Gumbi Divi so odlična metoda za izboljšanje navigacije, interaktivnosti in pozivov k dejanju vašega spletnega mesta. Toda občasno, namesto povezovanja na drugo stran ali URL, boste morda želeli svoje gumbe pripeti na določeno področje ali razdelek na vaši strani.

Sidrne povezave so uporabne v takih situacijah.
Sidrne povezave uporabljajo poseben ID, ki je dodeljen določenemu delu iste strani za usmerjanje uporabnikov na to področje.
Zakaj uporabljati sidrne povezave na svojem spletnem mestu
Uporabite lahko na primer sidrne povezave, da uporabnikom omogočite, da hitro pridejo do dela, ki jih zanima, ne da bi morali brskati po celotni strani, če je stran ali objava na vašem spletnem mestu dolga in razdeljena na številne razdelke.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajV tej vadnici vam bomo pokazali, kako uporabiti sidrne povezave, da naredite svoje gumbe Divi bolj funkcionalne in uporabniku prijaznejše.
Dodajanje sidrnih povezav v Divi z modulom gumbov
V HTML sta za ustvarjanje sidrnih povezav potrebni lastnost HTML ID in povezava. Svojo povezavo lahko poimenujete z uporabo atributa ID.
Če želite, da se vaše sidro poveže z elementom, ga morate najprej zgraditi in mu dati ID.
Nato dodelite ID kot cilj povezave. Ko se povezujete s sidrom, morate pred ID-jem postaviti dišavo #.
To je tisto, kar bo vašo sidrno povezavo ločilo od povezav, ki so notranje ali zunanje.
V Divi je mogoče sidrne povezave dodati z istim postopkom. Poglejmo, kako lahko to dosežemo z uporabo postavitve ciljne strani paketa postavitve Divi Online Course FREE.
Namestitev postavitve naše strani
Najprej moramo ustvariti novo stran v WordPressu, preden lahko namestimo predlogo strani. Pojdite na Strani > Dodaj novo na nadzorni plošči WordPress.

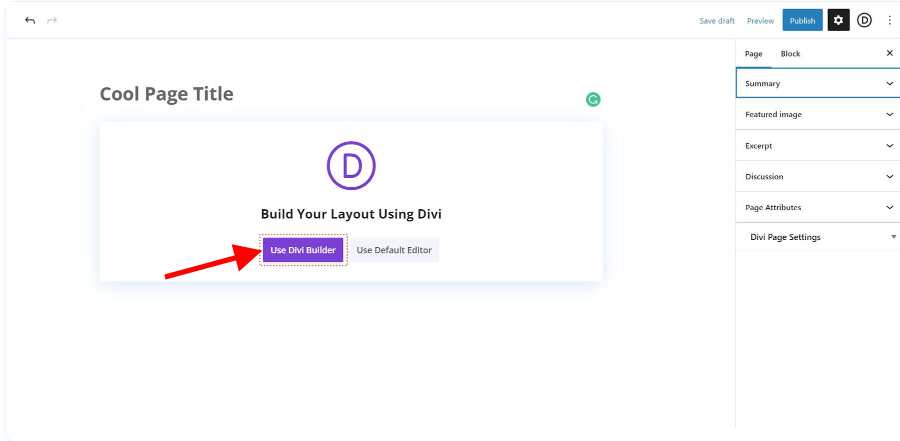
Nastavite naslov za svojo stran in kliknite na vijoličnem gumbu »Uporabi Divi Builder« .

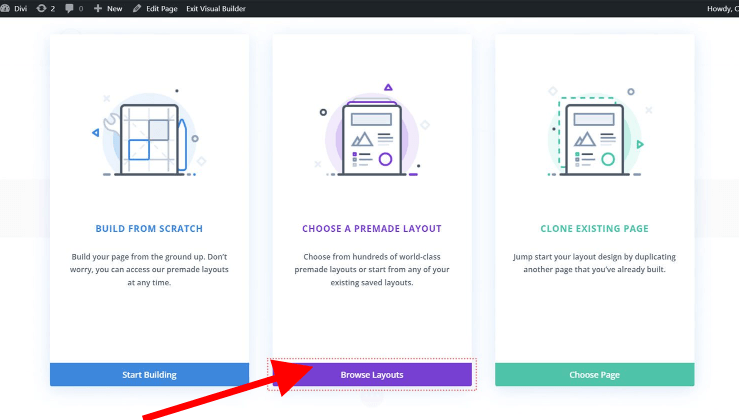
Po tem boste imeli tri možnosti. S klikom na vijolični srednji gumb bomo izbrali Prebrskaj po postavitvah .

