Kot razvijalec Divi je razumevanje bloka vrstic WordPress ključnega pomena za ustvarjanje vizualno privlačne in organizirane vsebine za vaše spletno mesto. Blok vrstice služi kot element oblikovanja, ki vam omogoča, da svojo vsebino razporedite v vodoravno vrsto, zaradi česar je vsestranski blok, ki ga lahko uporabite na različnih področjih urejevalnika WordPress.

Od ustvarjanja predlog po meri do organiziranja vsebine v objavah in na straneh je blok vrstic bistveno orodje, ki vam lahko pomaga pri oblikovanju spletnega mesta na višjo raven. S svojim vmesnikom povleci in spusti ter možnostmi prilagajanja vam blok vrstic omogoča preprosto ustvarjanje dinamičnih postavitev in urejanje vsebine na vizualno prijeten način.
Z obvladovanjem uporabe tega bloka lahko izboljšate uporabniško izkušnjo svojega spletnega mesta in ustvarite koheziven in profesionalen dizajn. Ne glede na to, ali ste šele začeli uporabljati Divi ali ste izkušeni razvijalec, je razumevanje bloka vrstic WordPress obvezna veščina, ki bo vašo zasnovo spletnega mesta popeljala na višjo raven. Zato se poglobimo in raziščimo številne možnosti tega zmogljivega orodja.
Uvod v blok vrstic WordPress

Blok vrstice deluje podobno kot blok sklada. Namesto da bi elemente prikazal navpično, prikaže bloke vodoravno po razpoložljivem prostoru nadrejenega vsebnika. Blok bo privzeto enakomerno razporedil bloke v njem – na manjših zaslonih pa bo prikazal vsebino v obliki mreže z uporabo lastnosti flex CSS.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Blok vrstice ni potreben, če uporabljate graditelj strani, kot je Divi. Divi Builder lahko uporabite za dodajanje vrstic in drugih elementov z naprednejšimi možnostmi oblikovanja.
Dodajanje bloka vrstic v objavo ali stran
Dodali ga bomo s temo Twenty Twenty-Three za to objavo, vendar lahko uporabite katero koli temo bloka ali celotno temo za urejanje spletnega mesta, da sledite. Začnite tako, da se prijavite v svoj račun WordPress. Nato ustvarite novo stran.
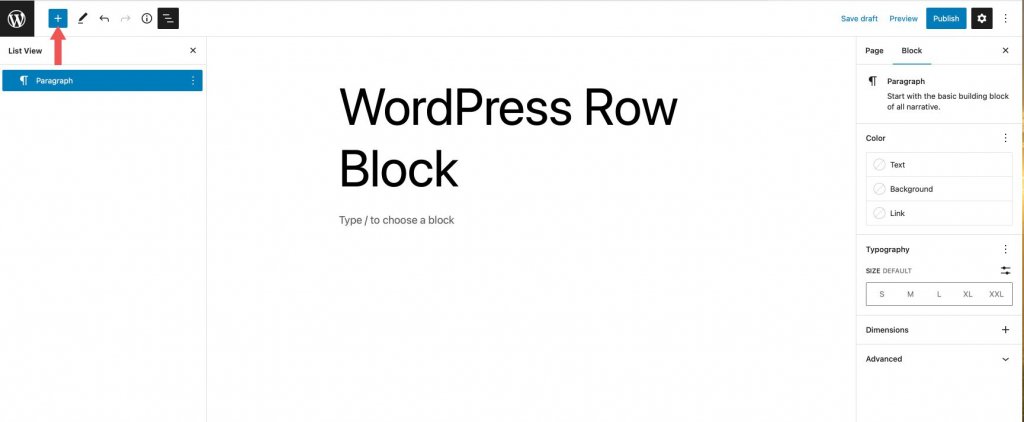
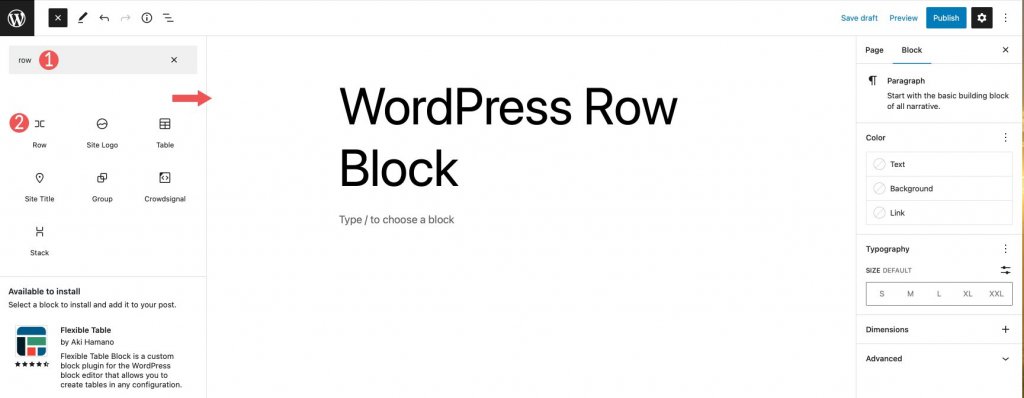
Obstajata dva načina za dodajanje bloka iz imenika blokov na vaše spletno mesto. Prva metoda je uporaba orodja za vstavljanje blokov. V zgornjem levem kotu strani kliknite ikono za vstavljanje blokov.

Nato v iskalno vrstico vnesite vrstica. Poiščite ga med rezultati iskanja in ga dodajte tako, da kliknete ali povlečete v urejevalnik strani.

