Blagovna znamka je eden najpomembnejših delov delovanja spletnega mesta WordPress, logotip pa je najboljši način, da izstopate. Vaš logotip je pomemben del vaše blagovne znamke, zato ga morate znati pravilno uporabljati. V tej objavi vam bomo pokazali, kako uporabite blok logotipa spletnega mesta WordPress za dodajanje logotipa na vaše spletno mesto. Govorili bomo tudi o različnih nastavitvah blokov in vam dali nekaj nasvetov o tem, kako dobro uporabiti logotip.

Kaj je blok logotipa spletnega mesta v WordPress?
Zdaj, ko je popolno urejanje spletnega mesta bolj priljubljeno, je blok logotipa spletnega mesta eden od mnogih blokov spletnega mesta, ki so na voljo v urejevalniku WordPress. V WordPressu vam blok omogoča dodajanje logotipa vašega spletnega mesta predlogi strani ali glavni glavi.

Je tudi dinamičen, ker lahko črpa logotip vašega spletnega mesta iz podatkov na vašem spletnem mestu kot dinamično vsebino. Torej, če spremenite logotip spletnega mesta v bloku ali na zadnji strani, se bodo vsi bloki logotipa spletnega mesta samodejno posodobili. Ko uporabite blok logotipa mesta na predlogi, imate tudi večji nadzor nad oblikovanjem vašega globalnega logotipa.
Pomembno si je zapomniti, da sta ikona mesta in logotip mesta dve različni stvari. Ikona spletnega mesta je manjša slika, ki jo vidite na nadzorni plošči, zavihkih brskalnika in drugih mestih. Če pa želite, lahko logotip spletnega mesta uporabite tudi kot ikono spletnega mesta, tako da spremenite zavihek z nastavitvami blokiranja, o čemer bomo govorili spodaj.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajDodajanje bloka logotipa spletnega mesta v glavo WordPress
V tem primeru vam bomo pokazali, kako dodate ali spremenite logotip spletnega mesta v glavi teme Twenty Twenty-Two predloge WordPress. Tukaj je tisto, kar morate storiti.
Pojdite na Appearance > Editor na nadzorni plošči WordPressa.

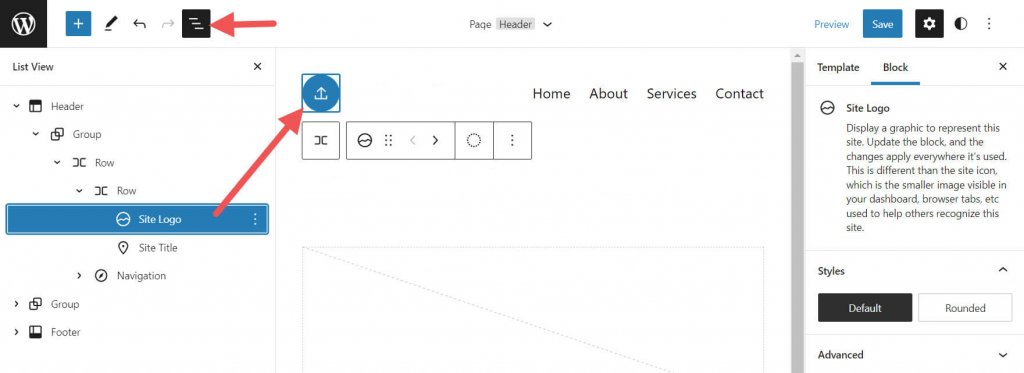
Na levi strani naslova spletnega mesta bi že moral biti logotip spletnega mesta v območju glave predloge strani. Poiščete ga lahko tudi v pogledu seznama.

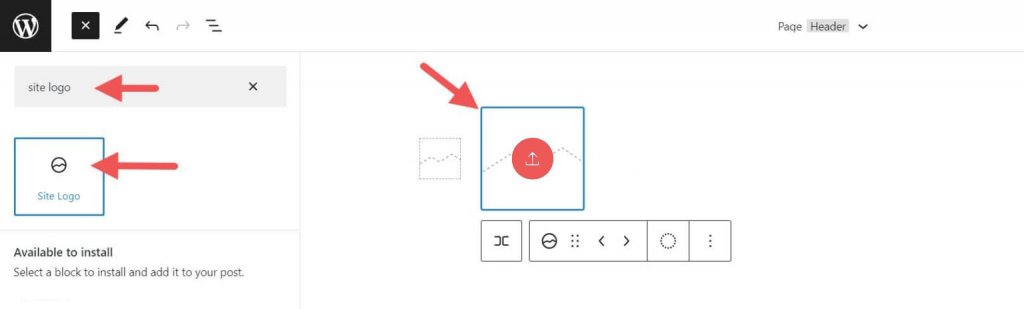
Lahko kliknete ikono za vstavljanje blokov +, da predlogi dodate blok logotipa mesta.

