Ali želite ustvariti osupljiva in odzivna spletna mesta z WordPressom brez spretnosti kodiranja? Če je odgovor pritrdilen, preizkusite Themify Builder , enega najmočnejših oblikovalcev in graditeljev strani za WordPress, ki je enostaven za uporabo.

V tej objavi v spletnem dnevniku vam bom pokazal, kako uporabljati Themify Builder za WordPress v letu 2024 in zakaj je to najboljša rešitev za vaše potrebe po WordPressu.
Kaj je Themify Builder?
S preprostim urejanjem s funkcijo povleci in spusti je Themify prilagodljiv ustvarjalec strani, ki vsakemu uporabniku ponuja enostaven način za ustvarjanje svojega spletnega mesta. Deluje z vsako temo, ki jo je ustvaril Themify. Lahko se uporablja tudi z različnimi temami.
Na voljo sta dve različici graditelja Themify: brezplačna različica z omejeno funkcionalnostjo in plačljiva različica z edinstvenimi odklenjenimi funkcijami, ki izboljšajo izkušnjo ustvarjanja strani.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajUporabniki lahko povlečejo in spustijo besedilne in slikovne elemente v katero koli regijo svojega zaslona in jih spremenijo tako, da ustrezajo njihovim potrebam, s tem graditeljem spletnih mest povleci in spusti.
Zakaj uporabljati Themify Builder za WordPress?
S pomočjo vmesnika povleci in spusti vam Themify Builder omogoča ustvarjanje kakršne koli postavitve, ki si jo zamislite, skupaj s predogledom v živo. Ne da bi poznali eno vrstico kode, lahko samo izberete, povlečete in spustite elemente, da vidite, kako vaše osupljivo spletno mesto zaživi.
Themify Builder podpira omrežja z več spletnimi mesti, je prevedljiv, prijazen do SEO in deluje s katero koli temo ali vtičnikom WordPress. Poleg tega ima Themify Builder vgrajen sistem predpomnilnika, ki pospeši obdelavo strani in porabi manj virov strežnika.
Več funkcij ločuje Themify Builder od drugih graditeljev strani. Med njimi so:
- Odziven v vseh ločljivostih.
- Vključuje vse module (besedilo, video, harmonika, galerija, objava, widgetized, widget, meni, gumb, drsnik, zemljevid, ikona, funkcija itd.)
- Slog po meri – Googlove pisave, barva ozadja, oblazinjenje, robovi in obrobe.
- Razveljavi/uveljavi spremembe Builderja med urejanjem.
- Kopiraj/prilepi module, vrstice in stolpce.
- Uvoz/izvoz določenih modulov, vrstic in stolpcev iz enega računalnika v drugega.
- Preprosto podvojite kateri koli modul ali vrstico.
- Prednastavljene mreže za postavitev vrstic in stolpcev.
- Vrstice in stolpce je mogoče ugnezditi v podvrstice ali stolpce.
- Povlečne širine stolpcev.
- 60+ vnaprej oblikovanih postavitev Builder.
- 60+ animacijskih učinkov.
- Odziven stil.
- Ozadje – drsnik, video, pomikanje po paralaksi in gradient.
- Revizije – omogoča shranjevanje vaše postavitve Builder z neomejenimi različicami.
- Nadzor vidnosti, kjer lahko nastavite, ali je modul ali vrstica vidna na določeni napravi.
- Deli postavitve – deli za ponovno uporabo, ki jih je mogoče vključiti v Builder.
- CSS po meri
Z vsemi temi funkcijami lahko ustvarite katero koli vrsto spletnega mesta, kot je spletni dnevnik, portfelj, ciljna stran, spletno mesto za e-trgovino, poslovno mesto in drugo.
Kako uporabljati Themify Builder za WordPress?

