Laravel Reverb je paket za Laravel, ogrodje spletne aplikacije PHP, ki omogoča komunikacijo v realnem času, ki temelji na dogodkih. Običajno uporablja WebSockets za zagotavljanje posodobitev in interakcij v realnem času v spletnih aplikacijah. To je uporabno za aplikacije, ki zahtevajo takojšnje posodobitve podatkov, kot so aplikacije za klepet, obvestila v živo in nadzorne plošče v realnem času.

V dokumentaciji Laravel so navodila za uporabo v testnem okolju in v produkciji z uporabo Nginxa kot strežnika. Vendar pa ni jasnih navodil, kako naj deluje na Apache2. Preden se poglobimo v to, kako naj deluje na Apacheju, moramo najprej razumeti, kako Laravel Reverb deluje.
Načelo delovanja
Čeprav morda mislite, da Laravel Reverb upravlja komunikacijo naprej in nazaj prek Websocketa, bo poglobitev v konfiguracijo pokazala, da obstaja tudi potreba po komunikaciji HTTP/HTTPS. Na podlagi našega opazovanja Laravel Reverb pomaga sprednjemu delu sprejemati dogodke v realnem času, poslane na ozadju (Laravel). Ni jasnega vodnika o tem, kako lahko iz čelnega dela uporabite odprt kanal za pošiljanje sporočil v zaledje. Če želite to narediti, morate v zaledje poslati zahtevo HTTP. Ista logika velja za Laravel, ki želi pošiljati dogodke na strežnik WebSocket.

Razmislite o tem scenariju spletnega mesta e-trgovine, kjer uporabnik dodaja izdelke na kartico in želimo, da ikona vozička poveča število artiklov v vozičku.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Prvi korak bo povezovanje s strežnikom WebSocket z uporabo Laravel Echo (za dodatne podrobnosti glejte oddajanje na laravel ) in poslušanje določenega kanala.
- Iz ozadja bomo poslali dogodek, ko se bo izdelek v košarici povečal
- Laravel bo sprožil zahtevo POST strežniku WebSocket, ki bo v zameno poslal sporočilo vašemu sprednjemu delu, ki je povezan s kanalom.
Na podlagi tega scenarija samo konfiguriranje WebSocketa ni dovolj, da bi delovalo, saj moramo omogočiti tudi podporo za zahtevo HTTP.
Konfiguriranje WebSocket
Laravel Reverb uporablja Node.js za upravljanje komunikacije WebSocket. Med postopkom namestitve Laravel Reverb boste opazili, da je nekako vpleteno vozlišče js. Če preberete dokumentacijo Laravel, boste bolje razumeli osnovne konfiguracijske potrebe za začetno konfiguracijo Laravel reverb.
Z uporabo:
php artisan install:broadcastingDatoteki .env boste dodali privzete nastavitve. Na primer, vaše: REVERB_APP_ID, REVERB_APP_KEY in REVERB_APP_SECRET bodo konfigurirane s privzetimi vrednostmi po meri. Del, ki ga boste morali konfigurirati, je lokacija strežnika WebSocket in kako Laravel komunicira z njim.
Namestitev WebSocket na poddomeni
V idealnem primeru boste morali ustvariti poddomeno. Čeprav je res, da lahko še vedno gostite vse na isti domeni, boste morda imeli napihnjeno konfiguracijo Apache. Vendar pa boste z razdelitvijo stvari hitro opazili, kje bi lahko bila težava (to je moje mnenje, lahko naredite, kar želite).
Najprej se prepričajmo, da je naša datoteka .env pripravljena za to, kar želimo doseči:
- REVERB_SERVER_HOST: 127.0.0.1
- REVERB_SERVER_PORT: 8080
- REVERB_HOST: ws.codewatchers.com
- REVERB_PORT: 443
- REVERB_SHEMA: https
Odločili se bomo ustvariti poddomeno z imenom "ws.codewatchers.com", kjer bomo uvedli naš strežnik WebSocket. V vaši situaciji spremenite ws.codewatchers.com v domeno po vaših željah.
<VirtualHost *:443>
ServerName ws.codewatchers.com
ServerAlias ws.codewatchers.com
ErrorLog ${APACHE_LOG_DIR}/ws.codewatchers.com-error.log
CustomLog ${APACHE_LOG_DIR}/ws.codewatchers.com-access.log combined
SSLEngine on
SSLProxyEngine on
SSLCertificateFile /path/to/certificate/local.crt
SSLCertificateKeyFile /path/to/certificate/local.key
ProxyPass /app "ws://127.0.0.1:8080/app"
ProxyPassReverse /app "ws://127.0.0.1:8080/app"
</VirtualHost>Upoštevajte, da tukaj uporabljamo SSL, zato boste morda morali imeti izdano potrdilo za svojo poddomeno. Za to lahko uporabite Certbot (pri tem vam bo pomagal Bing Copilot).
Dodajanje podpore za HTTP/S
Kot je navedeno zgoraj, mora strežnik Laravel Reverb podpirati tudi običajno zahtevo HTTP. Za to smo prek posrednika posredovali vse zahteve, ki imajo /app, na "ws://127.0.0.1:8080/app". To je segment URL-ja, ki se uporablja za vtičnice. Poleg tega Laravel uporablja /apps za pošiljanje zahtev POST, zato bomo konfiguraciji Apache, ki jo imamo zgoraj, dodali novo konfiguracijo:
ProxyPass / "http://127.0.0.1:8080/"
ProxyPassReverse / "http://127.0.0.1:8080"Tukaj želimo, da se druge zahteve, ki nimajo "/app" (strogo), posredujejo prek običajnih zahtev HTTP.
Ko končate s tem, ne pozabite znova naložiti konfiguracije Apache s tem:
sudo service apache2 reloadKonfiguracija nadzornika
Nadzornik je pomemben del tega, saj mu bomo naročili, da namesto nas izvede strežnik za odmev. Dober del tukaj je, da ga bo znova zagnal vsakič, ko se ne izvede. zato smo prepričani, da bo WebSocket vedno (ali skoraj) deloval. Laravel ima kratek podroben razdelek za Supervisor , vendar se bomo poglobili in dali primer:
[program:laravel-reverb]
command=php artisan reverb:start
directory=/path/to/your/laravel/project
autostart=true
autorestart=true
stderr_logfile=/path/to/desired/logfile.log
stdout_logfile=/path/to/desired/logfile-out.log
user=ubuntuPredpostavili bomo, da ga izvajate v Ubuntuju kot uporabnik " ubuntu ". Te parametre boste prilagodili po želji.
Čakalne vrste in razporejanje opravil
Če imate čakalne vrste, ki se izvajajo asinhrono (baza podatkov ali redis), se morate prepričati, da je dobro konfigurirana in deluje. Pravzaprav se dogodki, ki se predvajajo, izvajajo kot opravila.