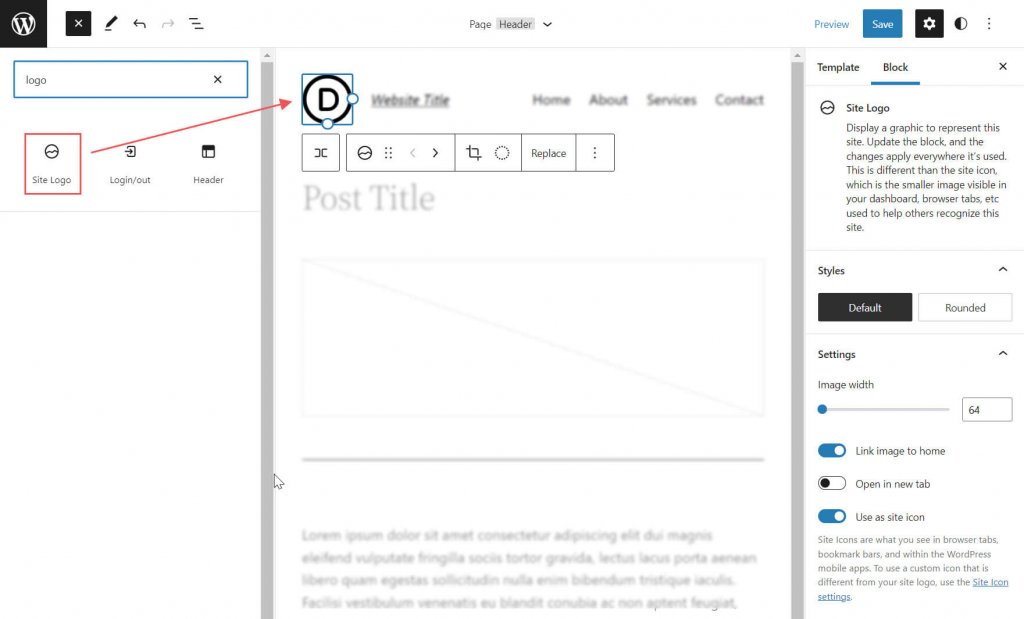
Nato poiščite »Logotip spletnega mesta« in ga kliknite ali povlecite na želeno mesto na svoji strani, da dodate blok.

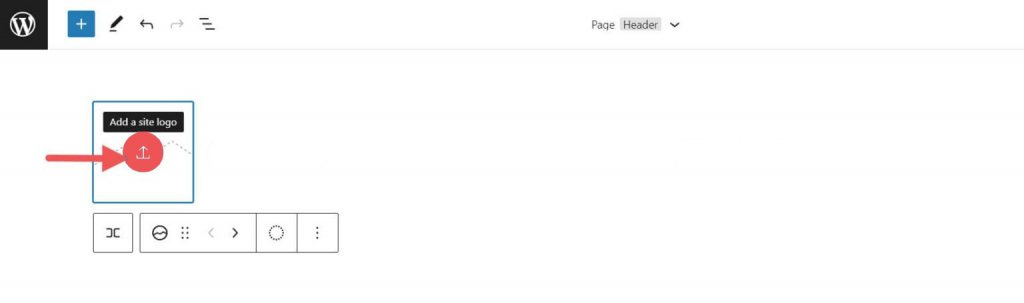
Če še niste nastavili svojega logotipa, ga lahko naložite tako, da kliknete znak za nalaganje v bloku logotipa spletnega mesta.

