Zaradi nekaterih omejitev je pripomoček obrazca Elementor Pro zadnja možnost za večino oblikovalcev in razvijalcev WP za ustvarjanje obrazcev v WordPressu. Ta objava vam bo pokazala, kako uporabiti dodatke Dynamic.ooo za izboljšanje funkcionalnosti pripomočka Elementor Form.

Ustvarili bomo obrazec, ki ga bodo obiskovalci uporabljali za naročanje sej, v katerem bodo lahko uporabniki iz medicinske zbirke podatkov izbrali zdravnika, ki ga bodo videli za svoje zdravstvene preglede in svetovanje.
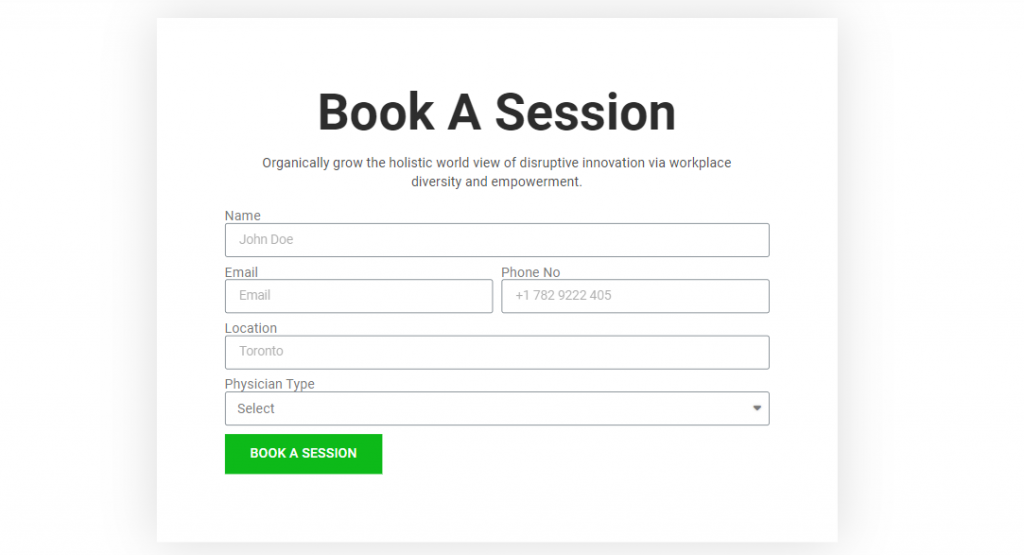
Predogled oblikovanja
Takole bodo videti naši obrazci.

Ustvarite obrazec Elementor Pro
Ustvarite vsa osnovna polja obrazca, ki ne zahtevajo Dynamic. ooo. V našem primeru so to ime, e-pošta, telefonska številka, lokacija in vrsta zdravnika.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
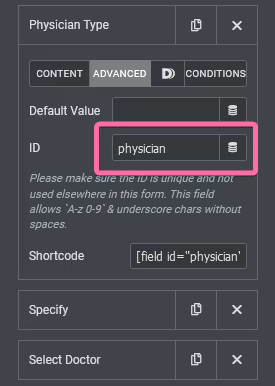
Ker so bila druga polja v obrazcu sestavljena na podlagi možnosti v polju za izbiro vrste zdravnika, morate temu polju dodeliti ID. Ko potrošniki nato izberejo vrsto zdravnika, ki si ga želijo ogledati, bo ta ID uporabljen za dinamično črpanje podatkov.

Obrazcu Elementor Pro dodajte polje Dynamic Select
ko je ID dodeljen polju, in nastavite dodatna polja glede na zahtevano. V našem primeru sem vključil polje Dynamic. Kot je prikazano na zgornji sliki, se imenuje Dynamic Select in označil sem ga kot »Specify«.

