Če imate na svojem spletnem mestu obrazec, kjer lahko vaši obiskovalci stopijo v stik z vami, imate lahko nekaj prednosti. Obrazec na spletnem mestu ima lahko različne vrste, kot so kontaktni obrazec, obrazec za prijavo na glasilo ali morda obrazec za anketo za preverjanje uporabniške izkušnje.

Na internetu je na voljo veliko vtičnikov , ki vam bodo omogočili kontaktni obrazec na vašem spletnem mestu. Nekateri od njih so brezplačni in so običajno omejeni v smislu funkcij. Po drugi strani pa vam vrhunski vtičniki, kot je obrazec Gravity, omogočajo, da prilagodite svoje kontaktne obrazce, kot želite, in upravljate uporabniške podatke, ki ste jih prejeli prek tega obrazca.
Kaj je Gravity Forms?
Gravity Forms je dobro znan vtičnik WordPress, ki vam omogoča, da ustvarite več obrazcev, ki jih postavite na svoje spletno mesto. Z Gravity Forms lahko gladko sestavite kontaktne obrazce, kvize in raziskovalne obrazce, kot so ankete za vaše spletno mesto. Za funkcije, kot sta pogojno oblikovanje in usmerjanje, je znan vtičnik. Samodejno prikaže ali pokrije določena vprašanja, ki temeljijo na odgovorih uporabnikov na prejšnja vprašanja. Prav tako pomaga skrbniku, da pošlje ustrezno vsebino tistim, ki so navedli svoja e-poštna sporočila za določene kategorije.

Gravity Forms je zaupanja vredno ime v svetu vtičnikov za ustvarjanje obrazcev, saj že več kot desetletje skrbijo za vse potrebe strank. V današnji objavi se bomo naučili, kako namestiti Gravity form in jo uporabljati s pomočjo Elementorja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajTorej, potrebujemo vtičnik Elementor za prilagajanje obrazca Gravity, PowerPack Lite Addon za integracijo Gravity Form v urejevalnik Elementor in nenazadnje, a najpomembnejše, sam vtičnik Gravity Form za ustvarjanje obrazcev.
Zakaj uporabljati Gravity Form?
Uporaba gravitacijskega obrazca ima številne prednosti. Vemo, da je mogoče prek obrazca pridobiti zaupanje obiskovalcev spletne strani, saj igra pomembno vlogo pri učinkovitem trženju. Prav tako lahko investirate v visokokakovosten vtičnik za ohranjanje varnosti podatkov in dosledno prijetno izkušnjo.
Z njim lahko dopolnite svoj kontaktni obrazec. Gravitacijski obrazec vam bo omogočil vizualno oblikovanje obrazca s polji in konfiguriranje možnosti. Ima široko paleto polj obrazcev in na voljo je veliko dodatkov tretjih oseb, kot so Gravity Wiz , Booking Form , Brilliant Geocoder , Bulk Actions for Gravity Forms itd.

Obrazec Gravity ima pogojno logiko, ki vam omogoča, da konfigurirate svoj obrazec za prikaz in skrivanje različnih delov obrazca, strani in celo gumba za pošiljanje, odvisno od izbire uporabnika. Boril se bo z neželeno pošto z možnostjo Google reCaptcha in Akismet. Ima več napravam prijazen dizajn, tako da je lahko odziven.
Lahko ste prepričani, da bo uporaba Gravity Forms “form” z izkušnjo vašega spletnega mesta dvignila na drugo raven. Vsak obrazec je mogoče zelo prilagoditi z nekaj preprostimi koraki. Kontaktni obrazec, e-poštni obrazec, prodajni obrazec, obrazec za anketo – kar koli že je, obrazec Gravity bo vaš spletni obrazec izstopal iz običajnih obrazcev drugih spletnih mest.
Namestite Gravity Form na spletno mesto
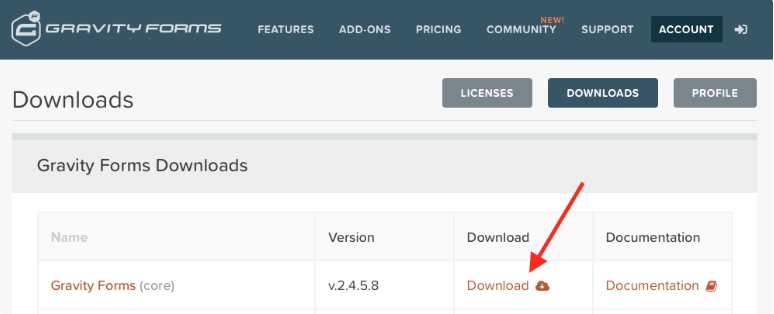
Na začetku moramo prenesti Gravity Form. Ker je to vtičnik za premium obrazec, morate na njegovem spletnem mestu kupiti licenco in jo lahko prenesti kot zip datoteko.

