Elementor Flexbox je nov način za strukturiranje postavitev, ki omogoča lažje in učinkovitejše oblikovanje spletnih mest. To je korak naprej od stare postavitve razdelkov in stolpcev, ki smo je vsi vajeni.

Stara postavitev je bila priročna s svojimi razdelki, pododdelki in stolpci, vendar ji je manjkala prilagodljivost oblikovanja. Vsak razdelek Elementorja lahko vsebuje samo stolpce in en pododdelek. Če bi na stran dodali preveč teh elementov, bi vaše spletno mesto upočasnilo.
Izdelava modelov, ki so dobro delovali na mobilnih napravah, je bila tudi težava s staro nastavitvijo.
Medtem ko je postavitev razdelkov in stolpcev opravila svoje delo, je čas, da sprejmete boljši, bolj prilagodljiv način oblikovanja spletnih mest z uporabo Elementorjevega graditelja strani.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajČe se želite naučiti vsebnikov Flexbox, shranite ta blog. Vodili vas bomo skozi vse pomembne podrobnosti o tej novi strukturi postavitve in vam pokazali, zakaj je to izboljšava v primerjavi s staro postavitvijo razdelek-stolpec.
Kaj je Elementor Flexbox Container?
Vsebniki Elementor Flexbox so način, na katerega Elementor, graditelj spletnih strani, uporablja tehniko oblikovanja, imenovano CSS Flexbox. Ta tehnika, ki temelji na CSS 3, pomaga urediti stvari na spletni strani.
Flexbox je odličen, saj poskrbi, da vaša spletna stran izgleda dobro in dobro deluje na različnih napravah in velikostih zaslona.
Elementor je predstavil vsebnike Flexbox s svojo posodobitvijo 3.6. Ti vsebniki vam pomagajo ustvariti spletne strani, ki se prilagajajo napravam. So kot posebne škatle, ki hranijo vaše besedilo, slike in pripomočke. Kul stvar je, da lahko te škatle celo postavite v druge škatle.
Če ste uporabljali običajne postavitve z razdelki in stolpci, veste, da je lahko težavno, zlasti pri različnih postavitvah, kot so bloki ali tabele.
Toda s Flexboxom lahko držite gnezdilnice eno v drugi, kolikor želite. To odpira ogromno možnosti za edinstven dizajn.
Preprosto povedano, ti vsebniki delujejo kot razdelki, vendar so izjemno prilagodljivi. Prilagodite lahko veliko stvari o njih, na primer, kako so postavljeni, prostor okoli njih in mesto na strani.
Kako uporabljati vsebnike Elementor Flexbox?
Način gradnje strani z Elementor Flexbox je precej podoben uporabi običajnih blokov Elementor. Ne glede na to, ali šele uporabljate Elementor ali prehajate s stare različice, ne boste imeli težav s prilagajanjem.
Morda se sprašujete o stvareh, kot so "kako vklopiti/vsebnik v Elementorju? Kako postaviti vsebnike v Elementor? Kako dodati vsebnik v Elementor ?" Ta del vam bo dal odgovore, ki jih potrebujete.
Za lažji začetek so tukaj navedeni koraki za uporabo vsebnikov Flexbox za oblikovanje vašega spletnega mesta:
Korak 1. Vklopite Flexbox v nastavitvah Elementor
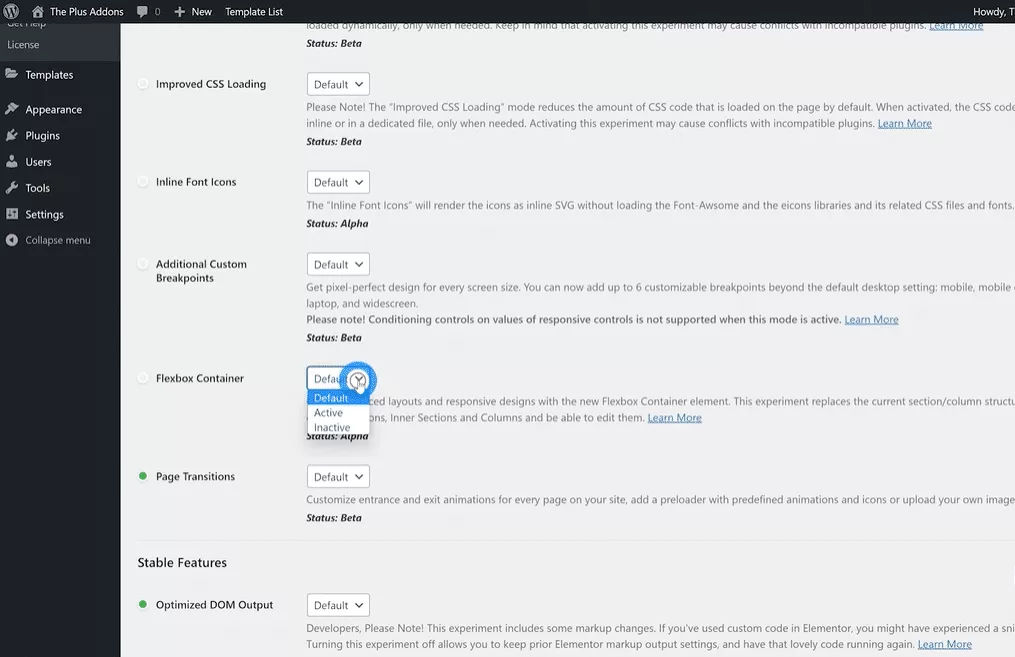
Preden lahko uporabite nove vsebnike, morate aktivirati Flexbox. Torej, pojdite na nastavitve Elementorja na nadzorni plošči WordPress. Kliknite zavihek Eksperiment, pomaknite se navzdol, poiščite možnost vsebnika Flexbox in v spustnem meniju izberite Aktivno. Shranite spremembe in se premaknite na naslednji korak.
Na novih spletnih mestih je vsebnik Flexbox že privzeto aktiven.

