Ste si kdaj želeli možnost razvoja in spreminjanja strani vozička WooCommerce z uporabo vizualnega vmesnika, ki ga ponuja Elementor ?

Imamo čudovite novice! Posodobljeni Elementor WooCommerce Builder prihaja z novimi zmogljivostmi v izdaji Elementor Pro 3.5 novembra 2021, vključno s specializiranimi pripomočki za nakupovalni voziček vaše trgovine, blagajno in strani mojega računa.
Prej ste se morali zanašati na svojo temo WooCommerce za obravnavo oblikovanja, postavitve in vsebine teh ključnih strani. Zdaj lahko načrtovanje, postavitev in vsebino teh elementov popolnoma upravljate iz Elementorja.
Ta članek bo prikazal, kako uporabljate en sam element – novi pripomoček Cart. Natančneje, naučili se boste, kako uporabiti nov pripomoček za košarico Elementor Pro za upravljanje in izboljšanje strani košarice vaše trgovine, ne da bi zapustili Elementor .
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKako deluje pripomoček WooCommerce Cart
Nakupovalna košarica v vaši trgovini je kritična sestavina uporabniške izkušnje na vašem spletnem mestu e-trgovine. Nakupovalni vozički poenostavijo postopek plačila za vaše potrošnike in kupcem omogočajo enostavno shranjevanje stvari, ki jih zanimajo.
Z novim elementorjevim pripomočkom Cart lahko v celoti prilagodite svojo stran košarice, da zagotovite, da ustreza preostali identiteti vaše trgovine in je optimizirana za prodajo. Spodaj je nekaj primerov prilagoditev, ki jih lahko naredite v pripomočku Košarica:
- Izbirajte med različnimi postavitvami vozička, vključno s postavitvami z enim ali dvema stolpcem.
- Prilagodite barve in tipografijo vsakega elementa v nakupovalni košarici.
- Konfigurirajte postavitev in razmik vsakega elementa na podlagi posameznega elementa, na primer tako, da spremenite razmik vrstic med različnimi informacijami o vozičku.
- Uredite oznake za različne dele strani vaše košarice, pa tudi besedilo za različne gumbe.
- Prilagodite obrazce v košarici, vključno z obrazcem za kupon in izračunom cene pošiljanja.
Kot pri vseh zasnovah Elementor boste imeli tudi možnost prilagajanja prikaza vašega vozička na več platformah, s čimer boste zagotovili, da ima vsak potrošnik pozitivno nakupovalno izkušnjo, ne glede na to, ali brska na namizju, tablici ali mobilni napravi.
Kako uporabljati pripomoček Cart v Elementorju
Zdaj pa se sprehodimo skozi postopek namestitve pripomočka Elementor Cart v vašo trgovino WooCommerce.
Uredite privzeto stran košarice vaše trgovine.
Ko zgradite trgovino WooCommerce, WooCommerce za vas ustvari samodejno stran vozička, ki uporablja kratko kodo vozička WooCommerce.
Za to vadnico boste razvili stran, ki temelji na tej. Vendar, namesto da bi uporabili privzeti slog vaše teme, boste to stran spremenili z Elementorjem, da boste imeli dostop do vseh možnosti oblikovanja Elementorja.
