Naslov vašega spletnega mesta WordPress je pomemben del identitete vaše blagovne znamke in vsi uporabniki WordPressa ga morajo znati dobro uporabljati. V tem delu se bomo poglobili v naslovni blok spletnega mesta in vam ponudili dragocen vpogled v to, kako ga kar najbolje izkoristiti za svoje spletno mesto WordPress. Z izkoriščanjem naslovnega bloka spletnega mesta lahko povečate vpliv svoje blagovne znamke in spodbudite večjo dejavnost na svojem spletnem mestu.

Predstavitev naslovnega bloka spletnega mesta WordPress
Naslovni blok spletnega mesta WordPress je osrednja komponenta platforme WordPress, ki vam omogoča nastavitev in prikaz naslova vašega spletnega mesta v različnih delih spletnega mesta. Običajno se uporablja v območju glave vašega spletnega mesta in služi kot primarni identifikator vaše blagovne znamke ter pomaga obiskovalcem, da hitro in preprosto razumejo, kaj je vaše spletno mesto. Naslovni blok spletnega mesta je bistveni element zasnove vašega spletnega mesta in ima lahko pomembno vlogo pri izboljšanju vidnosti in uvrstitve vašega spletnega mesta v iskalnikih.

Blok naslova mesta je dinamičen, saj pridobi naslov mesta iz zalednih podatkov kot dinamično vsebino. Posodabljanje naslova spletnega mesta prek bloka ali v ozadju bo takoj odražalo spremembe v vseh primerih bloka naslova spletnega mesta na celotnem spletnem mestu. Poleg tega uporaba bloka naslova spletnega mesta v predlogi zagotavlja večji nadzor nad globalno zasnovo naslova spletnega mesta. To je nova funkcija med številnimi izboljšavami celotnega urejanja spletnega mesta WordPress.
Dodajanje bloka naslova spletnega mesta v glavo WordPress
Za namen te ilustracije bomo uporabili temo Twenty Twenty-Two za vključitev naslova spletnega mesta v razdelek glave predloge WordPress. Dostopite do nadzorne plošče WordPress tako, da se pomaknete do Appearance > Editor.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
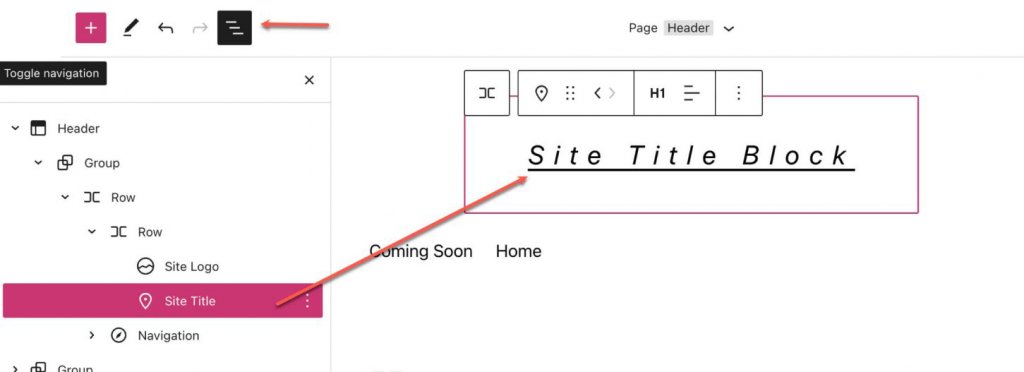
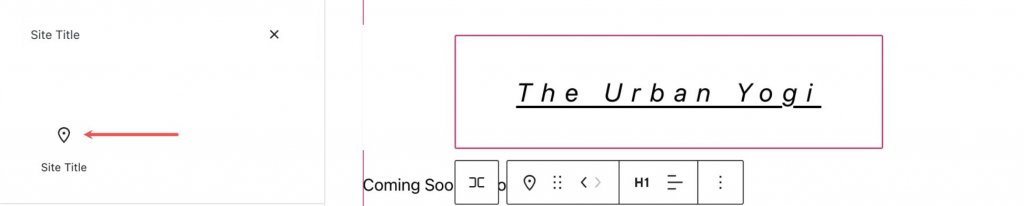
Območje glave predloge strani že vsebuje blok z naslovom spletnega mesta, ki se nahaja desno od bloka z logotipom spletnega mesta. Poleg tega ga je mogoče najti v pogledu seznama.