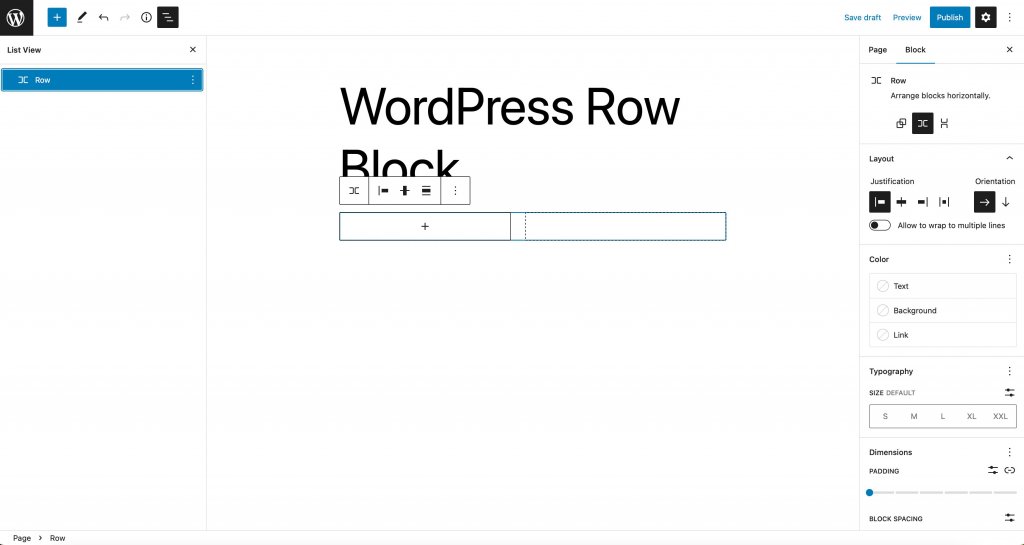
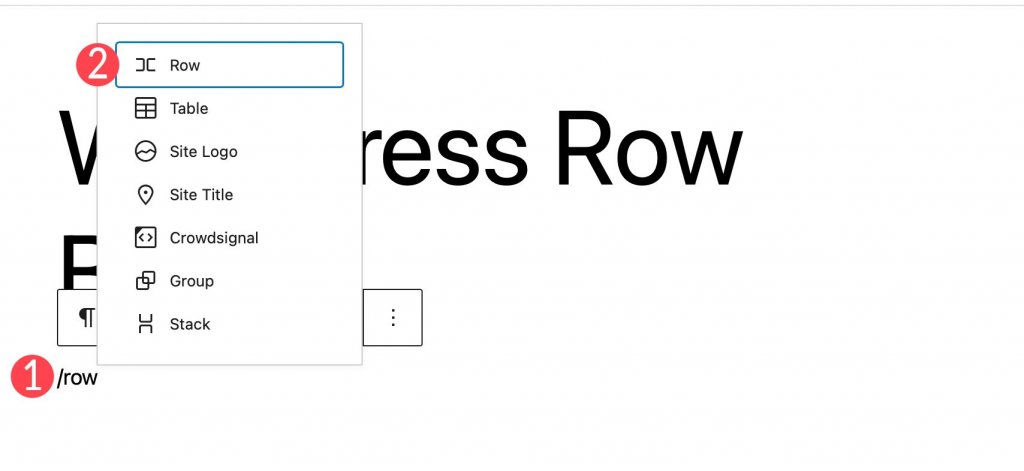
Če želite dodati blok, kliknite ikono + v urejevalniku strani ali preprosto začnite tipkati /row, da prikažete rezultate blokov. Blok vrstice vstavite na stran tako, da ga kliknete.

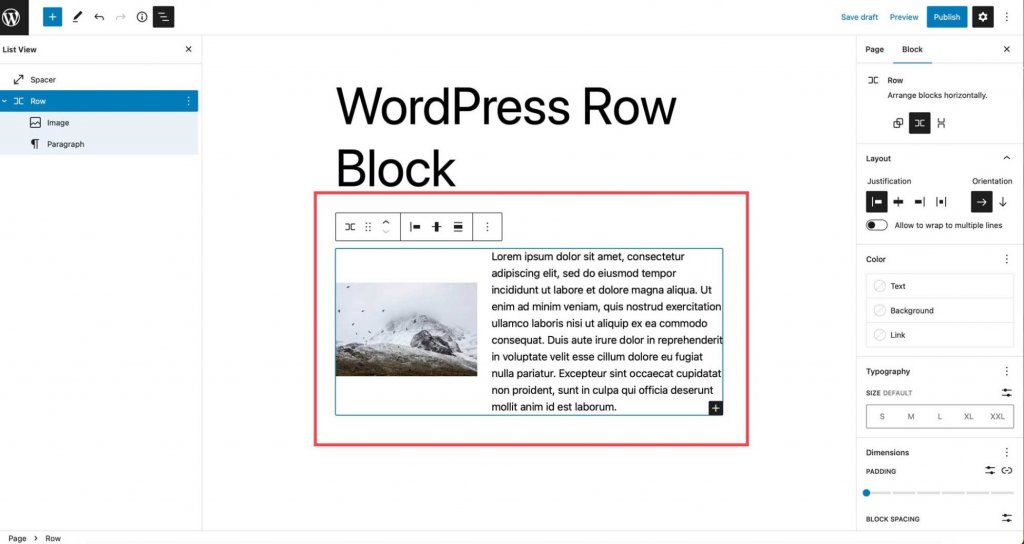
Ko na stran dodate vrstico, lahko v to vrstico vstavite poljubno število blokov. Ne glede na to, ali bloke zložite ali ne, je odvisno, kako bodo videti. To bomo podrobneje obravnavali v naslednjem razdelku. Ko dodate bloke, se privzeto prikažejo v vrsti od leve proti desni.

