Z zvočnim blokom WordPress lahko na straneh in objavah zagotovite zvočne datoteke, ki jih je mogoče predvajati. Dodate lahko zvočne datoteke iz svoje medijske zbirke ali URL-ja. Uporabniki lahko predvajajo ali prenesejo zvok iz svojih brskalnikov za poslušanje brez povezave. To je odličen pristop, da svojim obiskovalcem omogočite, da slišijo in uporabljajo glasbo, podcaste ali druge vrste zvočnih datotek.

V tej objavi si bomo ogledali zvočni blok in videli, kako deluje. Razmislili bomo tudi o tem, kako ga dodati vašim člankom in stranem, raziskati predloge in najboljše prakse ter preučiti pogosto zastavljena vprašanja.
Vključno z zvočnim blokom na strani ali članku

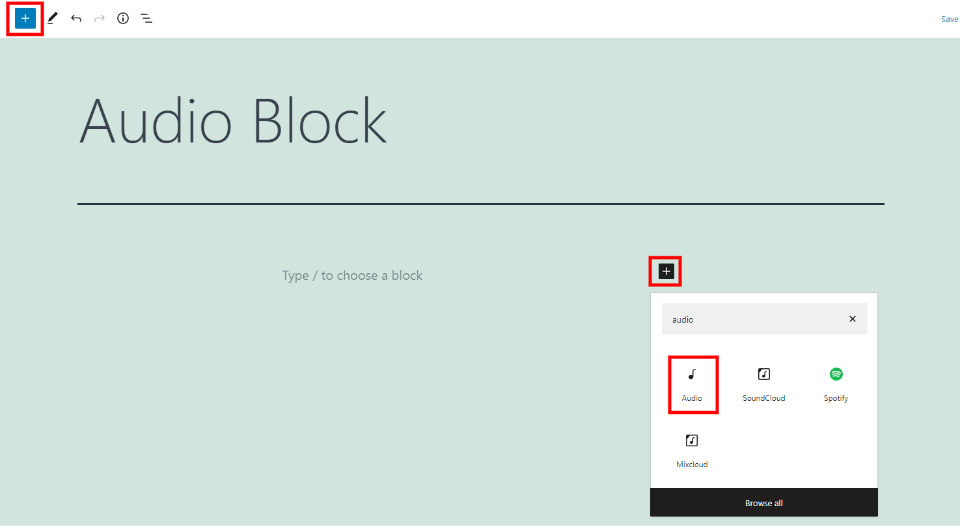
Kliknite blok za vstavljanje na območju, kjer je blok postavljen ali izbran v levem zgornjem kotu, da dodate zvočni blok. Poiščite in kliknite Zvok.