Če želite dodati blok z naslovom spletnega mesta, začnite s klikom na gumb Block Inserter (+).

Nato z iskalno vrstico poiščite »Naslov spletnega mesta«.

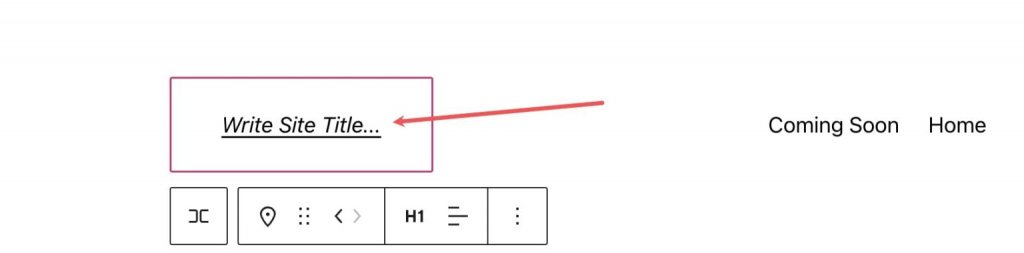
Ko ga najdete, ga lahko kliknete ali povlečete na želeno mesto v glavi.

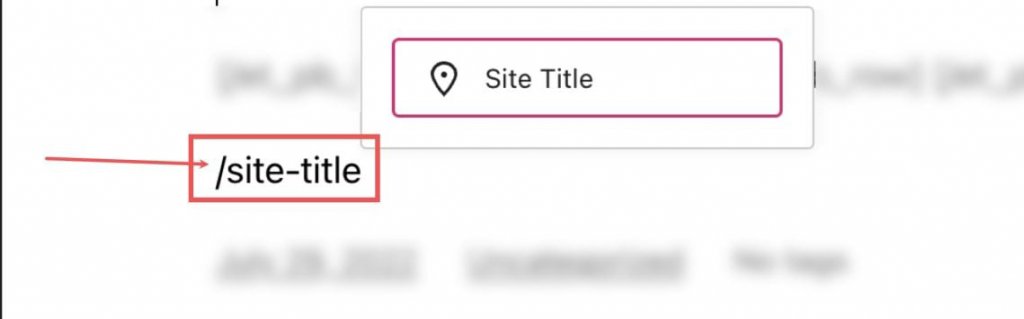
Lahko pa tudi vnesete »/site-title«, da naslov spletnega mesta hitro vključite v kateri koli del svoje strani.

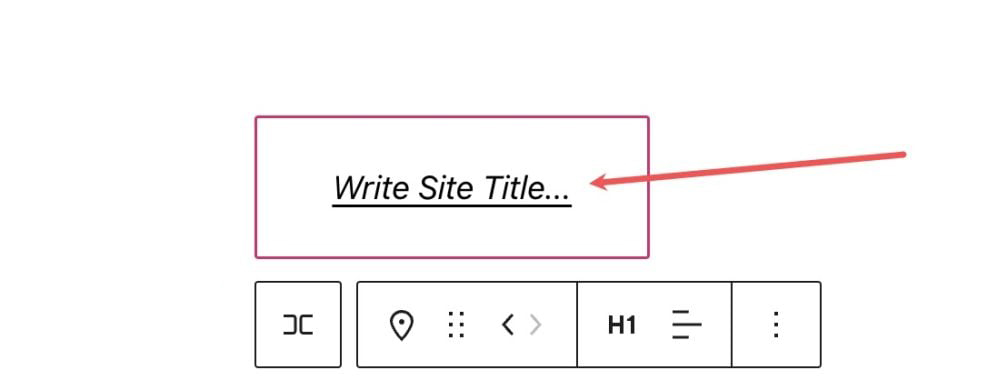
S klikom na naslovni blok spletnega mesta lahko uredite naslov spletnega mesta za celotno spletno mesto, kar se bo pozneje odražalo na vseh naslovnih blokih spletnega mesta na vašem spletnem mestu. Zato vas prosimo, da bodite previdni pri spreminjanju naslova spletnega mesta.