2. korak: Ustvarite novo spletno stran
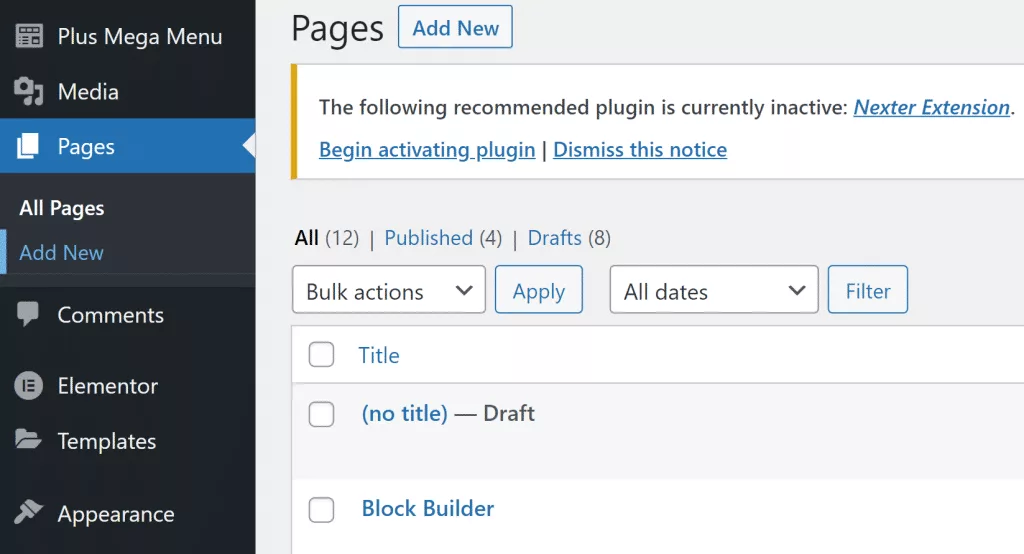
Najprej ustvarimo novo stran, tako kot običajno. Pojdite v razdelek Strani, izberite Vse strani in kliknite Dodaj novo.