Nastavitve in možnosti bloka vrstic
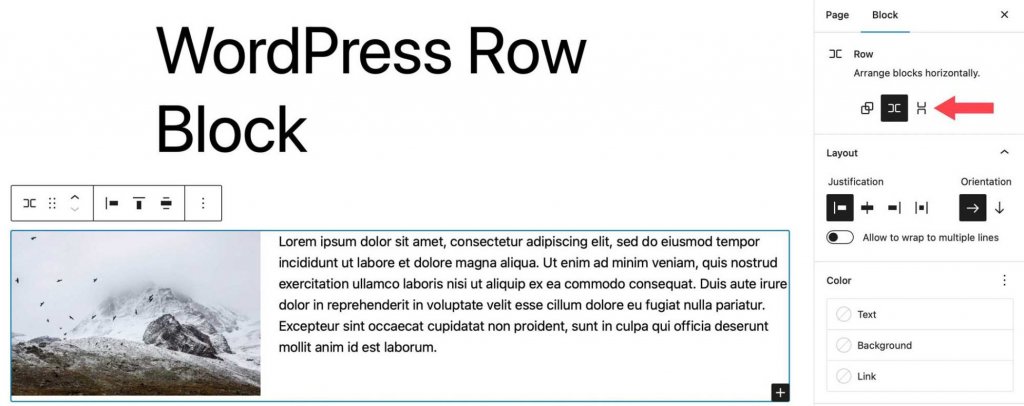
Nastavitve orodne vrstice
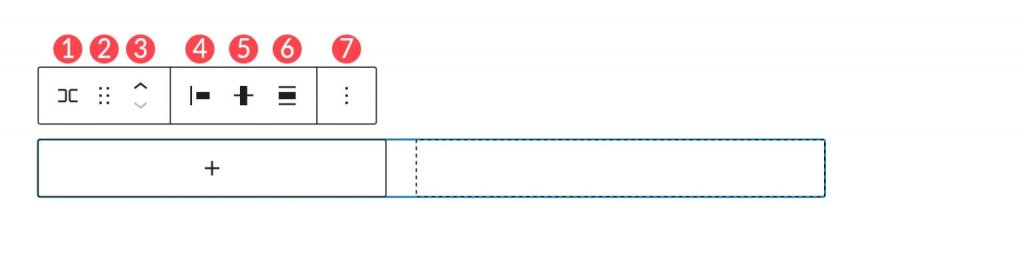
Skupina nastavitev orodne vrstice vsebuje več nastavitev, kot je prikazano na spodnji sliki:
- Pretvori v
- povlecite
- Premakni se
- Utemeljitev
- Navpična poravnava
- Premer
- Več možnosti

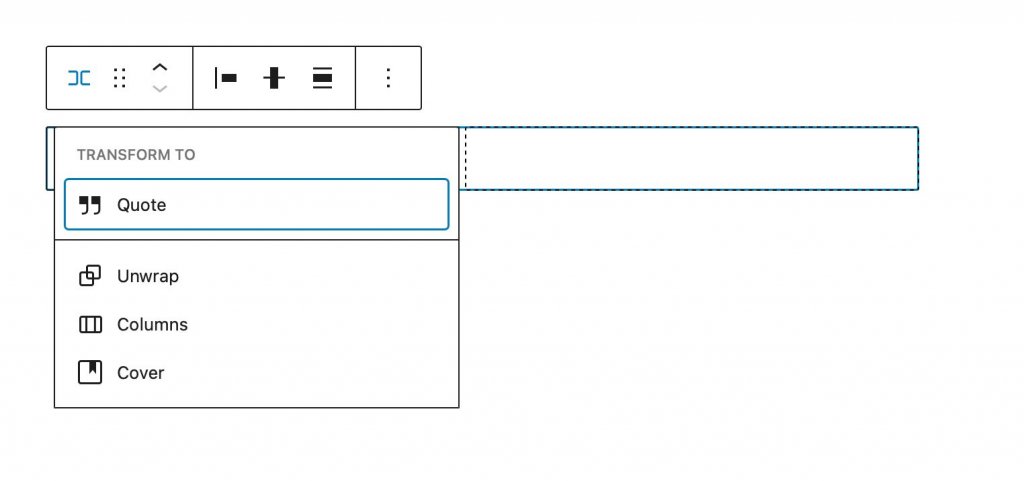
Prva možnost je preoblikovanje v. Tukaj imate nekaj možnosti.