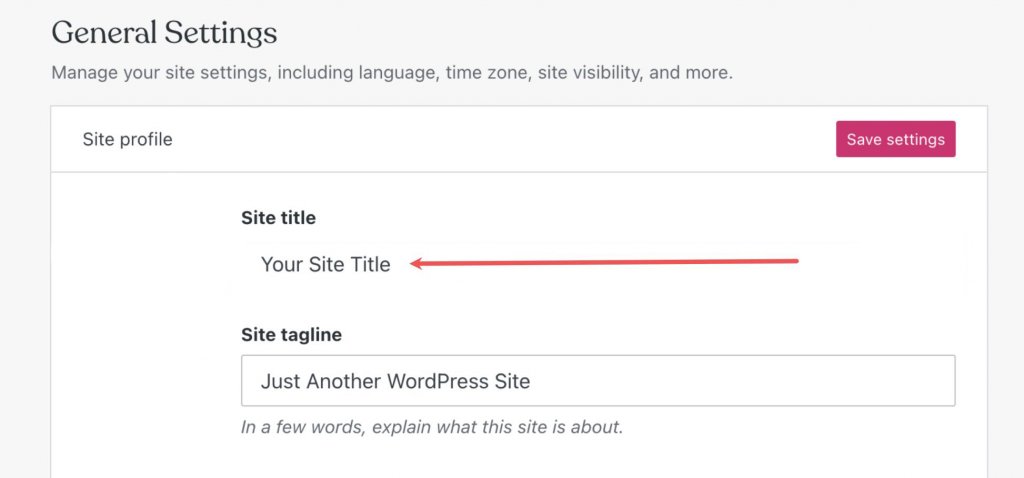
Če želite spremeniti naslov svojega spletnega mesta zunaj urejevalnika WordPress, se lahko pomaknete do Nastavitve > Splošno.

Spremembe, narejene tukaj, bodo samodejno posodobile bloke naslovov spletnega mesta na vseh straneh, na katerih so prisotne.
Nastavitve in možnosti za glavni blok mesta
Blok naslova spletnega mesta je opremljen z dodatnimi nastavitvami in konfiguracijami, ki olajšajo urejanje in prilagajanje prikaza naslova na spletnem mestu. Sledi kratek pregled razpoložljivih nastavitev.
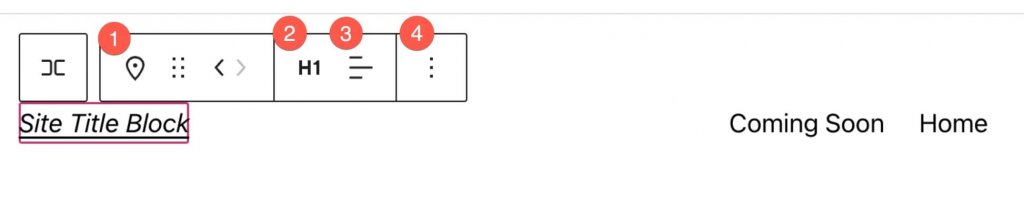
Nastavitve orodne vrstice
"Ko se premaknete nad blok, boste opazili meni za oblikovanje, ki prikazuje naslednje možnosti: preoblikovanje bloka v drugo vrsto elementa, sprememba ravni naslova, sprememba poravnave besedila (levo, sredina, desno) in dodatne nastavitve. Za vaše udobje je tukaj kratek referenčni vodnik, ki prikazuje lokacijo vsake možnosti v orodni vrstici za oblikovanje."

