Elementor svojim strankam nikoli ne preneha zagotavljati vrednosti. S funkcijo ikon po meri Elementor Pro lahko naložite lastne ikone po meri na svoje spletno mesto. Za delo lahko uporabite Fontello, Icomoon ali Fontastic.
Preden nadaljujemo, moramo poudariti, da je uporaba ikon po meri možna samo z Elementor Pro ; Lite različica ne podpira te funkcije. Ikone Font Awesome bodo privzeto uporabljene v različici Elementor lite. V bistvu knjižnica Elementor, ki je na voljo v brezplačni in pro različici, vedno opravi svoje delo. Vendar pa boste morali za določene scenarije vstaviti ikone po meri. In Elementor Pro vam to omogoča.
Ta članek bo obravnaval, kako uporabljati ikone po meri v Elementor Pro.
Ustvarjanje nabora ikon
Da, razumeti bi morali, kako ustvariti ikone po meri, preden jih naložite v Elementor. Nabor ikon po meri je mogoče narediti na različne načine. V tej vadnici vam bomo pokazali, kako ustvariti nabore ikon s Fontello, Icomoon in drugimi orodji. Pokazali vam bomo tudi, kako preprosto dodate svoje najljubše ikone v Elementor z uporabo Ultra Addons .
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajIkone s Fontello
Fontello je dragocen vir za dostop do obsežne zbirke ikon, ki jih je mogoče preprosto vključiti v vaše oblikovalske projekte Elementor. Če želite začeti uporabljati Fontello, preprosto pojdite na uradno spletno mesto, kjer boste imeli možnost brskanja in izbiranja med številnimi že obstoječimi ikonami ali naložite lastne datoteke SVG po meri. Ko izberete želene ikone, dodajte edinstveno predpono CSS, tako da kliknete ključ in ikono poimenujete. Ko dokončate nabor ikon, ga lahko preprosto prenesete kot datoteko zip za prihodnjo uporabo. Zaradi tega enostavnega postopka je Fontello odlična možnost za vključitev ikon po meri v vaše projekte Elementor, s čimer izboljšate vizualno privlačnost in funkcionalnost vašega spletnega mesta.
Uporabite ikone Fontello v Elementorju
Ko prenesete ikone, jih morate naložiti na svoje spletno mesto.
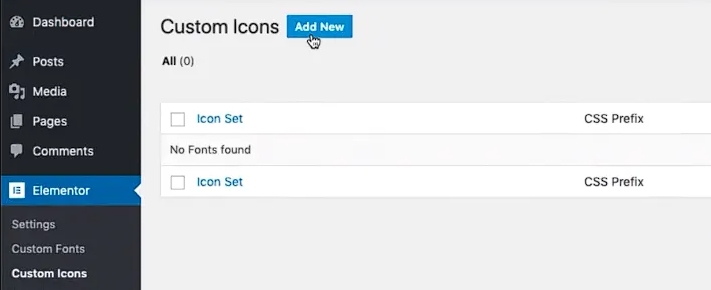
- Pomaknite se do - Elementor >> Ikone po meri na nadzorni plošči.
- Nato izberite »Dodaj novo« in naboru ikon dajte ustrezno ime.

- Datoteko zip lahko povlečete in spustite ali pa jo ročno naložite s klikom na »KLIKNITE TUKAJ ZA BRSKANJE«.
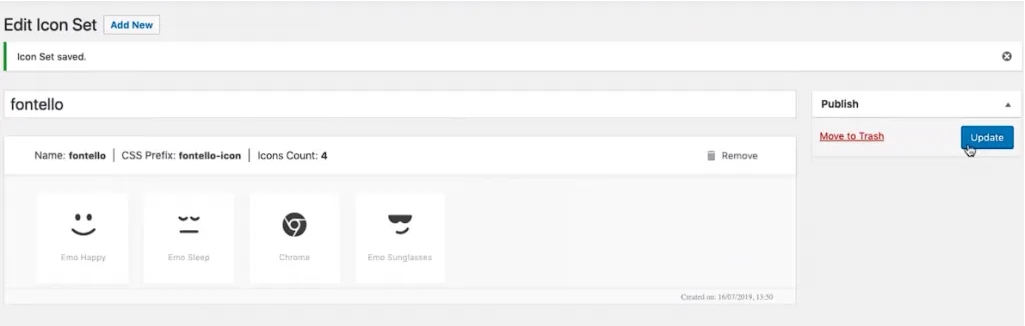
- Kliknite gumb »Posodobi«, da shranite nabor ikon na svoje spletno mesto. V razdelku Ikone po meri boste opazili nov nabor ikon po meri.

