Najslabša stvar, ki jo vidite na internetu, je dolgočasno spletno mesto. Nekatera spletna mesta so visoko oblikovana z razkošnim razgledom, druga pa so preprosto minimalistična. Videz spletnega mesta je odvisen od njegove narave. Pri oblikovanju so barvne palete izjemno pomembne. Z ustrezno barvno shemo lahko vaše spletno mesto izstopite iz množice. Na srečo ima Divi vaš hrbet z barvnim sistemom Magic in funkcijo globalnih barv, ki bo poskrbela za vse. Vaše spletne strani Divi bodo imele koristi od barvnih palet, ki jih uporabljate na spletnem mestu. Vaši obiskovalci bodo navdušeni nad rezultati.

Smernice za izbiro barvnih shem
Vendar pa je dodajanje barvnega načrta na vaše spletno mesto Divi preprosto in odločilno je, da izberete ustrezno barvno shemo za vaše podjetje in blagovno znamko. Tu je preprosto uporabiti obstoječe barve vašega podjetja. Poleg učenja o barvni teoriji (kar je fascinantno), je tukaj nekaj namigov, s katerimi lahko začnete z novo barvno shemo.
Odločite se, ali želite temno ali svetlo spletno mesto.
V svoji barvni shemi boste nedvomno imeli svetle in temne odtenke. Barvna paleta mora imeti kontrast, da lahko besedilne informacije izstopajo. To nas pripelje do prvega premisleka, ki ga morate upoštevati pri izbiri barvne sheme za svoje spletno mesto: ali želite temno ali svetlo spletno mesto? Izbira samo enega ne izključuje njegove kombinacije z drugimi, vendar olajša izbiro barvne sheme .
Izbira barve
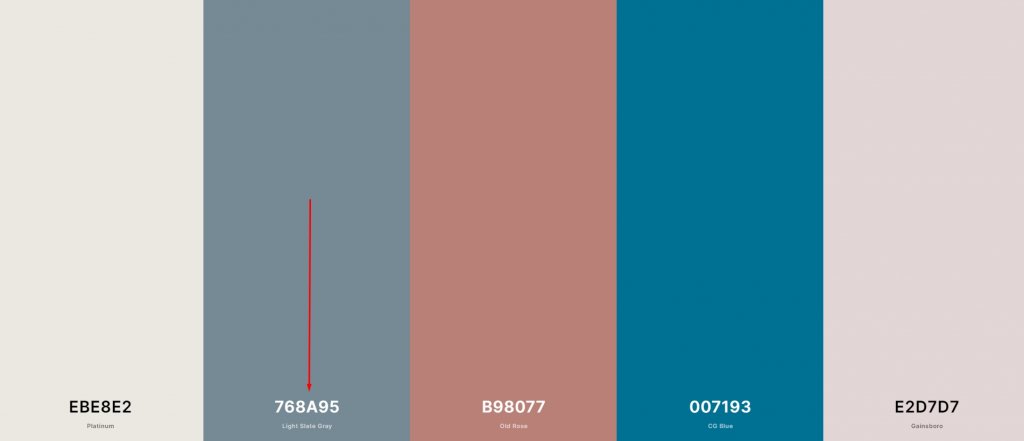
Teoretično imate popoln nadzor nad številom barv v svoji barvni shemi. Barvne palete ni mogoče uporabiti ali določiti z enotno metodo. Vendar pa Divijev izbirnik barv predlaga uporabo petih barv za harmonično barvno shemo. Z eno samo tehniko bomo uporabili isti slog vsakič, ko vam pokažemo novo barvno paleto, da se boste lažje prilagodili oblikovanju vašega spletnega mesta. Če želite slediti naši tehniki, boste morali imeti v svoji barvni paleti nekaj različnih barv.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajBarva ozadja

Barve ozadja morajo biti svetle in morajo biti svetle, da bodo na tem živo prikazani drugi elementi na strani. Izbira barv ozadja blizu druge lahko prinese čudovit rezultat.
Barva pisave

Barva pisave je naslednja stvar, na katero se morate osredotočiti. Barva pisave je odvisna od barve ozadja. Če uporabljate svetlo ozadje, bo pametno izbrati temno barvo za pisave.
Hiperpovezava & Barva CTA