Dodatne nastavitve
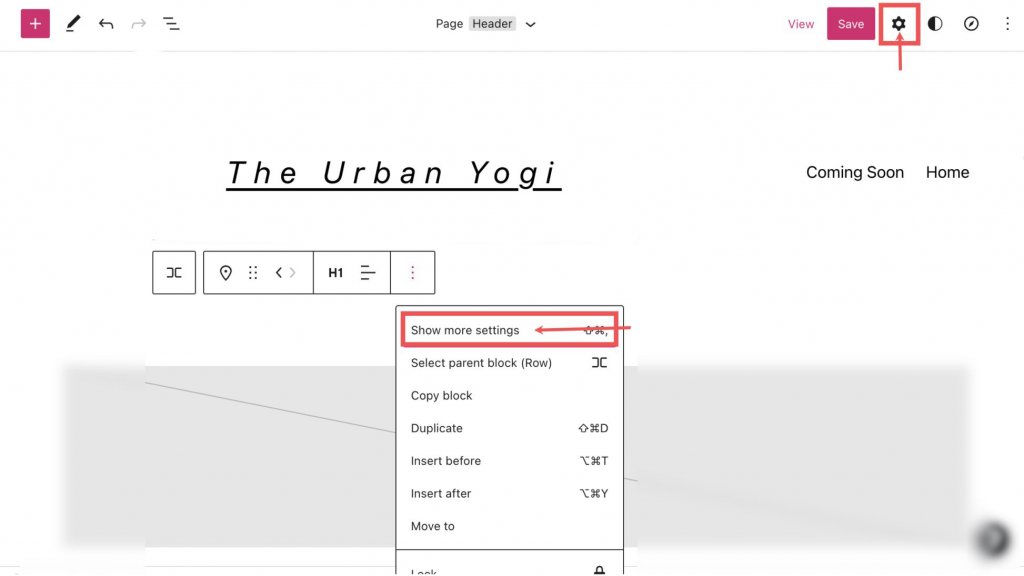
Za dostop do dodatnih nastavitev bloka, ki so na voljo, kliknite tri navpične pike na desni strani orodne vrstice in nato izberite »Pokaži več nastavitev« ali zobnik v zgornjem desnem kotu. To bo razkrilo stransko vrstico.

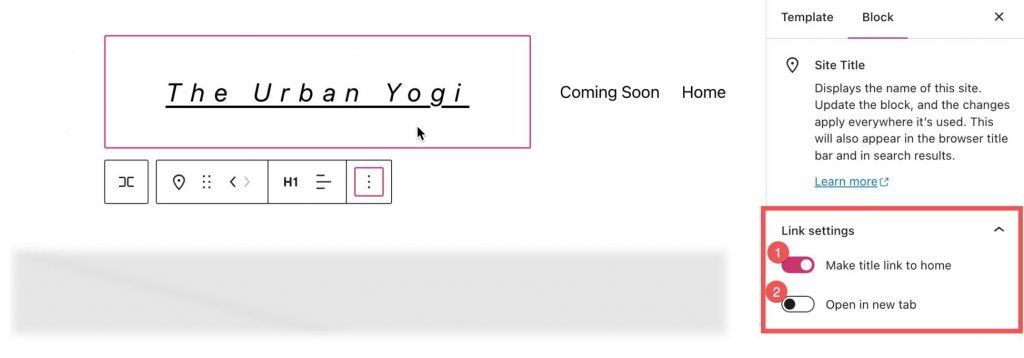
S te točke lahko dostopate do razdelka Dodatne nastavitve. V tem razdelku boste naleteli na nastavitve povezave, ki vključujejo naslednje možnosti:
- Možnost povezave naslova z domačo stranjo.
- Možnost odpiranja domače strani v novem zavihku.

