Image Overlay je zelo ustvarjalen medij, ki obiskovalcem spletnega mesta nudi privlačno izkušnjo gledanja. Animacije po meri in učinki lebdenja so odličen način za predstavitev slike in je danes zelo priljubljena pri vseh. V današnji vadnici bomo videli, kako ustvariti čudovite prekrivne slike z animacijo razdeljenega besedila prek Divi .

Današnjo vadnico smo razdelili na tri dele. V prvem delu bomo videli, kako ustvariti prekrivanje slike po meri, v naslednjem delu pa bomo v dizajn dodali nekaj kode. In končno bomo videli, kako ustvariti edinstven dizajn prekrivanja slike z uporabo vgrajene možnosti Divi .
Začnimo brez odlašanja.
Predogled
Preden začnemo z današnjo vadnico, si oglejte naš dizajn, ki se ga bomo učili danes.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPreden začnemo
Divi je odlična tema WordPress, ki ponuja impresivne funkcije in služi pravemu namenu večnamenske teme WordPress. Njegov ustvarjalnik strani, ki je enostaven za uporabo, ima veliko funkcionalnosti, ki lahko ustvarijo osupljive dizajne. Pridobite temo in jo aktivirajte po namestitvi.
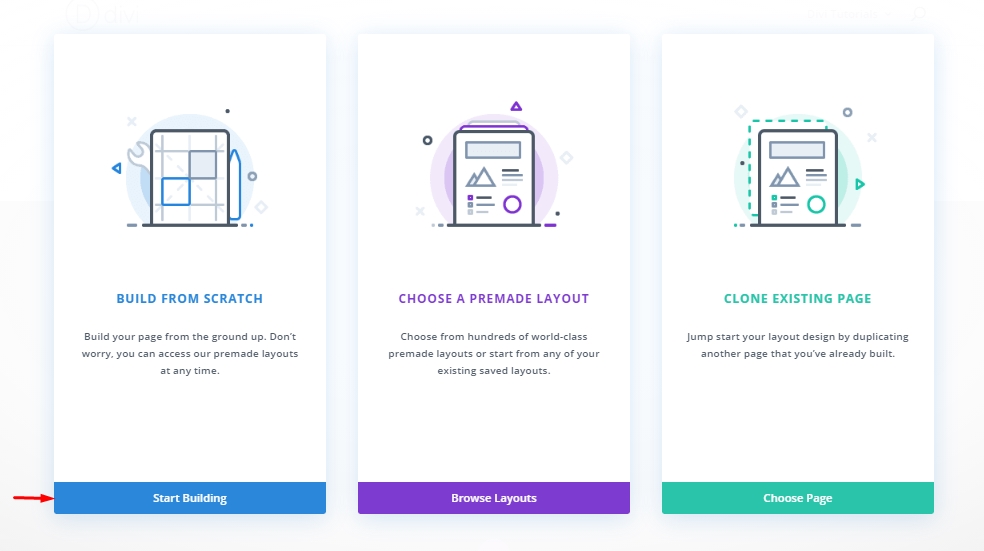
Ustvarite novo stran na nadzorni plošči WordPress in odprite stran za urejanje z Divi builderjem. Izberite "Zgradi iz nič" in pripravljeni smo na delo!

Oddelek 1: Izdelava načrta
Prej smo omenili, da bomo v prvem delu ustvarili strukturo našega dizajna. Takoj, ko bomo končali z nastavitvijo prekrivanja slike z deljenimi zaklopi besedila, bomo animacijo naložili v naslednjem delu.
Dodaj: vrstica 1
Nastavitve vrstic
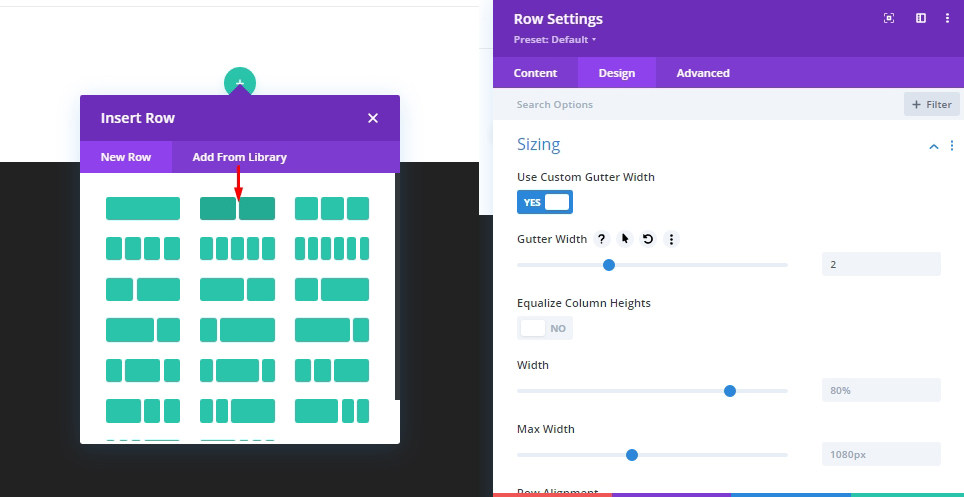
Dodajte običajno vrstico z 2 stolpci v razdelek in preden dodate nadaljnje module, spremenite naslednje nastavitve.
- Širina žleba: 2