Uporaba Themify Builder za WordPress je zelo enostavna in intuitivna. Uporabite lahko urejanje predogleda v živo v sprednjem delu ali kompaktno urejanje v ozadju Builder.
Tukaj so koraki za uporabo Themify Builder za WordPress:
1. korak: Namestite in aktivirajte vtičnik
Ker je tudi brezplačen, je za njegovo namestitev iz repozitorija WordPress potrebno le nekaj klikov, podobno kot namestitev katerega koli drugega vtičnika.
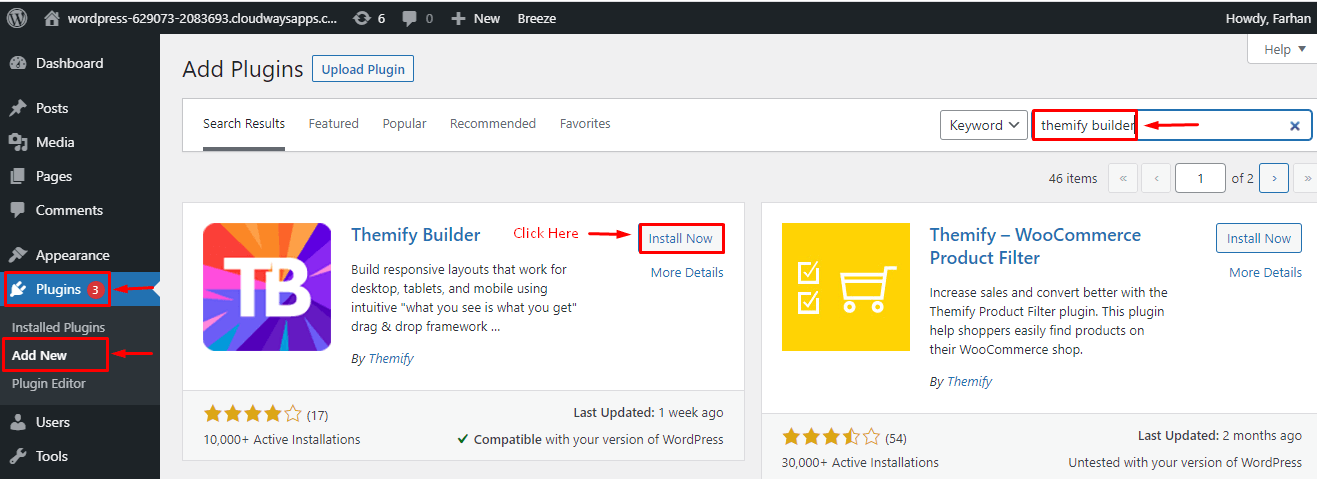
Začnimo s postopkom namestitve zdaj! Odprite nadzorno ploščo WordPress, Vtičniki > Dodaj novo > vnesite Themify Builder > kliknite Namesti in aktiviraj .

Themify builder lahko namestite tudi ročno, tako da prenesete datoteko zip s spletnega mesta Themify .
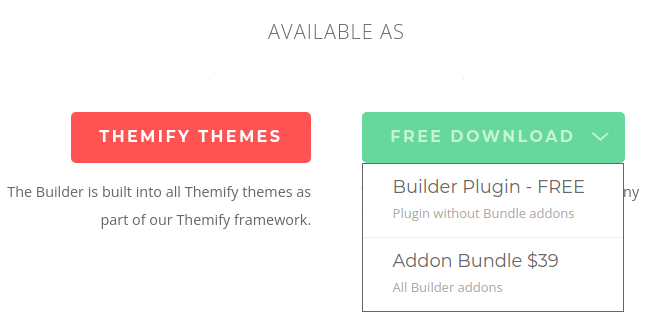
Pojdite na njihovo uradno spletno stran in kliknite Brezplačen prenos > Vtičnik Builder – brezplačno .

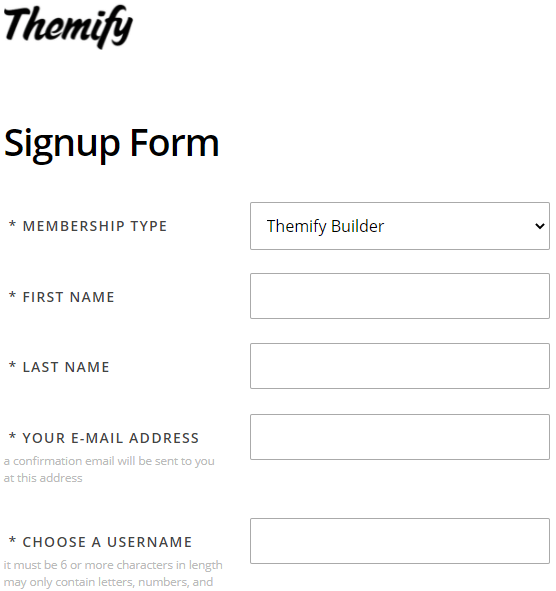
Nato izpolnite obrazec za prijavo in ustvarite nov račun Themify.

