Se vam kdaj zdi, da vas WordPress ovira? Kot da želite narediti več s svojim spletnim mestom, vendar ostajate pri istih starih temah, vtičnikih in omejitvah? Niste sami. Številni razvijalci in lastniki WordPressa menijo enako. Obožujejo WordPress, vendar želijo raziskati tudi nove možnosti.

Zato bi morali razmisliti o uporabi WordPressa kot brezglavega CMS.
CMS brez glave je način uporabe WordPressa kot zaledja za upravljanje vaše vsebine in drugega vmesnika za prikaz le-te. Omogoča vam večjo prilagodljivost, zmogljivost in varnost. Omogoča vam uporabo najboljšega iz obeh svetov.
V tem priročniku vam bomo povedali različne načine, kako uporabljati WordPress kot brezglavi CMS, korak za korakom. Izvedeli boste, kaj je CMS brez glave, zakaj bi ga morali uporabljati in kako ga nastaviti z WordPressom.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajBonus: Dobili boste tudi nekaj namigov in najboljših praks, da bo vaše brezglavo spletno mesto WordPress osupljivo.
Ste pripravljeni začeti? Začnimo.
Kaj je brezglavi CMS?
Običajni sistemi za upravljanje vsebin, kot je WordPress, so običajno sestavljeni iz dveh glavnih komponent, ki sta tesno povezani.
- Front-end: To je del vašega spletnega mesta, ki si ga ogledajo obiskovalci.
- Zaledje: tukaj lahko prilagodite videz, vsebino, nastavitve in drugo spletnega mesta.
Headless CMS pa loči ta dva dela in pusti nedotaknjen samo zadnji del. Ločitev sprednjega in zadnjega dela se je izkazala za koristno, ker:
- Oba konca je mogoče obdelati neodvisno.
- Med sprednjim in zadnjim delom ni odvisnosti.
- Kakršna koli sprememba na enem koncu ne vpliva na osnovno funkcionalnost drugega.
Sistem Theme uporablja tipičen CMS, ki je struktura, ki temelji na bazi podatkov, za prikaz podatkov izključno v spletnih brskalnikih. Pri uporabi te metode morate upoštevati smernice in uporabljati določene programske jezike.
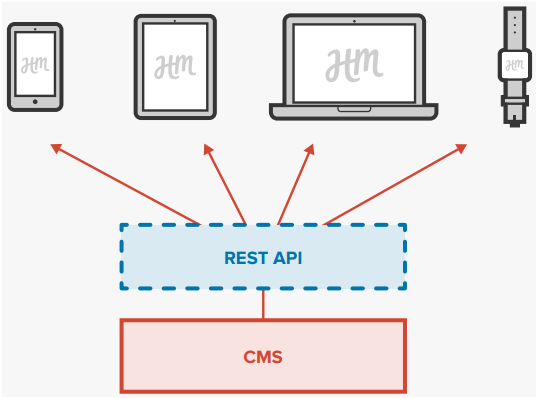
Nasprotno pa brezglavi sistem za upravljanje vsebine (CMS) poganja API in vam omogoča, da uporabite katero koli sprednjo tehnologijo, ki jo izberete, da svojo vsebino objavite na več kanalih hkrati.
CMS brez glave v bistvu odstrani sprednji del platforme, ostane samo zadnji del in API, potreben za delovanje.
Brezglavi WordPress CMS
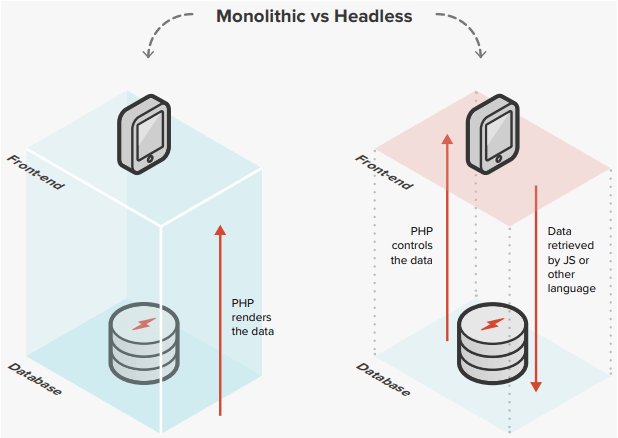
Ker WordPress tesno povezuje sprednji in zadnji del, se pogosto imenuje "monolitni" sistem za upravljanje vsebine.
Ko obiskovalec obišče vašo spletno stran, se PHP uporabi za pridobivanje podatkov iz baze podatkov in njihovo dinamično predstavitev v uporabnikovem brskalniku. Podatki so shranjeni v bazi podatkov MySQL .