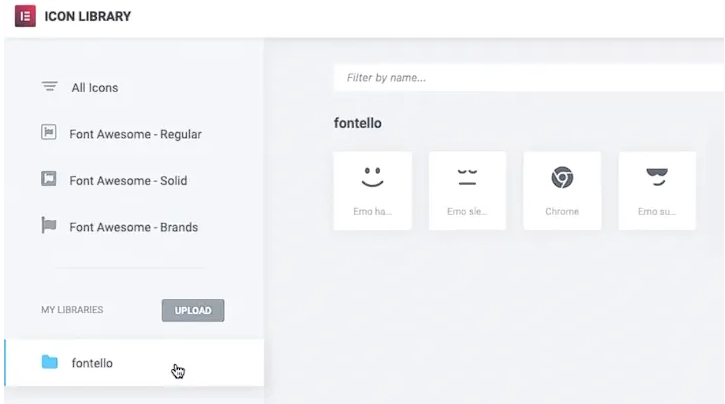
- Pomaknite se do knjižnice ikon znotraj Elementorja, da poiščete ikone Fontello. Opazili boste nov zavihek za nabor ikon, ki ste ga dodali.

- Vsako ikono Fontello je mogoče prilagoditi z uporabo zavihka Style v Elementorju.
Ikone z IcoMoon
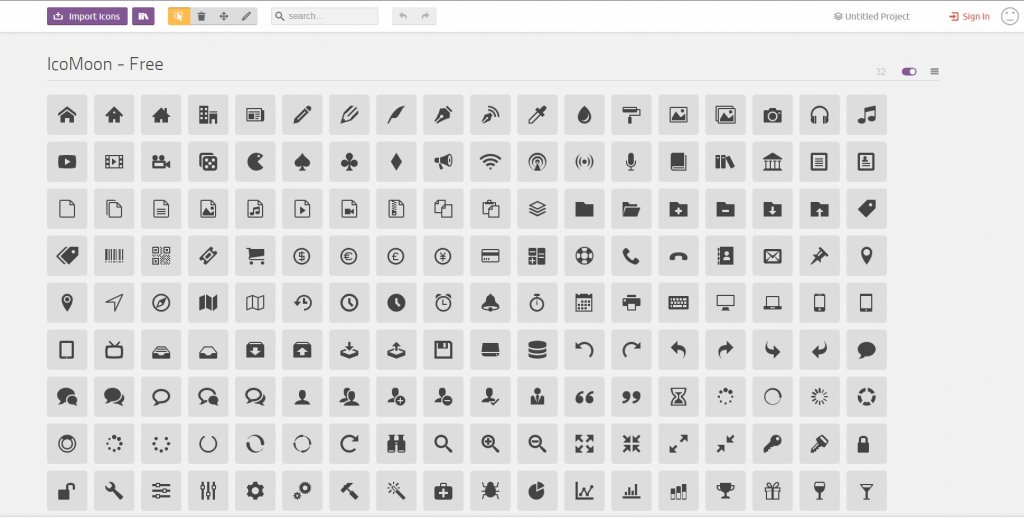
Če želite razširiti svoje možnosti ikon, ki presegajo tisto, kar je na voljo v standardni knjižnici, je lahko ustvarjanje nabora po meri iz IcoMoon odlična rešitev. Če želite začeti, pojdite na spletno mesto IcoMoon in izberite ikone iz njihove zbirke ali naložite svoje datoteke SVG po meri. Ko izberete svoje, kliknite zavihek »Ustvari pisavo« in se pomaknite do razdelka »Nastavitve«. Tukaj lahko svojemu naboru ikon daste ime in dodelite edinstveno predpono pod "Predpona razreda". Ko dokončate te korake, preprosto kliknite ikono (X), da zaprete zavihek, in pritisnite gumb »Prenesi«, da prenesete svoj novi nabor ikon po meri kot datoteko zip. S tem preprostim postopkom lahko enostavno dostopate do najrazličnejših edinstvenih in privlačnih ikon, s katerimi polepšate zasnovo svojega spletnega mesta.

Uporabite ikone IcoMoon v Elementorju
Če želite v Elementorju uporabljati ikone IcoMoon po meri, jih morate najprej naložiti na svoje spletno mesto. Ta postopek je podoben nalaganju ikon Fontello. Tukaj so koraki:
- Pojdite na nadzorno ploščo WordPress in se pomaknite do Elementor >> Ikone po meri.
- Kliknite na gumb "Dodaj novo" in svojemu naboru ikon dajte ustrezno ime.
- Če želite naložiti prilagojene ikone IcoMoon, lahko povlečete in spustite datoteko zip ali kliknete gumb »KLIKNITE TUKAJ ZA BRSKANJE«, da ročno poiščete datoteko.
- Ko naložite datoteko, kliknite »Posodobi«, da dokončate postopek nalaganja. S tem boste nabore ikon dodali v knjižnico ikon, tako da bodo na voljo za uporabo v vaših načrtih.
- Zdaj lahko poleg privzetih naborov ikon dostopate do ikon IcoMoon po meri v knjižnici Elementor.