Morda se boste morali obrniti na dokumentacijo Laravel za konfiguracijo razporejanja opravil . Po želji boste namestili Laravel Telescope , da boste spremljali svoja opravila in pregledovali, kako se sprožijo.
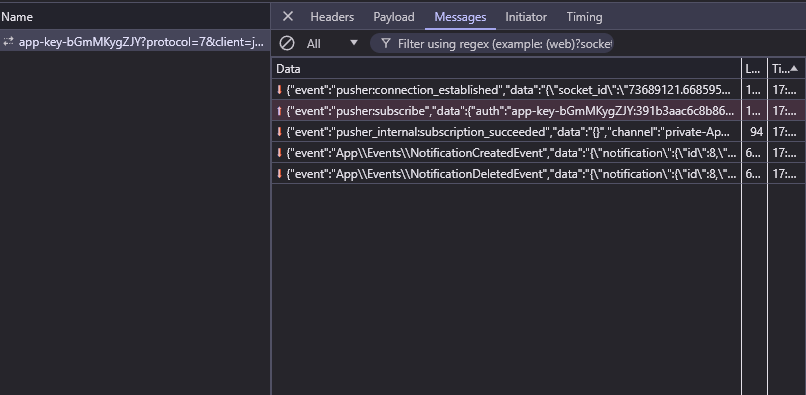
Uporabite lahko tudi konzolo brskalnika, da preverite, kako deluje vaš WebSocket.

Upamo, da vam je bila ta vadnica v pomoč. Če ste med branjem tega imeli kakršne koli težave, nam to sporočite.