Hiperpovezave na vašem spletnem mestu pomembno vplivajo na celoten videz in občutek spletnega mesta. Barva, ki jo izberete za pozive k dejanju vašega spletnega mesta, mora izstopati iz preostale vaše palete.
Barva za zaključne dotike

Končno imate možnost, da uporabite drugo vnaprej izbrano barvo za popestritev vaše spletne strani. V primerjavi z barvo hiperpovezave je ta manj pomembna; kljub temu vam bo pomagal doseči harmonično barvno shemo na vaši spletni strani.
Vključite dovolj kontrasta
Iz istih razlogov kot prej je pomembno, da v barvni shemi uporabite kontrastne odtenke. Če oblikujete spletno mesto, bo razlika v barvnih risbah pomagala, da bo vaša pisna vsebina izstopala. Kajti, če je vaše gradivo težko razumeti, kaj koristi od tega ?
Izbira barve & Ravnovesje
Kako pogosto naj se barva pojavi v vaši paleti, je mogoče določiti z različnimi metodami. Če ne želite, da bodo vaši obiskovalci preobremenjeni z barvami na vašem spletnem mestu, morate imeti dostojno barvno ravnovesje. Zato se držite bolj nevtralnih barv iz svoje barvne palete, medtem ko svoje sporočilo poudarite z drugimi odtenki.
Kako dodati barvno paleto na spletno mesto Divi
Divi je odlična tema in graditelj spletnih mest. Ima različne vgrajene funkcije, ki vam bodo pomagale vzpostaviti privlačno spletno mesto. Divi ima osnovno funkcijo za izbiro barvne palete, zdaj pa jo bomo preizkusili!
Divijeva privzeta barvna paleta

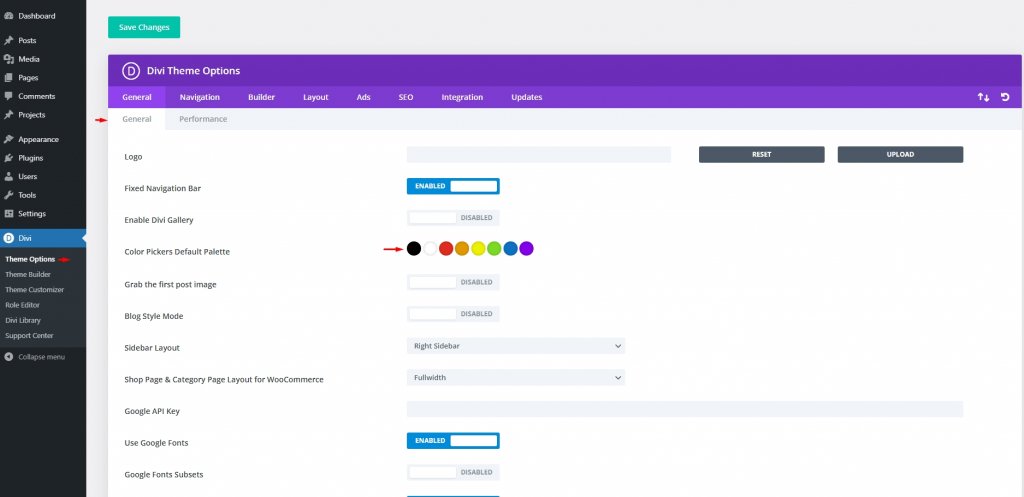
Prva stvar, ki jo morate storiti, je, da se pomaknete do možnosti teme Divi – na nadzorni plošči WordPress. Pod zavihkom Splošno lahko najdete element privzete palete izbirnikov barv. To vam omogoča hiter dostop do vseh osmih barv, ki jih želite v ustvarjalniku Divi, ko uporabljate izbirnik barv. Čeprav so to najpogostejše barve, niso izčrpen nabor, ki bi veljal za vsako spletno mesto. Upoštevajte, da so te barve tukaj samo za vizualno predstavitev. Če želite biti na spletnem mestu, jih morate uporabiti ročno.
Znotraj Divi Builderja

