Posodabljanje logotipov spletnih mest lahko traja veliko časa. To je še posebej pomembno, če spletno mesto uporablja različne glave za različne teme. Morali boste vstopiti in ročno spremeniti vsako od teh glav, če boste za vsako od njih uporabili sliko. Na srečo lahko Divi dinamično prikaže logotip vašega spletnega mesta in vam prihrani čas! V tem članku bomo prikazali, kako uporabiti dinamični logotip v Divi -jevem modulu Fullwidth Menu.

Gremo!
Prednosti uporabe dinamičnega logotipa
Uporabniki Divi lahko spremenijo logotipe svojih spletnih mest na enem mestu z možnostjo dinamičnega logotipa. Dinamični logotip se nato posodobi v vseh modulih, ki ga uporabljajo. To olajša postopek.
Še posebej koristen je v glavah, še bolj pa postane uporaben pri uporabi številnih menijskih modulov, ker pospeši postopek urejanja. Poleg tega uporabniku Divi preprečuje, da bi naredil napako, če ne bi spremenil glave.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZakaj bi lahko uporabniki Divi potrebovali veliko menijskih modulov?? Uporabniki Divi lahko z Divi Theme Builder oblikujejo več glav, ki jih lahko uporabijo na različnih straneh svojih spletnih mest. To daje glavam spletnega mesta Divi široko paleto možnosti oblikovanja.
Obstajajo pogoste glave za domačo stran, spletni dnevnik, stran s storitvami, ciljno stran CTA in številne druge strani. Poleg tega ni nenavadno, da si te glave delijo logotip. Da bi to naredil, bi moral uporabnik Divi odpreti vsako predlogo glave in spremeniti logotip menijskega modula. Uporabnik Divi mora vsako predlogo odpreti tudi za uporabo funkcij kopiranja in lepljenja.
Primer graditelja tem
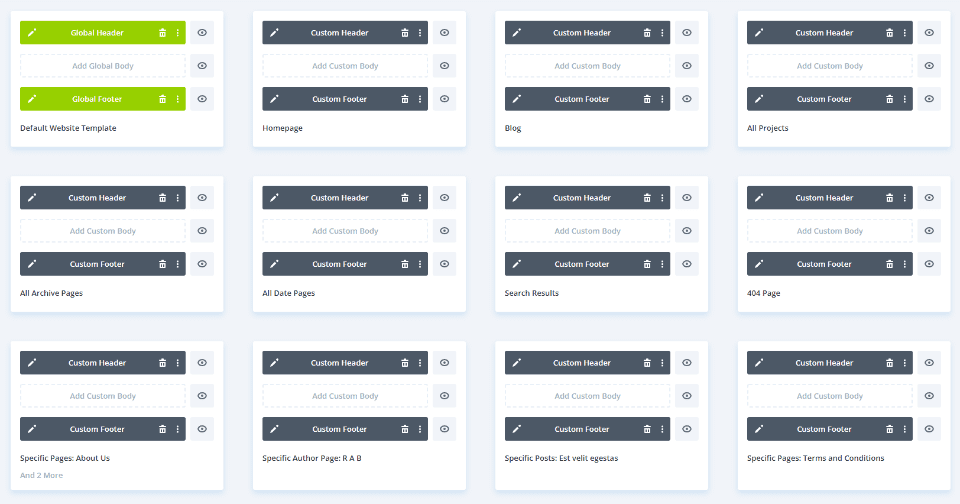
V primeru, ki sem ga prikazal spodaj, sem ustvaril 10 edinstvenih glav in jih dodelil različnim spletnim stranem. Isti logotip se uporablja v vseh glavah, ki so oblikovane posebej z edinstvenimi barvami, CTA-ji in postavitvami. Če ne bi uporabil dinamičnega logotipa in bi želel spremeniti logotip za svoje spletno mesto, bi moral ročno urediti vsak menijski modul Divi Fullwidth.