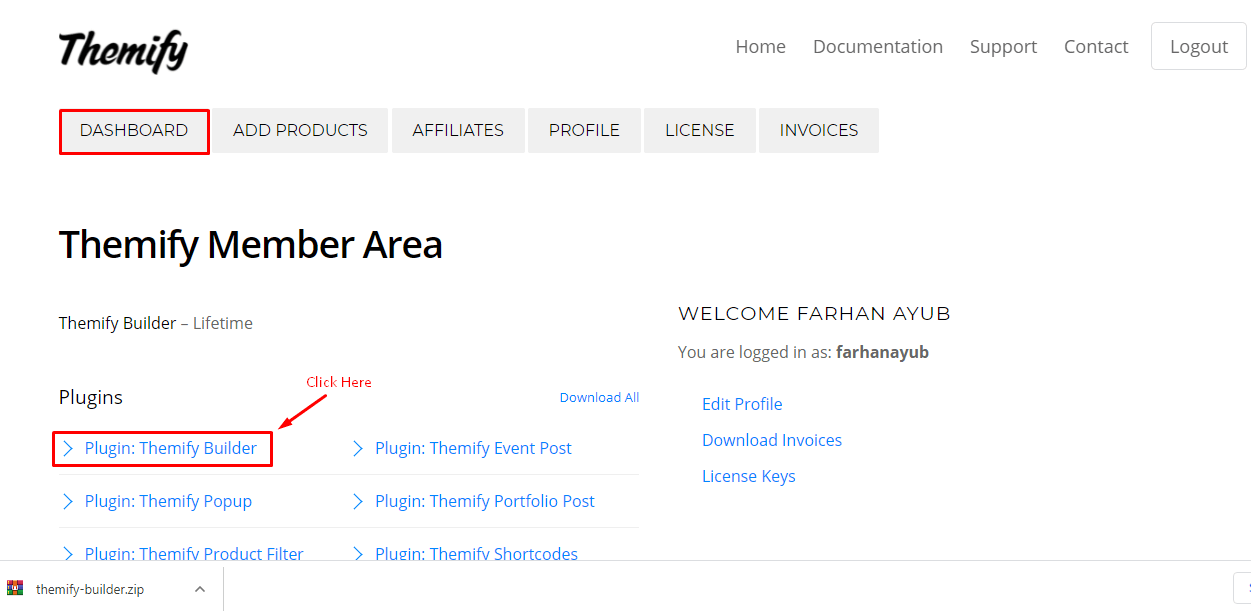
Zdaj pojdite na Themify Dashboard in kliknite Plugin: Themify Builder , da prenesete zip datoteko vtičnika.

Naslednja stvar je, da naložite vtičnik v območje vtičnikov na nadzorni plošči WordPress.
Če želite to narediti, pojdite na Plugin > Add New > Upload Plugin > Choose File > Install Now in izberite zahtevano datoteko zip za nalaganje z mesta v lokalnem računalniku, kjer ste shranili datoteko zip.

2. korak: Ustvarite novo stran ali uredite obstoječo
Izberete lahko, da ustvarite novo stran ali uredite obstoječo.
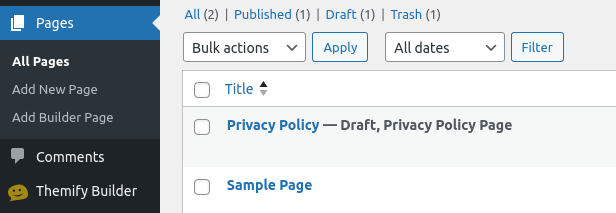
Če želite dodati novo stran, pojdite na Strani > Dodaj novo stran .
Če želite obiskati obstoječo stran, pojdite na Strani > Vse strani .