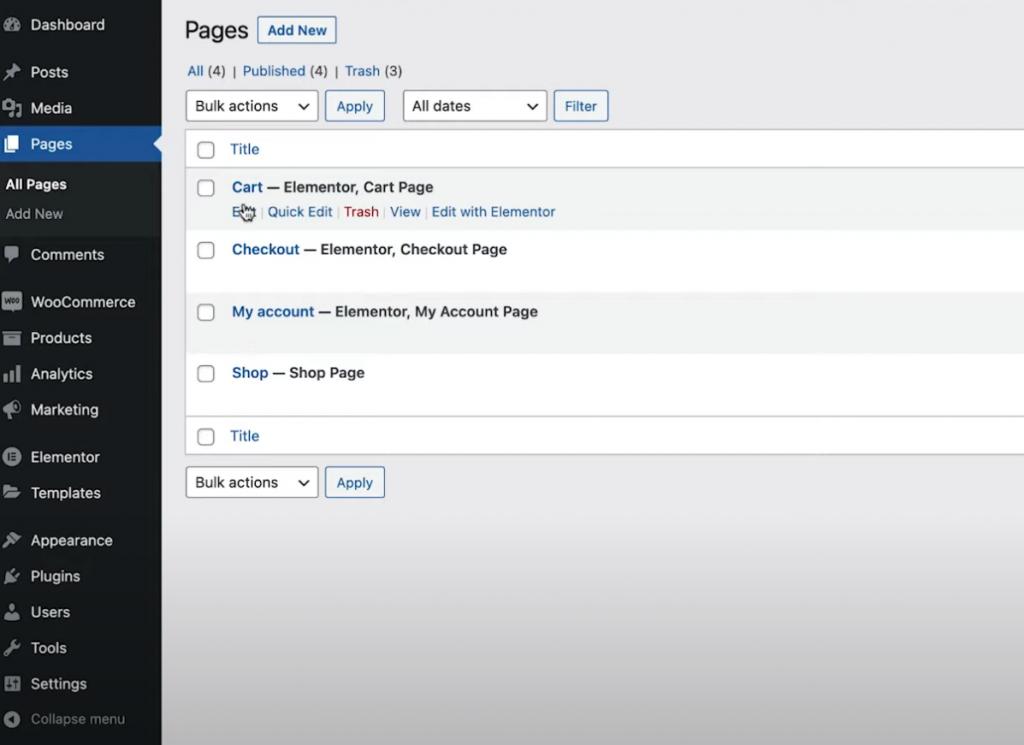
Za začetek se pomaknite do seznama strani na nadzorni plošči in poiščite stran Košarica. Imeti mora jasno oznako »Stran košarice«.

Ko ga prepoznate, kliknite gumb Uredi, da odprete urejevalnik WordPress. Nato v urejevalniku izberite možnost Uredi z Elementorjem, da odprete vmesnik Elementor.
Zamenjajte kratko kodo vozička s pripomočkom za voziček
Ko prvič odprete obstoječo stran košarice vaše trgovine v Elementorju, boste videli kratko kodo [woocommerce cart], ki je vdelana v urejevalnik besedil Elementor.
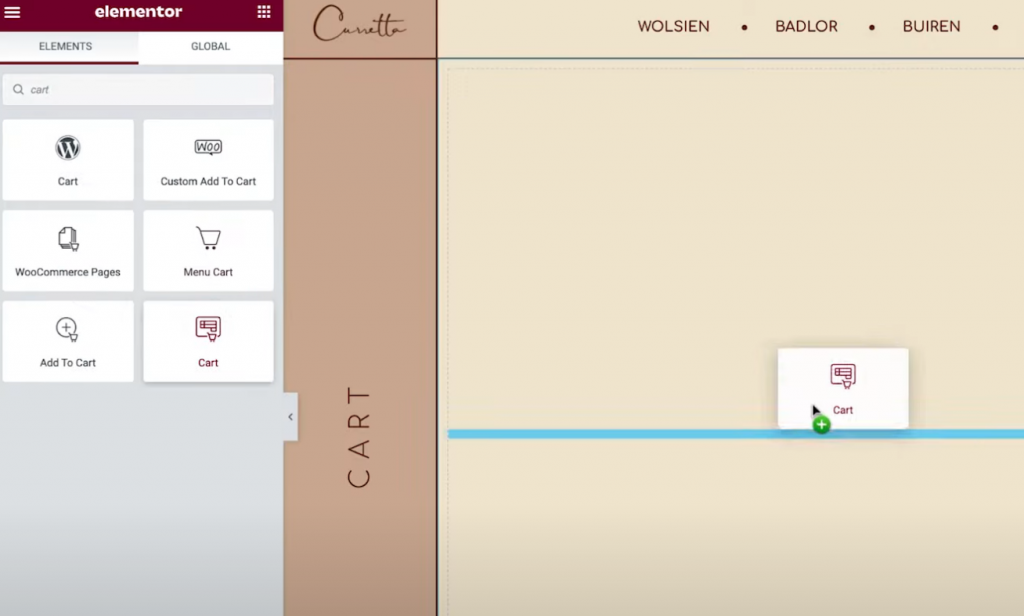
Za začetek odstranite to obstoječo kratko kodo in jo zamenjajte z Elementorjevim novim namenskim pripomočkom Cart:

Zdaj ste pripravljeni, da začnete spreminjati videz strani vašega vozička.