Ko spremenite logotip spletnega mesta z uporabo bloka logotipa spletnega mesta, bodo vse druge kopije logotipa spletnega mesta prikazale isto sliko. Tako deluje dinamična funkcionalnost bloka.
Nastavitve in možnosti za blok logotipa spletnega mesta
Blok logotipa spletnega mesta ima dodatne konfiguracije in možnosti, ki olajšajo prilagajanje vašemu spletnemu mestu. Tukaj je kratek povzetek nastavitev, ki jih lahko uporabite.
Nastavitve orodne vrstice
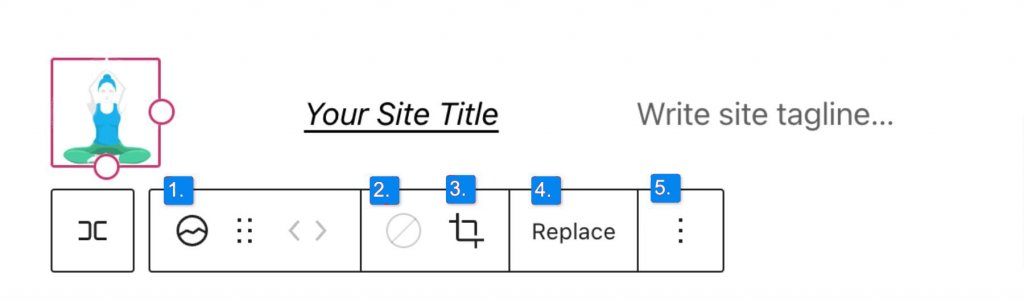
Ko premaknete miško nad blok, boste videli meni načinov za njegovo oblikovanje.
- Spremenite blok v drugo vrsto elementa
- Spreminjanje sence, poudarkov ali tona vašega logotipa
- Prilagoditev velikosti, oblike in kota vašega logotipa
- Sprememba imena in logotipa
- Prikaže bolj napredne možnosti, kot so kopiranje, podvajanje, premikanje, zaklepanje, združevanje,
- Dodajte blokom, ki jih je mogoče znova uporabiti, ali odstranite blok.

Kot ste morda opazili, vam lahko ta orodja pomagajo spremeniti videz vašega logotipa, tako da se ujema s slogom vašega spletnega mesta.
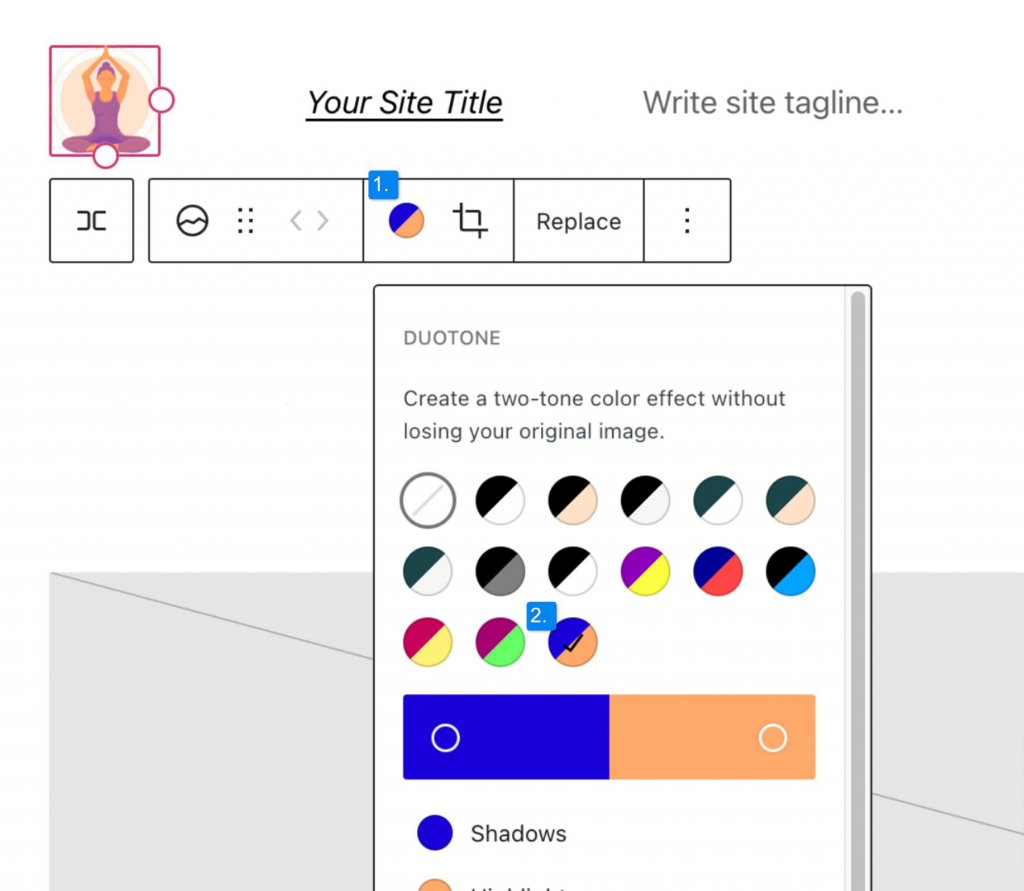
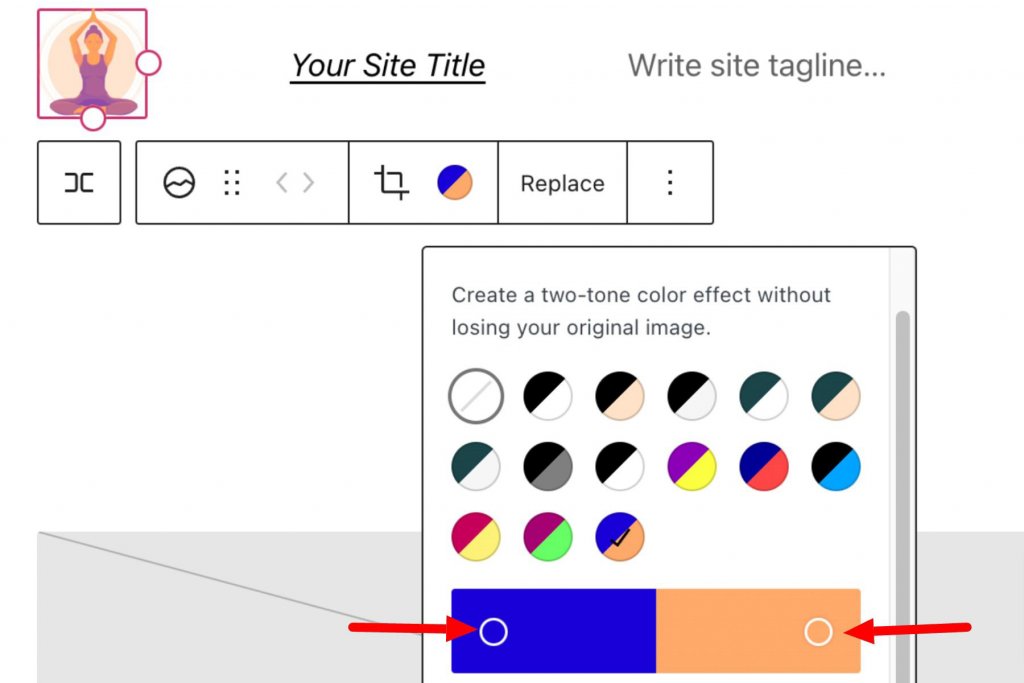
Če želite spremeniti barvo logotipa, kliknite orodje za dvojno barvo in izberite želeno barvno shemo.