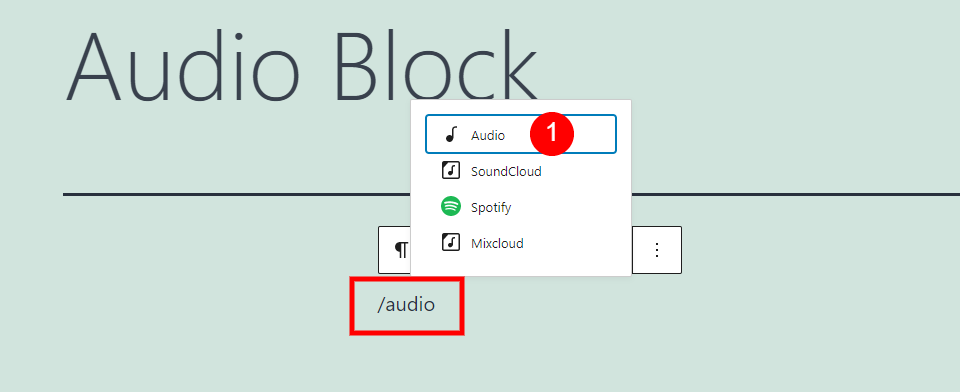
Prav tako lahko vnesete/zvok in pritisnete na mestu, kjer je blok namenjen.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
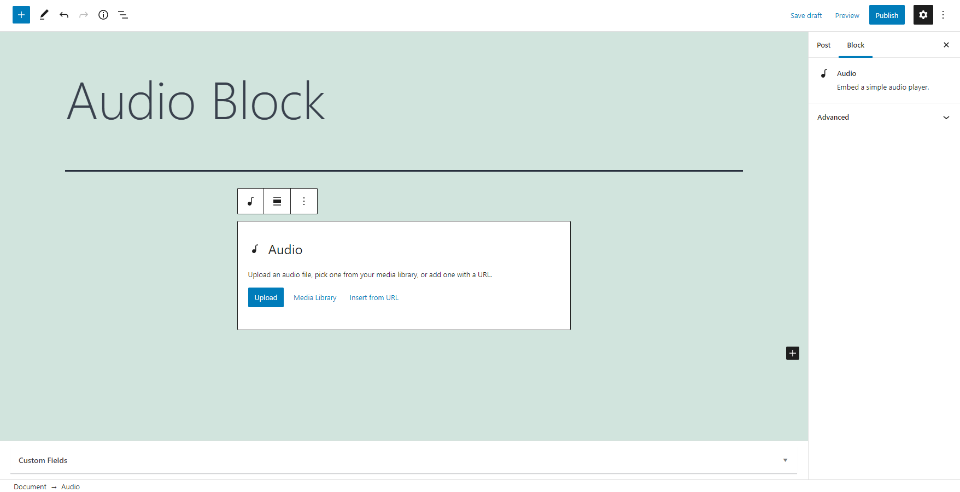
Zvočni blok lahko dodate svoji vsebini za predvajanje ali prenos zvočne datoteke. Kliknite, da naložite zvočno datoteko, izberite zvočno datoteko ali vnesite URL datoteke iz knjižnice.

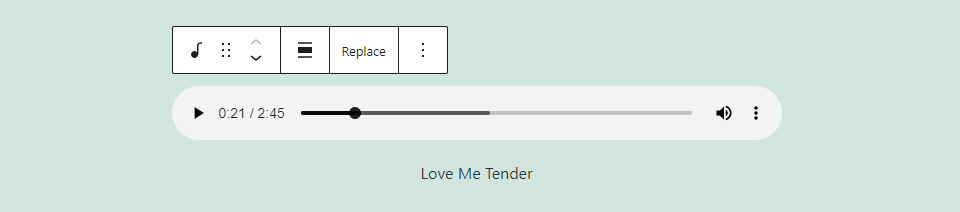
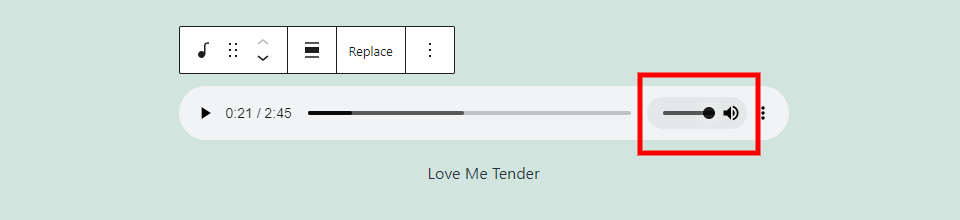
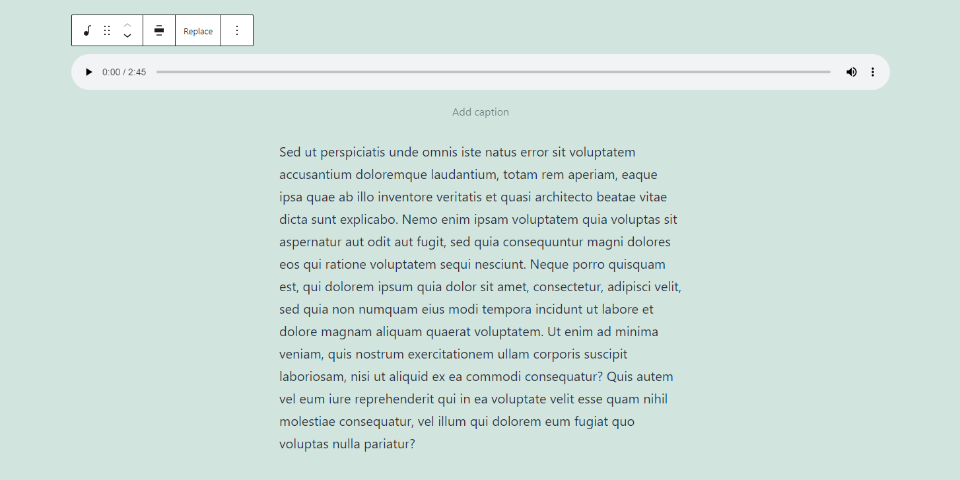
Vaša zvočna datoteka je prikazana kot zvočni predvajalnik z napisom za vstavljanje imena ali drugih podrobnosti datoteke. Vključene so osnovne nastavitve avdio predvajalnika.