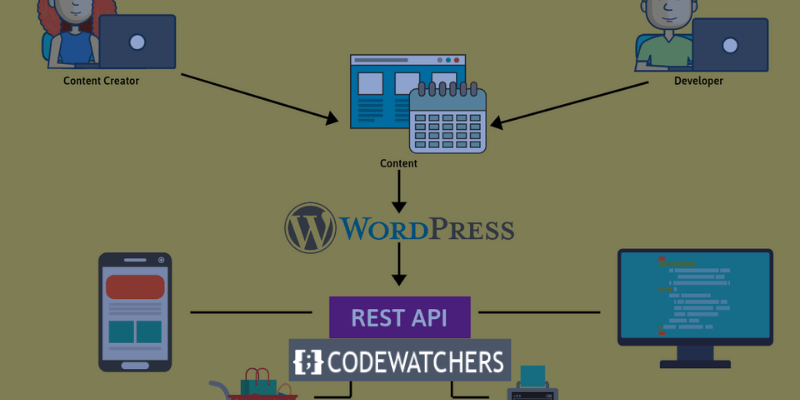
Dinamične funkcije WordPressa lahko zahtevajo veliko virov, zlasti če želite objaviti gradivo na več kanalih hkrati in vaše spletno mesto prejme veliko prometa. V tej situaciji je uporabna metoda WordPress brez glave/statična/brez strežnika. WordPress privzeto ni sistem za upravljanje vsebine (CMS) brez glave; lahko pa ga naredite z uporabo vključenega API-ja REST . Sledijo številne ugodnosti.

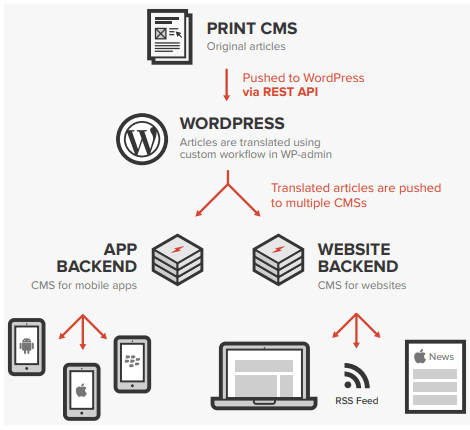
Ko uporabljate statični WordPress, morate gradivo objaviti samo enkrat; WordPress REST API bo skrbel za dosledno objavljanje v različnih medijih.

Eden od načinov za prevajanje materiala je uporaba Headless WordPressa kot sloja in nato potiskanje prevedenega besedila v različne CMS.