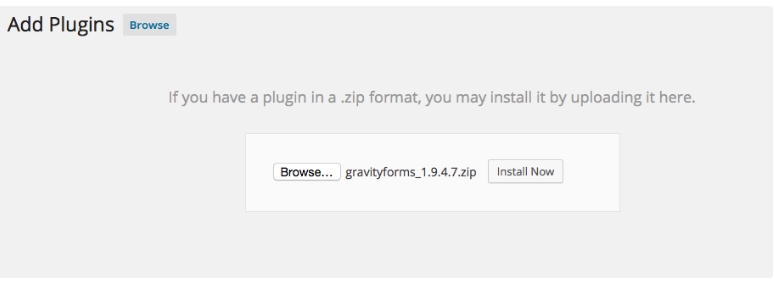
Zdaj, ko imate premium različico Gravity Forms, izberite možnost Upload Plugins iz vtičnikov> Add New na nadzorni plošči WordPress brez nadaljnjega odlašanja. Tja naložite zip datoteko, ki ste jo prenesli s spletnega mesta Gravity form’s.

Zdaj je nalaganje zip datoteke končano, izberite Namesti zdaj , da namestite vtičnik in nato izberite Aktiviraj vtičnik.

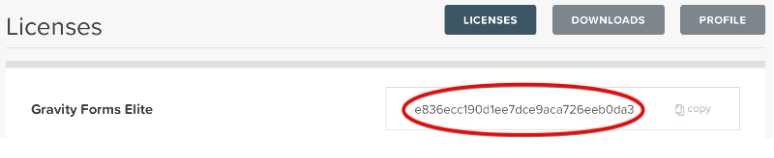
Dobili ste licenčni ključ, da lahko uživate v popolni funkcionalnosti obrazcev Gravity. S tem licenčnim ključem lahko uživate v rednih posodobitvah, posodobitvah posebnih funkcij in morebitni podpori za stranke. Torej priložite licenčni ključ svojemu obrazcu Gravity.

Na tej točki je nastavitev Gravity Form končana in pripravljena za uporabo s privzetimi nastavitvami. Nastavitve lahko po želji spremenite v možnosti Splošne nastavitve. Tukaj lahko naredite potrebne spremembe glede valute izplačil, beleženja napak in posodobitev ozadja. Posodobitve v ozadju so pomembne, ker zagotavljajo, da je različica Gravity Form, ki jo uporabljate, najnovejša in najvarnejša.
Nastavitev Gravity Form z Elementorjem
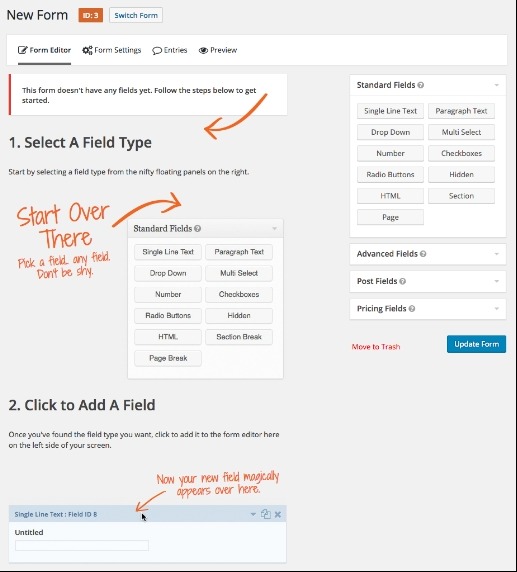
Ker ste vtičnik uspešno namestili in po potrebi spremenili nastavitve, ste pripravljeni ustvariti svoj prvi obrazec na obrazcih Gravity. Na strani z obrazcem kliknite Ustvari obrazec in nato izberite Dodaj novo. Tukaj lahko nastavite naslov obrazca in mu dodate opis. Zdaj, če želite zgraditi dejanski obrazec, odprite urejevalnik obrazcev . Gre za ustvarjanje povleci in spusti, kjer lahko preprosto izberete polja, ki jih potrebujete v obrazcu, in jih prilagodite.