Nastavitve stolpcev
Stolpci bodo vsebovali naše slike in prekrivne elemente zaklopa, zato bo to naš glavni vsebnik. Prav tako bo ta stolpec sprožil učinke lebdenja animacije zaklopa. Preprosto, ko miška pride v ta stolpec - se bo začela celotna animacija in takoj, ko je miška zunaj, se bo vrnila v prejšnje stanje.
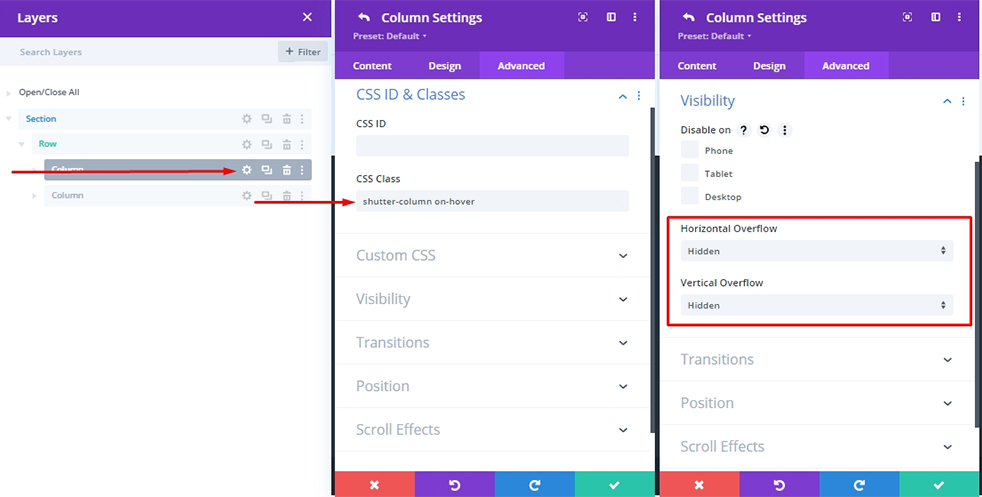
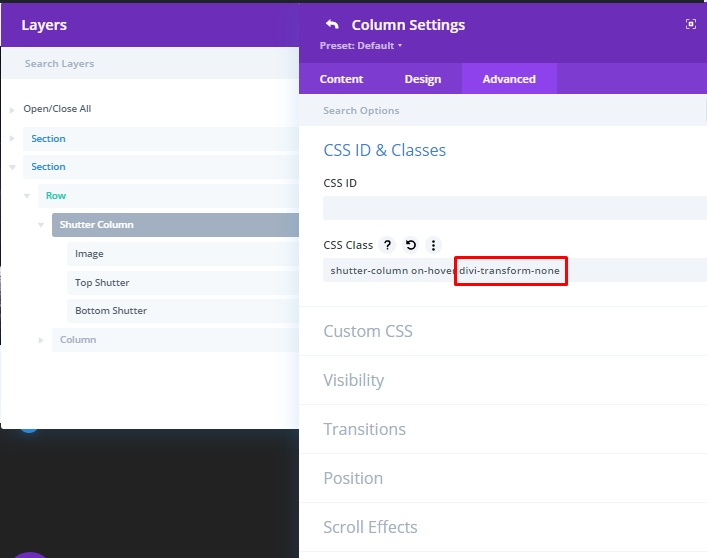
Dodajte razred CSS v stolpec, da izberete naš stolpec kot "stolpec zaklopa" in ga pozneje animirate "ob lebdenju".
- Razred CSS: zaklop-stolpec on-hover
Izvedite tudi naslednje prilagoditve.
- Horizontalni preliv: skrito
- Navpični preliv: skrito

Dodaj: slikovni modul
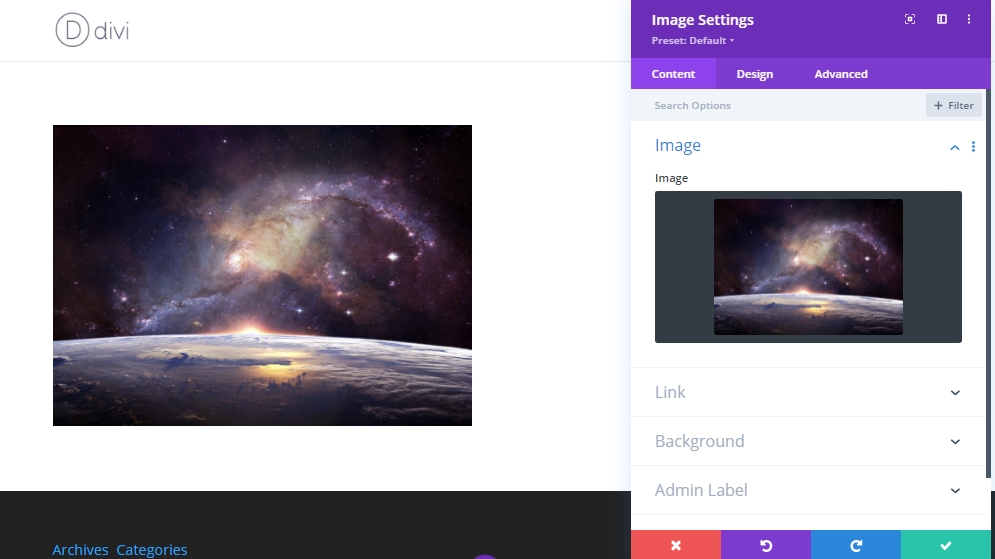
Zdaj bomo dodali našo glavno sliko, ki bo s slikovnim modulom sedela za našim prekrivanjem zaklopa.

