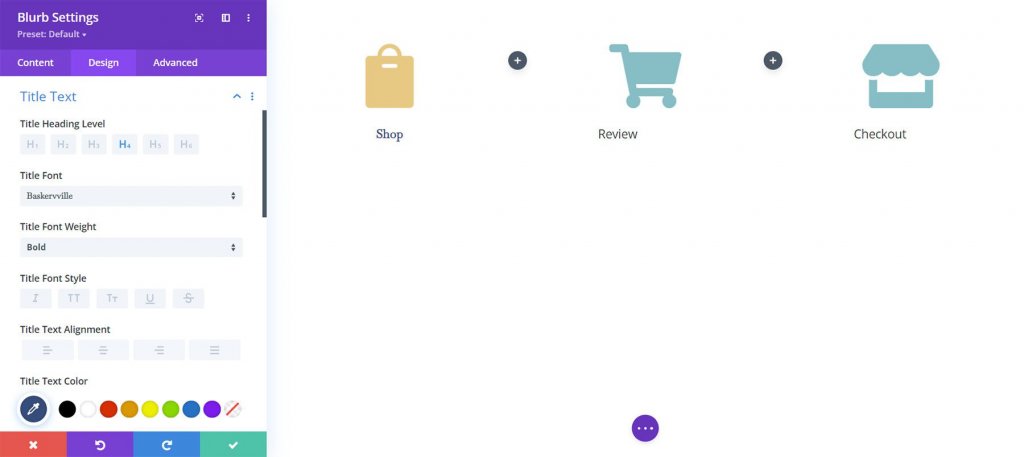
Na tej točki bo naša časovnica WooCommerce prikazana takole:

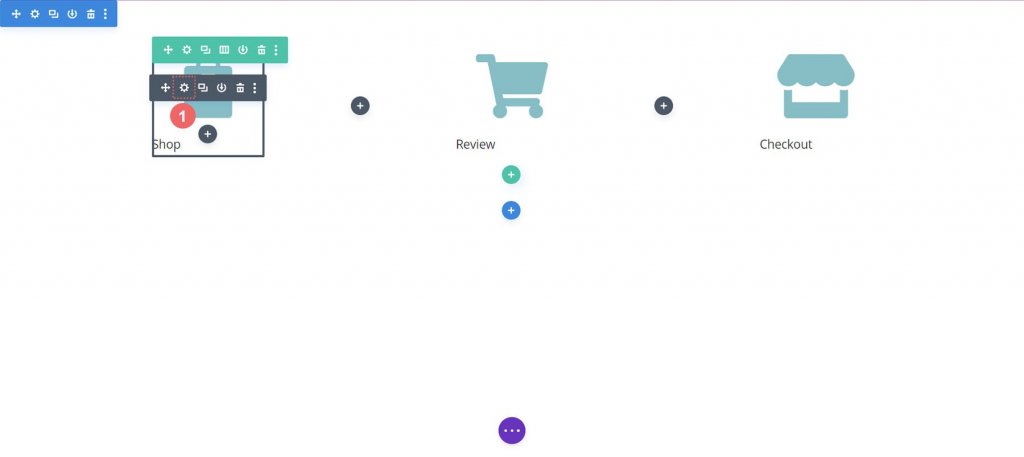
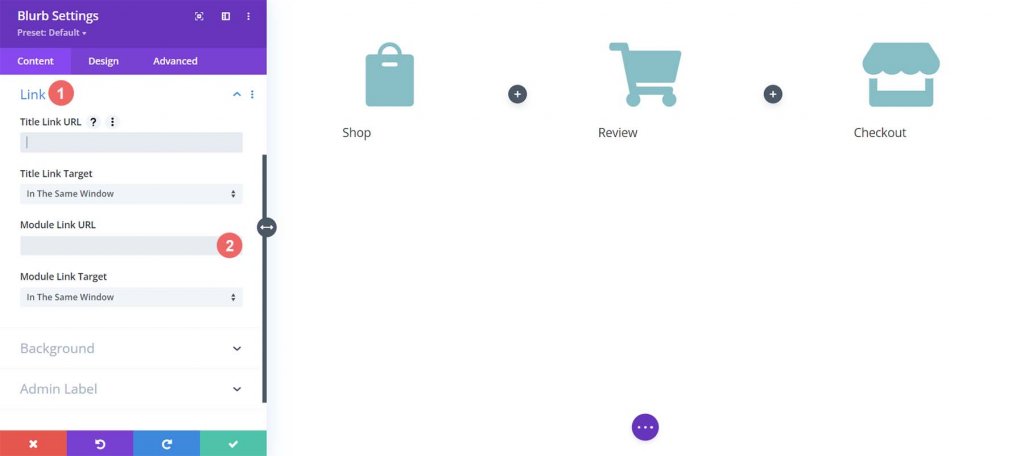
Ne glede na to, na katere strani pridejo kupci, potrebujemo preprost dostop do naših modulov Blurb, ko ustvarjamo predloge za košarico in stran za dokončanje nakupa. Zmožnost končnega uporabnika—vaše stranke—nemotenega premikanja med različnimi stopnjami nakupa je ključna komponenta časovnice WooCommerce. Najprej bomo vnesli nastavitve modula prvega sporočila, trgovina, da dodamo povezavo do privzetih strani trgovine, košarice in blagajne na spletnem mestu.