Opomba — priporočamo, da dodate nekaj stvari v nakupovalni voziček, da boste dobili občutek, kako izgleda "poln" voziček, ko delate na svojem dizajnu. V nasprotnem primeru, ko delate v Elementorju, boste opazili, da je vaš voziček prazen.
To lahko dosežete z dostopom do sprednjega dela vaše trgovine, dodajanjem stvari v košarico in nato osvežitvijo vmesnika Elementor. Ko se Elementor znova naloži, se mora to blago prikazati v vašem vozičku, ko delate na svojem dizajnu.
Če si želite kdaj predogledati "prazen" voziček, preprosto odstranite izdelke iz košarice na sprednji strani svojega spletnega mesta in nato osvežite vmesnik Elementor.
Nastavitev postavitve vozička
Če želite spremeniti postavitev, obliko in obnašanje vašega vozička, dostopajte do njegovih nastavitev v stranski vrstici, tako kot do katerega koli drugega pripomočka Elementor.
Za začetek lahko v spustnem meniju Postavitev v splošnih nastavitvah izbirate med postavitvijo z enim ali dvema stolpcem. Uporaba postavitve v dveh stolpcih je ugodna, saj dvigne vsote vozička na vrh, zaradi česar so bolj vidne pri brskanju na večjih napravah.
Poleg tega lahko omogočite preklop Sticky Right Column, da bo stolpec skupnih vrednosti vozička pri pomikanju lepljiv. Poleg tega boste morda želeli vključiti odmik, da zagotovite, da se ta ne prekriva z drugimi informacijami.

Po tem lahko uredite besedilo gumba »Posodobi košarico« z nastavitvami Povzetek naročil.
Podobne izbire so na voljo v nastavitvah Skupne vrednosti za prilagajanje oznak in pozicioniranja različnih artiklov v košarici, kot je besedilo za gumb »Naprej na blagajno«.
Nastavitve pripomočka lahko tudi spremenite, če ste aktivirali možnost kalkulatorja pošiljke WooCommerce. Če se obrnete na WooCommerce Settings Možnosti pošiljanja in kliknete polje, da omogočite kalkulator pošiljke na strani košarice, lahko aktivirate kalkulator pošiljanja.
Nazadnje vam nastavitve Nadaljnje možnosti omogočajo vklop in izklop funkcije samodejnega posodabljanja vozička. Namesto da bi morali kupci pritisniti gumb Posodobi, da bi naredili spremembe, omogočanje te funkcije samodejno posodobi košarico brez ponovnega nalaganja strani.