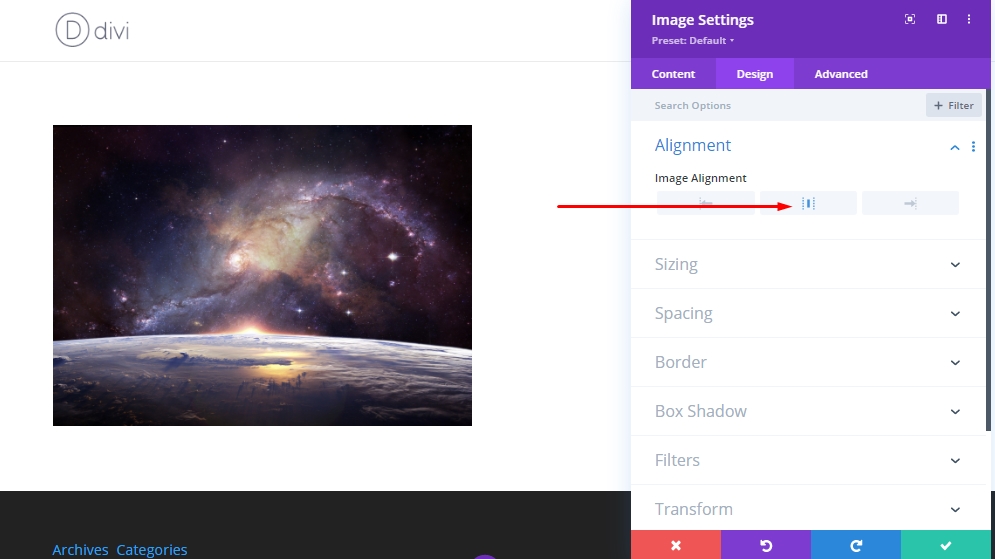
Zdaj naredite rahlo spremembo poravnave pod zavihkom načrta.
- Poravnava slike: Center

Ustvarjanje razčlenjenega besedila zgornjega zaklopa
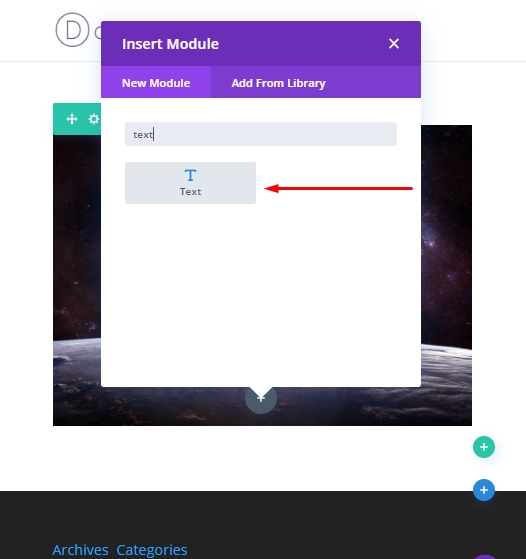
Ko je naša slika postavljena, bomo pod slikovni modul dodali besedilni modul, da bomo dodali zgornji zaklop.

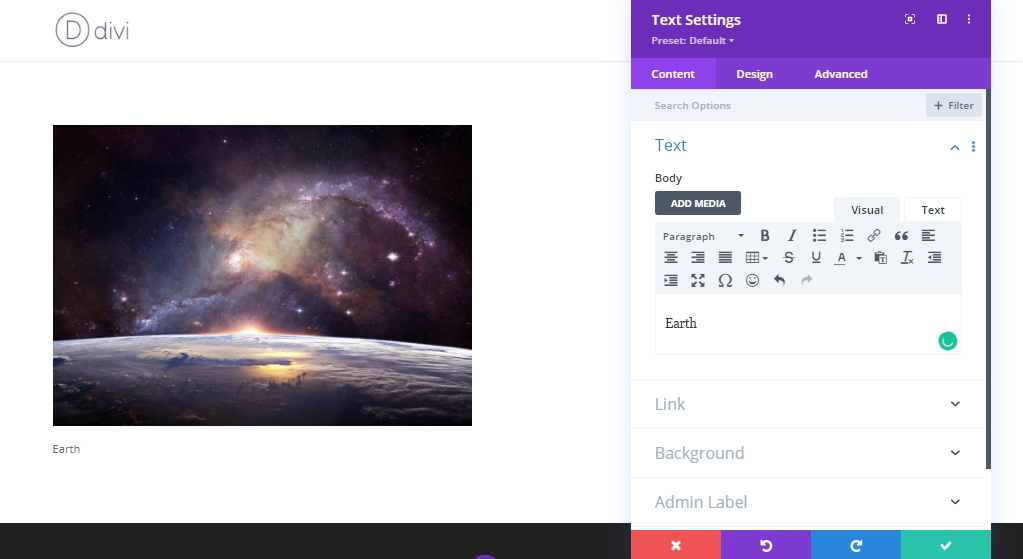
Posodobite besedilni modul z besedilom.

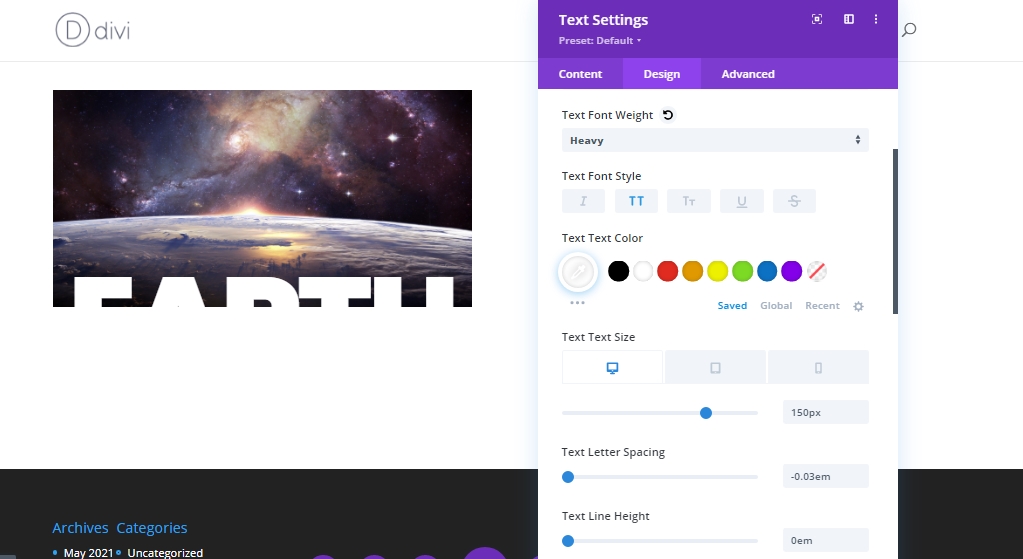
Odprite zavihek načrtovanja, naredite te prilagoditve.
- Pisava besedila: Poppins
- Teža pisave besedila: težka
- Slog pisave besedila: TT
- Barva besedila: #ffffff
- Velikost besedila: 150px (namizni računalnik), 20vw (tablični računalnik in telefon)
- Razmik med črkami besedila: -0,03em
- Višina vrstice besedila: 0em
- Poravnava besedila: na sredino