Ne glede na to, na katere strani pridejo kupci, potrebujemo preprost dostop do naših modulov Blurb, ko ustvarjamo predloge za košarico in stran za dokončanje nakupa. Zmožnost končnega uporabnika—vaše stranke—nemotenega premikanja med različnimi stopnjami nakupa je ključna komponenta časovnice WooCommerce. Najprej bomo vnesli nastavitve modula prvega sporočila, trgovina, da dodamo povezavo do privzetih strani trgovine, košarice in blagajne na spletnem mestu.

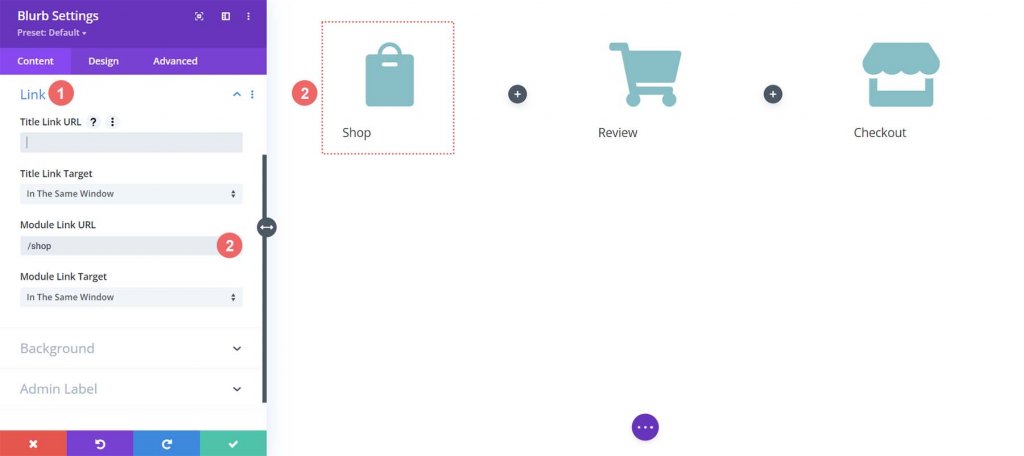
Vsak modul Blurb bo prejel povezave do običajnih strani WooCommerce. Izvedite potrebne prilagoditve vseh povezav po meri, ki ste jih morda vzpostavili za te strani v svoji namestitvi WooCommerce. Najprej začnemo z modulom Shop Blurb. Vtipkamo /shop v polje URL povezave modula. To je standardni URL strani trgovine WooCommerce. Ne pozabite zamenjati tega URL-ja s svojim prilagojenim URL-jem, če ste ga posodobili.

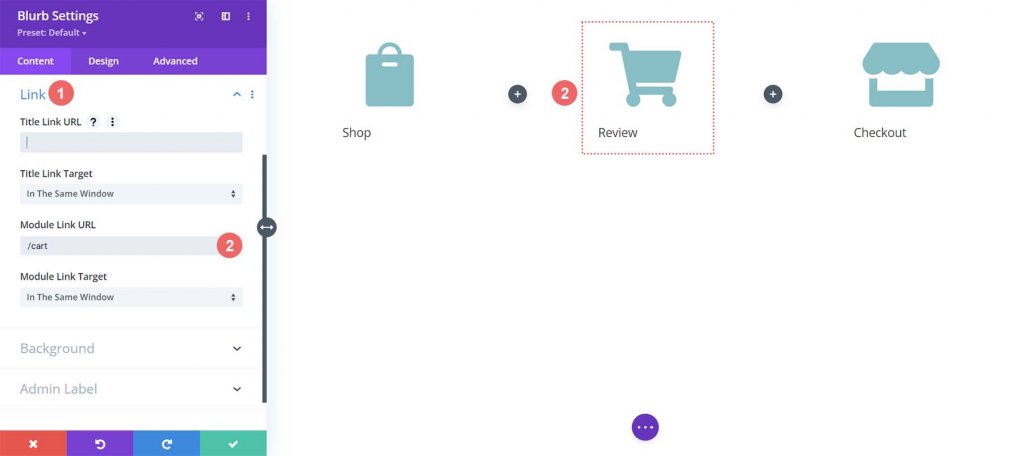
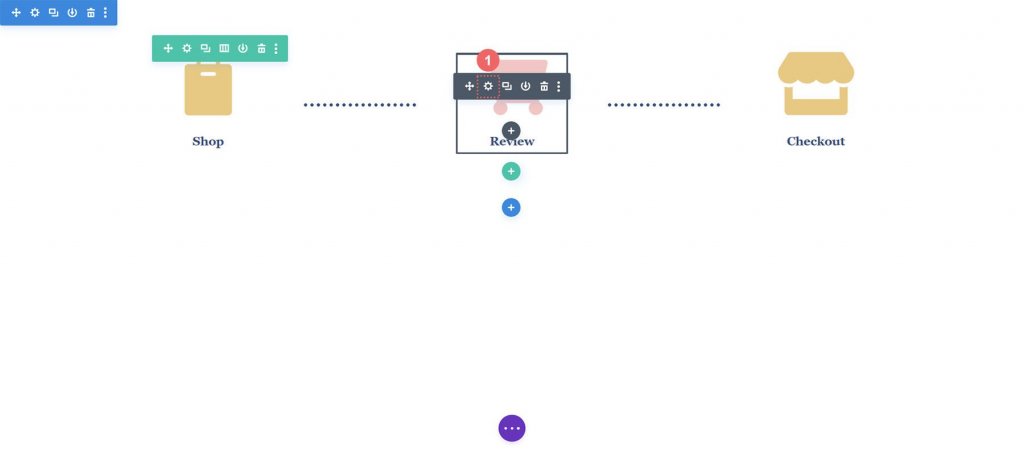
Če želite shraniti spremembe, kliknite zeleni gumb s kljukico. Naslednji smo na modulu Review Blurb. Povezavo do strani košarice ponuja ta modul. Ponovno je izbran zavihek Povezava in URL povezave modula /košarica je dodan URL-ju modula.