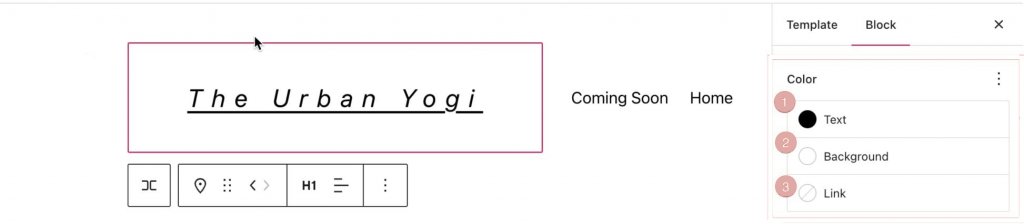
Pod "Nastavitve povezave" lahko dostopate do zavihka "Barva", ki vam omogoča naslednje prilagoditve:
- Spremenite barvo besedila.
- Spremenite barvo ozadja za besedilom.
- Prilagodite barvo povezav v besedilu.

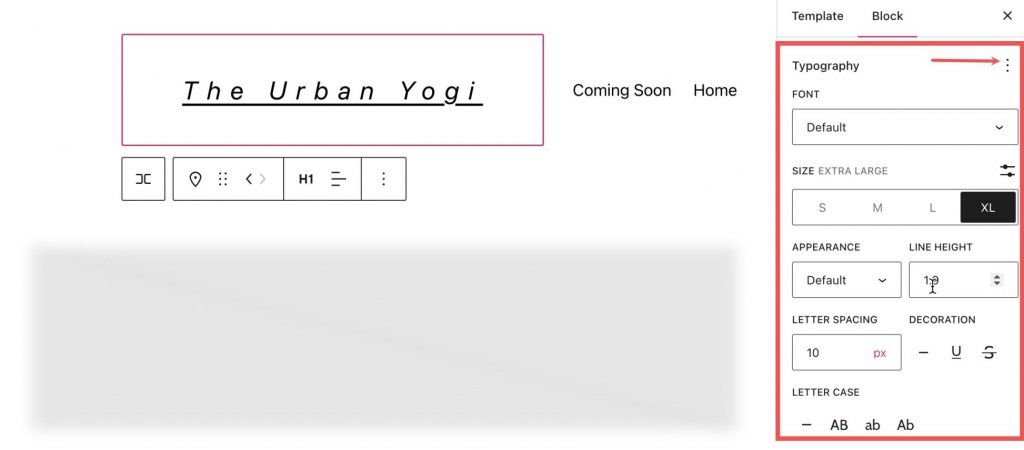
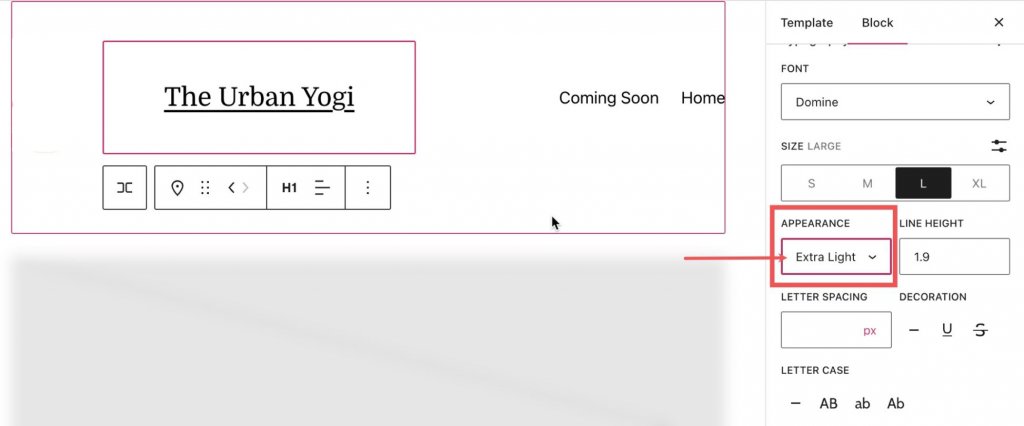
V razdelku Barva dostopajte do dodatnih nastavitev s klikom na tri navpične pike poleg Tipografija.