Drsnik se odpre, ko uporabnik premakne miškin kazalec nad ikono za glasnost.

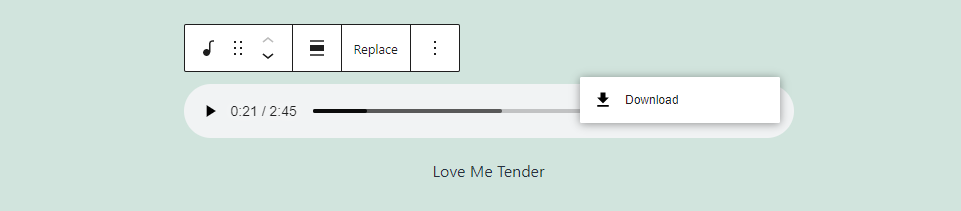
Na desni so tri točke, ki razkrivajo izbire uporabnikov. Ta povezava je na voljo za prenos.
Nastavitve in možnosti zvočnega bloka

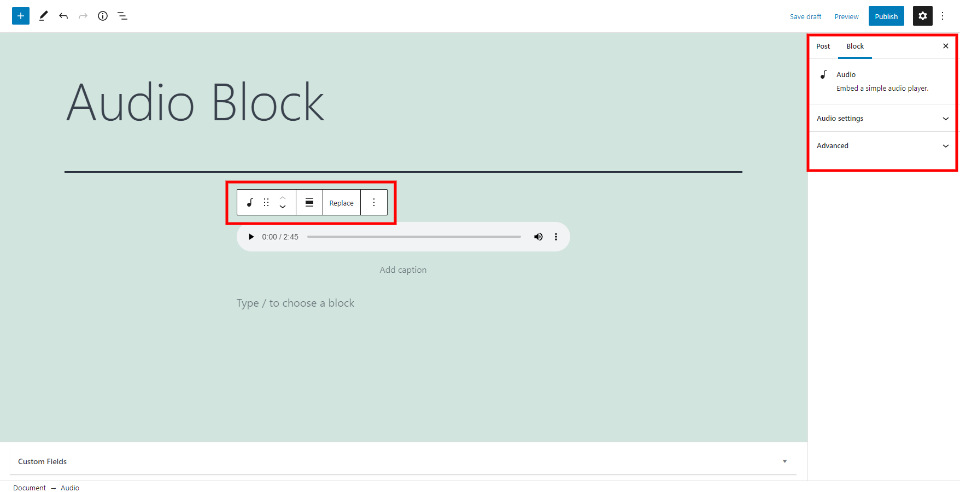
Zvočni blok vsebuje sam blok ter nastavitve in možnosti desne stranske vrstice. Poglejmo dvoje.
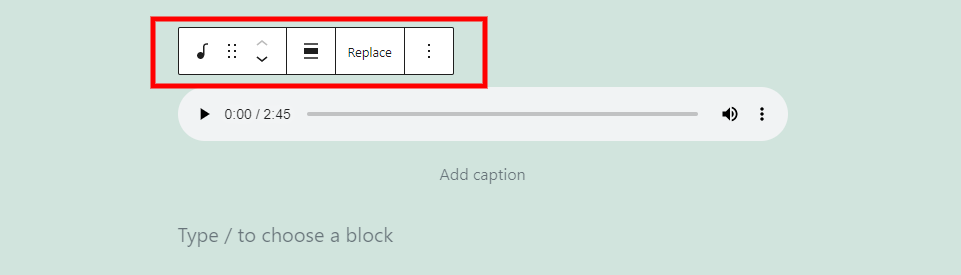
Orodna vrstica za avdio blok