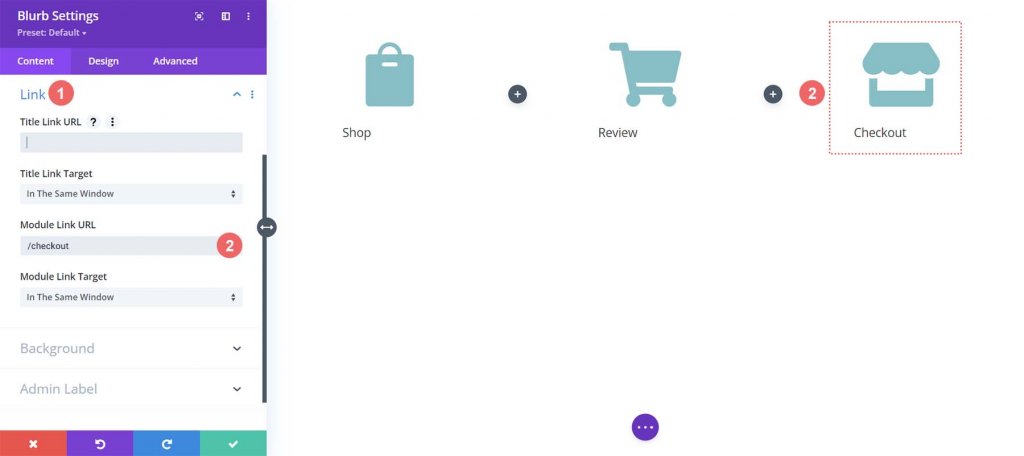
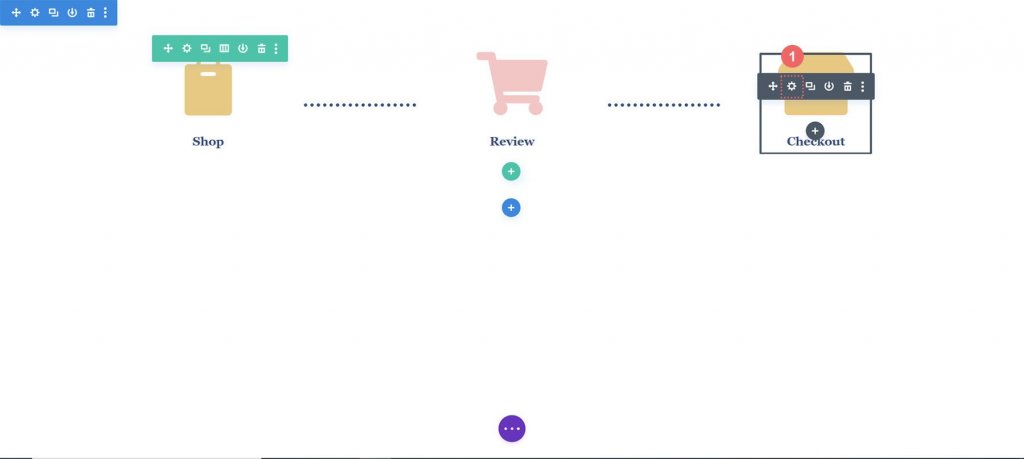
Povezali se bomo s standardno povezavo WooCommerce strani za nakup, ki je /checkout, za zadnji modul Blurb, modul Checkout Blurb.

Slogovni moduli Blurb
Nato se bo začelo oblikovanje naših na novo dodanih modulov Blurb. Na modulih bomo uporabili sloge lebdenja. To izboljša uporabniško izkušnjo (UX) časovnice košarice WooCommerce. Želimo drugačno barvo za modul Blurb, ki predstavlja stran, na kateri smo zdaj. Prav tako želimo, da ikona spreminja barvo in raste, ko se premaknemo nad njo.
Slog modula Blurb
- Barva ikone: #eac989
- Barva ikone lebdenja: #9fa2ce
- Poravnava besedila: na sredino

Besedilo naslova:
- Besedilo naslova naslova: H4
- Naslovna pisava: Baskerville
- Teža pisave naslova: krepko
- Barva besedila naslova: #354e7c