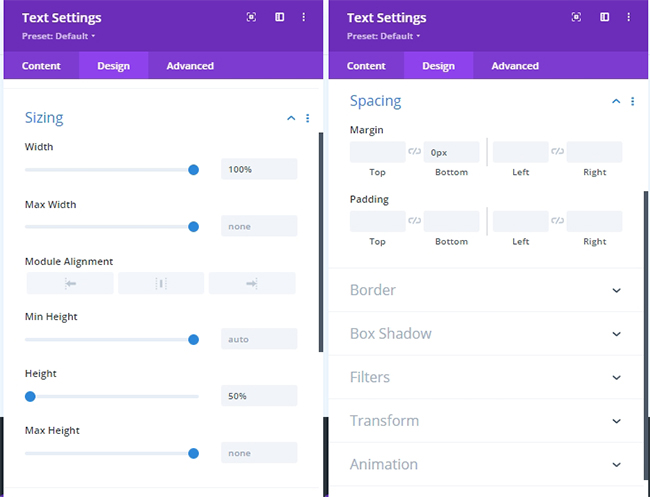
Zdaj posodobite nastavitve velikosti in razmika.
- Širina: 100%
- Višina: 50%
- Rob: 0px spodaj

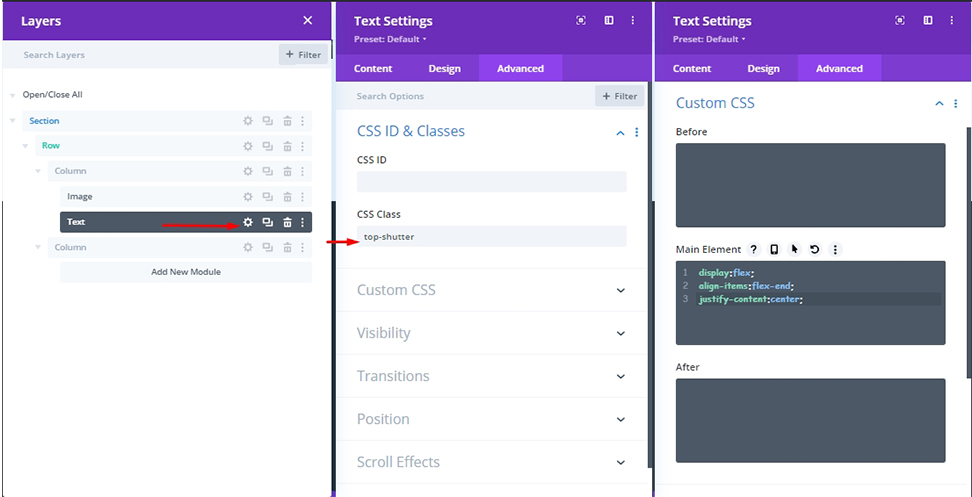
Zdaj dodajte naslednji razred CSS na zavihku Napredno.
- Razred CSS: zgornji zaklop
Kasneje bomo razred uporabili za vklop in izklop animacije transformacije s kodo po meri. Nato dodajte to kodo CSS glavnemu elementu.
display:flex;
align-items:flex-end;
justify-content:center;
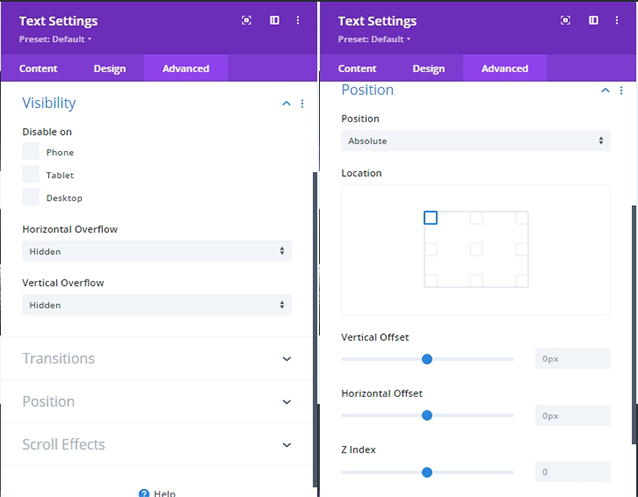
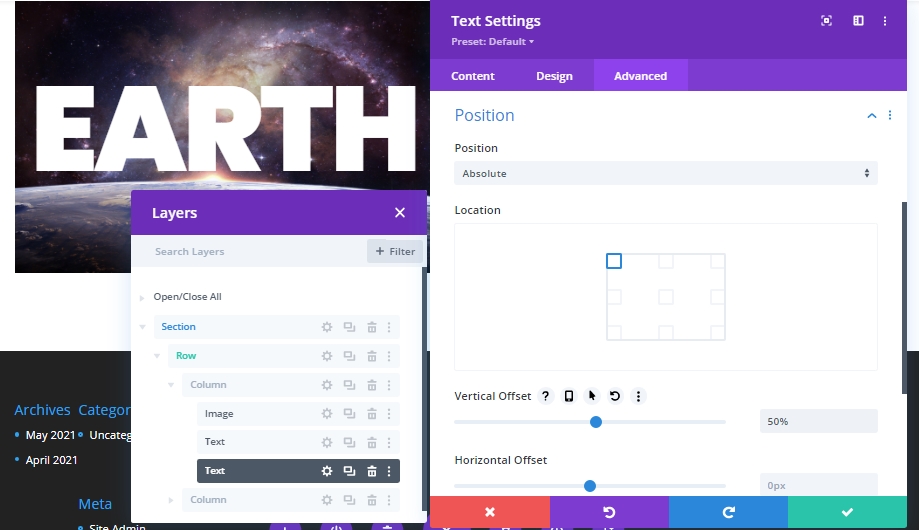
Da bi naše besedilo postavili na položaj, moramo narediti te spremembe.