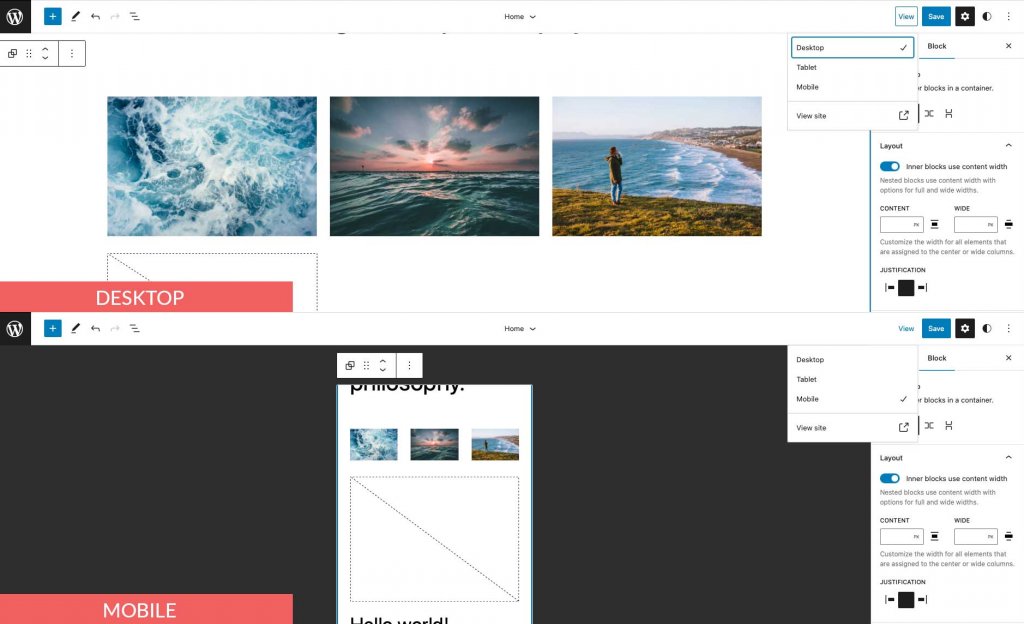
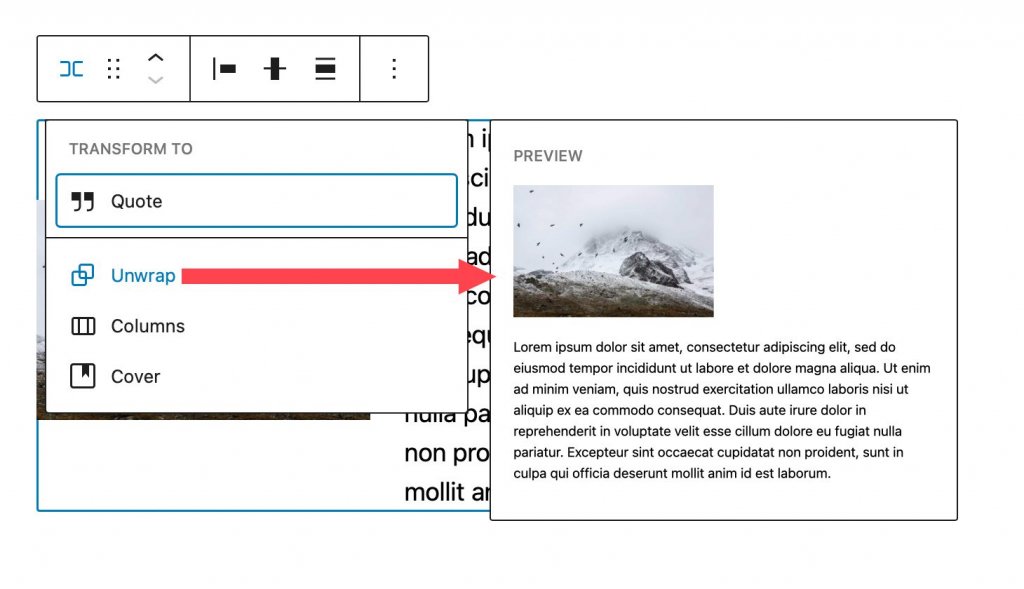
Vrstico je mogoče pretvoriti v ponudbo, razviti, pretvoriti v stolpce ali pretvoriti v naslovnico. Ko odvijete vrstico, se bloki v njej naložijo drug na drugega, namesto da bi bili prikazani od leve proti desni. Gutenberg vam bo pokazal predogled, kako bo vaša vrstica videti, ko jo odvijete.

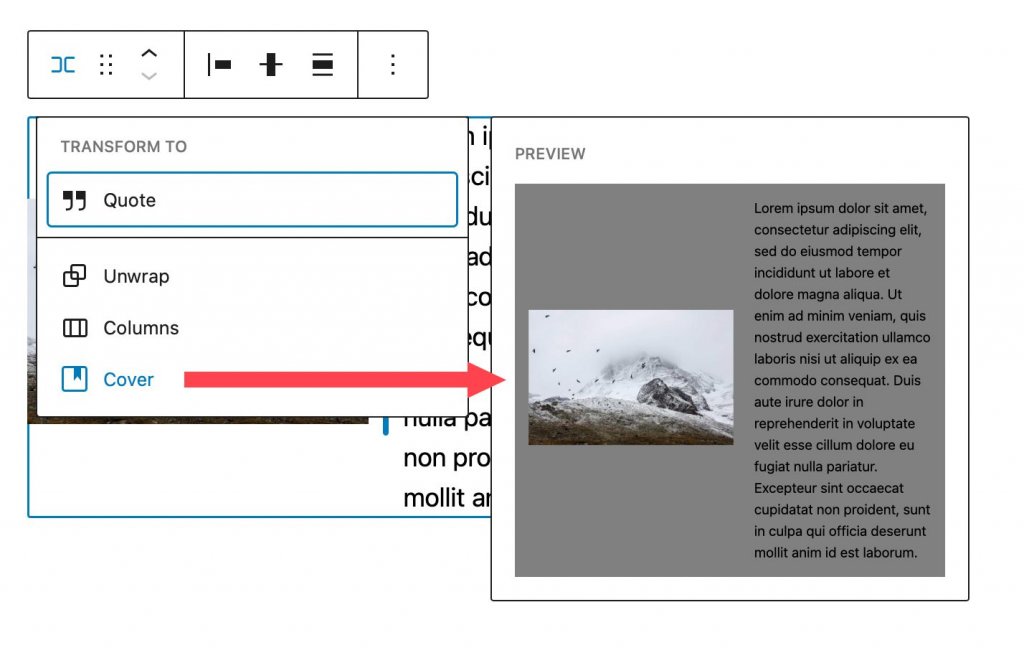
Ko ga pretvorite v ovitek, lahko dodate sliko ozadja, prekrivanje ozadja in oblazinjenje. Ko izberete to možnost, se vaša vrstica pretvori v pokrovni blok, vendar bloki v vrstici ostanejo.