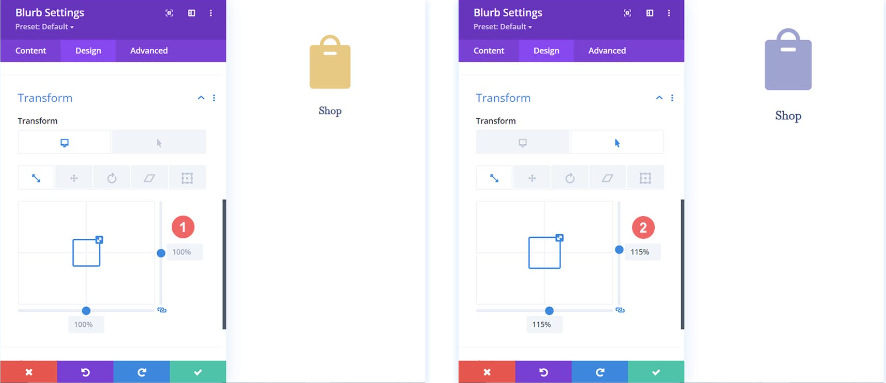
Preoblikovanje:
- Merilo transformacije (namizje): 100%
- Merilo transformacije (lebdenje): 115%

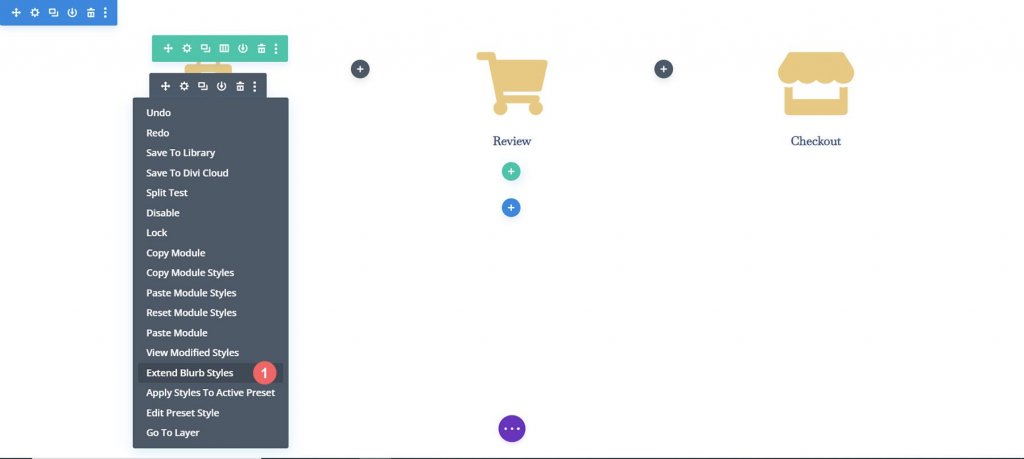
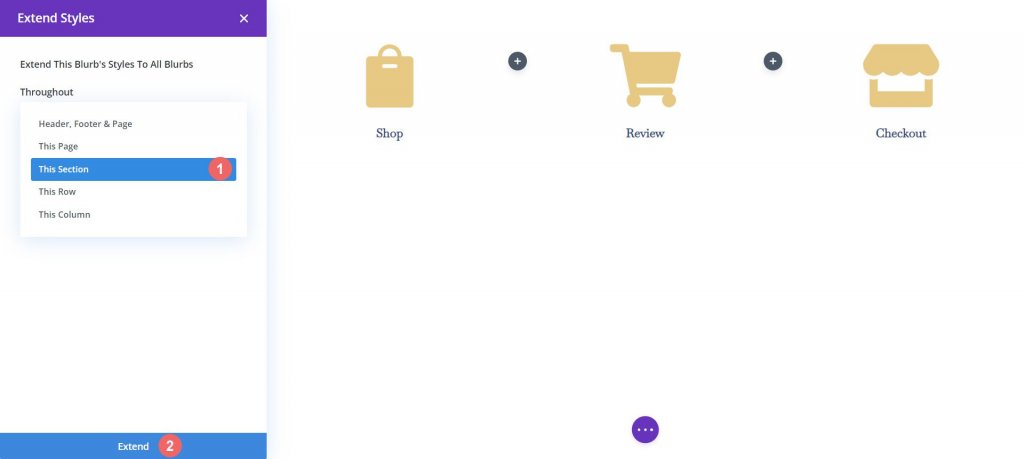
Parametre zasnove bomo uporabili za druge module Blurb v naši vrsti, ko jih bomo končali s konfiguracijo za prvi modul Blurb.

Samo moduli v našem razdelku so predmeti, na katere želimo razširiti svoje sloge. To si je pomembno zapomniti, še posebej, če delate na strani z obstoječo vsebino.