- Vrsta: Vidite lahko, da je vrsta polja nastavljena na »Dinamična izbira«.
- ID referenčnega polja: ID referenčnega polja je nastavljen na "zdravnik", kar je tudi ID polja vrste zdravnika.
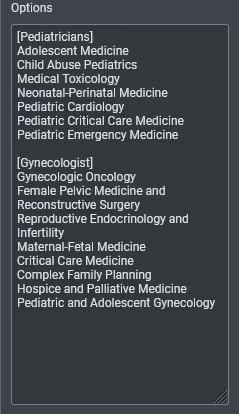
- Možnosti: v tem razdelku morate navesti možnosti, ki se prikažejo, ko uporabnik izbere možnost v območju Physician Type.
Če želite ustvariti podatke v vašem Dynamic, izberite in uporabite oglate oklepaje in izbire. Na primer, ko uporabnik na našem obrazcu izbere pediatra ali ginekologa, želimo potegniti podspecialnosti. Posledično bo naš izbor naslednji:

Kot lahko vidite, smo možnosti v izbirnem polju Physician Type zaprli v oglate oklepaje in možnost, ki bo prikazana, če so izbrane možnosti (Physician Type). Tukaj imamo [pediatra] in [ginekologa]. Pod omenjeno možnostjo dodajte možnosti, za katere želite, da jih uporabniki izberejo, in končali ste.
Dodajte pogojno logiko obrazcu Elementor Pro
Dynamic.ooo vam omogoča prikaz polj v obrazcu Elementor Pro na podlagi uporabnikovega dejanja. Čeprav postopek generiranja tega pogoja ni tako preprost kot v drugih vtičnikih obrazca WP, je vseeno nekaj, kar je vredno imeti. Še več, najverjetneje bodo v prihodnosti postopek olajšali, zlasti za začetnike.
Postopki, vključeni v uporabo Dynamic.oooto, ustvarjajo pogoje v obrazcih Elementor.

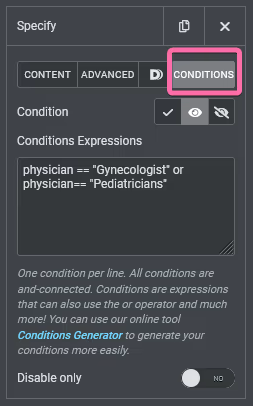
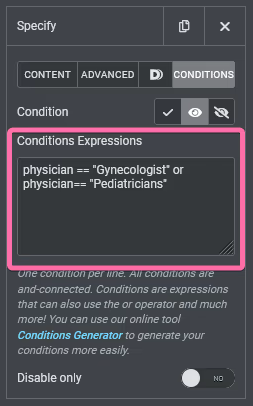
Intuitivno je pisanje pogojev v Dynamic.ooo, če imate kaj programskega znanja. Vnesti morate samo referenčni ID in možnost, ki jo želite preveriti. V našem primeru je bil pogoj dodan v polje Specify in želimo prikazati polje na podlagi alternativ, ki jih je uporabnik izbral v polju Physician Type.
Uporabil sem ID zdravnika in možnosti v območju za izbiro, da sem to pravilno konfiguriral. Ne pozabite, da je naš ID "zdravnik" in imamo štiri možnosti na terenu (izberi, pediater, ginekolog in nevrolog). Polje Specify mora biti prikazano glede na to, ali je uporabnik izbral Pediater ali Gynecologist.
Posledično svoje pogoje zapišemo takole:
physician == "Pediatrician" or physician == "Gynecologist"
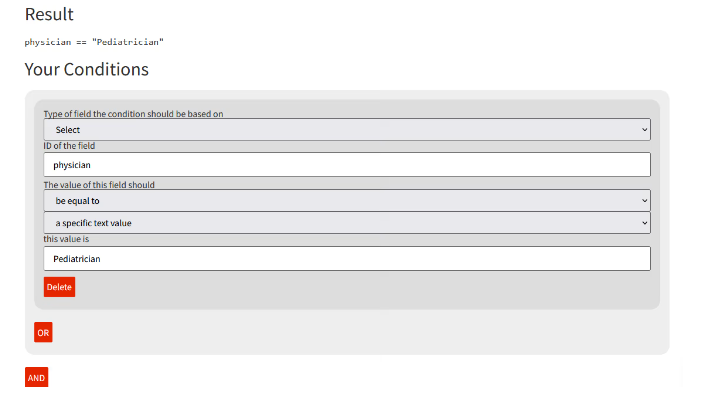
Generator pogojev poenostavi ustvarjanje izrazov pogojev, kot je prikazano spodaj.