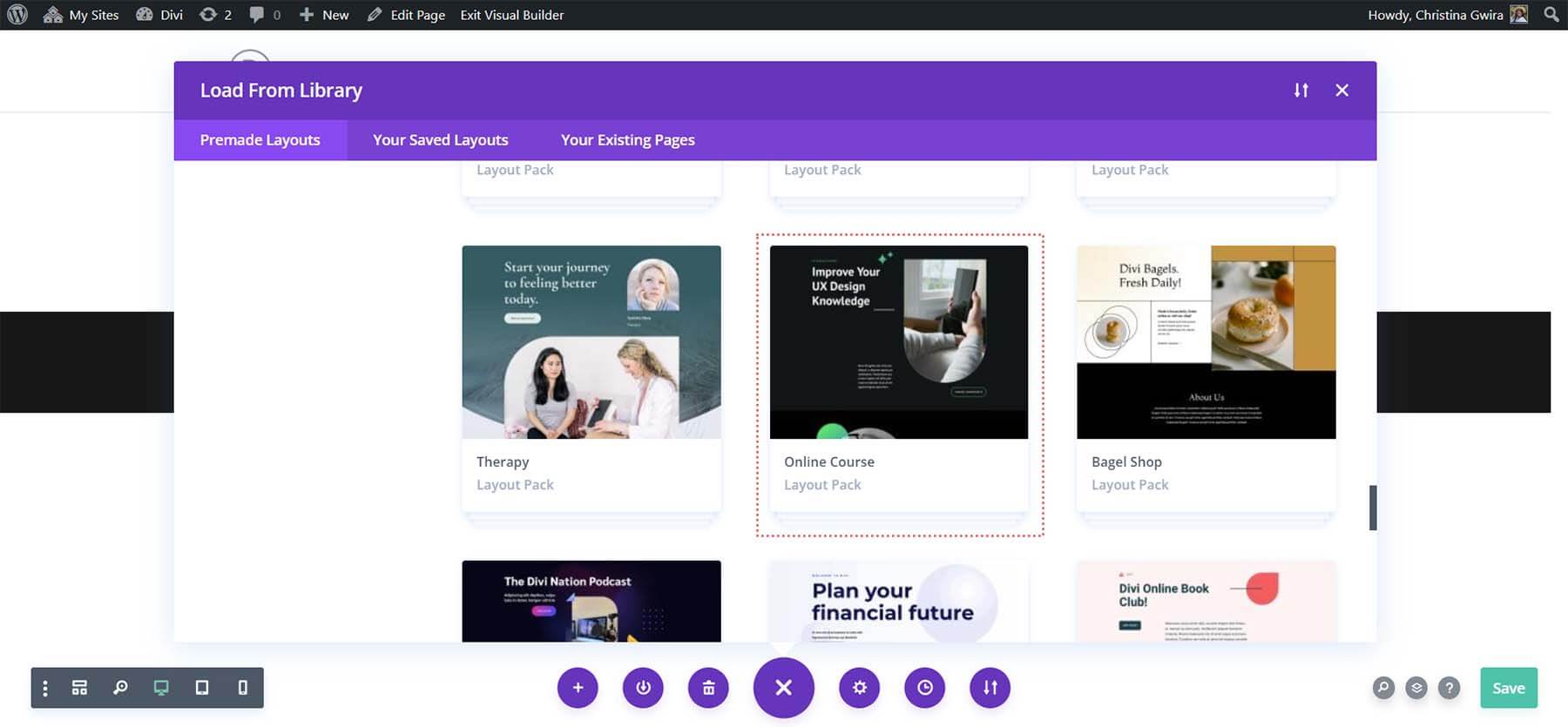
To vam bo omogočilo dostop do obsežne knjižnice postavitev Divi, ki je polna številnih vnaprej izdelanih strani. Uporabili bomo paket postavitve spletnega tečaja .

