Na spletni strani lahko odlična tipografija poveča konverzije. Pomembno je izbrati najboljše pisave in jih optimizirati. Google Fonts so priljubljena storitev, ker so dobro oblikovane in lahko standardnim spletnim mestom dodajo pridih elegance. Na žalost lahko, če se ne uporabljajo pravilno, škodijo delovanju vašega spletnega mesta, tako kot karkoli drugega na internetu. V tem članku si bomo ogledali 5 predlogov za izboljšanje delovanja Googlovih pisav z WordPressom.

Googlove pisave in zmogljivost spletnega mesta WordPress

Vsakdo lahko uporablja več kot 1300 brezplačnih družin pisav v imeniku Google Fonts za svoja spletna mesta ali tiskane projekte. Čeprav se uporabljajo na milijonih spletnih mest WordPress, so odličen način za izboljšanje zasnove spletnega mesta. Med njimi boste nedvomno našli edinstven dizajn. Spletno mesto WordPress običajno doda Google Fonts tako, da jih prenese iz Googlovega CDN. To pomeni, da sta pisava in slogovna tabela shranjena na strežniku, ki je najbližje uporabniku. Sistemske pisave so hitrejše od Googlovih pisav, prenesenih iz interneta in nameščenih v vašem računalniku. Obseg prometa, ki gre na vaše spletno mesto in z njega, vpliva na to, kako hitro se naloži. Na delovanje vašega spletnega mesta manj vpliva čas nalaganja Google Fonts kot večje datoteke. Navsezadnje so pisave veliko manjše od slik. Vendar pa vsakič, ko uporabnik poskuša dostopati do vašega spletnega mesta, izgubi čas, ker tega ne more. Če želite povečati hitrost nalaganja vašega spletnega mesta, je smiselno optimizirati Google Fonts.
Ko uporabljate Google Fonts z WordPressom, obstaja več načinov za izboljšanje učinkovitosti.
Uporabite manj pisav

Najbolje je, da uporabite le nekaj pisav. Za najboljše rezultate morate uporabiti dva seznanjena niza pisav.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
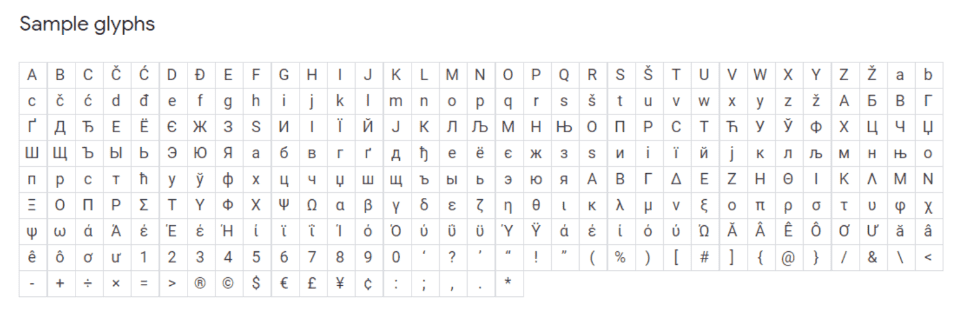
Začni zdajKo govorimo o pisavah, mislimo na družine pisav. Ko govorimo o vrstah pisav, pogosto govorimo o glavni pisavi. Vendar pa obstaja veliko različnih pisav, kot so poševne pisave, pisave z različnimi težami, pisave s številkami in simboli ter pisave s poševnimi črkami. Imenujejo se "glifi".

Na voljo je veliko različnih tež pisav, vključno s tankimi, svetlimi, srednjimi, polkrepkimi, krepkimi in ultrakrepkimi. Vsaka od teh pripada drugi družini pisav. Poleg tega ima vsaka teža ležečo pisavo, kar podvoji število pisav. Ko uporabite to družino pisav, se naložijo tudi vse njene različice. Ko pride prav do tega, je to veliko.
Na primer, Roboto je trenutno zelo priljubljena pisava za spletna mesta. V družini je 12 sklopov pisav, od katerih ima vsak 282 glifov. To je enako številu razširitev pisave, ki jih želite uporabiti, pomnoženo s 3384 glifi v eni družini pisav. Preprosto je videti, kako lahko število pisav, uporabljenih na spletnem mestu, naraste, ko dodamo Roboto Condensed in Roboto Slab. Če uporabljate več družin pisav, lahko uporabite več deset tisoč pisav.
Gostite Google Fonts na svojem strežniku WordPress