Če bi v vsakem modulu omogočil možnost dinamičnega logotipa, bi se logotip samodejno preklopil v vsakem modulu. Poglejmo, kako dinamično izbrati logotip.
Uporabite dinamični logotip v modulu menija polne širine
Začnite tako, da odprete menijski modul polne širine, ki ga želite uporabiti za svoj dinamični logotip. V Divi Theme Builderju spreminjam predlogo glave. Predvidevam, da že imate modul menija polne širine, konfiguriran z logotipom, izbranim za namene tega primera.
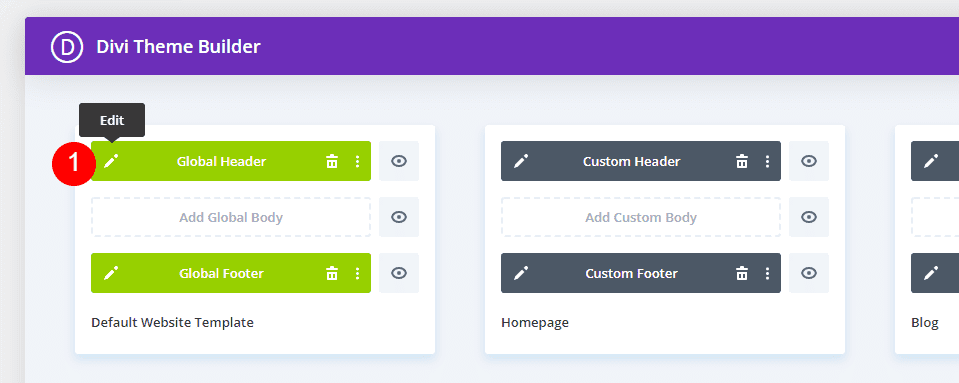
Pojdite na Divi > Theme Builder na nadzorni plošči WordPress, da uporabite dinamični logotip.

Za naslov, ki ga želite spremeniti, izberite ikono za urejanje. Počakajte, da se urejevalnik zažene.

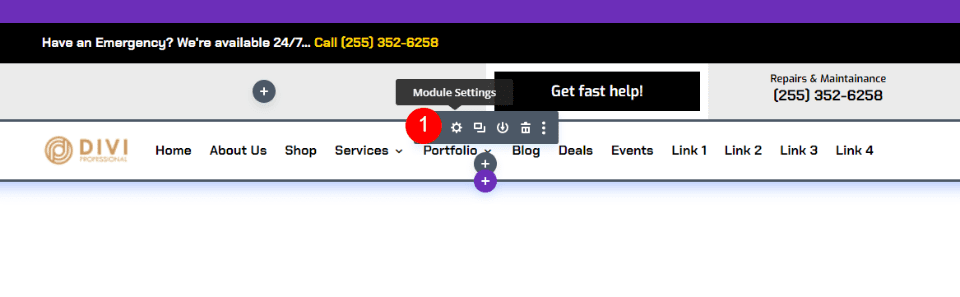
Za ogled nastavitev izberite ikono zobnika modula FullWidth Menu.

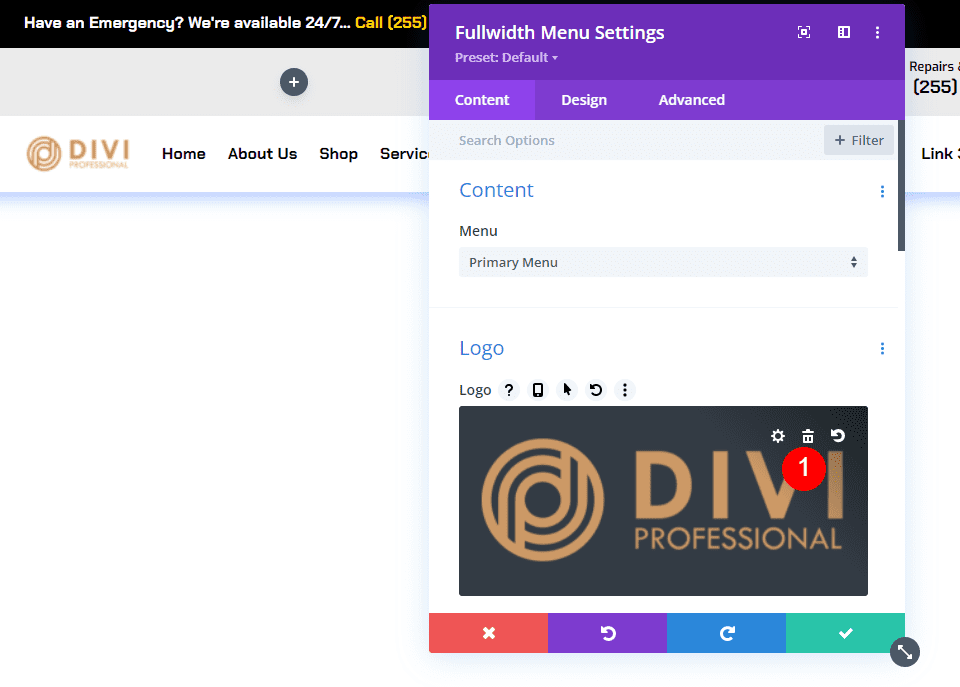
Pomaknite se navzdol do območja Logo pod zavihkom Vsebina. Kliknite ikono smetnjaka, tako da kazalec premaknete nad sliko logotipa. Če želite, lahko izberete tudi krožno ikono za ponastavitev.