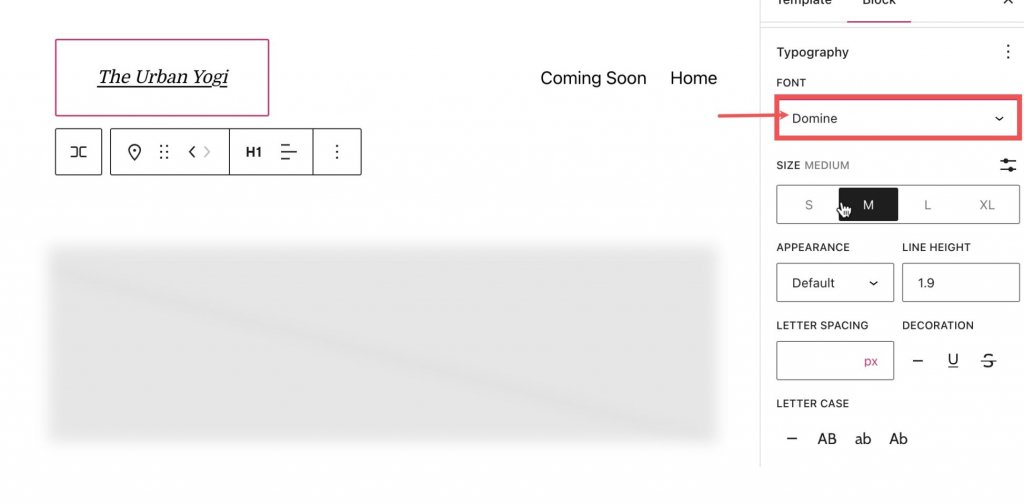
Odsek Nastavitev pisave omogoča spreminjanje pisave.

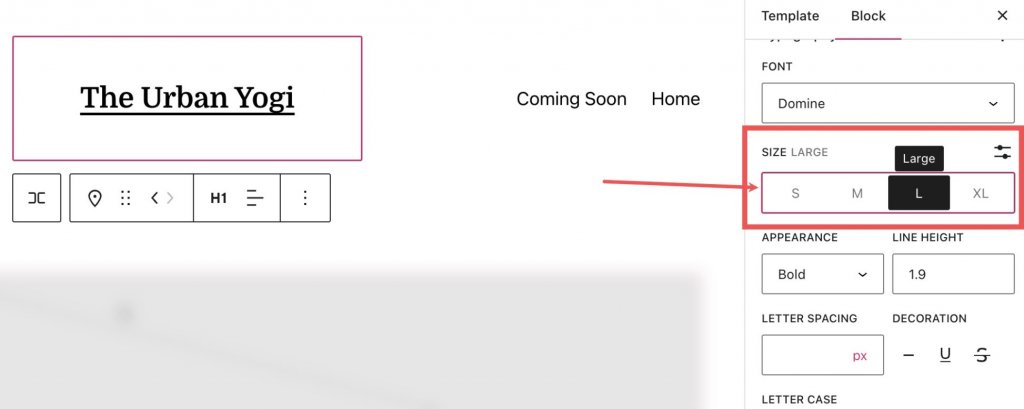
Velikost pisave lahko prilagodite v razdelku Nastavitev velikosti.

Težo pisave (npr. krepko, tanko) lahko spremenite v razdelku Videz.

Razmik med črkami in višino vrstice je mogoče spremeniti v posameznih razdelkih.