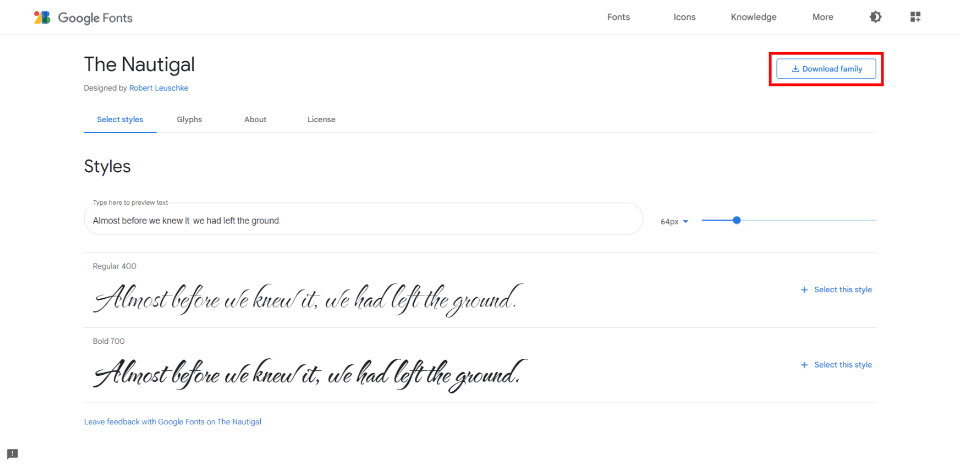
Googlove pisave lahko prenesete in gostite na svojem strežniku WordPress. Uporabnik bo torej dobil tipografijo spletne strani na istem mestu kot sama spletna stran. Ker spletnemu mestu ne bo treba pridobiti datotek s pisavami od nekje drugje, se bo za uporabnika naložilo hitreje. Ko izberete pisavo na spletnem mestu Google Fonts, jo lahko prenesete. Ko prenesete družino pisav, jo naložite s FTP v mapo content/uploads. Ko jih uporabljate v razdelku »glava« svojih strani, ne vključite sklicevanja na gostitelja pisave tretje osebe. Namesto tega vključite sklic na URL/pisave/IME DATOTEKE PISAVE.razširitev-datoteke.
Zapomnite si to, naložite samo tiste pisave in teže, ki jih potrebujete. Ne uporabljajte vsake ležeče pisave in teže, ki je na voljo. Za vsako pisavo uporabite formate TTF, EOT, WOFF in WOFF2.
Vnaprej naložite Google Fonts
Googlov CDN se običajno uporablja za prenos Googlovih pisav. Čeprav je ta strežnik hiter, se pisave običajno prenesejo, ko se spletno mesto naloži.
Če pride do težave s povezavo in pisav ni mogoče prenesti, se prikaže stran s sistemskimi pisavami. Stran bo nato znova upodobljena po prenosu pisav. Preprosto povedano, po nalaganju z eno pisavo se stran preklopi na drugo pisavo. To je "flash" besedilo brez sloga (FOUT). Čakanje je boljše od tega. Kljub temu ni super. Prednalaganje pisav je eden od načinov za to. Poleg tega predhodno nalaganje Google Fonts pospeši postopek nalaganja za približno 100 ms. To je zato, ker se datoteka CSS Google Fonts nalaga sočasno z DNS, TCP in TLS. Za prednalaganje se morate predhodno povezati in uporabiti povezavo za prednalaganje v slogovni tabeli. Družina pisav in slogovna tabela bi se naložila s HTML-jem v razdelek »head« na vašem spletnem mestu.
CDN Planet zagotavlja naslednji vzorec HTML s predhodno povezavo:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>Spremenite Roboto in vse možnosti pisave v zgornjem primeru v pisave in možnosti, ki jih želite uporabiti.
Optimizirajte Google Fonts z vtičnikom WordPress