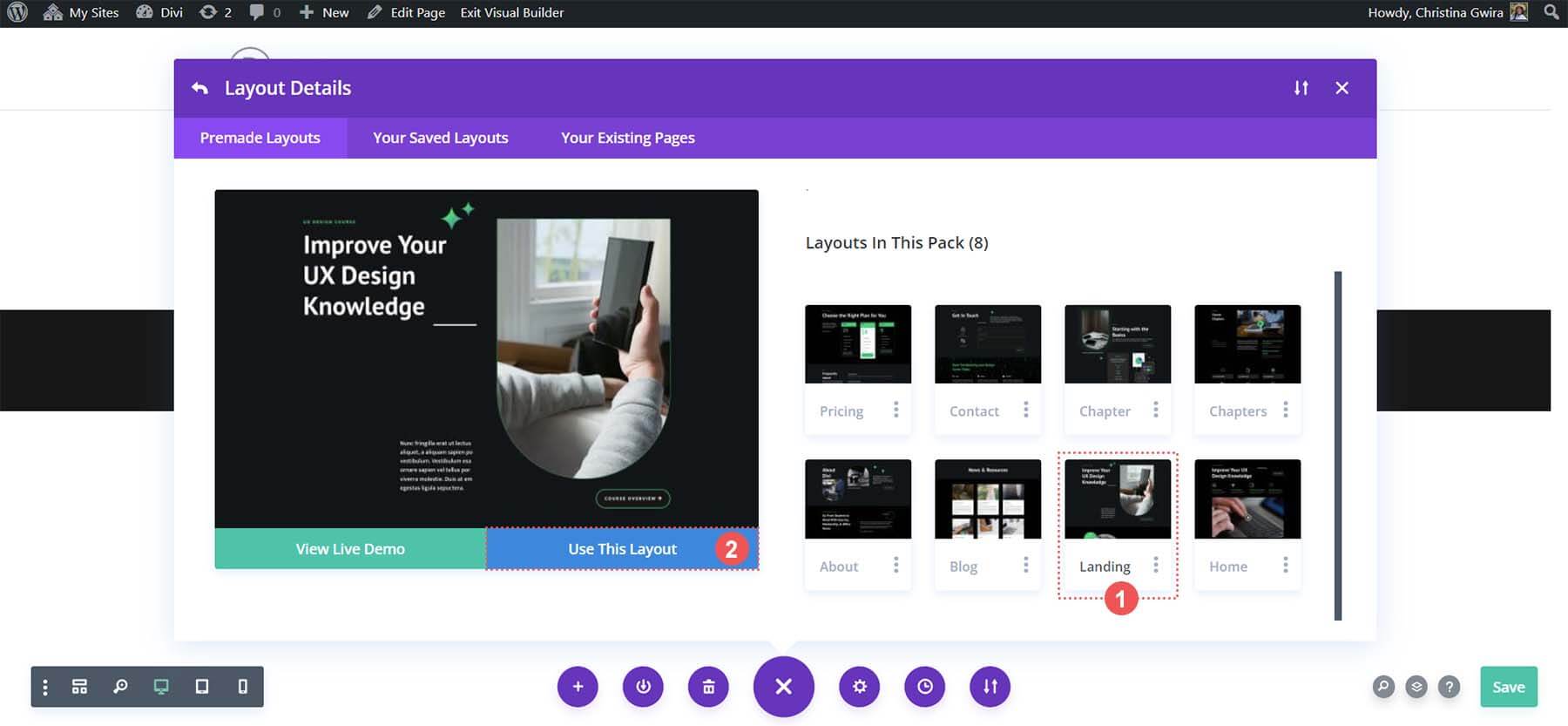
Uporabili bomo postavitev ciljne strani iz paketa postavitve. Ko izberete postavitev, kliknite modri gumb » Uporabi to postavitev «, da naložite postavitev na sveže ustvarjeno stran.

Ko se postavitev naloži, kliknite zeleni gumb » Shrani « v spodnjem desnem kotu zaslona.