Blok lahko premaknete kamor koli na strani tako, da ga povlečete. To je uporabno za zapletene zasnove strani z več deli vsebine. Podobno premikanje omogoča premikanje vrstice navzgor in navzdol po strani, ne da bi jo morali vleči.
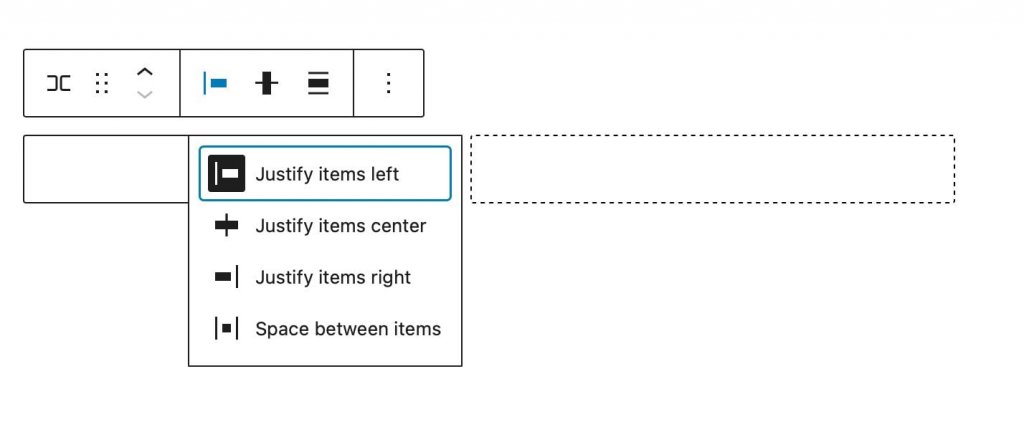
Nastavitev utemeljitve lahko uporabite za poravnavo elementov v svoji vrstici na levo, sredino ali desno ali za enakomerno razporeditev elementov v vrstici od leve proti desni.

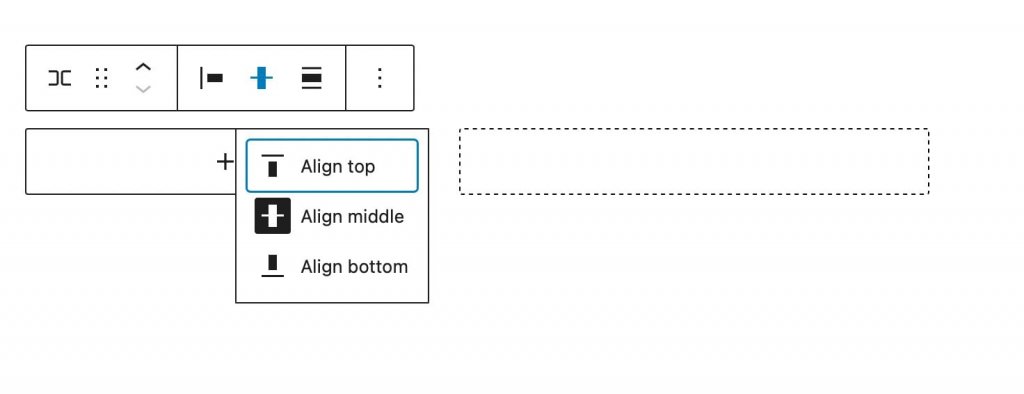
Z orodjem za poravnavo lahko poravnate bloke v vrstici na vrh, sredino ali dno.

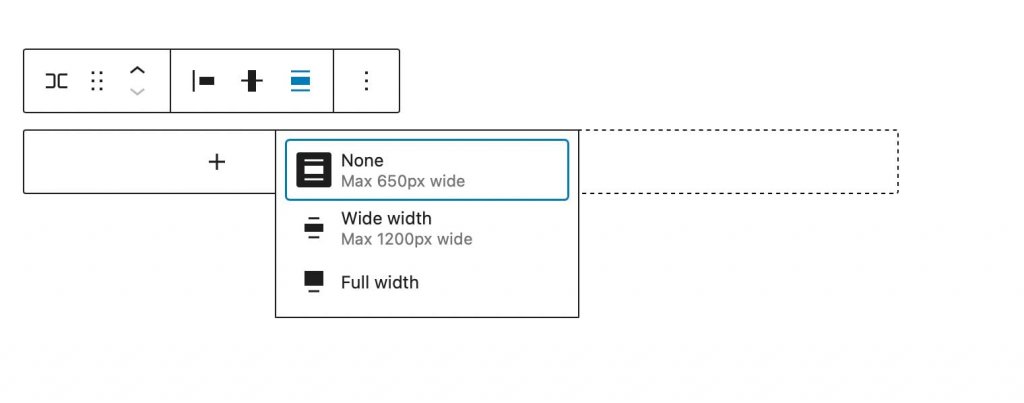
Širina bloka je lahko nastavljena na največ 650 slikovnih pik, 1200 slikovnih pik ali polno širino. Vrstice polne širine obsegajo celotno širino strani, kar je idealno za vrstice, ki so bile pretvorjene v naslovnice ali razdelke s pozivi k dejanju.