Če želite spremeniti barve, kliknite na pike v barvnih vrsticah:

Nastavitve blokiranja logotipa spletnega mesta
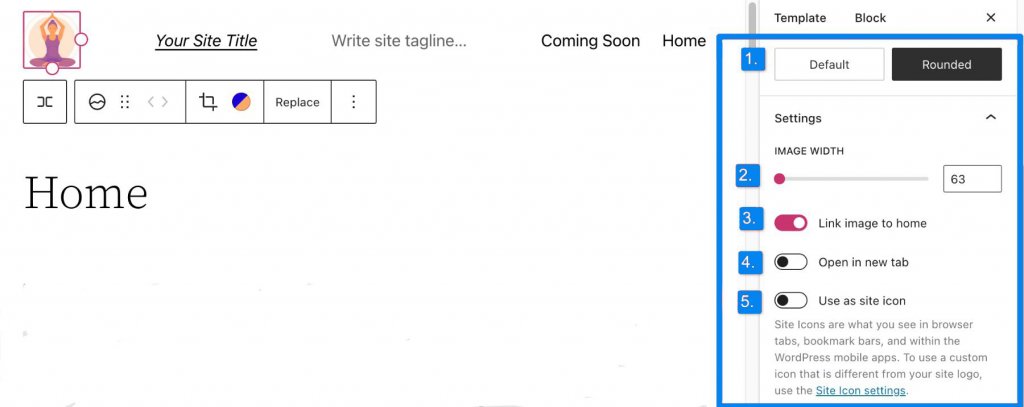
Če odprete dodatne možnosti stranske vrstice ali preklopite nastavitev bloka, lahko spremenite več nastavitev bloka.