Izjava atributa HTML ID
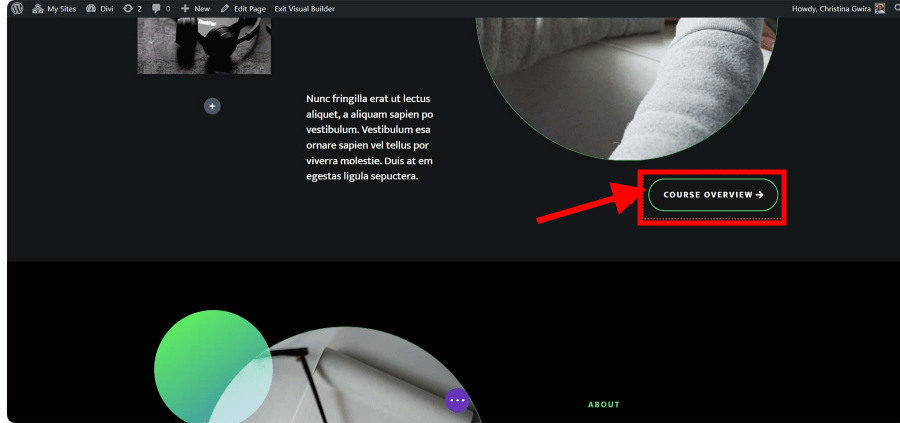
Če želite izvedeti, kateri modul gumbov uporabiti in kateremu območju dodeliti ID, pojdimo na našo predlogo. V zgornjem delu poiščite gumb » Pregled tečaja «.

Imamo del, ki opisuje naš potek znotraj iste postavitve strani. Študentom ne bo treba porabiti toliko časa za pomikanje po strani, če je gumb v glavi povezan s tem področjem.

To je odlična ilustracija, kako lahko sidrne povezave izboljšajo sposobnost naših bralcev za brskanje po naših straneh.
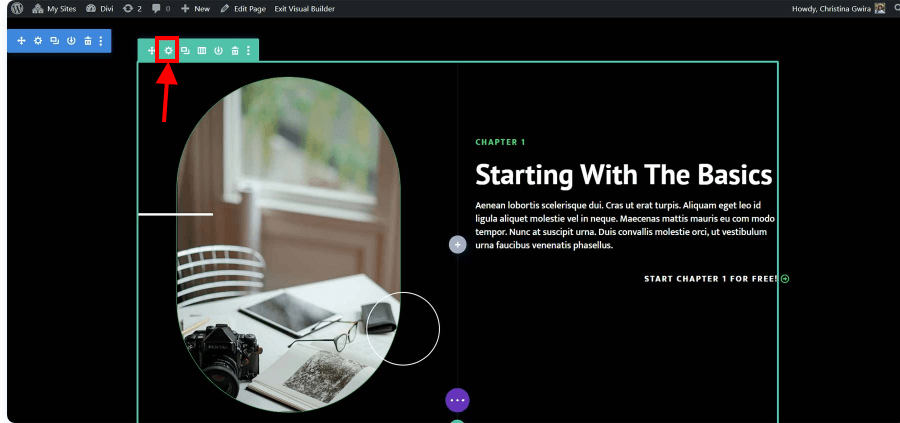
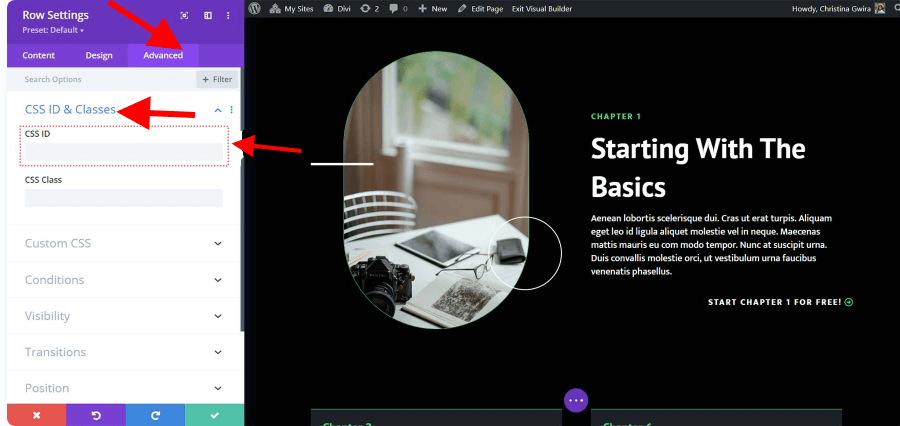
Če želimo dodati naš atribut HTML ID, moramo najprej klikniti ikono zobnika naše vrstice. Želimo, da je besedilni modul popolnoma nameščen znotraj vidnega okna odjemalca, ko se pomakne na začetek pregleda tečaja, zato ne želimo dodati svojega ID-ja besedilnemu modulu ali razdelku.