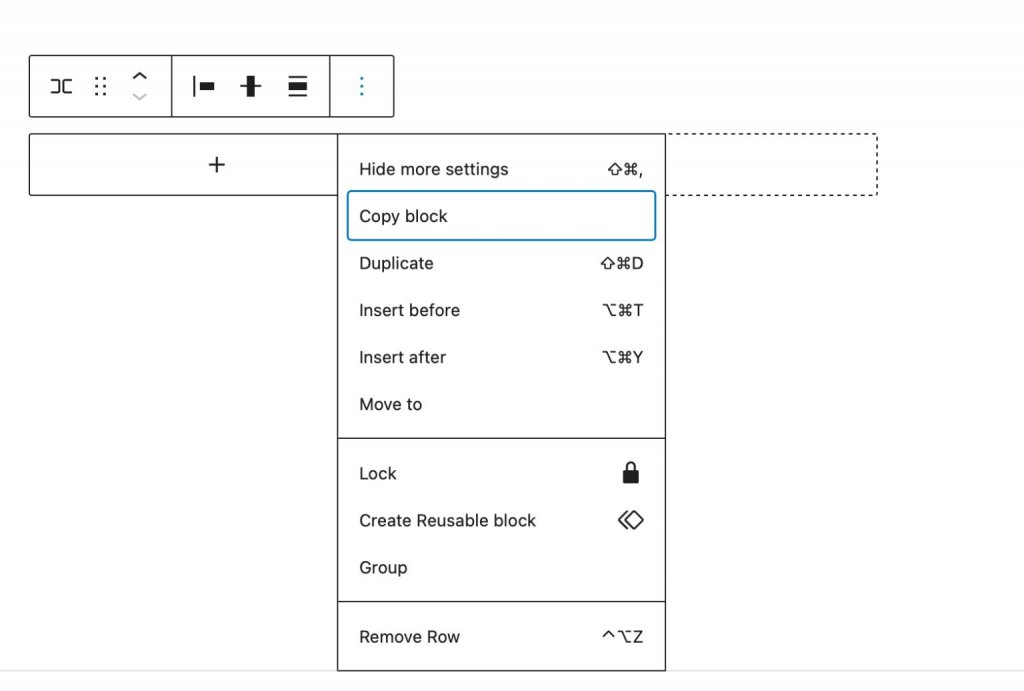
Več možnosti vam omogoča kopiranje, podvajanje, vstavljanje, premikanje, zaklepanje, združevanje, razdruževanje, odstranjevanje ali ustvarjanje bloka za večkratno uporabo iz vrstice.

Dodatne nastavitve bloka
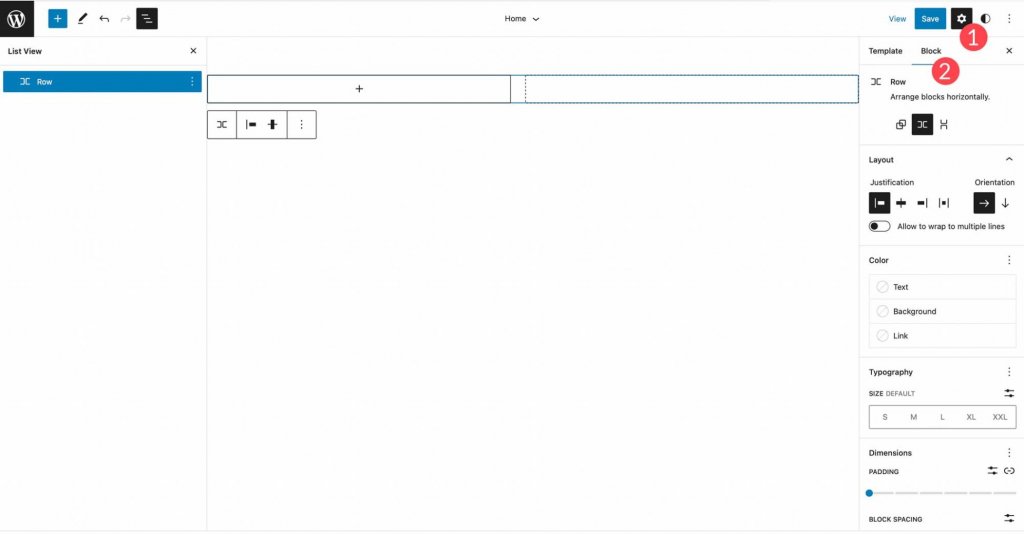
Dodatne nastavitve vsebujejo številne možnosti. Za dostop do dodatnih nastavitev bloka kliknite zavihek bloka v nastavitvah stranske vrstice bloka vrstice.

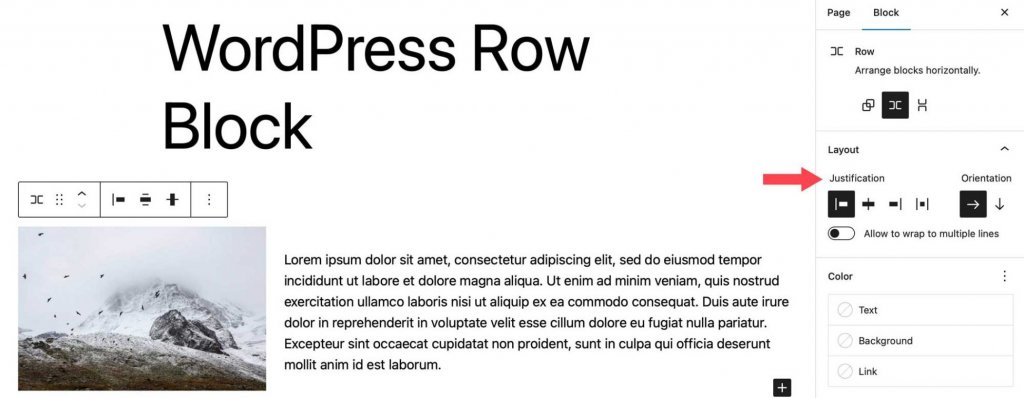
Za začetek lahko bloke razporedite v svojo vrsto vodoravno ali navpično.

Po tem lahko konfigurirate utemeljitev in orientacijo ter nastavite bloke za previjanje v več vrstic. Možnosti utemeljitve so enake kot v nastavitvah orodne vrstice. Svoje bloke lahko poravnate na levo, sredino ali desno ali pa jih enakomerno razmaknete. Orientacija deluje podobno kot urejene možnosti, saj omogoča izbiro med vodoravno in navpično usmerjenostjo.