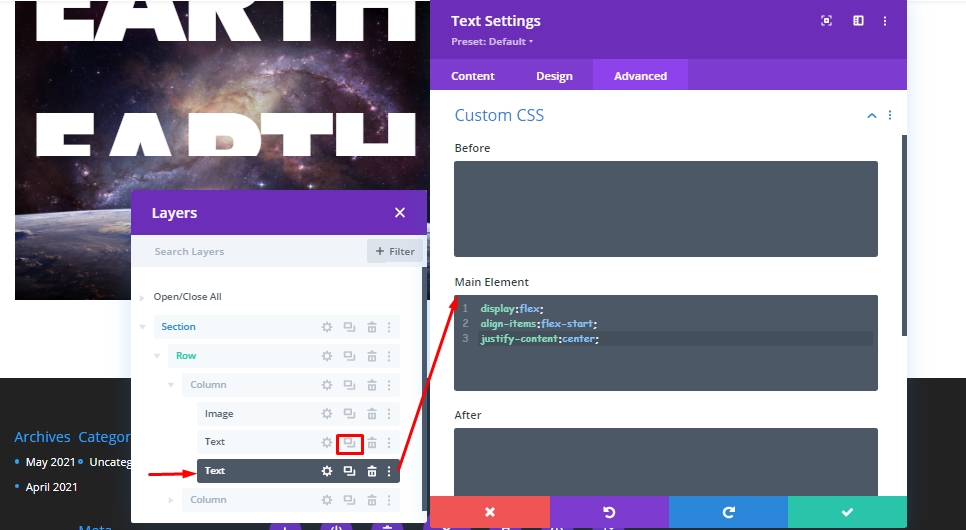
Ustvarjanje razdeljenega besedila spodnjega zaklopa
Ker je naše razcepljeno besedilo zgornjega zaklopa končano, podvojite besedilni modul, da ustvarite spodnje besedilo zaklopa. Ni vam treba dodati nobenega razreda CSS; ker smo pravkar klonirali prejšnji modul, je razred CSS že tam. Vendar moramo narediti nekaj prilagoditev kode CSS na glavnem elementu.
display:flex;
align-items:flex-start;
justify-content:center;
Sklicevanje na "flex-start", besedilo je navpično poravnano na vrhu modula. V prejšnjem besedilnem modulu smo višino vrstice nastavili na 0, tako da bo vidna spodnja polovica celotnega besedila.
Dodajte absolutni položaj z navpičnim odmikom.
- Navpični odmik: 50%

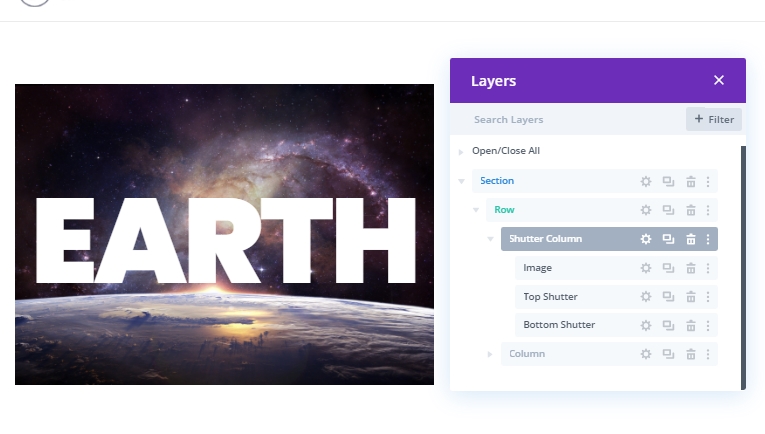
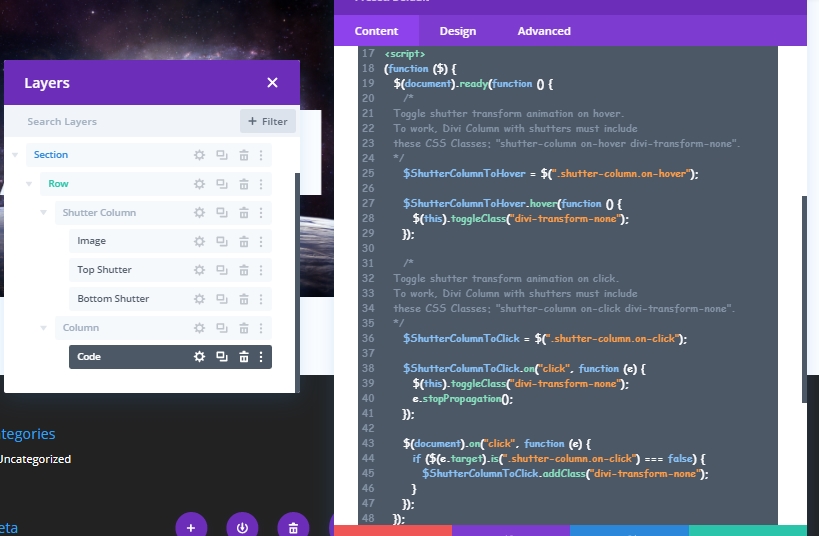
Zdaj smo uspešno izdelali strukturo naše današnje vadnice, kjer bomo v naslednjem delu delali animacijo s kodiranjem. Preimenujmo module za boljše razumevanje v prihodnosti.