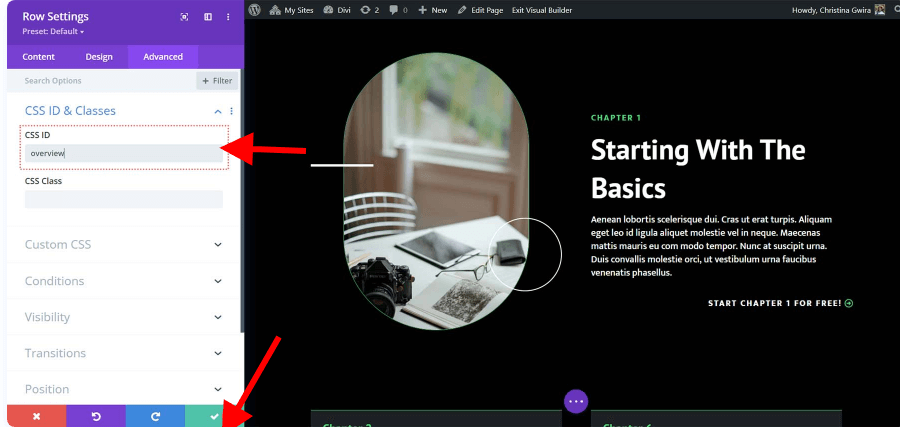
Ko smo znotraj vrstice, izberemo zavihek Napredno . Nato izberemo zavihek za CSS ID & Classes . V polje ID CSS vnesite ID za svojo vrstico, ki si ga je preprosto zapomniti.
Ne pozabite, da bo to služilo kot vaš ID in ime sidrne povezave. V dobro iskalnikov in ljudi je priporočljivo uporabiti nekaj kratkega in preprostega.

Ker se nanaša tako na gumb, na katerega se bomo sklicevali, kot na material, vključen v to vrstico, smo se odločili, da v tem primeru nastavimo ID pregleda CSS.

Ko dodate svoj ID CSS, kliknite ikono zelene kljukice, da shranite naše delo.
Zdaj dokončajmo našo sidrno povezavo in na to vrstico pritrdimo naš modul gumba.
Povezovanje našega gumba z ID-jem
Po nastavitvi ID-ja moramo zdaj povezati naš modul gumbov. Naš namen je, da gumb usmeri uporabnike na razdelek s pregledom tečaja naše ciljne strani, ko ga kliknejo.
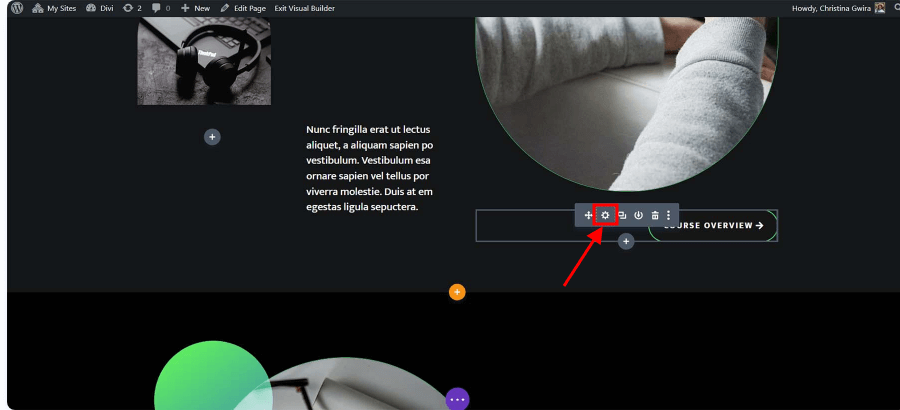
Evo, kako nam to uspe doseči. Začnemo s klikom na ikono zobnika našega gumba.