Z API-jem REST lahko izberete želeno ogrodje oblikovanja sprednjega dela, čeprav lahko še vedno objavljate z zaledjem WordPress. Lahko je nekaj povsem drugega, na primer Gatsby , ReactJS , VueJS ali Angular .
Kako uporabljati WordPress kot brezglavi CMS?
Obstaja nekaj dobrih metod, ki jih lahko poskusite, če želite uporabiti WordPress kot Headless CMS:
1. Pristop DIY
Za ročno nastavitev WordPressa kot brezglavega CMS boste potrebovali te tri elemente:
- Sveža namestitev WordPressa
- Prazna tema, ki preusmeri na vaše statično spletno mesto
- Pridobite podatke iz končnih točk WP REST API
Zadnja faza je pretvorba vašega dinamičnega spletnega mesta WordPress v statični HTML in prikaz vaše vsebine iz Headless WordPress z uporabo različnih ogrodij JavaScript:
ReactJS , AngularJS , VueJS , GatsbyJS in Next.js.
Verjetno boste želeli ustvariti polja vsebine po meri, če želite v celoti izkoristiti potencial, ki ga ponuja vaša statična namestitev WordPressa.
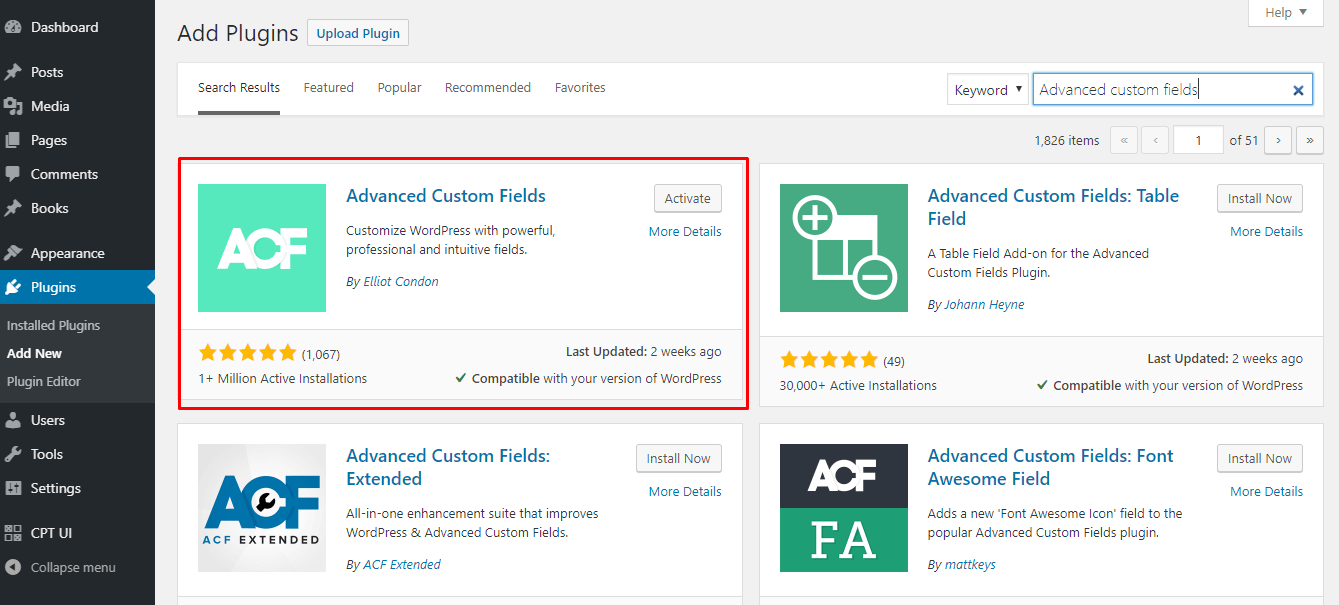
Uporaba vtičnika ACF (Advanced Custom Fields) je najboljši način ukrepanja v tej situaciji.

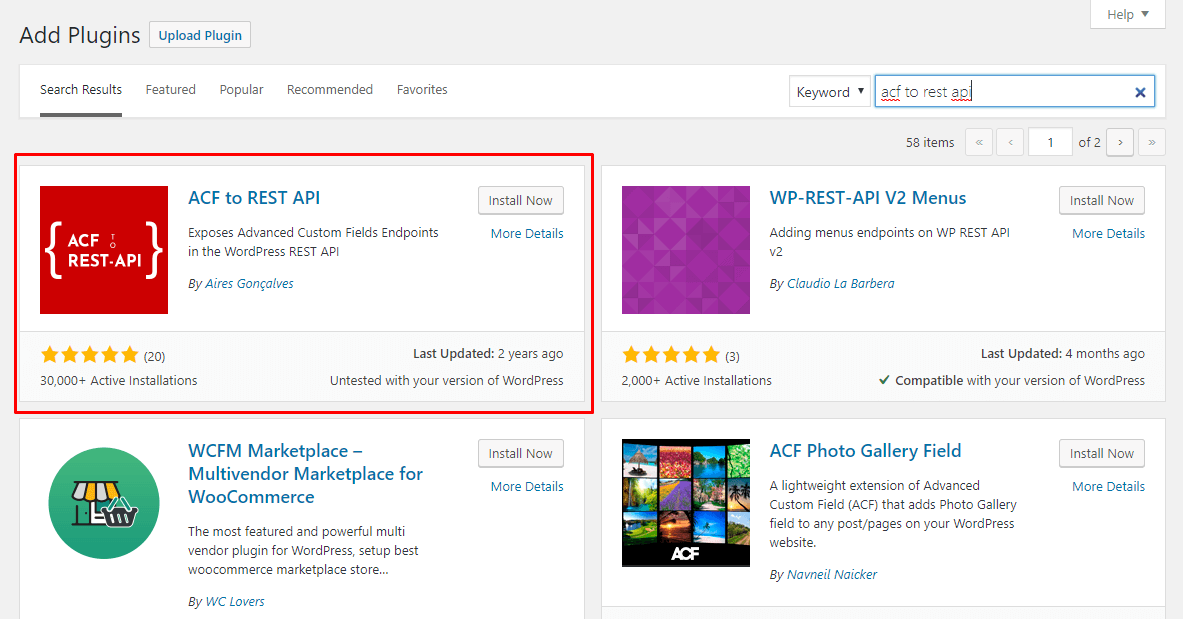
Vendar upoštevajte, da boste morda morali uporabiti tudi API ACF za REST vtičnik za pravilno strukturiranje klicev API-ja, ko kličete polja po meri prek API-ja RESTful.