Tukaj lahko spremenite svoj logotip v:
- Poglej okrog namesto kvadrata ali pravokotnika, kar je privzeta nastavitev
- Spremenite širino slike, da bo logotip večji.
- Če je slika povezave do domače strani vklopljena, bodo uporabniki, ki kliknejo vaš logotip, preusmerjeni nazaj na vašo domačo stran.
- Če kliknete »Odpri v novem zavihku«, se bo vaša domača stran odprla v novem zavihku.
- Če vklopite Uporabi kot ikono spletnega mesta, bo vaš logotip uporabljen kot ikona ali ikona spletnega mesta.
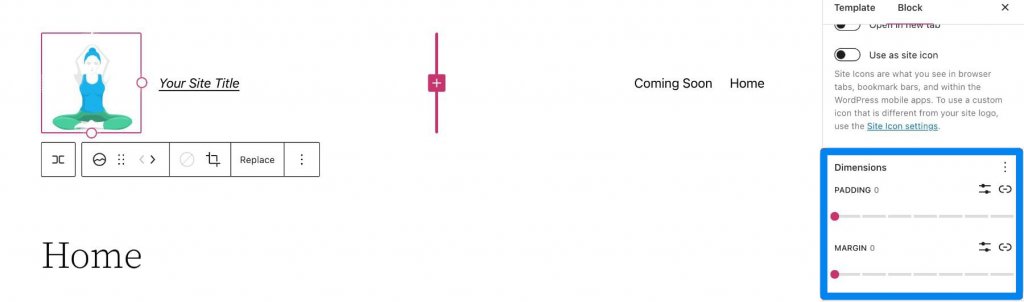
V razdelku »Nastavitve« boste našli zavihek »Dimenzije«. Tukaj lahko spremenite obrobo in rob logotipa.

To je vse, kar morate vedeti o nastavitvah za vaš blok logotipa, tako da lahko spremenite slog svojega logotipa, da se bo ujemal s preostalim delom vašega spletnega mesta. Zdaj pa si poglejmo nekaj predlogov za dobro uporabo tega bloka.
Uporaba Divi za dodajanje logotipa spletnega mesta v glavo WordPress
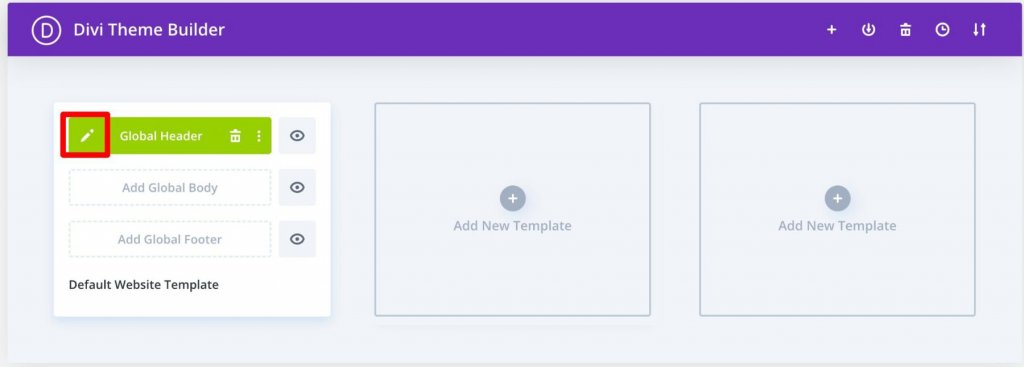
Ko uporabljate Divi , lahko preprosto dodate logotip spletnega mesta v svojo globalno glavo z uporabo graditelja tem Divi . Začnite tako, da kliknete gumb za urejanje poleg "Globalna glava" v privzeti predlogi spletnega mesta.