Nastavitev velikih črk ponuja možnosti za prilagajanje velikih črk v bloku naslova spletnega mesta. Poleg tega so v razdelku Dekoracija na voljo možnosti podčrtaja ali prečrtanja za blok naslova spletnega mesta. In na zavihku Dimenzije, ki se nahaja pod razdelkom Nastavitve, omogoča prilagajanje oblazinjenja in robov za blok naslova spletnega mesta.
Učinkovita uporaba naslovnega bloka spletnega mesta: nasveti in najboljše prakse
Globalni slogi za glavni blok mesta
Bistveno je razumeti, da obstaja razlika v načinu posodabljanja besedila in sloga naslovnega bloka spletnega mesta. Besedilna komponenta naslovnega bloka spletnega mesta bo dosledno posodobljena v vseh ponovitvah bloka. Po drugi strani pa komponente sloga, kot sta barva ozadja in barva besedila, ne bodo posodobljene, razen če so izrecno navedene v stranski vrstici slogov mesta. To je pomemben dejavnik, ki ga je treba upoštevati pri spreminjanju zasnove spletnega mesta.
SEO optimiziran naslov spletnega mesta
Ključne besede igrajo ključno vlogo pri delovanju algoritmov in botov iskalnikov. Da bi optimizirali optimizacijo iskalnika (SEO) vašega spletnega mesta WordPress, je priporočljivo, da ustvarite natančno optimiziran SEO naslov za vaše spletno mesto in strani. Da zagotovite ustrezen izbor svojega naslova, izvedite temeljito raziskavo ključnih besed, da določite najbolj opisno terminologijo za informacije, predstavljene na vašem spletnem mestu.
Naj bo naslov skladen z blagovno znamko
Da bi zagotovili dosledno in učinkovito blagovno znamko vašega spletnega mesta, je nujno, da sprejmete enoten pristop pri izbiri spletnih pisav in ohranite doslednost pri oblikovanju vseh naslovnih elementov na vsaki strani spletnega mesta.
Upoštevanje takšne doslednosti ne spodbuja le sodelovanja s ciljno publiko, ampak tudi zmanjša možnost zmede in dezorientacije. Poleg tega je priporočljivo vzpostaviti jasno in neposredno povezavo med naslovom spletne strani in domačo stranjo. To olajša navigacijo in izboljša uporabniško izkušnjo z zagotavljanjem enostavnega dostopa do osrednjega vozlišča spletnega mesta.
Dinamični naslov spletnega mesta v Divi
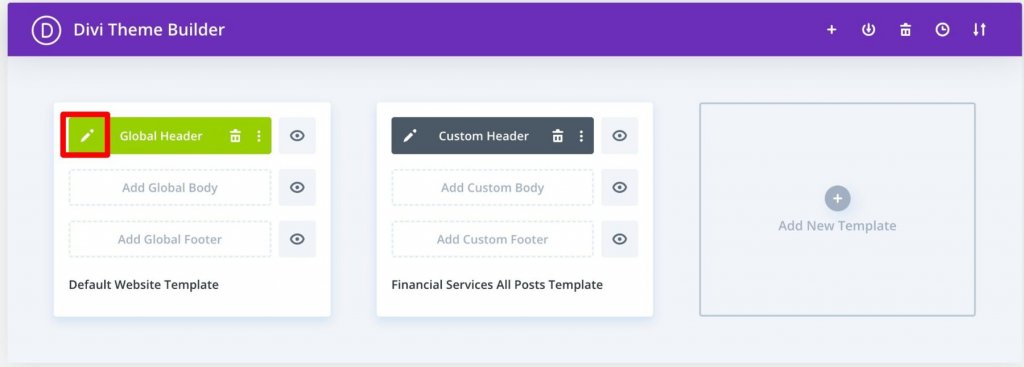
Dodajanje naslova spletnega mesta v vašo globalno glavo ali kamor koli drugje na vašem spletnem mestu je mogoče enostavno narediti z graditeljem tem Divi . Odprite Divi Theme Builder s klikom na gumb »uredi« poleg »Global Header«.

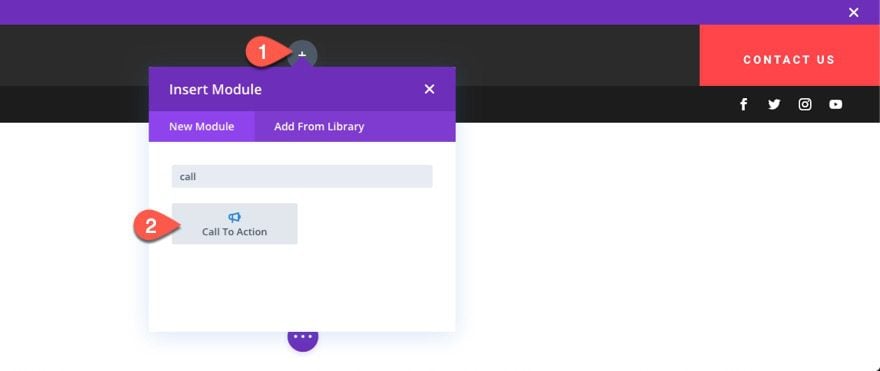
V glavo vstavite nov modul, na primer modul poziva k dejanju.