Razdelek 2: Kodeks
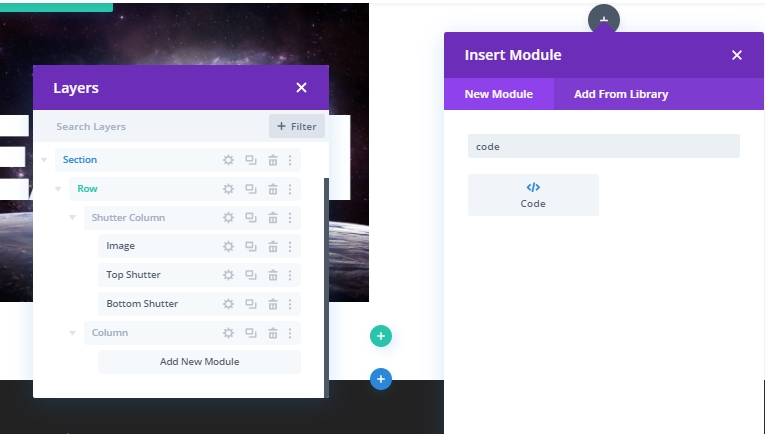
Za učinek animacije zaklopa na našo strukturo potrebujemo nekaj kode CSS in JS. Za to bomo uporabili modul Code. Dodajte kodni modul na vrh desnega stolpca.

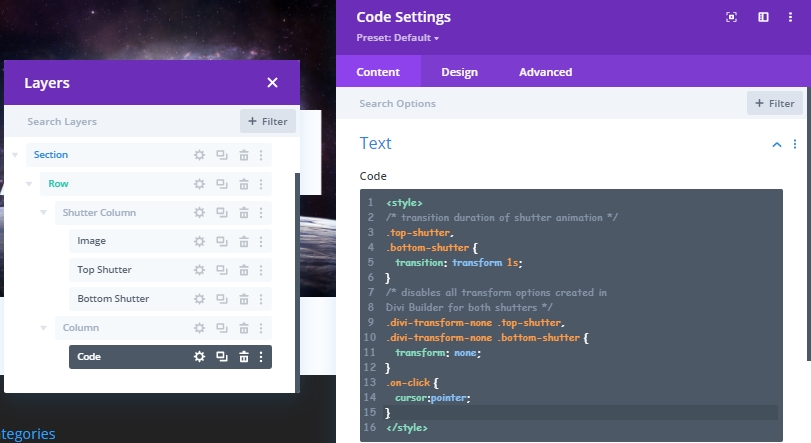
Koda CSS
Prilepite naslednjo kodo CSS znotraj oznake sloga.
/* transition duration of shutter animation */
.top-shutter,
.bottom-shutter {
transition: transform 1s;
}
/* disables all transform options created in
Divi Builder for both shutters */
.divi-transform-none .top-shutter,
.divi-transform-none .bottom-shutter {
transform: none;
}
.on-click {
cursor:pointer;
}
Kodeks JS
Nato v oznako skripta dodajte naslednjo kodo JQuery.
(function ($) {
$(document).ready(function () {
/*
Toggle shutter transform animation on hover.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-hover divi-transform-none".
*/
$ShutterColumnToHover = $(".shutter-column.on-hover");
$ShutterColumnToHover.hover(function () {
$(this).toggleClass("divi-transform-none");
});
/*
Toggle shutter transform animation on click.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-click divi-transform-none".
*/
$ShutterColumnToClick = $(".shutter-column.on-click");
$ShutterColumnToClick.on("click", function (e) {
$(this).toggleClass("divi-transform-none");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is(".shutter-column.on-click") === false) {
$ShutterColumnToClick.addClass("divi-transform-none");
}
});
});
})(jQuery);
3. razdelek: Oblikovanje animacije zaklopa z razdeljenim besedilom
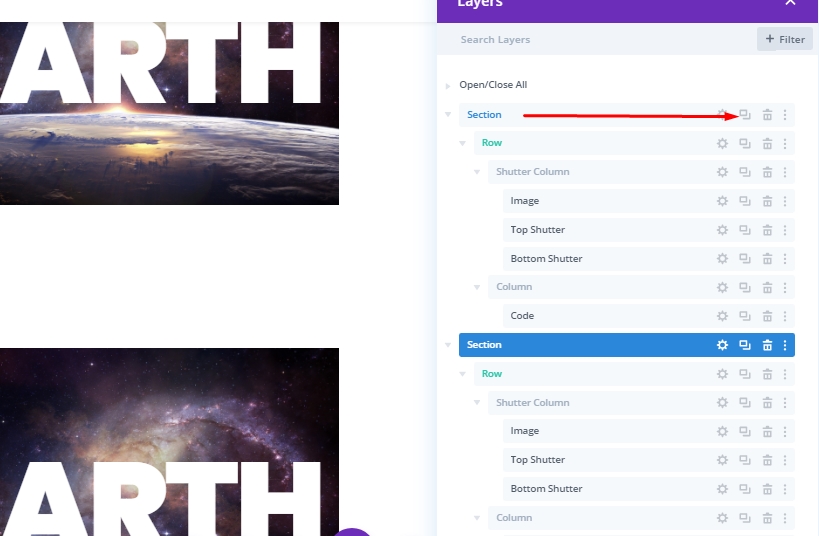
Zdaj bomo podvojili prvi del našega dizajna, da bomo ustvarili prvo animacijo zaklopa.