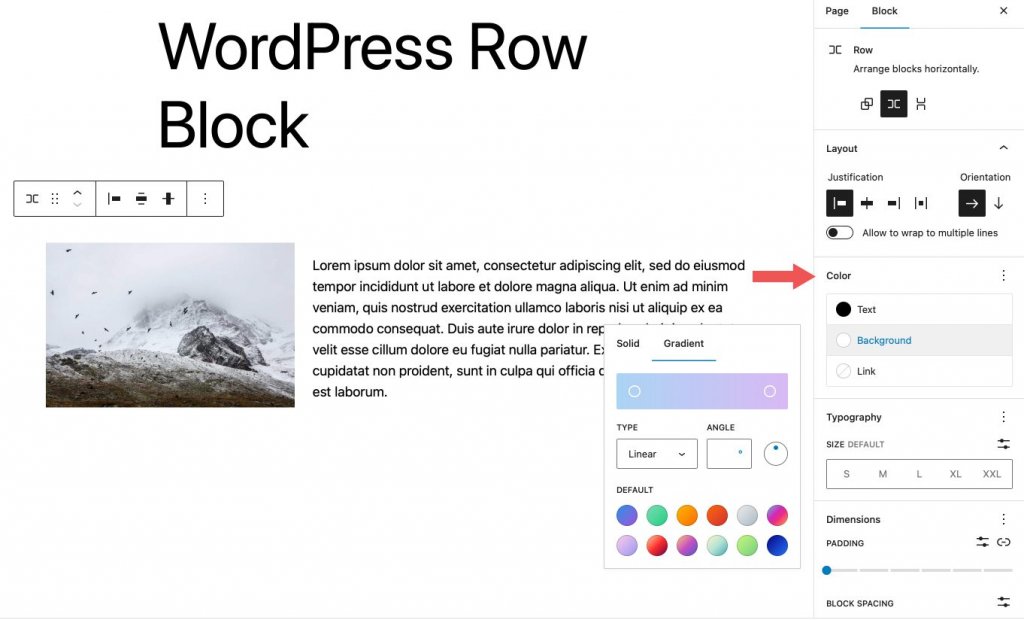
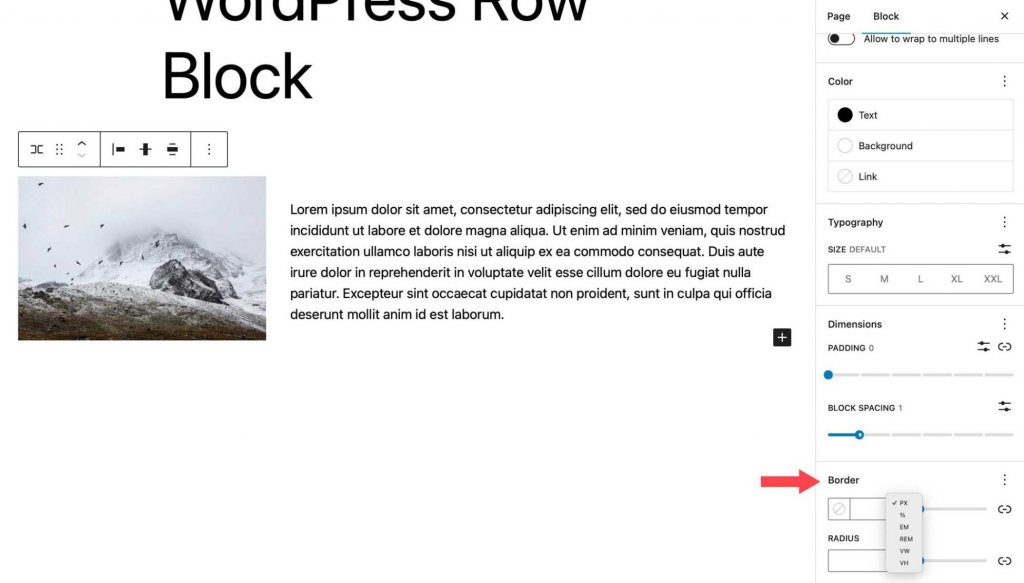
Barve besedila, ozadja in povezav v blokih vrstice lahko spremenite v barvnih možnostih. Odvisno od teme so na voljo gradientne barve ozadja in polne barve.

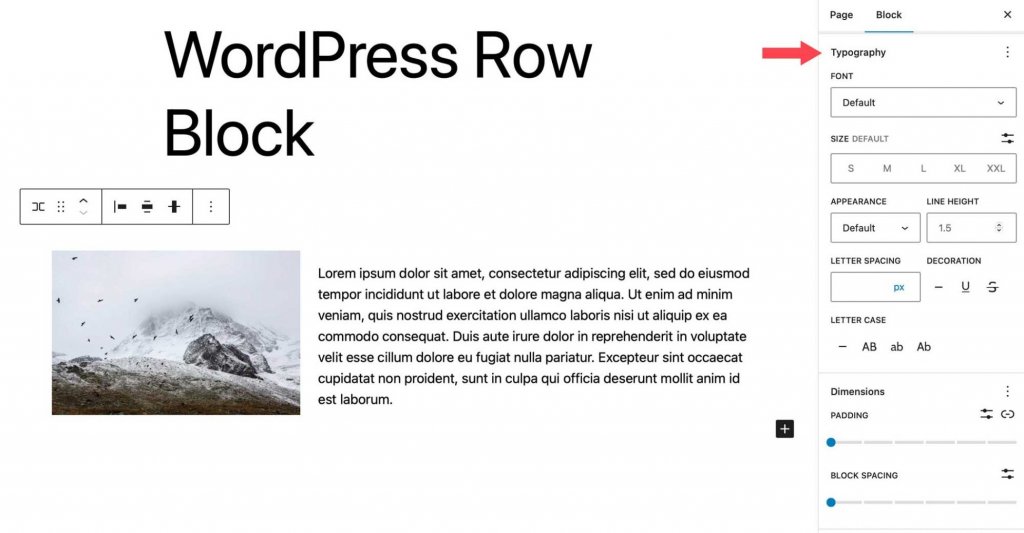
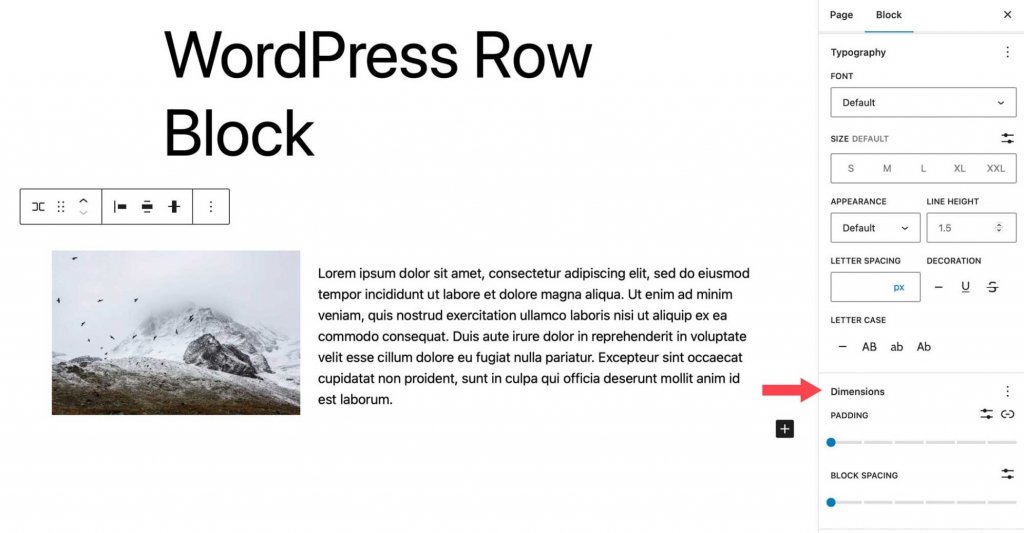
Možnosti tipografije lahko uporabite za katero koli besedilo v svoji vrstici. Družino pisav, velikost pisave, težo pisave (videz), višino vrstice, razmik med črkami, dekoracijo besedila in velike in male črke je mogoče prilagoditi.