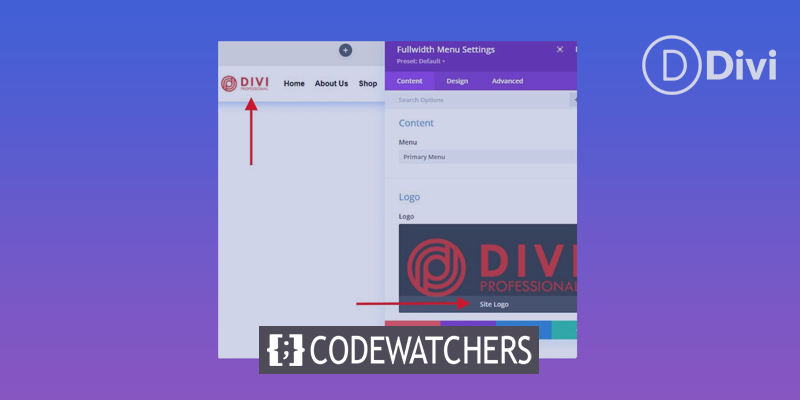
Nato premaknite kazalec nad območje slike, da vidite ikono za dinamično vsebino. Za dostop do možnosti dinamične vsebine kliknite simbol.

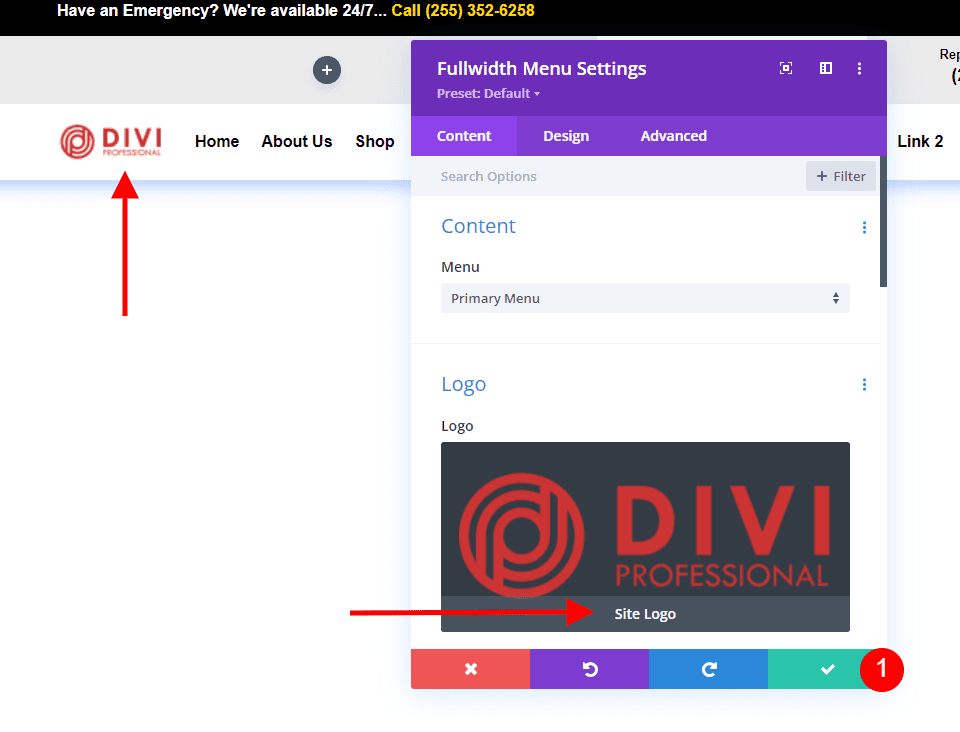
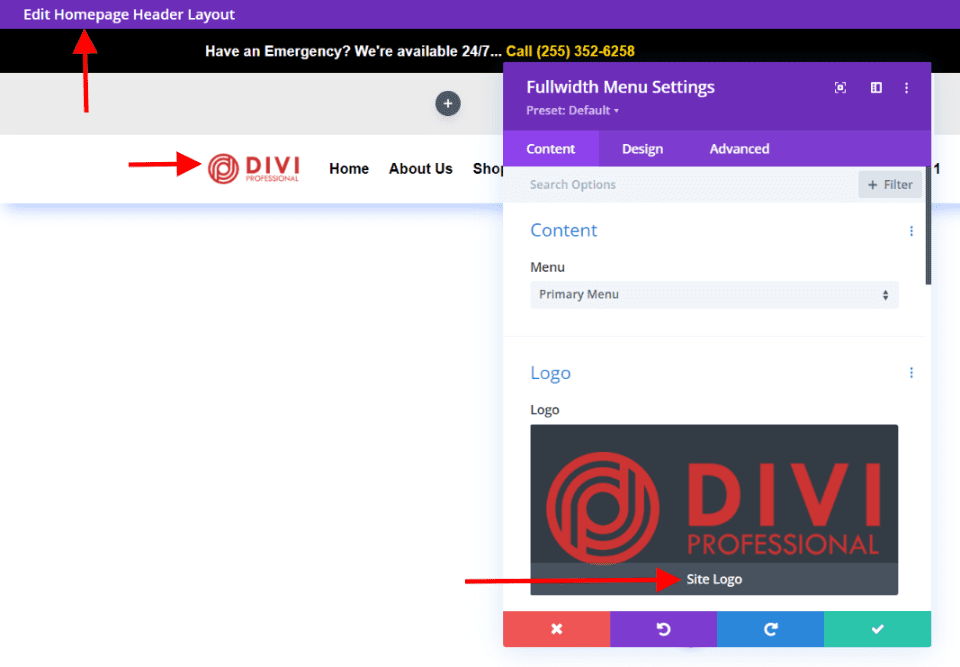
V modalnem oknu so uporabniku prikazane številne možnosti. Izberite logotip mesta v območju na vrhu.

