Obvladovanje umetnosti razvrščanja slik eno poleg druge lahko bistveno poveča vizualno privlačnost vašega spletnega mesta. Ne glede na to, ali ste bloger, fotograf ali lastnik podjetja, če veste, kako enostavno poravnati in prikazati slike, lahko izboljšate svojo vsebino.

V tem obsežnem vodniku se bomo poglobili v zapletenost postavljanja slik eno poleg druge v WordPressu z uporabo tradicionalnih metod in moči vtičnikov.
Od izboljšanja uporabniške izkušnje do optimizacije estetike vašega spletnega mesta, ta vadnica vas bo opremila z veščinami za ustvarjanje vizualno privlačnih postavitev, ki pustijo trajen vtis na vaše občinstvo.
Ne glede na to, ali uporabljate katerega koli graditelja strani, kot sta Elementor ali Divi , bodo ti triki delovali v vsakem primeru.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZakaj urediti sliko drugo ob drugi v WordPressu?
Izboljšanje vizualne privlačnosti vašega spletnega mesta WordPress je tako preprosto, kot da vključite slike ena ob drugi, s čimer obogatite svojo postavitev z očarljivo privlačnostjo.
Ne samo, da vzporedne slike optimizirajo prostorsko učinkovitost in povečajo vašo vizualno vsebino znotraj omejenih območij, ampak tudi dvignejo estetsko predstavitev vašega fotografskega spletnega mesta in vaš portfelj prikažejo na vizualno privlačen način.
Poleg tega olajšanje primerjave slik za uporabnike na vašem spletnem dnevniku WordPress postane brezhibno, ko so slike postavljene ena poleg druge, kar omogoča enostavno analizo in razumevanje razlik.
Poglobimo se v preprost postopek dodajanja slik eno poleg druge v WordPressu in raziščimo dve različni metodi:
- 1. način: uporaba urejevalnika blokov za razporeditev slik ena ob drugi
- 2. način: Vključitev vtičnika za enostaven prikaz slik ena ob drugi
1. način: uporaba urejevalnika blokov za razporeditev slik ena ob drugi
Če iščete preprost pristop k razporejanju slik eno poleg druge v Gutenbergovem urejevalniku blokov, je ta metoda ukrojena za vas.
Znotraj urejevalnika namenski blok galerije poenostavi postopek brezhibnega prikazovanja slik v vrsticah in stolpcih.
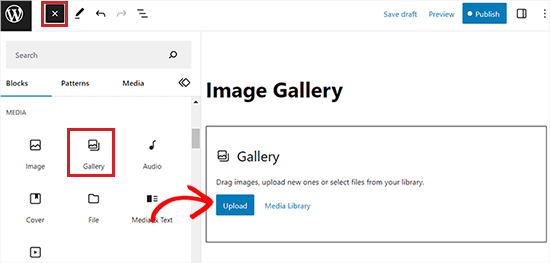
Za začetek odprite novo objavo/stran ali odprite obstoječo, da vstopite v vmesnik urejevalnika vsebine. Ko ste notri, se pomaknite do zgornjega levega kota zaslona in kliknite gumb »Dodaj blok« (+), ki bo razkril meni blokov.
Nato brez težav poiščite in integrirajte blok galerije na želeno stran ali objavo iz tega menija.

Po tem postane dodajanje slik v vaš galerijski blok preprosto. Preprosto kliknite gumb »Naloži«, da dodate slike neposredno iz računalnika.
Lahko pa izberete slike iz vaše medijske knjižnice WordPress, tako da izberete gumb 'Knjižnica medijev'.
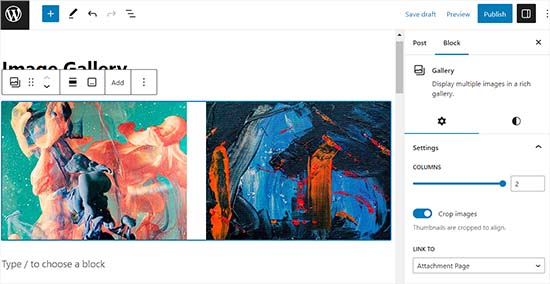
Kot je prikazano, sta bili dve sliki brezhibno integrirani v naš galerijski blok, ki ju je samodejno poravnal druga poleg druge s pomočjo WordPressa.