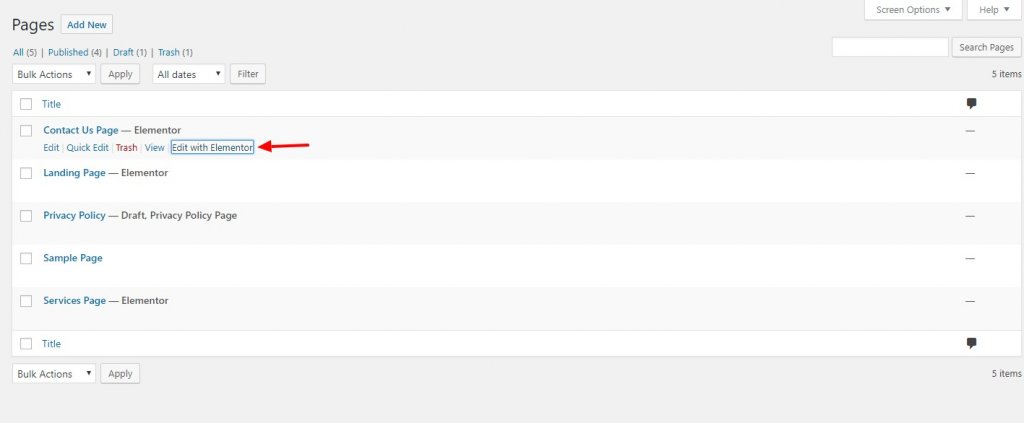
Zdaj, ko je obrazec strukturiran, odprite stran s stiki v razdelku Nadzorna plošča>Pages>AVse strani in izberite Uredi z Elementorjem, da ga prilagodite. Ko pritisnete urejevalnik Elementor, povlecite in spustite pripomoček obrazca Gravity in ga začnite prilagajati.
Na tej točki v vadnici bomo pot naprej razdelili na dva dela. Eden je razdelek z vsebino, drugi pa razdelek o slogu.
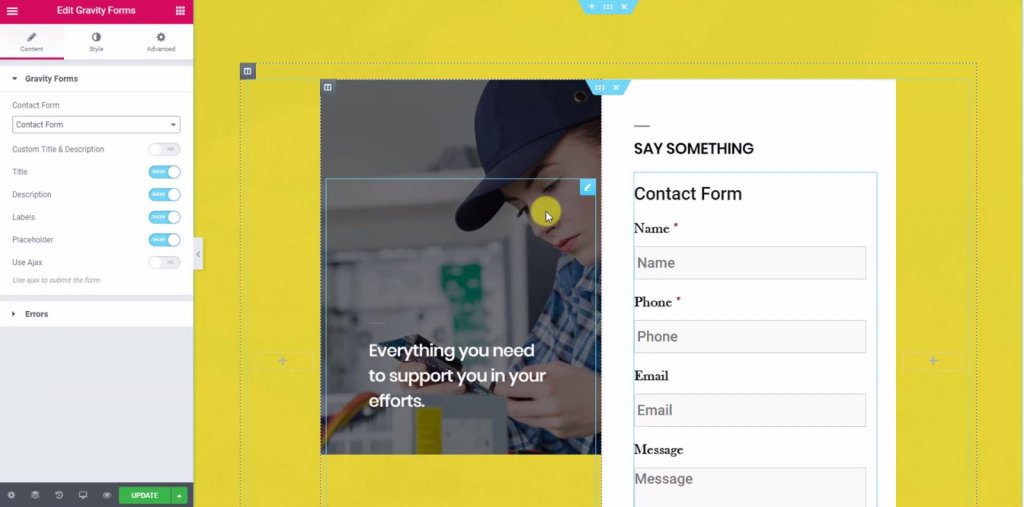
Razdelek z vsebino
Zdaj bomo v spustnem meniju izbrali obrazec. Ko izberemo obliko obrazca, bomo videli, da se bo obrazec pojavil v urejevalniku. Zdaj lahko v razdelku z vsebino omogočite ali onemogočite oznake, napake, besedila, nadomestne oznake itd.