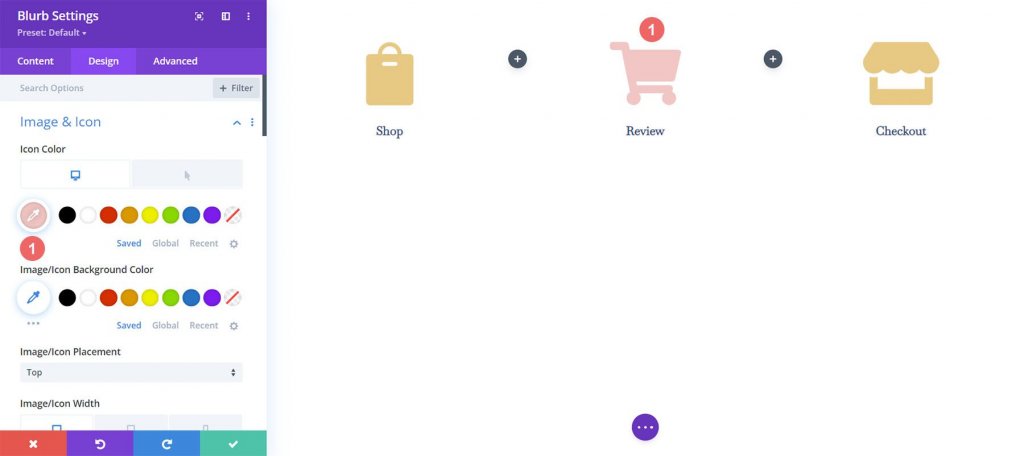
Oblikovanje modula Cart Blurb
Stopnji, na kateri je zdaj naš uporabnik, bomo dali ločeno barvo ikone, ki bo označevala različne stopnje postopka nakupa. Na primer, spremenili bomo barvo modula Blurb, ki se nanaša na stopnjo nakupovalnega vozička v procesu, če so na strani vozička.

Modul za poudarek strani vozička:
- Barva ikone (namizje): #f6c6c5
- Barva ikone (lebdenje): #9fa2ce
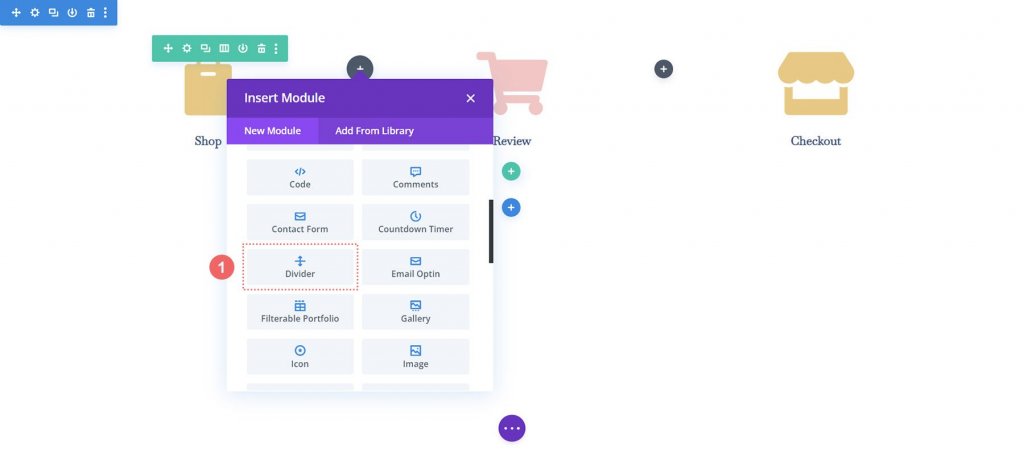
Dodajte razdelilnike časovne osi
Začeli bomo z dodajanjem in prilagajanjem naših razdelilnih modulov, potem ko bomo izdelali in oblikovali naš modul Blurb. Drugi in četrti stolpec naše vrstice vključujeta razdelilni modul.

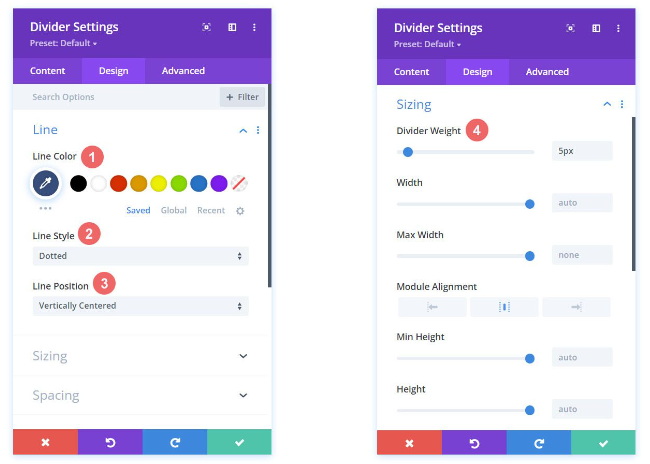
Razdelilniki slogovne časovnice
Nato bomo prilagodili delilne module. V nastavitvah razdelilnika naredite naslednje spremembe.
Vidnost:
- Show Divider: Da
Vrstica:
- Barva črte: #354e7c
- Slog črte: pikčasto
- Položaj črte: navpično na sredini
Dimenzioniranje
- Teža delilnika: 5px