2. Ponudniki statičnega gostovanja WordPress
Druga možnost je, da se prijavite pri ponudniku statičnega gostovanja WordPress in mu dovolite, da opravi vse težko delo namesto vas.
Sledi nekaj najboljših statičnih WordPress gostiteljev, ki jih lahko uporabite:
Shifter , HardyPress , Strattic in Pagely .
Ena druga prednost izbire te poti je, da lahko še naprej normalno uporabljate nadzorno ploščo WordPress.
3. Vtičniki WordPress brez glave
Tako kot pri vsem, kar je povezano z WordPressom, lahko običajno novo namestitev WordPressa z uporabo vtičnika spremenite v sistem za upravljanje vsebine (CMS).
Vendar upoštevajte, da za to nalogo ni na voljo veliko vtičnikov in da tisti, ki so, niso prejeli nobenih ocen ali so imeli veliko aktivnih namestitev. To je zato, ker se Headless WordPress še vedno ne uporablja veliko.
Najboljši 3 vtičniki za izdelavo brezglavega spletnega mesta WordPress so:
I) Brezglavi način

Ko oseba poskuša dostopati do vašega spletnega mesta, jo ta vtičnik samodejno preusmeri. Če želite ustvariti ali posodobiti objave, uporabite standardni urejevalnik objav. Izpolnjene bodo samo zahteve, poslane prek WordPress GraphQL API in REST API.
II) WP Brez glave

Z WP Headless lahko svojo namestitev WordPress pretvorite v Headless CMS tako, da odstranite sprednji del. Ko je omogočeno, se stalne povezave do objave odprejo neposredno v urejevalniku objav, kar uporabnikom in sodelavcem omogoča, da nadaljujejo s proizvodnjo gradiva kot običajno.
Ker po zaslugi tega vtičnika sprednjega dela ni več, lahko uporabite API, da potisnete svojo vsebino v druge aplikacije ali jo ponudite na drugih platformah, kot so Facebook, Medium, tehnični zasloni in več. Zaradi tega je tema nepotrebna.
III) WP Headless CMS Framework