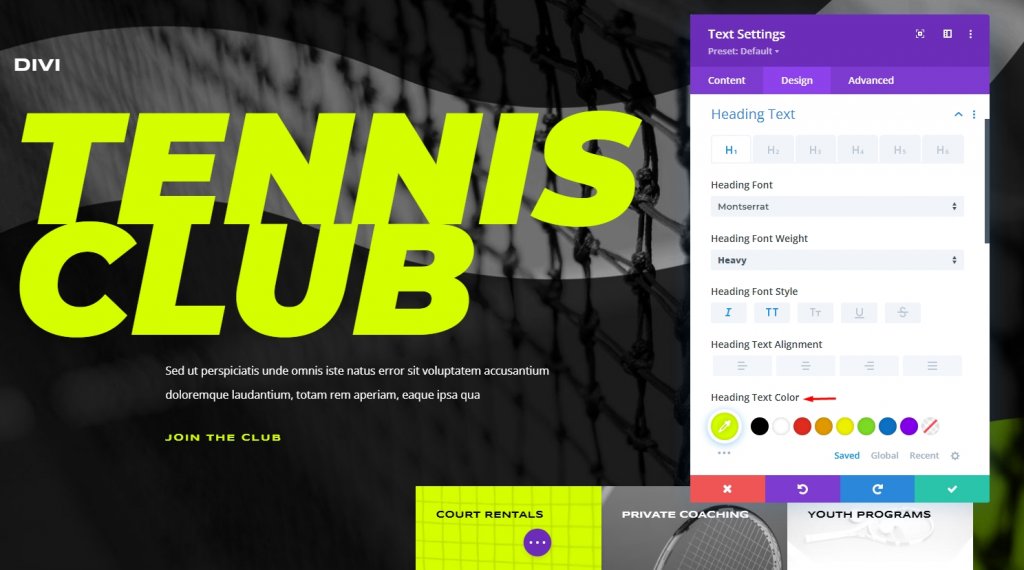
Ne glede na to, ali uporabljate paleto Divi ali ne, boste lahko spreminjali barve različnih elementov na vašem spletnem mestu. Če želite to doseči, pojdite v Divi Builder in uredite nastavitve modula, da nastavite svojo novo barvno shemo. Ikono elipse lahko najdete pod izbirnikom barv za kateri koli element (tri pike). Ko kliknete nanj, boste poslani na Divijevo orodje Magic Color. Dobili boste zaporedje komplementarnih barvnih palet, ki temeljijo na vaših nedavno uporabljenih barvah na strani, ki bi morale vse skupaj izgledati dobro.
Globalne nastavitve barv
Ker smo naše barve že izbrali, je čas, da jih naredimo globalne. Ne glede na to, kateri modul ali element je na strani, lahko prilagodite globalne barve, da se razlikujejo skozi celotno stvar. Če želite na primer preklopiti med petimi različnimi barvami, vam tega ne bo treba storiti 100-krat. Skozi to boste morali iti petkrat.
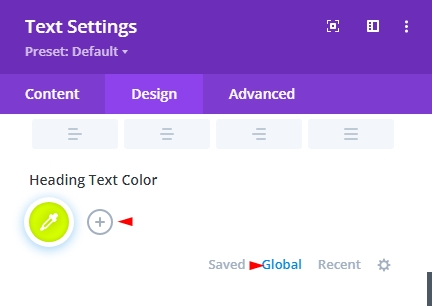
Pojdite na modul, ki ima izbirnik barv, in začnite tam. Tik pod njim boste našli globalno povezavo. Ko ga kliknete, celotna paleta izgine. S klikom na simbol "+" lahko izberete barve, ki so na voljo vsem.

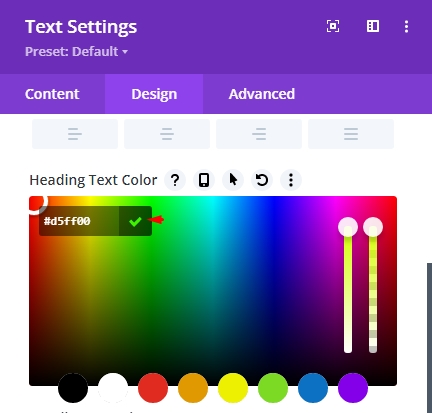
Prikaže se izbirnik barv in po izbiri kliknite zeleno oznako, da ga dodate.