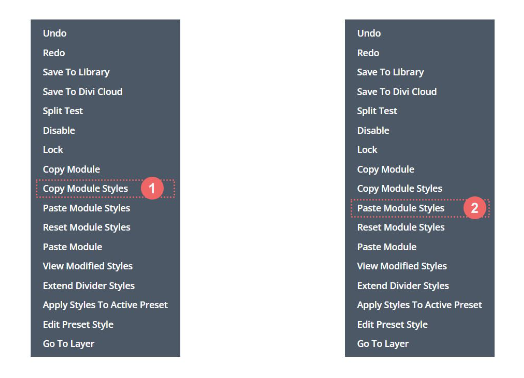
Kopirajmo in prilepimo sloge iz tega razdelilnega modula v drugi modul v naši vrsti z uporabo zelo pametne funkcije Divi. Nato bomo z desno miškino tipko kliknili razdelilni modul, ki je bil dokončan. Nato bomo izbrali Kopiraj nastavitve modula. Nato z desno miškino tipko kliknemo razdelilni modul, ki trenutno ni oblikovan. Zadnji korak je, da kliknete Prilepi nastavitve modula. Prihranek časa je zaslužek časa!

CSS po meri
Naša časovnica košarice WooCommerce je trenutno videti takole:

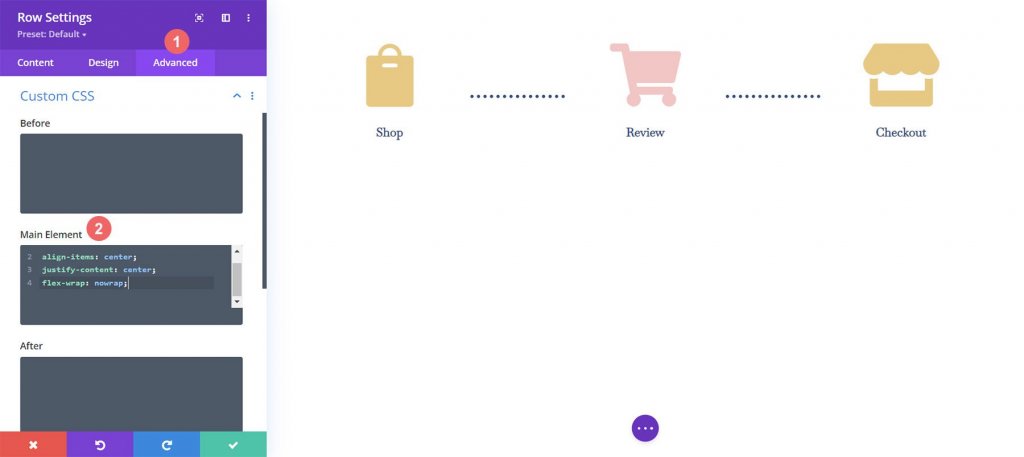
V našo vrstico bomo dodali nekaj CSS-ja, da zagotovimo, da so naši delilni moduli pravilno poravnani, in da bo naš modul časovne premice odziven na mobilne naprave.

Najprej moramo vnesti možnosti vrstice za našo časovnico košarice WooCommerce, preden lahko dodamo svoj CSS po meri. Nato izberemo zavihek Napredno. Nenazadnje bomo v glavni element vključili naslednji CSS:
display:flex;
align-items: center;
justify-content: center;
flex-wrap: nowrap;Zdaj kliknite zeleno kljukico, da shranite nastavitve.
Nastavitev strani za nakup
Na naši strani s košarico smo postavili temelje za časovnico toka košarice WooCommerce. Toda našo predlogo strani za odjavo moramo posodobiti z našim opravljenim delom, da dokončamo naš urnik. Za poenostavitev našega postopka za stran za dokončanje nakupa bomo uporabili meni z desnim klikom, ki je bil ena od prvotnih funkcij Divi. Gremo!
Kopirajte časovnico toka vozička s strani vozička
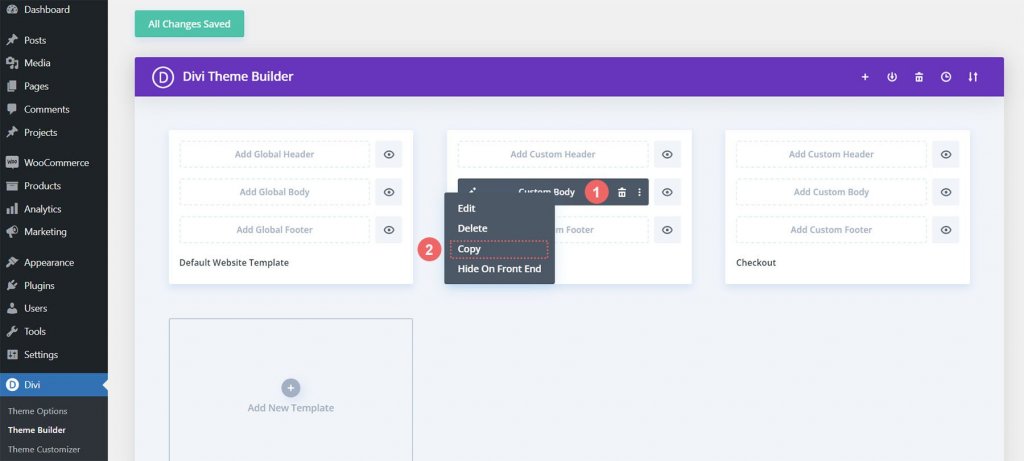
Vrnili se bomo na stran nakupovalnega vozička. Ne bomo pa uporabljali Divi Builderja za telo.