Dodaj: Najvišje lastnosti preoblikovanja zaklopa
Običajno, ko nekaj animiramo z uporabo lastnosti CSS Transform, na začetku za ta element ni sloga transformacije. Potem, ko se premaknemo nad element, lahko vidimo ta slog. V Diviju bomo obrnili celoten postopek. Najprej bomo ta element preoblikovali s pomočjo Divi Builderja. Prednost tega je, da lahko vse uredimo vizualno. Ko je oblikovanje končano, ga bomo najprej onemogočili z uporabo razreda CSS. Nato ga vklopite in izklopite, ko uporabnik komunicira s prekrivnim elementom.
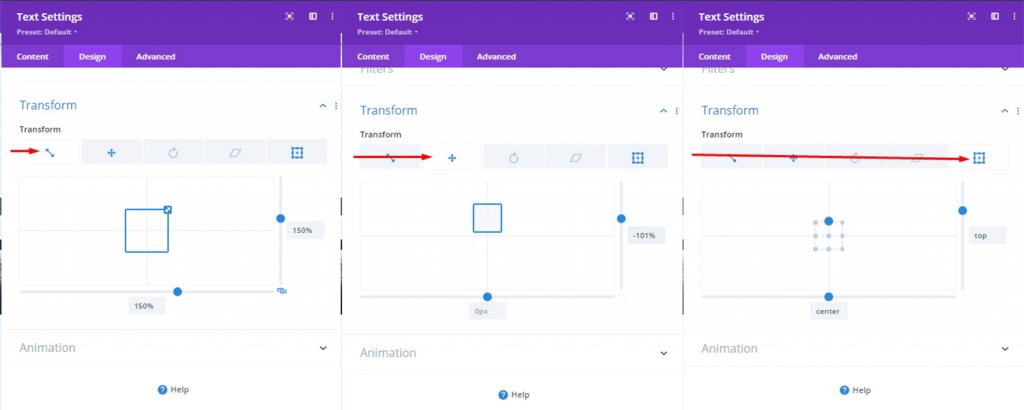
Če želite dodati zasnovo transformacije zgornjemu zaklopu, odprite nastavitve besedilnega modula zgornjega zaklopa in posodobite naslednje:
- Merilo transformacije (X in Y): 150%
- Transform Translate Y-axis: -101%
- Izhodišče transformacije: zgoraj na sredini

Če vse uredite pravilno, besedilo zgornjega zaklopa ne bo več vidno, ker želimo, da je po prehodu animacije izpostavljena celotna slika.
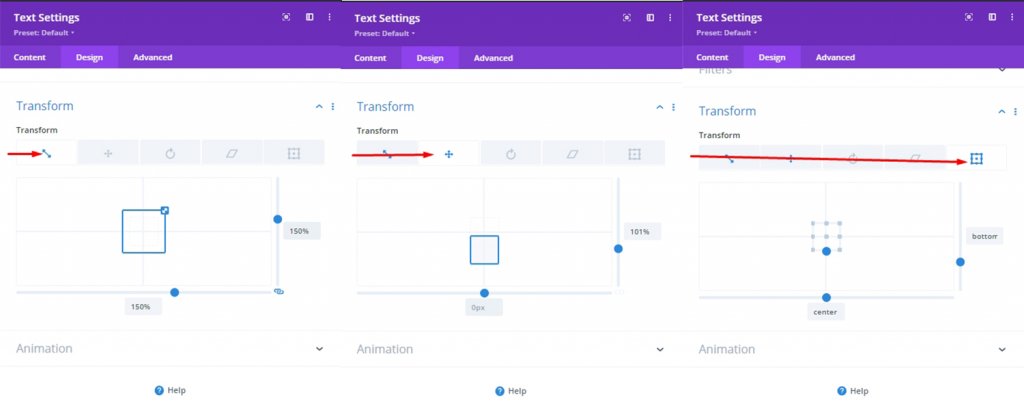
Dodaj: Lastnosti preoblikovanja spodnjega zaklopa
Za Spodnji zaklop posodobite naslednje možnosti oblikovanja preoblikovanja:
- Merilo transformacije (X in Y): 150%
- Transform Translate Y-axis: 101%
- Izhodišče transformacije: sredino spodaj

Dodajte: razred CSS za onemogočanje lastnosti transformacije (na začetku)
Že vemo, da bomo po oblikovanju lastnosti transformacije za animacijo zaklopa onemogočili zasnove transformacije z uporabo majhnega razreda CSS. Zaradi kode CSS po meri, ki smo jo dodali prej, se bo dizajn pojavil brez oblikovanja transformacije.