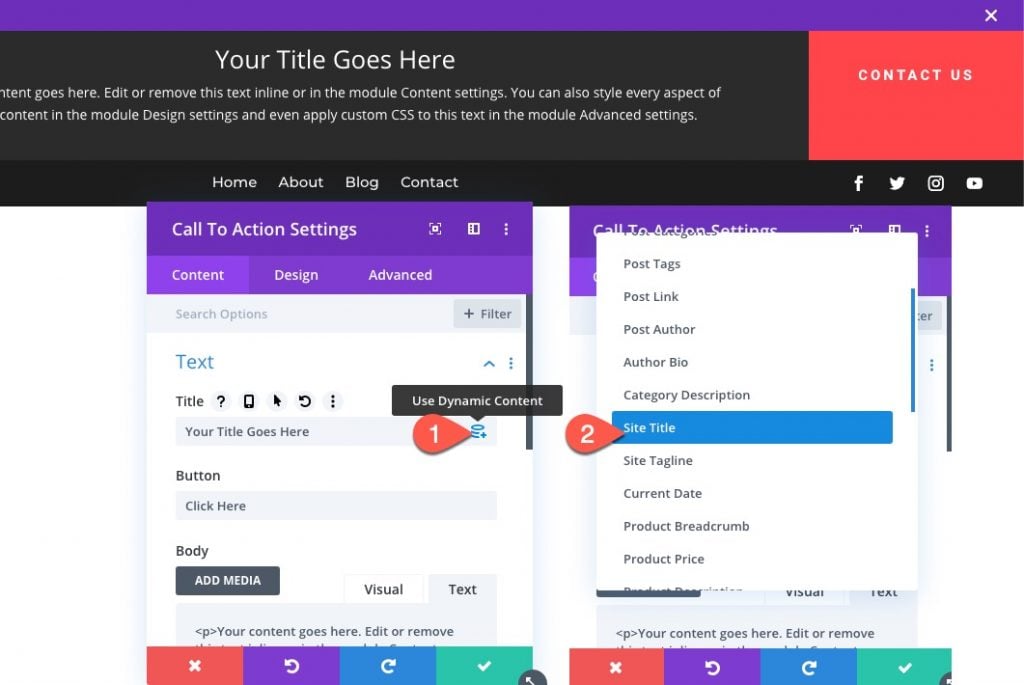
V nastavitvah vsebine se pomaknite nad polje za vnos naslova in kliknite ikono »Uporabi dinamično vsebino«. Nato na seznamu izberite "Naslov spletnega mesta".

S tem ste dodali naslov spletnega mesta z uporabo dinamične vsebine. Glavni vnosi vsebine Divi zdaj podpirajo dinamično vsebino. Za ogled vseh dostopnih vsebin kliknite na simbol dinamične vsebine. Od tam izberite želeni element, opravite potrebne prilagoditve in ga povežite z modulom. Vse spremembe te vsebine bodo samodejno posodobile modul, stran in ostalo spletno mesto.
Tako preprosto je!
Zavijanje
Naslov spletnega mesta WordPress na vašem spletnem mestu je osnovna, a pomembna komponenta. Kljub svoji preprostosti je med začetnim postopkom namestitve pogosto zanemarjen in spregledan.
Z uporabo naslovnega bloka spletnega mesta imate prilagodljivost, da svoj naslov brez težav vključite v svoje objave in ga spremenite glede na svoje osebne želje in slog oblikovanja. Verjamemo, da vam je ta članek zagotovil dragocen vpogled v to, kako učinkovito optimizirati svoj naslov.