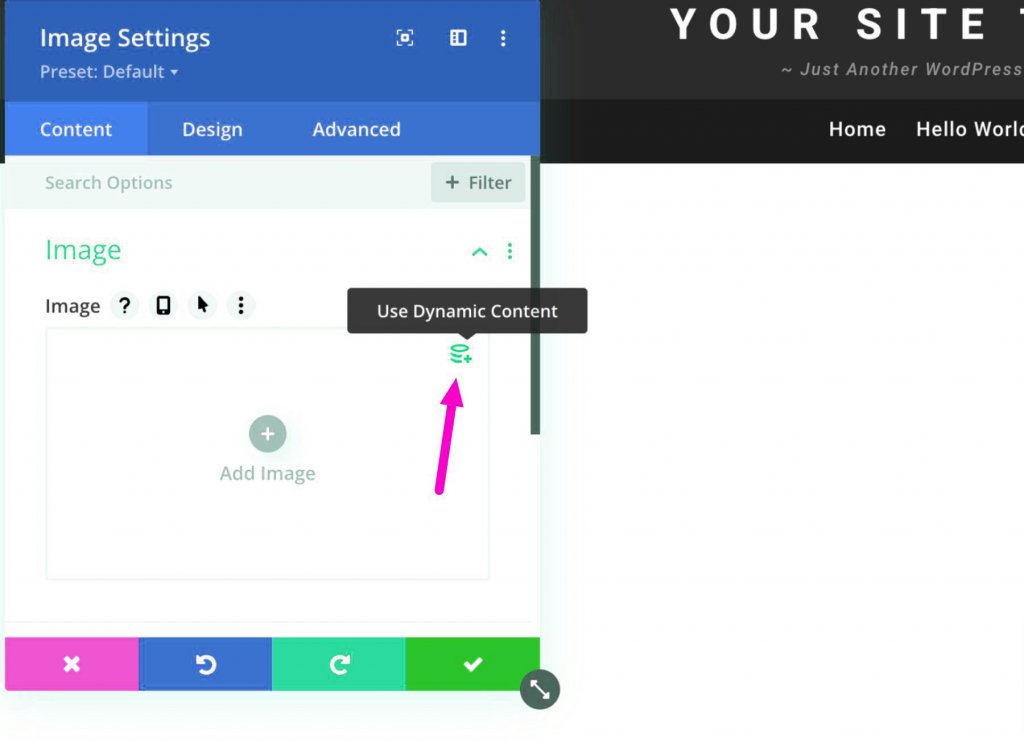
Zdaj morate le dodati slikovni modul v glavo in izbrati možnost Uporabi dinamično vsebino v zgornjem desnem kotu.

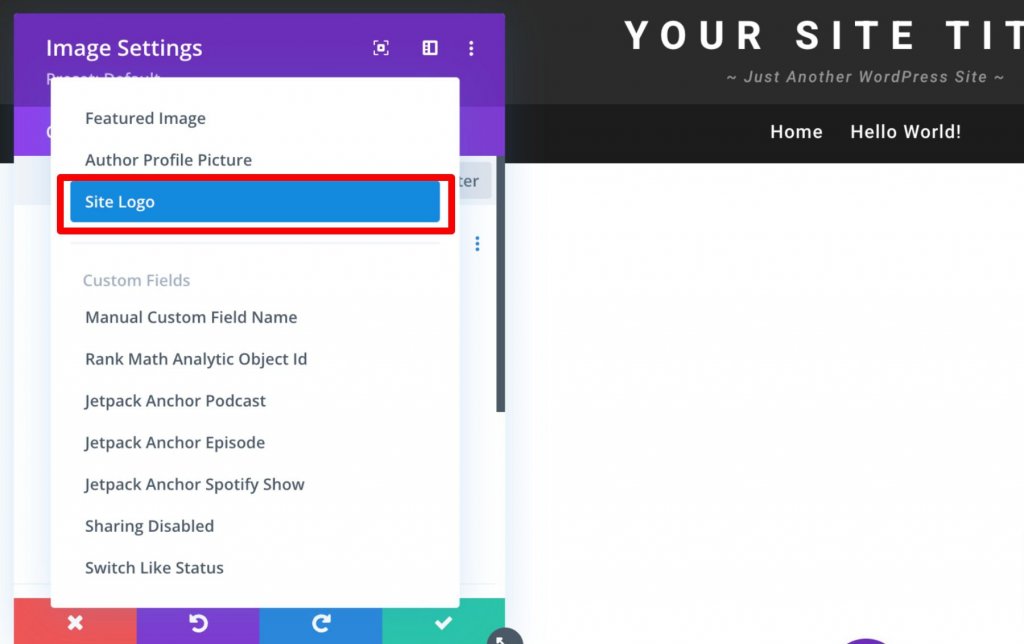
Nato boste pozvani, da izberete s seznama vseh dinamičnih vsebin, do katerih lahko dostopate. Izberite Logotip mesta, da v glavo dodate logotip, ki se spreminja z vašim mestom.

Zavijanje
Ne morete povedati dovolj o tem, kako pomemben je logotip vaše znamke. Toda če želite dobro označiti svojo spletno stran, potrebujete metodičen pristop. To še posebej velja, če želite, da si ga ljudje zapomnijo za dolgo časa. Z uporabo nekaterih zgornjih nasvetov bi morali biti sposobni narediti svoj popoln logotip ter pravilno in dobro uporabiti blok logotipa.