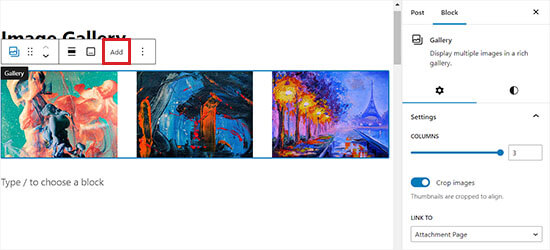
Če se odločite za vključitev tretje slike, kliknite gumb »Dodaj« v orodni vrstici bloka na vrhu.
To dejanje bo pozvalo k odpiranju medijske knjižnice, kar vam bo omogočilo, da izberete in dodate tretjo sliko v blok galerije. Ko jih dodate, boste opazili, da WordPress samodejno spremeni velikost slik in jih neopazno razporedi drugo poleg druge za vizualno privlačen prikaz.

Če se odločite za vstavljanje četrte slike v galerijski blok, bo samodejno postavljena pod obstoječe slike.
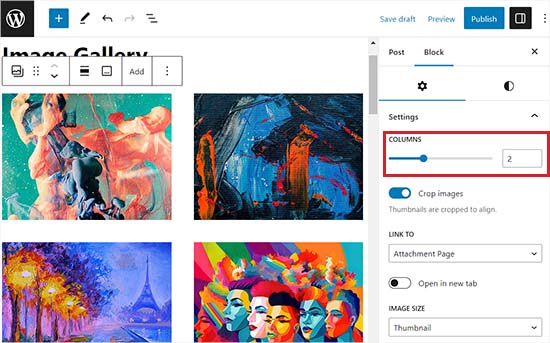
Če želite odpraviti to težavo, lahko prilagodite število slik, ki jih WordPress prikaže eno poleg druge v enem stolpcu.
Na primer, če imate raje dve sliki, ki sta vodoravno poravnani, še dve pa navpično pod njima, preprosto nastavite možnost Stolpci na 2.
Ta enostavna prilagoditev zagotavlja, da so vaše slike razporejene točno tako, kot želite, kar omogoča večjo prilagodljivost in nadzor nad postavitvijo galerije WordPress.

Poleg tega imate možnost obrezati slike za pravilno poravnavo, prilagoditi njihove velikosti, jih povezati z različnimi stranmi in spremeniti barvo ozadja prek blokovne plošče.
Ko dokončate te prilagoditve, ne pozabite klikniti gumba »Posodobi« ali »Objavi«, da shranite svoje spremembe.
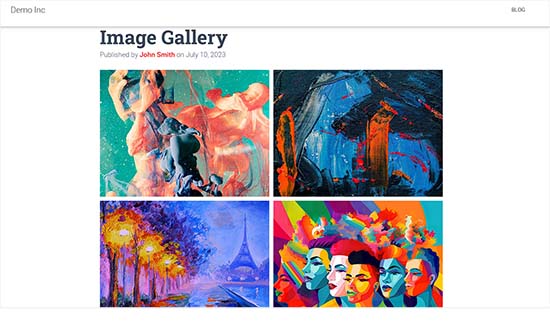
Zdaj preprosto pojdite na svoje spletno mesto in opazujte slike, prikazane drugo ob drugi.

2. način: Vključitev vtičnika za enostaven prikaz slik ena ob drugi
Če uporabljate klasični urejevalnik WordPress ali želite ustvariti bolj zapletene galerije, ki presegajo privzeti blok galerije, je ta metoda prilagojena vam.
Galerijo Envira podpiramo kot glavni vtičnik galerije WordPress, ki ponuja neprimerljivo funkcionalnost. Čeprav Envira Gallery ponuja brezplačno različico, bomo v tej vadnici uporabili načrt Pro. Začnite z namestitvijo in aktiviranjem vtičnika Envira Gallery.
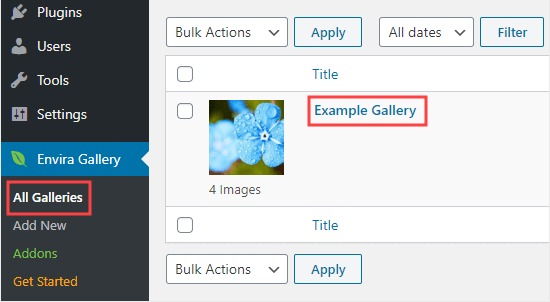
Po aktivaciji se pomaknite do nadzorne plošče WordPress in odprite galerijo Envira » Dodaj novo stran.
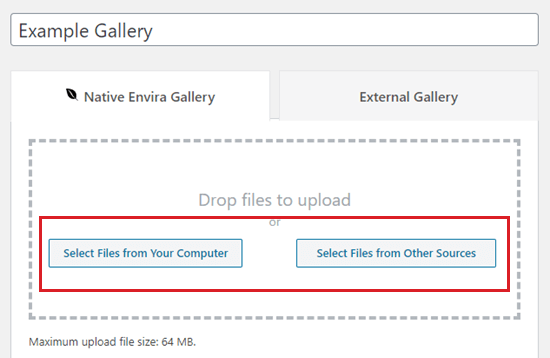
Tukaj dodelite naslov vaši novi galeriji; za namene predstavitve smo našo označili kot 'Primer galerije'.