3. korak: Prilagodite svojo stran
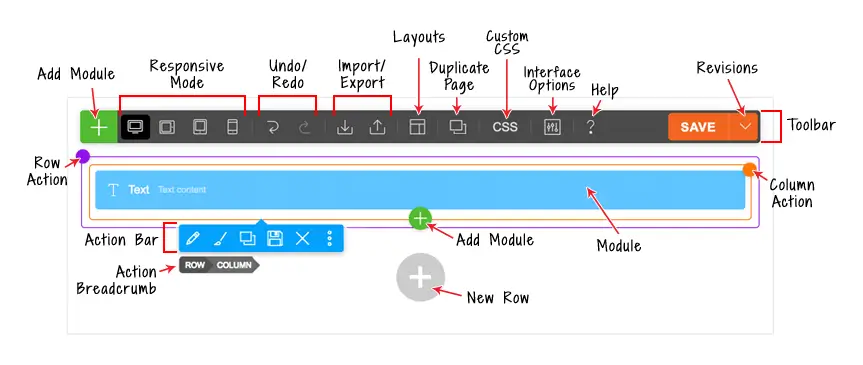
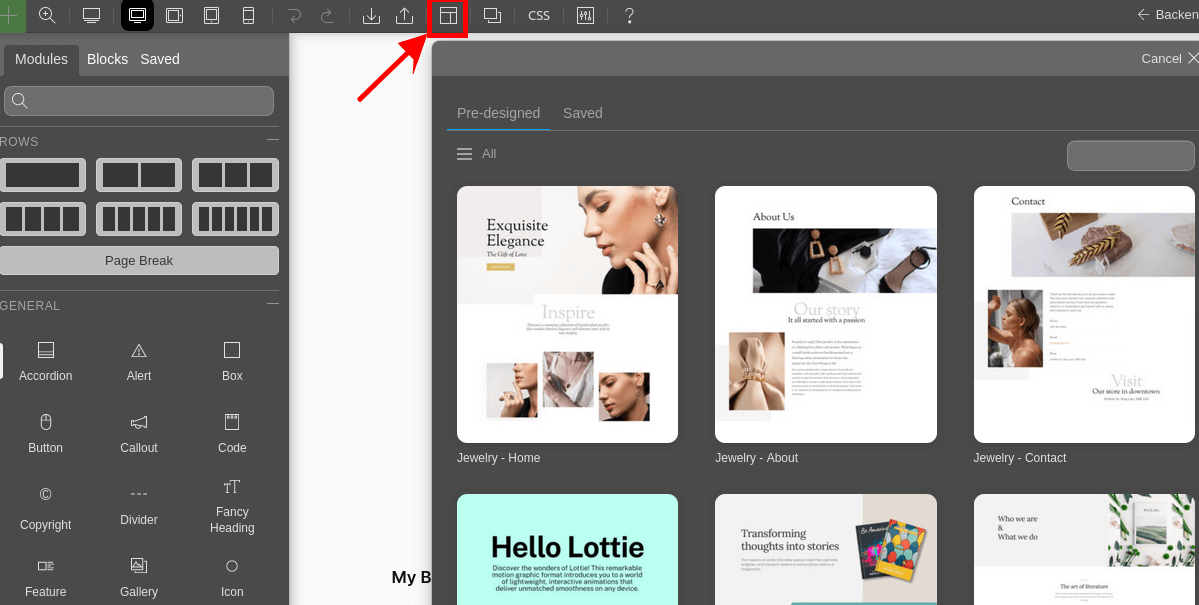
Ko vstopite za dodajanje nove strani, boste videli, da se prikaže orodna vrstica, kot je prikazano spodaj.
Opomba : To je zaledni urejevalnik