Styling vozička
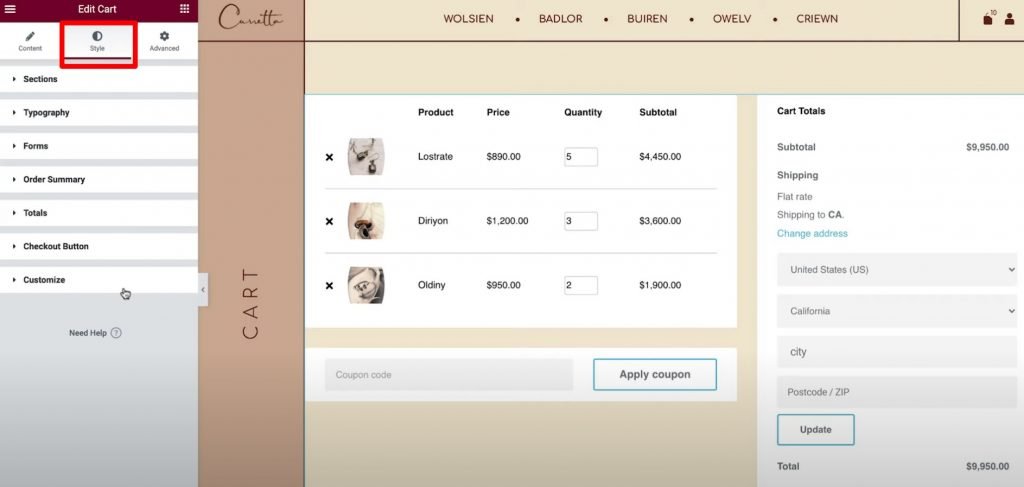
Zdaj lahko prilagodite videz in občutek svojega vozička tako, da obiščete zavihek Slog v nastavitvah pripomočka. Tukaj boste našli vrsto različnih kategorij nastavitev, vključno z razdelki, tipografijo in obrazci.

Na vsakem območju so na voljo naslednje tipične slogovne možnosti:
- Razdelki - lahko prilagodite videz vseh treh komponent pripomočka vozička. Uporabite lahko na primer sliko za ozadje ali celotni voziček dodate senco škatle.
- Tipografija — Izberete lahko pisave in barve, ki se uporabljajo za pomembne oznake, kot so naslovi, opisi in povezave.
- Obrazci – lahko oblikujete obrazec za polje kupona in obrazec za polje za pošiljanje (če je bil na strani košarice aktiviran kalkulator pošiljanja). Za ločevanje polj obrazca lahko na primer uporabite parameter Razmik vrstic.
- Gumbi – lahko prilagodite gumba Uporabi kupon in Posodobi z uporabo katere koli od standardnih možnosti oblikovanja gumbov Elementor.
- Povzetek naročila - imate popoln nadzor nad videzom izdelkov v košarici in povzetkom naročila.
- Seštevek – imate popoln nadzor nad zasnovo razdelka »Vsota košarice«, ki prikazuje skupne stroške naročila kupca.
- Gumb za blagajno — imate popoln nadzor nad videzom in občutkom gumba za blagajno. Želite ga narediti vizualno privlačnega, da zagotovite, da ga kupci ne zamudijo, saj je to dejanje, ki ga zahtevate.
Prilagodi — Povzetek naročila, kupon in vsote lahko prilagodite bolj podrobno. Z vključitvijo teh možnosti boste dobili dostop do dodatnih nastavitev, namenjenih tem področjem. To lahko na primer uporabite za razlikovanje vaše »skupne vrednosti« od preostalega dela vozička z uporabo razločne barve ozadja, sence polja in obrobe.
Prilagodi za mobilno različico
Če uporabljate pripomoček Elementor Cart, bo vaša košarica privzeto odzivna na mobilnih napravah. Elementor vozički, tako kot drugi pripomočki in dizajni Elementor, vam omogočajo, da prilagodite videz in občutek vašega nakupovalnega vozička, da bo ustrezal potrebam vaših strank.
To storite tako, da vstopite v Elementorjev odzivni način urejanja in poleg možnosti, specifičnih za napravo, boste videli ikone za mobilne naprave.
Razmik med vrsticami lahko na primer spreminjate glede na to, ali je uporabnik na namizju ali mobilni napravi, ali glede na velikost pisave različnih elementov.