Oblazinjenje in razmik med bloki je nadzorovan z nastavitvami dimenzij. Količina prostora med bloki je nadzorovana z razmikom blokov.

Končna nastavitev ureja obrobo vrstice in njen polmer obrobe. Piksli, odstotki, em, rem, vh in vw so vse enote.

Najboljše prakse za učinkovito uporabo vrstičnega bloka
Blok vrstic je zelo vsestransko orodje, ki ponuja široko paleto zmožnosti, vključno z uporabo vizualno privlačnih učinkov in organizacijo vsebine. Da bi povečali uporabnost tega bloka, je treba upoštevati več ključnih dejavnikov. Ena glavnih prednosti uporabe bloka vrstic je možnost uporabe različnih učinkov na skupine blokov. Na primer, pri oblikovanju razdelkov s pozivi k dejanju za spletno mesto, čeprav je lahko blok s pozivi k dejanju uporaben, je njegova funkcionalnost omejena. Nasprotno pa uporaba bloka vrstic zagotavlja prilagodljivost za vključitev katere koli želene vrste bloka.
Poleg tega uporaba bloka vrstice olajša prilagoditev širine, navpične poravnave in možnosti ozadja za niz blokov. Ta funkcija je še posebej uporabna pri označevanju določenega področja spletnega mesta, na primer skupine objav.
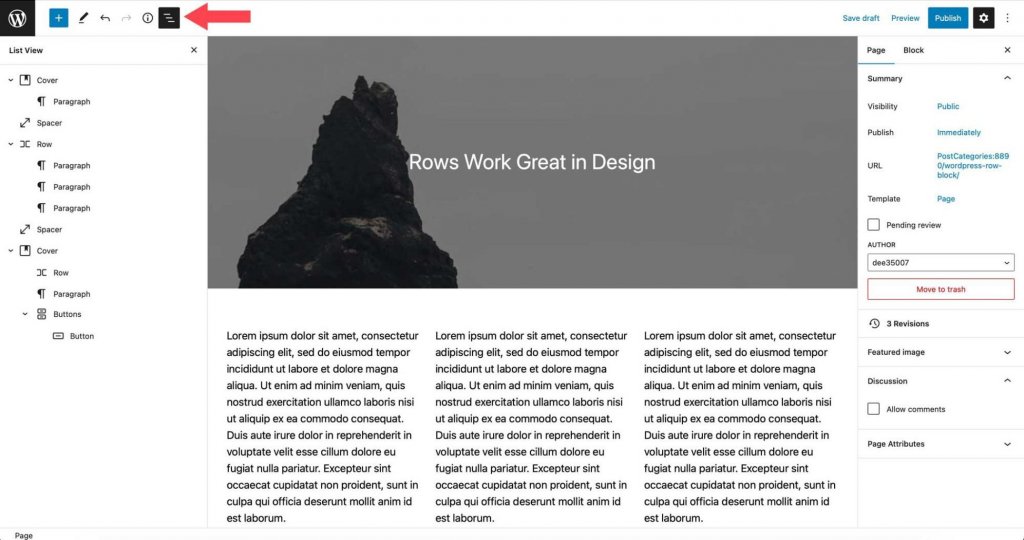
Drug koristen nasvet za delo z vrsticami je uporaba pogleda seznama. Ta funkcija je lahko koristna, ko imate opravka z velikim številom blokov na eni strani, saj omogoča preprosto prepoznavanje meja vrstic, premikanje blokov znotraj vrstice in dodajanje novih blokov na želenih lokacijah.

Zavijanje
Blok vrstic je pomemben element oblikovanja za organiziranje vsebine vašega spletnega mesta. Uporablja se lahko v predlogah, objavah in straneh ter lahko vsebuje neomejeno število blokov. Uporaben je za izdelavo delov predloge, kot so glave, ki prikazujejo več blokov. Vrstica z naslovi bi lahko na primer vključevala logotip spletnega mesta, seznam strani, družabne ikone in gumb za poziv k dejanju. Ta blok je bistven, če gradite spletno mesto z bloki.