Ultra Addons Ikone po meri v Elementorju
Ko namestite in aktivirate Ultra Addons na svojem spletnem mestu, se bo v knjižnici ikon pojavila množica novih ikon.
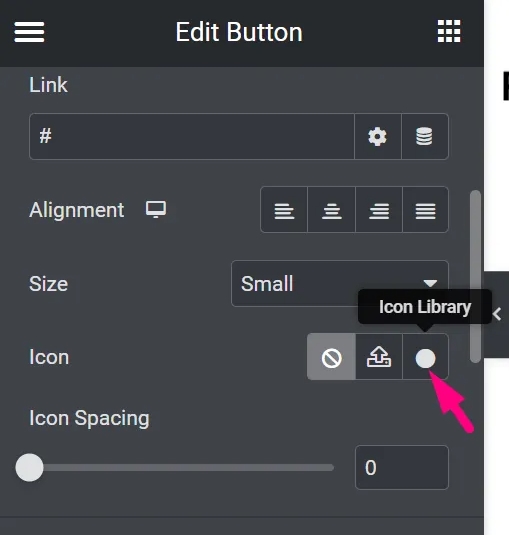
Te ikone je mogoče uporabiti v katerem koli pripomočku Elementor. Izberite razdelek, kjer lahko dodate ikono med urejanjem pripomočka Elementor. Predpostavimo, da želimo na gumb pritrditi ikono. Za dostop do nastavitev gumba moramo klikniti nanj.
Kliknite ikono kroga v polju 'Ikona', da odprete knjižnico ikon.

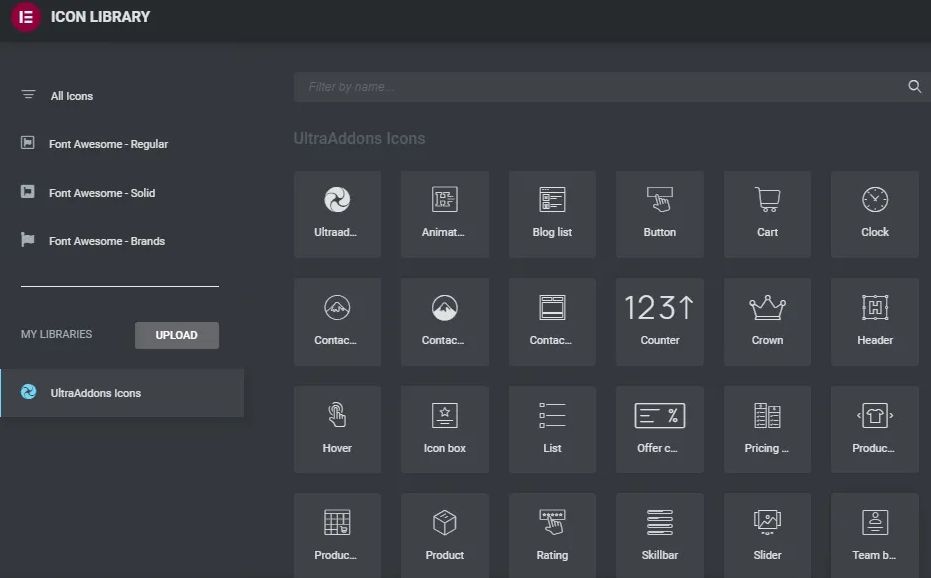
Ko odprete zavihek knjižnice, izberite zavihek »Ikone UltraAddons«. Obstajajo številne dodatne ikone, ki niso vključene v knjižnico ikon.

Nato izberite ikono in kliknite »Vstavi«, da jo dodate gumbu. Spreminjamo lahko tudi položaj in razmik ikone.
Končne besede
Knjižnica ikon v Elementorju je polna čudovito izdelanih, dobro oblikovanih in slikovnih pik popolnih ikon. Ikone so odlično vizualno orodje za bolj razumljivo in zapomnljivo vsebino spletne strani. To izboljša uporabniško izkušnjo na strani, tako da pritegne pozornost na vsebino. Samo zdaj, ko veste, kako uporabljati ikone po meri za Elementor Pro, morate uporabiti pravo ikono na pravem mestu.