Novi logotip se bo prikazal v meniju glave, ki ste ga nastavili v možnostih teme Divi (več o tem čez minuto). Pod logotipom v možnostih izbire logotipa boste morda našli besedno zvezo "Logotip spletnega mesta". To kaže, da modul trenutno prikazuje dinamični logotip. Modul zapremo s klikom na zeleni gumb.

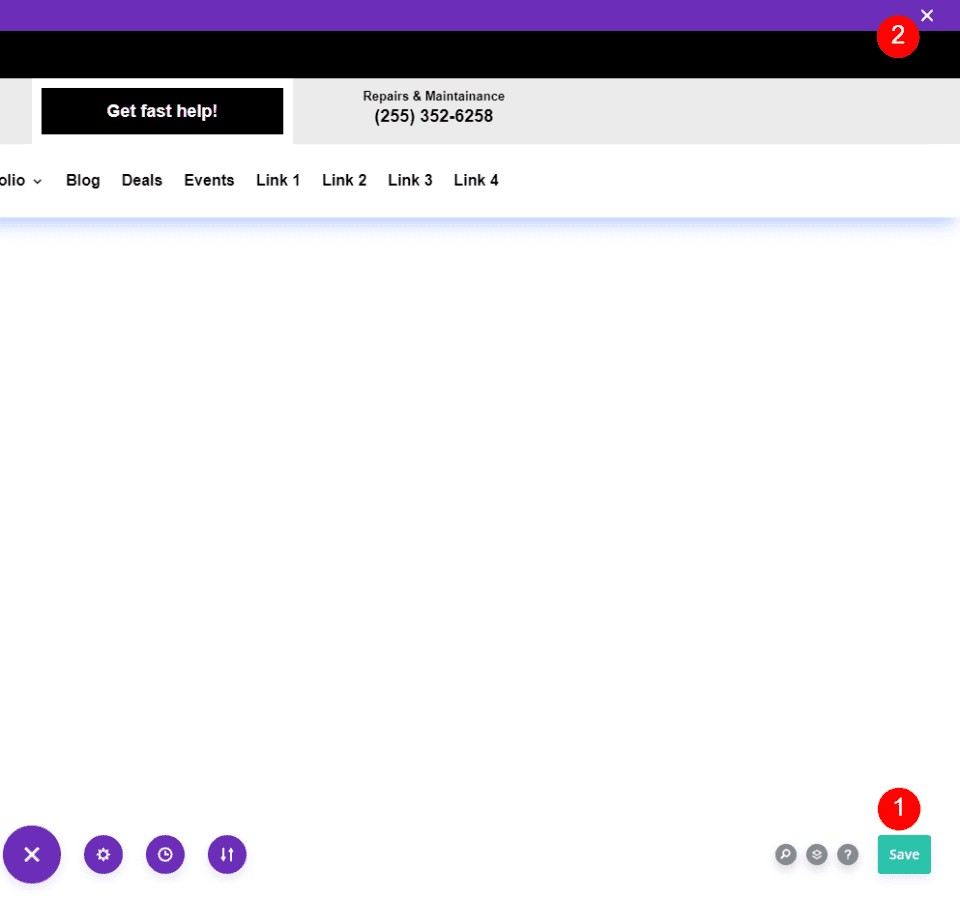
Postavitev nato shranite tako, da kliknete zeleni gumb Shrani v spodnjem desnem kotu in nato kliknete X, da zaprete urejevalnik v zgornjem desnem kotu.