3. korak: Odprite Elementor
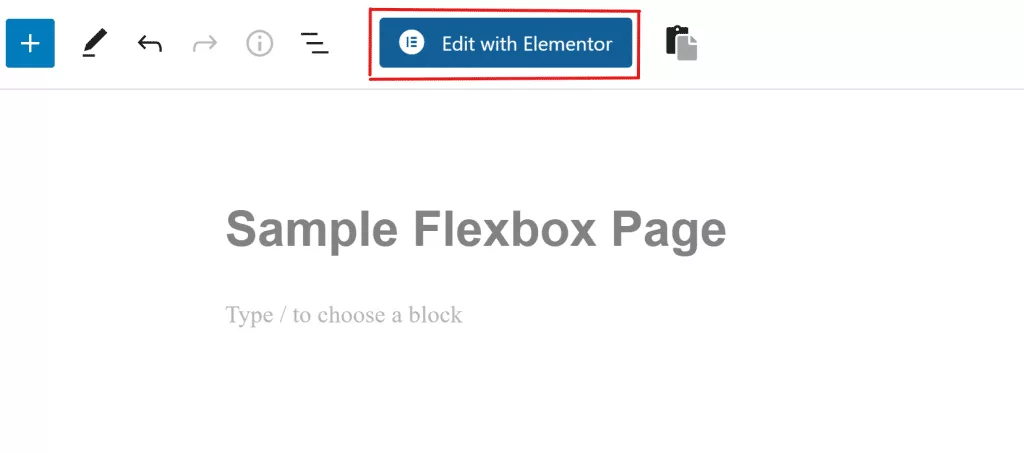
Zdaj boste na zaslonu videli okno graditelja strani WordPress. Dajte naslov tej novi strani in kliknite Uredi z Elementorjem, da začnete uporabljati vsebnike Flexbox.

4. korak: Dodajte novo polje
Imeli boste znani vmesnik za ustvarjanje strani Elementor. Prav tako lahko dodate novo polje tako, da ga povlečete in spustite iz stranske vrstice. Lahko pa kliknete na simbol + in izberete strukturo, ki vam je všeč.
5. korak: Oblikujte škatlo
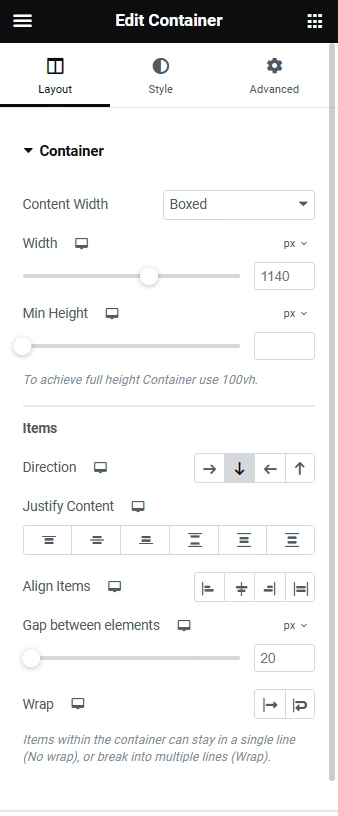
Ko dodate polje, boste našli veliko načinov, da bo izgledalo tako, kot želite. Prilagodite lahko stvari, kot je vrsta škatle, kako široka ali visoka je, v katero smer je obrnjena, kako je postavljena in drugo.

6. korak: Povlecite in postavite pripomočke v polja
Tudi vstavljanje pripomočkov v škatle je preprosto. Samo izberite želeni pripomoček na kartici Elementi, nato pa ga povlecite in spustite na ikono + v polju.
7. korak: Spremenite videz pripomočka
Tako kot ste spremenili nastavitve za celotno škatlo, lahko spremenite tudi videz stvari znotraj škatle. Spremenite lahko stvari, na primer v katero smer so obrnjeni, kako so postavljeni, koliko prostora je med njimi in še več.
8. korak: Delite svojo novo spletno stran Flexbox
Izdelate lahko veliko škatel, naredite njihove kopije in spremenite, kje so. Nadaljujte s temi koraki, ko dodate več stvari. Ko končate, kliknite gumb Objavi, da bo vaša spletna stran začela delovati. Lahko tudi kliknete gumb Predogled, da vidite, kako deluje vaša nova spletna stran Flexbox.
Zavijanje
Skratka, zdaj ste izvedeli o vsebnikih Elementor Flexbox. Če ste že seznanjeni z Elementorjem, bi moral biti novi gradilnik Flexbox enostaven za razumevanje. In če ste začetnik, vam bo upoštevanje tega vodnika pomagalo brez težav delati s Flexboxom.