Nato v računalniku izberite slike, ki jih želite uporabiti, tako da kliknete gumb »Izberi datoteke iz računalnika«.
Če želite naložiti slike iz medijske knjižnice, preprosto kliknite gumb »Izberi datoteke iz drugih virov«.
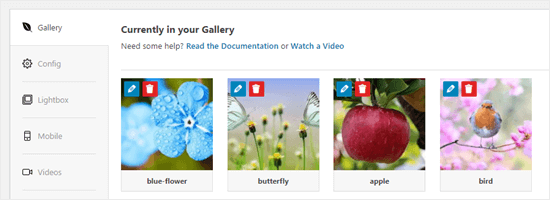
Ko naložite slike, se pomaknite do razdelka Galerija za predogled.
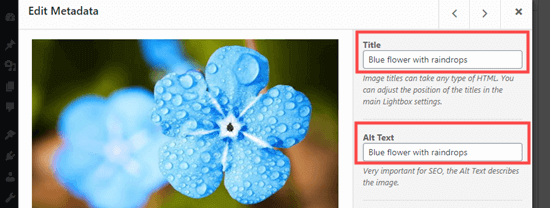
Na tej točki imate možnost, da svojim slikam dodelite naslove in nadomestno besedilo. Naslov bo prikazan pod vašo sliko, ko uporabnik premakne kazalec nad njo.

Pod sliko v pojavnem načinu svetlobne plošče boste našli prikazan naslov. To bomo kmalu podrobneje raziskali.
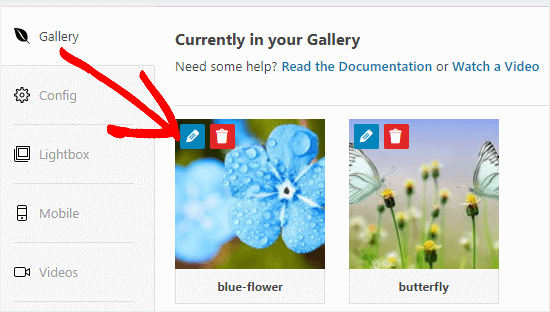
Če želite spremeniti naslov in nadomestno besedilo, preprosto kliknite gumb 'Uredi' na sliki v galeriji.

Tukaj boste lahko prilagodili naslov slike in zagotovili nadomestno besedilo, kar je koristno za SEO vašega spletnega mesta WordPress.
Če naslov ustrezno opisuje sliko, ga lahko uporabite tudi kot nadomestno besedilo.

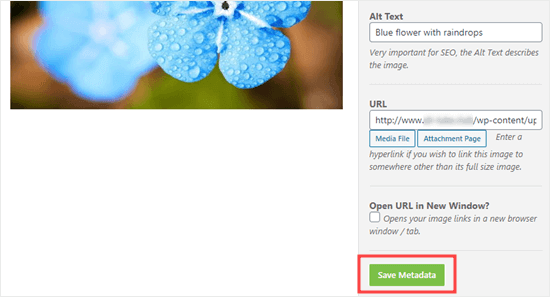
Ko dokončate urejanje, ne pozabite klikniti gumba »Shrani metapodatke«, preden zaprete okno. Če zanemarite ta korak, vaše spremembe ne bodo shranjene v galeriji.

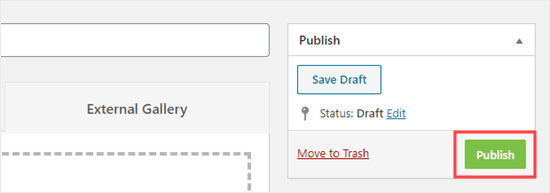
Nato se vrnite na vrh strani in izberite »Objavi«, da shranite novo ustvarjeno galerijo slik. Nato se pomaknite do želene WordPress strani ali objave, kamor jo nameravate dodati.