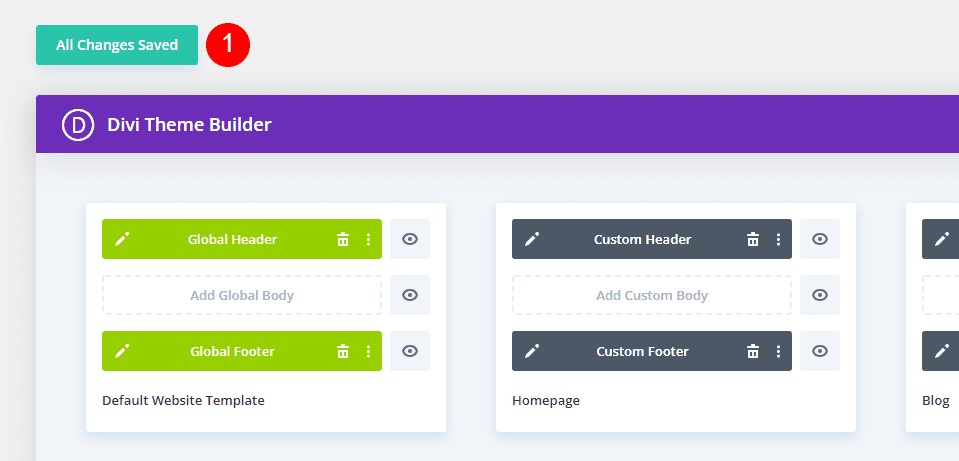
Na koncu na zaslonu Theme Builder kliknite Shrani spremembe v zgornjem levem kotu.

Za vsak menijski modul polne širine, ki ste ga konfigurirali za uporabo dinamičnega logotipa, se novi logotip samodejno posodobi na sprednji strani. Zaradi dinamično potegnjenega logotipa na tej strani nam ga ni treba spreminjati.
Za vsak menijski modul polne širine, na katerem želite uporabiti dinamični logotip, sledite tem navodilom. Najbolje je, da to dejavnost dokončate med kopiranjem ali ustvarjanjem glav.
Poglejmo zdaj, kako posodobiti logotip Divi v modulu FullWidth Menu.
Spremenite logotip v Divi
Poglejmo zdaj, kako Diviju naročiti, kateri logotip naj uporabi. Sledite naslednjim postopkom vsakič, ko želite posodobiti logotip. Uporabnikom Divi nikoli ni treba uporabiti modula Fullwidth Menu za spreminjanje logotipa, ker se logotip spreminja dinamično.
Divi Logo Pred
Oglejmo si logotip na zgornji strani spletnega mesta pred in po spremembi, da bomo bolje razumeli, kaj se dogaja. Tukaj je posnetek zaslona trenutnega logotipa mojega testnega mesta za začetek. V možnostih teme Divi je to konfigurirano.