Večino opravil, povezanih z WordPressom, močno olajšajo vtičniki, vključno z optimizacijo Google Fonts. Ne bo vam treba skrbeti, kam boste dali kodo, saj bodo namesto vas poskrbeli za programsko plat stvari.
Na voljo je veliko odličnih vtičnikov, ki lahko izboljšajo vaš Google Font. OMGF | Host Google Fonts Locally me še posebej zanima. Narejen je posebej za večjo učinkovitost Googlovih pisav, ki jih že uporabljate. Kot mnogi drugi ima tudi ta vtičnik Google Fonts brezplačno in premium različico. Vse nastavitve v brezplačni različici so ročne, kar je lahko zahtevno. Toda njihova nastavitev ni preveč težka.
Glavna razlika med tem in drugimi je, da ta presega preprosto olajšanje uporabe pisav z vključitvijo optimizacij v brezplačno različico, ki jo lahko uporablja vsak. Premium različice večine tovrstnih vtičnikov so edine, ki ponujajo optimizacijo. Kljub temu svetujem uporabo premium različice za najboljše rezultate. V brezplačni različici je dovolj optimizacij, ki vam bodo olajšale delo.

Google Fonts lahko gostite lokalno, vtičnik pa predpomni pisave. Lokalne pisave se samodejno nadomestijo s pisavami v čakalni vrsti v glavi. Lahko jim preprečite nalaganje določenih pisav in slogovnih listov tako, da predhodno naložite pisave, ki so na pregibu.

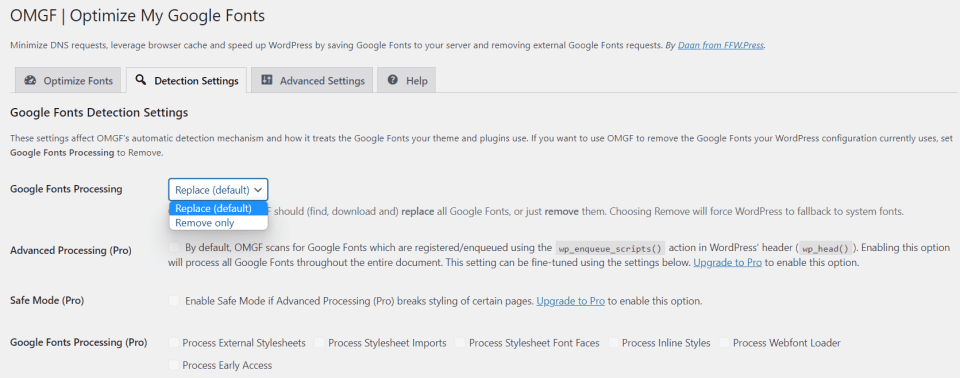
V nastavitvah zaznavanja lahko dodate ali odstranite pisave. To je še posebej koristno po preoblikovanju, tako da ne naložite zastarelih virov, ki jih vaši uporabniki ne bodo nikoli videli.

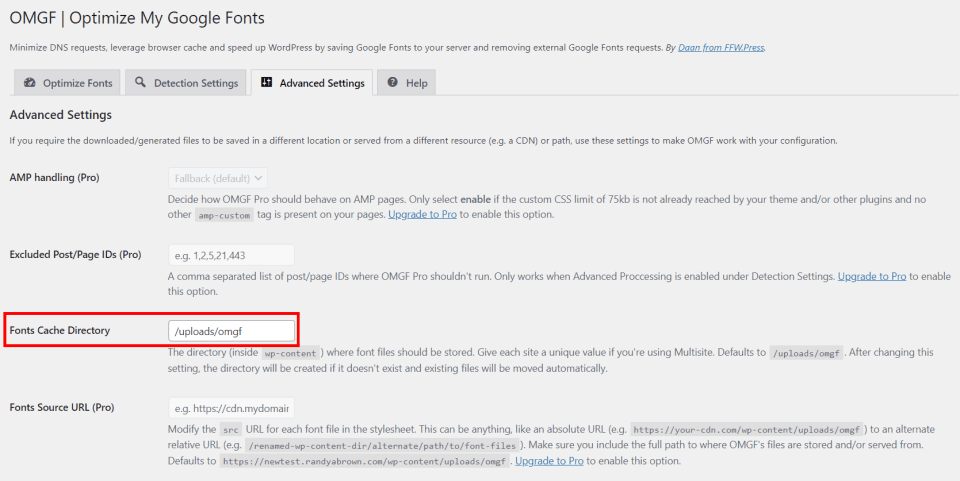
Poleg tega, če imate brezhiben dom, lahko izberete imenik za predpomnilnik pisav v naprednih nastavitvah.
Uporabite integracijo Google Fonts z moduli Divi