Orodna vrstica zvočnega bloka je nad blokom. Blok se prikaže in ima manj instrumentov kot tipični bloki WordPress, ko ga izberete.
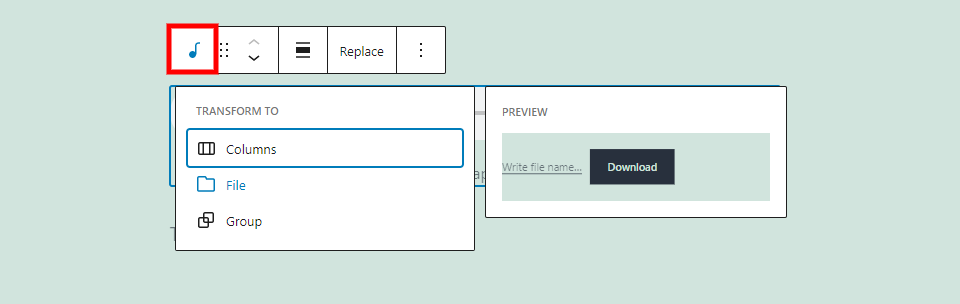
Spremenite vrsto ali slog bloka

Pretvorite blok stolpcev iz bloka datotek v datoteko, ki ljudem omogoča prenos zvoka v datoteki ali skupini, ki jo je mogoče oblikovati. V tem primeru plapolam nad datoteko. Prikazuje videz datoteke kot datotečni blok.
Povlecite in premaknite

Blok lahko premaknete na katero koli mesto z orodjem Drag Tool, ki je 6-točkovna ikona. Vsakič, ko kliknete puščico, orodje za premikanje navzgor in navzdol premakne blok navzgor ali navzdol za en prostor vsebine. Oba ponujata preprost način premikanja območja vsebine po bloku.
Spremeni poravnavo

Možnosti poravnave nadzorujejo pozicioniranje bloka na monitorju. Možnosti so celotna širina, desna in leva. Izberite blok vsebine pod levim ali desnim zaslonom in ga zavijte na to stran zaslona.

To je širina, ki porabi večino širine zaslona.
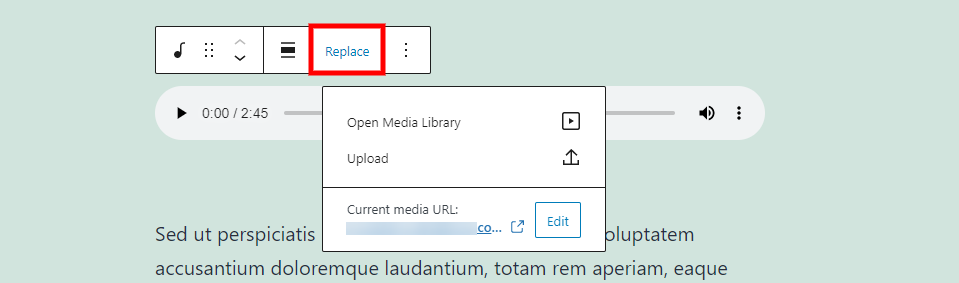
Zamenjati

Zvočno datoteko lahko spremenite, ne da bi odstranili blok iz zvočne datoteke. Odprite knjižnico, naložite ali vnesite URL datoteke.
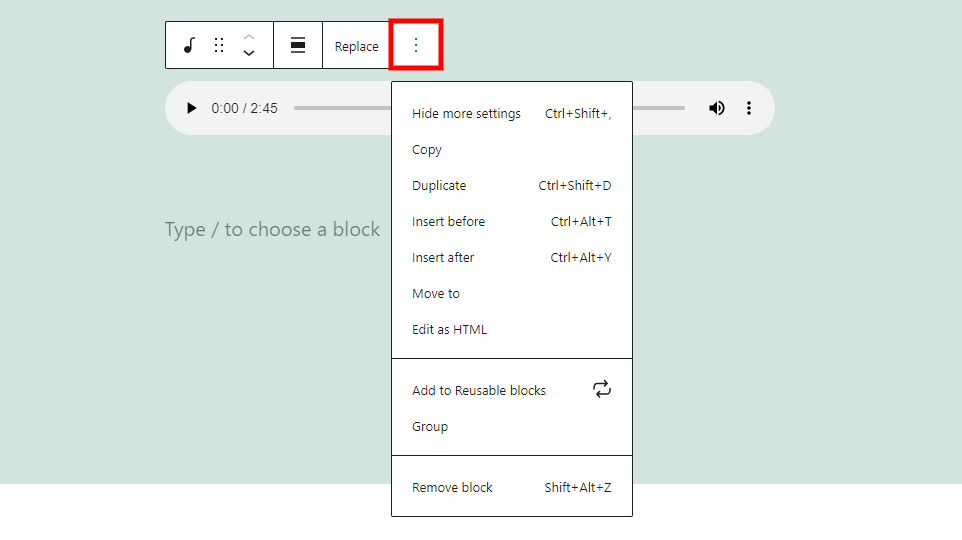
Opcije