Spremenite logotip Divi
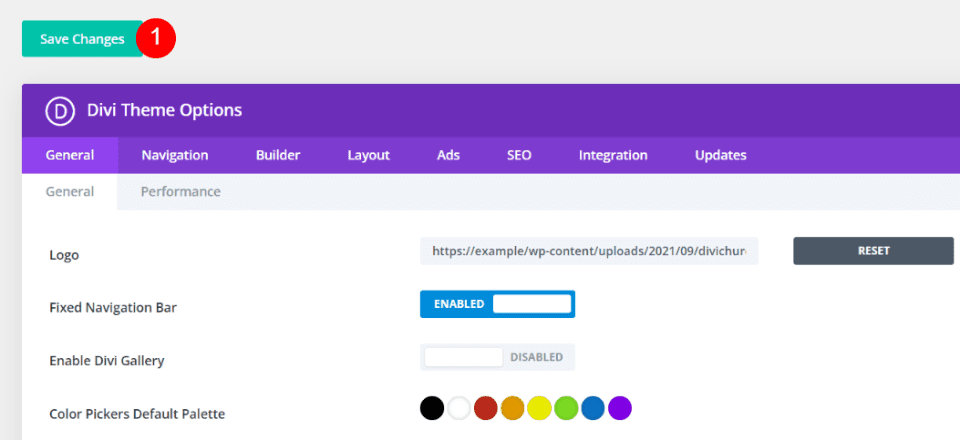
Na nadzorni plošči WordPress izberite Divi > Možnosti teme, da spremenite logotip Divi. Na prvem zavihku Splošno je polje z logotipom. Ima polje za URL logotipa, gumb za obnovitev privzetega logotipa in gumb za dodajanje novega logotipa v medijsko knjižnico. Logotip, ki ga lahko vidite na prejšnji sliki, je tisti, ki ga trenutno imam. Sliko, ki jo želite uporabiti, lahko naložite ali izberete. Izbira gumba Naloži.

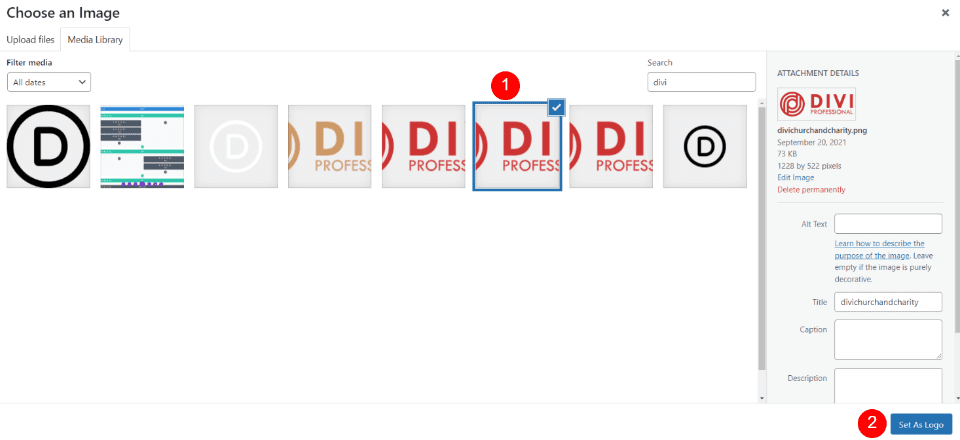
S tem lahko dostopate do predstavnostne mape in izberete sliko iz svoje predstavnostne knjižnice ali naložite povsem novo. Na zaslonu Media Library izberite svoj logotip in kliknite Set As Logo v spodnjem desnem kotu.

Nad možnostmi teme Divi v zgornjem levem kotu zaslona kliknite Shrani spremembe. Nastavitev dinamičnega logotipa je zdaj samodejno spremenila logotip v vsaki predlogi, ki za prikaz vašega novega logotipa uporablja menijski modul polne širine.

Divi Logo Po
Čeprav nisem dostopal do graditelja tem in tam naredil prilagoditev, je novi logotip zdaj viden na sprednji strani mojega spletnega mesta. Vsak menijski modul polne širine, ki uporablja dinamični logotip, se samodejno posodobi, da odraža to spremembo.

Druga ilustracija je, da bo nov logotip viden, ko odpremo katero koli predlogo v Theme Builder. Ta ilustracija ponazarja postavitev glave domače strani z novim logotipom brez mojega dodatnega vnosa.

Zavijanje
To zaključuje našo analizo uporabe dinamičnega logotipa v modulu FullWidth Menu Divi . Nastavitev dinamičnega logotipa v modulu je preprosta. Pri spreminjanju logotipa na spletnem mestu Divi lahko uporaba dinamičnega logotipa prihrani ogromno dela. Dinamični logotip olajša stvari, tudi če uporabljate samo en menijski modul polne širine. Dinamični logotipi še bolj vplivajo na prihranek časa in zmanjšanje napak pri uporabi različnih modulov.