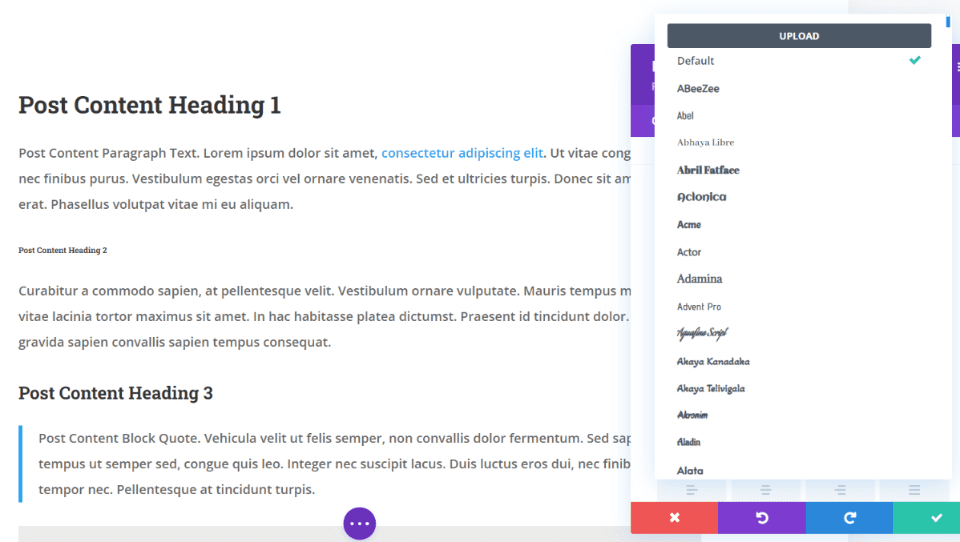
600 Vsi moduli Divi, ki temeljijo na besedilu, uporabljajo pisave Google Fonts, ki so na voljo v temi Divi in vtičniku Divi in so optimizirane za najboljšo zmogljivost in oblikovanje. Za telo in vsako velikost naslova posebej izberite družino pisav, težo in slog ter spremenite njihovo velikost, barvo, višino vrstice, razmik in sence. Lahko jih celo spremenimo za določene naprave.
Predpomnjena različica Google Fonts se uporablja za nalaganje samo pisav, ki jih modul potrebuje. To brskalniku prepreči nalaganje nepotrebnih različic pisave.

Na zavihku General > Performance v možnostih teme Divi je nekaj nastavitev Google Fonts. Oba sta privzeto vklopljena. Iz tega sledi, da ste že poskrbljeni, če uporabljate Divi in niste vedeli, da je to nekaj, kar obravnava tema.
Nadgradnja Google Fonts Loading predpomni Google Fonts in jih naloži v vrstici, da pospeši nalaganje strani in zmanjša število zahtev, ki blokirajo upodabljanje strani. Možnost z oznako »Omeji podporo za Google Fonts za starejše brskalnike« se nahaja pod tem. Da bi pospešili čas nalaganja, ta funkcija zmanjša velikost Google Fonts. Pomanjkljivost je, da vsi starejši brskalniki ne podpirajo Google Fonts.
Zavijanje
Obstaja velika verjetnost, da se Google Fonts v določeni meri že uporabljajo na vašem spletnem mestu. Vendar mislim, da boste opazili razliko, če boste upoštevali teh 5 predlogov za izboljšanje delovanja Googlovih pisav z WordPressom. Čeprav so majhne, lahko slabo optimizirane Googlove pisave škodijo uporabniški izkušnji in upočasnijo hitrost nalaganja vašega spletnega mesta. Čeprav obstaja nekaj načinov za ročno optimizacijo Google Fonts, priporočam, da večina ljudi namesto tega uporabi vtičnik, kot je OMGF. Seveda je Divi vedno odlična izbira za upravljanje in optimizacijo vseh vrst pisav.