Možnost vsebuje privzete nastavitve, ki so prisotne v večini blokov WordPress:
- Skrij več nastavitev – desna stranska vrstica to skrije.
- Kopiraj – kopiraj blok, tako da ga lahko prilepiš v svojo vsebino drugje.
- Duplicate – doda originalni dvojnik bloka.
- Vstavi pred - za blok pred blokom. Vstavite ga prej.
- Vstavi po - postavi se blok za blokom.
- Premakni se na –, to omogoča premikanje bloka z modro črto.
- Spremeni kot HTML – to spremeni blok v pogled urejevalnika, da omogoči urejanje HTML brez spreminjanja preostalih blokov.
- Dodaj blokom za večkratno uporabo – to doda blok na vaš seznam blokov za večkratno uporabo.
- Skupina – to doda blok v skupino, tako da jih lahko prilagodite kot eno enoto.
- Odstrani blok – to izbriše blok.
Napis

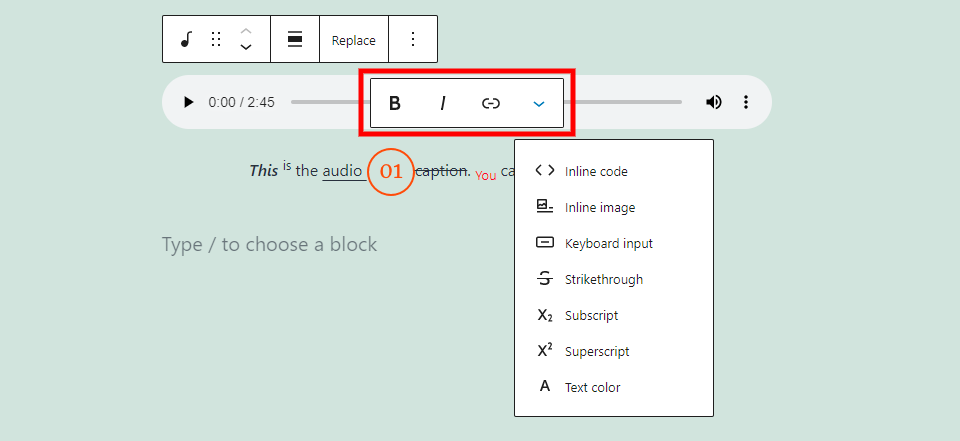
Naslov vsebuje drugačen niz izbir, ki vključujejo nastavitve krepkega in ležečega besedila, povezave in drugo. V tem primeru sem jih uporabil številne. Vpliva na besedilo, ki ga poudarite.
Izbire krepke in ležeče so bodisi neodvisne ali pa se lahko uporabljajo skupaj. V zgornji primer sem vstavil "To", krepko in ležeče.
Za povezavo, med tistimi, ki ste jih uporabili, boste našli predloge. Ima možnost odpreti povezavo v novem zavihku. V zgornji vzorec sem vključil povezavo do izraza »zvok«.
Če kliknete Več možnosti, zagotovite nastavitve oblikovanja besedila. Vsi spremenijo besedilo, ki ga označite. V zgornjem primeru sem jih uporabil veliko. vključno z:
Inline Code – s tem slogom besedilo izgleda kot koda.
Vgrajena slika – to doda sliko v vrstici iz vaše medijske knjižnice, kot je I’ naredil med besedama “audio” in “caption”.
Vnos s tipkovnico –to oblikuje besedilo z oblikovanjem HTML tipkovnice, ki ga uporablja vaš brskalnik.
Prečrtano – to postavlja črto skozi besedilo, kot je beseda “caption” v zgornjem primeru.
Podnapis – s tem naredi besedilo nižje in manjše od ostalih, kot je beseda “You” v zgornjem primeru.
Nadpis – to naredi besedilo višje in manjše od ostalih.
Barva besedila – to odpre barvna orodja za spreminjanje barve besedila, kot sem naredil I’ z besedo “you” v zgornjem primeru. Izbirajte med vnaprej izbranimi barvami ali ustvarite barvo po meri. Za barve po meri lahko uporabite izbirnik barv ali vnesete šestnajstiško kodo, kodo RGB ali kodo HSL.
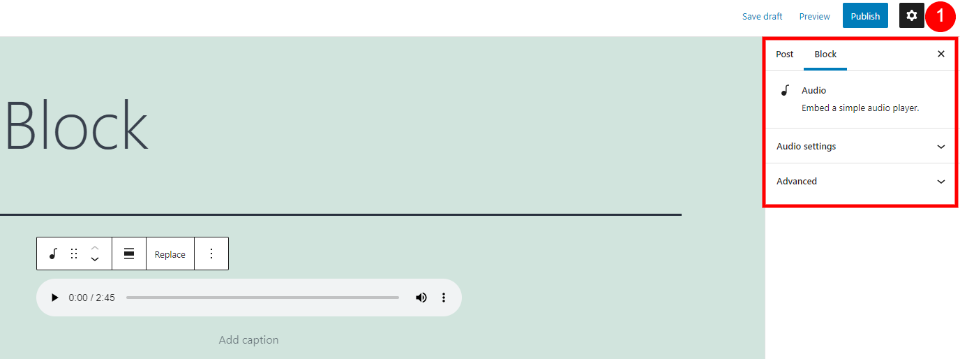
Nastavitve stranske vrstice zvočnega bloka

