Naučite se, kako pridobiti neposredni URL za pojavno okno in ga uporabiti iz besedilnega bloka ali elementa menija. Tako se vam ni treba več mučiti, da bi pridobili URL.

Elementor omogoča številne operacije v WordPressu, ki običajno potrebujejo ločen vtičnik. V tej vadnici bomo razumeli, kako odpreti pojavno okno Elementor z URL-jem povezave.
Kako odpreti pojavno okno Elementor z URL-jem povezave
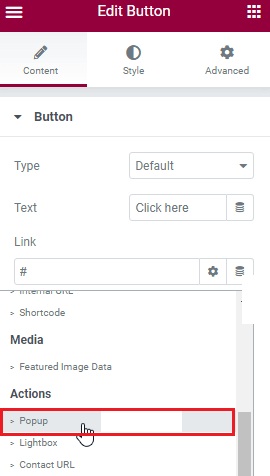
Za začetek dodajte "gumb" na svojo stran Elementor.

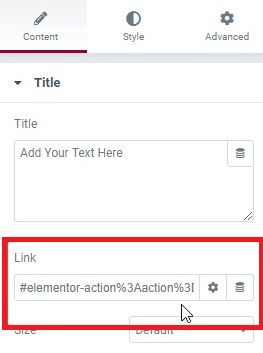
Pojdite na razdelek s povezavami, kliknite ikono Dinamične oznake in v spustnem meniju Dejanja izberite Pojavno okno .
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
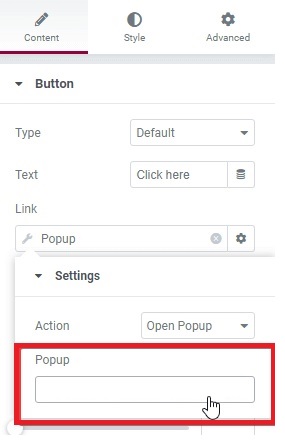
Nato morate v pojavnem meniju izbrati svojo predlogo.

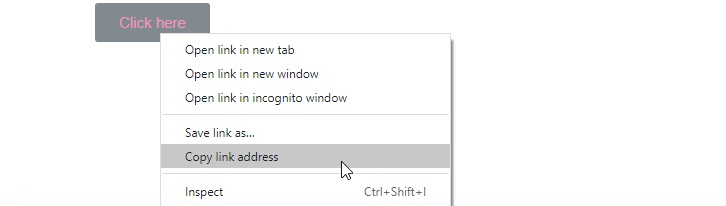
Zdaj na sprednji strani pojdite na spletno mesto, z desno miškino tipko kliknite gumb , Kopirajte naslov povezave in ga prilepite v beležnico vašega računalnika.

Vrnite se v urejevalnik Elementor in dodajte svoje besedilo , potem ko kopirate URL iz gumba.

Ko vnesete svojo vsebino, se vrnite v beležnico in kopirajte povezavo, ki ste jo prilepili prej, in jo prilepite v možnost povezave.

Končno ustvarite pojavno okno Elementor kot element menija. Nato dodajte povezavo po meri v svoj navigacijski meni in vanj prilepite URL od zgoraj.
To je to. Zdaj lahko uporabite URL povezave, da odprete pojavno okno Elementor . Poleg vadnice preverite, ali vse deluje v redu. Pridružite se nam na našem Facebooku in Twitterju , da boste obveščeni o naših objavah.