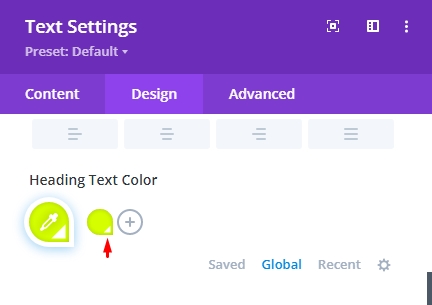
Ni pomembno, v katero smer kaže beli krog. Šestnajstiška vrednost je tisto, kar se uporablja za bolj barvite globalne barve. Privzeta barva je bila dodana poleg znaka plus. Namesto običajnega kroga simbol v obliki kapljice na barvi kaže, da je bila barva uporabljena na mestu.

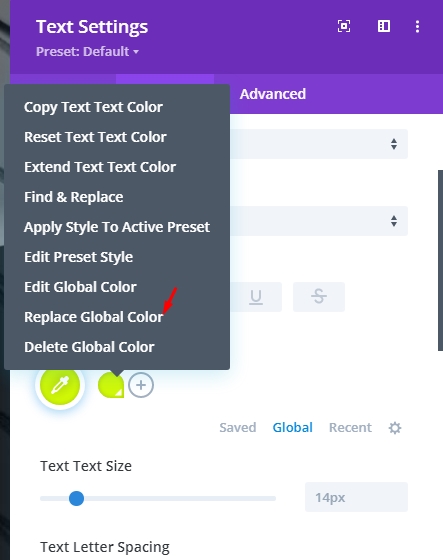
Zdaj kliknite na izbrano barvo in da jo dodate na seznam, izberite "Zamenjaj globalno barvo".

Če želite shraniti celotno paleto pod povezavo Global, ponovite postopek za vsako barvo v vaši izbiri. Med uporabo nove palete za vse komponente na strani je pomembno, da si to zapomnite.
Implementirajte globalne barve
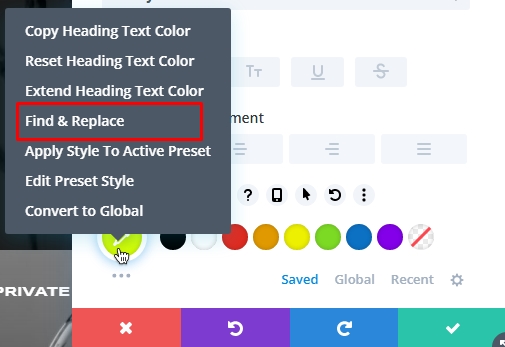
Naslednji korak je globalne spremembe za vse elemente iste barve na vašem spletnem mestu. Če želite spremeniti barvo elementa, pojdite na ta element in kliknite z desno tipko miške. Naslednji korak je uporaba kontekstnega menija za izbiro Najdi in zamenjaj. Ta barva trenutno ne bi smela biti globalna. To je sestavni del tega, kar sledi.

V naslednjem koraku boste imeli možnost izbrati barvo po meri namesto privzete. Izberite globalno barvo, ki jo želite uporabiti za celotno stran pod "Zamenjaj z" in kliknite Zamenjaj. Zamenjajte vse zaznane vrednosti v vsaki vrsti možnosti, ne samo [vnesite dejanski tip elementa] je element, ki ga morate preveriti. S to metodo ste lahko prepričani, da bo spremenila barvo, ne glede na to, kaj se zgodi.

Zdaj lahko prilagodite to globalno barvo in vsi njeni elementi se bodo posledično posodobili. Omeniti velja, da niste naredili novega izbora v barvnem krogu. Tako bo obstoječa barva dobila drugačen odtenek. Ker ste vsak primerek te določene barve označili kot globalni, ga lahko enkrat spremenite in uveljavite v vseh primerkih te barve.

Če želite uporabiti svojo novo paleto, ponovite prejšnje korake za vsako barvo. Za vsako morate narediti samo eno prilagoditev barvne sheme. To ni preprosta zamenjava vseh elementov istega odtenka.
Zadnje besede
Divi vedno razmišlja o strankah in poskuša ugotoviti, kako enostavno in v krajšem času lahko zgradimo dober oblikovalski modul. Izbira globalne barvne palete je zdaj lažja. Z vgrajeno funkcijo iskanja in zamenjave Divi lahko nato izberete novo barvo in jo samodejno zamenjate na strani, kjer se pojavi. Upam, da vam bo to pomagalo pri vašem času in izboljšalo učinkovitost. Če vam je objava všeč, jo delite!