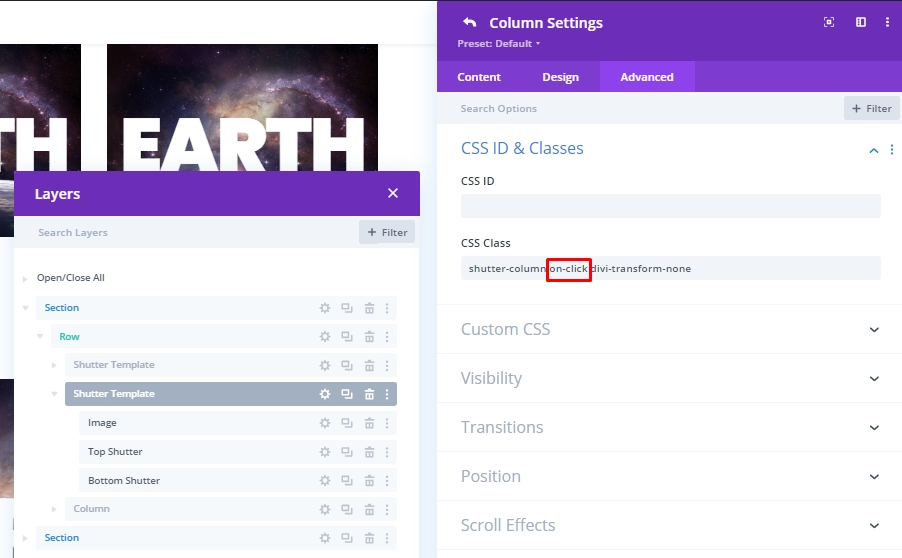
Dodaj: Funkcionalnost ob kliku
Naša prva animacija je bila na učinku lebdenja. Torej bi lebdenje dejansko sprožilo animacijo s kazalcem miške nad sliko in besedilom. Zdaj bomo videli, kako lahko to storimo s klikom miške brez lebdenja.
Zelo preprosto, izpustili bomo ukaz "on-hover" in dodali ukaz "on-click" v razdelek.
- Razred CSS: zaklop-stolpec ob kliku divi-transform-none

Torej bo dizajn izgledal takole.
Preobrat animacije
Zdaj, če želimo, lahko naredimo animacijo, kjer bo celotna slika ostala izpostavljena, besedilo pa bo prišlo, ko lebdimo - kar pomeni ravno nasprotno od tega, kar imamo zdaj. Takšne animacije lahko enostavno dobimo tako, da odstranimo razred CSS "divi-transform-none".
Še en dizajn
Tukaj imamo še en dizajn.
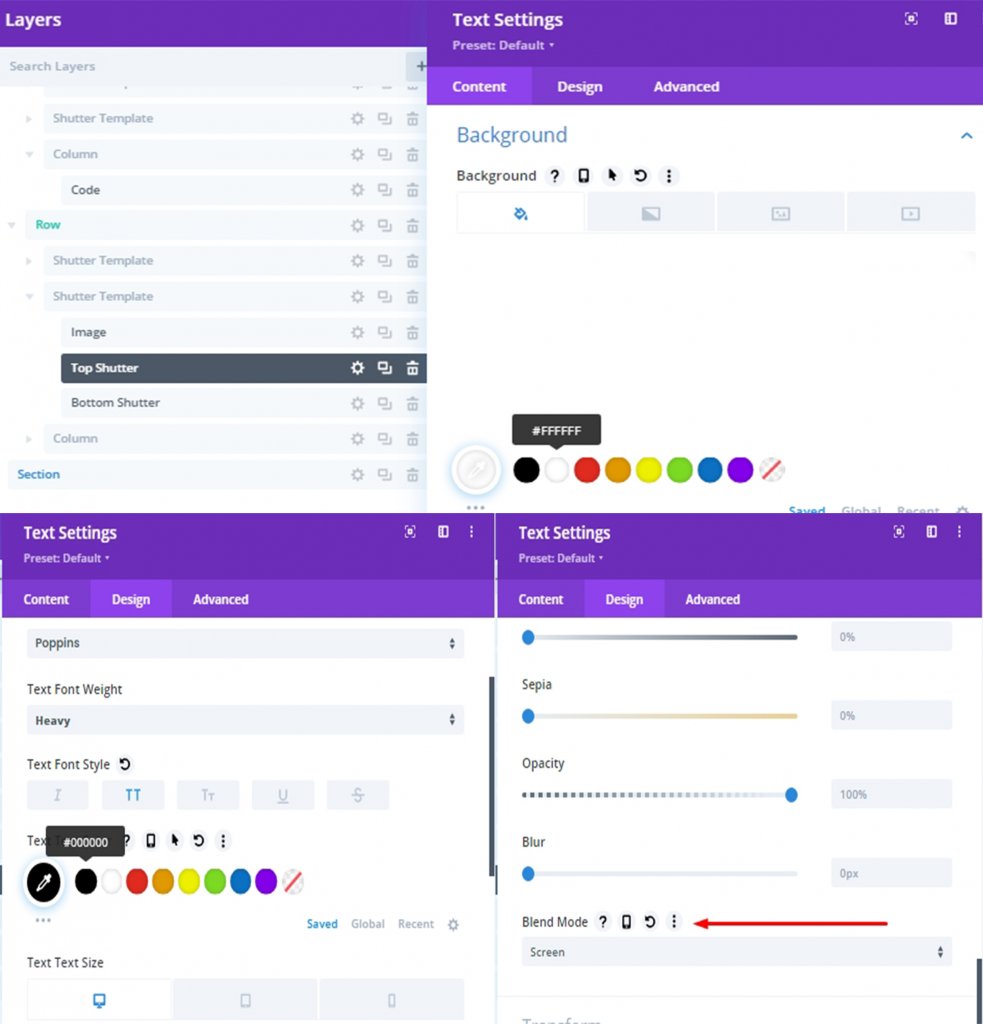
Posodobite rolete
Izberite zgornji in spodnji besedilni modul iz vsake predloge zaklopa. Nato odprite nastavitve elementa za oba in posodobite naslednje:
- Ozadje: #ffffff
- Barva besedila: #000000
- Način mešanja: zaslon

Končni dizajn
Naš končni dizajn bo videti takole.
Zaključek
Vsako zasnovo, vključno z zasnovo zaklopa z razdeljenim besedilom, je mogoče zelo enostavno narediti s pomočjo Divi . To je zelo učinkovit način za privabljanje obiskovalcev. Upajmo, da bo današnja vadnica vašemu spletnemu mestu dodala novo dimenzijo. Če vam je ta vadnica všeč, nas ne pozabite obvestiti v polju za komentarje.