Ko končate s sestavljanjem izrazov z generatorjem pogojev, kopirajte rezultat in ga prilepite v polje izraza pogoja, nato shranite in osvežite stran za preizkus.
Dodajte polje Dynamic Select v obrazec Elementor Pro
To je ena najbolj uporabnih razširitev Dynamic.ooo za obrazec Elementor Pro. Ste si kdaj želeli izdelati obrazec, ki dinamično vleče podatke iz vaših objav in CPT vanj, da bi jih uporabniki izbrali?? Če se to nanaša na vas, je Dynamic.ooo to naredil izvedljivo.
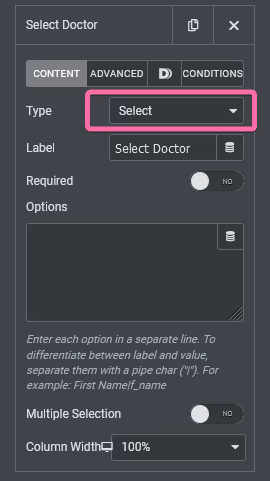
V tej vadnici sem želel, da uporabnik izbere zdravnika, s katerim se želi posvetovati, in vse, kar sem moral storiti, je bilo dodati polje Izberi v svoj obrazec.

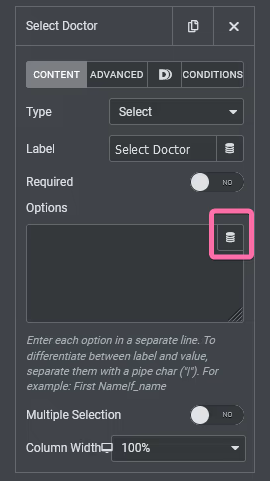
Nato moramo namesto ročnega vnašanja možnosti za naše izbirno polje v polje Možnosti, kot to počnemo z obrazcem Elementor, odpreti dinamično oznako s klikom na ikono.

V odprtem oknu se pomaknite navzdol do Dynamic.ooo in izberite »Moja objava«. Mojo objavo sem izbral, ker želim potegniti vsebino iz vrste objave po meri. Če želite potegniti vsebino iz objave v spletnem dnevniku ali izdelka Woocommerce, ima Dynamic.ooo to funkcijo že vgrajeno. Na žalost nismo mogli poiskati izdelkov v območju plošče Dynamic.ooo, ker nimamo nameščenega WooCommercea na našem spletnem mestu, vendar lahko vidite Objavo, drugo na seznamu za kriptovaluto.

Morate dostopati do nastavitev »Moje objave«, da jih konfigurirate tako, da potegnejo točno tiste podatke, ki jih potrebujete, potem ko izberete Moje objave. Na primer, v naši situaciji moramo potegniti objavljene podatke iz zdravnikovega CPT.

Izbral sem prikaz podatkov po abecedi in ne po datumu, kar je tipična nastavitev za to fantastično razširitev. Pogoje iz okvirčka Specify sem postavil tudi v obrazec Select Doctor in kot vidite, se bosta obe polji prikazali le, če izberete Pediater ali Ginekolog.
Recimo, da lahko Dynamic.ooo natančno prilagodi to razširitev, tako da lahko resnično potegnemo podatke, ki jih želimo, na primer ročno dodajanje želenih zdravnikov ali pridobivanje zdravnikov na podlagi taksonomije. V tem primeru bo ta dodatek popolna rešitev obrazca za WordPress.
Končne besede
Medtem ko razširitve obrazcev, ki jih ponuja ta dodatek, povzdignejo Elementor Form na nove višine, nisem mogel zajeti vsega, česar ta dodatek zmore.
Na primer, funkcija samodokončanja lokacije Dynamic.ooo bi morala biti obravnavana v tem tečaju. Verjetno že veste, kaj počne, saj ga redno vidite na spletu. To je samodokončanje naslovov, ki ga poganja API za Google Zemljevide. Da, Dynamic.ooo podpira tudi to. Upajmo, da vam bo ta vadnica pomagala pri popolni nastavitvi obrazcev Elementor pro. Če je tako, potem delite to objavo s prijatelji in preverite druge vadnice elementor .