Z desno miškino tipko kliknite telo po meri predloge vozička. Nato v meniju z desnim klikom izberite Kopiraj.

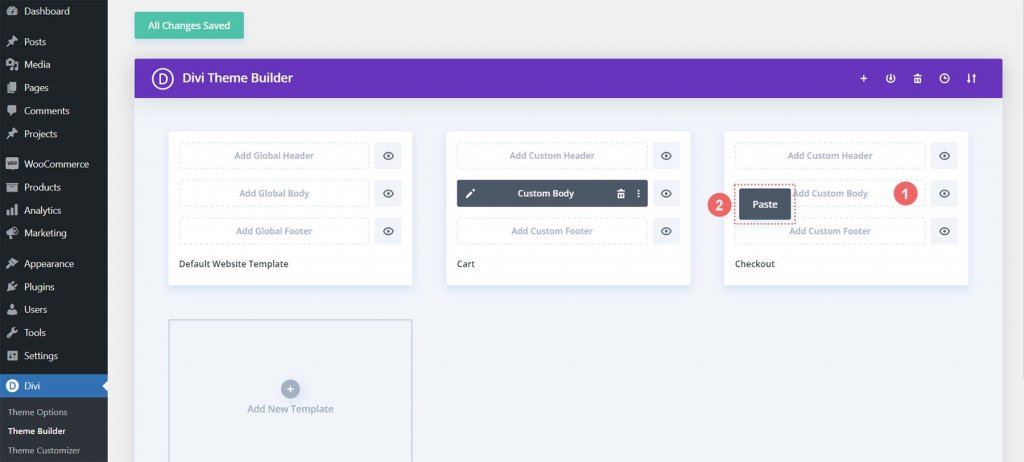
Zdaj bomo delo, ki smo ga opravili v predlogi vozička, prilepili v predlogo za dokončanje nakupa, potem ko smo jo podvojili. V predlogi strani za nakup z desno miškino tipko kliknemo gumb Dodaj telo po meri, da to dosežemo. Ko končate, se v meniju prikaže možnost Prilepi. Če želite kopirati telo po meri iz predloge strani za nakup v predlogo strani vozička, kliknite Prilepi.

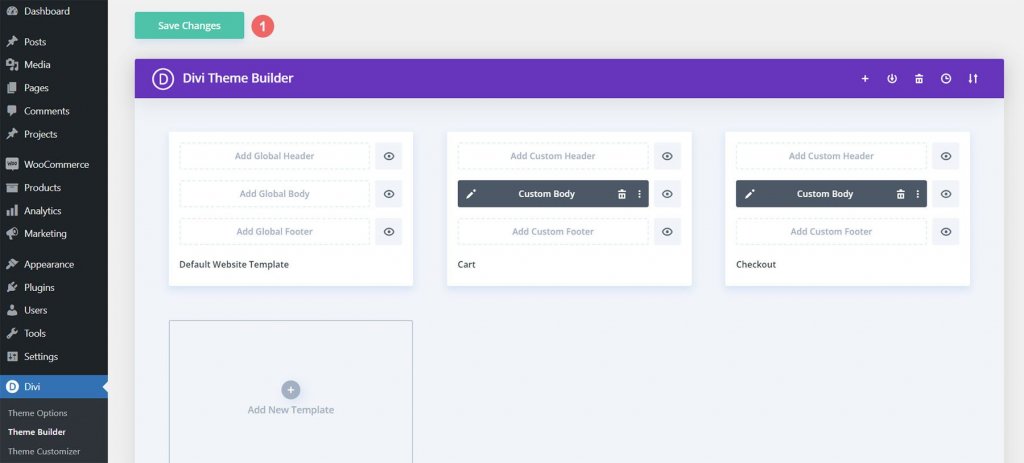
Zdaj lahko vidite, da imata predloga strani za dokončanje nakupa in predloga vozička telo po meri. To nam bo omogočilo pospešitev postopka oblikovanja strani. Hvala, Divi. Kliknili bomo zeleni gumb Shrani spremembe na vrhu graditelja, da shranimo svoje spremembe v predlogo za dokončanje nakupa.