V orodni vrstici boste našli te gumbe:
- Gumb plus = za odpiranje plošče modula.
- Odziven slog = Prilagodite slog na namizju, tabličnem računalniku ležeče, tabličnem portretu ali mobilni napravi.
- Undo/Redo = Razveljavi/ponovi (uporabite lahko bližnjice na tipkovnici Cmd+Z in Cmd+Shift+Z).
- Uvoz = Uvozi vsebino Builderja iz podatkovne datoteke, obstoječih objav ali strani.
- Izvozi = izvozite vsebino Builderja (izvoz bo ustvaril datoteko ZIP, ki jo lahko pozneje uvozite z možnostjo uvoza).
- Postavitve :
- Naloži postavitev = uvoz vnaprej oblikovanih postavitev Builder na trenutno stran.
- Shrani kot postavitev = Shranite trenutno postavitev za uporabo na drugi strani.
- Podvoji to stran = podvoji stran skupaj z vsebino Builderja.
- CSS strani po meri = Omogoča dodajanje CSS po meri na stran.
- Možnosti vmesnika = Izberite možnosti vmesnika, kot sta omogočanje načina lebdenja in meni z desnim klikom.
- Pomoč = kliknite, če želite odpreti svetlobno polje video vadnice Builder in si ogledati bližnjice na tipkovnici.
- Shrani = Shrani vsebino Builderja.
- Revizije = Revizije vam omogočajo varnostno kopiranje in obnovitev prejšnje postavitve. Za dostop do revizij kliknite gumb s puščico poleg gumba Shrani. Izberete lahko shranjevanje ali nalaganje revizije .
Dodajanje modulov
- Kliknite ikono plus (+) v zgornjem levem kotu orodne vrstice ali v zadnji vrstici, da odprete ploščo modula.
- Če želite dodati module, jih lahko povlečete in spustite na območje platna ali kliknete zeleni gumb plus (+) v zgornjem desnem kotu.
Način sprednjega urejevalnika
Z izjemo ponujanja predogleda v živo, način urejanja sprednjega dela deluje podobno kot način zadnjega dela.
- Oglejte si katero koli objavo ali stran na sprednjem delu (OPOMBA: če želite uporabiti Builder na domači strani, morate najprej ustvariti statično naslovno stran, ker je privzeta domača stran WordPressa pravzaprav stran arhiva spletnega dnevnika).
- V zgornji skrbniški vrstici na sprednjem delu kliknite »Vklopi Builder« (prepričajte se, da je skrbniška orodna vrstica WP omogočena).
- Orodna vrstica Builder bo prikazana na vrhu.
- Za dostop do vsebnika modulov kliknite zeleni (+) simbol v zgornjem levem kotu ali zadnji vrstici.
- Če želite dodati modul v mrežo ali stolpec, kliknite zeleni gumb (+) ali ga povlecite in spustite.
- Na sprednji strani lahko ploščo pritrdite na levo ali desno stran tako, da povlečete ploščo na levi/desni rob zaslona.

Bližnjice Builderja:
Spodaj je nekaj bližnjic programa Builder, ki lahko izboljšajo vašo produktivnost in vam prihranijo čas:
- Dvojni klik = dvojni klik na vrstico, stolpec ali spuščen modul bo prikazal svetlobno polje možnosti
- Cmd + S (PC: Ctrl+S) = Shrani (če je svetlobna plošča odprta, bo shranila spremembe, narejene v svetlobni plošči, sicer bo shranila spremembe, narejene z Builderjem)
- Escape = Ko je odprta svetlobna plošča možnosti modula/vrstice, pritisnite tipko Escape, da prekličete/zaprete svetlobno ploščo
- Cmd + Z (PC: Ctrl + Z) = Razveljavi
- Cmd + Shift + Z (PC: Ctrl+Shift+Z) = Uveljavi
- Cmd + C (PC: Ctrl+C) = kliknite na modul, da ga izberete, nato pritisnite Cmd + C, da kopirate izbrani modul
- Cmd + V (PC: Ctrl+V) = Kliknite na modul, da ga izberete, nato pritisnite Cmd + V, da prilepite podatke v izbrani modul
- Cmd + Shift + V (PC: Ctrl+Shift+V) = kliknite na modul, da ga izberete, nato pritisnite Cmd + Shift + V, da prilepite podatke o slogu v izbrani modul
- Cmd + Up (PC: Ctrl+Up) = kliknite na modul, da ga izberete, nato pritisnite puščično tipko Cmd + Up, da premaknete modul navzgor
- Cmd + dol (PC: Ctrl+dol) = kliknite na modul, da ga izberete, nato pritisnite puščično tipko Cmd + dol, da premaknete modul navzdol
Svoji strani lahko dodate tudi vnaprej oblikovane postavitve iz možnosti urejanja graditelja Themify.