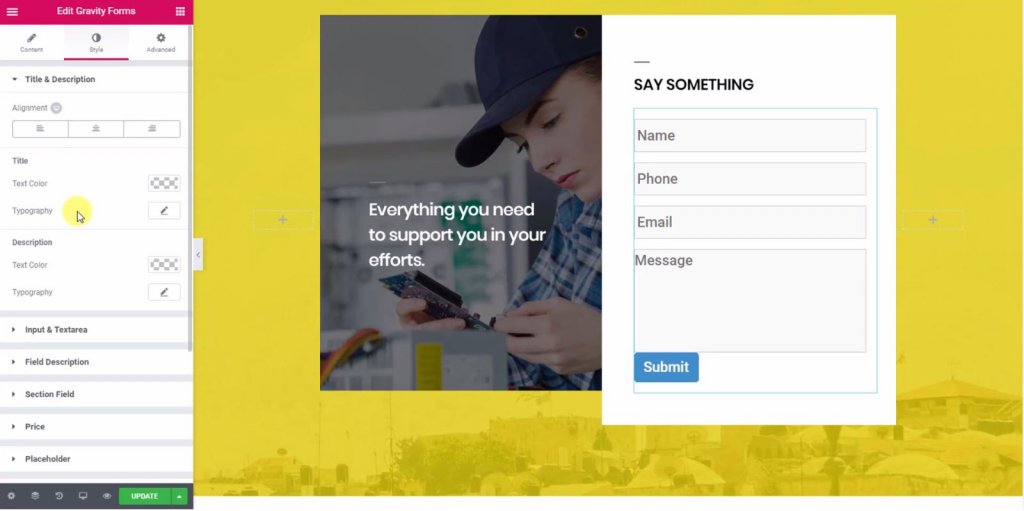
Oddelek za slog
V razdelku o slogu lahko spremenite obliko, videz, videz obrazca. Od tu lahko preprosto prilagodite besedilno območje, oznake, izbirne gumbe, potrditvena polja, gumbe za oddajo.

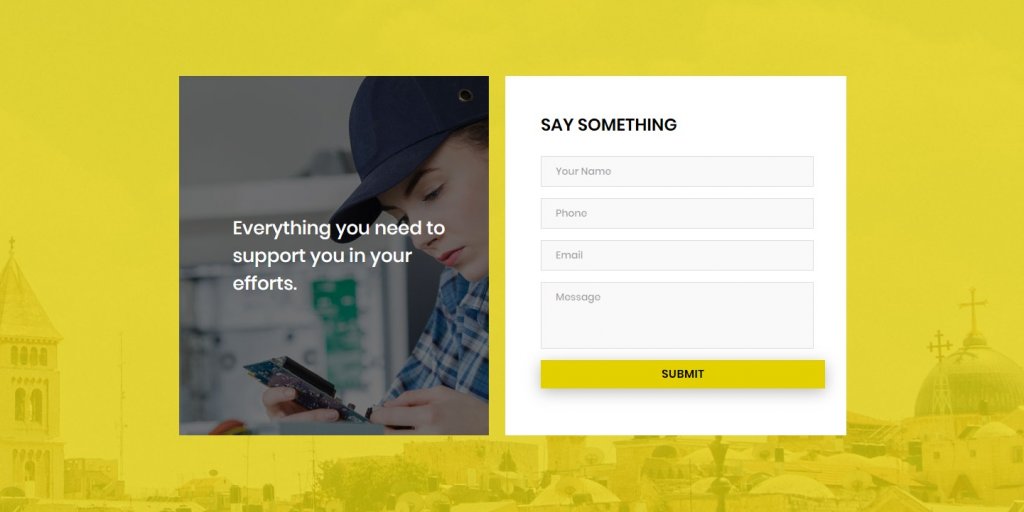
Tukaj sem spremenil širino polja in dolžino besedila. Spremenil sem barvno shemo gumba, da se ujema s postavitvijo teme. Naredil sem nekaj oblazinjenja komponent iz nastavitve, saj je bil obrazec videti nekoliko urejen.
Tukaj je končna oblika.

Zadnje besede
Tako kot je Elementor priljubljen za gradnjo strani, je bil Gravity Forms eden najboljših graditeljev obrazcev za vsakogar v zadnjem desetletju. Z več kot 30 polji po meri, pripravljenimi za uporabo, je zmogljiv, a enostaven za uporabo oblikovalnik obrazcev. Upajmo, da vam bo današnja vadnica prišla prav in boste lahko ustvarili funkcionalne, privlačne in impresivne oblike.
Če vam je ta vadnica všeč, bo ena od vaših delnic zelo prijazna. Ne pozabite se naročiti spodaj, če želite biti obveščeni o več vsebinah, povezanih z Elementorjem, uporabnih nasvetih in poglobljenem pregledu tem WordPress. Vaša podpora je cenjena. Obiščite nas na Facebooku in Twitterju .