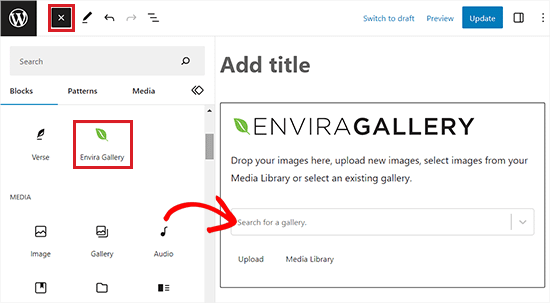
Ko se premaknete na želeno lokacijo, kliknite gumb »Dodaj blok« (+) v zgornjem levem kotu zaslona za dostop do menija blokov.
Od tam poiščite blok galerije Envira in ga vstavite na svojo stran ali objavo.

Nato v spustnem meniju znotraj samega bloka izberite galerijo, ki ste jo predhodno ustvarili.
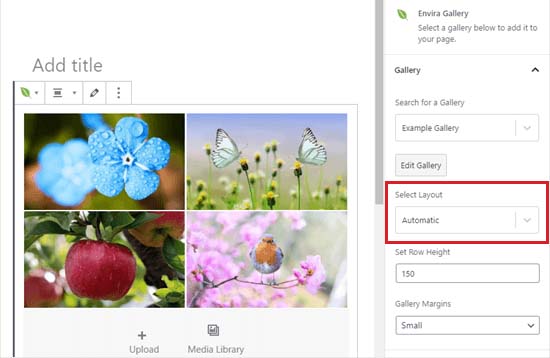
Če želite slike iz galerije razporediti drugo poleg druge, se pomaknite do blokovne plošče v desnem kotu zaslona.
Pomaknite se navzdol do razdelka »Izberi postavitev« in v spustnem meniju izberite želeno število stolpcev. Vaše slike bodo zdaj prikazane ena ob drugi na vaši strani WordPress.

Poleg tega imate možnost prilagoditi robove galerije, aktivirati Isotope in prilagoditi nastavitve svetlobne plošče neposredno s plošče blokov.
Ko opravite te prilagoditve, ne pozabite shraniti svojih nastavitev s klikom na gumb »Objavi« ali »Posodobi«.
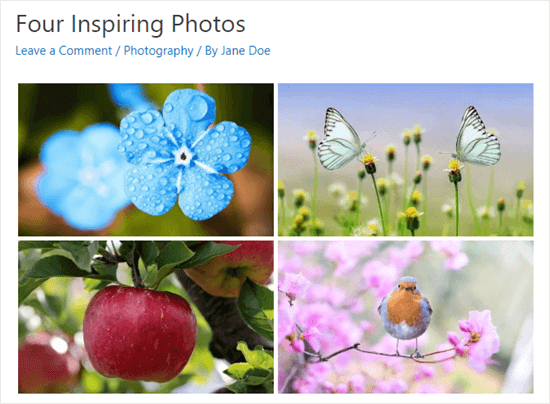
Zdaj lahko obiščete svoje spletno mesto in si ogledate slike, ki so lepo razporejene eno poleg druge.

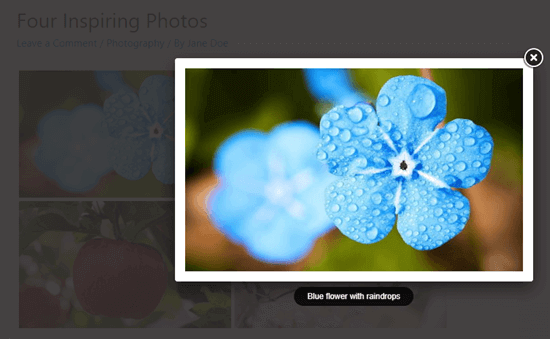
Uporabniki lahko zdaj kliknejo katero koli sliko in si jo ogledajo v polni velikosti znotraj svetlobne plošče. Poleg tega lahko brezhibno krmarijo po slikah s funkcijo svetlobne plošče.

Če želite svoji galeriji dodati več slik, odprite stran Galerija Envira »Vse galerije na nadzorni plošči WordPress. Od tam preprosto izberite želeno galerijo s klikom na njeno ime, da začnete urejanje.