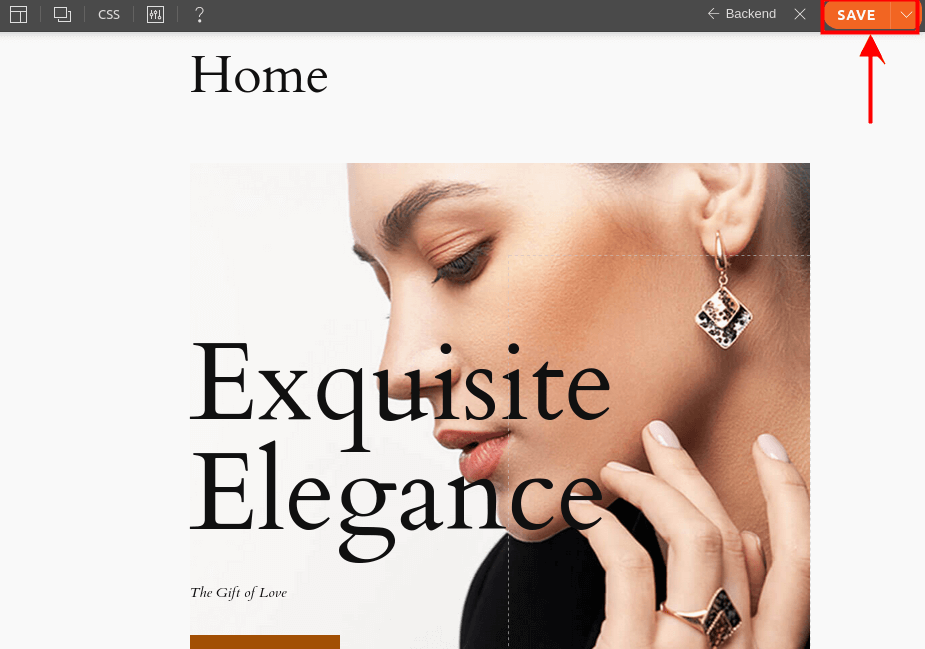
4. korak: Shranite svojo stran
Ko končate s prilagajanjem, kliknite gumb SHRANI v zgornjem desnem kotu zaslona v orodni vrstici urejevalnika Themify.

To je to! Uspešno ste uporabili Themify Builder za WordPress za ustvarjanje osupljivega in odzivnega spletnega mesta.
Themify Builder: prednosti in slabosti
Graditelj Themify trdi, da je učinkovito in močno orodje za ustvarjanje spletnih strani. Ugotovili smo njegove prednosti in slabosti, potem ko smo preizkusili njegove lastnosti.
Prednosti:
- Ima vse napredne funkcije, potrebne za brezhiben postopek ustvarjanja spletne strani.
- Povezuje se z vsemi vrhunskimi platformami.
- Uporaba gradnikov sprednjega in zadnjega dela za odzivno urejanje.
- Velika izbira postavitev in tem.
- Kodna stran je na voljo v HTML in CSS.
Slabosti:
- Nima uporabniku prijaznega vmesnika.
- ni ločen urejevalnik za glavo in nogo.
- Nima elementov, ki razvijajo temo.
Ali je Themify vredno poskusiti?
Vsak začetnik se lahko prestraši ob misli na izgradnjo in razvoj spletne strani. Kljub temu so ustvarjalci strani, kot je Themify , olajšali uporabo za vse, ki poskušajo ustvariti spletno mesto.
Če iščete odziven in uporabniku prijazen ustvarjalec strani WordPress, je Themify dobra izbira. Ker je Themify brezplačen za uporabo, je vredno poskusiti. Če je uporabnik pomirjen, lahko nadgradi na različico pro za več funkcij in izboljšano funkcionalnost.
Zaključek
Themify Builder za WordPress je zmogljiv in enostaven za uporabo oblikovalec in graditelj strani, ki vam omogoča, da ustvarite poljubno postavitev s predogledom v živo in brez kakršnega koli znanja kodiranja.
Ima številne funkcije, zaradi katerih je najboljša rešitev za vaše potrebe WordPressa, kot so odziven dizajn, slog po meri, učinki animacije, deli postavitve, revizije, nadzor vidljivosti in drugo.
Themify Builder za WordPress lahko uporabljate s katero koli temo in vtičnikom WordPress, poleg tega je prijazen do SEO, ga je mogoče prevajati in podpira omrežja na več mestih. Prav tako ga lahko brezplačno prenesete s spletnega mesta Themify ali iz skladišča vtičnikov WordPress .
V tej objavi v spletnem dnevniku sem vam pokazal, kako uporabljati Themify Builder za WordPress v letu 2024 in zakaj je to najboljša rešitev za vaše potrebe po WordPressu. Upam, da vam je bila ta objava v spletnem dnevniku koristna in informativna.