Nastavitve stranske vrstice dodajte zvok in prefinjene prilagoditve. Če se stranska vrstica ne prikaže, izberite prestavo za ogled nastavitev. Za prikaz možnosti izberite blok za ta blok. Poglejte nastavitve globlje.
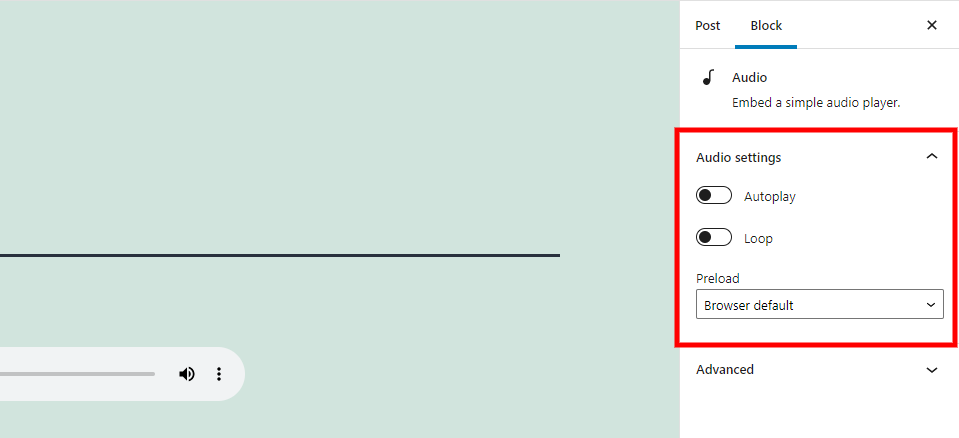
Nastavitve zvoka