Spremembe vaše galerije se bodo samodejno odražale v vseh primerih, ko je vdelana v vaše objave, strani ali stranske vrstice, s čimer se odpravi potreba po ponovnem vstavljanju.
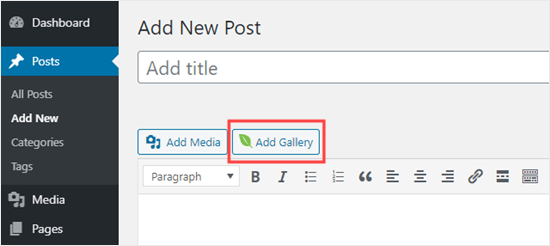
Profesionalni nasvet: Če namesto urejevalnika blokov uporabljate klasični urejevalnik, je galerija Envira še vedno dostopna. Preprosto poiščite gumb »Dodaj galerijo« nad klasičnim urejevalnikom, da v svojo objavo vključite obstoječo galerijo.

Ko končate, kliknite gumb »Objavi« ali »Posodobi«, da shranite svoje konfiguracije.
Kako ohraniti svojo sliko poravnano v WordPressu?
Pri postavljanju dveh slik eno ob drugo je ključnega pomena zagotoviti, da sta brezhibno poravnani za uglajen in vizualno koheziven videz.
Tudi ko v svoj spletni dnevnik WordPress vstavite eno samo sliko, njeno poravnavo z vašo vsebino ohranite vizualno ravnovesje.
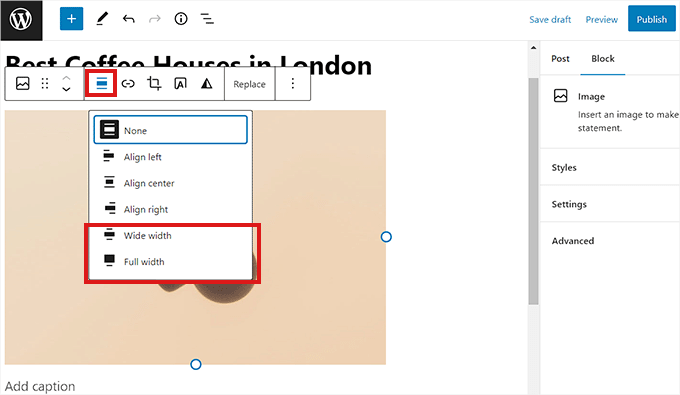
V urejevalniku blokov WordPress je doseganje poravnave preprosto: preprosto kliknite gumb »Poravnaj« v orodni vrstici nad blokom.
To dejanje odpre meni z različnimi možnostmi, ki vam omogočajo prilagoditev položaja slike – premaknite jo v levo ali desno, jo uskladite s širino vsebnika ali izberite možnost polne širine za enakomerno širino po celotni strani.

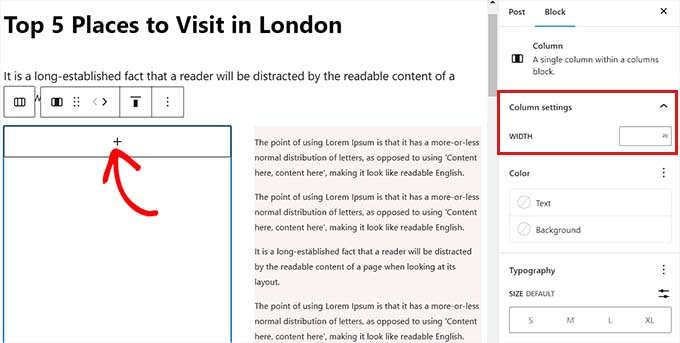
Poleg tega lahko uporabite blok stolpcev, da svojo sliko postavite poleg vsebine. Preprosto izberite različico 50/50. Nato vstavite slikovni blok, ki se neopazno ujema z vašo vsebino.

Poleg tega imate možnost, da besedilo ovijete okoli slike, uporabite skupinski blok, vključite pokrovni blok ali raziščete različne druge metode za poravnavo slik skupaj ali ločeno.
Zavijanje
Če sledite vodniku po korakih, opisanem v tem spletnem dnevniku, lahko brez truda ustvarite vizualno osupljivo spletno mesto ali blog, ki pritegne pozornost vaše publike.
Ne glede na to, ali razstavljate izdelke, delite predmete iz portfelja ali preprosto izboljšate svoje pripovedovanje zgodb, zmožnost razporeditve slik eno poleg druge doda profesionalni pridih vaši spletni prisotnosti.
Sprejmite te tehnike, eksperimentirajte s postavitvami in opazujte, kako se vaše spletno mesto WordPress spreminja v privlačno vizualno izkušnjo.