Prilagodite nastavitve WooCommerce v nastavitvah spletnega mesta
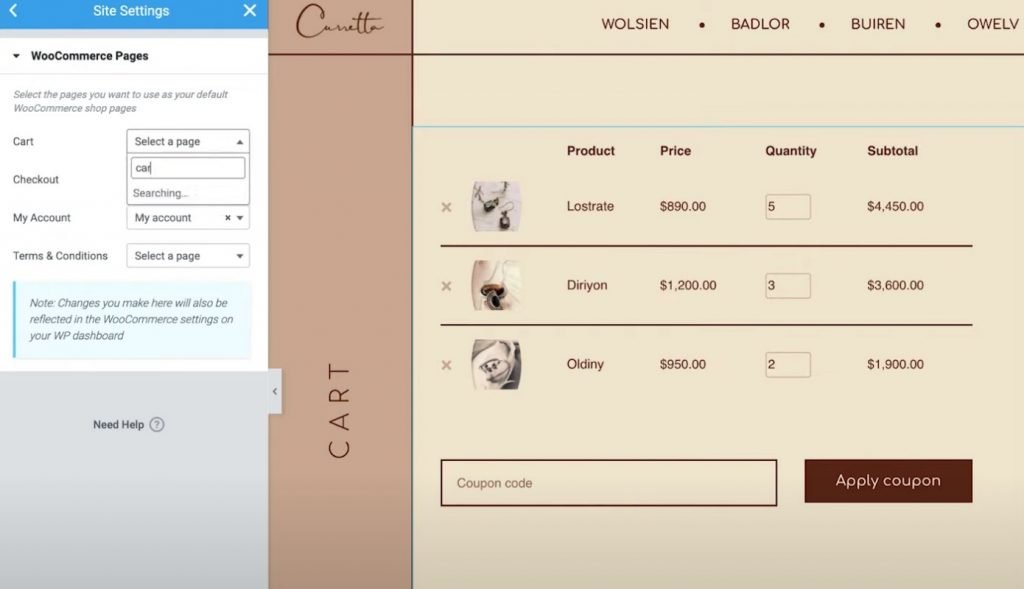
Ta zadnji korak je neobvezen, vendar je treba omeniti, da lahko urejate tudi dodelitev bistvenih strani WooCommerce na zavihku Elementor Site Settings.

Če ste na primer uporabili Elementor za izdelavo nove strani za vaš voziček, namesto da bi spremenili staro stran vozička WooCommerce, lahko WooCommerce naročite, da uporabi novo stran z nastavitvami spletnega mesta Elementor.
Ti parametri so dostopni prek zavihka WooCommerce v standardnem območju nastavitev spletnega mesta. Pod naslovom Nastavitve boste videli možnost WooCommerce.
Ustvarite in spremenite košarico z Elementorjem
Zdaj lahko ustvarite in konfigurirate svojo stran vozička WooCommerce, ne da bi zapustili Elementor Pro , zahvaljujoč novemu pripomočku WooCommerce Cart.
Slog vsakega elementa lahko prilagodite, izberete med različnimi postavitvami in prilagodite oznake z možnostmi Elementorja. Ta večji nadzor nad stranjo košarice vam omogoča, da zagotovite, da se ujema z ostalim dizajnom vaše trgovine, in jo optimizirate za večjo prodajo.
Poleg tega Elementor Pro vključuje nove pripomočke za vsa druga kritična področja vaše trgovine, kot sta strani Blagajna in Moj račun. Ti pripomočki odpravljajo potrebo po kratkih kodah WooCommerce in vam omogočajo prilagodljivost brez primere v vaši trgovini.
Vsi ti novi pripomočki razširjajo trenutno funkcionalnost WooCommerce Builder, kot je možnost personalizacije strani posameznega izdelka WooCommerce.
Če že poznate Elementor Pro in WooCommerce Builder, lahko takoj začnete uporabljati pripomoček Cart, tako da sledite tem navodilom. Če še niste nadgradili na Elementor Pro, naredite to še danes, da pridobite dostop do novega pripomočka Cart, WooCommerce Builder in vseh drugih izjemnih funkcij Elementor Pro.
Ali imate še vedno težave s pripomočkom WooCommerce Cart v Elementor Pro 3.5? Povejte nam v razdelku za komentarje!