Posodobite stran za nakup
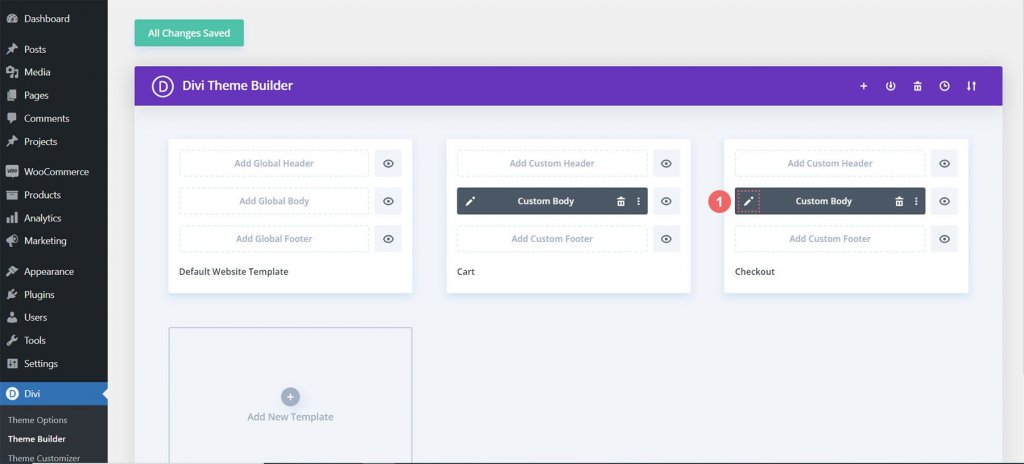
Potem ko smo skrajšali nekaj časa iz procesa oblikovanja, naredimo še zadnje prilagoditve na strani za nakup, da se prepričamo, da se brezhibno integrira s preostalim delom našega projekta. Če želite urediti telo po meri predloge strani za nakup, najprej kliknite ikono svinčnika.

Ikona blagajniškega sloga
Začnite oblikovati našo ikono blagajne zdaj. Nastavitve modula gumba blagajne se odprejo, ko kliknete simbol zobnika.

Pojdite na zavihek Oblikovanje modula Nastavitve modula. Kliknite naslov "Ikona slike &". Barva ikone bo spremenjena. Zato izberite ikono kapalke in vnesite šestnajstiško vrednost #f6c6c5. Posledično bo ikona prevzela barvo trenutne strani, ki je rožnata.

Posodobi ikono vozička
Treba se bo vrniti in spremeniti barvo ikone ikone vozička. Da bi to dosegli, se bomo vrnili k nastavitvam modula. Nato izberemo ikono zobnika simbola vozička.

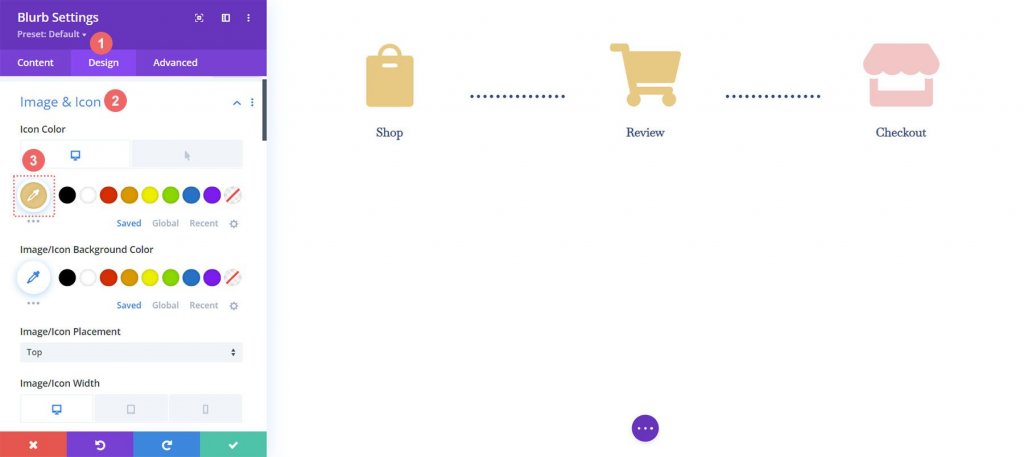
Ponovno se bomo pomaknili na zavihek Oblikovanje nastavitev modula. Nato v razdelku Ikona slike & izberite orodje za kapalko. Nato vnesite #eac989 v šestnajstiški obliki.

Ko zapustite Divi Builder, ne pozabite shraniti svojih nastavitev in vsega napornega dela.

Marge Vse skupaj
Medtem ko je časovnica vozička glavni poudarek te vadnice, predloga zahteva tudi uporabo dodatnih modulov WooCommerce. Te dodatne module WooCommerce morate dodati vsaki strani s predlogo, da bo vaša trgovina popolna.
Predloga strani vozička
- Woo Cart Products: To bo prikazalo WooCommerce voziček
- Woo Cart Totals: Predstavite delno vsoto, davke in drugo s tem modulom

Predloga strani za nakup
- Woo Notice Module: Ta modul uporabljamo za prikaz morebitnih napak, informacij ali obvestil, ki se nanašajo na odjavo
- Woo Checkout Billing: Ta modul bo obarval podrobnosti zaračunavanja vaših strank
- Woo Checkout Details: za razliko od vsot v vozičku bo ta modul prikazal dejanska imena izdelkov, količino in drugo
- Woo Checkout Billing: za prikaz razpoložljivih načinov plačila smo ta modul dodali na stran za dokončanje nakupa

Zavijanje
Časovnica vozička daje strankam vizualni prikaz njihovega potovanja po vašem spletnem mestu. Z Divi lahko prilagodite in dodate novo komponento svoji trgovini WooCommerce. Zahvaljujoč orodjem Divi lahko to, kar ste se tukaj naučili, uporabite na lastnih strankah in osebnih spletnih mestih. Če to vadnico uporabljate zunaj učilnice, mi prosim sporočite!