S pomočjo vtičnika WP Headless CMS Framework lahko svojo namestitev WordPressa konfigurirate tako, da deluje kot brezglavi sistem za upravljanje vsebine. Z različnimi nastavitvami vtičnika lahko WordPress konfigurirate točno tako, kot želite.
Možnosti okvirja vključujejo:
- Preverjanje pristnosti spletnega žetona JSON
- Možnost dodajanja podatkov Gutenbergovega bloka odzivom REST
- Zahteve REST lahko zaščitite z nonce
- Omogoča čiščenje objektov odziva REST
- Možnost odstranitve nepotrebnih končnih točk REST
- Nazadnje onemogoči sprednji del
WordPress lahko uporabljate kot brezglavi CMS z izvornimi projekti React, React Native, Angular in iOS ali Android, ko omogočite zahtevane funkcije.
Prednosti uporabe brezglavega WordPressa
Uporaba WordPressa kot brezglavega CMS ponuja številne prednosti podjetjem, razvijalcem, lastnikom spletnih mest in končnim uporabnikom, vključno z:
1. Večkanalno objavljanje vsebine
Možnost samodejne objave vašega gradiva na več kanalih hkrati je ena največjih prednosti uporabe brezglave arhitekture.
Statični WordPress je enoten sistem za upravljanje vsebine, tako da vam ni treba skrbeti za drugačno oblikovanje gradiva za vsako platformo. Vse kar morate storiti je, da enkrat objavite informacije, Headless Architecture pa poskrbi za ostalo.
2. Več lahkih in enostavnejših predelav
Ko postaneš brez glave, izgubiš veliko teže. Ko v vašem sistemu ostanejo samo zbirka podatkov o vsebini in klici API-ja, lahko vsebino postrežete hitro, preprosto in z visoko stopnjo odzivnosti.
3. Super-hitro delovanje
Drugo področje, kjer je brezglava arhitektura resnično koristna, je hitrost spletnega mesta.
Brezglava metoda se znebi vsega odvečnega, še posebej sprednjih stvari, ki bi lahko povzročile počasnejše nalaganje spletne strani.
Tudi če objavite vsebino na statičnem spletnem mestu, Headless WordPress omogoča, da se vaše spletno mesto WordPress hitro naloži, saj zahteva samo bazo podatkov o vsebini in zahteve API-ja.
4. Večji nadzor
Z razvojnega vidika imate skoraj neskončen nadzor, ko ločite WordPress. Razvijalci čelnega vmesnika lahko kreativno uporabljajo JavaScript za ustvarjanje izkušenj, ki presegajo predlogo.
5. Poostrena varnost
WordPress brez glave je varna metoda!
Resnici na ljubo je brezglavi pristop k varnosti WordPressa veliko varnejši od katerega koli vtičnika ali varnostnega mehanizma.
Če sta sprednji in zadnji del ločena, hekerjem otežite dostop ali zlorabo vašega gradiva, ker ni del sprednjega dela.
6. Boljša razširljivost
Zaradi njegove razširljivosti številna podjetja sprejemajo metodologijo Static WordPress.
Stvari lahko hitro povečate, ne da bi vaši uporabniki doživeli večje izpade, ker se vsebina pošilja prek klicev API-ja.
Zdaj ste na prvem mestu API-ji, tako da lahko hitro komunicirate s skoraj katero koli drugo tehnologijo, da izpolnite svoje razvijajoče se poslovne zahteve, hkrati pa omogočite razvoj svoje podatkovne baze vsebin.
Potencialne pomanjkljivosti brezglavega WordPressa
- Brez urejevalnika WYSIWYG (kar vidite, to dobite).
- Bolj zapleteno programiranje
- Težje vzdrževanje
Nekaj nasvetov in najboljših praks za uporabo brezglavega WordPressa
- Izberite front-end tehnologijo, ki najbolje deluje za vaš projekt. Uporabi se lahko katero koli orodje za spletni razvoj, ki lahko črpa podatke iz API-ja, kot tudi generator statičnih spletnih mest, kot je Gatsby, Next ali Nuxt, ali ogrodje JavaScript, kot je React, Angular ali Vue. Razmislite o funkcijah, zmogljivosti, krivulji učenja in združljivosti z WordPressom.
- Če želite svoj sprednji del povezati z zadnjim delom WordPressa, uporabite vtičnik ali rešitev po meri. Če želite izpostaviti svoje podatke WordPress prek GraphQL ali REST API, lahko uporabite vtičnik, kot je WPGraphQL ali WP REST API Controller. Kot alternativo lahko uporabite kljuke in funkcije WordPress za ustvarjanje končnih točk po meri.
- Naj bo vaše zaledje WordPress brezglavo prijazno. Onemogočite lahko dodatne vtičnike in funkcije, uporabite prazno temo, ki ne ustvari nobene sprednje vsebine, ter prilagodite nastavitve API-ja in stalne povezave svojim specifikacijam.
- Zaščitite svoj API in spletno mesto WordPress. Za zaščito pred zlonamernimi napadi in nepooblaščenim dostopom do vašega spletnega mesta WordPress in API-ja lahko uporabite HTTPS, tehnike preverjanja pristnosti in avtorizacije. Če želite spremljati in nadzirati varnost in dejavnost vašega spletnega mesta, lahko uporabite tudi vtičnike, kot sta Sucuri Security ali WP Security Audit Log.
- Opazujte in izboljšajte funkcionalnost vaše spletne strani. Orodja, kot so Google PageSpeed Insights, GTmetrix in Pingdom, lahko uporabite za oceno funkcionalnosti in hitrosti vašega spletnega mesta. Če želite pospešiti nalaganje spletnega mesta in prihraniti pasovno širino, lahko uporabite tudi storitve predpomnjenja, stiskanja in CDN.
Primeri Live Headless WordPress
Zaključek
Če želite ustvariti vsebino, ki ni specifična za platformo, ali če želite povečati učinkovitost svojega spletnega mesta, je lahko v pomoč uporaba WordPressa kot Headless CMS. To je tehnika za ločevanje sprednjega dela od zadnjega dela, tako da so izbire objavljanja in upravljanja vsebin bolj prilagodljive.
WordPress lahko uporabljate kot brezglavi CMS, še posebej, če vaše podjetje zaposluje razvijalce, ker ima jedro WordPressa REST API . To metodo lahko uporabite za objavo vaših podatkov na več kanalih hkrati ali za pospešitev nalaganja vašega spletnega mesta.
Vendar je ključnega pomena vedeti, da Headless WordPress ni primeren za vsak projekt, še posebej, če razvijate spletno mesto, ki ga bodo uporabljali netehniki. Poleg tega metoda brez glave ni primerna za enostavna spletna mesta v slogu brošur, ker bi bila bolj pretirana kot popravek za izboljšanje učinkovitosti.
Uporabite nasvete v tem članku, da se boste lažje odločili, ali je Headless WordPress smiseln za vaš projekt ali ne.