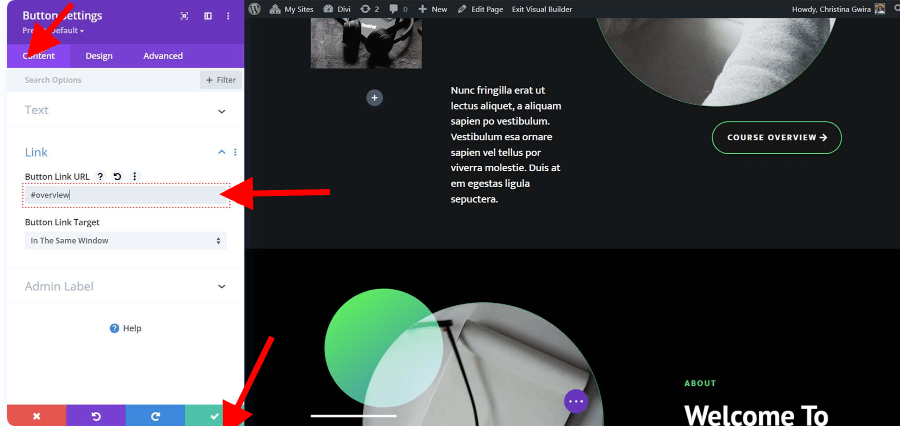
Nato kliknemo zavihek Povezava na zavihku Vsebina . V polje Povezava nameravamo dodati #pregled .
Spomnimo se, da mora imeti ID, ki smo ga ustvarili za našo pregledno vrstico tečaja, pred tem dodan simbol zgoščenke, ker je to sidrna povezava.
Ko to končamo, svoje delo shranimo s klikom na zeleno kljukico.

Združiti vse skupaj
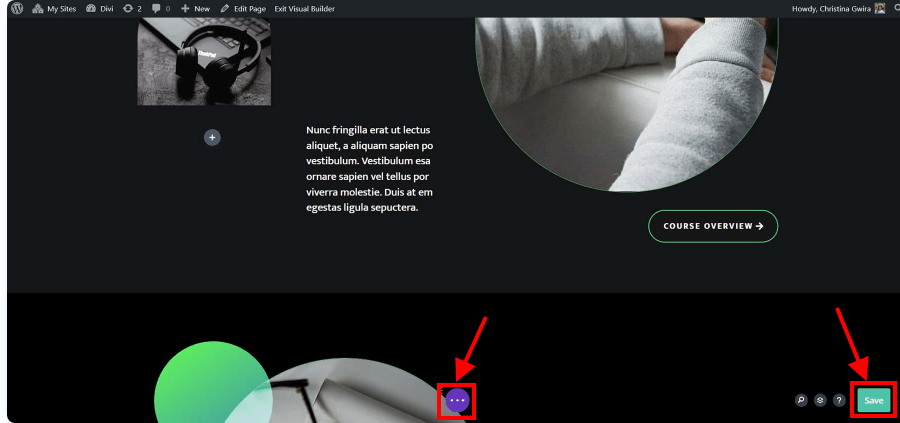
Ko nastavimo našo sidrno povezavo, jo lahko preizkusimo in shranimo postavitev našega spletnega mesta. Na sredini dna Divi Builder kliknite vijolični gumb s tremi pikami.
Nato kliknite zeleni gumb Shrani v spodnjem desnem kotu zaslona.

Zaključek
Eden od hitrih in enostavnih pristopov za izboljšanje navigacije in uporabniške izkušnje vašega spletnega mesta je dodajanje sidrnih povezav gumbom Divi, da bodo bolj uporabni in intuitivni. Kazalo vsebine, gumb za vrnitev na vrh, spletna stran celotne strani in drugo je mogoče narediti s sidrnimi povezavami.
Upamo, da lahko s pomočjo tega priročnika zdaj uporabite sidrne povezave za izboljšanje funkcionalnosti in uporabnosti gumbov Divi.