V nastavitvah zvoka lahko izberete način, kako predvajalnik zvoka obdeluje datoteko. Ko se spletna stran naloži, se začne samodejno predvajati. Konfiguracija zanke bo zagnala datoteko, ko bo dosežena konec datoteke.
Deluje tudi prednalaganje, lahko izberete. To nadzira, koliko se stran naloži v brskalnik uporabnika. Vključi možnosti:
Samodejno — se prenese celotna zvočna datoteka, tudi če ne kliknete uporabnika, da bi jo predvajal.
Metapodatki – prenese se samo besedilo, ki je osnovni podatek o datoteki. Same zvočne datoteke ne prenesete, razen če se odločite za predvajanje.
Brez – nobenih podatkov ali informacij se ne prenese samodejno.
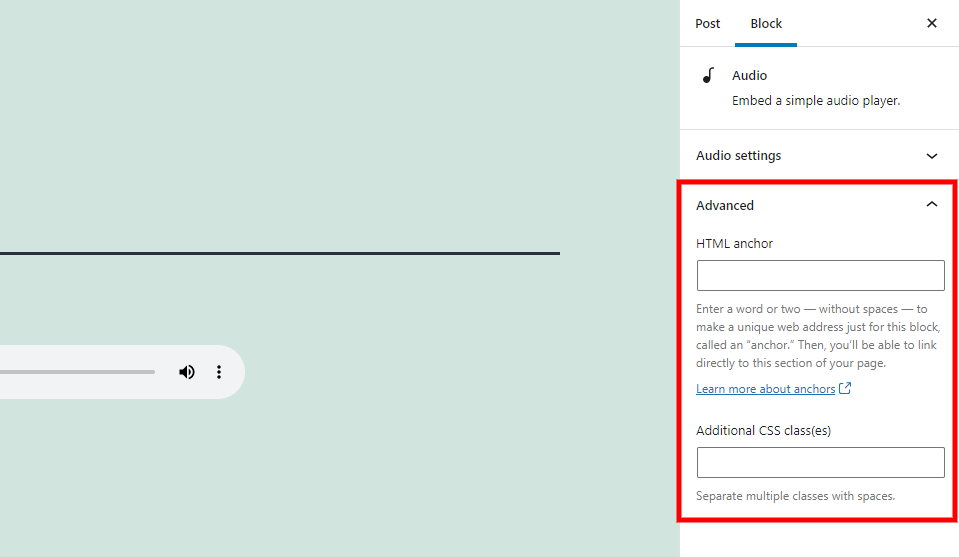
Napredno

Polja sidra HTML in dodatnih razredov CSS vključujejo Napredne nastavitve. Sidro HTML je URL za neposredno povezavo z blokom. Polje Dodatni razredi CSS vam omogoča, da ustvarite blok z dodajanjem razredov CSS.
Pogosta vprašanja o avdio bloku
Kaj pomeni avdio blok ?
Vašemu spletnemu mestu doda zvočni predvajalnik, ki ljudem omogoča predvajanje ali prenos zvočne datoteke.
Kakšna’ je prednost uporabe Audio Block?
Zgradi predvajalnik, tako da veste, da lahko poslušate zvočno datoteko.
Ali ga je mogoče preoblikovati v druge bloke?
da. Lahko se pretvori tudi v blok datotek, stolpcev ali skupino. Blok datotek omogoča ljudem in ne njihovim brskalnikom, da prenesejo datoteko.
Ali je mogoče uporabiti druge bloke za zvočne datoteke?
da. URL lahko vnesete v vdelani blok. Vendar pa avdio blok nima konfiguracije zvoka. Omogoča vam zvočni predvajalnik na sprednji strani, vendar ni tako lep kot tisti, ki ga ponuja ta blok. Integrirana različica ne vsebuje možnosti prenosa ali napisa, ampak prikazuje čas v vrstici za sledenje.
Kakšne so najboljše uporabe za ta block?
Ta blok se lahko uporablja za glasbo, zvočne posnetke, vzorce albumov, podcaste, pridige, zvočne tečaje, zvočne knjige itd.
Katere vrste datotek lahko blok uporablja ?
Zvočni blok je združljiv z datotekami .mp3, .m4a, .ogg in .wav. Predvajalnik izgleda in deluje enako z vsako vrsto datotek.
Zaključek
To je naš pogled na zvočni blok WordPressa. To je preprost blok z nekaj parametri. Vi upravljate njegov položaj znotraj vaše vsebine in kako deluje v brskalnikih vaših obiskovalcev. Ta blok je odlična izbira za katero koli zvočno datoteko, ki je združljiva z WordPressom.




